Dirigirse a varias plataformas desde un único proyecto .NET MAUI
El único proyecto .NETMulti-platform App UI (.NET MAUI) toma las experiencias de desarrollo específicas de la plataforma que normalmente se encuentran al desarrollar aplicaciones y las abstrae en un único proyecto compartido que pueda tener como destino Android, iOS, macOS y Windows.
El único proyecto .NET MAUI proporciona una experiencia de desarrollo multiplataforma simplificada y coherente, independientemente de las plataformas que se dirijan. El proyecto único .NET MAUI proporciona las siguientes características:
- Un proyecto único compartido que pueda tener como destino Android, iOS, macOS, Tizen y Windows.
- Una selección de destino de depuración simplificada para ejecutar las aplicaciones .NET MAUI.
- Archivos de recursos compartidos dentro del proyecto único.
- Un único manifiesto de aplicación que especifica el título, el identificador y la versión de la aplicación.
- Acceso a las API y herramientas específicas de la plataforma cuando sea necesario.
- Un único punto de entrada de aplicación multiplataforma.
El proyecto único .NET MAUI está habilitado con varios destinos y el uso de proyectos de estilo SDK.
Archivos de recursos
La administración de recursos para el desarrollo de aplicaciones multiplataforma ha sido tradicionalmente problemática, ya que cada plataforma tiene su propio enfoque para administrar los recursos. Por ejemplo, cada plataforma tiene requisitos de imagen diferentes que normalmente implican la creación de varias versiones de cada imagen en resoluciones diferentes. Por lo tanto, una sola imagen normalmente debe duplicarse varias veces en diferentes resoluciones, con las imágenes resultantes que tienen que usar diferentes convenciones de nombre de archivo y carpeta en cada plataforma.
El proyecto único .NET MAUI permite almacenar archivos de recursos en una sola ubicación mientras se consumen en cada plataforma. Esto incluye fuentes, imágenes, el icono de la aplicación, la pantalla de presentación, los recursos sin procesar y los archivos CSS para aplicar estilos a aplicaciones .NET MAUI. Cada archivo de recursos de imagen se usa como una imagen de origen, a partir de la cual se generan imágenes de las resoluciones necesarias para cada plataforma en tiempo de compilación.
Nota:
Los catálogos de recursos de iOS no se admiten actualmente en proyectos únicos .NET MAUI.
Normalmente, los archivos de recursos deben colocarse en la Resources del proyecto de aplicación .NET MAUI o en las carpetas secundarias de la carpeta Resources y deben tener la acción de compilación establecida correctamente. En la tabla siguiente se muestran las acciones de compilación para cada tipo de archivo de recursos:
| Resource | Acción de compilación |
|---|---|
| Icono de aplicación | MauiIcon |
| Fuentes | MauiFont |
| Imágenes | MauiImage |
| Pantalla de presentación | MauiSplashScreen |
| Recursos sin procesar | MauiAsset |
| CSS archivos | MauiCss |
Nota:
Los archivos XAML también se almacenan en el proyecto de aplicación .NET MAUI y se les asignan automáticamente la acción de compilación MauiXaml cuando se crean mediante plantillas de proyecto y elemento. Sin embargo, solo los diccionarios de recursos XAML normalmente se colocarán en la carpeta Resources del proyecto de aplicación.
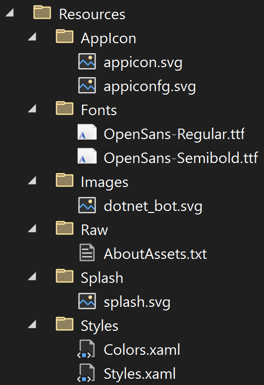
Cuando se agrega un archivo de recursos a un proyecto de aplicación .NET MAUI, se crea una entrada correspondiente para el recurso en el archivo de proyecto, con la excepción de los archivos CSS. En la captura de pantalla siguiente se muestra la carpeta Resources típica que contiene carpetas secundarias para cada tipo de recurso:

La acción de compilación de un archivo de recursos se establecerá correctamente, si el recurso se ha agregado a la carpeta secundaria correcta de Resources.
Las carpetas secundarias de la carpeta Resources se pueden designar para cada tipo de recurso editando el archivo de proyecto de la aplicación:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
El carácter comodín (*) indica que todos los archivos de la carpeta se tratarán como del tipo de recurso especificado. Además, es posible incluir todos los archivos de carpetas secundarias:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
En este ejemplo, el carácter comodín doble ('**') especifica que la carpeta Images puede contener carpetas secundarias. Por lo tanto, <MauiImage Include="Resources\Images\**\*" /> especifica que los archivos de la carpeta Resources\Images, o cualquier carpeta secundaria de la carpeta Images, se usarán como imágenes de origen de las que se generan imágenes de la resolución necesaria para cada plataforma.
Los recursos específicos de la plataforma invalidarán sus homólogos de recursos compartidos. Por ejemplo, si tienes una imagen específica de Android ubicada en Platforms\Android\Resources\drawable-xhdpi\logo.png, y también proporcionas una imagen compartida Resources\Images\logo.svg, el archivo Scalable Vector Graphics (SVG) se usará para generar las imágenes de Android necesarias, excepto para la imagen XHDPI que ya existe como una imagen específica de la plataforma.
