Buscar y corregir problemas con la herramienta Problemas
La herramienta Problemas analiza automáticamente la página web actual, notifica los problemas agrupados por tipo y proporciona documentación para ayudar a explicar y resolver los problemas.
La herramienta Problemas proporciona comentarios en las siguientes categorías:
- Accesibilidad.
- Compatibilidad entre exploradores.
- Rendimiento.
- Web Apps progresiva.
- Security.
- Otro.
Los comentarios de la herramienta Problemas los proporcionan varios orígenes, como la plataforma de Chromium, Deque axe, los datos de compatibilidad del explorador MDN y webhint. Para obtener información sobre estos orígenes de comentarios que rellenan la herramienta Problemas , consulte:
Apertura de la herramienta Problemas
Vaya a una página web que contenga problemas que corregir. Por ejemplo, abra la página de demostración de pruebas de accesibilidad en una nueva pestaña o ventana.
Haga clic con el botón derecho en la página web y seleccione Inspeccionar. Se abre DevTools.
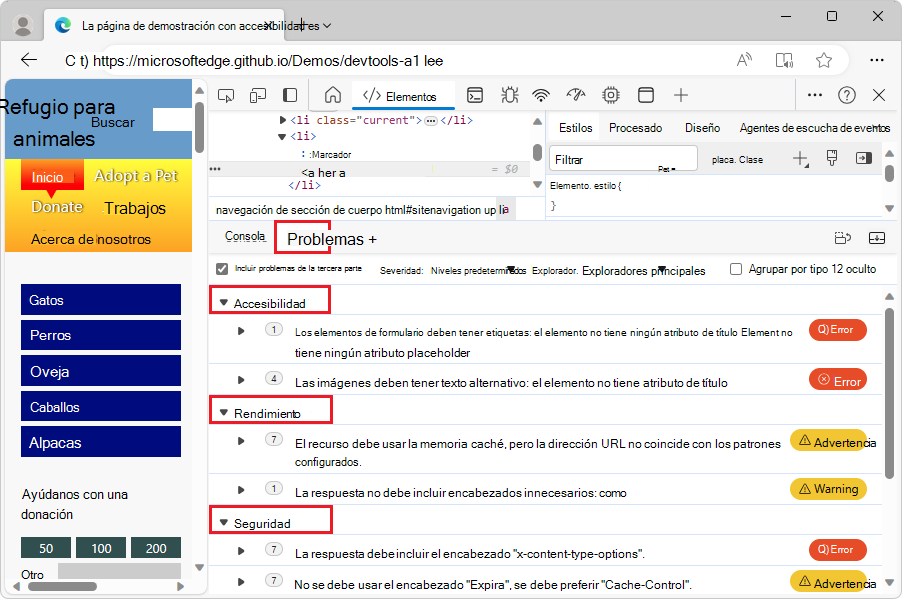
En la barra de herramientas Vista rápida de la parte inferior de DevTools, seleccione la pestaña Problemas , que está presente de forma predeterminada.
Si no se muestra el panel Vista rápida , seleccione Personalizar y controlar DevTools (...) y, a continuación, seleccione Alternar panel vista rápida (Esc). Si la barra de herramientas Vista rápida no tiene la pestaña Problemas , en la barra de herramientas Vista rápida , haga clic en el botón Más herramientas (+) y, a continuación, seleccione Problemas.
La herramienta Problemas agrupa los problemas en categorías, como Accesibilidad, Rendimiento, Seguridad y Otros:

Otras formas de abrir la herramienta Problemas
En la barra de actividad o en la barra de herramientas Vista rápida , haga clic en el botón Más herramientas (+) y, a continuación, seleccione Problemas.
En la herramienta Elementos , en el árbol DOM, busque un nombre de elemento subrayado ondulado y, a continuación, mantenga presionada la tecla Mayús y, a continuación, haga clic en el elemento. O bien, haga clic con el botón derecho en un elemento subrayado ondulado y, a continuación, seleccione Ver problemas. Consulte Open issues from the DOM tree (Abrir problemas desde el árbol DOM) a continuación.
Herramienta Selección de ubicación de problemas: vista rápida o barra de actividad
De forma predeterminada, como en el menú Comando, la herramienta Problemas se abre en el panel Vista rápida . En su lugar, puede abrirlo en la barra de actividad o moverlo a la barra de actividad:
- En la barra de herramientas Vista rápida , haga clic con el botón derecho en la pestaña Inspeccionar y, a continuación, seleccione Mover a la barra de actividad superior o Mover a la barra de actividad izquierda.
