Cómo: Sesgar un elemento
En este ejemplo se muestra cómo usar un SkewTransform para sesgar un elemento. Un sesgo, también conocido como distorsión, es una transformación que expande el espacio de coordenadas de una manera no uniforme. Un uso habitual de SkewTransform es simular la profundidad 3D en objetos 2D.
Use las propiedades CenterX y CenterY para especificar el punto central de SkewTransform.
Use las propiedades AngleX y AngleY para especificar el ángulo de sesgado del eje X y el eje Y, y para sesgar el sistema de coordenadas actual según estos ejes.
Para predecir el efecto de una transformación de sesgo, considere que AngleX sesga los valores del eje X relativos al sistema de coordenadas original. Por lo tanto, para un AngleX de 30, el eje Y gira 30 grados a lo largo del origen y sesga los valores de X en 30 grados desde ese origen. De forma similar, un AngleY de 30 sesga los valores Y de la forma 30 grados desde el origen. Tenga en cuenta que esto no tiene el mismo efecto que trasladar (mover) el sistema de coordenadas 30 grados en x o y.
En el siguiente ejemplo se aplica un sesgo horizontal de 45 grados a un Rectangle desde un punto central de (0,0).
Ejemplo
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
En el siguiente ejemplo se aplica un sesgo horizontal de 45 grados a un Rectangle desde un punto central de (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
En el siguiente ejemplo se aplica un sesgo vertical de 45 grados a un Rectangle desde un punto central de (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
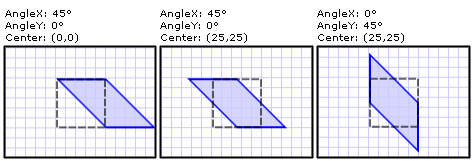
La ilustración siguiente muestra los diferentes sesgos que se usan en este ejemplo.

Los tres ejemplos de SkewTransform ilustrados
Para ver el ejemplo completo, consulte Ejemplo de transformaciones 2D.
Vea también
.NET Desktop feedback
