Tutorial: Creación de una aplicación sencilla de WPF con C#
Tras completar este tutorial, estará familiarizado con muchas de las herramientas, cuadros de diálogo y diseñadores que puede usar para desarrollar aplicaciones con Visual Studio. Creará una aplicación "Hola mundo", diseñará la interfaz de usuario, agregará código y depurará errores, mientras aprende a trabajar en el entorno de desarrollo integrado (IDE).
Requisitos previos
- Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- Asegúrese de que está instalada la carga de trabajo Desarrollo de escritorio de .NET. Puede comprobar esta configuración en el Instalador de Visual Studio.
- Para este tutorial puede usar .NET Framework o .NET Core. .NET Core es el marco más reciente y moderno. .NET Core requiere la versión 16.3 de Visual Studio 2019 o posterior.
¿Qué es WPF?
WPF, o Windows Presentation Foundation, es un marco de interfaz de usuario que crea aplicaciones cliente de escritorio. La plataforma de desarrollo de WPF admite un amplio conjunto de características de desarrollo de aplicaciones, incluido un modelo de aplicación, recursos, controles, gráficos, diseños, enlace de datos, documentos y seguridad.
WPF forma parte de .NET, por lo que si ya ha creado aplicaciones con .NET mediante ASP.NET o Windows Forms, la experiencia de programación debe resultarle familiar. WPF usa el lenguaje XAML para proporcionar un modelo declarativo para la programación de aplicaciones. Para obtener más información, vea Información general sobre .NET de WPF.
Configurar el IDE
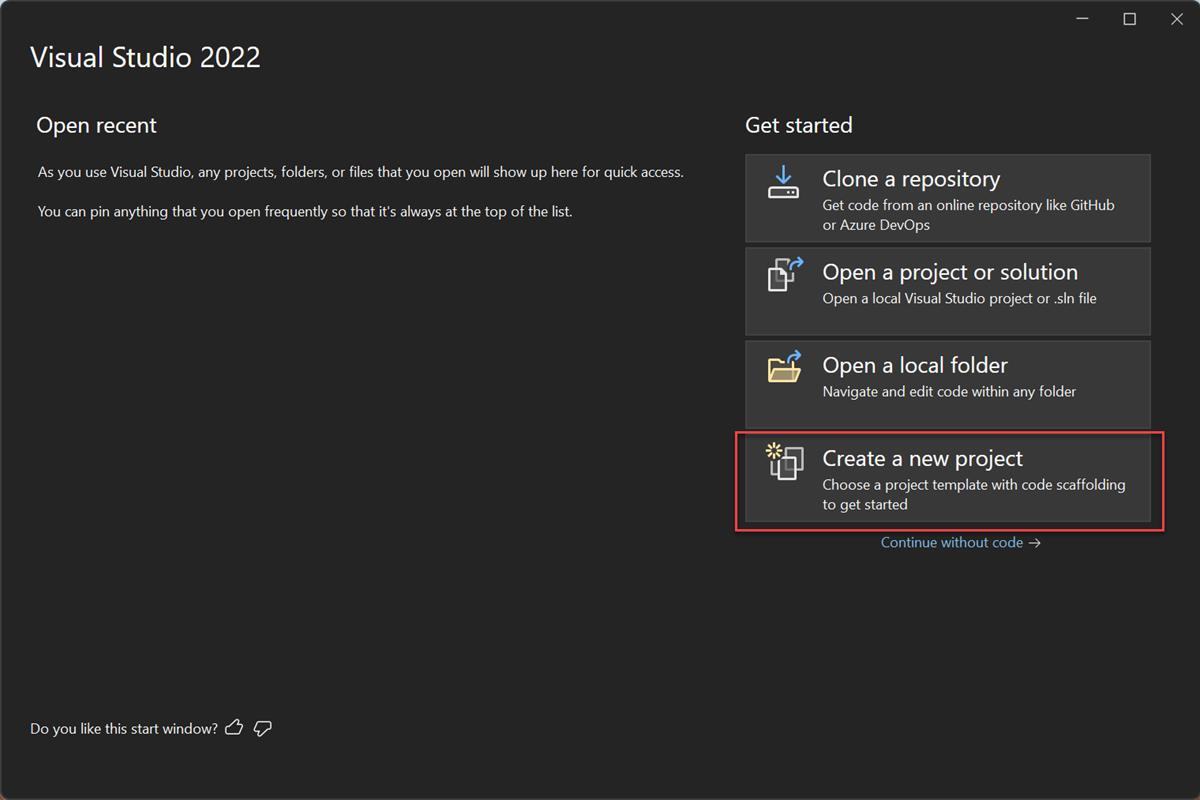
Al iniciar Visual Studio, la primera ventana que se abre es la de inicio. Haga clic en Continuar sin código para abrir el entorno de desarrollo. Se mostrarán las ventanas de herramientas, los menús, las barras de herramientas y el espacio de la ventana principal. Las ventanas de herramientas se acoplan a los lados izquierdo y derecho de la ventana de la aplicación. El cuadro de búsqueda, la barra de menús y la barra de herramientas estándar se encuentran en la parte superior. Cuando se carga una solución o un proyecto, los editores y diseñadores aparecen en el espacio central de la ventana de la aplicación. Cuando desarrolle una aplicación, pasará la mayor parte del tiempo en esta área central.
Crear el proyecto
Cuando cree una aplicación en Visual Studio, primero creará un proyecto y una solución. Para este ejemplo, creará un proyecto de Windows Presentation Foundation (WPF).
Abra Visual Studio.
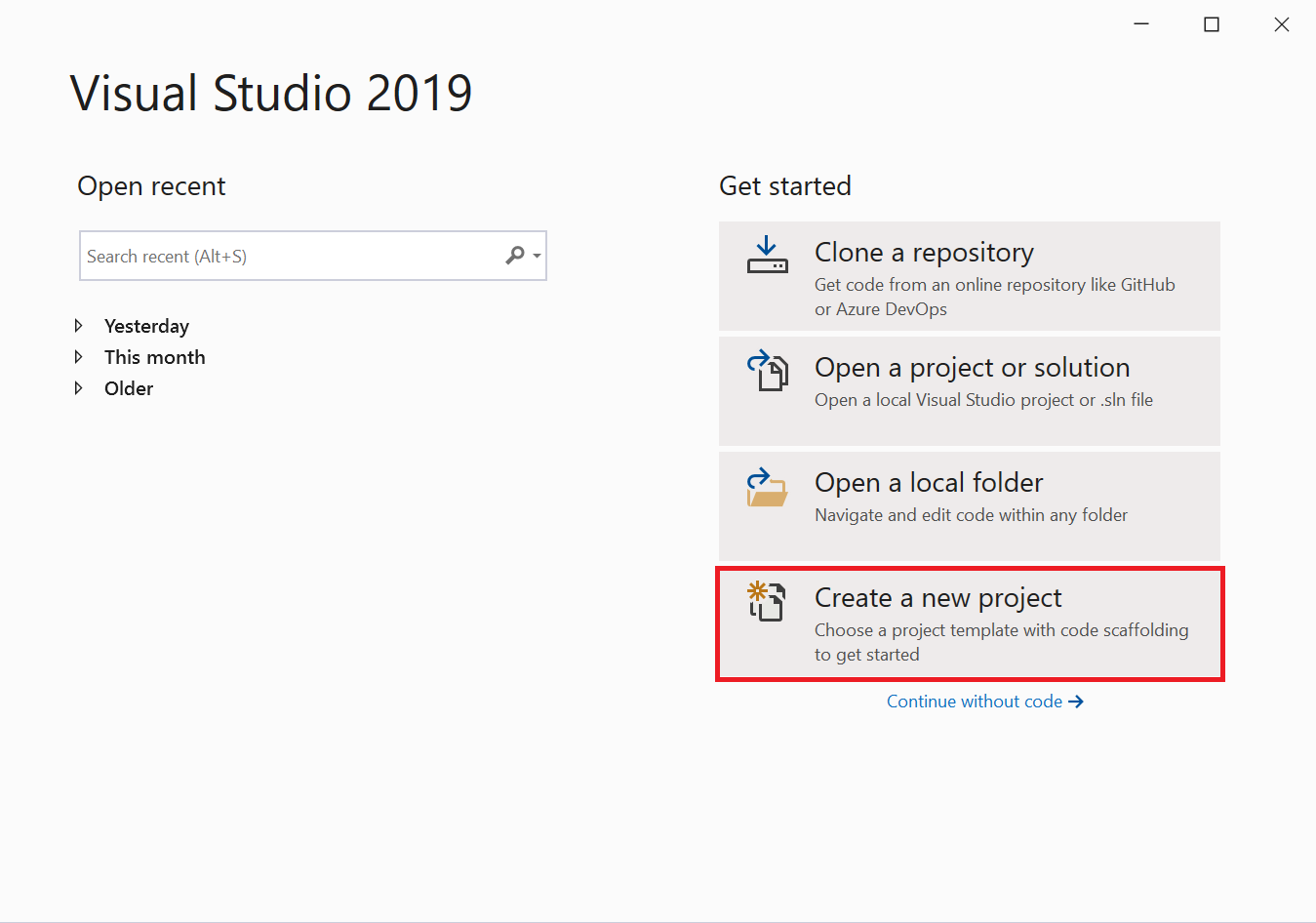
En la ventana de inicio, elija Crear proyecto.