Los problemas se ordenan automáticamente por gravedad
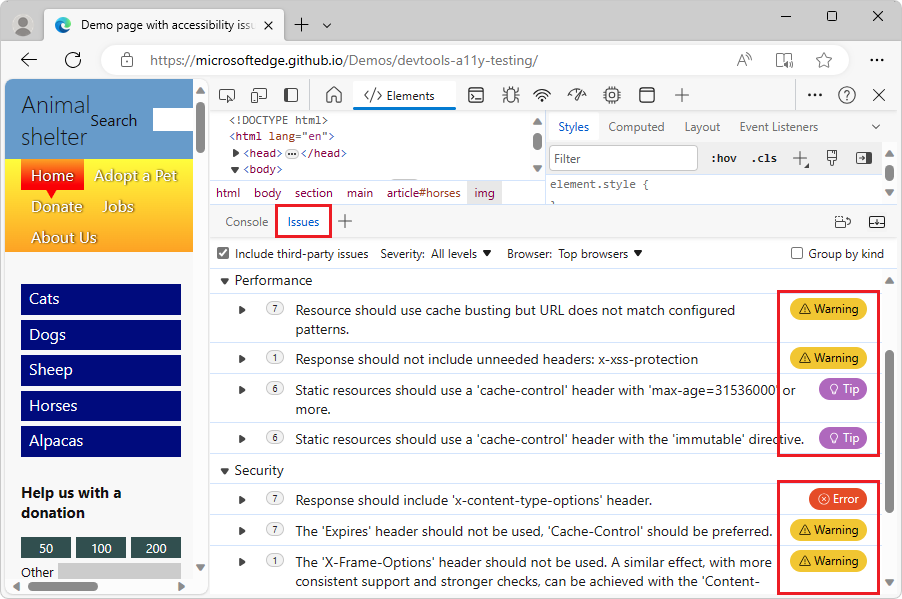
Dentro de cada categoría de problemas, primero se enumeran los errores, luego las advertencias y, a continuación, las sugerencias:

La lista desplegable Gravedad controla si se muestran los elementos Advertencias, Errores, Sugerencias e Información. Consulte Filtrar problemas por gravedad a continuación.
Expandir entradas en la herramienta Problemas
La herramienta Problemas presenta documentación adicional y correcciones recomendadas para aplicar a cada problema. Para expandir un problema para obtener esta información adicional:
Abra una página web y la herramienta Problemas , como se describió anteriormente.
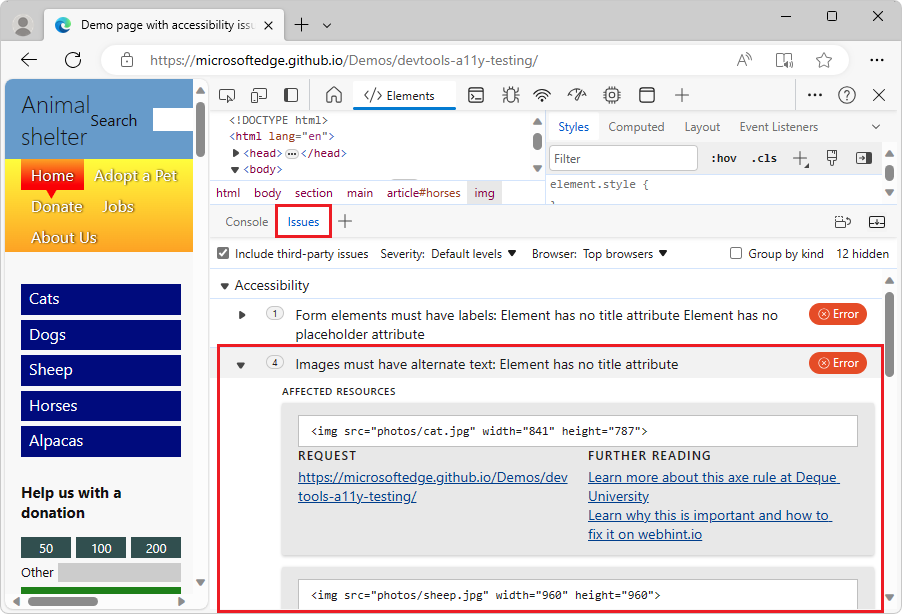
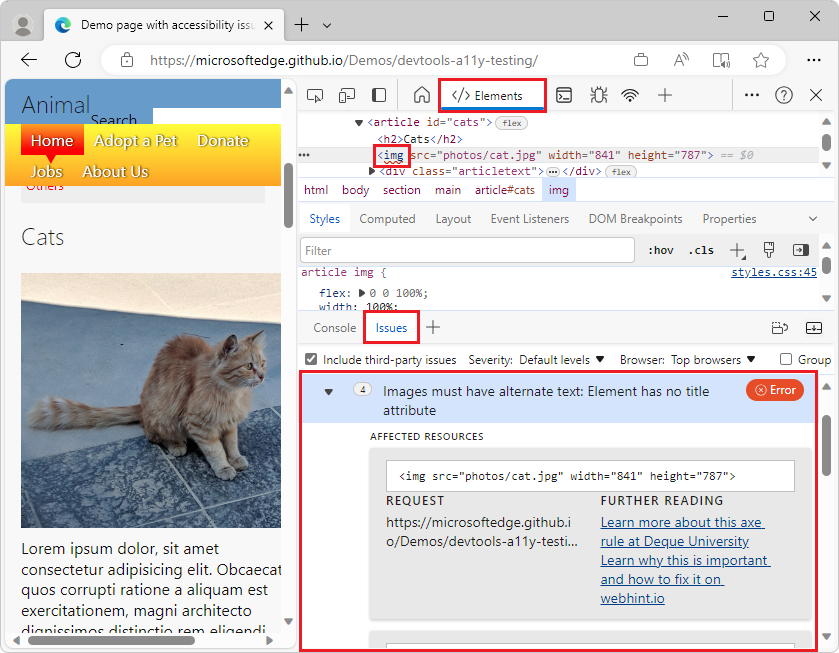
Seleccione un problema. El problema se expande para mostrar los detalles:

Cada problema mostrado tiene los siguientes componentes:
Encabezado que describe el problema.
