Cursos
Módulo
Uso de estilos CSS en una página web - Training
Descubra cómo usar estilos CSS en una página web.
Este explorador ya no se admite.
Actualice a Microsoft Edge para aprovechar las características y actualizaciones de seguridad más recientes, y disponer de soporte técnico.
Este artículo le guiará a través de la identificación de cuadrículas CSS en un sitio web y la depuración de problemas de diseño de cuadrícula mediante superposiciones de cuadrícula personalizables.
En este artículo se usa la página web inspeccionar la demostración de CSS Grid .
CSS Grid es un paradigma de diseño eficaz para la web. Una buena página web para obtener información sobre CSS Grid y sus características es el diseño de cuadrícula CSS en MDN.
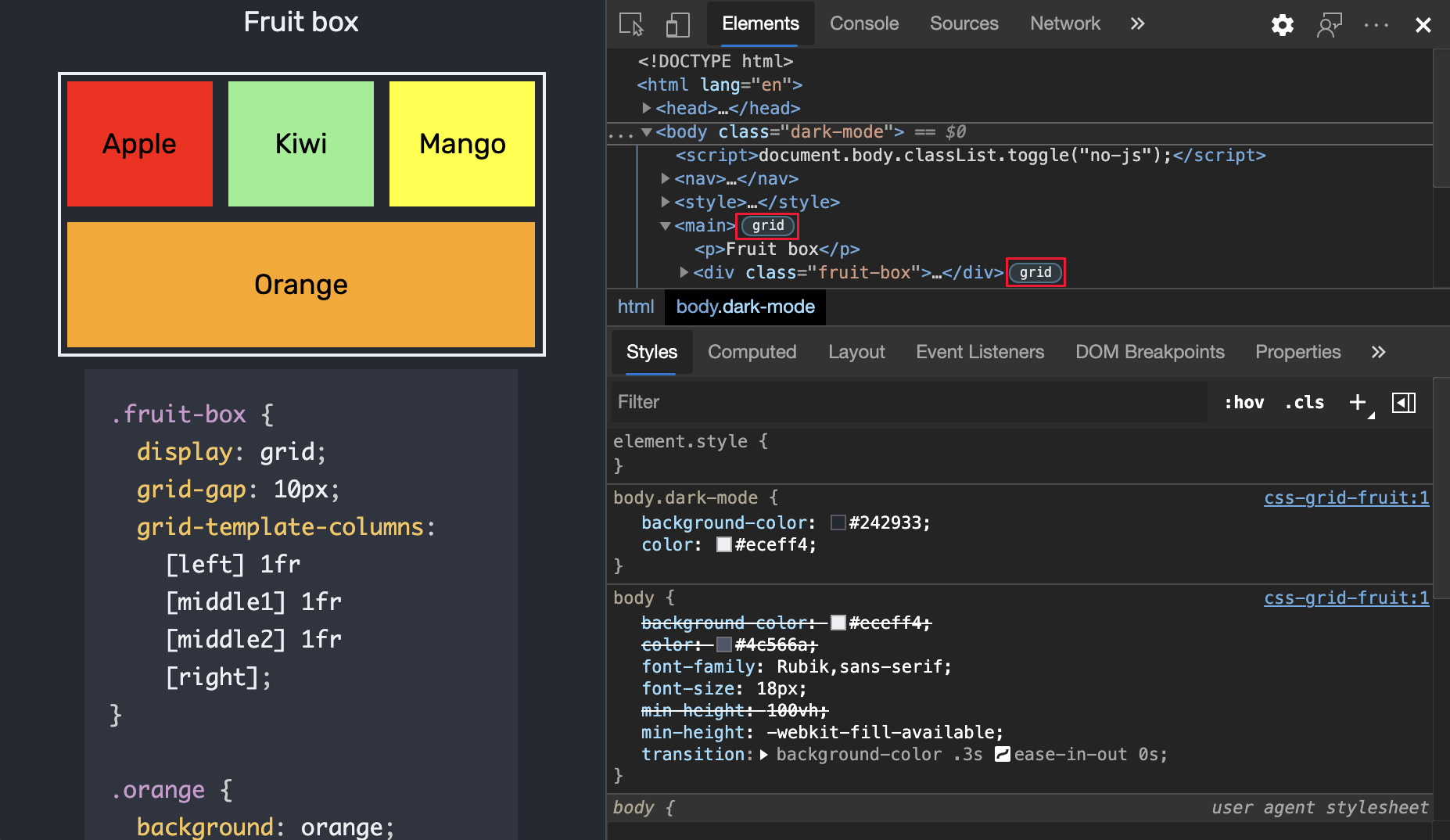