Iconos de aplicación
Se puede agregar un icono de aplicación al proyecto de aplicación arrastrando una imagen a la carpeta Resources\AppIcon del proyecto, donde su acción de compilación se establecerá automáticamente en MauiIcon. Esto crea una entrada correspondiente en el archivo de proyecto:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
En tiempo de compilación, el icono de aplicación se cambiará a los tamaños correctos de la plataforma y el dispositivo de destino. Los iconos de aplicación cambiados de tamaño se agregan al paquete de la aplicación. Los iconos de aplicación se cambian de tamaño a varias resoluciones porque tienen varios usos, incluidos los que se usan para representar la aplicación en el dispositivo y en la tienda de aplicaciones.
Para obtener más información, consulta Agregar un icono de aplicación a un proyecto de aplicación .NET MAUI.
Imágenes
Se puede agregar una imagen al proyecto de aplicación arrastrándola a la carpeta Resources\Images del proyecto, donde su acción de compilación se establecerá automáticamente en MauiImage. Esto crea una entrada correspondiente en el archivo de proyecto:
<MauiImage Include="Resources\Images\logo.svg" />
En tiempo de compilación, las imágenes se pueden cambiar de tamaño a las resoluciones correctas para la plataforma y el dispositivo de destino. A continuación, las imágenes resultantes se agregan al paquete de la aplicación.
Para obtener más información, consulta Adición de imágenes a un proyecto de aplicación .NET MAUI.
Fuentes
Se puede agregar un formato true type (TTF) o fuente open type font (OTF) al proyecto de aplicación arrastrándolo a la carpeta Resources\Fonts del proyecto, donde su acción de compilación se establecerá automáticamente en MauiFont. Esto crea una entrada correspondiente por fuente en el archivo del proyecto:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
En tiempo de compilación, las fuentes se copian en el paquete de la aplicación.
Para más información, consulta Fuentes.
Pantalla de presentación
Se puede agregar una pantalla de presentación al proyecto de aplicación arrastrando una imagen a la carpeta Resources\Splash del proyecto, donde su acción de compilación se establecerá automáticamente en MauiSplashScreen. Esto crea una entrada correspondiente en el archivo de proyecto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
En tiempo de compilación, la imagen de la pantalla de presentación cambia de tamaño al tamaño correcto para la plataforma y el dispositivo de destino. A continuación, la pantalla de presentación cuyo tamaño ha cambiado se agrega al paquete de la aplicación.
Para más información, consulta Agregar una pantalla de presentación a un proyecto de aplicación .NET MAUI.
Recursos sin procesar
Un archivo de recursos sin procesar, como HTML, JSON y vídeo, se puede agregar al proyecto de aplicación arrastrándolo a la carpeta Resources\Raw del proyecto, donde su acción de compilación se establecerá automáticamente en MauiAsset. Esto crea una entrada correspondiente por recurso en el archivo del proyecto:
<MauiAsset Include="Resources\Raw\index.html" />
Los controles pueden consumir los recursos sin procesar, según sea necesario:
<WebView Source="index.html" />
En tiempo de compilación, los recursos sin procesar se copian en el paquete de la aplicación. Para obtener información sobre cómo deshabilitar el empaquetado de recursos, consulta Desactivación del empaquetado de archivos de recursos.
CSS archivos
Las aplicaciones .NET MAUI pueden tener un estilo parcial con archivos de hoja de estilos CSS. Los archivos CSS se pueden agregar al proyecto de aplicación arrastrándolos a cualquier carpeta del proyecto y estableciendo su acción de compilación en MauiCss en la ventana Propiedades.
La clase StyleSheet debe cargar los archivos CSS antes de agregarlos a ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Para obtener más información, consulta Aplicación de estilo a aplicaciones mediante CSS.
Manifiesto de aplicación
Cada plataforma usa su propio archivo de manifiesto de aplicación nativa para especificar información como el título de la aplicación, el identificador, la versión, etc. El proyecto único .NET MAUI permite especificar estos datos comunes de la aplicación en una sola ubicación en el archivo del proyecto.
