Navegar por las capas de página web, índice z y DOM mediante la herramienta Vista 3D
Use la herramienta Vista 3D para depurar problemas de dom, índice z y capa compuesta en una página web girando la página en el espacio 3D. La visualización 3D le ayuda a comprender la jerarquía de árboles DOM, la jerarquía de árboles de contexto de apilamiento de índice z y las capas compuestas creadas en la página.

A la izquierda, la herramienta Vista 3D tiene 3 pestañas:
- La pestaña Capas compuestas muestra las capas compuestas creadas por el explorador para la página web. Cada capa incluye una representación realista del contenido de la capa, para una experiencia completa a medida que mueve la página en el espacio 3D.
- La pestaña Índice Z muestra una representación 3D del árbol de contexto de apilamiento. Use esta pestaña para depurar problemas de apilamiento de índice z en la página web.
- La pestaña DOM muestra una representación 3D del árbol DOM. Use esta pestaña para explorar el DOM en su conjunto, con todos los elementos de fácil acceso.
A la derecha, el lienzo 3D representa la página web según la pestaña y las opciones que seleccione.
Abrir la herramienta Vista 3D
Puede abrir la herramienta Vista 3D en la barra de actividad o en el panel Vista rápida .
Para obtener el espacio máximo de lienzo, abra la herramienta Vista 3D en la barra de actividad.
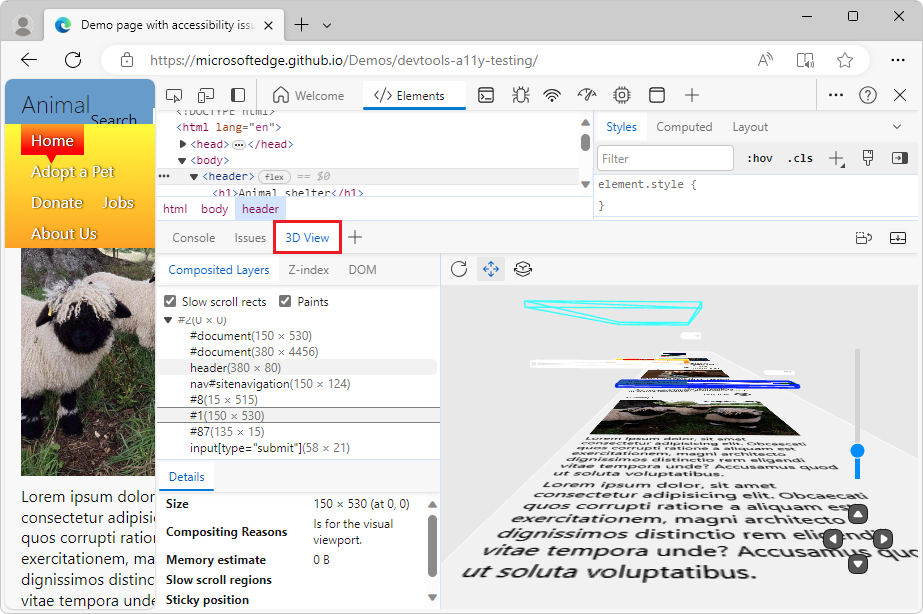
Para usar la herramienta Elementos y la herramienta Vista 3D al mismo tiempo, abra la herramienta Vista 3D en el panel Vista rápida . Esto le permite ver los elementos de árbol DOM representados en el lienzo 3D. Este es el valor predeterminado; En el menú Comando, Mostrar vista 3D se indica como apertura en el panel Vista rápida .
Abra la herramienta Vista 3D en la barra de actividad.
Abra la página web que desea visualizar en 3D. Por ejemplo, use la página de demostración refugio animal .
