Avaa mukautetut sivut dialogeina ja käytä pilvityönkulkuja
Tämä esimerkki osoittaa, miten muodostetaan yksinkertaisia mukautettuja sivuja, jotka avautuvat ikkunoina komentoa napsautettaessa. Pilvityönkulku voidaan kutsua myös mukautetun sivun ikkunassa.
Edellytykset
- Mukautetun sivun lisääminen mallipohjaiseen sovellukseen
- Valinnaisesti pilvityönkulku voidaan käynnistää mukautetulta sivulta
Komennon luominen
Ensimmäiseksi on määritettävä taulukko ja komentopalkin sijainti, johon komento sijoitetaan.
Avaa sovellusten suunnitteluohjelma ja lisää taulukko sitten mallipohjaiseen sovellukseen. Lisätietoja: Asiakastaulukon sisältävän mallipohjaisen sovelluksen luominen
Julkaise sovellus.
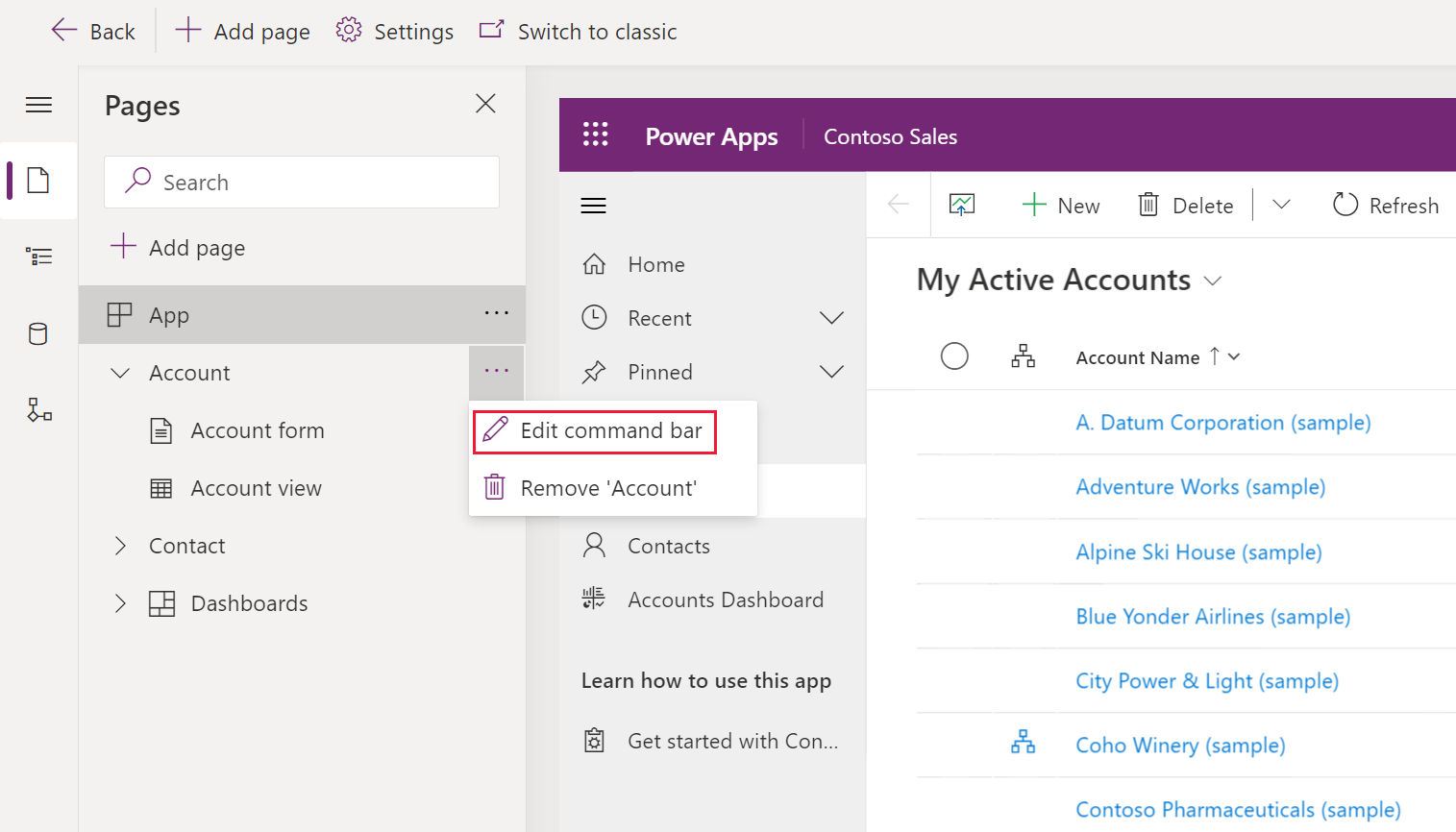
Valitse taulukko sovellusten suunnitteluohjelman Sivut-alueella.
Valitse ensin ... (kolme pistettä) ja sitten Muokkaa komentopalkkia.