Descripción que proporciona más contexto y soluciones propuestas.
Sección RECURSOS AFECTADOs que se vincula a recursos de DevTools, como la herramienta Elementos, Orígenes o Red .
Vínculos a documentación adicional.
Visualización de problemas en el contexto de una herramienta asociada
Un problema de la herramienta Problemas puede incluir uno o varios vínculos que abren herramientas diferentes, como elementos,orígenes o herramienta de red . Puede abrir una de estas herramientas para realizar pasos adicionales de solución de problemas.
Para abrir una herramienta vinculada desde una entrada de la herramienta Problemas :
Como se describió anteriormente, abra una página web, abra DevTools, seleccione la herramienta Problemas y expanda un problema.
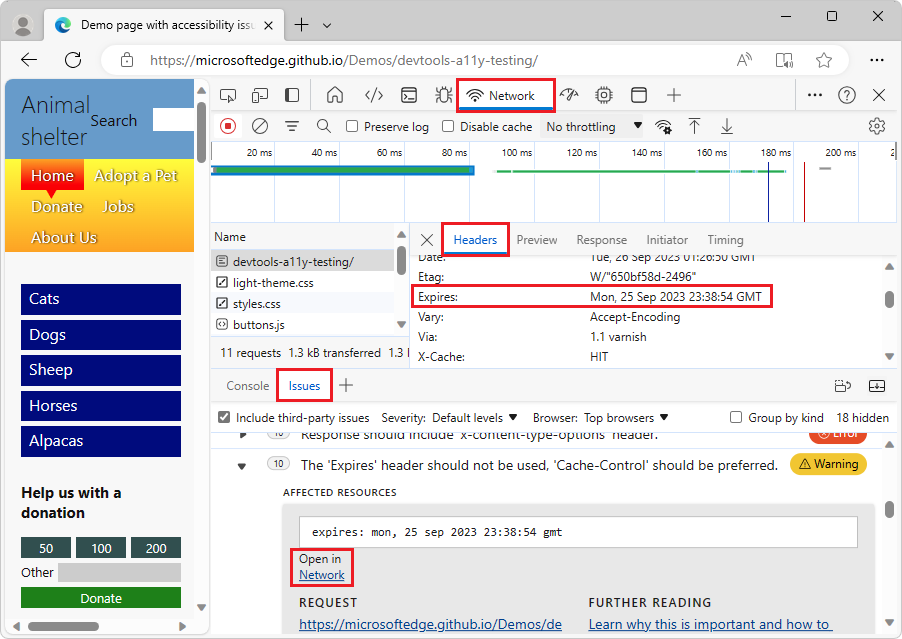
En la sección RECURSOS AFECTADOS , en un vínculo Abrir en , haga clic en el nombre de la herramienta, como Red:

El recurso afectado se muestra en la herramienta indicada.