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de actividad, seleccione la pestaña Vista 3D . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
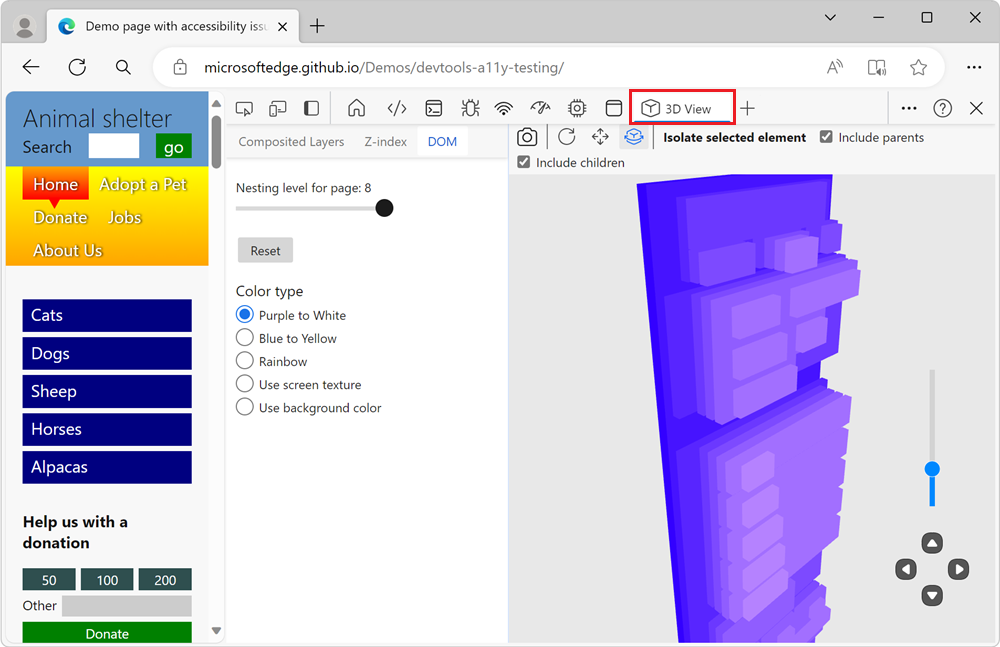
 ). La pestaña Vista 3D se abre en la barra de actividad:
). La pestaña Vista 3D se abre en la barra de actividad:
Abra la herramienta Vista 3D en el panel Vista rápida.
Abra la página web que desea visualizar en 3D. Por ejemplo, use la página de demostración refugio animal .
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
Si no se muestra el panel Vista rápida , seleccione Personalizar y controlar DevTools (...) y, a continuación, seleccione Alternar panel Vista rápida. O bien, cuando el foco esté en DevTools, presione Esc.
En la barra de herramientas Vista rápida , seleccione la pestaña Vista 3D . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
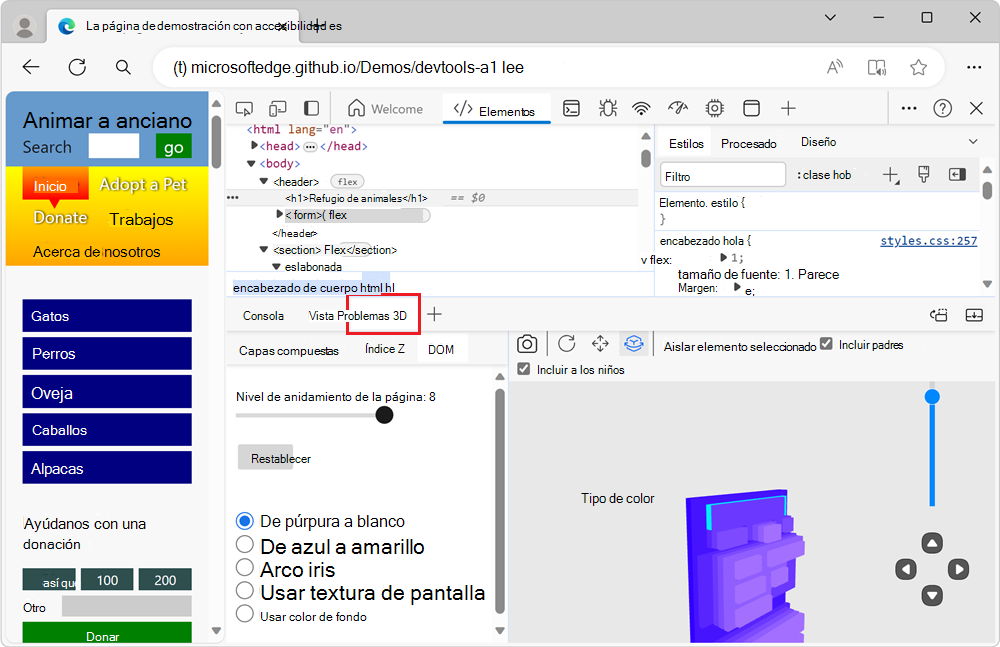
 ). La pestaña Vista 3D se abre en el panel Vista rápida :
). La pestaña Vista 3D se abre en el panel Vista rápida :
Acercar, desplazar y girar el lienzo 3D
Para ver la página web desde distintos ángulos, puede acercar, desplazar y girar el lienzo 3D que se muestra en el lado derecho de la herramienta Vista 3D .
