Xamarin.Forms CheckBox
La Xamarin.FormsCheckBox es un tipo de botón que se puede comprobar o vaciar. Cuando se activa una casilla, se considera que está activada. Cuando una casilla está vacía, se considera desactivada.
CheckBox define una propiedad bool denominada IsChecked, que indica si la CheckBox está marcada. Esta propiedad también está respaldada por un objeto BindableProperty, lo que significa que se puede aplicar estilo y ser el destino de los enlaces de datos.
Nota:
La propiedad enlazable IsChecked tiene un modo de enlace predeterminado de BindingMode.TwoWay.
CheckBox define un evento CheckedChanged que se desencadena cuando cambia la propiedad IsChecked, ya sea a través de la manipulación del usuario o cuando una aplicación establece la propiedad IsChecked. El objeto CheckedChangedEventArgs que acompaña al evento CheckedChanged tiene una sola propiedad llamada Value, de tipo bool. Cuando se desencadena el evento, el valor de la propiedad Value se establece en el nuevo valor de la propiedad IsChecked.
Crear casilla
En el siguiente ejemplo se muestra cómo crear una instancia de CheckBox en XAML.
<CheckBox />
Este XAML da como resultado la apariencia que se muestra en las siguientes capturas de pantalla:

De manera predeterminada, CheckBox está vacío. Se puede comprobar CheckBox mediante la manipulación del usuario o estableciendo la propiedad IsChecked en true:
<CheckBox IsChecked="true" />
Este XAML da como resultado la apariencia que se muestra en las siguientes capturas de pantalla:

Como alternativa, se puede crear un CheckBox en el código:
CheckBox checkBox = new CheckBox { IsChecked = true };
Responder a un estado de cambio de CheckBox
Cuando cambia la propiedad IsChecked, ya sea por la manipulación del usuario o cuando una aplicación establece la propiedad IsChecked, entonces se desencadena el evento CheckedChanged. Para responder al cambio se puede registrar un controlador de eventos para este evento:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
El archivo de código subyacente contiene el controlador del evento CheckedChanged.
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
El argumento sender es el CheckBox responsable de este evento. Puedes usarlo para tener acceso al objeto CheckBox o para distinguir entre varios objetos CheckBox que comparten el mismo controlador de eventos CheckedChanged.
Como alternativa, un controlador de eventos para el evento CheckedChanged se puede registrar en el código:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Enlace de datos a CheckBox
El controlador de eventos CheckedChanged se puede eliminar mediante el enlace de datos y desencadenadores para responder a una CheckBox comprobación o vacío:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
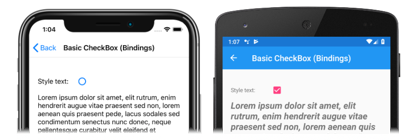
En este ejemplo, Label usa una expresión de enlace en un desencadenador de datos para supervisar la propiedad IsChecked de CheckBox. Cuando esta propiedad se convierte en true, las propiedades FontAttributes y FontSize del cambio Label. Cuando la propiedad IsChecked vuelve a false, las propiedades FontAttributes y FontSize de Label se restablecen a su estado inicial.
En las siguientes capturas de pantalla, la captura de pantalla de iOS muestra el formato Label cuando la CheckBox está vacía, mientras que la captura de pantalla de Android muestra el formato Label cuando la CheckBox está marcada:
Para obtener más información sobre los desencadenadores, consulte Desencadenadores Xamarin.Forms.
Deshabilitación de una Casilla
A veces, una aplicación entra en un estado en el que una comprobación de CheckBox no es una operación válida. En tales casos, se puede deshabilitar el objeto CheckBox estableciendo su propiedad IsEnabled en false.
Apariencia de CheckBox
Además de las propiedades que CheckBox hereda de la clase View, CheckBox también define una propiedad Color que establece su color en un Color:
<CheckBox Color="Red" />
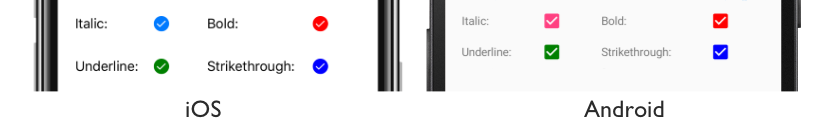
Las siguientes capturas de pantalla muestran una serie de objetos CheckBox marcados, donde cada objeto tiene su propiedad Color establecida en un Color diferente:

Estados visuales de CheckBox
CheckBox tiene un IsCheckedVisualState que se puede usar para iniciar un cambio visual en CheckBox cuando se comprueba.
En el ejemplo de XAML siguiente se muestra cómo definir un estado visual para el estado de IsChecked:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
En este ejemplo, IsCheckedVisualState especifica que cuando CheckBox está activada, su propiedad Color se establecerá en verde. NormalVisualState especifica que cuando CheckBox está en un estado normal, su propiedad Color se establecerá en rojo. Por lo tanto, el efecto general es que CheckBox es rojo cuando está vacío y verde cuando está activado.
Para obtener más información sobre los estados visuales, vea Administrador de estado visual de Xamarin.Forms.
 Descargar el ejemplo
Descargar el ejemplo