Cookie Consent
Clarity's tracking code uses a cookie to obtain user session data. A cookie is a small file stored on the browser that tells us how a user accessed your site, the user's location, the user's language preference, and more. As a website publisher, you might be subject to a law that requires you to obtain consent before setting cookies on a user's browser or collecting users' personal information, such as the European Union's General Data Protection Regulation and ePrivacy Directive. Other laws might require you to give your users the ability to opt-out of your use of cookies. This document explains how to customize Clarity's cookie settings.
Note
- The following instructions assume that you can supply Clarity with the consent status for each individual visitor to your site. If you don't know whether a visitor has given their consent, or if you can't customize the JavaScript on your site to send the necessary signal to Microsoft, then talk to your website's developer.
- Clarity also knows when an end user declines cookies after previously accepting it. This will inform Clarity to stop writing cookies for that user.
How to instruct Clarity not to place a cookie until you obtain consent?
By default, Clarity's tracking code is placed in the HTML header of your site. It loads immediately, that is before your user can indicate whether they consent to your use of cookies. Change this setting so that the Clarity tracking code doesn't set cookies right away, and then set a flag that tells us when it's okay to set cookies.
Step 1
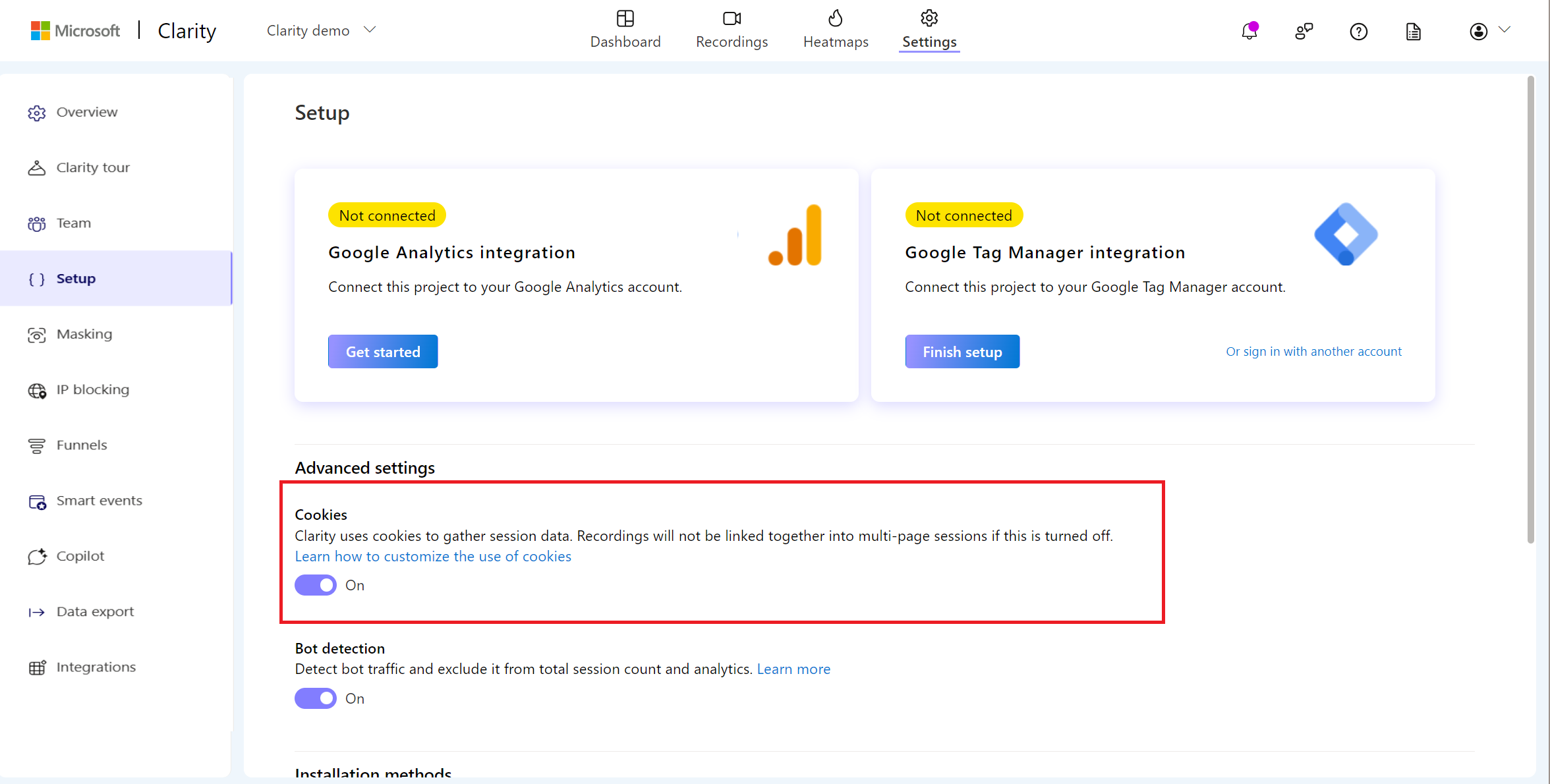
Go to Clarity > Settings > Setup, and then turn off the Cookies. Clarity notifies you that cookies are off.

Note
Clarity's recordings won't be linked together into multi-page sessions until you inform Clarity of a visitor's consent. Heat maps and data other than session recordings will continue to be available to you.
Step 2
On your website, modify the JavaScript that listens for the event indicating whether the visitor consent to cookies.
- If the visitor declines cookies, then you don't need to make any more calls because Clarity doesn't set cookies.
- If the visitor accepts cookies, then tell Clarity it's ok to track consent for this user and set cookies with following JavaScript call:
window.clarity('consent');
Here's an example of the sort of call you could add to the event listener for your cookie compliance script, assuming you fire a consentGranted event when the user accepts cookies:
window.addEventListener("consentGranted", () => window.clarity('consent'));
Once Clarity is informed of the user's consent, we provide you with session data that spans multiple pages, allowing you to take full advantage of our analytical tools.
Erase cookies
You can erase clarity's cookies and start a new session on the users machine using the following script:
window.clarity('consent', false)
Steps to confirm Clarity isn't writing cookies
Note
Clarity can recognize when an end user declines cookies after initially accepting it. This informs Clarity to stop writing cookies for that user.
- Clear cookies for your website.
- Navigate to your website.
- Decline to give cookie consent.
- Ensure Clarity is executing (check for the /collect calls).
- Check your browser cookies and observe that there's no entry for _clck or _clsk