Acercar o alejar la página
Para acercar o alejar la página web en el lienzo 3D, use la rueda de desplazamiento del mouse o use el control deslizante en la parte inferior derecha.
Vista panorámica (botón)
Para desplazar la página hacia la izquierda, derecha, arriba o abajo, haga clic en el botón Vista panorámica (![]() ") y arrastre la página en el lienzo 3D en la dirección deseada con el mouse.
") y arrastre la página en el lienzo 3D en la dirección deseada con el mouse.
Girar vista (botón)
Para girar la página con el mouse, haga clic en el botón Girar vista (![]() y, a continuación, arrastre la página en el lienzo 3D en el ángulo deseado con el mouse.
y, a continuación, arrastre la página en el lienzo 3D en el ángulo deseado con el mouse.
Para girar la página con el teclado, haga clic en el lienzo 3D para centrarse en ella de modo que aparezca un borde negro y, a continuación, presione las teclas de flecha.
- Para girar la página horizontalmente, presione las teclas Flecha izquierda o Flecha derecha .
- Para girar la página verticalmente, presione las teclas Flecha arriba o Flecha abajo .
Las teclas giran la página, independientemente de si el botón Vista panorámica o Girar vista está seleccionado en la barra de herramientas.
Para obtener más información, consulte estas otras secciones de esta página:
Pestaña Capas compuestas
En la vista Capas compuestas, el lienzo 3D muestra la lista de capas creadas por el motor de representación del explorador para la página web.
Use la vista Capas compuestas para analizar cuántas capas crea el código CSS, qué tamaño tienen y con qué frecuencia cambian.
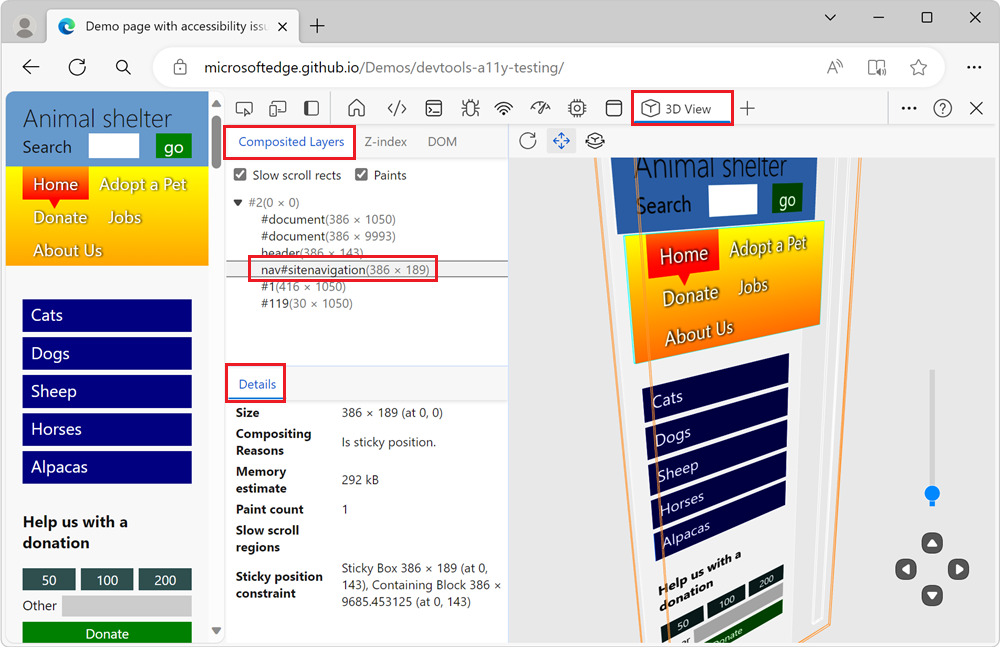
En el lienzo 3D de la derecha, seleccione un elemento de la página web. En la pestaña Capas compuestas , el árbol de capas se expande automáticamente y la pestaña Detalles debajo del árbol de capas muestra información sobre la capa seleccionada:

Rectificaciones de desplazamiento lento (casilla)