Cuando un elemento HTML de la página web tiene o display: inline-grid se le aplicadisplay: grid, se muestra un distintivo de cuadrícula junto al elemento en el árbol DOM de la herramienta Elementos:

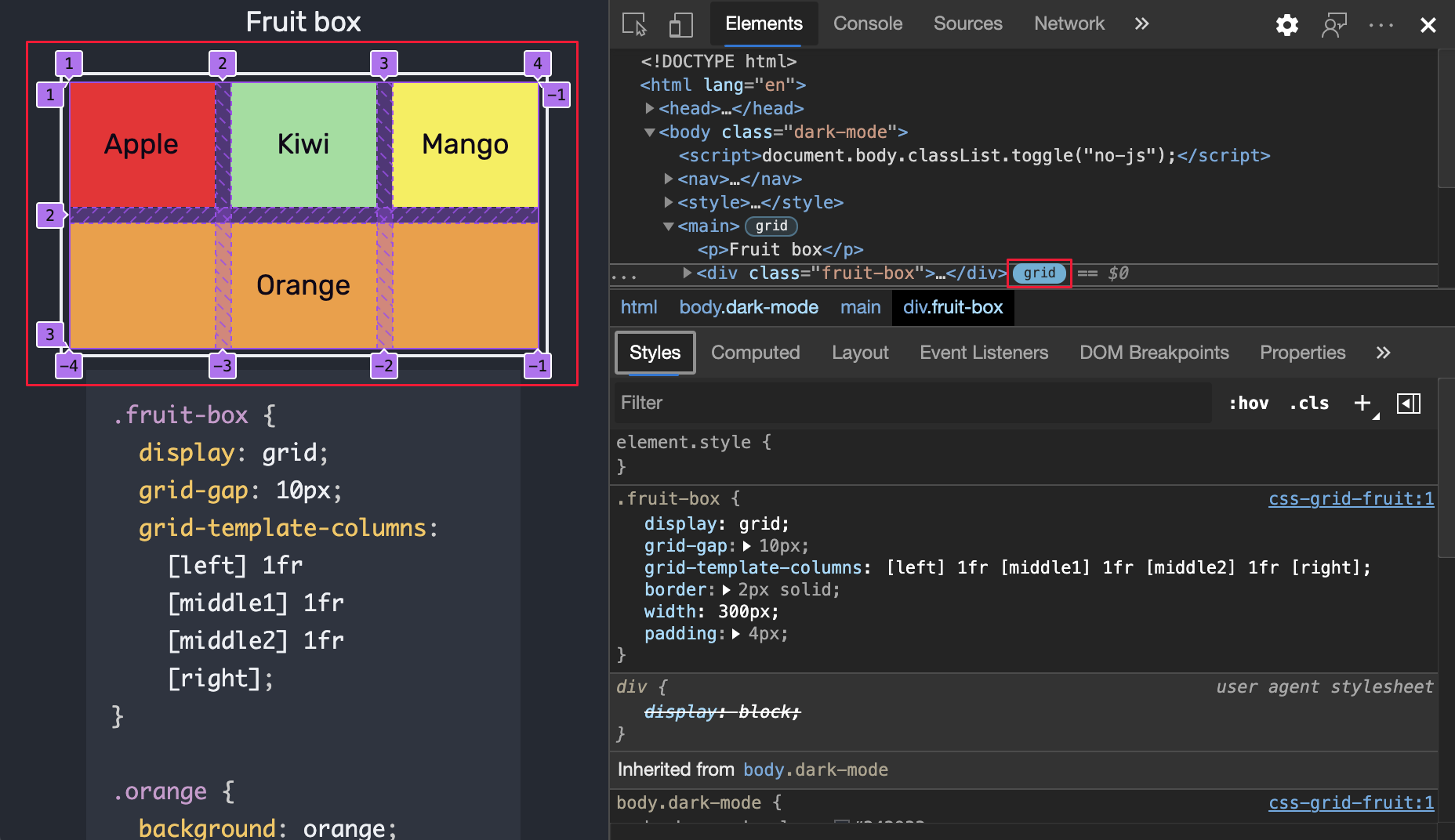
Haga clic en el distintivo de cuadrícula situado junto a un elemento para mostrar una superposición de cuadrícula sobre ese elemento en la página web representada. La superposición aparece sobre el elemento y muestra la posición de las líneas y seguimientos de la cuadrícula:

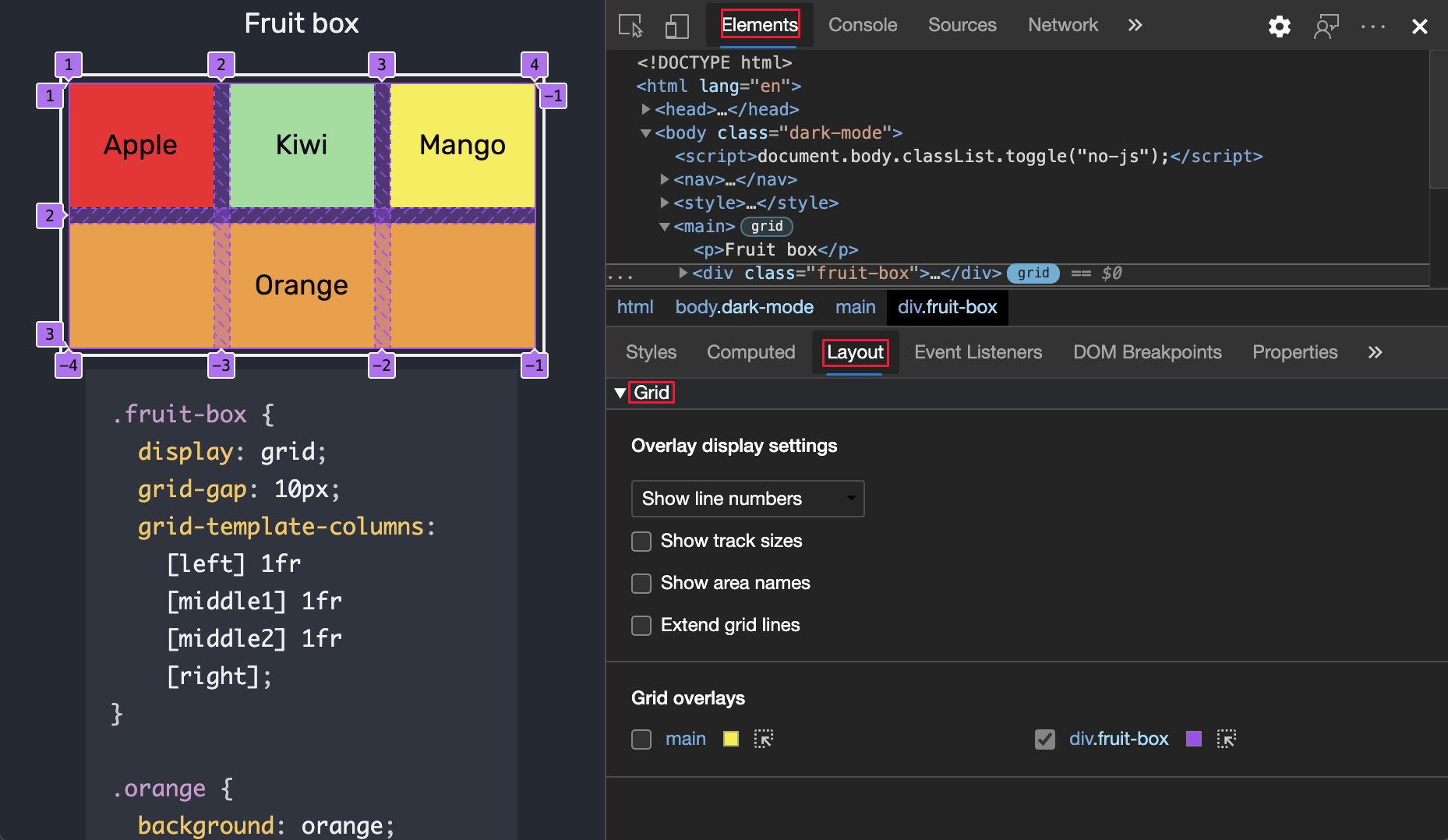
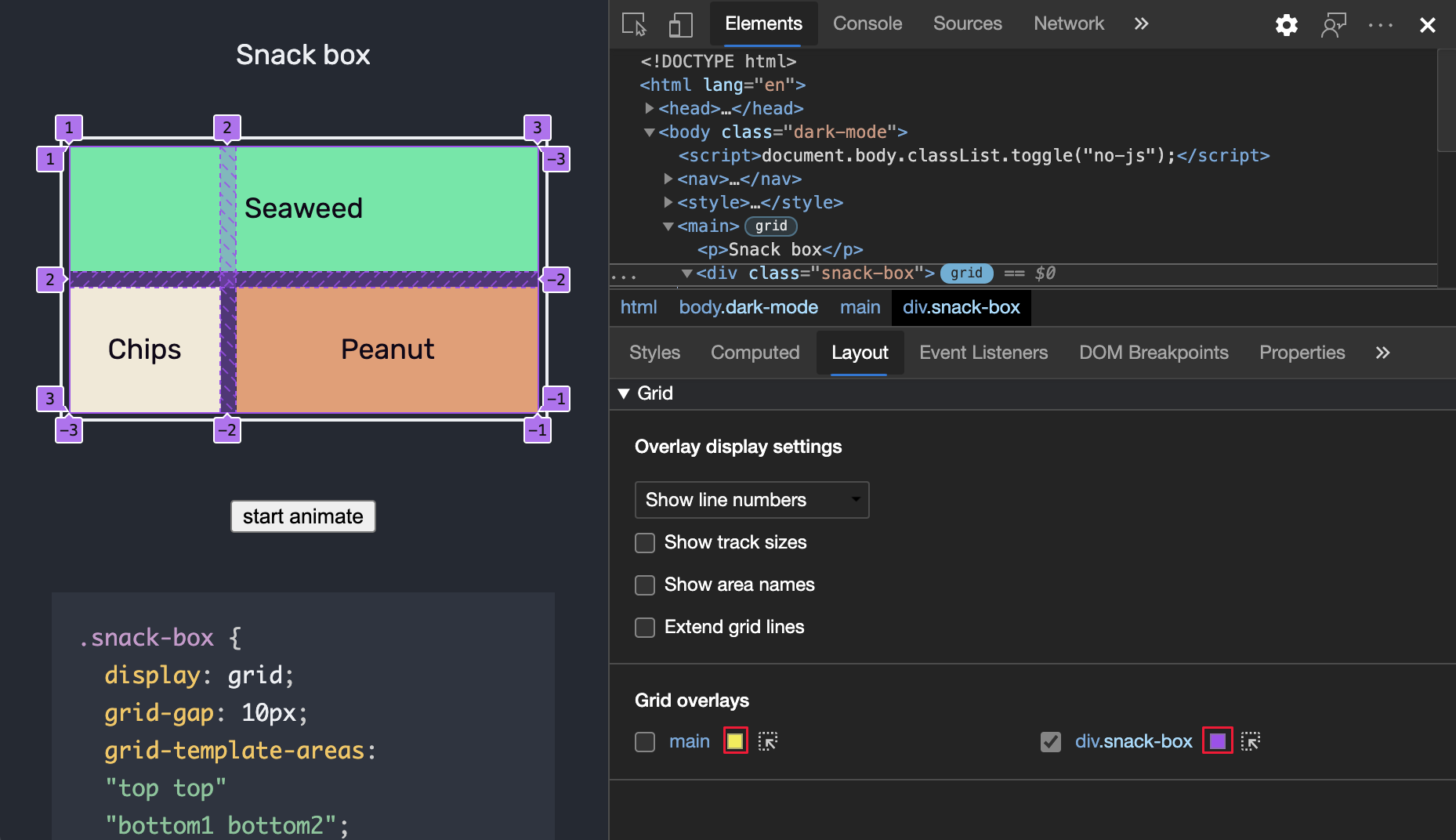
Cuando se incluyen cuadrículas en una página web, el panel Diseño de la herramienta Elementos incluye una sección Cuadrícula que enumera los contenedores de cuadrícula:

Use la sección Cuadrícula para configurar la información que se va a mostrar en las superposiciones de cuadrícula en la página web representada. La sección Cuadrícula del panel Diseño contiene las siguientes subsecciones:
| Subsección | Objetivo |
|---|---|
| Superposición de la configuración de pantalla | Configura qué información se muestra en la superposición de cuadrícula. |
| Superposiciones de cuadrícula | Muestra u oculta la superposición de cuadrícula para cada contenedor de cuadrícula que está presente en la página web y resalta temporalmente una cuadrícula en la página web. |
En el panel Diseño , en la sección Cuadrícula ampliable, la sección Superposición de la configuración de pantalla contiene la siguiente interfaz de usuario.