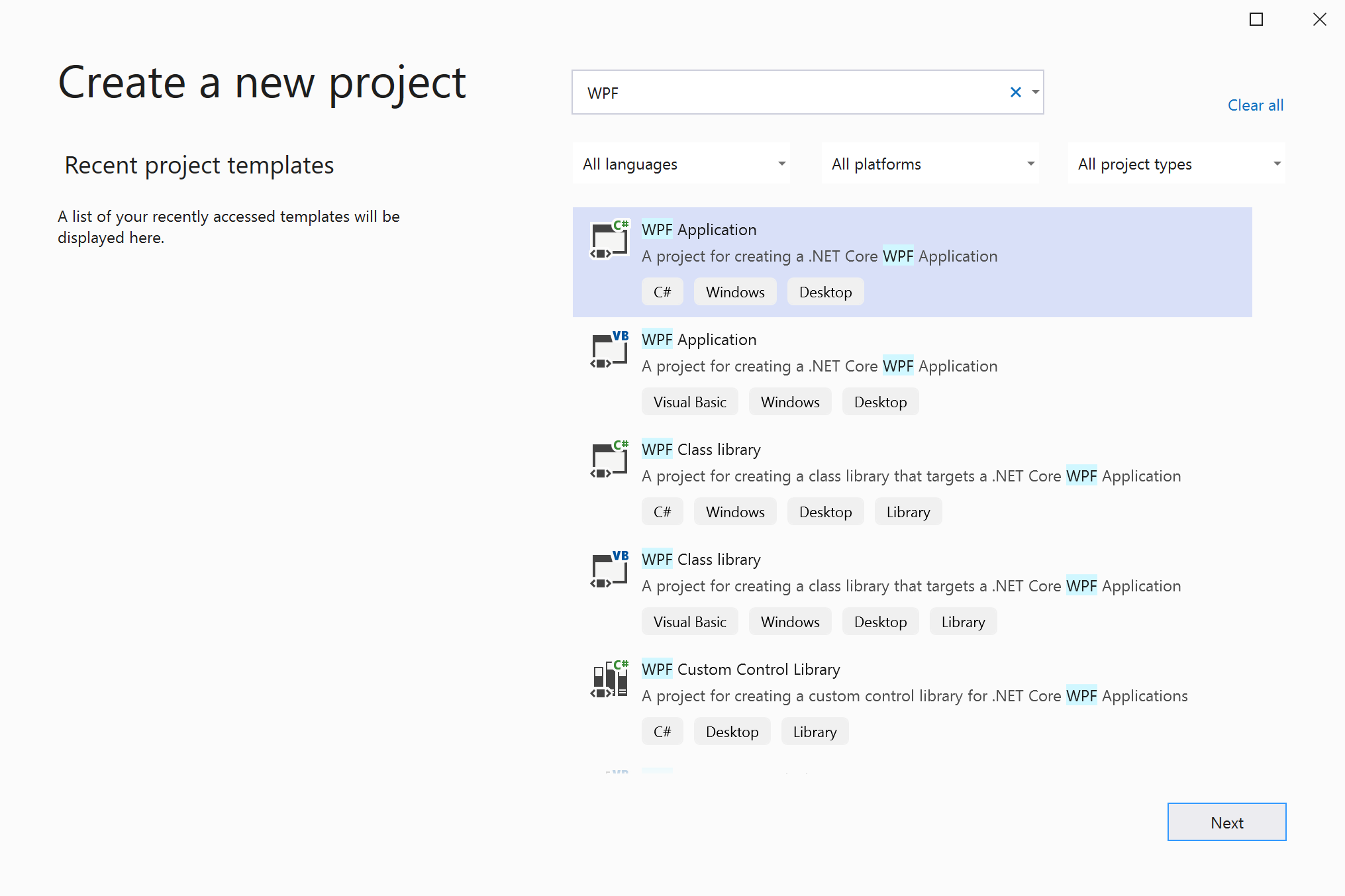
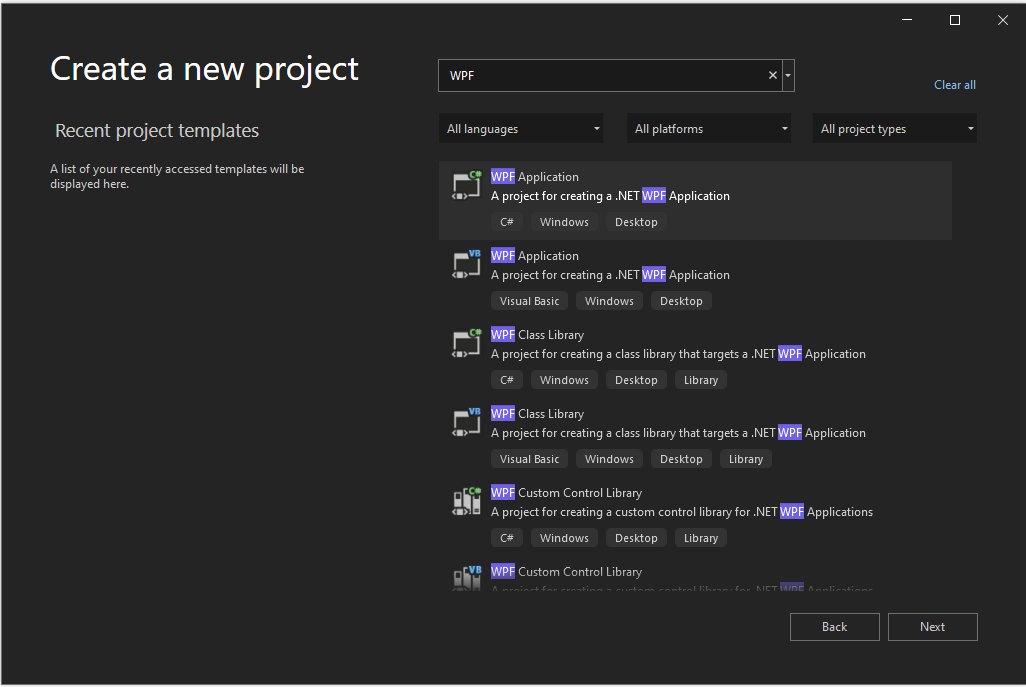
En la pantalla Crear un nuevo proyecto nuevo, busque "WPF", elija Aplicación WPF y después seleccione Siguiente.