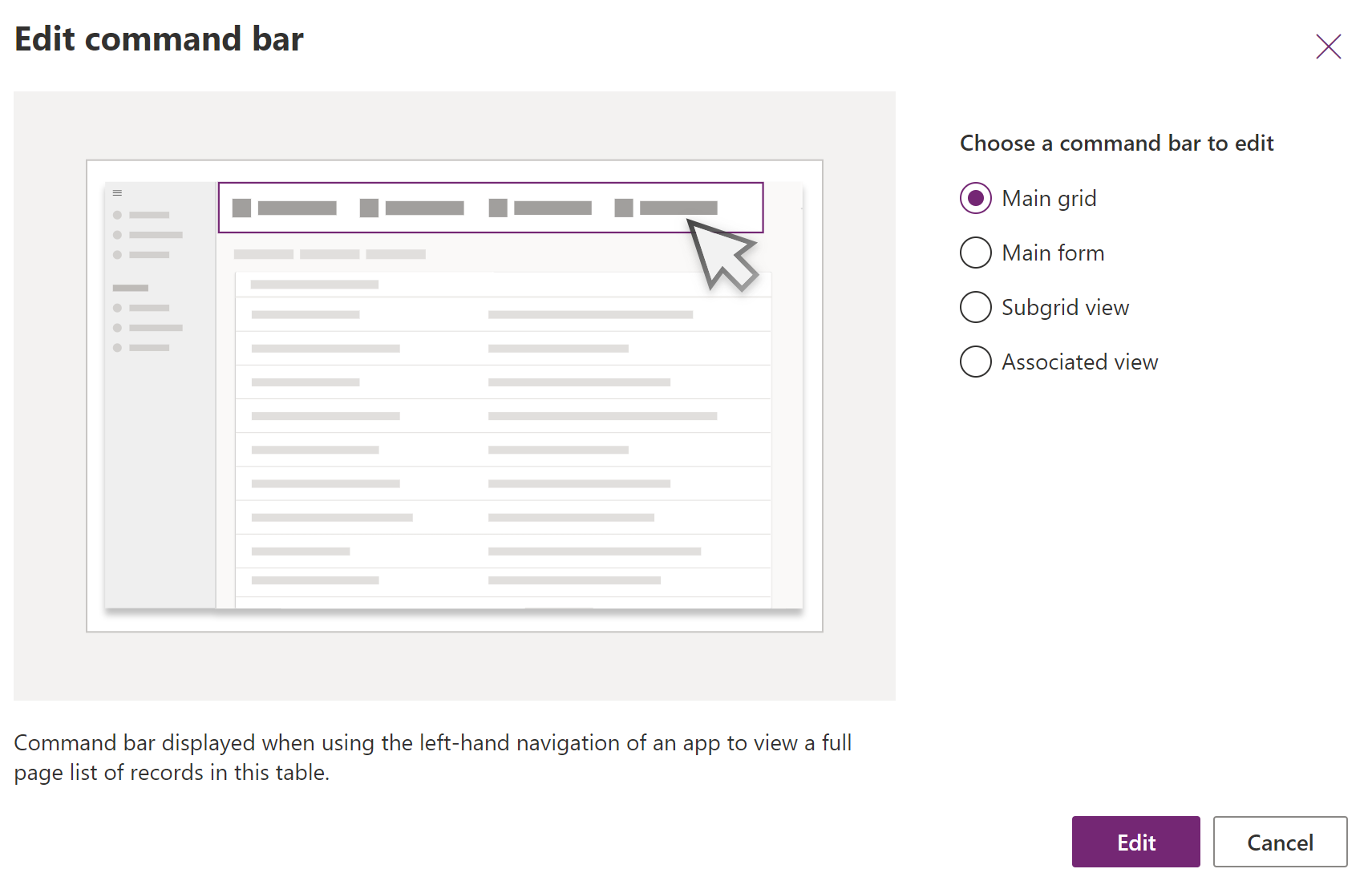
Valitse komentopalkille sijainti ja valitse sitten Muokkaa. Lisätietoja: Komentopalkin sijainnit

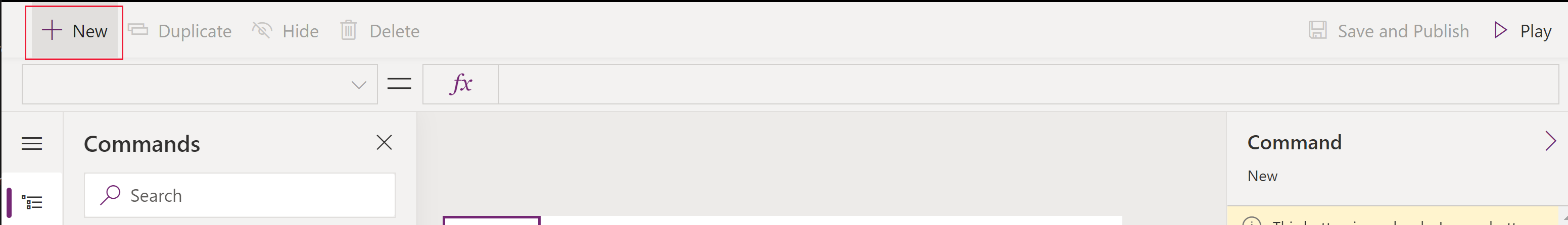
Valitse komentosuunnittelutyökalun komentopalkissa + Uusi ja anna sitten komennon ominaisuudet: Lisätietoja:
- JavaScript-verkkoresurssin luominen komennolle.
