Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Se aplica a: SQL Server 2016 (13.x) Reporting Services y versiones posteriores
Power BI Report Server
Obtenga información sobre cómo personalizar el portal web de SQL Server Reporting Services (SSRS) o Power BI Report Server para que coincida con la personalización de marca de su empresa. Mediante el uso de un paquete de marca cargado, puede cambiar colores, logotipos y otros elementos de estilo en el portal web. Un paquete de marca consta de tres elementos que empaqueta como un archivo ZIP. En las secciones siguientes se describen los elementos del paquete de marca y se proporcionan ejemplos del contenido.
Requisitos previos
- SQL Server Reporting Services (SSRS) o Power BI Report Server instalado y configurado.
- Acceso al portal web de Reporting Services.
- Conexión a la base de datos del servidor de informes.
Creación del paquete de marca
Para crear el paquete de marca, puede usar crear archivos desde cero o descargar ejemplos desde el sitio de GitHub.
Si empieza desde cero, empiece por crear cada archivo y asignar un nombre a los archivos en el paquete de marca de la siguiente manera:
metadata.xmlcolors.json-
logo.png(archivo opcional)
Este archivo zip puede tener cualquier nombre que desee.
Si decide usar un paquete de personalización de marca de ejemplo, descargue el archivo ZIP y extraiga los archivos para que pueda editarlos según sus necesidades.
Definir metadatos de marca (metadata.xml)
El archivo metadata.xml especifica el nombre del paquete de marca y hace referencia a los archivos colors.json y logo.png.
Para modificar el nombre del paquete de marca, cambie el valor del atributo name del elemento SystemResourcePackage .
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
</SystemResourcePackage>
Puede incluir un logotipo en el paquete de marca. Este elemento está incluido en el elemento Contenido.
En el ejemplo siguiente no se incluye un archivo de logotipo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
</SystemResourcePackage>
En el ejemplo siguiente se incluye un archivo de logotipo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
Definir la combinación de colores (colors.json)
El archivo colors.json define la combinación de colores del paquete de marca. Cuando se carga el paquete de marca, el servidor extrae los pares nombre-valor adecuados de este archivo y los combina con la hoja de estilos LESS maestra, brand.less. Procesa la hoja de estilos y sirve el archivo CSS resultante al cliente. Todos los colores de la hoja de estilos siguen la representación hexadecimal de seis caracteres de un color.
Este es un ejemplo del colors.json archivo:
{
"name": "Multicolored example brand",
"version": "1.0",
"interface": {
"primary": "#009900",
"primaryContrast": "#ffffff",
"secondary": "#042200",
"neutralPrimary": "#d8edff",
"neutralSecondary": "#e9d8eb",
"danger": "#ff0000",
"success": "#00ff00",
"warning": "#ff8800"
},
"theme": {
"dataPoints": ["#0072c6", "#f68c1f", "#269657"],
"good": "#85ba00",
"bad": "#e90000",
"neutral": "#edb327"
}
}
Cómo funcionan las variables LESS
La hoja de estilos LESS contiene bloques que hacen referencia a variables LESS predefinidas. En el ejemplo siguiente se muestra cómo la hoja de estilos usa variables LESS:
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Aunque se parece a la sintaxis de CSS, los valores de color, que llevan el símbolo @ como prefijo, son exclusivos de LESS. El archivo colors.json establece estas variables.
Por ejemplo, el archivo colors.json podría incluir los siguientes valores:
"primary":"#009900",
"primaryContrast":"#ffffff"
Cuando se procesan, las variables LESS se asignan a los valores correspondientes del archivo colors.json. El CSS resultante es similar al ejemplo siguiente:
.btn-primary {
color: #ffffff;
background-color: #009900;
}
Todos los botones principales se representan en verde oscuro con el texto en blanco.
Objetos en colors.json
El archivo colors.json incluye dos objetos principales:
- Interfaz: propiedades específicas del portal web.
- Tema: propiedades específicas de los informes móviles que cree.
El objeto interface se divide en las siguientes propiedades:
| Sección | Descripción |
|---|---|
| Principal | Colores de los botones y de desplazamiento. |
| Secundario | Color de la barra de título, la barra de búsqueda, el menú de la izquierda (si se muestra) y el texto. |
| neutralPrimary | Fondos del área del informe y de inicio. |
| neutralSecondary | Fondos de opciones de carpeta y cuadro de texto, así como del menú de configuración. |
| neutralTertiary | Fondos de la configuración del sitio. |
| Mensajes de peligro (danger), advertencia (warning) y operación correcta (success) | Colores de esos mensajes. |
| KPI | Controla los colores para KPI buenos (1), neutrales (0), neutrales (-1) y ninguno. |
El objeto theme se divide en las siguientes propiedades:
| Sección | Descripción |
|---|---|
| Puntos de datos | Colores para puntos de datos en gráficos y visualizaciones. |
| Bueno/Malo/Neutro | Colores que indican el estado. |
| Fondo | Color de fondo general. |
| Primer plano | Color de primer plano general. |
| Base de mapa | Color base para mapas. |
| Fondo del panel/Primer plano/Color de énfasis | Colores para paneles. |
| Colores de énfasis de tabla | Colores de énfasis para las tablas. |
La primera vez que se conecte con un Publicador de informes móviles a un servidor que tenga implementado un paquete de marca, el publicador añade el tema a la lista de temas disponibles.

Después, puede usar este tema para los informes móviles que cree, aunque no estén destinados al mismo servidor donde tenga implementado el tema.
Uso de un logotipo (logo.png)
Si incluye un logotipo en el paquete de marca, aparece en el portal web en lugar del nombre que haya establecido originalmente para el portal web.
Asegúrese de que el logotipo está en el formato de archivo PNG. Las dimensiones del archivo escalan una vez que se cargue al servidor. El logotipo se escala a aproximadamente 290 x 60 píxeles.
Aplicación del paquete de la marca al portal web
Acceda al portal web.
En la parte superior derecha, seleccione el icono de engranaje y luego Configuración del sitio.

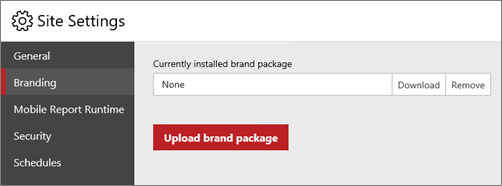
Seleccione la personalización de marca.

En Paquete de marca instalado actualmente se muestra el nombre del paquete que se ha cargado o Ninguno.
Seleccione Cargar paquete de marca. El paquete de marca se carga en el servidor de informes y el portal web representa inmediatamente la personalización de marca actualizada.
Descargar o quitar un paquete de marca
Si ve un paquete de marca que aparece en el cuadro Paquete de marca instalado actualmente, puede elegir descargar o quitar el paquete. Es posible que desee descargar el paquete si desea realizar ajustes en el paquete existente y aplicar esos cambios. Si quita el paquete, se restablece inmediatamente el portal web a la marca predeterminada. Elija Descargar o Quitar en función de la acción que quiera realizar.
¿Tiene alguna pregunta más? Puede plantear sus dudas en el foro de Reporting Services.