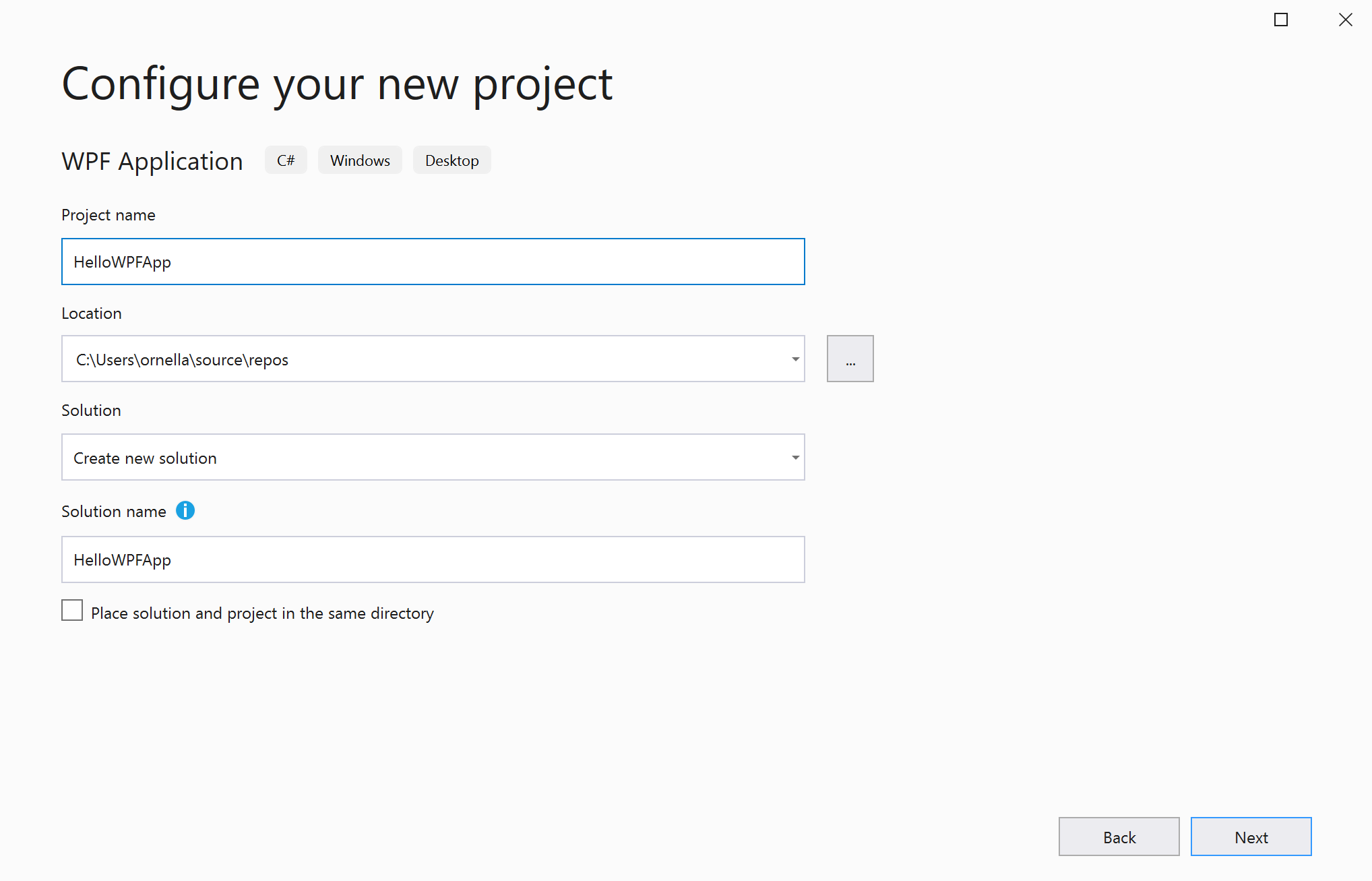
En la pantalla siguiente, asígnele al proyecto el nombre HelloWPFApp y haga clic en Siguiente.
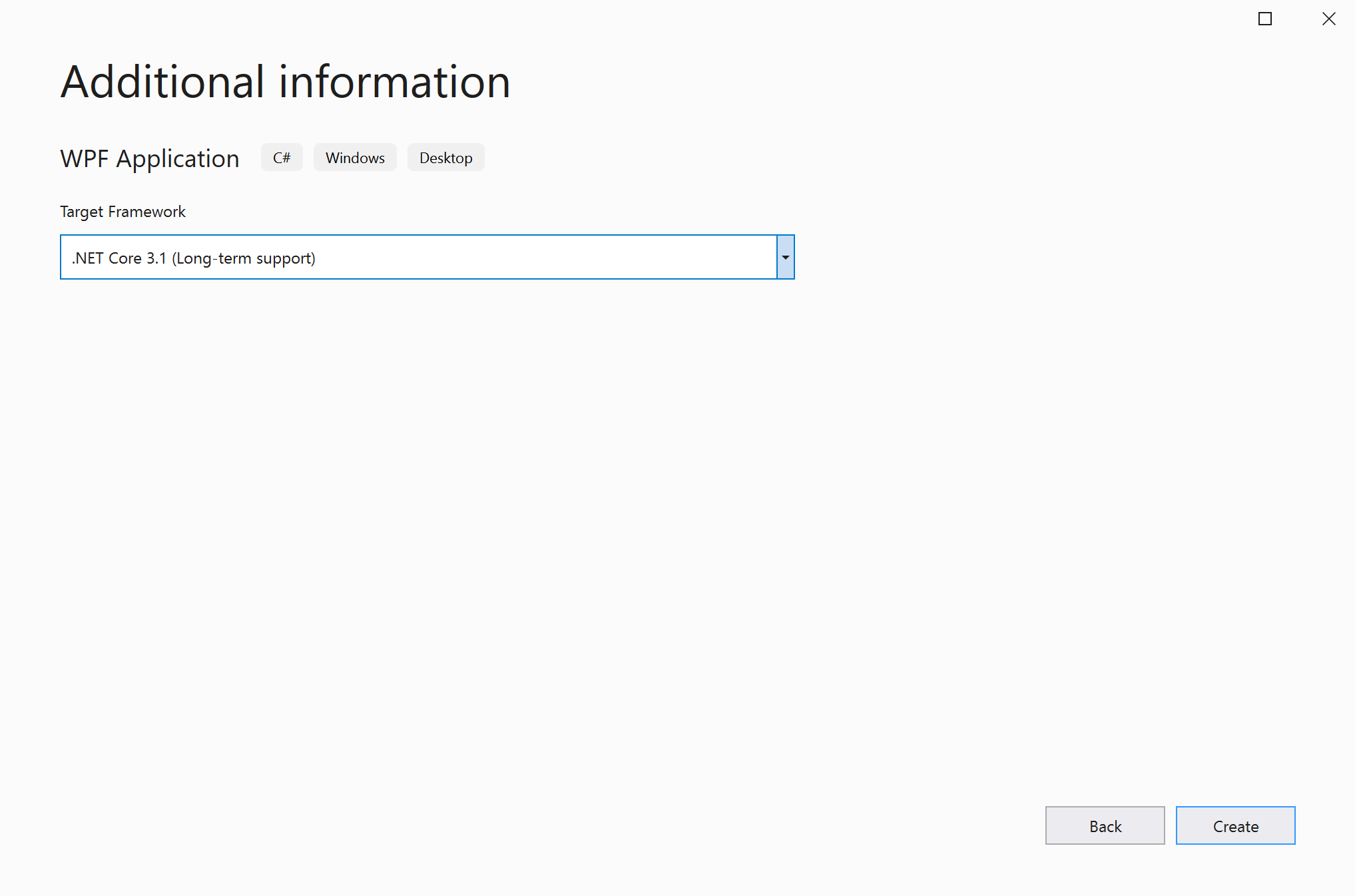
En la ventana Información adicional, .NET Core 3.1 ya debe estar seleccionado para la plataforma de destino. Si no es así, seleccione .NET Core 3.1. Luego, elija Crear.
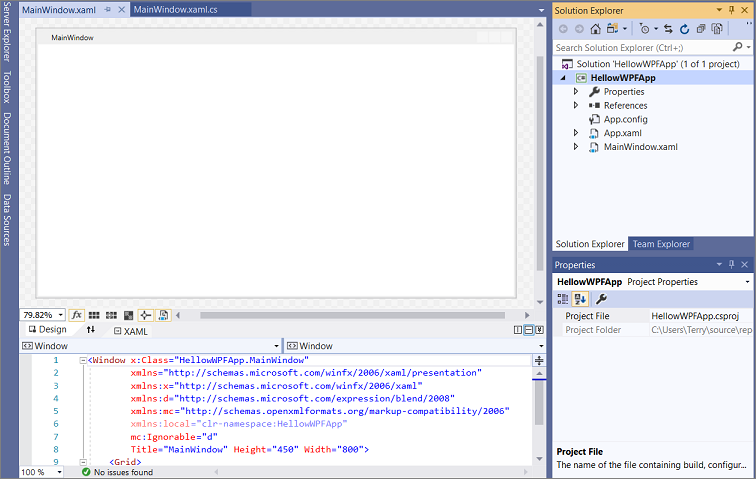
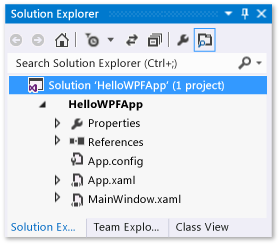
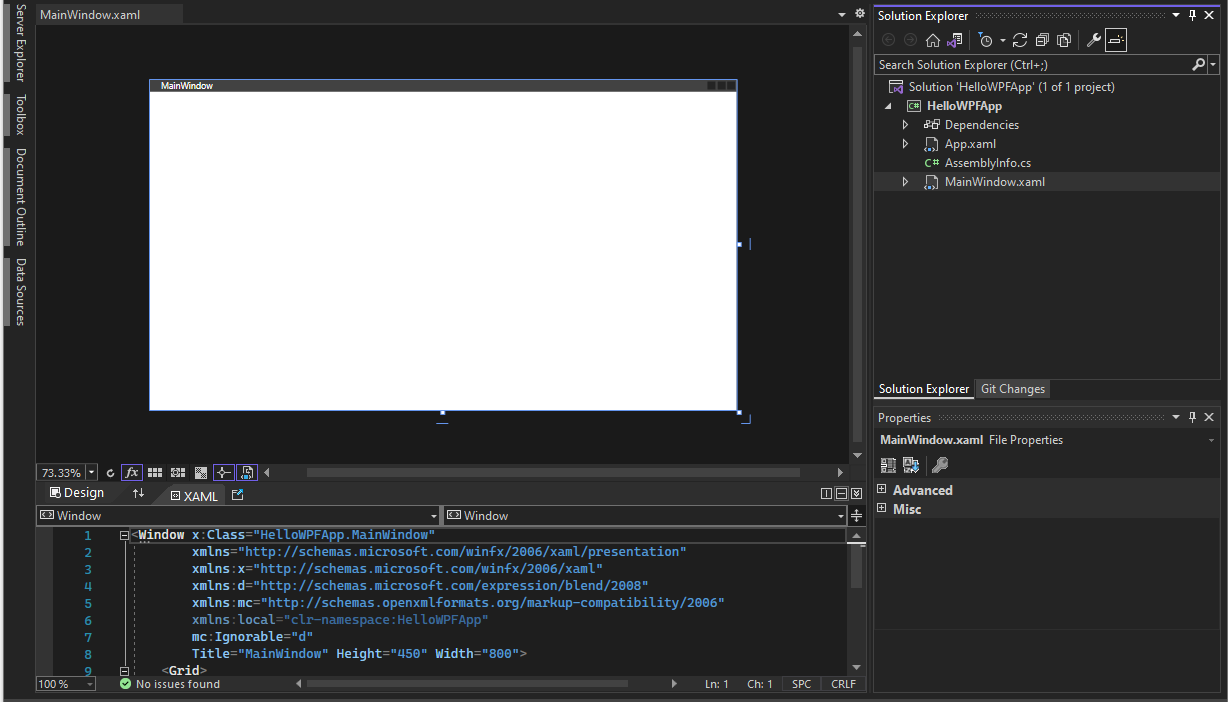
Visual Studio crea el proyecto HelloWPFApp y la solución, y el Explorador de soluciones muestra los distintos archivos. WPF Designer muestra una vista de diseño y una vista XAML de MainWindow.xaml en una vista en dos paneles. Puede deslizar el divisor para mostrar más o menos de cualquiera de las vistas. Puede elegir ver solo la vista visual o solo la vista XAML.