La casilla De desplazamiento lento rectifica las secciones de la página que provocan un desplazamiento lento. Esta casilla es útil para investigar problemas de rendimiento. Algunas páginas web usan JavaScript para detectar desplazamientos (o toques) en determinados elementos de página de una manera que puede hacer que el desplazamiento por la página web sea más lento de lo que podría ser normalmente.
Esta casilla resalta (en color rosa) los cuadros de la página web representada que pueden causar estos problemas de rendimiento.
Esta casilla es similar a la casilla Problemas de rendimiento de desplazamiento de la herramienta Representación , que resalta los rects lentos de la página directamente (en amarillo). Consulte Buscar problemas de rendimiento de desplazamiento en tiempo real en Referencia de características de rendimiento. Ambas casillas se basan en la misma información de depuración, pero estas dos herramientas presentan esta información de forma diferente.
Pinturas (casilla)
Representa el contenido de la página web (archivo de color o imagen) en los elementos.
Árbol de expander de capas
Expanda este árbol para mostrar la lista de capas compuestas. Haga clic en una capa para mostrar información detallada sobre ella en el panel Información de detalles .
Detalles (panel de información)
El panel Información de detalles debajo del panel Capas compuestas contiene los campos siguientes.
Tamaño
El ancho y, a continuación, el alto de la capa compuesta seleccionada, junto con la ubicación de la parte superior izquierda de la capa en relación con la parte superior izquierda de la ventanilla de la página. Por ejemplo, "1034 x 28055 (en 0, 0)".
Motivos de composición
Motivos por los que el motor de representación del explorador creó la capa. Por ejemplo: "Capa secundaria, para hospedar contenido que se puede desplazar".
Estimación de memoria
Memoria consumida para la capa seleccionada. Por ejemplo: "116 MB".
Recuento de pinturas
Cuántas veces el motor de representación pintó la capa seleccionada.
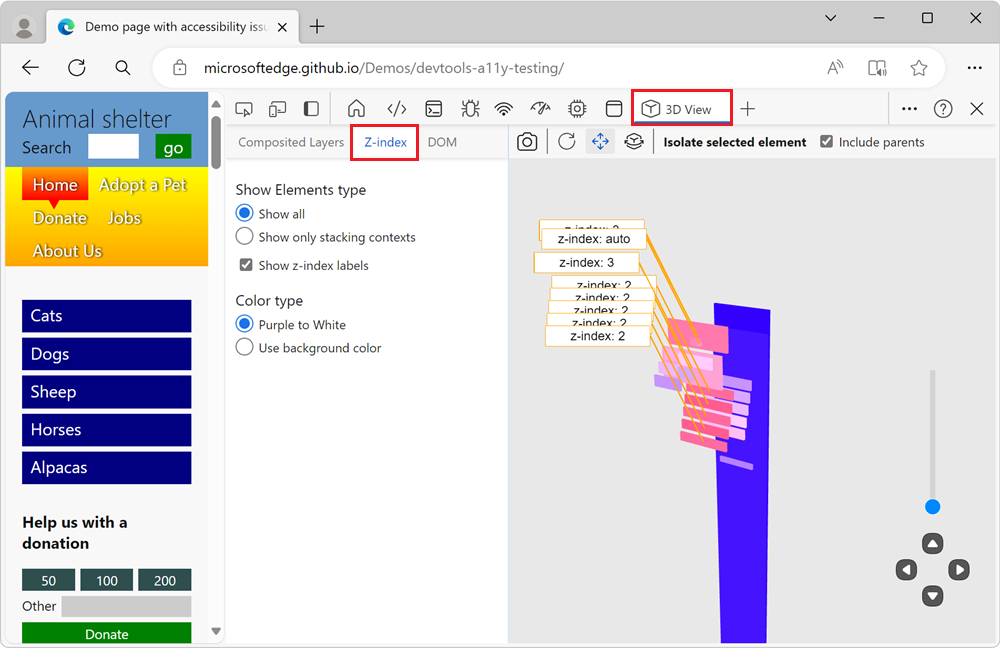
Pestaña Índice Z
La pestaña Índice Z muestra solo los elementos de la página web que están apilando contextos o que están colocados a lo largo del eje Z:

Para obtener más información, consulte Apilamiento de contexto y Uso de índice z en MDN.
