Cursos
Módulo
Personalización del diseño en páginas XAML de .NET MAUI - Training
Cree interfaces de usuario coherentes en diferentes dispositivos con StackLayout y Grid.
Este explorador ya no se admite.
Actualice a Microsoft Edge para aprovechar las características y actualizaciones de seguridad más recientes, y disponer de soporte técnico.
En este artículo se describen los paneles y controles de diseño del Diseñador XAML.
Piense en qué parte de la página desea que aparezcan los objetos, como imágenes, botones y vídeos. Tal vez desee que aparezcan en filas y columnas, en una sola línea vertical u horizontal, o en posiciones fijas.
Después de que haya considerado el aspecto que tendría la página, seleccione un panel de diseño. Todas las páginas tienen uno como punto de partida, ya que se necesita algo donde agregar los objetos. De manera predeterminada, es una Cuadrícula, pero puede cambiar esta configuración.
Los paneles de diseño le ayudarán a organizar los objetos en una página, pero no solo sirven para eso. Además, facilitan el diseño en diferentes tamaños y resoluciones de pantalla. Cuando los usuarios ejecutan la aplicación, todo lo que contiene el panel de diseño cambia de tamaño para coincidir con el espacio real en pantalla de sus dispositivos. Por supuesto, si no desea que el diseño actúe de ese modo, puede invalidar este comportamiento en todo o parte del diseño. Para controlarlo, puede utilizar propiedades de alto y ancho.
Para empezar su página, elija uno de estos paneles de diseño. La página puede tener más de uno. Por ejemplo, puede comenzar con un panel de diseño de Cuadrícula y, después, agregar un elemento StackPanel a un área de la Cuadrícula; así, podrá organizar los controles verticalmente en ese elemento.
Los siguientes paneles de diseño son los usados más habitualmente, pero hay otros. Puede encontrarlos todos en Cuadro de herramientas en Visual Studio o en el panel Activos en Blend para Visual Studio.
Organice los objetos en filas y columnas.

Organice los objetos en regiones de cuadrícula iguales o uniformes. Este panel es excelente para organizar una lista de imágenes.
(Disponible solo para proyectos de WPF).

Organice los objetos como desee. Cuando los usuarios ejecuten la aplicación, estos elementos tendrán una posición fija en la pantalla.

Organice los objetos en una sola línea horizontal o verticalmente.

Organice los objetos en secuencia de izquierda a derecha. Cuando el panel se queda sin espacio en el borde de la derecha, ajusta el contenido a la línea siguiente, y así sucesivamente de izquierda a derecha y de arriba abajo. También puede hacer que la orientación de un panel de ajuste (WrapPanel) sea vertical para que los objetos fluyan de arriba abajo y de izquierda a derecha.
(Disponible solo para proyectos de WPF).

Organice los objetos para que permanezcan, o se acoplen, en uno de los bordes del panel.
(Disponible solo para proyectos de WPF).

Vea un vídeo corto: ![]() WPF - DockPanel
WPF - DockPanel
También puede agregar los objetos a controles de diseño. No tienen tantas características como un panel de diseño, pero pueden resultar útiles en determinados escenarios.
Los siguientes controles de diseño son los más populares, pero hay otros. Puede encontrarlos todos en Cuadro de herramientas en Visual Studio o en el panel Activos en Blend para Visual Studio.
Cree un borde, un fondo o ambos alrededor de un objeto. Solo puede agregar un objeto a un elemento Border. Si quiere aplicar un borde o un fondo a más de un objeto, agregue un panel de diseño al elemento Border. A continuación, agregue objetos a ese panel o control.

Muestre información u opciones a los usuarios en una ventana. Solo puede agregar un objeto a un elemento Popup. De manera predeterminada, un elemento Popup contiene una Cuadrícula, pero se puede cambiar esta configuración.
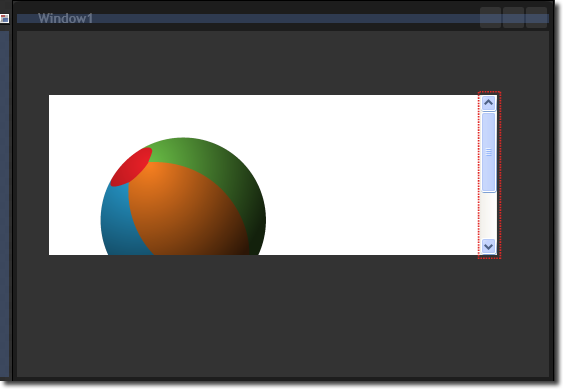
Permita que los usuarios se desplacen hacia abajo en una página o parte de una página. Puede agregar un solo objeto a un control ScrollViewer así que resulta adecuado agregar un panel de diseño como una Cuadrícula o StackPanel.

Escale objetos igual que haría con un control de zoom. Solo puede agregar un objeto a un elemento Viewbox. Si quiere aplicar ese efecto a más de un objeto, agregue un panel de diseño al control ViewBox y, después, agregue los controles a dicho panel de diseño.

Cursos
Módulo
Personalización del diseño en páginas XAML de .NET MAUI - Training
Cree interfaces de usuario coherentes en diferentes dispositivos con StackLayout y Grid.
Documentación
Enlace a datos en el Diseñador XAML - Visual Studio (Windows)
Enlazar datos a un control en el Diseñador XAML de Visual Studio estableciendo propiedades de enlace de datos mediante la mesa de trabajo y la ventana Propiedades.
Trabajar con elementos en el Diseñador XAML - Visual Studio (Windows)
Trabaje con elementos del Diseñador XAML en Visual Studio o Blend para Visual Studio y agregue elementos (controles, diseños y formas) a la aplicación en XAML.
Crear y aplicar un recurso - Visual Studio (Windows)
Aprenda a crear y aplicar un recurso en el Diseñador XAML para poder almacenar y reutilizar estilos y plantillas para elementos.