Novedades de DevTools (Microsoft Edge 89)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Novedades ahora son bienvenidas
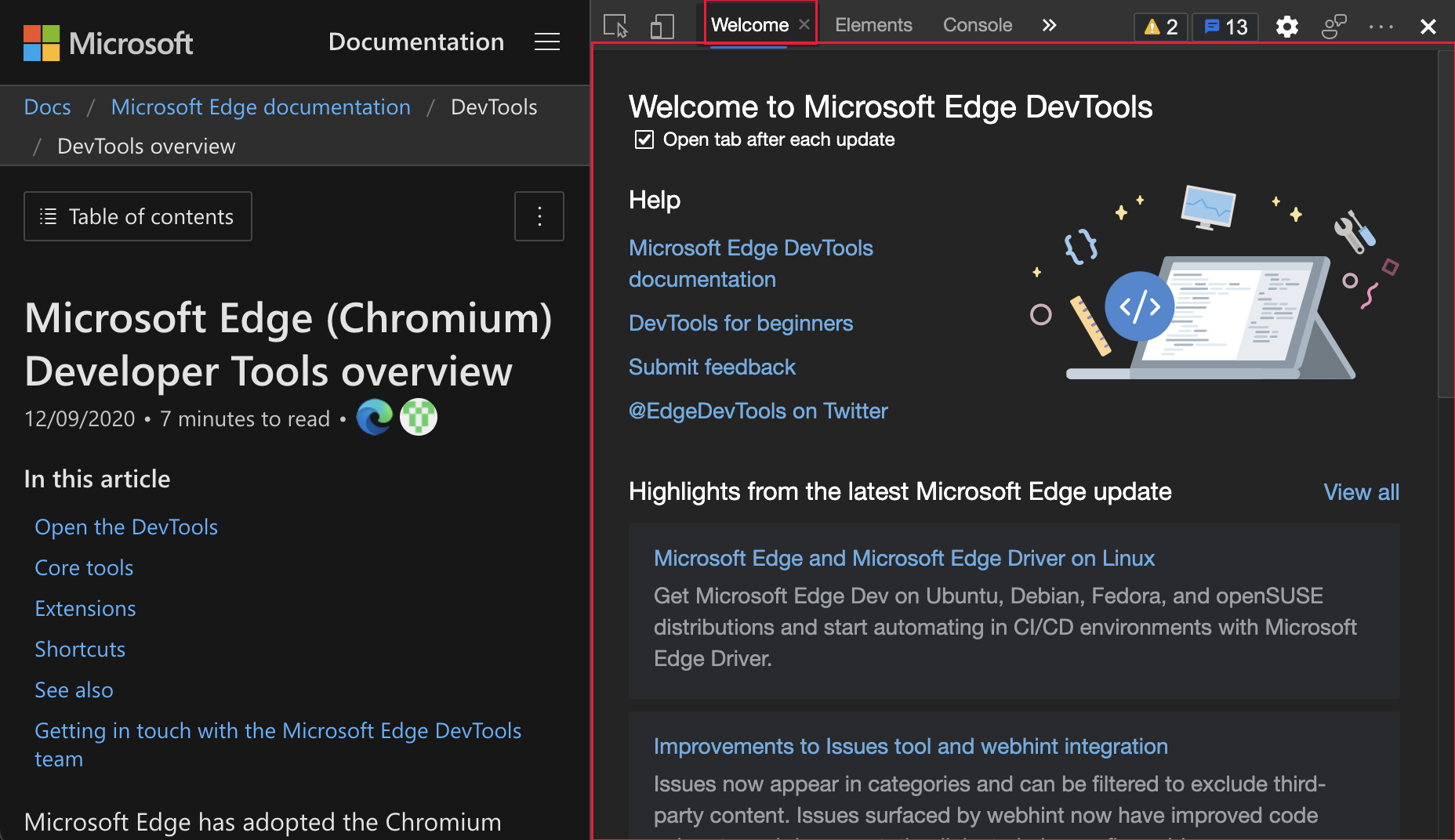
La herramienta Novedades de Microsoft Edge DevTools ahora tiene una nueva apariencia y un nuevo nombre: Bienvenido. La herramienta de bienvenida sigue mostrando las últimas noticias y actualizaciones de DevTools. Ahora también incluye vínculos a la documentación de Microsoft Edge DevTools, formas de enviar comentarios y mucho más. Para mostrar la herramienta de bienvenida después de cada actualización a Microsoft Edge, active la casilla situada junto a la pestaña Abrir después de cada actualización bajo el título.
Para cerrar la herramienta de bienvenida , haga clic en la X del lado derecho del título de la pestaña.

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
Editor de fuentes visuales en el panel Estilos

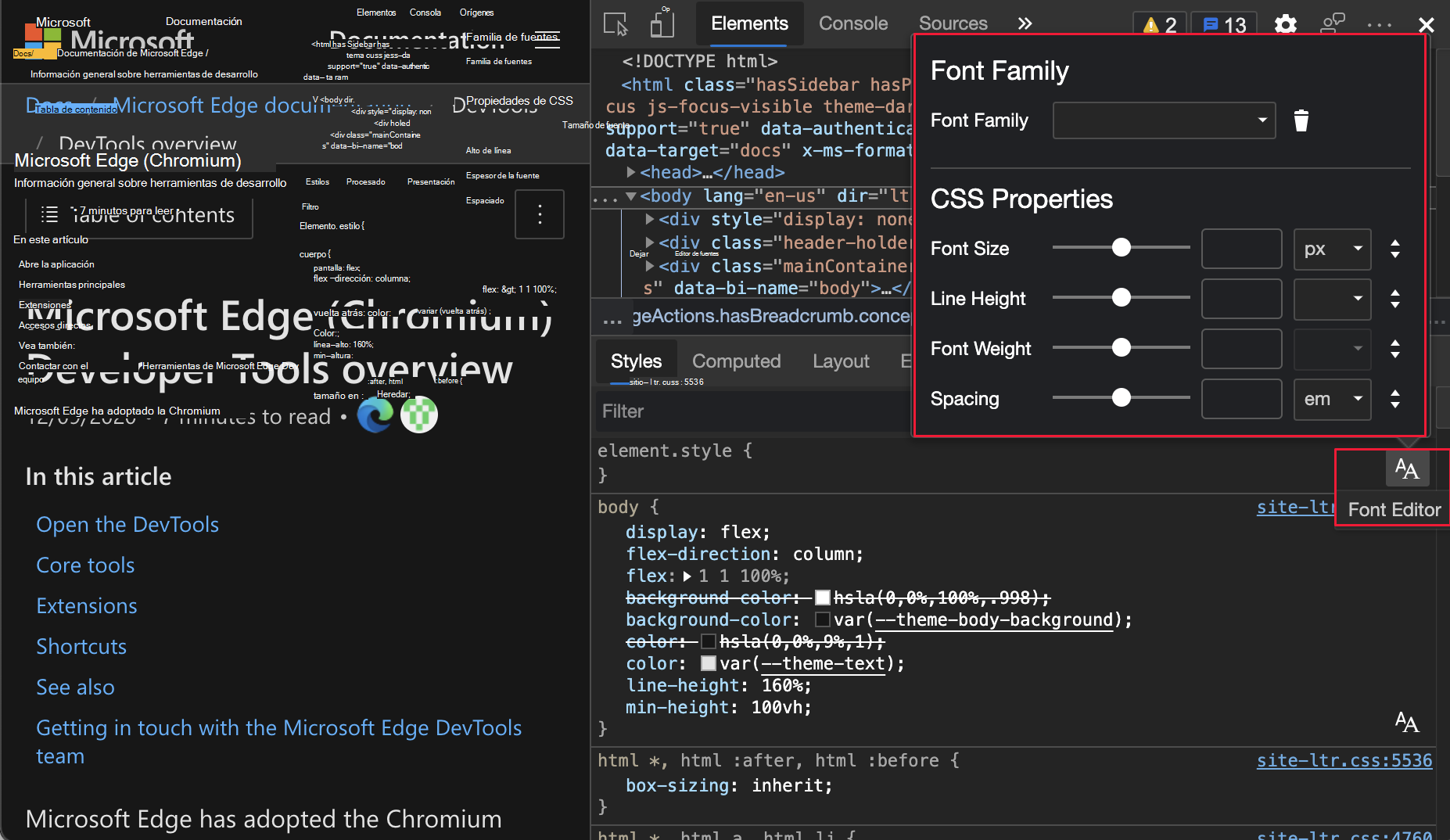
Cuando trabaje con fuentes en CSS, use el nuevo editor de fuentes visual. Puede definir fuentes de reserva y usar controles deslizantes para definir el peso de fuente, el tamaño, el alto de línea y el espaciado:

El Editor de fuentes le ayuda a:
- Cambie entre unidades para diferentes propiedades de fuente.
- Cambie entre palabras clave para distintas propiedades de fuente.
- Convertir unidades.
- Generar código CSS preciso.
Para activar este experimento, vea Experimentos de configuración>y active la casilla situada junto a Habilitar nuevas herramientas del Editor de fuentes en el panel Estilos.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1093229.
Vea también:
- Habilite la herramienta Editor de fuentes en el panel Estilos de Características experimentales en Microsoft Edge DevTools.
- Edite los estilos y la configuración de fuentes CSS en el panel Estilos de DevTools.
Herramientas de depuración de CSS Flexbox
DevTools ahora admite el diseño de Flexbox, así como el diseño de Grid.
Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Obtener información de elementos de la superposición Inspeccionar en Analizar páginas mediante la herramienta Inspeccionar.
- Use la herramienta Inspeccionar para detectar problemas de accesibilidad si mantiene el puntero sobre la página web.
- Actualice .css archivos desde la pestaña Estilos (edición de reflejo CSS).
Rejilla:
- Cuadrículas CSS
- Se han mejorado las herramientas de CSS Grid en Novedades de DevTools (Microsoft Edge 87).
MDN:
Para obtener información sobre el historial, en el proyecto de código abierto Chromium, consulte Problemas 1136394 y 1139949.
El nuevo icono de Flexbox (flex) ayuda a identificar y mostrar contenedores flexibles
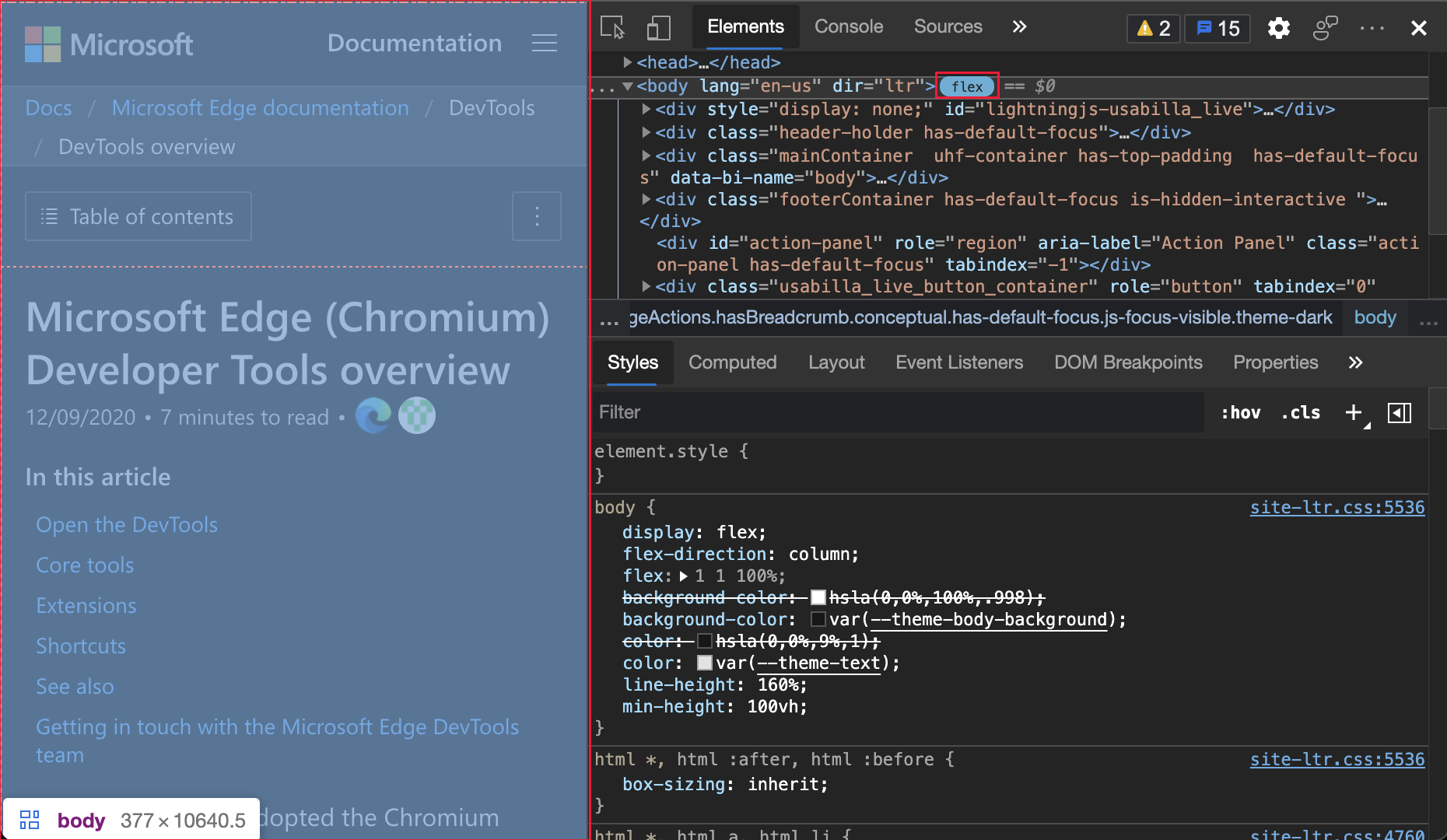
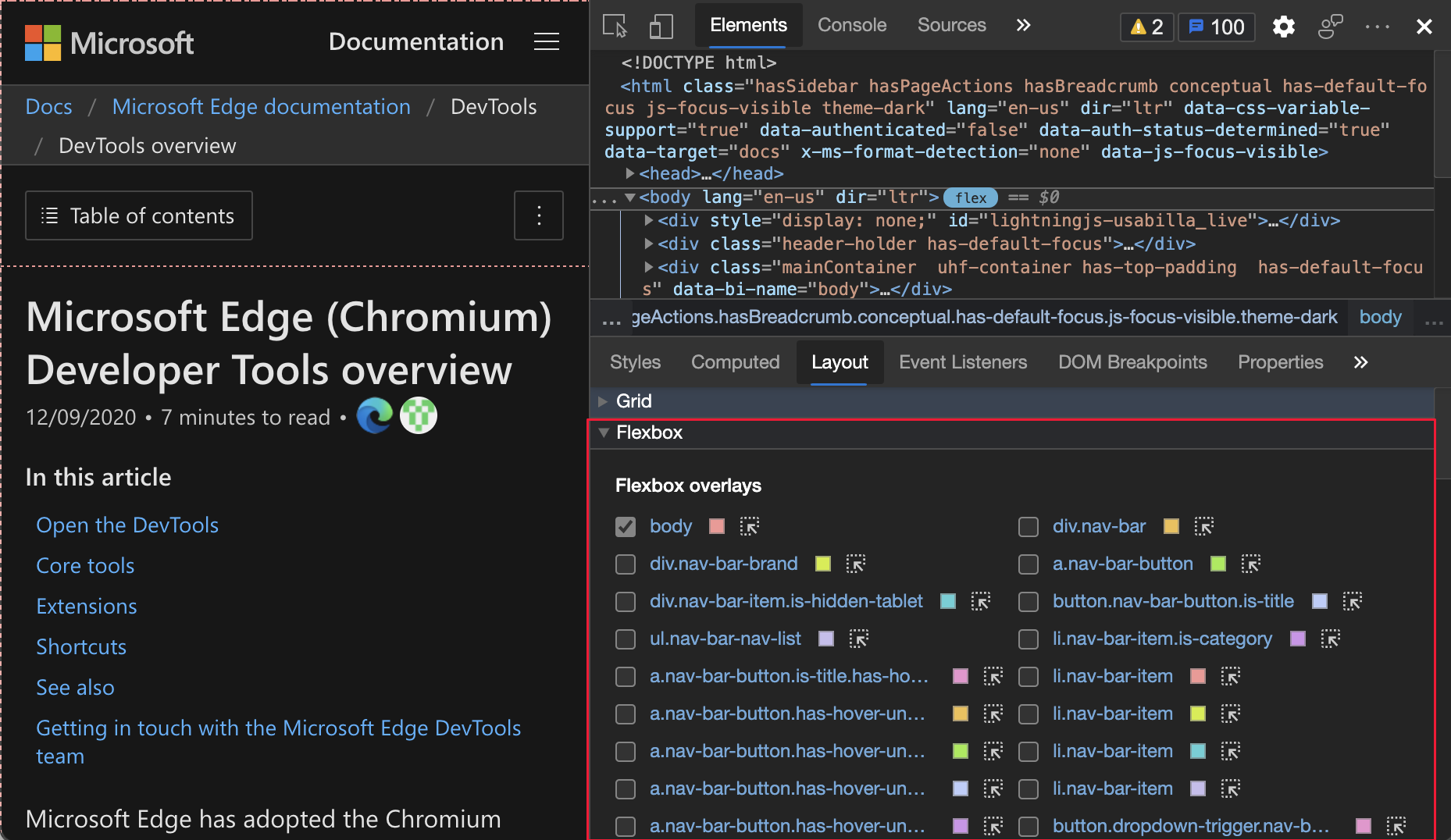
En la herramienta Elementos , el nuevo icono de Flexbox (flex) le ayuda a identificar contenedores de Flexbox en el código. Haga clic en el icono de Flexbox (flex) para activar o desactivar el efecto de superposición que describe un contenedor flexbox. Puede personalizar el color de la superposición en el panel Diseño , que se encuentra junto a Estilos y Calculado.
Para activar y desactivar el efecto de superposición que describe el contenedor flexbox, haga clic en el icono flexbox (flex).
Puede personalizar el color de la superposición en el panel Diseño situado junto a Estilos y Calculado.
El icono de Flexbox (flex) y la página web resaltados:

Las superposiciones de Flexbox resaltadas en el panel Diseño :

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Obtener información de elementos de la superposición Inspeccionar en Analizar páginas mediante la herramienta Inspeccionar.
- Inspeccione CSS Grid.
Mostrar iconos de alineación y guías visuales cuando los diseños de Flexbox cambian mediante propiedades CSS
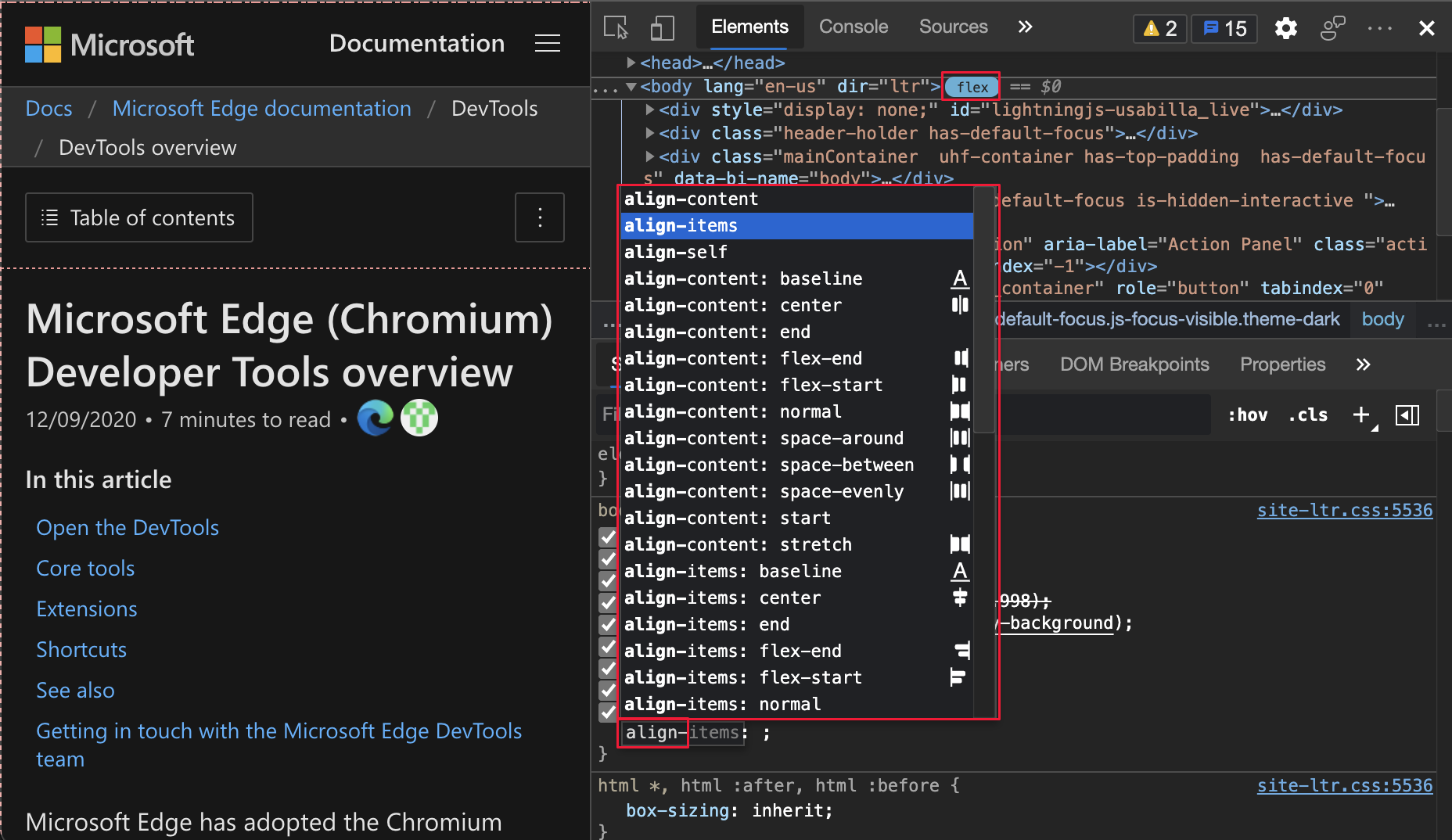
Al editar CSS para el diseño de Flexbox, CSS se autocompleta en el panel Estilos ahora muestra iconos útiles junto a las propiedades pertinentes de Flexbox. Para probar esta nueva característica, abra la herramienta Elementos y seleccione un contenedor flexible. A continuación, agregue o cambie una propiedad en ese contenedor en el panel Estilos .
El menú autocompletar ahora muestra iconos que indican el efecto de las propiedades de alineación como align-content y align-items.
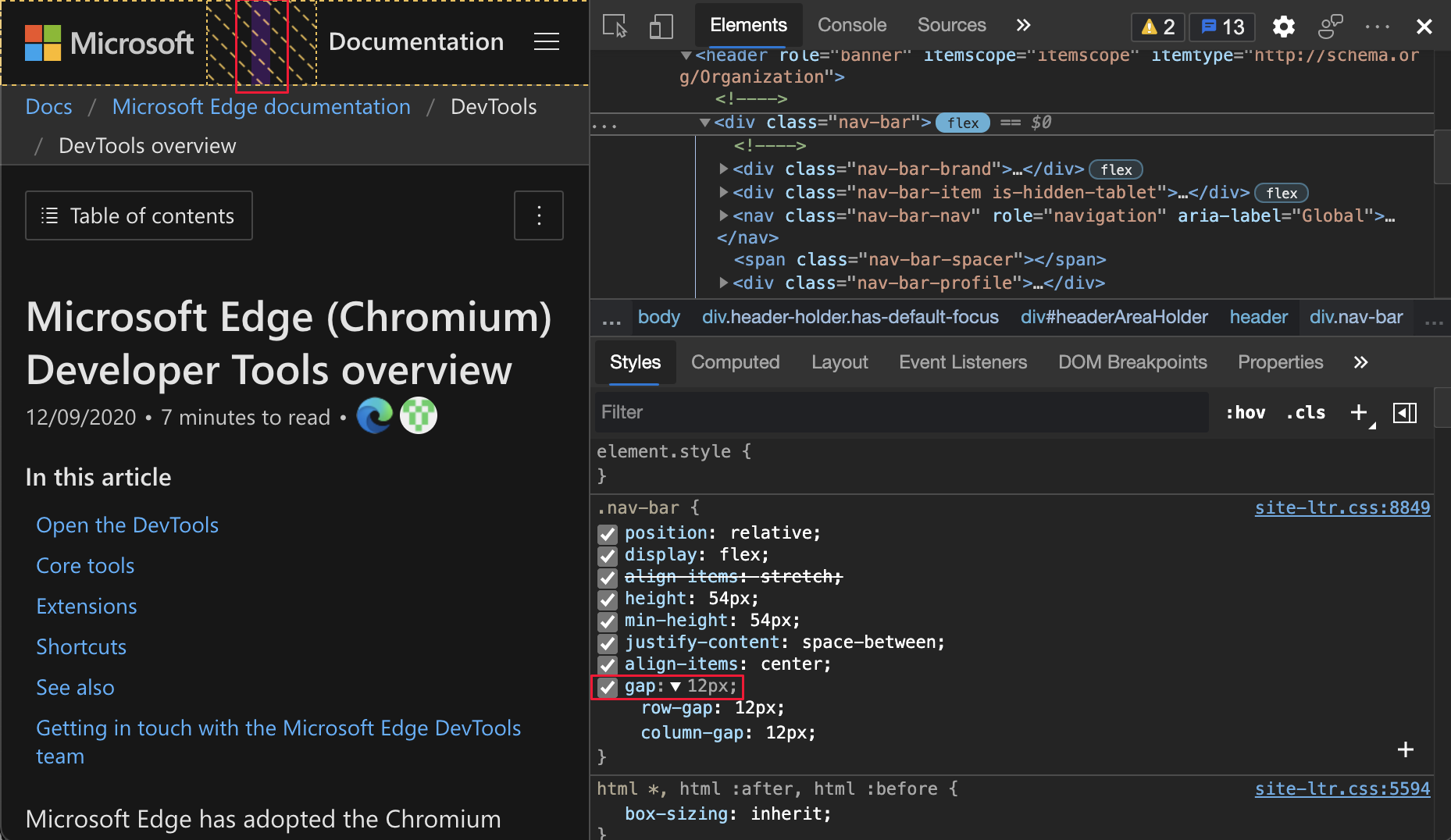
Además, DevTools ahora muestra una línea guía para ayudarle a ver mejor la align-items propiedad CSS. También se admite la gap propiedad CSS. En la ilustración siguiente, la gap propiedad CSS se establece en gap: 12px; y se muestra el patrón de sombreado para cada hueco.
Menú Autocompletar resaltado para las propiedades CSS que comienzan por align-:

Flexbox gap en las propiedades css y la página web resaltadas:

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Obtener información de elementos de la superposición Inspeccionar en Analizar páginas mediante la herramienta Inspeccionar.
- Inspeccione CSS Grid.
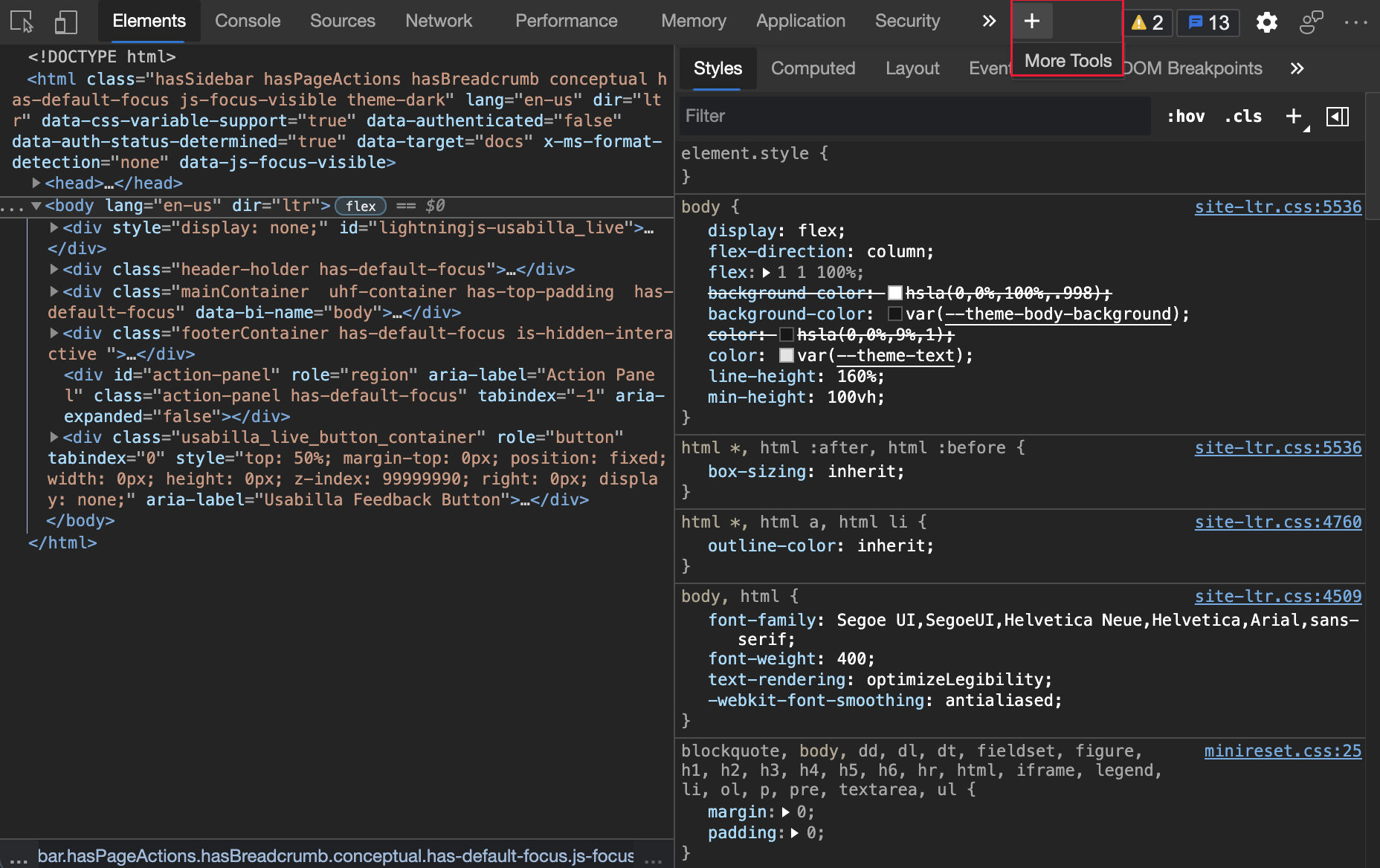
Agregar herramientas rápidamente con el nuevo botón Más herramientas
Ahora tiene una nueva manera de abrir más herramientas en Microsoft Edge DevTools. El icono Más herramientas es un signo más (+) a la derecha del panel principal. Para mostrar una lista de otras herramientas que puede agregar al panel principal, haga clic en el icono Más herramientas (+):