Mostrar tipo de elementos (sección)
La sección Mostrar tipo de elementos de la pestaña Índice Z controla qué elementos de la página se muestran en el lienzo 3D.
El botón de radio Mostrar todo muestra los elementos de contexto de apilamiento y los elementos que se colocan en el eje Z. Esta vista es útil para depurar problemas con elementos que están colocados incorrectamente en el eje Z.
El botón de radio Mostrar solo los contextos de apilamiento solo muestra los elementos de página que están apilando contextos. Esta vista es útil para averiguar rápidamente qué elementos están apilando contextos en la página web.
La casilla Mostrar etiquetas de índice z muestra u oculta las etiquetas de índice z en el lienzo 3D. De forma predeterminada, esta casilla está seleccionada.
Tipo de color (sección)
En la pestaña Índice Z , puede elegir entre las siguientes combinaciones de colores para visualizar el DOM en el lienzo 3D:
Botón de radio púrpura a blanco: el lienzo 3D muestra elementos que van de púrpura a blanco.
Usar botón de radio de color de fondo: el lienzo 3D muestra los elementos representados con el color de fondo definido para cada elemento.
Estos botones de radio le permiten alternar entre las opciones y elegir el tipo de color. El tipo de color es el más adecuado para el proyecto o uno que más le guste. Las etiquetas de índice z agregan información visual en el lienzo 3D, por lo que, por comentarios del usuario, hay menos opciones de color en la pestaña Índice Z que en la pestaña DOM .
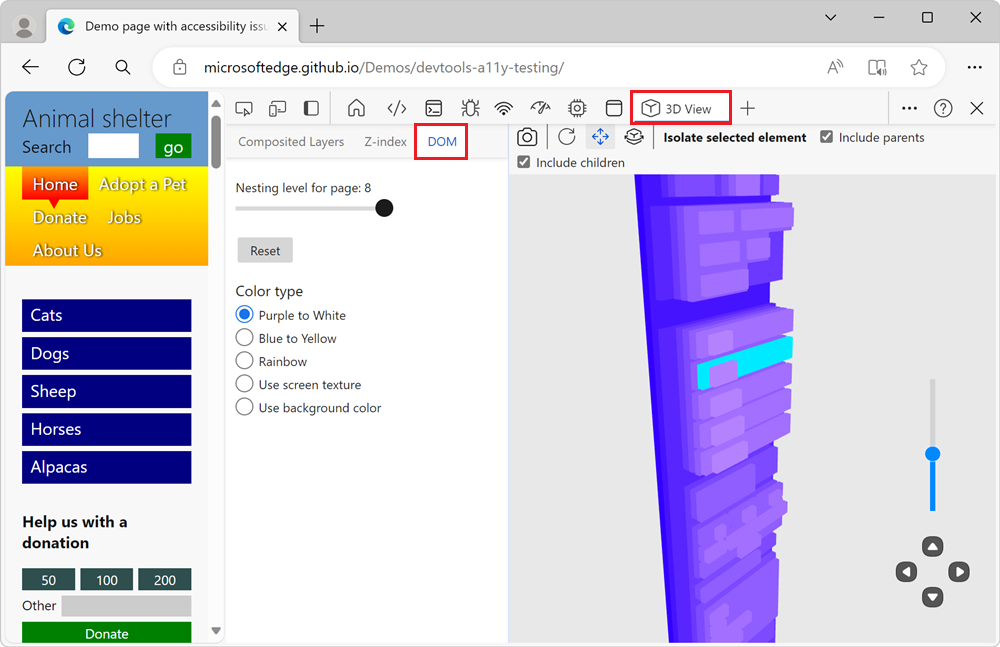
Pestaña DOM
La pestaña DOM proporciona una vista de depuración general del árbol DOM. La pestaña DOM muestra todos los elementos de la página web en el lienzo 3D:

Las coordenadas X e Y de un elemento en el lienzo 3D coinciden con las coordenadas del elemento en la página web. La coordenada Z de un elemento se basa en lo profundamente anidado que está el elemento en el árbol DOM.
