Introducción
Es impresionante lo que se puede hacer hoy en día en Internet. Puede crear experiencias web que se ejecuten en todos los dispositivos, incluyan todo tipo de contenido multimedia y realicen cálculos complicados. Incluso es posible crear aplicaciones que parezcan aplicaciones nativas.
Si le interesa empezar hoy mismo con el desarrollo web, podría encontrarse con un conjunto abrumador de opciones. En este módulo, se muestran los componentes básicos de un sitio web y algunas herramientas que se pueden usar para empezar a desarrollarlo. Usará HTML, CSS y JavaScript en conjunto para crear un sitio web y, a continuación, usará las herramientas de desarrollo del explorador para entender lo que ocurre.
Con estos conocimientos fundamentales, tendrá un mejor contexto para tomar decisiones en el futuro al crear sitios web. Por ejemplo, si debe elegir plataformas de JavaScript o crear sus propias funciones de JavaScript para crear un sitio web.
Para empezar, echemos un vistazo adonde queremos ir.
Escenario
Imagine que es un desarrollador web al que se le ha pedido que el sitio web de su empresa sea atractivo para una variedad más amplia de clientes. Para que sus clientes puedan personalizar su experiencia en su sitio web, decide agregar compatibilidad con temas claros y oscuros. Puede crear un sitio web de prueba conceptual sencillo para mostrar la compatibilidad con temas mediante CSS y escribir una función de JavaScript para cambiar entre dichos temas.
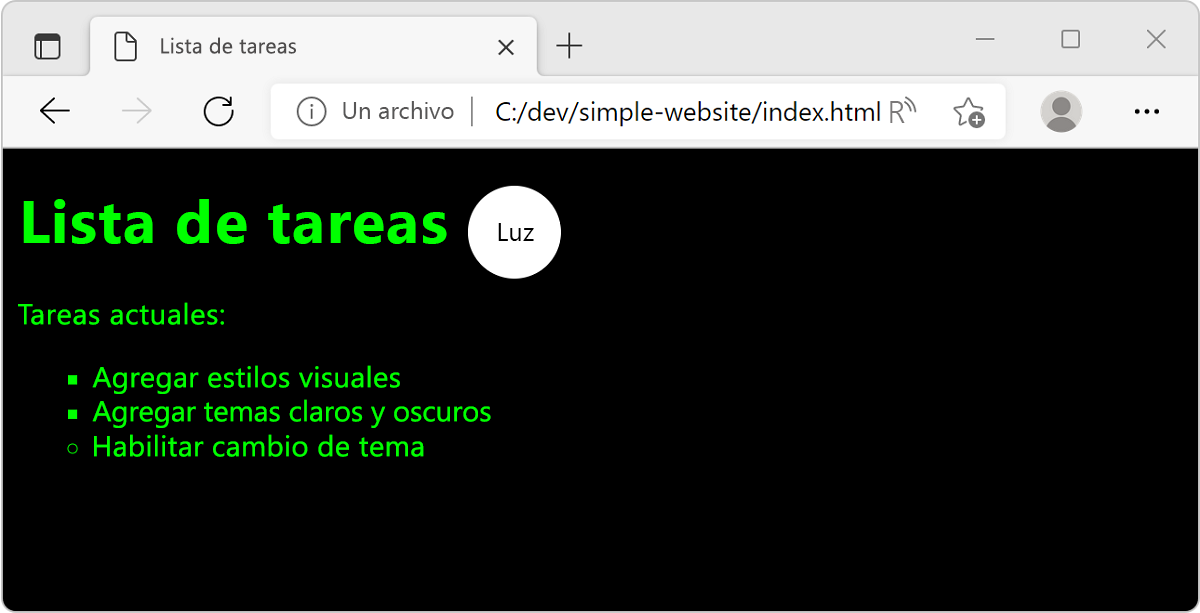
Una vez completado, el sitio web tendrá un aspecto similar al de este ejemplo cuando se seleccione el tema oscuro:
¿Qué hay en una página web?
El contenido, el estilo y la lógica interactiva se separan en archivos HTML, CSS y JavaScript, respectivamente. Un principio de diseño en la programación moderna es la separación de los intereses. Dos de los muchos motivos para separar los intereses son la simplicidad y la reutilización. Por ejemplo, al aplicar estilo a elementos HTML con CSS, puede simplificar el código HTML. En lugar de codificar el aspecto dentro de cada elemento, puede aplicar estilos CSS a todos los elementos de una página, independientemente de la complejidad de la página. Además, puede vincular varias páginas HTML a un único archivo CSS, lo que puede ayudarle a simplificar una apariencia coherente en todo el sitio web.