Nota:
Para más información sobre XAML (eXtensible Application Markup Language), consulte la página Información general XAML (WPF).
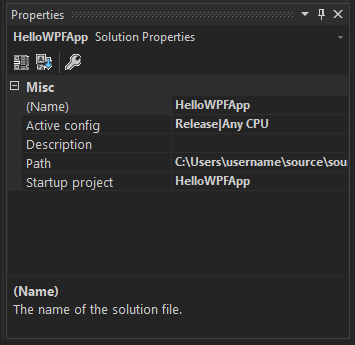
Después de crear el proyecto, puede personalizarlo. Para ello, elija Ventana Propiedades en el menú Ver o presione F4. Después, puede mostrar y cambiar las opciones de elementos de proyecto, controles y otros elementos de una aplicación.

Abra Visual Studio.
En la ventana de inicio, elija Crear un proyecto nuevo.

En la pantalla Crear un nuevo proyecto nuevo, busque "WPF", elija Aplicación WPF y después seleccione Siguiente.

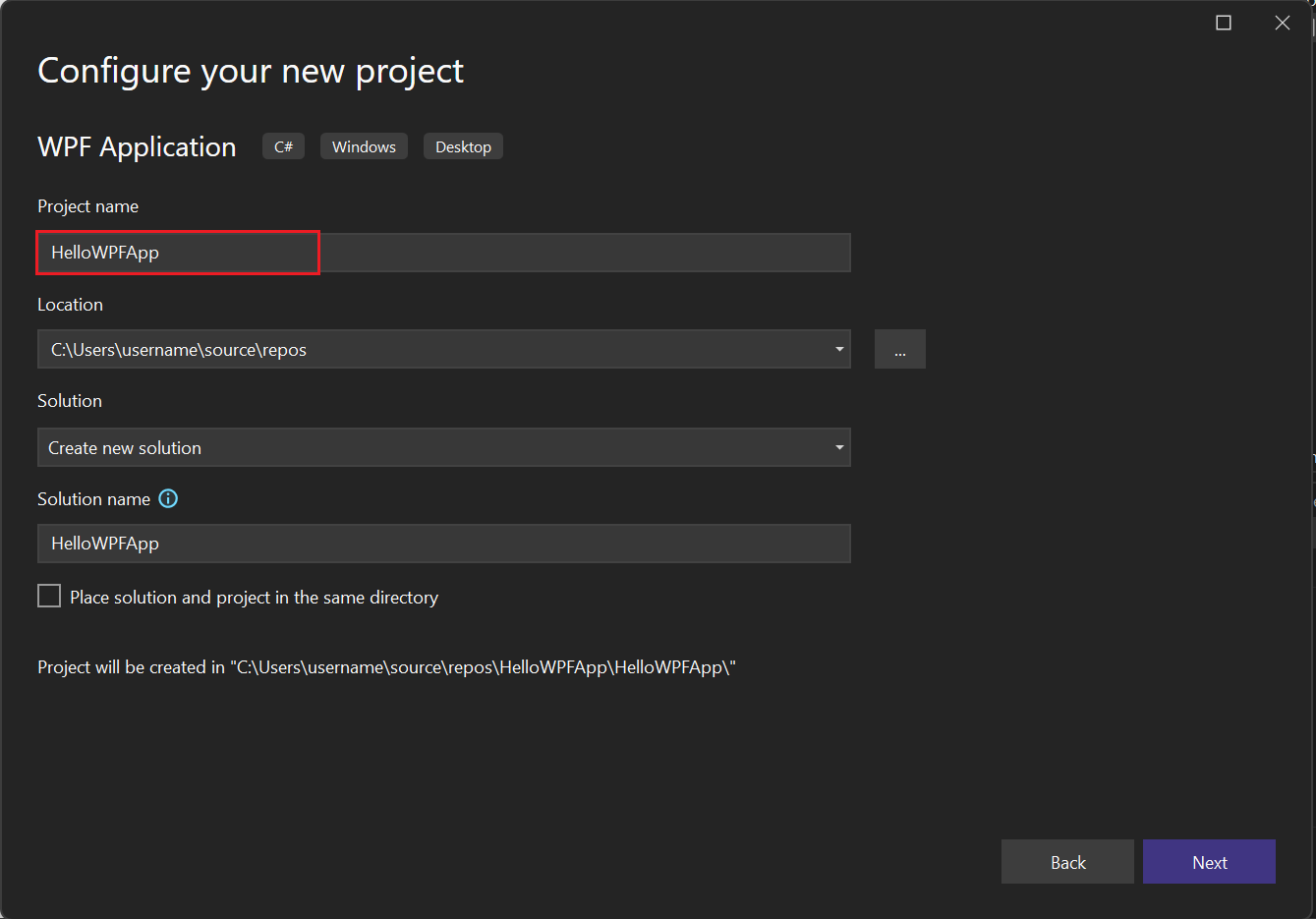
En la pantalla siguiente, asígnele al proyecto el nombre HelloWPFApp y haga clic en Siguiente.
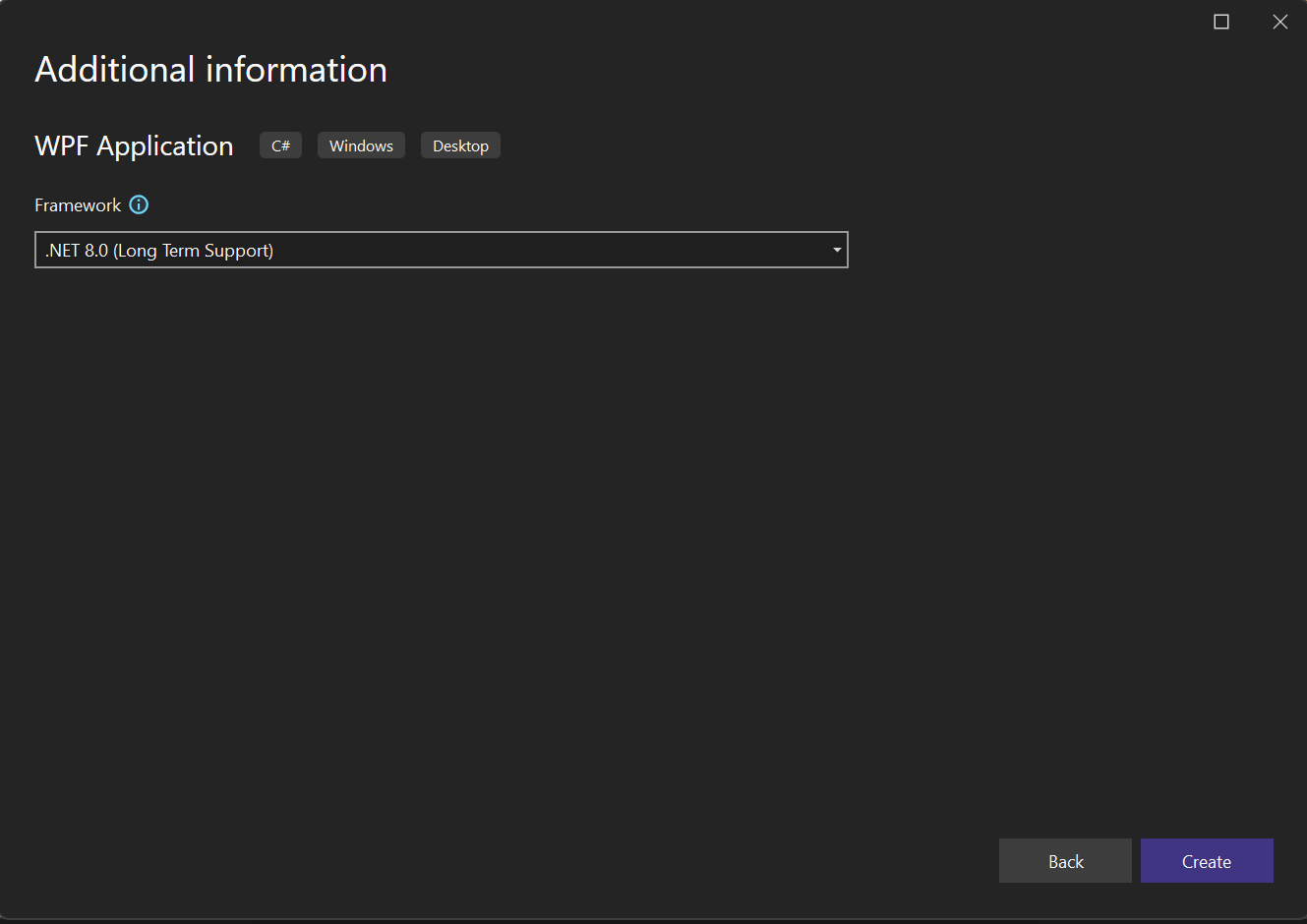
En la ventana Información adicional, compruebe que .NET 8.0 está seleccionado para la plataforma de destino. Luego, elija Crear.
Visual Studio crea el proyecto HelloWPFApp y la solución, y el Explorador de soluciones muestra los distintos archivos. WPF Designer muestra una vista de diseño y una vista XAML de MainWindow.xaml en una vista en dos paneles. Puede deslizar el divisor para mostrar más o menos de cualquiera de las vistas. Puede elegir ver solo la vista visual o solo la vista XAML.