Problemas abiertos desde el árbol DOM
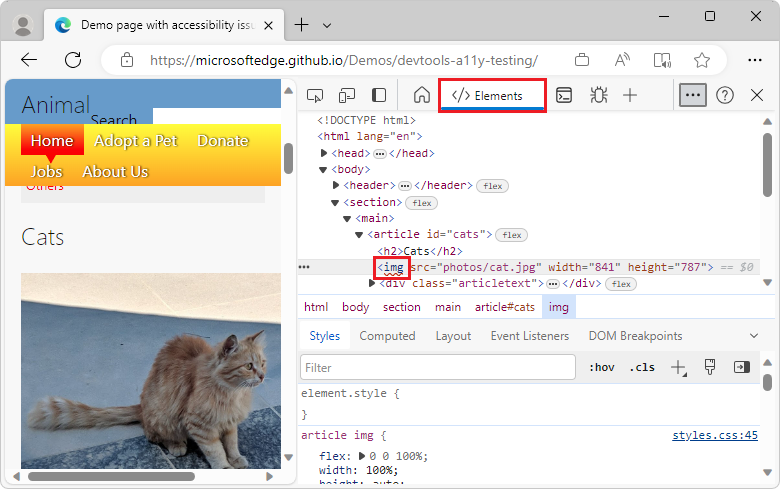
Si un elemento tiene un problema asociado, el árbol DOM de la herramienta Elementos muestra un subrayado ondulado bajo el nombre del elemento. Haga clic con el botón derecho en el elemento y, a continuación, seleccione Ver problemas. O bien, mantenga presionada la tecla Mayús y, a continuación, haga clic en el elemento con el subrayado ondulado.
Para mostrar un problema para los elementos con subrayados ondulados en el árbol DOM:
Abra una página web. Por ejemplo, abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
En DevTools, seleccione la pestaña Elementos (
 ).
).En el árbol DOM, expanda
<body><img>>>><article id="cats">><section><main>. La<img>etiqueta de inicio del elemento tiene un subrayado ondulado:
Mantenga el puntero sobre la
<img>etiqueta de inicio del elemento. Una información sobre herramientas muestra información sobre el problema.Haga clic con el botón derecho en el
<img>elemento y, a continuación, seleccione Ver problemas. O bien, mantenga presionada la tecla Mayús y, a continuación, haga clic en el elemento . La herramienta Problemas se abre y muestra los problemas asociados a ese elemento:
Problemas de filtro
Para reducir el número de problemas que se muestran en la herramienta Problemas , puede filtrar la lista por gravedad, explorador y origen.
Filtrar problemas por gravedad
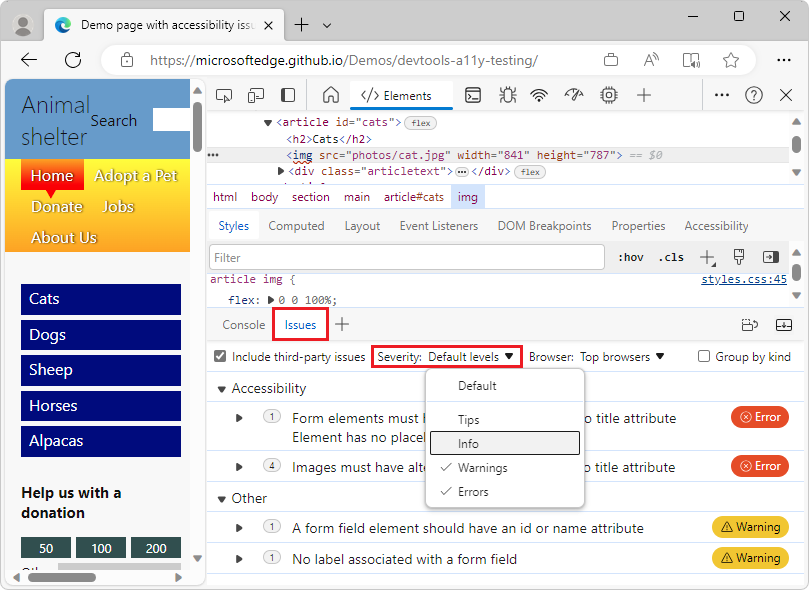
De forma predeterminada, solo se muestran errores y advertencias. Para mostrar problemas que tienen otros niveles de gravedad:
- En la lista desplegable Gravedad , seleccione cualquier número de niveles de gravedad: Sugerencias, Información, Advertencias o Errores:

Para volver a mostrar solo advertencias y errores, seleccione Niveles predeterminados.