Nivel de anidamiento de la página (control deslizante)
El control deslizante controla cuántos niveles del árbol DOM se muestran en el lienzo 3D. El valor que se muestra junto al control deslizante indica la profundidad máxima de los elementos que se muestran en el lienzo 3D. Arrastrar el control deslizante a la izquierda hace que las capas más externas se despeguen hasta que se deje un nivel de anidamiento establecido 1en , que muestra solo el elemento más lejano del DOM. Para eliminar parte del desorden, arrastre el control deslizante para obtener una visión más detallada de lo que sucede en los niveles inferiores.
Botón Restablecer
Restablece el nivel de anidamiento del control deslizante de página al valor predeterminado de la página.
Tipo de color (sección)
En la pestaña DOM , puede elegir entre las siguientes combinaciones de colores para visualizar el DOM en el lienzo 3D:
Botón de radio púrpura a blanco: el lienzo 3D muestra elementos que van de púrpura a blanco.
Botón de radio de azul a amarillo: el lienzo 3D muestra elementos que van de azul a amarillo.
Botón de radio arco iris: el lienzo 3D muestra elementos como púrpura, azul, verde, amarillo, naranja y rojo.
Botón de radio Usar textura de pantalla: representa el contenido de la página web (archivo de color o imagen) en los elementos.
Usar botón de radio de color de fondo: el lienzo 3D muestra los elementos representados con el color de fondo definido para cada elemento.
Barra de herramientas encima del lienzo 3D
Recaptación de instantánea (botón)
Haga clic en el botón Retake snapshot (![]() ) en la pestaña DOM o en la pestaña Índice Z para actualizar la representación 3D del árbol DOM o el árbol de contexto de apilamiento para que coincida con la ventanilla de página web más reciente. Por ejemplo, después de que la ventanilla sea más estrecha o cuando cambie a una vista emulación de dispositivo, por emulación de dispositivos móviles (emulación de dispositivo) .
) en la pestaña DOM o en la pestaña Índice Z para actualizar la representación 3D del árbol DOM o el árbol de contexto de apilamiento para que coincida con la ventanilla de página web más reciente. Por ejemplo, después de que la ventanilla sea más estrecha o cuando cambie a una vista emulación de dispositivo, por emulación de dispositivos móviles (emulación de dispositivo) .
Cuando se selecciona la pestaña Capas compuestas , se omite este botón, ya que la reandición de la instantánea se produce automáticamente al cambiar el tamaño de la ventanilla.
Restablecer vista (botón)
Haga clic en el botón Restablecer vista (![]() para restablecer el movimiento panorámico y la rotación de la página.
para restablecer el movimiento panorámico y la rotación de la página.
Vista panorámica (botón)
Para desplazar la página hacia la izquierda, derecha, arriba o abajo, haga clic en el botón Vista panorámica (![]() ") y arrastre la página en el lienzo 3D en la dirección deseada con el mouse.