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
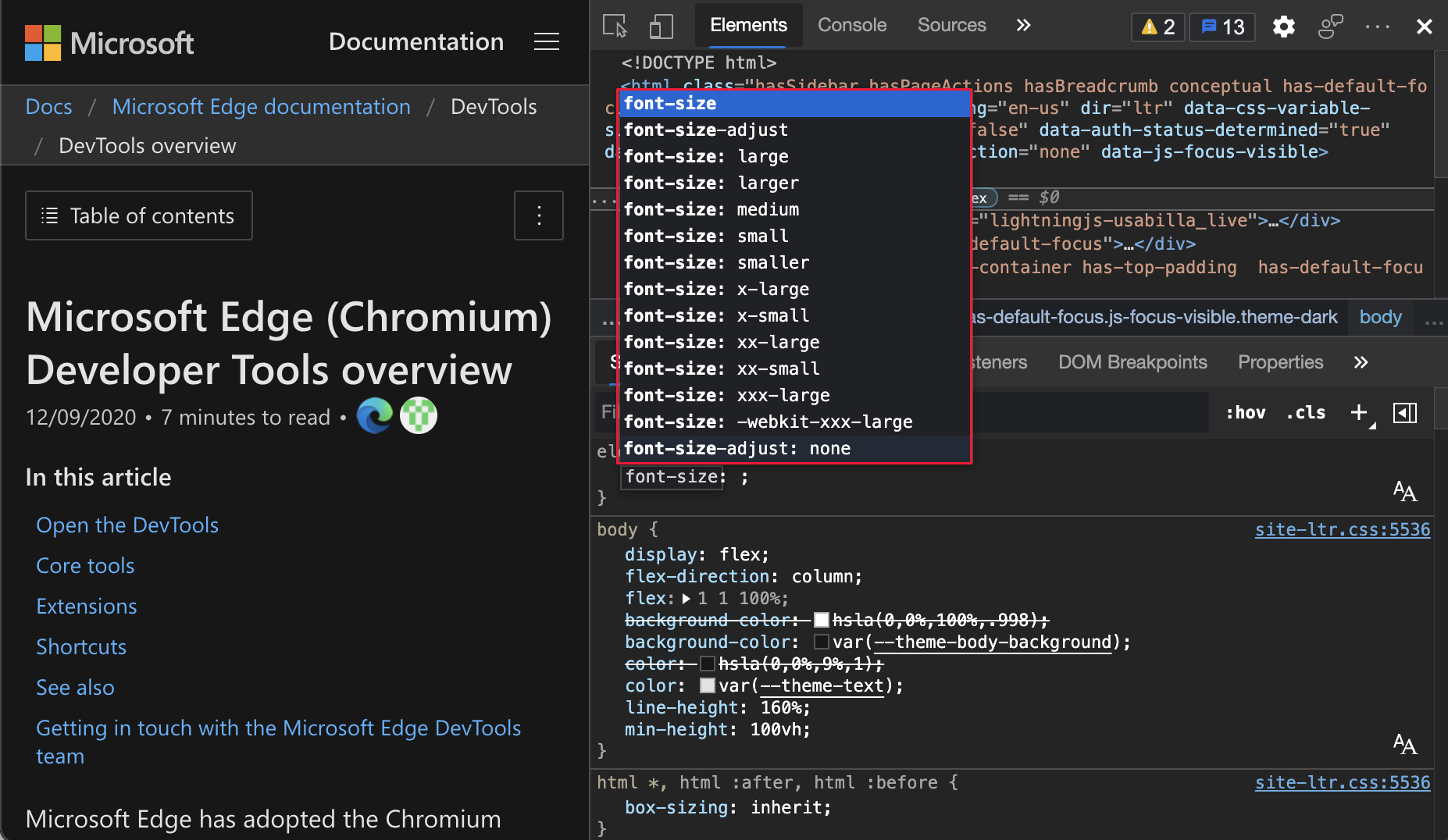
Las tecnologías de asistencia ahora anuncian la posición y el recuento de sugerencias css
Al editar reglas CSS, obtendrá una lista desplegable de características. Esta característica no estaba disponible para los usuarios de tecnologías de asistencia, ya que se anuncia en la versión 89 de Microsoft Edge. Un usuario de tecnologías de asistencia ahora puede navegar por sugerencias CSS en el panel Estilos . En la versión 88 de Microsoft Edge y versiones anteriores, la tecnología de asistencia anunciada Suggestion como usuario navegaba por la lista de sugerencias al editar CSS en el panel Estilos .
En la versión 89 de Microsoft Edge, un usuario de tecnología de asistencia ahora escucha la posición y el recuento de la sugerencia actual. Cada sugerencia se anuncia a medida que el usuario navega por la lista de sugerencias, como sugerencia 3 de 5. Para obtener más información sobre cómo escribir CSS en DevTools, consulte Referencia de características CSS. Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1157329.
Para ver un vídeo que muestra y lee en voz alta varias sugerencias con este experimento activado, vea Voiceover anunciando opciones de devtools en YouTube.

Vea también:
- Navegue por el panel Estilos en Navigate DevTools with assistive technology (Navegar por DevTools con tecnología de asistencia).
- Referencia de características CSS
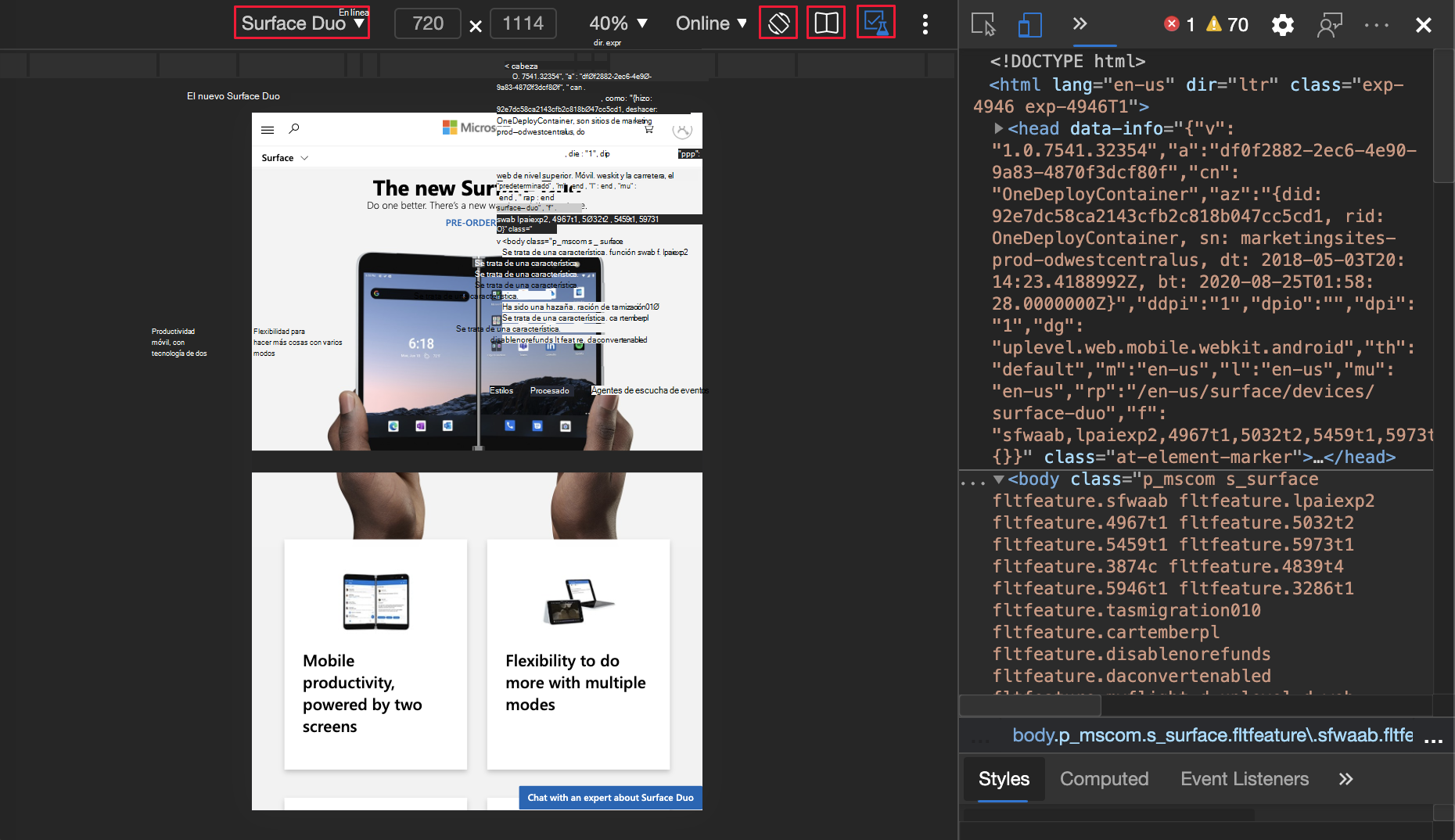
Emulación de Surface Duo y Samsung Galaxy Fold
Pruebe la apariencia de su sitio web o aplicación en los siguientes dispositivos en Microsoft Edge.
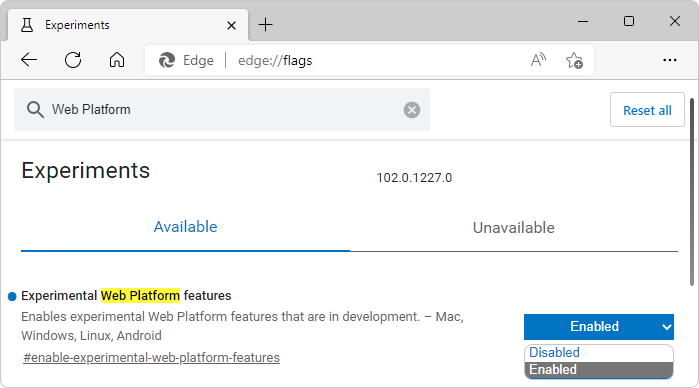
Para acceder a la nueva característica de expansión de pantalla multimedia CSS y a la getWindowSegments API de JavaScript (ahora visualViewport.segments) , vaya a edge://flags y cambie la marca junto a Características de la plataforma web experimental:

Para mejorar tu sitio web o aplicación para los dispositivos de doble pantalla y plegables, usa las siguientes características al emular el dispositivo:
- Expansión, que es cuando el sitio web (o la aplicación) aparece en ambas pantallas.
- Representación de la costura, que es el espacio entre las dos pantallas.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1054281.
Vea también:
- Emulación de dispositivos móviles (emulación de dispositivo).
- Consulta multimedia de segmentos de ventanilla CSS para la detección de doble pantalla : característica de expansión de pantalla de medios CSS.
- API visualViewport.segments de JavaScript para dispositivos de doble pantalla.
Herramientas de desarrollo de Microsoft Edge para Visual Studio Code versión 1.1.2
Microsoft Edge Developer Tools for Visual Studio Code extension version 1.1.2 for Microsoft Visual Studio Code tiene los siguientes cambios desde la versión anterior. Microsoft Visual Studio Code actualiza automáticamente las extensiones. Para actualizar manualmente a la versión 1.1.2, consulte Actualización manual de una extensión.
- Se agregó un botón Cerrar instancia a cada elemento de la lista de destino (248)
- Versión de Microsoft Edge DevTools de 84.0.522.63 a 85.0.564.40 (235)
- Se incluye "Debugger for Microsoft Edge" como dependencia (233).
- Opción de configuración implementada para cambiar los temas de extensión (229)
Puede archivar problemas y contribuir a la extensión en el repositorio de GitHub vscode-edge-devtools.
Vea también:
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge que se han contribuido al proyecto de Chromium de código abierto.
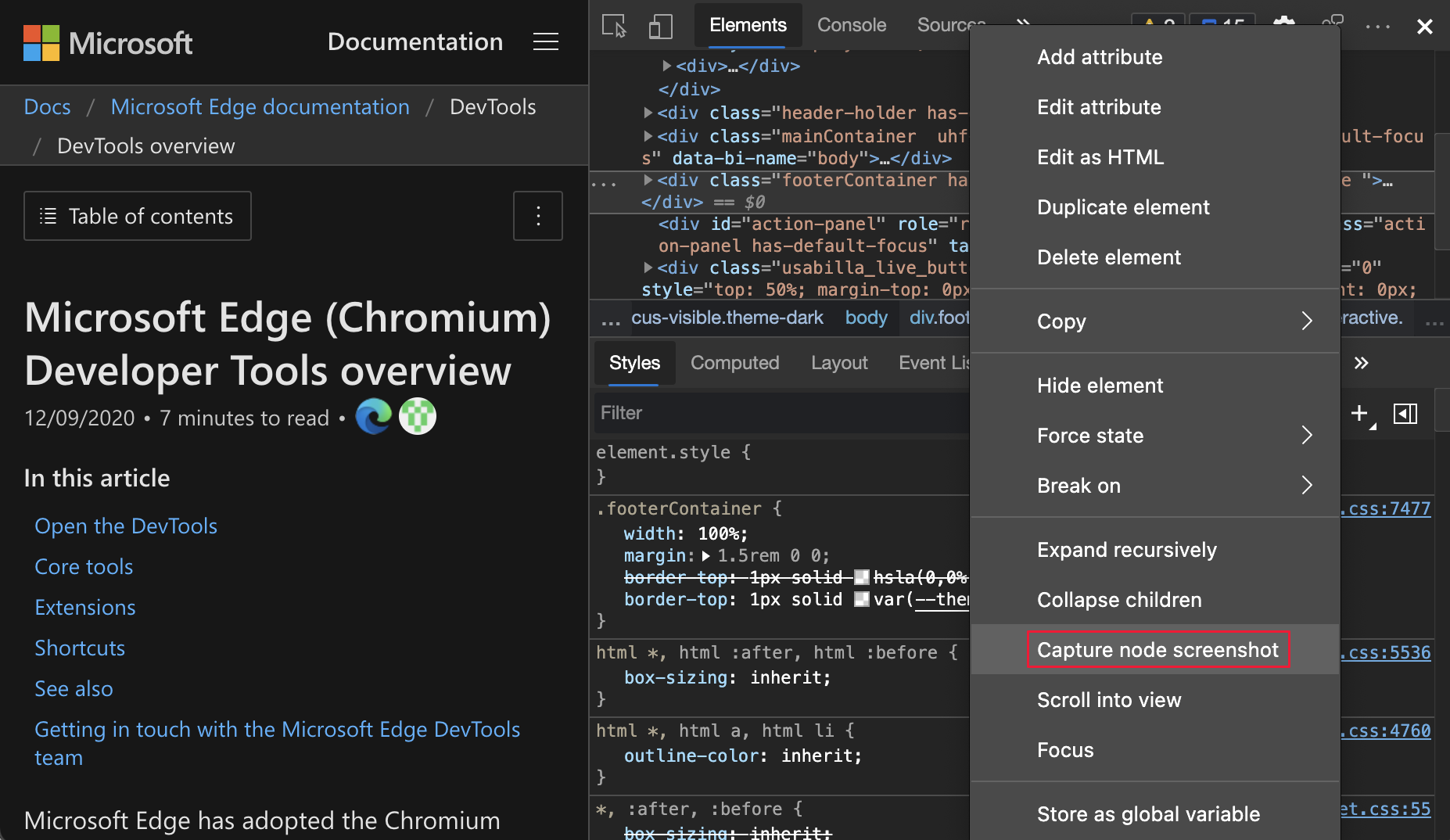
Captura de pantalla del nodo de captura de pantalla más allá de la ventanilla
En la versión 89 de Microsoft Edge, las capturas de pantalla de nodo son más precisas, capturando el nodo completo incluso si el contenido del nodo no está visible en la ventanilla. En la herramienta Elementos , haga clic con el botón derecho en un elemento y, a continuación, seleccione Captura de pantalla del nodo.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1003629.
Vea también:
- Captura de pantalla de nodo de captura de pantalla mediante el menú contextual de la herramienta Elementos en Novedades de DevTools (Microsoft Edge 86)
Actualizaciones de herramientas de elementos
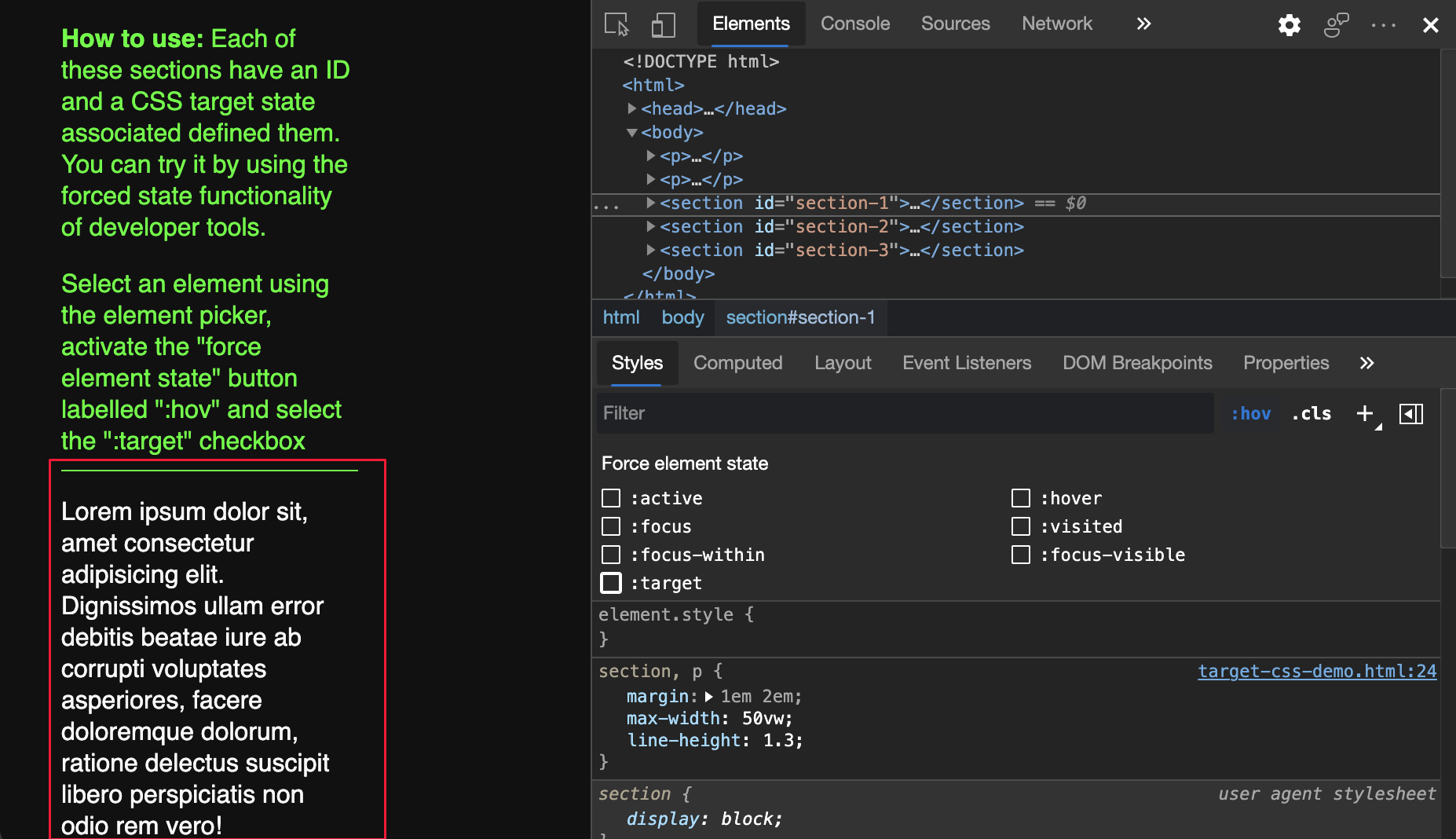
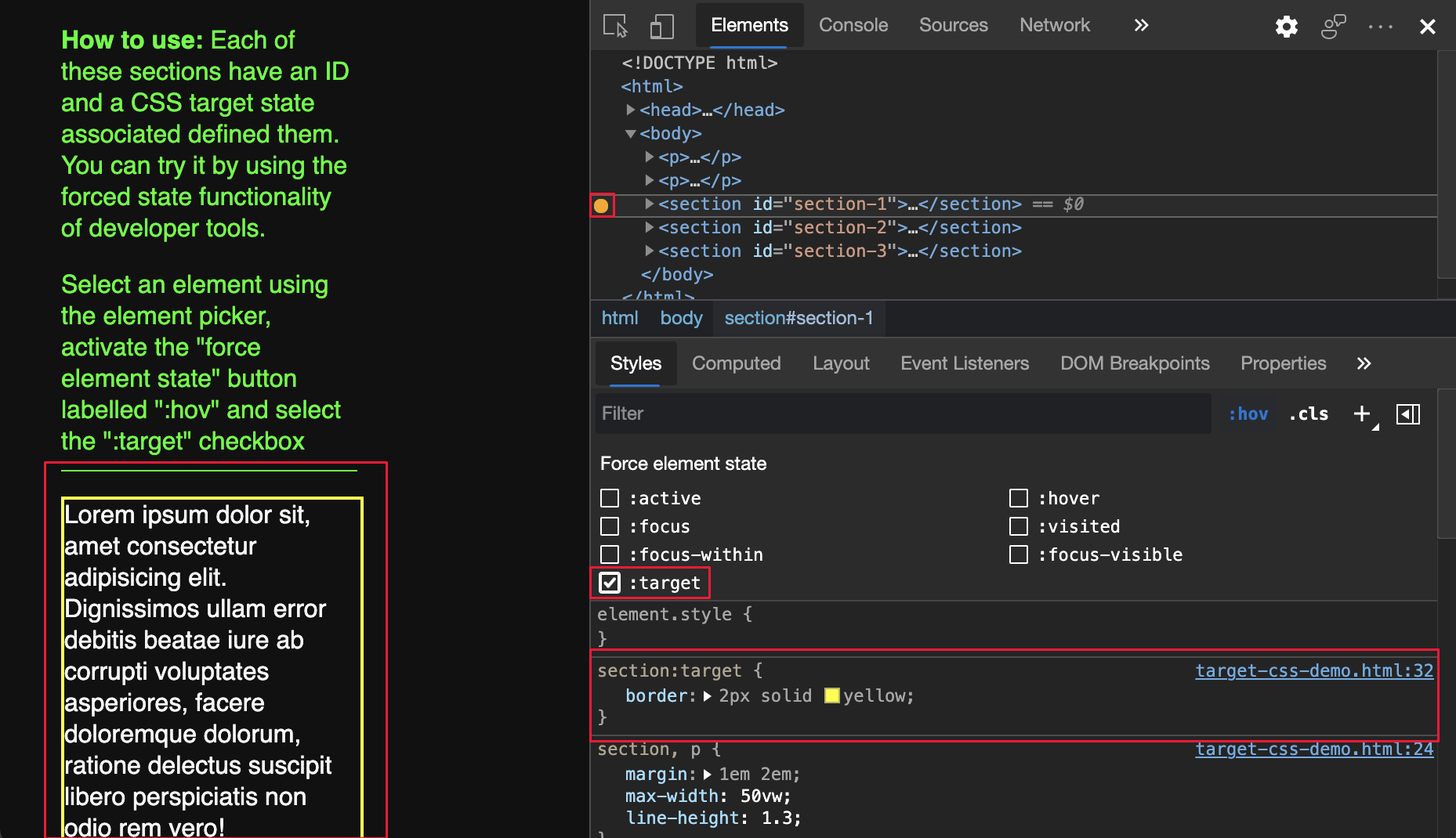
Compatibilidad con la aplicación del estado CSS de destino
En la herramienta Elementos , ahora puede forzar la pseudoclase CSS de destino . La :target pseudoclase se desencadena cuando un elemento único (el elemento de destino) tiene un id que coincide con un fragmento de la dirección URL. Por ejemplo, la http://www.example.com/index.html#section1 dirección URL desencadena la :target pseudoclase en un elemento HTML con id="section1". Para probar una demostración con la sección 1 resaltada, consulte CSS :target demo(CSS:target demo).
Página web resaltada sin CSS forzado:

:target CSS forzado y página web resaltados:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1156628.
Vea también:
- Use la simulación de estado para simular el estado del mouse de un elemento de menú animado en Comprobar la accesibilidad de todos los estados de los elementos.
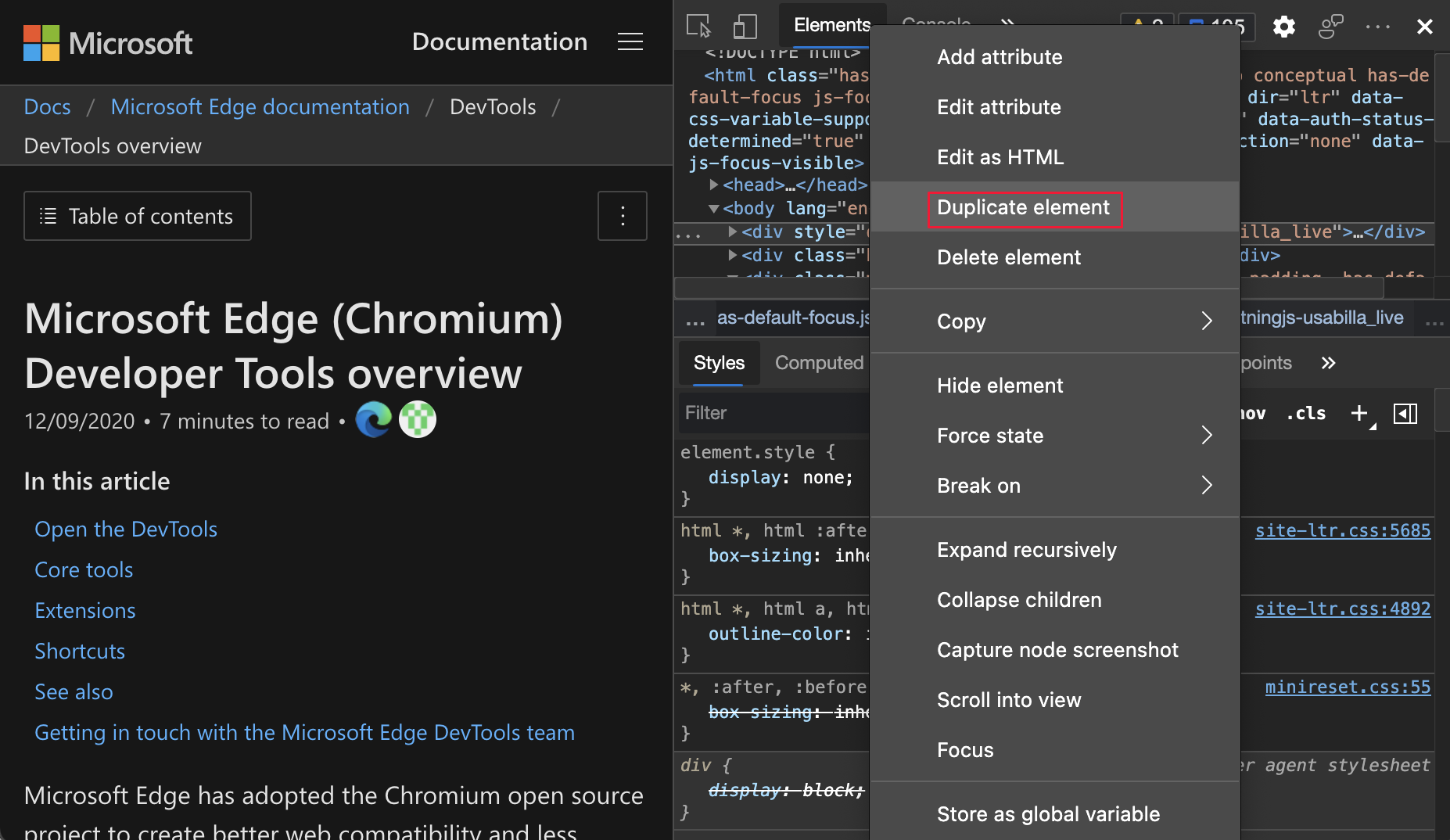
Uso de elementos Duplicate para copiar elementos
Use el nuevo acceso directo del elemento Duplicate para clonar un elemento. En la herramienta Elementos , haga clic con el botón derecho en un elemento y, a continuación, seleccione Elemento duplicado. Se crea un nuevo elemento en el elemento seleccionado. Para duplicar el elemento con el teclado, presione Mayús+Alt+Flecha abajo (Windows, Linux) o Mayús+Opción+Flecha abajo (macOS).

