Kudeatu CSS fitxategiak
Cascading Style Sheets (CSS) zure webgunearen formatua kontrolatzeko eta estiloa emateko aukera ematen du.
Lehenespenez, Power Pages gune berriek bootstrap.min.css, theme.css eta portalbasictheme.css fitxategiak gune txantiloien parte gisa instalatuta dituzte.
Estiloa alda dezakezu Estiloa laneko eremua erabiliz edo zure pertsonalizatutako CSS fitxategiak karga ditzakezu.
CSS fitxcategi berri bat pertsonalizatu kargatzean, erabilgarri egongo da web-fitxategi gisa atariak kudeatzeko aplikazioan.
Oharra
Power Pages guneek Bootstrap 3.3.x erabiltzen dute. Guneko garatzaileek ez dute Bootstrap 3 beste batzuekin ordezkatu behar CSS liburutegiak bertako eszenatoki gisa Power Pages Bootstrap 3.3.x.aren menpe daude. Informazio gehiago: Bootstrap-en ikuspegi orokorra.
Joan Power Pages zerbitzura.
Hautatu Editatu orri bat gehitu nahi duzun gunean.
Erabili estiloa laneko area.
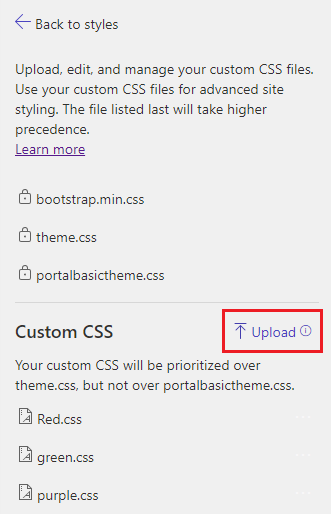
Hautatu Kudeatu CSS aukera Estilizazio laneko eremuko aukera gehiagotan.

Kudeatu CSS panelean CSS fitxategi lehenetsien zerrenda bistaratzen da:
- bootstrapmin.css
- theme.css
- portalbisictheme.css
Zure CSS fitxategi pertsonalizatua kargatzeko, hautatu Kargatu eta aukeratu zure CSS fitxategi pertsonalizatua.

Oharra
- Gehienez 1 MB-eko CSS fitxategiak karga ditzakezu.
- Fitxategi pertsonalizatua CSS kargatuta dagoenean aurrebista eskuineko aldean islatuko da.
- Kargatu diren CSS fitxategi pertsonalizatuak gai guztietarako aplikagarriak izango dira.
Hautatu ... (elipsea) CSS fitxategi pertsonalizatuaren eskuinaldean, non fitxategia lehentasunez gorago edo beherago eraman dezakezu eta desgaitu CSS fitxategi pertsonalizatua.
Oharra
CSS behealdean zerrendatutako fitxategiek lehentasun handiagoa dute, hau da, bi fitxategik propietate bera badute eguneraketa bat, zerrendan beheko fitxategian dagoen eguneratzea aplikatuko da.

Edozein ohitura CSS fitxategiak lehenetsitakoak baino lehentasun txikiagoa du portalbisictheme.css eta baino gorago theme.css. Lehenespen honek estilo-panela erabiliz estiloak pertsonalizatzea bultzatzea da kutxaz kanpoko estilo-aukeretarako.
Oharra
Ohitura gomendatzen dugu CSS estilo-panelean kutxaz kanpo ematen ez diren estiloak soilik formateatzeko erabili behar da.
Abisua
Ez CSS fitxategi lehenetsien bistaratzeko ordena (bootstrap.min.css, theme.css edo portalbasictheme.css) desgaitu, ezabatu edo aldatzea. Errore bat ikusiko duzu diseinu-estudioan.

Ireki Ataria kudeatzeko aplikazioa eta CSS fitxategi lehenetsien egoera lehenetsia eta bistaratzeko ordena leheneratu arazoa konpontzeko.
CSS fitxategiak bezala gordetzen dira web-fitxategiak. Kentzeko CSS fitxategi pertsonalizatua joan Atariaren kudeaketa aplikazioa eta hautatu Web Fitxategiak.
Kokatu CSS fitxategi-erregistro pertsonalizatua. Baliteke iragazi behar izatea Izena eta Webgunea balioak erregistro zuzena aurkitzeko.
Web fitxategiaren erregistroa hautatu ondoren, hautatu Ezabatu.
Diseinu estudioan, hautatu Sinkronizatu konfigurazioa ohituratik estilo aldaketak garbitzeko CSS.