Seleccione una de las siguientes opciones en la lista desplegable:
| Elemento de lista | Descripción |
|---|---|
| Ocultar etiquetas de línea | Oculta las etiquetas de las líneas para cada superposición de cuadrícula. |
| Mostrar números de línea | Muestra los números de las líneas de cada superposición de cuadrícula. Seleccionado de forma predeterminada. |
| Mostrar nombres de línea | Muestra los nombres de las líneas de cada superposición de cuadrícula cuando se proporcionan nombres. |
En las secciones siguientes se explican los comandos de lista desplegable Superposición de configuración de visualización .
En la lista desplegable, seleccione Ocultar etiquetas de línea para ocultar las etiquetas de las líneas de cada superposición de cuadrícula:

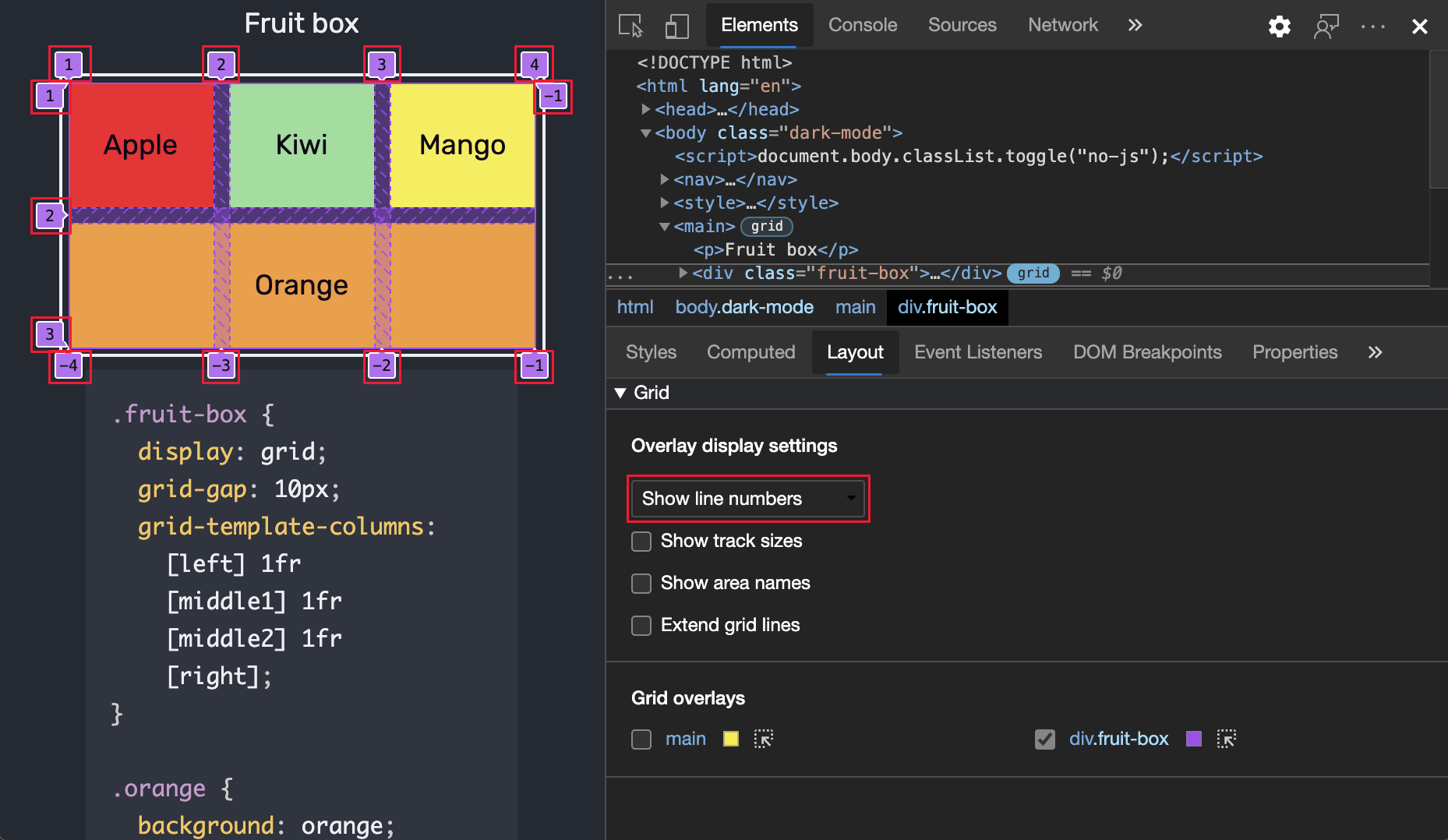
En la lista desplegable, seleccione Mostrar números de línea para mostrar los números de las líneas de cada superposición de cuadrícula (seleccionada de forma predeterminada):

De forma predeterminada, los números de línea positivos y negativos se muestran en la superposición de cuadrícula. Para obtener información sobre los números negativos en la superposición de cuadrícula, vea Contar hacia atrás en diseño de cuadrícula mediante la selección de ubicación basada en líneas en MDN.