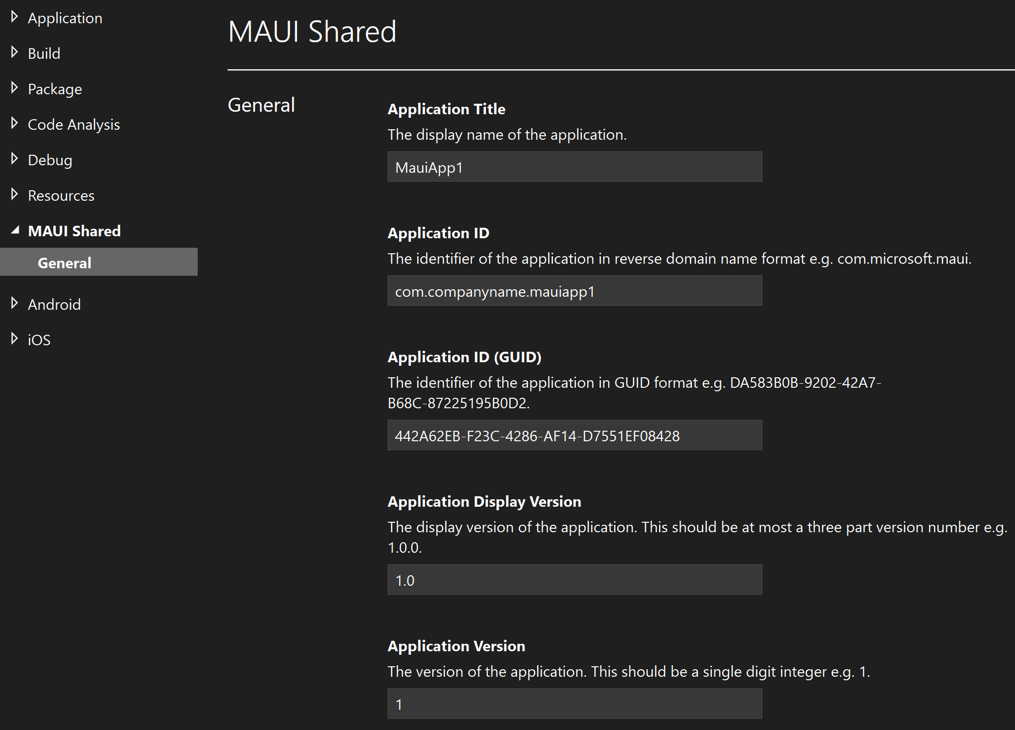
Para especificar los datos del manifiesto de aplicación compartida para un proyecto, en el Explorador de soluciones, abre el menú contextual del proyecto y, luego, elige Propiedades. El título, el identificador y la versión de la aplicación se pueden especificar en MAUI Shared > General:

En tiempo de compilación, los datos del manifiesto de aplicación compartida se combinan con datos específicos de la plataforma en el archivo de manifiesto de aplicación nativa, para generar el archivo de manifiesto para el paquete de la aplicación. Para obtener más información, consulta Configuración del proyecto en .Net MAUI: MAUI compartido.
Código específico de la plataforma
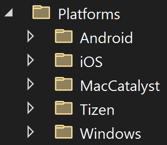
Un proyecto de aplicación .NET MAUI contiene una carpeta Plataforms, con cada carpeta secundaria que representa una plataforma que .NET MAUI puede tener como destino.

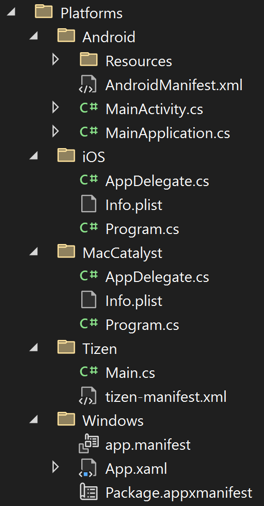
Las carpetas de cada plataforma contienen recursos específicos de la plataforma y código que inicia la aplicación en cada plataforma:

En tiempo de compilación, el sistema de compilación solo incluye el código de cada carpeta al compilar para esa plataforma específica. Por ejemplo, al compilar para Android, los archivos de la carpeta Plataforms\ Android se integrarán en el paquete de la aplicación, pero no los archivos de las demás carpetas Platforms. Este enfoque usa la compatibilidad con múltiples versiones para tener como destino varias plataformas desde un único proyecto. La compatibilidad con múltiples destinos se puede combinar con clases y métodos parciales para invocar la funcionalidad de la plataforma desde código multiplataforma. Para obtener más información, consulta Invocación de código de plataforma.
Además de este enfoque de compatibilidad con múltiples versiones predeterminado, las aplicaciones de .NET MAUI también se pueden compatibilizar con múltiples versiones en función de tus propios criterios de nombre de archivo y carpeta. Esto te habilita para estructurar tu proyecto de aplicación de .NET MAUI para que no tengas que colocar tu código de plataforma en carpetas secundarias de la carpeta Plataformas. Para obtener más información, consulta Configuración de compatibilidad con múltiples versiones.
La compatibilidad con múltiples versiones también puede combinarse con la compilación condicional, de modo que el código se dirija a plataformas especificadas:
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
Para obtener más información sobre la compilación, consulta Compilación condicional.
Punto de entrada de aplicación
Mientras que las carpetas Plataformas contienen código específico que inicia la aplicación en cada plataforma, las aplicaciones de .NET MAUI tienen un único punto de entrada multiplataforma. Cada punto de entrada de la plataforma llama a un método CreateMauiApp de la clase estática MauiProgram del proyecto de tu aplicación, y devuelve MauiApp, que es el punto de entrada de tu aplicación.
La clase MauiProgram debe, como mínimo, proporcionar una aplicación que ejecutar:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
La clase App deriva de la clase Application:
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
En el ejemplo anterior, la propiedad MainPage se establece en el objeto AppShell. AppShell es una clase Shell de subclase que describe la jerarquía visual de la aplicación. Para obtener más información, consulta Creación de una aplicación Shell de .NET MAUI.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