") y arrastre la página en el lienzo 3D en la dirección deseada con el mouse.
Girar vista (botón)
Para girar la página con el mouse, haga clic en el botón Girar vista (![]() y, a continuación, arrastre la página en el lienzo 3D en el ángulo deseado con el mouse.
y, a continuación, arrastre la página en el lienzo 3D en el ángulo deseado con el mouse.
Para girar la página con el teclado, haga clic en el lienzo 3D para centrarse en ella de modo que aparezca un borde negro y, a continuación, presione las teclas de flecha.
- Para girar la página horizontalmente, presione las teclas Flecha izquierda o Flecha derecha .
- Para girar la página verticalmente, presione las teclas Flecha arriba o Flecha abajo .
Las teclas giran la página, independientemente de si el botón Vista panorámica o Girar vista está seleccionado en la barra de herramientas.
Aislar el elemento seleccionado (botón y sección)
En lugar de mostrar todos los elementos DOM de la página en el lienzo 3D, puede centrarse en mostrar solo una parte del DOM.
Seleccione un elemento de la página web en el lienzo 3D y, a continuación, haga clic en el botón Aislar elemento seleccionado . El lienzo 3D muestra el elemento seleccionado y los elementos primarios o secundarios del elemento, sin mostrar el resto de los elementos de página.
Use este botón para mostrar el elemento que seleccionó en el lienzo 3D, a la vez que reduce el desorden que las páginas web complejas pueden crear en el lienzo 3D.
Incluir elementos primarios (casilla)
La casilla Incluir elementos primarios controla si los elementos primarios de un elemento de página seleccionado se muestran en el lienzo 3D. La casilla Incluir elementos primarios está activada de forma predeterminada. Cuando se active esta casilla, para mostrar un elemento y cualquiera de sus elementos primarios en el lienzo 3D, seleccione un elemento en el lienzo 3D o en la herramienta Elementos y, a continuación, haga clic en el botón Aislar elemento seleccionado .
Esta casilla se muestra cuando se selecciona la pestaña Índice Z o DOM .
Incluir elementos secundarios (casilla)
La casilla Incluir elementos secundarios solo se muestra cuando se selecciona la pestaña DOM .
Para mostrar solo el elemento DOM que seleccionó, junto con los elementos primarios y secundarios del elemento:
- Seleccione las casillas Incluir elementos primarios e Incluir elementos secundarios y, a continuación, haga clic en el botón Aislar elemento seleccionado . Este es el valor predeterminado.
Para mostrar solo el elemento DOM seleccionado, junto con los elementos primarios del elemento, pero no los elementos secundarios del elemento:
- Active la casilla Incluir elementos primarios , desactive la casilla Incluir elementos secundarios y, a continuación, haga clic en el botón Aislar elemento seleccionado .
Para mostrar solo el elemento DOM seleccionado, junto con los elementos secundarios del elemento, pero no los elementos primarios del elemento:
- Desactive la casilla Incluir elementos primarios , seleccione la casilla Incluir elementos secundarios y, a continuación, haga clic en el botón Aislar elemento seleccionado .
Para mostrar solo el elemento DOM seleccionado, sin sus elementos primarios o secundarios:
- Desactive la casilla Incluir elementos primarios y Incluir elementos secundarios y, a continuación, haga clic en el botón Aislar elemento seleccionado .
Controles de movimiento en la parte inferior derecha

Los controles de la parte inferior derecha del lienzo 3D funcionan igual, independientemente de la pestaña que seleccione.
Control deslizante de zoom: permite acercar o alejar la página, igual que la rueda de desplazamiento del mouse o arrastrar dos dedos a través del panel táctil.
Botón Arriba: mueve la página hacia arriba, en relación con el sistema de coordenadas de la página.
Botón Abajo: mueve la página hacia abajo, en relación con el sistema de coordenadas de la página.
Botón izquierdo: mueve la página a la derecha, en relación con el sistema de coordenadas de la página.
Botón derecho: mueve la página a la izquierda, en relación con el sistema de coordenadas de la página.