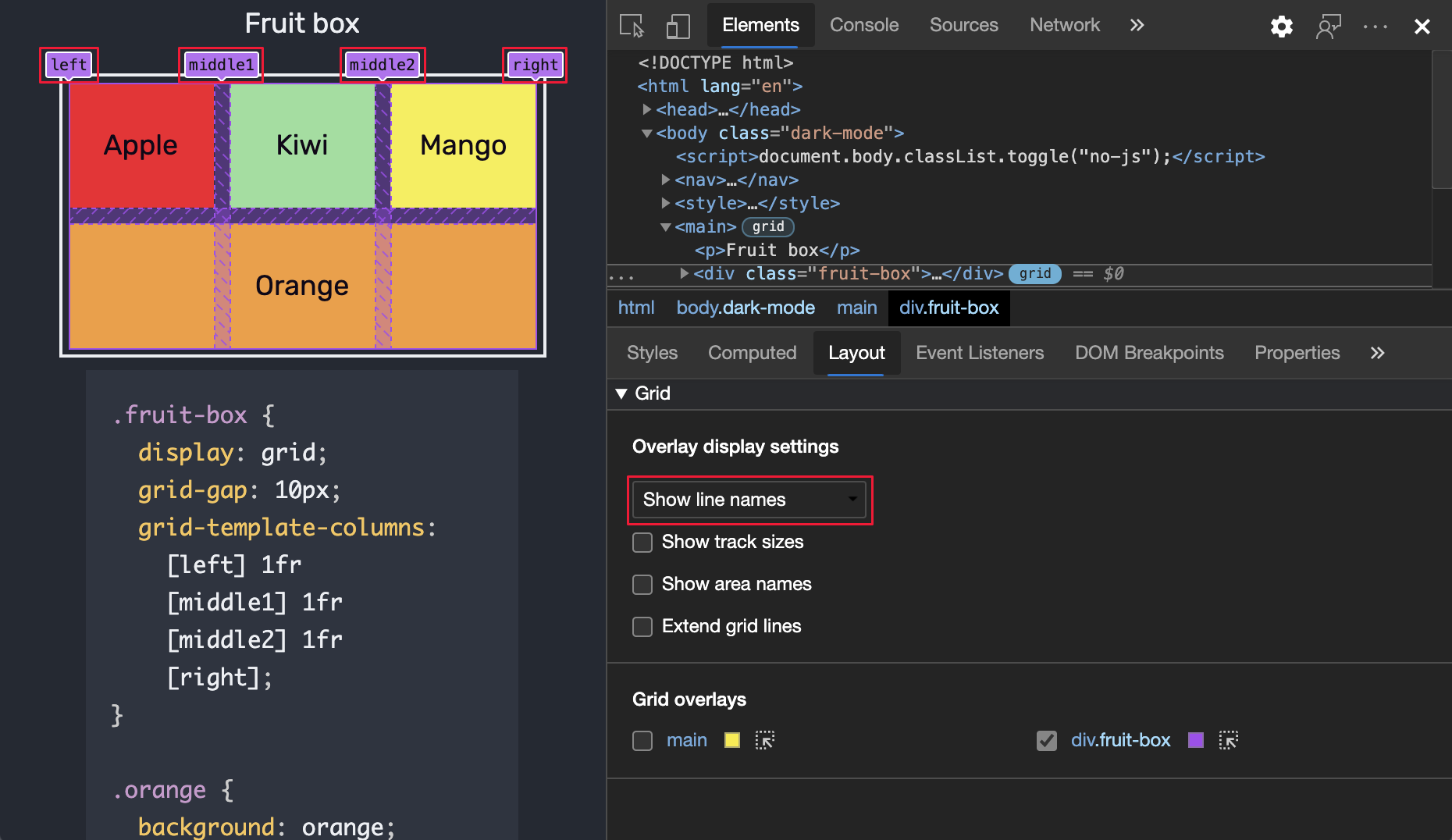
En la lista desplegable, seleccione Mostrar nombres de línea para ver los nombres de línea en lugar de los números; muestra los nombres de las líneas de cada superposición de cuadrícula cuando se proporcionan nombres:

En el ejemplo anterior, 4 líneas tienen nombres: left, middle1, middle2y right.
Para obtener más información sobre los nombres de línea en la superposición de cuadrícula, vea Diseño mediante líneas de cuadrícula con nombre en MDN.
La sección Superposición de la configuración de visualización dentro de la sección Cuadrícula del panel Diseño contiene las casillas siguientes:
| Casilla | Descripción |
|---|---|
| Mostrar tamaños de pista | Muestra u oculta los tamaños de las pistas. |
| Mostrar nombres de área | Muestra u oculta los nombres del área, cuando se proporcionan nombres. |
| Extender líneas de cuadrícula | Muestra u oculta las extensiones de las dimensiones de cuadrícula a lo largo de cada eje. De forma predeterminada, las líneas de cuadrícula solo se muestran dentro del elemento con display: grid o display: inline-grid CSS establecido en él. |
En las secciones siguientes se explican estas casillas.