Nota:
Para más información sobre XAML (eXtensible Application Markup Language), consulte la página Información general XAML (WPF).
Después de crear el proyecto, puede personalizarlo. Para ello, elija Ventana Propiedades en el menú Ver o presione F4. Después, puede mostrar y cambiar las opciones de elementos de proyecto, controles y otros elementos de una aplicación.

Diseñar la interfaz de usuario (IU)
Si el diseñador no está abierto, seleccione MainWindow.xaml y presione Mayús+F7 para abrirlo.
Agregaremos tres tipos de controles a esta aplicación: un control TextBlock, dos controles RadioButton y un control Button.
Agregar un control TextBlock
Presione Ctrl+Q para activar el cuadro de búsqueda y escriba cuadro de herramientas. Elija Ver > Cuadro de herramientas en la lista de resultados.
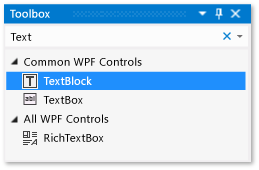
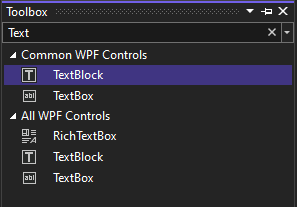
En el Cuadro de herramientas, expanda el nodo Controles WPF comunes para ver el control TextBlock.

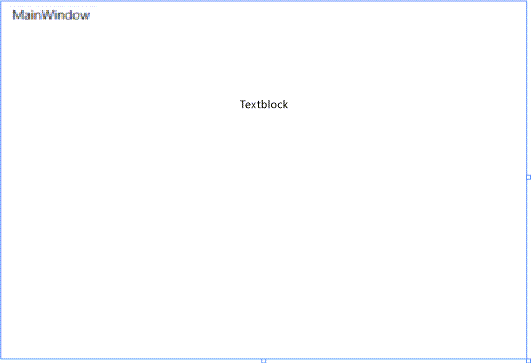
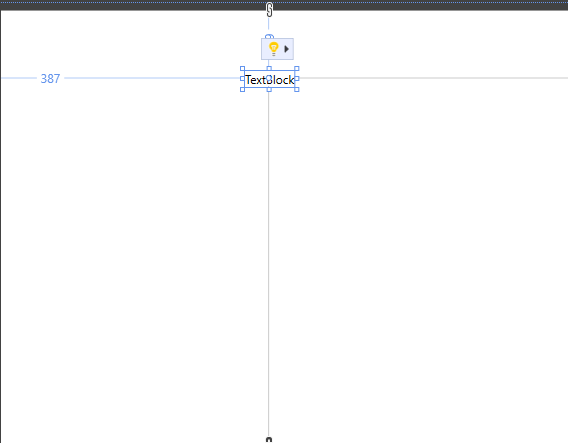
Agregue un control TextBlock a la superficie de diseño. Para ello, elija el elemento TextBlock y arrástrelo a la ventana en la superficie de diseño. Centre el control cerca de la parte superior de la ventana. En Visual Studio 2019 y versiones posteriores, puede usar las guías de color rojo para centrar el control.
La ventana debería ser similar a la siguiente ilustración:

El marcado XAML debe tener un aspecto similar al siguiente ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Presione Ctrl+Q para activar el cuadro de búsqueda y escriba cuadro de herramientas. Elija Ver > Cuadro de herramientas en la lista de resultados.
En el Cuadro de herramientas, expanda el nodo Controles WPF comunes para ver el control TextBlock.

Agregue un control TextBlock a la superficie de diseño. Para ello, elija el elemento TextBlock y arrástrelo a la ventana en la superficie de diseño. Centre el control cerca de la parte superior de la ventana. Puede usar las instrucciones para centrar el control.
La ventana debería ser similar a la siguiente imagen:

El marcado XAML debe tener un aspecto similar al siguiente ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalizar el texto en el bloque de texto
En la vista XAML, busque el marcado de TextBlock y cambie el atributo Text de
TextBoxaSelect a message option and then choose the Display button..El marcado XAML debe tener un aspecto similar al siguiente ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Vuelva a centrar TextBlock si quiere y, luego, guarde los cambios. Para ello, presione Ctrl+S o use el elemento de menú Archivo.
Después, agregará dos controles RadioButton al formulario.
Agregar botones de radio
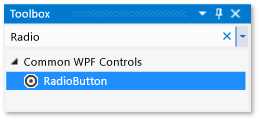
En el Cuadro de herramientas, busque el control RadioButton.

Agregue dos controles RadioButton a la superficie de diseño. Para ello, elija el elemento RadioButton y arrástrelo a la ventana en la superficie de diseño. Mueva los botones (para hacerlo, selecciónelos y use las teclas de dirección) de modo que aparezcan uno junto al otro bajo el control TextBlock. Use las guías de color rojo para alinear los controles.
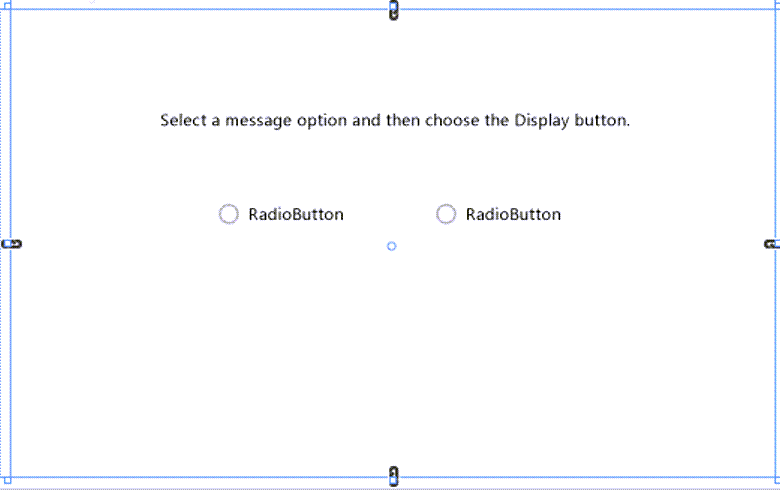
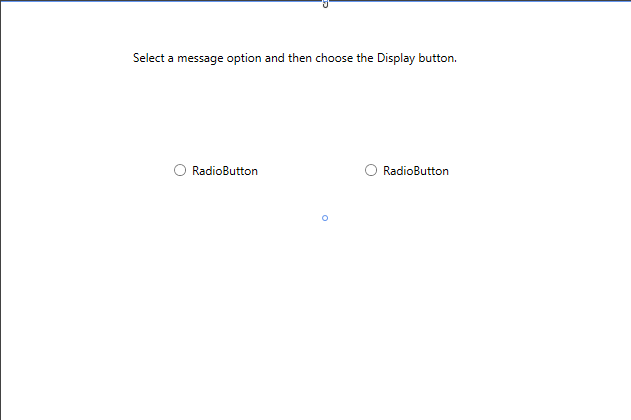
La ventana debe ser similar a la que se muestra a continuación:

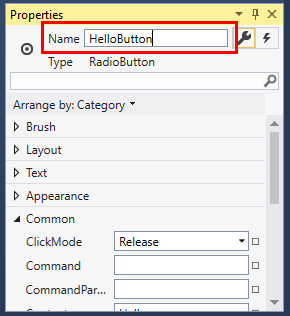
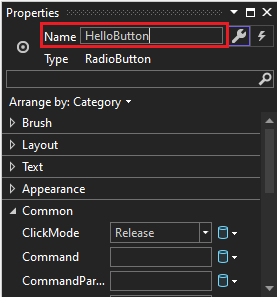
En la ventana Propiedades del control RadioButton izquierdo, cambie la propiedad Name (la propiedad situada en la parte superior de la ventana Propiedades ) a
HelloButton.
En la ventana Propiedades del control RadioButton derecho, cambie la propiedad Name a
GoodbyeButtony después guarde los cambios.
A continuación, podrá agregar el texto para mostrar de cada control RadioButton. El procedimiento siguiente actualiza la propiedad Content de un control RadioButton.
En el Cuadro de herramientas, busque el control RadioButton.

Agregue dos controles RadioButton a la superficie de diseño. Para ello, elija el elemento RadioButton y arrástrelo a la ventana en la superficie de diseño. Mueva los botones (para hacerlo, selecciónelos y use las teclas de dirección) de modo que aparezcan uno junto al otro bajo el control TextBlock. Puede usar las instrucciones para alinear los controles.
La ventana debe ser similar a la que se muestra a continuación:

En la ventana Propiedades del control RadioButton izquierdo, cambie la propiedad Name (la propiedad situada en la parte superior de la ventana Propiedades ) a
HelloButton.
En la ventana Propiedades del control RadioButton derecho, cambie la propiedad Name a
GoodbyeButtony después guarde los cambios.
A continuación, podrá agregar el texto para mostrar de cada control RadioButton. El procedimiento siguiente actualiza la propiedad Content de un control RadioButton.
Agregar el texto para mostrar de cada botón de radio
Cambie el atributo Content de los dos botones de radio
HelloButtonyGoodbyeButtona"Hello"y"Goodbye"en el código XAML. El marcado XAML ahora debería ser similar al del ejemplo siguiente:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Establecer que un botón de radio esté activado de forma predeterminada
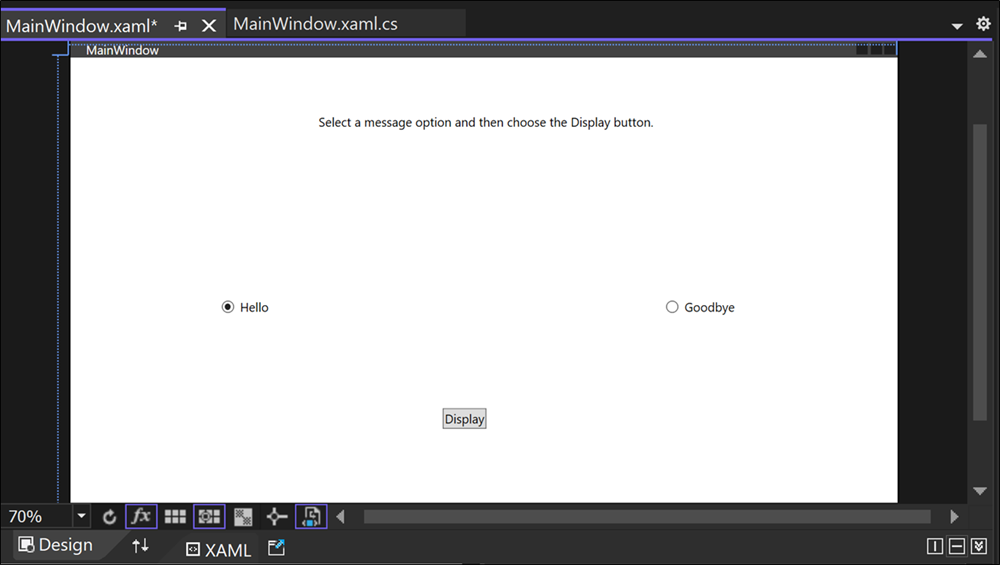
En este paso haremos que HelloButton esté activado de forma predeterminada, de modo que siempre esté seleccionado uno de los dos botones de radio.
En la vista XAML, busque el marcado de HelloButton.
Agregue un atributo IsChecked y establézcalo en True. Específicamente, agregue
IsChecked="True".El marcado XAML ahora debería ser similar al del ejemplo siguiente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
El último elemento de la interfaz de usuario que agregará es un control Button.
Agregar el control Button
En el Cuadro de herramientas, busque el control Botón y, después, agréguelo a la superficie de diseño en los controles RadioButton. Para ello, arrástrelo al formulario de la vista de diseño. Si usa Visual Studio 2019 o una versión posterior, una línea de color rojo le ayuda a centrar el control.
En la vista XAML, cambie el valor de Content del control de botón de
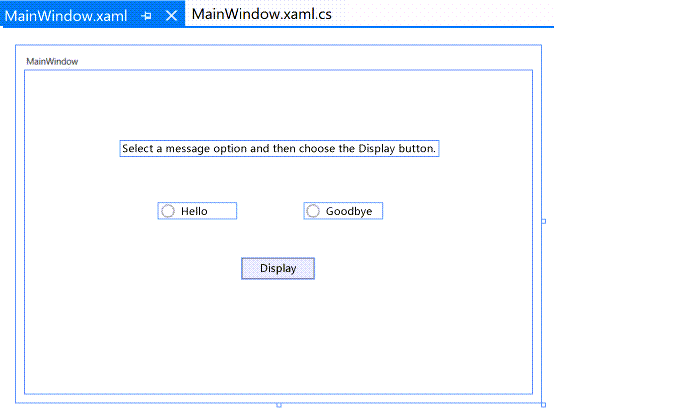
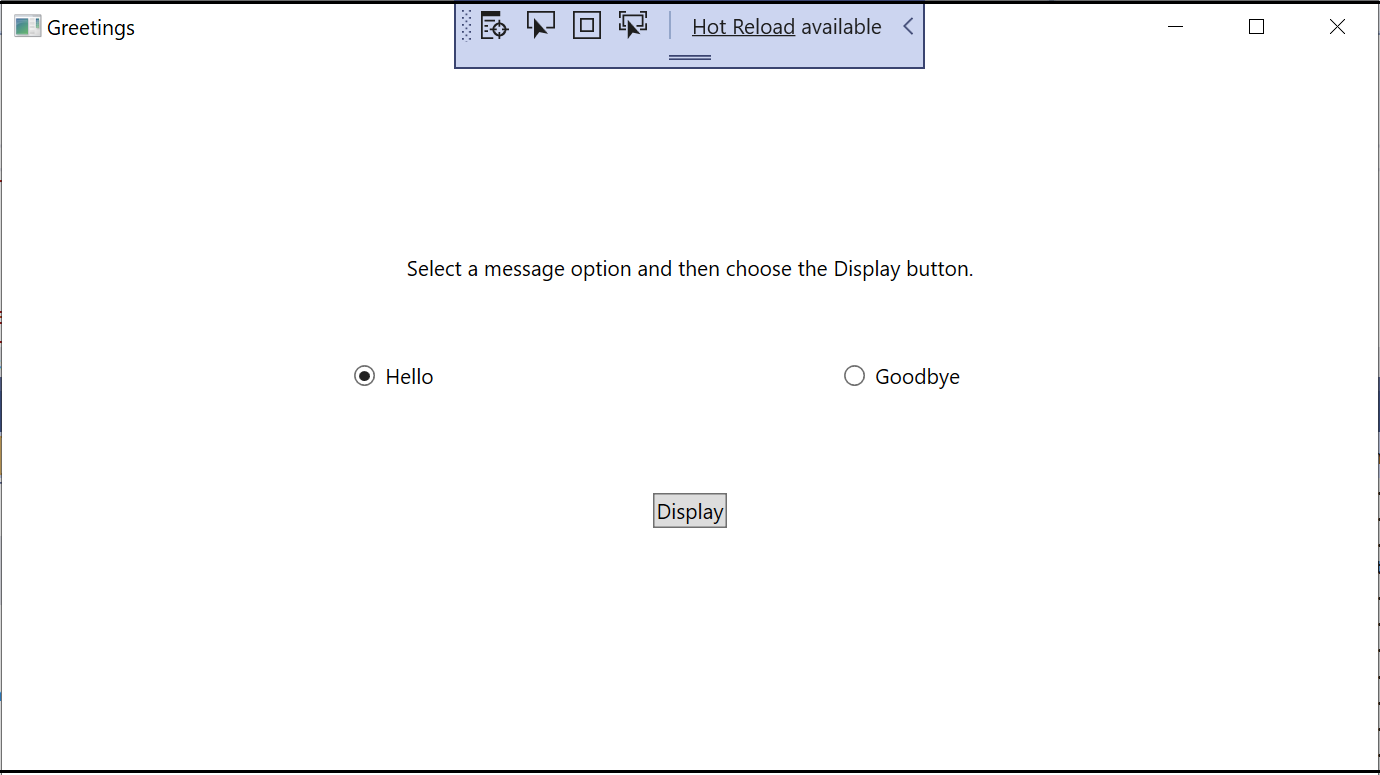
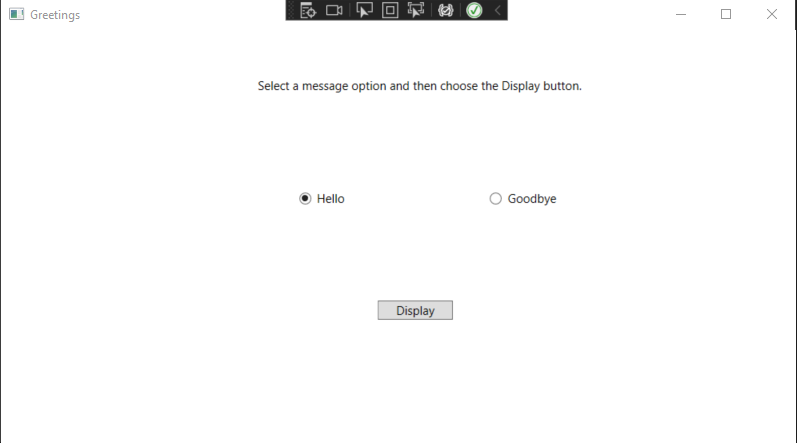
Content="Button"aContent="Display"y, después, guarde los cambios.La ventana debería parecerse a la de la siguiente ilustración.

El marcado XAML ahora debería ser similar al del ejemplo siguiente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
En el Cuadro de herramientas, busque el control Botón y, después, agréguelo a la superficie de diseño en los controles RadioButton. Para ello, arrástrelo al formulario de la vista de diseño. Las instrucciones pueden ayudarle a centrar el control.
En la vista XAML, cambie el valor de Content del control de botón de
Content="Button"aContent="Display"y, después, guarde los cambios.La ventana debería ser similar a la siguiente captura de pantalla.