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1150797.
Vea también:
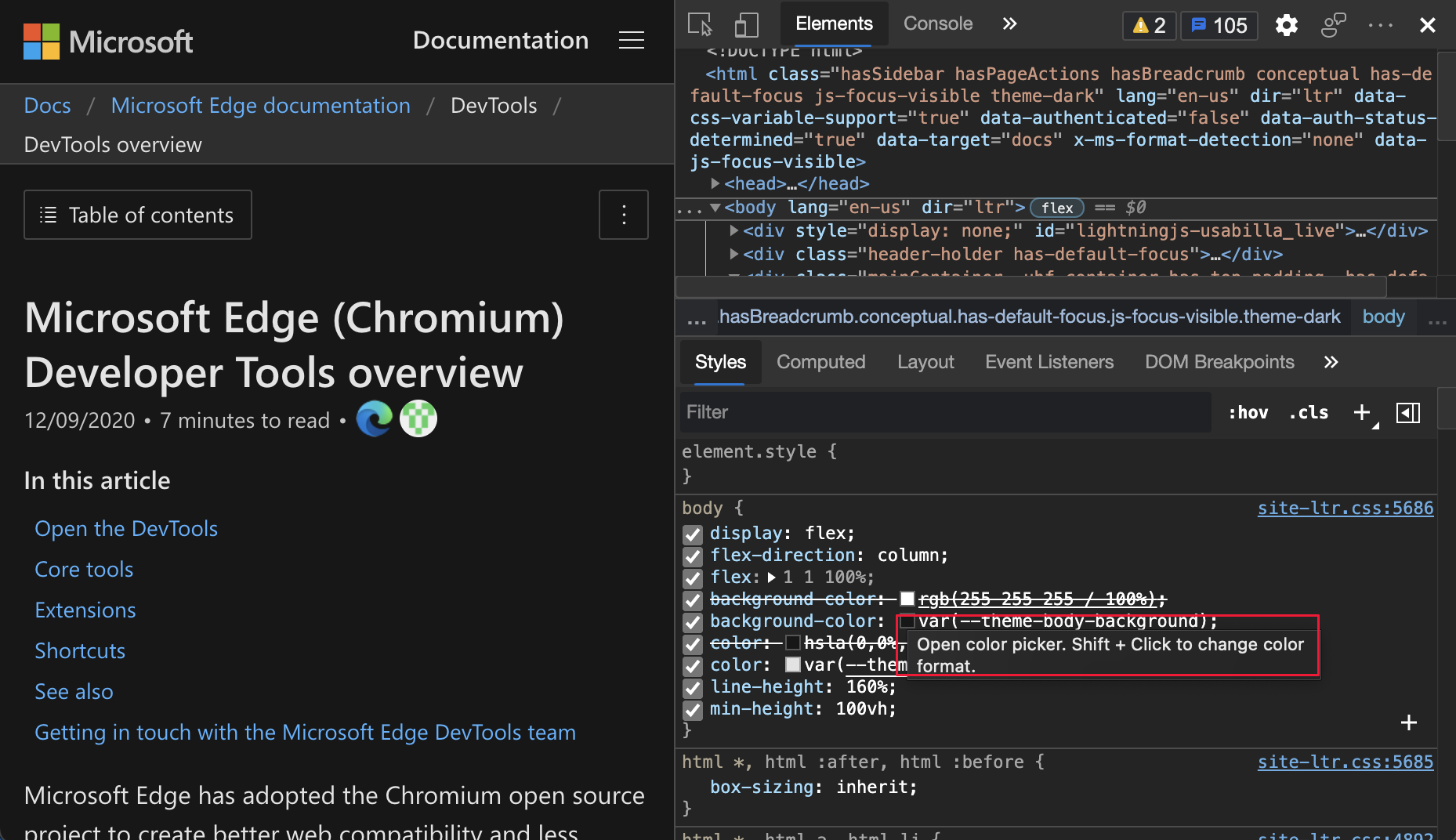
Selectores de colores para propiedades CSS personalizadas
El panel Estilos ahora muestra selectores de color para las propiedades CSS personalizadas. Para recorrer los formatos RGBA, HSLA y Hexadecimal del valor de color, mantenga presionada la tecla Mayús y, a continuación, haga clic en el selector de color:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1147016.
Vea también:
- Cambiar colores con el selector de colores en la referencia de características CSS
Copia de clases y propiedades CSS
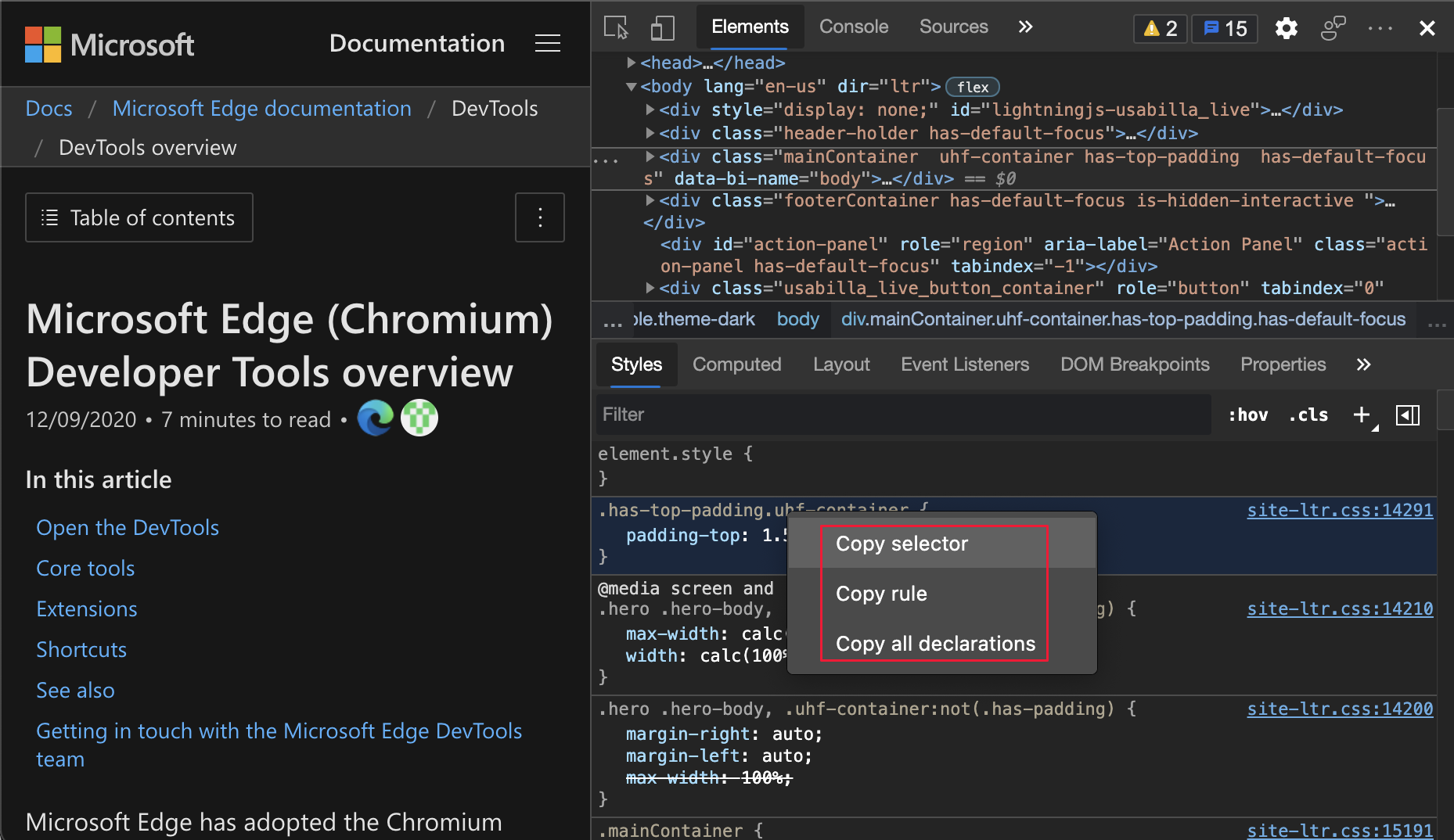
Ahora puede copiar las propiedades CSS más rápido con algunas opciones nuevas en el menú contextual. En la herramienta Elementos , seleccione un elemento. Para copiar el valor, en el panel Estilos , haga clic con el botón derecho en una clase CSS o en una propiedad CSS y, a continuación, seleccione una opción de copia.
Opciones de copia de una clase CSS en el menú contextual:
| Opción | Detalles |
|---|---|
| Selector de copia | Copie el nombre del selector actual. |
| Regla de copia | Copie la regla del selector actual. |
| Copia de todas las declaraciones | Copie todas las declaraciones de la regla actual, incluidas las propiedades no válidas y con prefijo. |

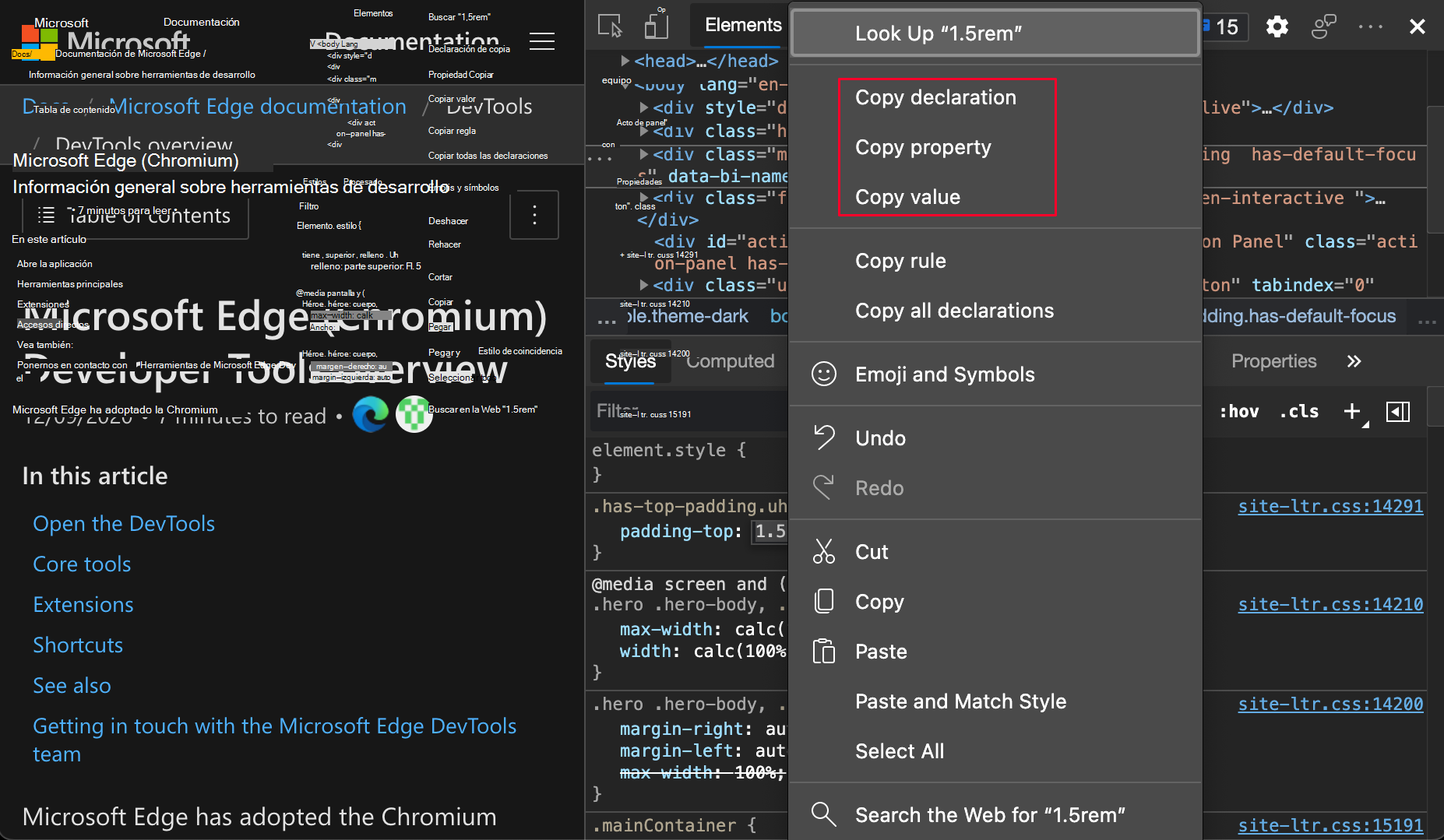
Opciones de copia de una propiedad CSS en el menú contextual:
| Opción | Detalles |
|---|---|
| Copia de la declaración | Copie la declaración de la línea actual. |
| Copy (propiedad) | Copie la propiedad de la línea actual. |
| Valor de copia | Copie el valor de la línea actual. |

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1152391.
Vea también:
Actualizaciones de cookies
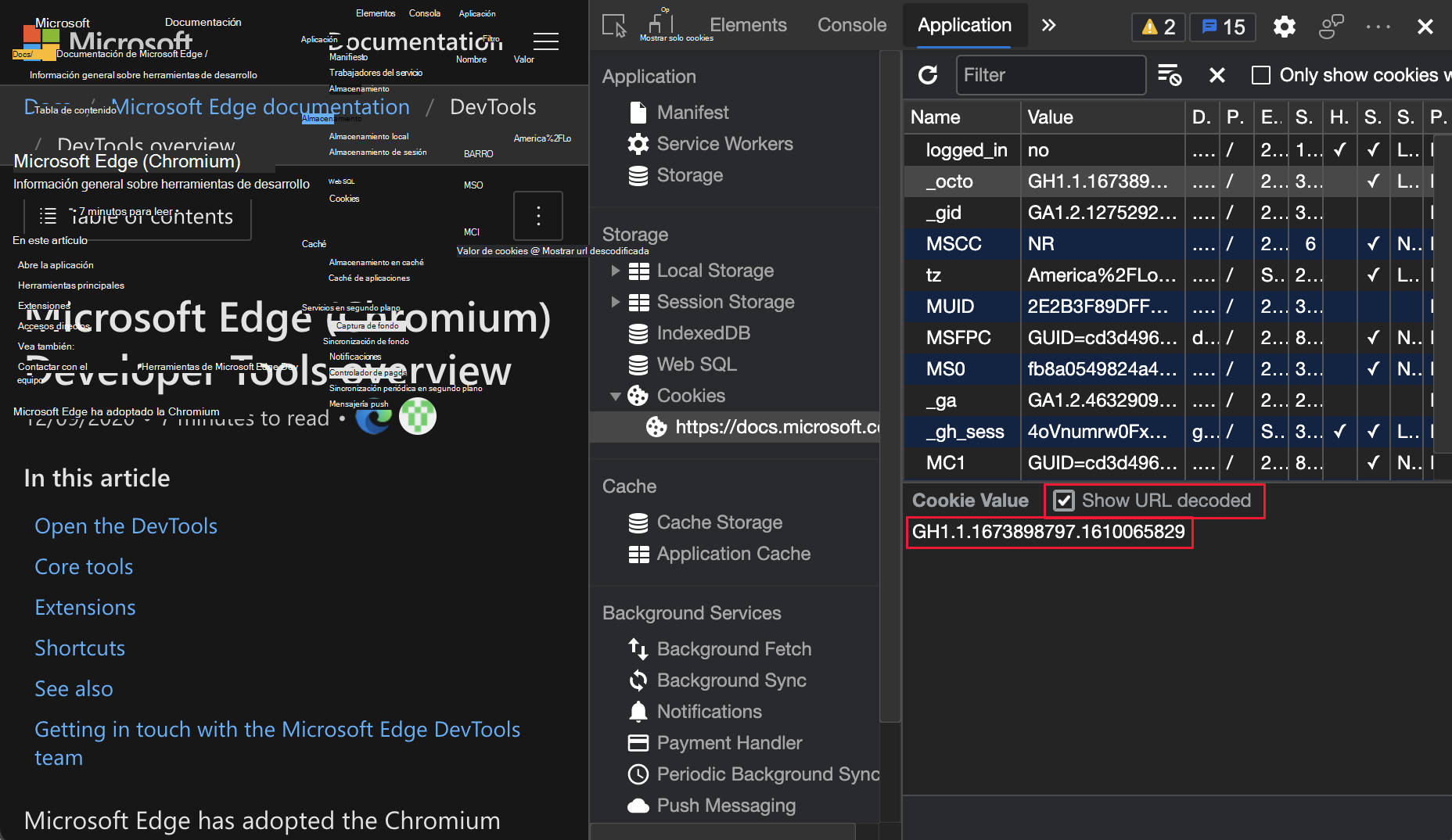
Nueva opción para mostrar cookies descodificadas por URL
Ahora puede mostrar el valor de cookies descodificadas por URL en el panel Cookies . Para mostrar la cookie descodificada, seleccioneCookiesde aplicación>, haga clic en cualquier cookie de la lista y, a continuación, active la casilla situada junto a Mostrar dirección URL descodificada:

Para obtener el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 997625.
Vea también:
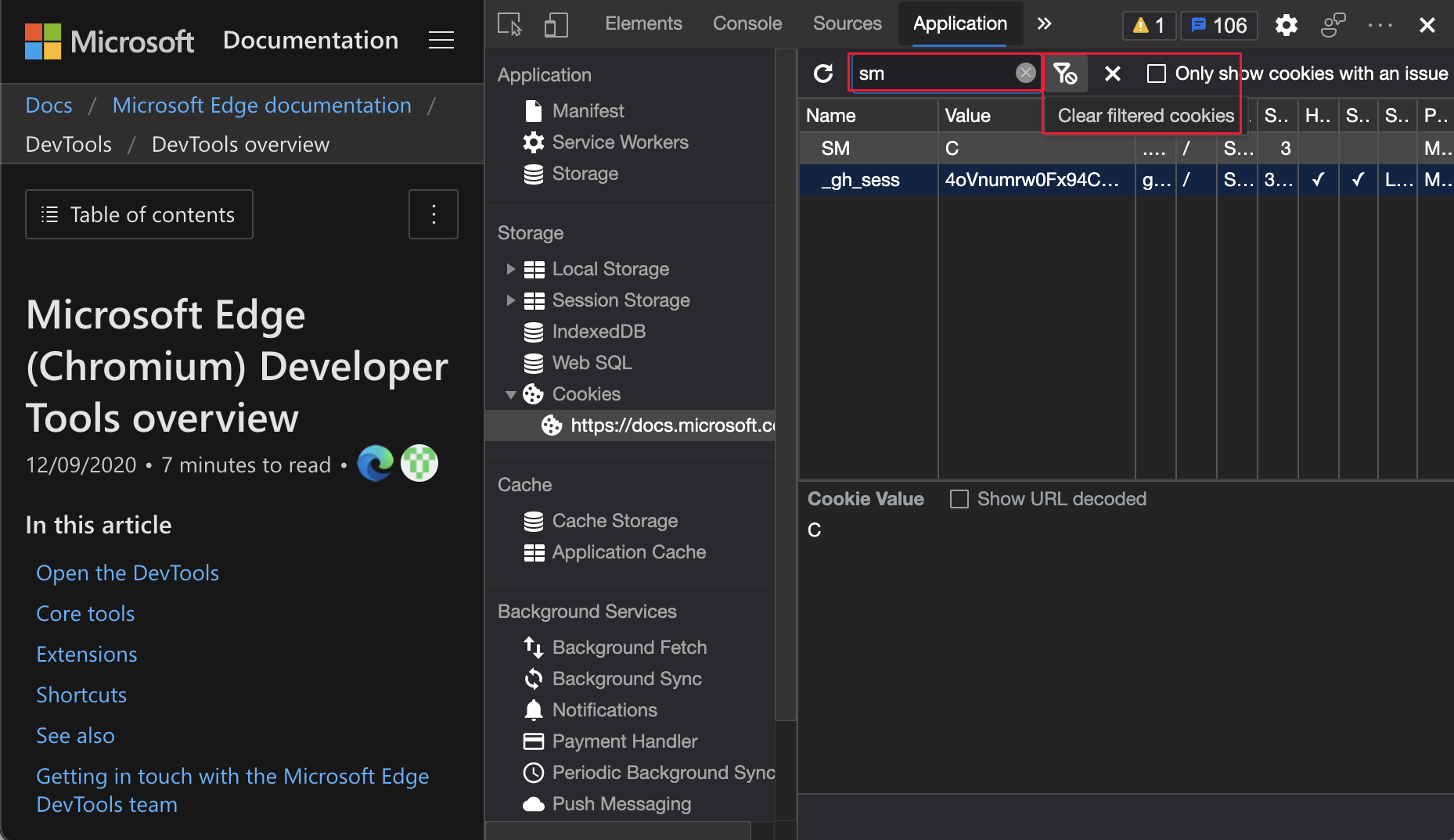
Filtrar y borrar las cookies visibles
En la versión 88 de Microsoft Edge o anterior, la herramienta Aplicación solo proporcionaba una manera de borrar todas las cookies con el botón Borrar todas las cookies . En la versión 89 de Microsoft Edge, ahora puede seleccionar Borrar cookies filtradas para eliminar solo las cookies filtradas.
Para filtrar las cookies, seleccioneCookiesde aplicación> y, a continuación, escriba en el cuadro de texto Filtrar. Para eliminar las cookies mostradas, haga clic en el botón Borrar cookies filtradas . Para mostrar todas las demás cookies, borre el texto del filtro.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 978059.
Vea también:
Nueva opción para borrar cookies de terceros en el panel Almacenamiento
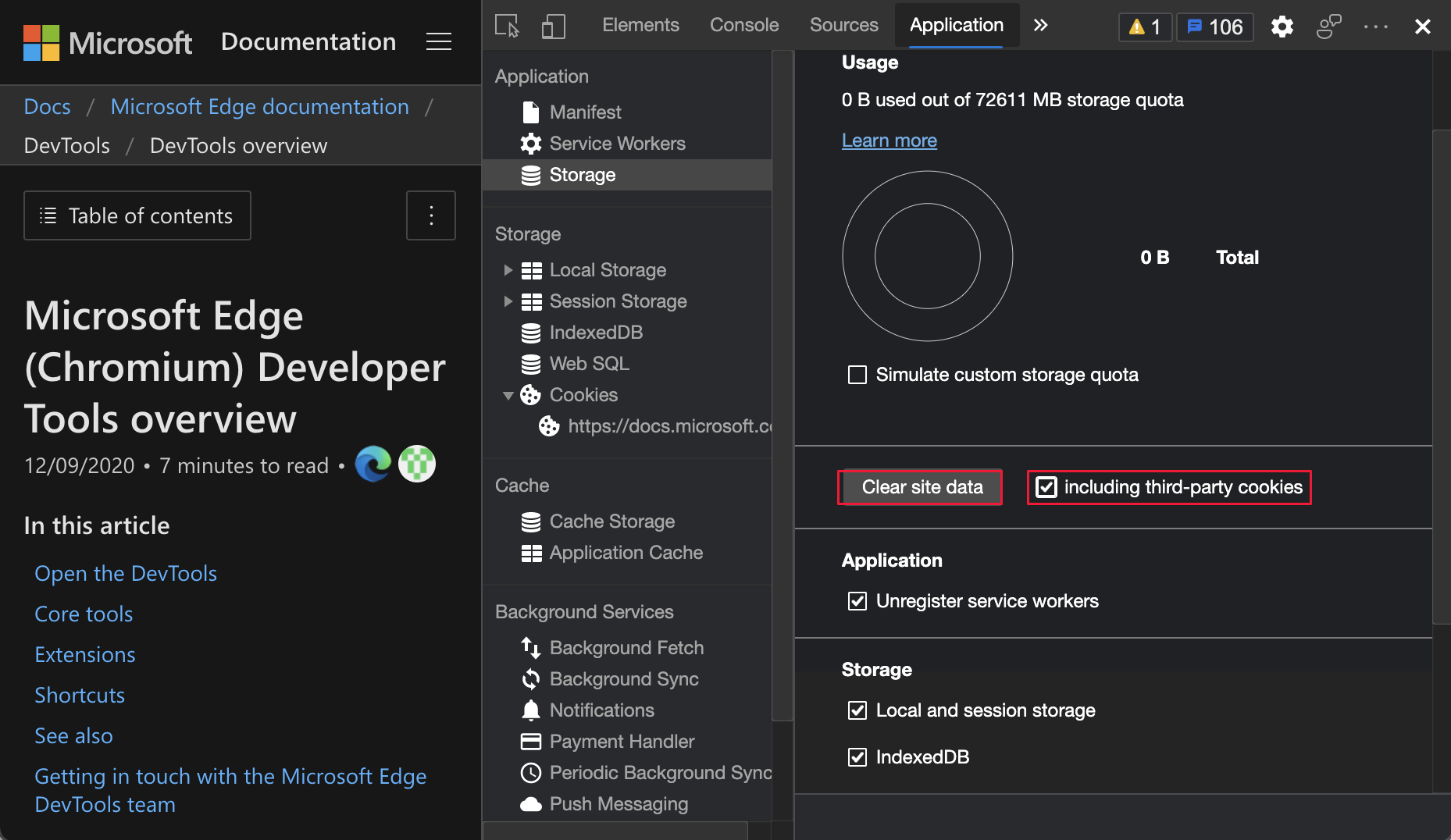
DevTools ahora borra solo las cookies propias de forma predeterminada. Para borrar solo los datos del sitio web y las cookies propias, en la herramienta Aplicación , en la sección Aplicación de la esquina superior izquierda, haga clic en Almacenamiento y, a continuación, haga clic en el botón Borrar datos del sitio .
Para borrar los datos del sitio web y todas las cookies, seleccione Almacenamiento de aplicaciones>. Active la casilla situada junto a Incluir cookies de terceros y, a continuación, haga clic en Borrar datos del sitio:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1012337.
Vea también:
Actualizaciones de herramientas de red
Vea también:
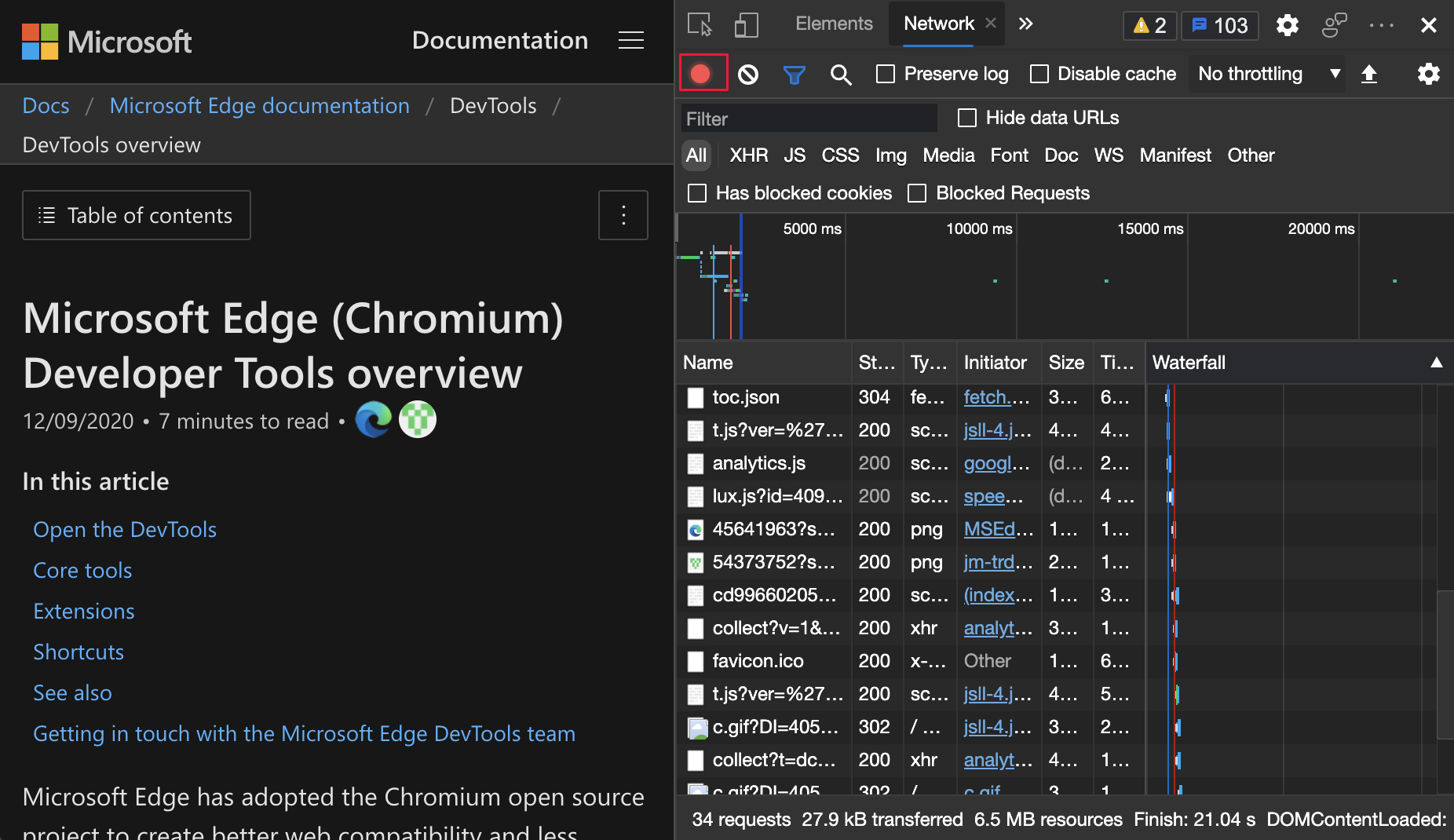
Conservar la configuración del registro de red de registro de registros
En Microsoft Edge versión 88 o anterior, DevTools restablece la configuración Registro del registro de red cuando se actualiza una página web. En la versión 89 de Microsoft Edge, DevTools ahora conserva la configuración Registro del registro de red :

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1122580.
Vea también:
- Registre las solicitudes de red en Referencia de características de red.
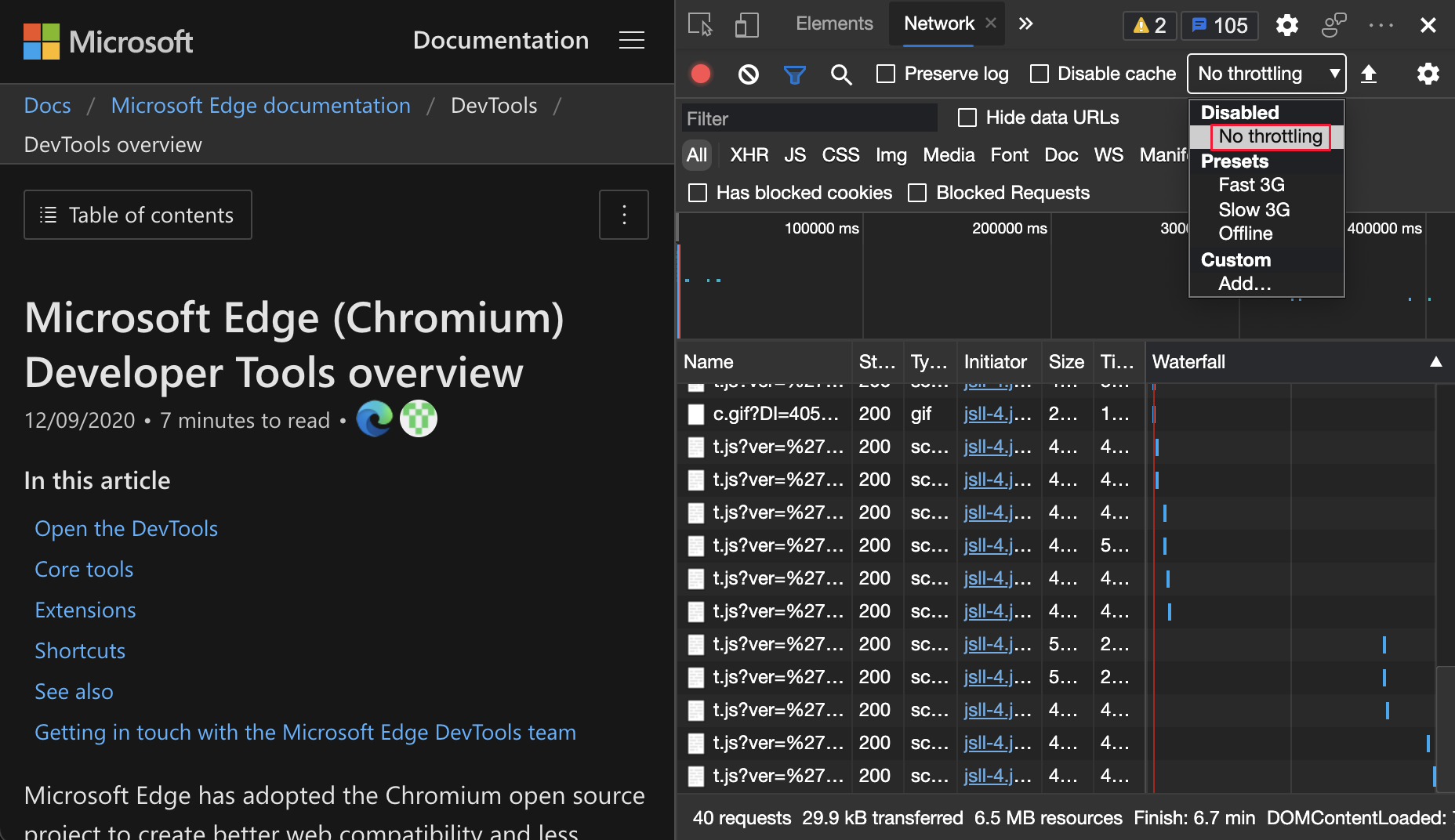
La opción en línea ahora es Sin limitación
Ahora se ha cambiado el nombre de la opción de emulación de red En línea a Sin limitación.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1028078.
Vea también:
- Simular una conexión de red más lenta en Inspeccionar actividad de red.
- Emular conexiones de red lentas en Referencia de características de red.
Nuevas opciones de copia en la herramienta Consola, la herramienta Orígenes y el panel Estilos
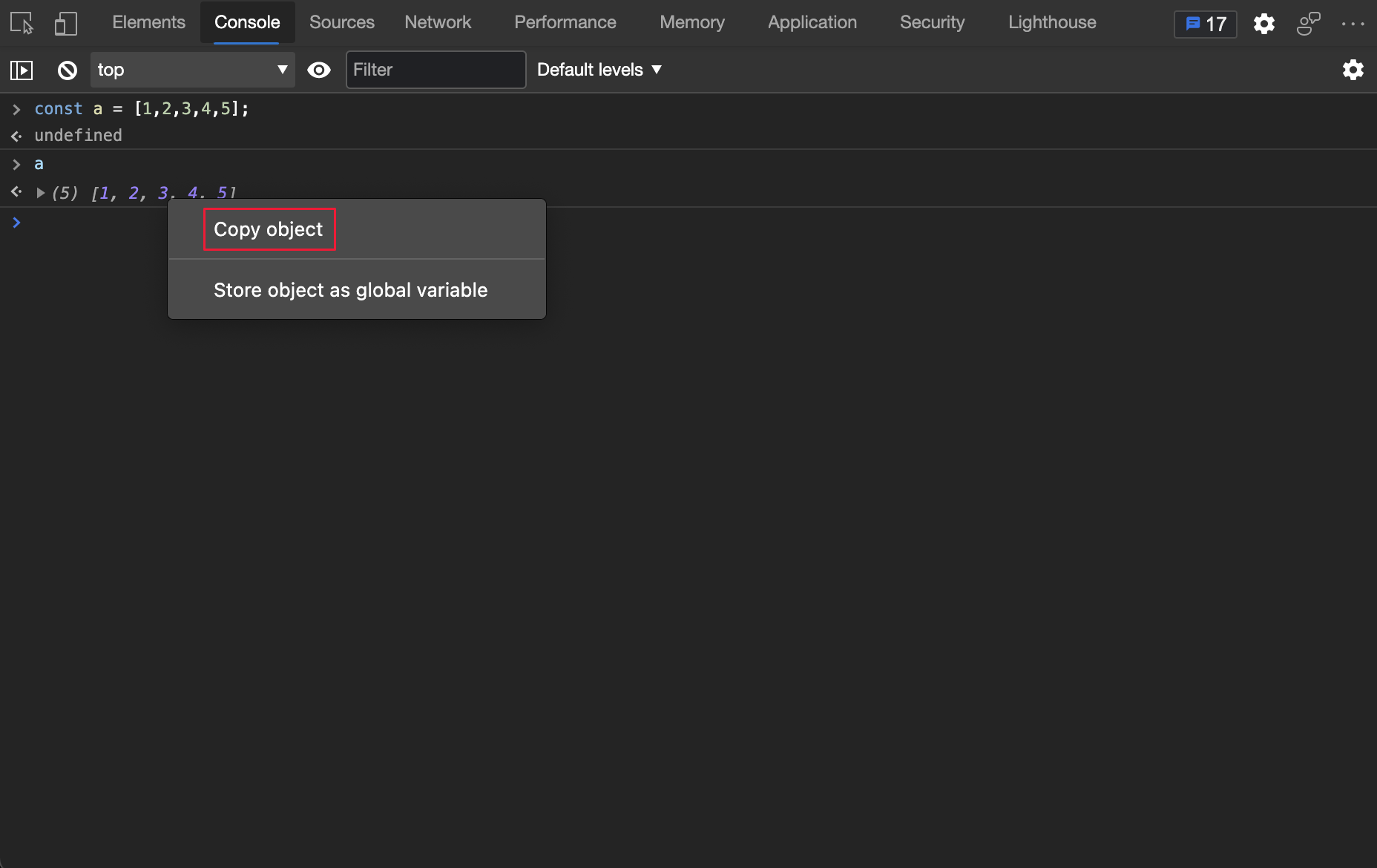
Copiar objeto en la herramienta Consola y orígenes
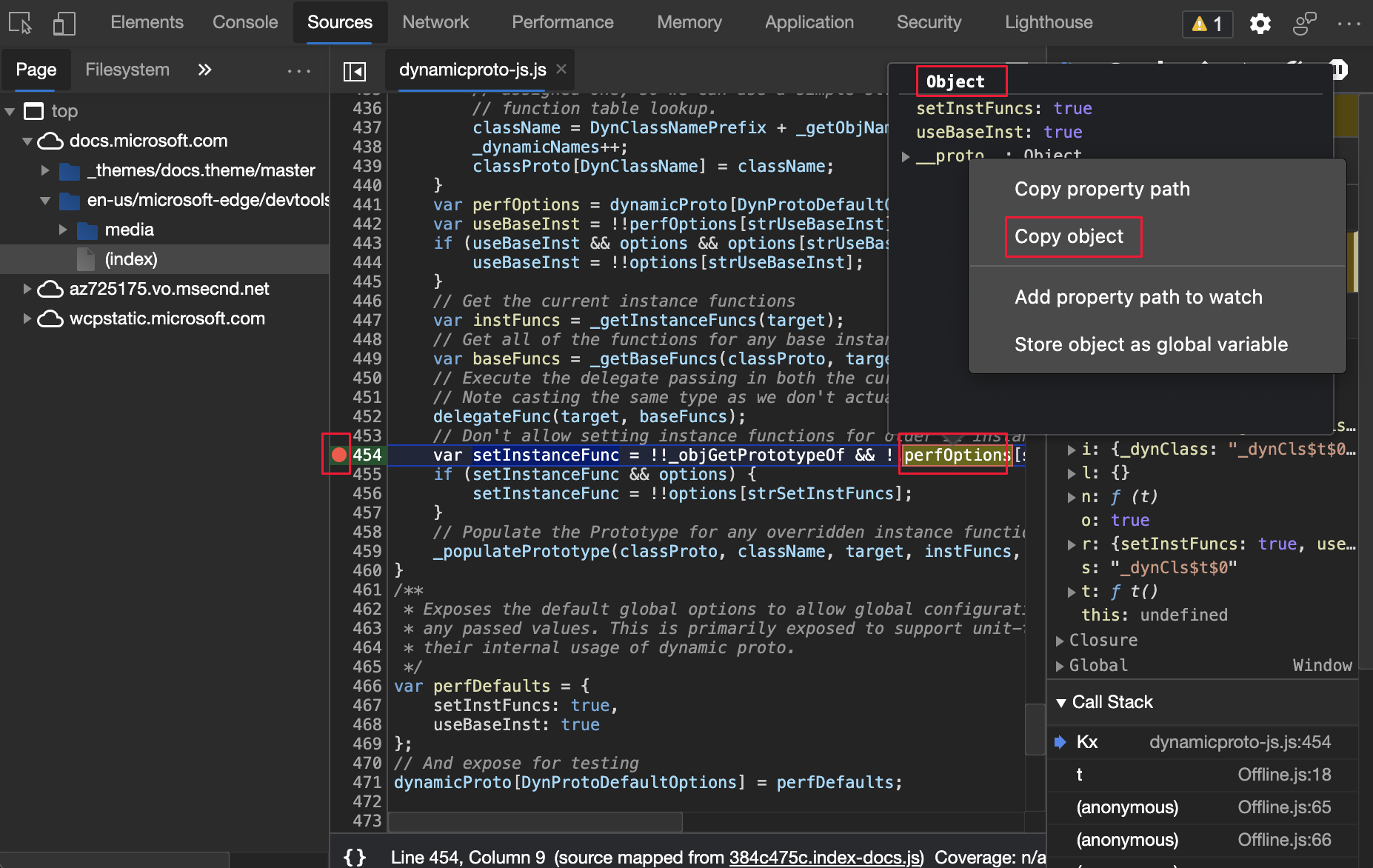
Ahora puede copiar valores de objeto en las herramientas Consola y Orígenes . La capacidad de copiar valores de objeto es útil cuando se trabaja con objetos grandes.
En la herramienta Consola , haga clic con el botón derecho en un objeto y, a continuación, seleccione Copiar objeto.