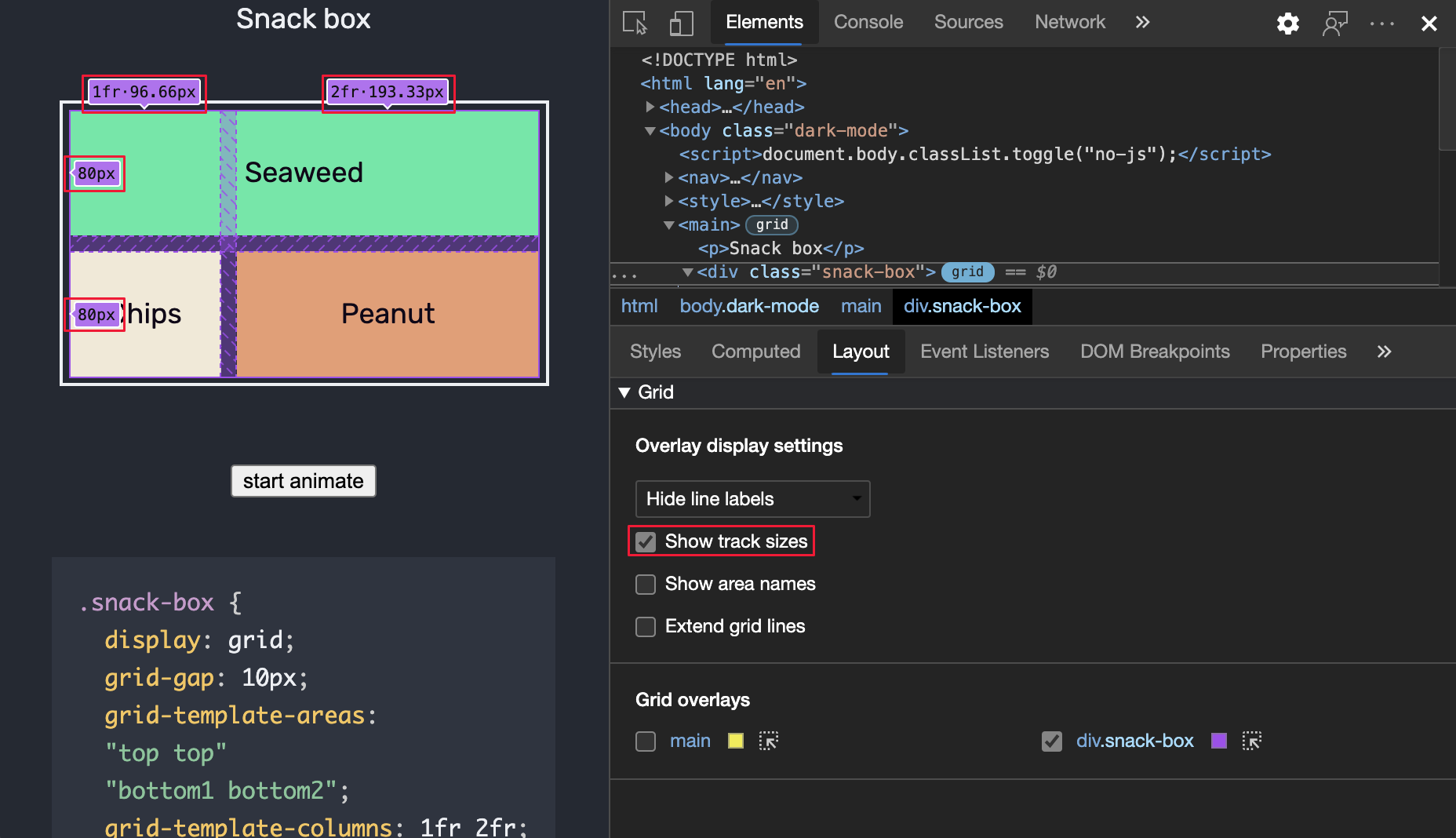
Para ver los tamaños de pista de la cuadrícula, active la casilla Mostrar tamaños de pista :

A [authored size] continuación, se muestran y [computed size] en cada etiqueta de línea.
| Size | Detalles |
|---|---|
| tamaño creado | Tamaño definido en la hoja de estilos (omitido si no está definido). |
| tamaño calculado | Tamaño real en pantalla. |
En la demostración, los tamaños de snack-box columna se definen en CSS grid-template-columns:1fr 2fr; . Por lo tanto, las etiquetas de línea de columna muestran tamaños creados y calculados:
| Seguimiento del tamaño | Tamaño creado | Tamaño calculado |
|---|---|---|
| 1fr • 48.33px | 1fr | 48.33px |
| 2fr • 96.67px | 2fr | 96.67px |