El marcado XAML ahora debería ser similar al del ejemplo siguiente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Agregar código al botón Mostrar
Cuando se ejecuta esta aplicación, aparece un cuadro de mensaje después de que un usuario elija un botón de radio y, luego, el botón Display. Aparece un cuadro de mensaje para Hello y otro aparece para Goodbye. Para crear este comportamiento, deberá agregar código al evento Button_Click en MainWindow.xaml.cs.
En la superficie de diseño, haga doble clic en el botón Mostrar .
Se abre MainWindow.xaml.cs con el cursor en el evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Escriba el siguiente código:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Guarde la aplicación.
Cuando se ejecuta esta aplicación, aparece un cuadro de mensaje después de que un usuario elija un botón de radio y, luego, el botón Display. Aparece un cuadro de mensaje para Hello y otro aparece para Goodbye. Para crear este comportamiento, deberá agregar código al evento Button_Click en MainWindow.xaml.cs.
En la superficie de diseño, haga doble clic en el botón Mostrar .
Se abre MainWindow.xaml.cs con el cursor en el evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Al hacer doble clic en el botón Mostrar, se agregará
Click="Button_Click"al código XAML.El marcado XAML ahora debería ser similar al del ejemplo siguiente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Escriba el siguiente código:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Guarde la aplicación.
Depurar y probar la aplicación
Después, depurará la aplicación para buscar errores y probar que los dos cuadros de mensaje aparecen correctamente. Las siguientes instrucciones indican cómo compilar e iniciar el depurador, pero más adelante podría leer Build a WPF application (WPF) [Compilar una aplicación de WPF (WPF)] y Depurar WPF para obtener más información.
Cambiar el nombre de MainWindow.xaml
Asignemos a MainWindow un nombre más específico. En el Explorador de soluciones, haga clic con el botón derecho en MainWindow.xaml y seleccione Cambiar nombre. Cambie el nombre del archivo por Greetings.xaml.
Buscar y corregir errores
En este paso, buscará el error que se ha producido anteriormente al cambiar el nombre del archivo MainWindow.xaml.
Iniciar la depuración y buscar el error
Para iniciar el depurador, presione F5 o seleccione Depurar y, a continuación, Iniciar depuración.
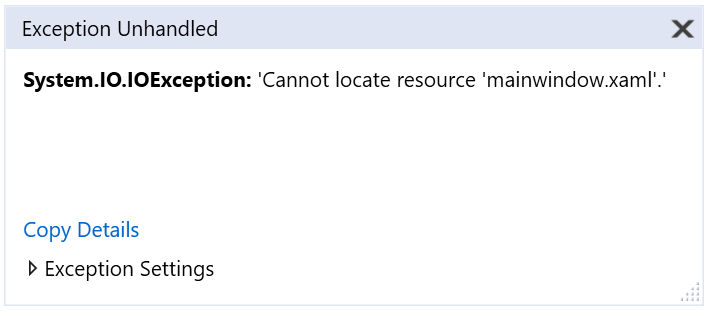
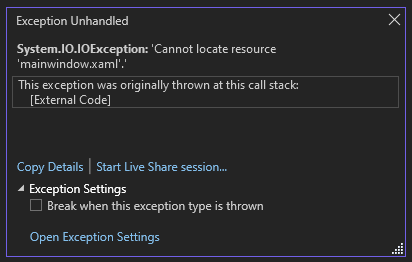
Aparece la ventana Modo de interrupción y la ventana Salida indica que se ha producido una excepción IOException: No se encuentra el recurso mainwindow.xaml.

Detenga el depurador. Para ello, elija Depurar>Detener depuración.
Hemos cambiado el nombre de MainWindow.xaml a Greetings.xaml, pero el código todavía hace referencia a MainWindow.xaml como URI de inicio de la aplicación, por lo que el proyecto no puede iniciarse.
Para iniciar el depurador, presione F5 o seleccione Depurar y, a continuación, Iniciar depuración.
Aparece la ventana Modo de interrupción y la ventana Salida indica que se ha producido una excepción IOException: No se encuentra el recurso mainwindow.xaml.

Detenga el depurador. Para ello, elija Depurar>Detener depuración.
Hemos cambiado el nombre de MainWindow.xaml a Greetings.xaml al comienzo de este tutorial, pero el código todavía hace referencia a MainWindow.xaml como URI de inicio de la aplicación, por lo que el proyecto no puede iniciarse.
Especificar Greetings.xaml como el URI de inicio
En el Explorador de soluciones, abra el archivo App.xaml.
Cambie
StartupUri="MainWindow.xaml"aStartupUri="Greetings.xaml"y guarde los cambios.
Como paso opcional, evitará confusiones al cambiar el título de la ventana de la aplicación para que coincida con este nuevo nombre.
En el Explorador de soluciones, abra el archivo Greetings.xaml al que acaba de cambiar el nombre.
Cambie el valor de la propiedad Window.Title de
Title="MainWindow"aTitle="Greetings", y guarde los cambios.
Vuelva a iniciar el depurador (presione F5). Ahora debería ver la ventana Greetings de la aplicación.