En la herramienta Orígenes , en un punto de interrupción, mantenga el puntero sobre un objeto, en la ventana emergente Objeto , haga clic con el botón derecho en un objeto y, a continuación, seleccione Copiar objeto.

Para ver el historial de esta característica en el proyecto de código abierto Chromium, consulte Problemas 1148353 y 1149859.
Vea también:
Copiar nombre de archivo en la herramienta Orígenes y en el panel Estilos
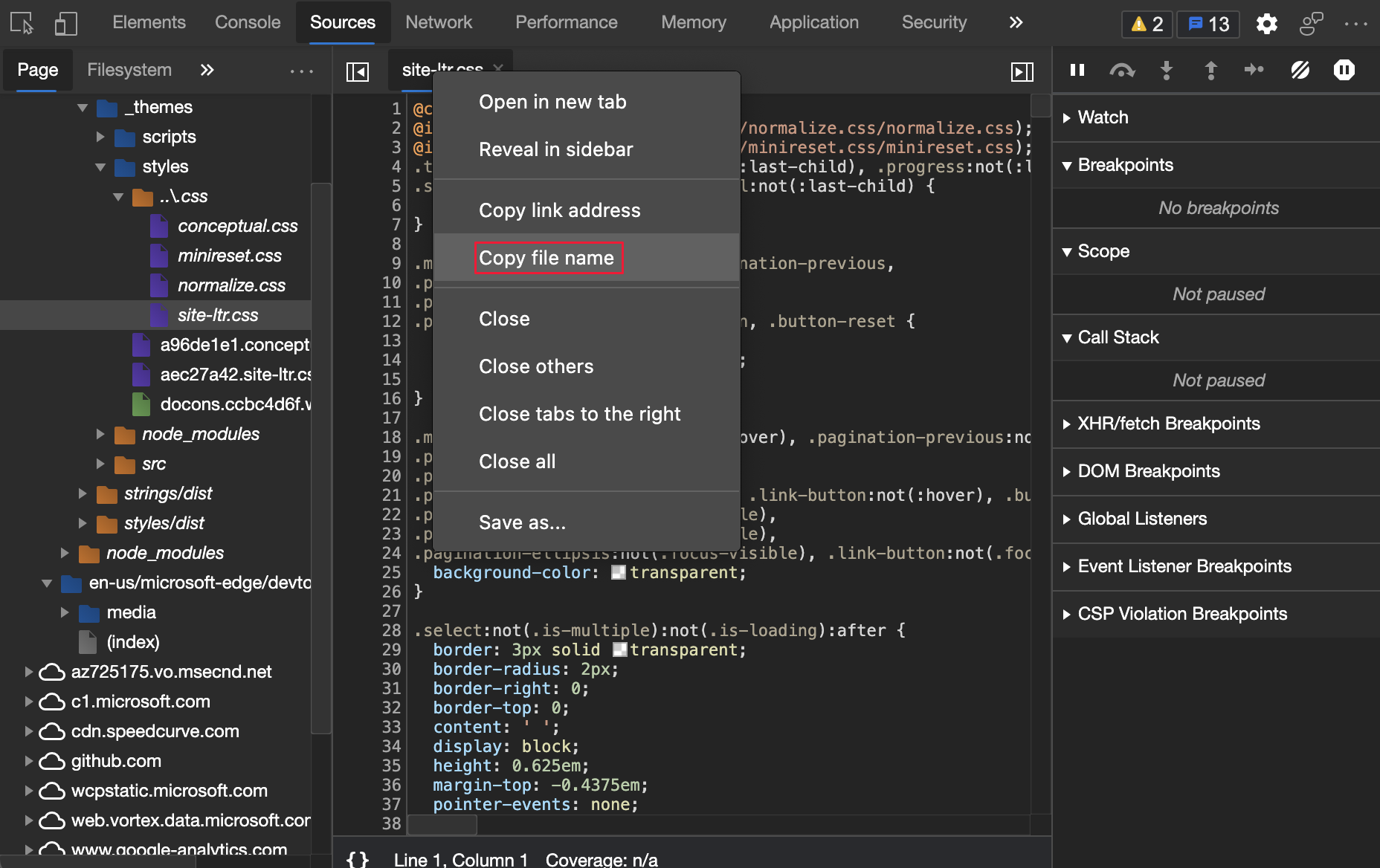
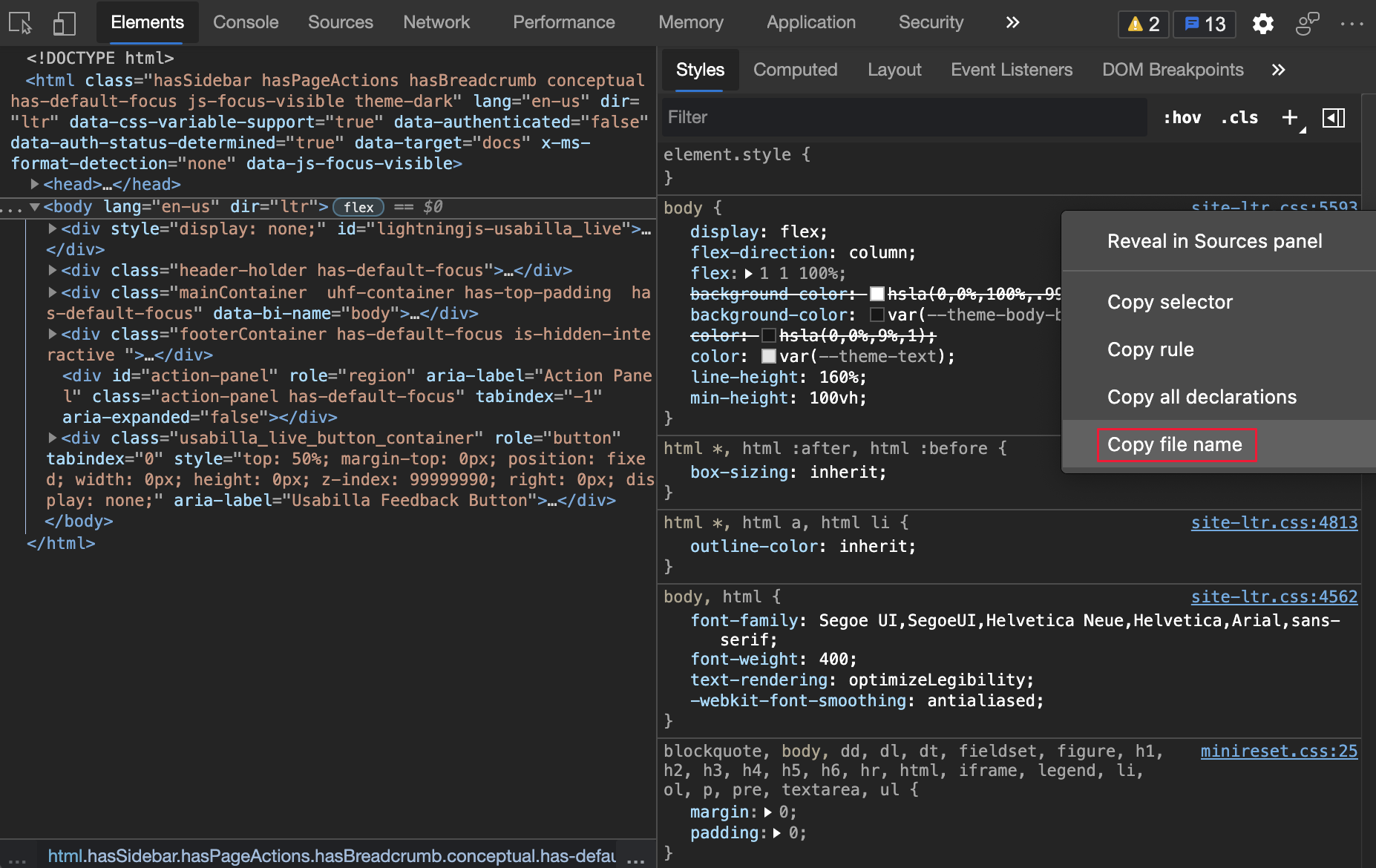
Ahora puede copiar un nombre de archivo mediante el menú contextual.
En la herramienta Orígenes , haga clic con el botón derecho en un nombre de archivo y, a continuación, seleccione Copiar nombre de archivo.