Las etiquetas de línea de las filas solo muestran tamaños calculados, ya que no hay tamaños de fila definidos en la hoja de estilos:
| Seguimiento del tamaño | Tamaño creado | Tamaño calculado |
|---|---|---|
| 40px | 40px | |
| 40px | 40px |
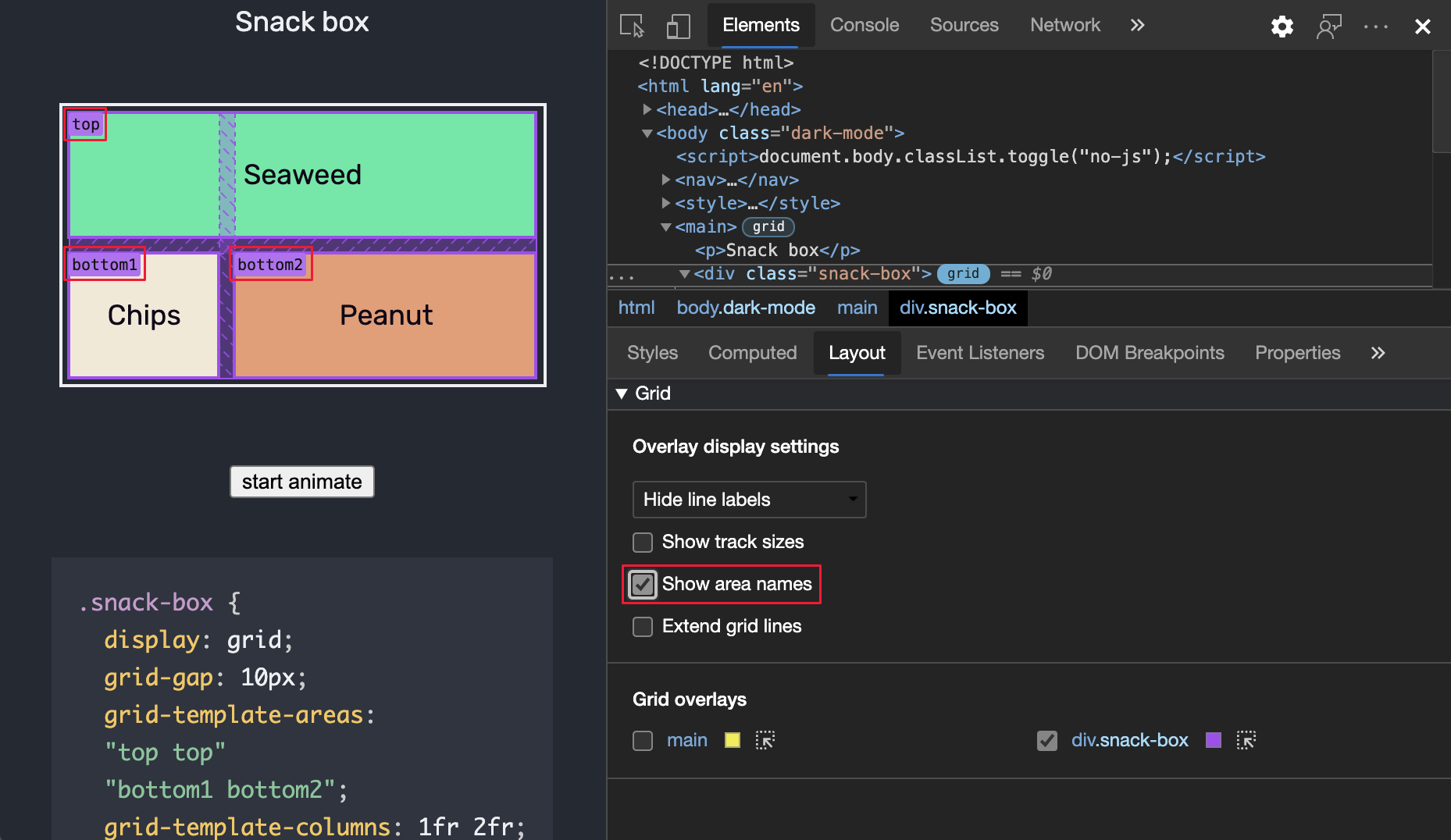
Para ver los nombres de área, active la casilla Mostrar nombres de área :

En el ejemplo anterior, hay 3 áreas en la cuadrícula: superior, inferior1 e inferior2.
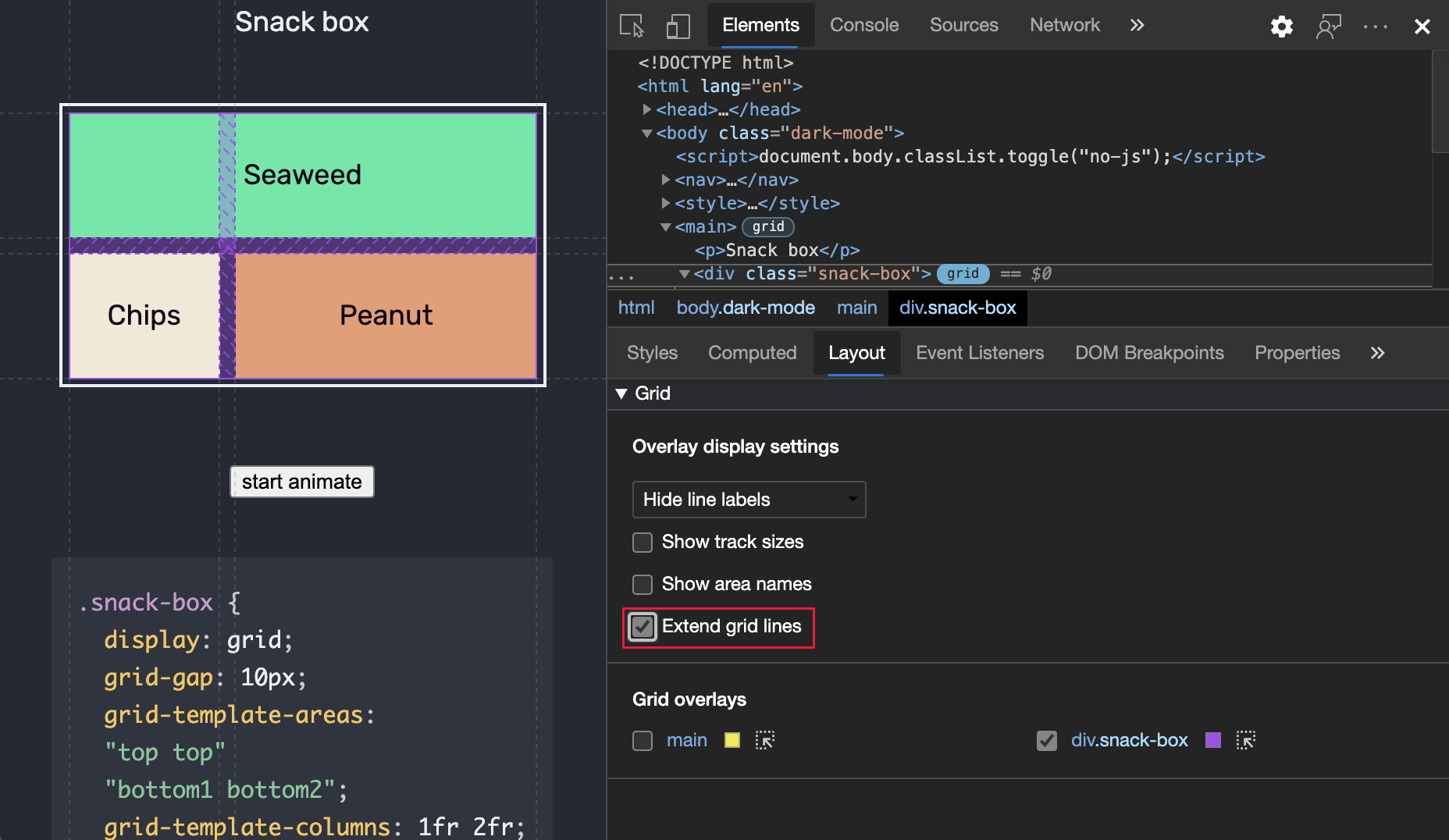
Para extender las líneas de cuadrícula al borde de la ventanilla a lo largo de cada eje, active la casilla Extender líneas de cuadrícula :

La sección Superposiciones de cuadrícula contiene una lista de cuadrículas que están presentes en la página web, cada una con una casilla, junto con varias opciones.