Filtrar problemas por explorador
Los problemas que pertenecen a la categoría Compatibilidad también se pueden filtrar por explorador. De forma predeterminada, se prueban los siguientes exploradores:
- Edge
- Chrome
- Firefox
- Safari
- Safari iOS
- Chrome para Android
- Firefox para Android
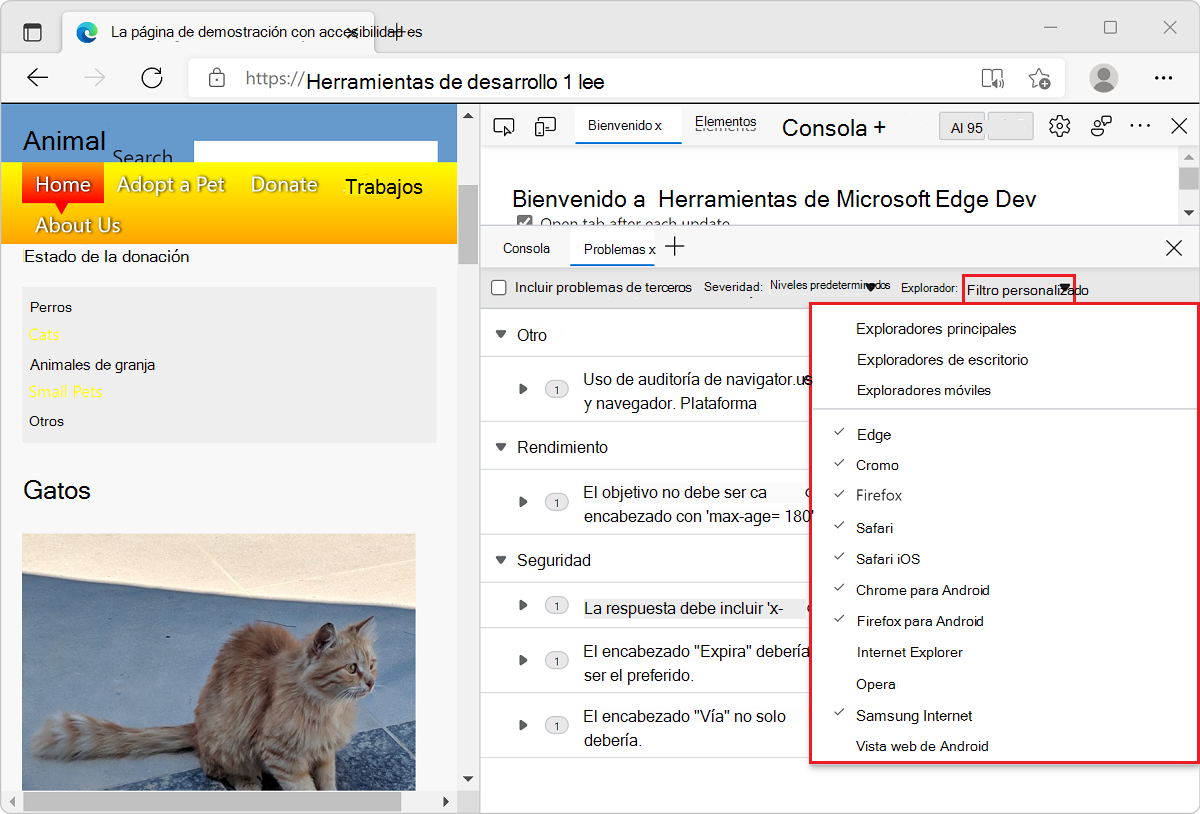
Para cambiar la lista de exploradores que se prueban en busca de problemas de compatibilidad:
- Haga clic en Exploradores superiores.
- Seleccione cualquiera de los conjuntos de categorías de explorador: exploradores principales, exploradores de escritorio, exploradores móviles.
- O bien, seleccione cualquier número de exploradores individuales de la lista.
- Haga clic en Regenerar problemas para actualizar los problemas de compatibilidad en función de los exploradores seleccionados.

Problemas de filtro por origen
De forma predeterminada, la herramienta Problemas solo enumera los problemas que pertenecen al código de la página web actual. Para incluir problemas causados por bibliotecas o marcos de trabajo de terceros cargados por la página web también, active la casilla Incluir problemas de terceros :

Ver también
Nota
Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y se usan según los términos descritos en la Licencia internacional de Creative Commons Attribution 4.0.
La página original se encuentra aquí y es creada por Sam Dutton (promotor de desarrollo).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.