Ahora, cierre la ventana de la aplicación para detener la depuración.
Depurar con puntos de interrupción
Puede probar el código durante la depuración. Para ello, agregue algunos puntos de interrupción. Para agregar puntos de interrupción, puede elegir Depurar>Alternar puntos de interrupción, hacer clic en el margen izquierdo del editor junto a la línea de código donde quiere que se produzca la interrupción o bien presionar F9.
Agregar puntos de interrupción
Abra Greetings.xaml.cs y seleccione la línea siguiente:
MessageBox.Show("Hello.")Agregue un punto de interrupción en el menú seleccionando Depurary después Alternar puntos de interrupción.
Aparece un círculo rojo al lado de la línea de código en el margen izquierdo de la ventana del editor.
Seleccione la línea siguiente:
MessageBox.Show("Goodbye.").Presione la tecla F9 para agregar un punto de interrupción y, después, presione F5 para iniciar la depuración.
En la ventana Greetings , elija el botón de radio Hello y después elija el botón Mostrar .
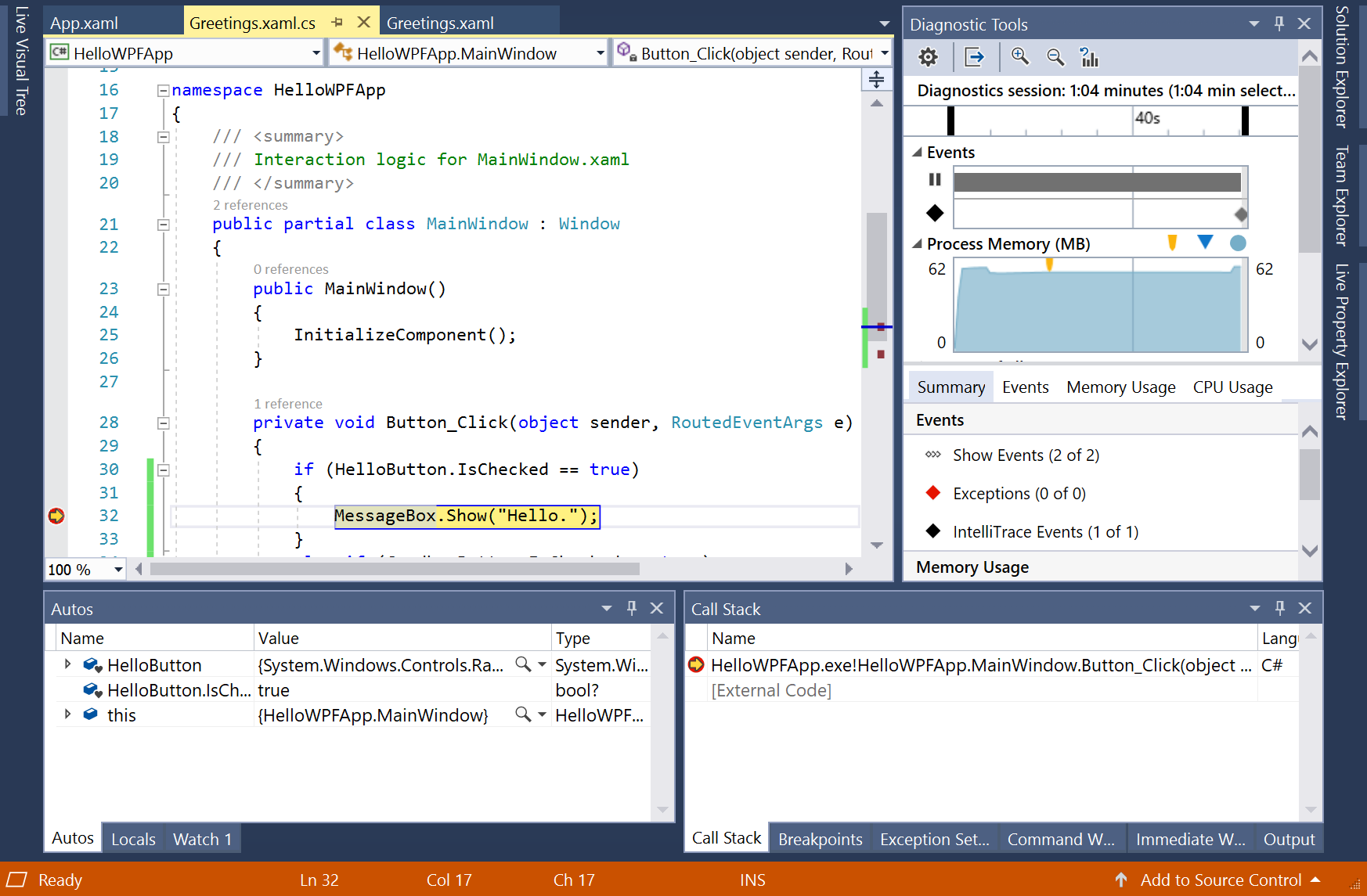
La línea
MessageBox.Show("Hello.")se resalta en amarillo. En la parte inferior del IDE, las ventanas Automático, Variables locales e Inspección están acopladas juntas en el lado izquierdo, mientras que las ventanas Pila de llamadas, Puntos de interrupción, Configuración de excepción, Comando, Inmediato y Salida están acopladas juntas en el lado derecho.
En la barra de menús, elija Depurar>Paso a paso para salir.
La aplicación reanuda la ejecución y aparece un cuadro de mensaje con la palabra "Hello".
Elija el botón Aceptar en el cuadro de mensaje para cerrarlo.
En la ventana Greetings , elija el botón de radio Goodbye y después elija el botón Mostrar .
La línea
MessageBox.Show("Goodbye.")se resalta en amarillo.Presione la tecla F5 para continuar con la depuración. Cuando aparezca el cuadro de mensaje, elija el botón Aceptar en el cuadro de mensaje para cerrarlo.
Cierre la ventana de la aplicación para detener la depuración.
En la barra de menús, elija Depurar>Deshabilitar todos los puntos de interrupción.
Abra Greetings.xaml.cs y seleccione la línea siguiente:
MessageBox.Show("Hello.")Agregue un punto de interrupción en el menú seleccionando Depurary después Alternar puntos de interrupción.
Aparece un círculo rojo al lado de la línea de código en el margen izquierdo de la ventana del editor.
Seleccione la línea siguiente:
MessageBox.Show("Goodbye.").Presione la tecla F9 para agregar un punto de interrupción y, después, presione F5 para iniciar la depuración.
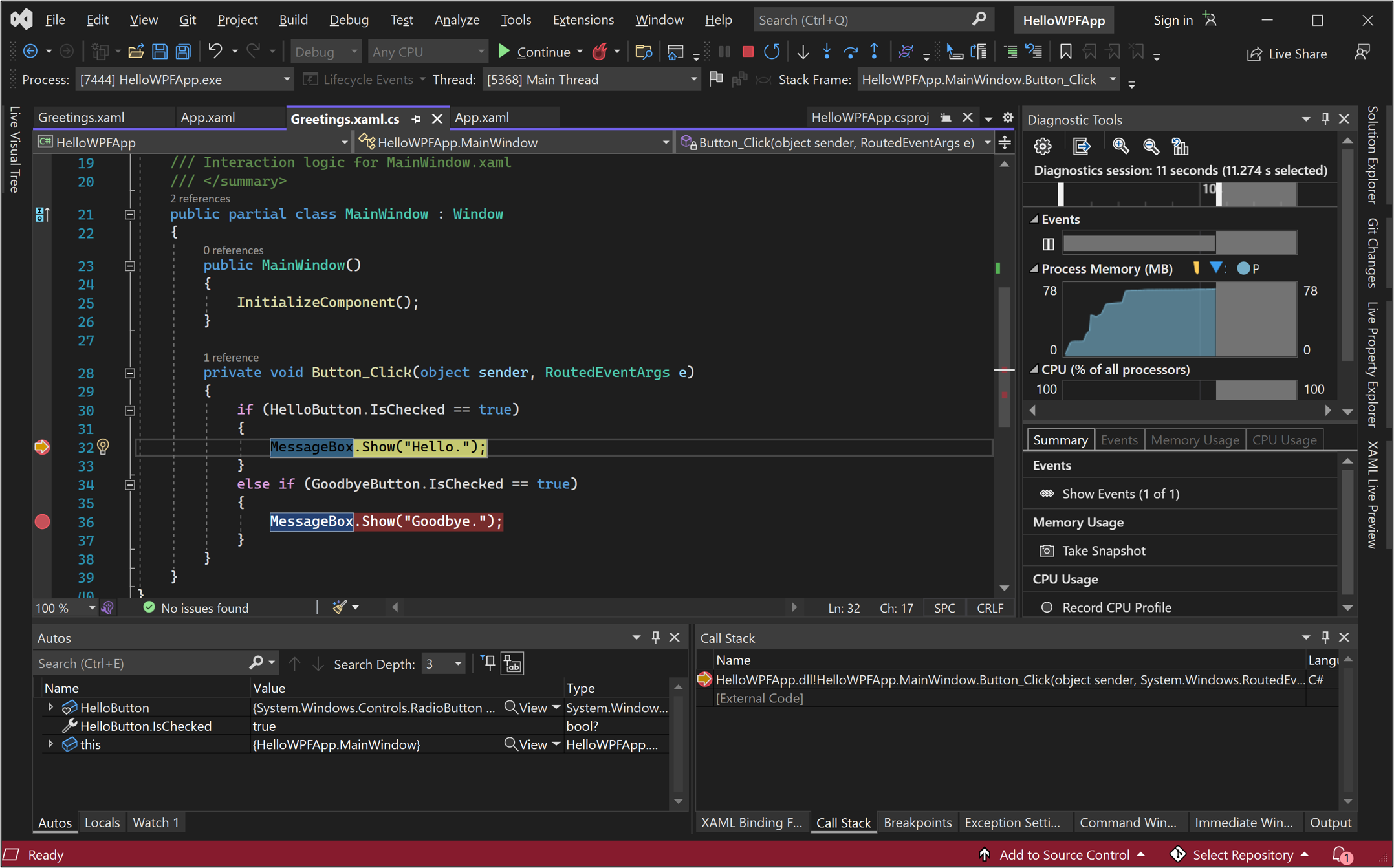
En la ventana Greetings , elija el botón de radio Hello y después elija el botón Mostrar .
La línea
MessageBox.Show("Hello.")se resalta en amarillo. En la parte inferior del IDE, las ventanas Automático, Variables locales e Inspección están acopladas juntas en el lado izquierdo, mientras que las ventanas Pila de llamadas, Puntos de interrupción, Configuración de excepción, Comando, Inmediato y Salida están acopladas juntas en el lado derecho.
En la barra de menús, elija Depurar>Paso a paso para salir.
La aplicación reanuda la ejecución y aparece un cuadro de mensaje con la palabra "Hello".
Elija el botón Aceptar en el cuadro de mensaje para cerrarlo.
En la ventana Greetings , elija el botón de radio Goodbye y después elija el botón Mostrar .
La línea
MessageBox.Show("Goodbye.")se resalta en amarillo.Presione la tecla F5 para continuar con la depuración. Cuando aparezca el cuadro de mensaje, elija el botón Aceptar en el cuadro de mensaje para cerrarlo.
Cierre la ventana de la aplicación para detener la depuración.
En la barra de menús, elija Depurar>Deshabilitar todos los puntos de interrupción.
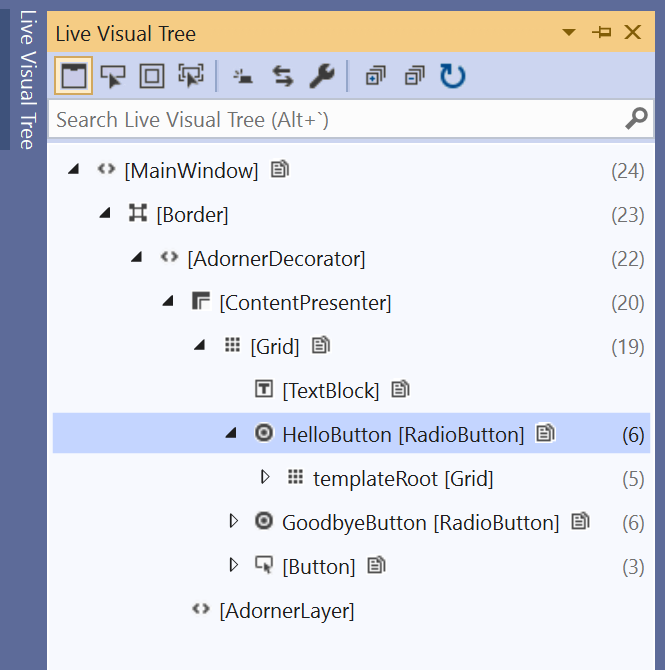
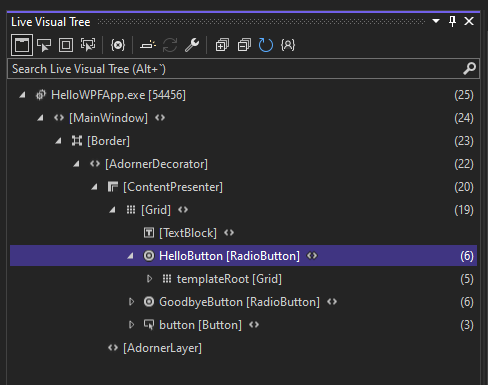
Visualización de una representación de los elementos de la interfaz de usuario
En la aplicación en ejecución, debería ver un widget que aparece en la parte superior de la ventana. El widget se trata de una aplicación auxiliar en tiempo de ejecución que proporciona acceso rápido a algunas características de depuración útiles. Seleccione el primer botón, Ir al árbol visual dinámico. Debería ver una ventana con un árbol que contiene todos los elementos visuales de la página. Expanda los nodos para buscar los botones que ha agregado.


Compilar una versión de lanzamiento de la aplicación
Ahora que ha comprobado que todo funciona, puede preparar una versión de lanzamiento de la aplicación.
En el menú principal, seleccione Compilar>Limpiar solución para eliminar los archivos intermedios y de salida que se han creado durante las compilaciones anteriores. Este paso no es necesario, pero se limpian las salidas de compilación de depuración.
Cambie la configuración de compilación de HelloWPFApp de Depurar a Liberar mediante el control de lista desplegable en la barra de herramientas (dice "Depurar" actualmente).
Compile la solución seleccionando Compilar>Compilar solución.
Enhorabuena por completar este tutorial. Puede encontrar el .exe creado en el directorio de soluciones y proyectos ( ...\HelloWPFApp\HelloWPFApp\bin\Release).
Pasos siguientes
Enhorabuena por completar este tutorial. Para más información, continúe con los tutoriales siguientes.
Vea también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de