Para mostrar la cuadrícula superpuesta para varias cuadrículas, active la casilla situada junto a cada nombre de la cuadrícula:

En el ejemplo anterior, hay tres superposiciones de cuadrícula habilitadas, cada cuadrícula representada con un color diferente en la página web representada:
body - la superposición de cuadrícula dorada.div.fruit-box - la superposición de cuadrícula rosa.div.snack-box - la superposición de cuadrícula azul.Para abrir el selector de colores y personalizar el color de superposición de cuadrícula, haga clic en el cuadro situado junto al nombre de la superposición de cuadrícula:

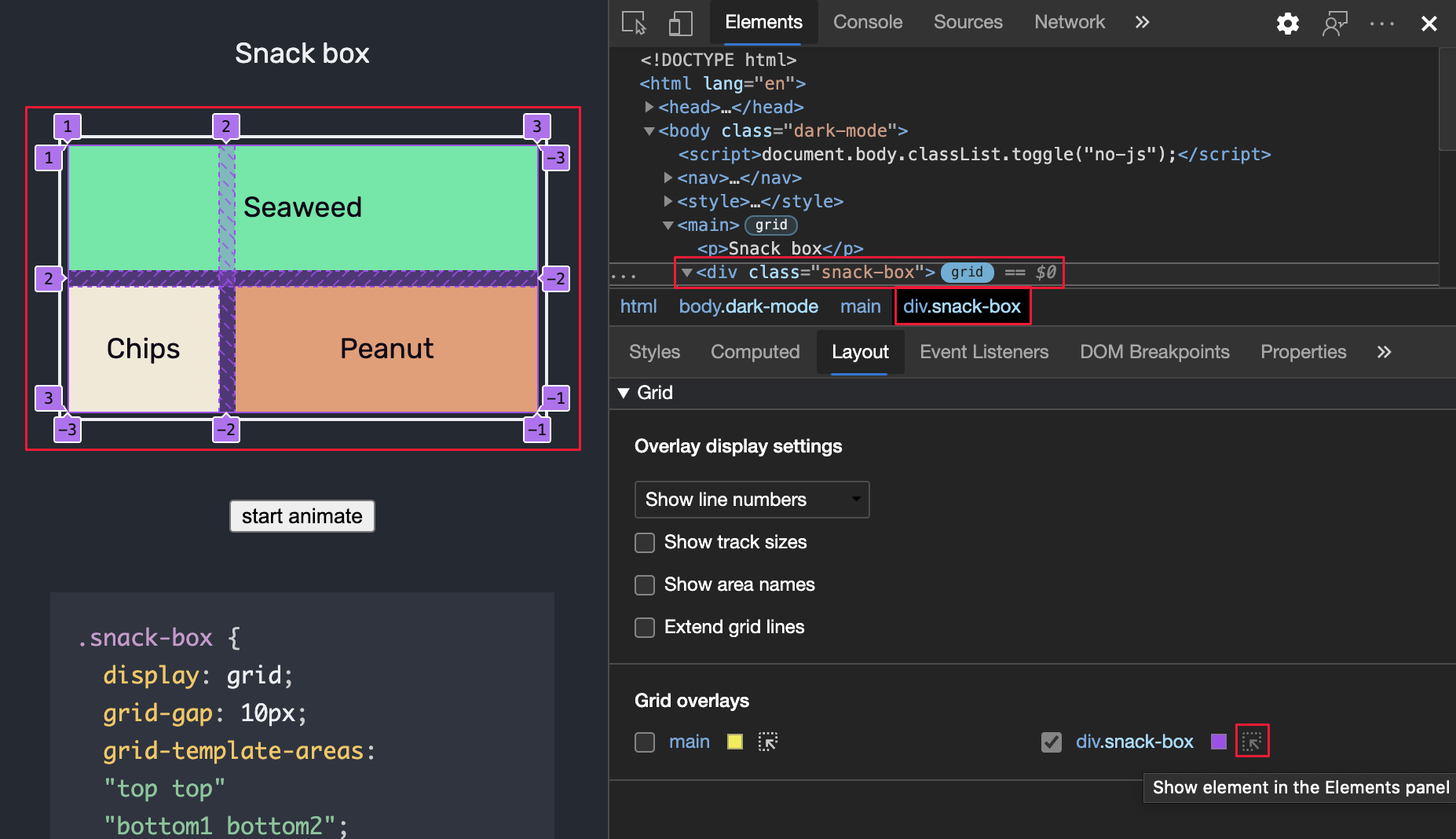
Para desplazarse a un diseño de cuadrícula en la página web representada y seleccionar el elemento que tiene el diseño de cuadrícula en el árbol DOM:

Esto funciona independientemente de si la casilla del elemento está seleccionada o desactivada.
Páginas web de demostración:
MDN:
Nota
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Cursos
Módulo
Uso de estilos CSS en una página web - Training
Descubra cómo usar estilos CSS en una página web.
Documentación
Edición de estilos para marcos CSS en JS - Microsoft Edge Developer documentation
Copie las declaraciones de una regla de estilo de una manera que tenga formato para JavaScript y esté lista para pegarse en un archivo JavaScript. Edite las reglas de estilo definidas inicialmente por una función CSSOM.
Referencia de características CSS - Microsoft Edge Developer documentation
Características para ver y cambiar reglas CSS en Microsoft Edge DevTools.
Obtenga información sobre cómo cambiar los estilos y la configuración de fuentes CSS mediante el panel Estilos de Microsoft Edge DevTools.