En el panel Estilos de la herramienta >Elementos, haga clic con el botón derecho en un nombre de archivo y, a continuación, seleccione Copiar nombre de archivo.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1155120.
Vea también:
- Información general sobre la herramienta Orígenes
- Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements
detalles de Novedades a marco
En la herramienta Aplicación , la página Marcos tiene las siguientes actualizaciones.
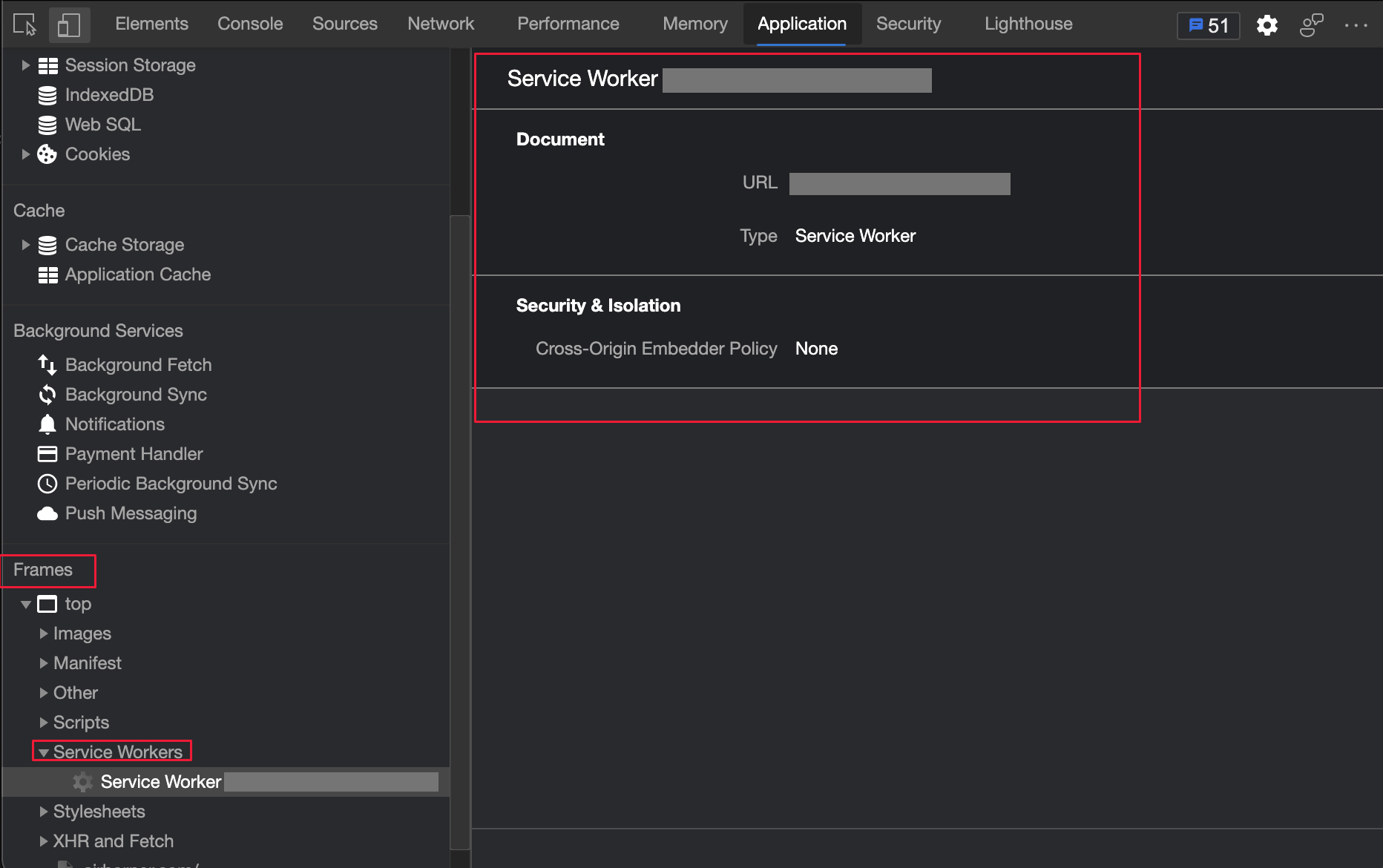
Información de Service Workers en Detalles de marco
La herramienta Aplicación ahora muestra un trabajo de servicio dedicado en el marco primario. En la ilustración siguiente, se muestran los detalles del trabajo de servicio. Para mostrar los detalles del trabajo de servicio, seleccione Application>Frames>top>Service Workers y, a continuación, haga clic en un trabajo de servicio.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1122507.
Vea también:
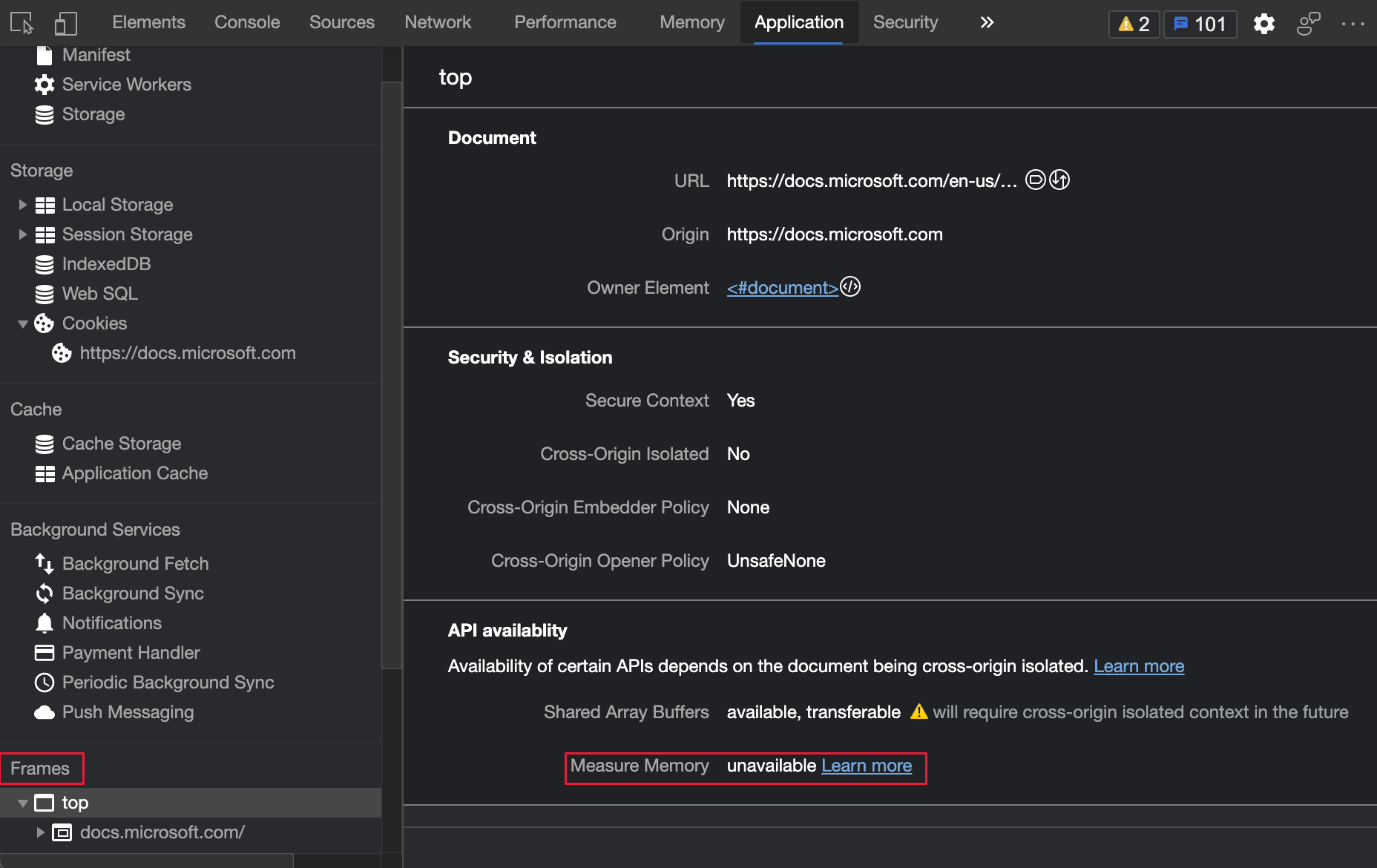
Medir la información de memoria en detalles de marco
En la página Marcos de la herramienta Aplicación , el estado de la performance.measureMemory() API ahora se muestra en la sección Disponibilidad de la API . La nueva performance.measureMemory() API calcula el uso de memoria de toda la página web.

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1139899.
Vea también:
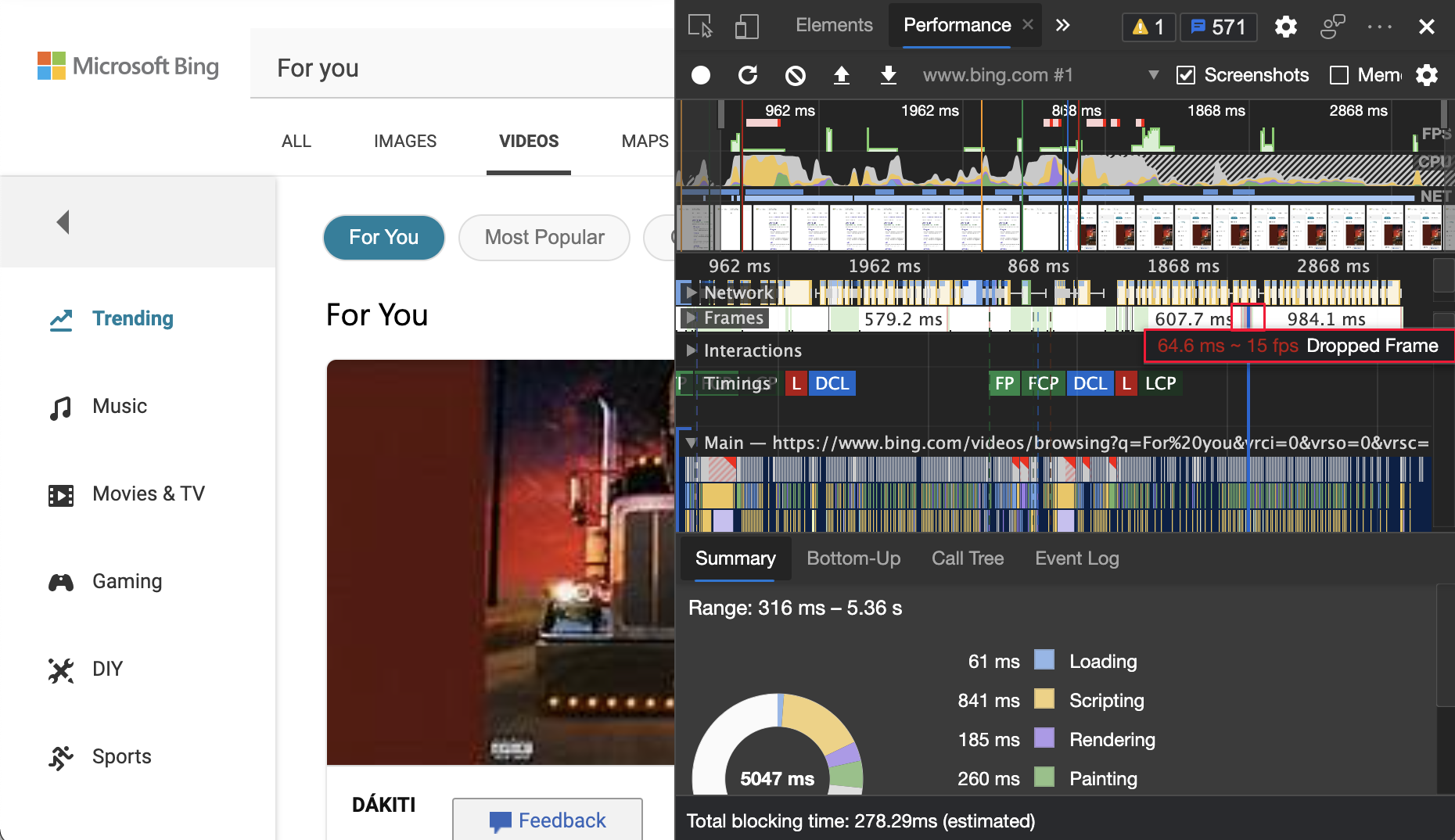
Fotogramas eliminados en la herramienta Rendimiento
Al analizar el rendimiento de carga en la herramienta Rendimiento, la sección Marcos ahora marca los fotogramas eliminados como rojos. Para mostrar la velocidad de fotogramas, mantenga el puntero sobre un marco colocado:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1075865.
Vea también:
- Registro del rendimiento de carga en la referencia de características de rendimiento
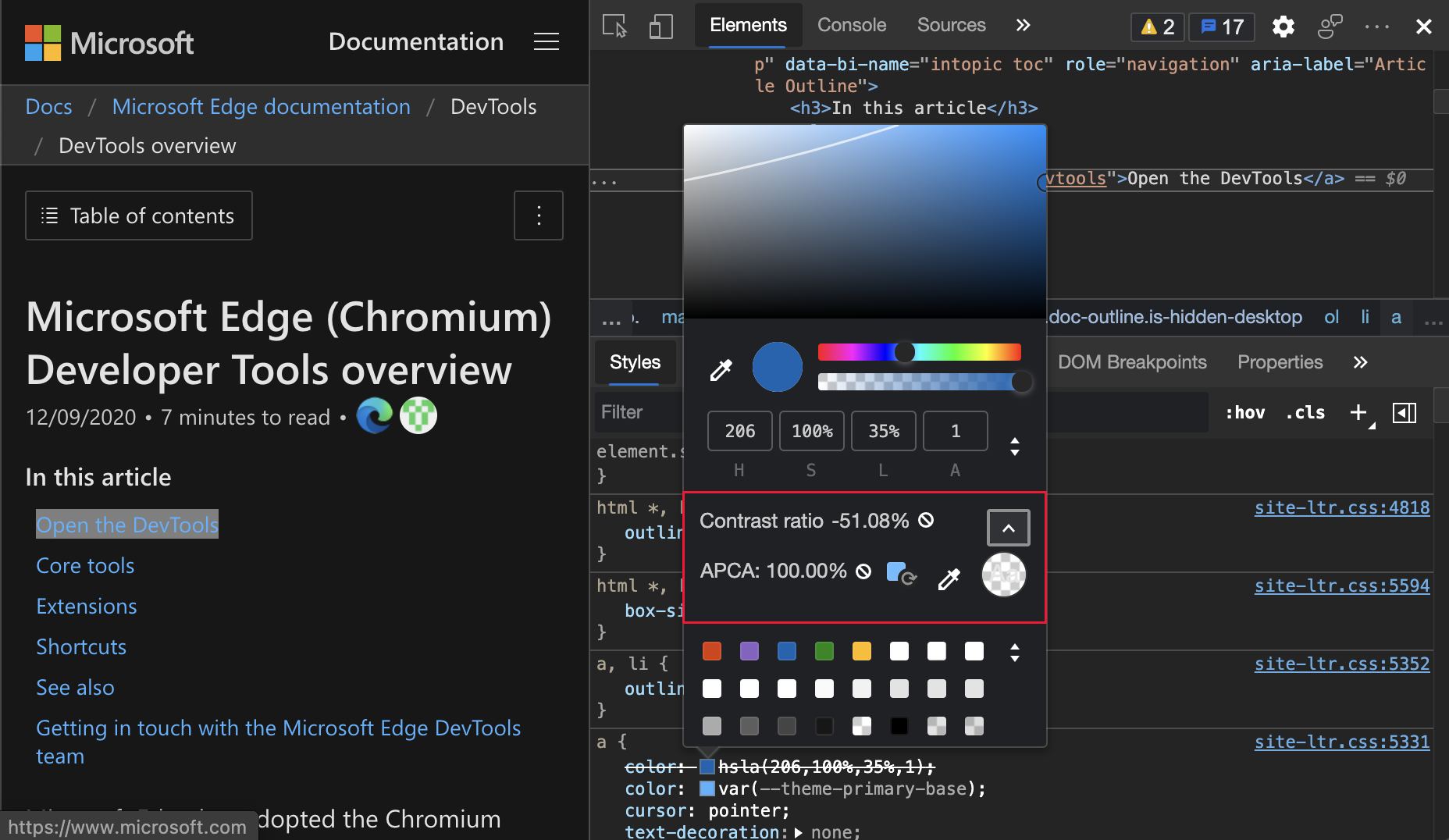
Nuevo cálculo del contraste de color: algoritmo de contraste perceptual avanzado (APCA)

El algoritmo de contraste perceptual avanzado (APCA) reemplaza la relación de contraste de las directricesAAA de AA/ en el selector de colores. El selector de color se usa en la pestaña Estilos de la herramienta Elementos .
APCA es una nueva forma de calcular el contraste. Se basa en la investigación moderna sobre la percepción del color. En comparación con las directrices de AA/AAA, APCA es más dependiente del contexto. El contraste se calcula en función de las siguientes propiedades espaciales del texto, el color y el contexto.
- Propiedades espaciales del texto que incluyen el peso y el tamaño de fuente.
- Propiedades espaciales de color que incluyen el contraste percibido entre el texto y el fondo.
- Propiedades espaciales de contexto que incluyen la luz ambiental, los alrededores y el propósito previsto.
Para activar este experimento, seleccioneExperimentos de configuración> y, a continuación, active la casilla situada junto a Habilitar nuevo algoritmo de contraste perceptual avanzado (APCA) reemplazando la relación de contraste anterior y las directrices de AA/AAA. Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte el problema 1121900.

Vea también:
- Habilite el nuevo algoritmo de contraste perceptual avanzado (APCA) que reemplace la relación de contraste anterior y las directrices de AA/AAA en las características experimentales de Microsoft Edge DevTools. Edge 89)_.
- Cambie los colores con el selector de colores en lareferencia de características CSS.
- Prueba del contraste de color de texto mediante el selector de colores
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.