- Lisätietoja muista ominaisuuksista on kohdassa Uuden komennon luominen.

JavaScript-verkkoresurssin luominen komennolle
Huomautus
Komentojen mukauttamista tuetaan tällä hetkellä vain JavaScriptia käytettäessä. Power Fx:ää ei tueta tällä hetkellä.
- Valitse komennon ominaisuuksien Toiminto-kohdassa Suorita JavaScript.
- Valitse + Lisää kirjasto
- Luo uusi JavaScript-verkkoresurssi valitsemalla Uusi.
- Verkkoresurssi: Anna uudessa selainikkunassa nimi ja valinnaisesti näyttönimi ja kuvaus.
- Valitse tyypiksi Komentosarja (JScript).
- Valitse Tekstieditori.
- Liitä JavaScriptiin. Käytettävän ikkunatyypin mukaan esimerkki voidaan kopioida ja liittää Navigate API -viitteestä .
- Tallenna ja julkaise verkkoresurssi valitsemalla ensin Tallenna ja sitten Julkaise.
- Palaa komentosuunnittelutyökaluun sulkemalla selainikkunan välilehti.
JavaScriptin kutsuminen komennosta
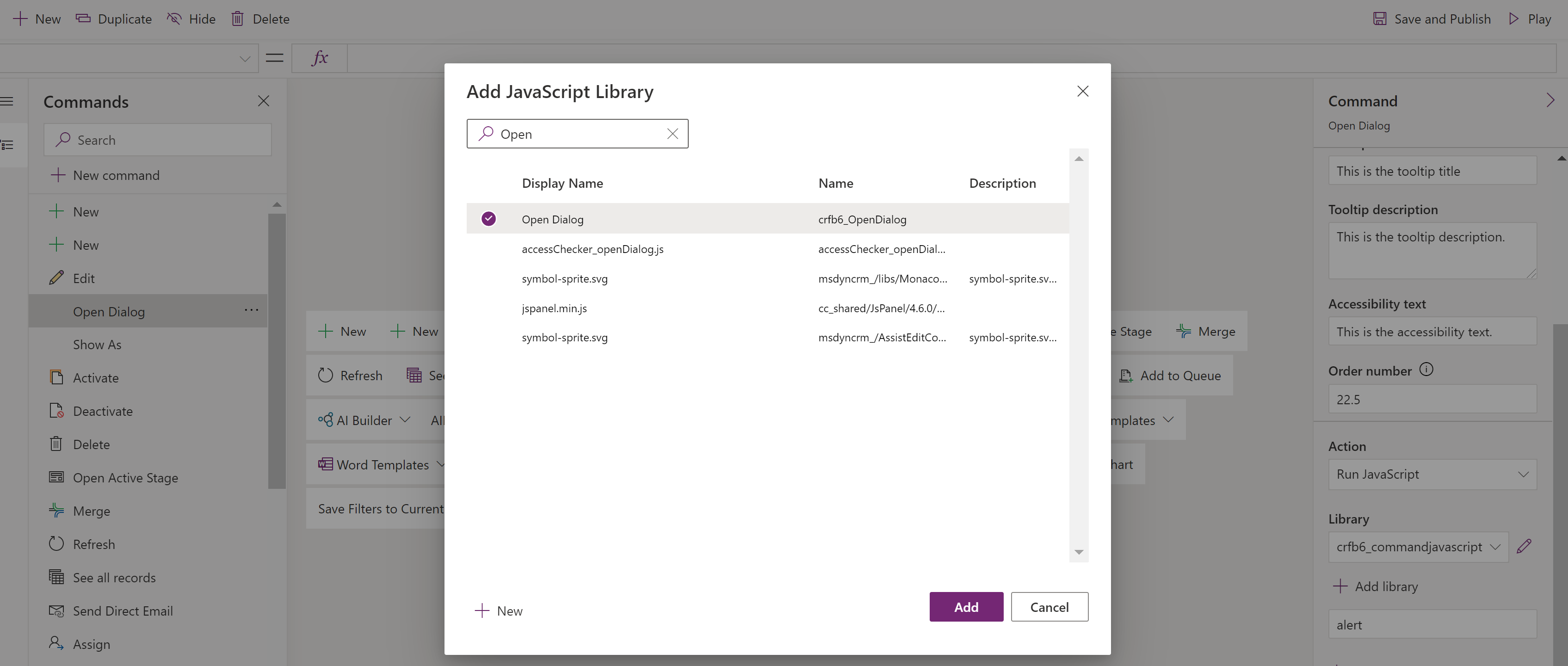
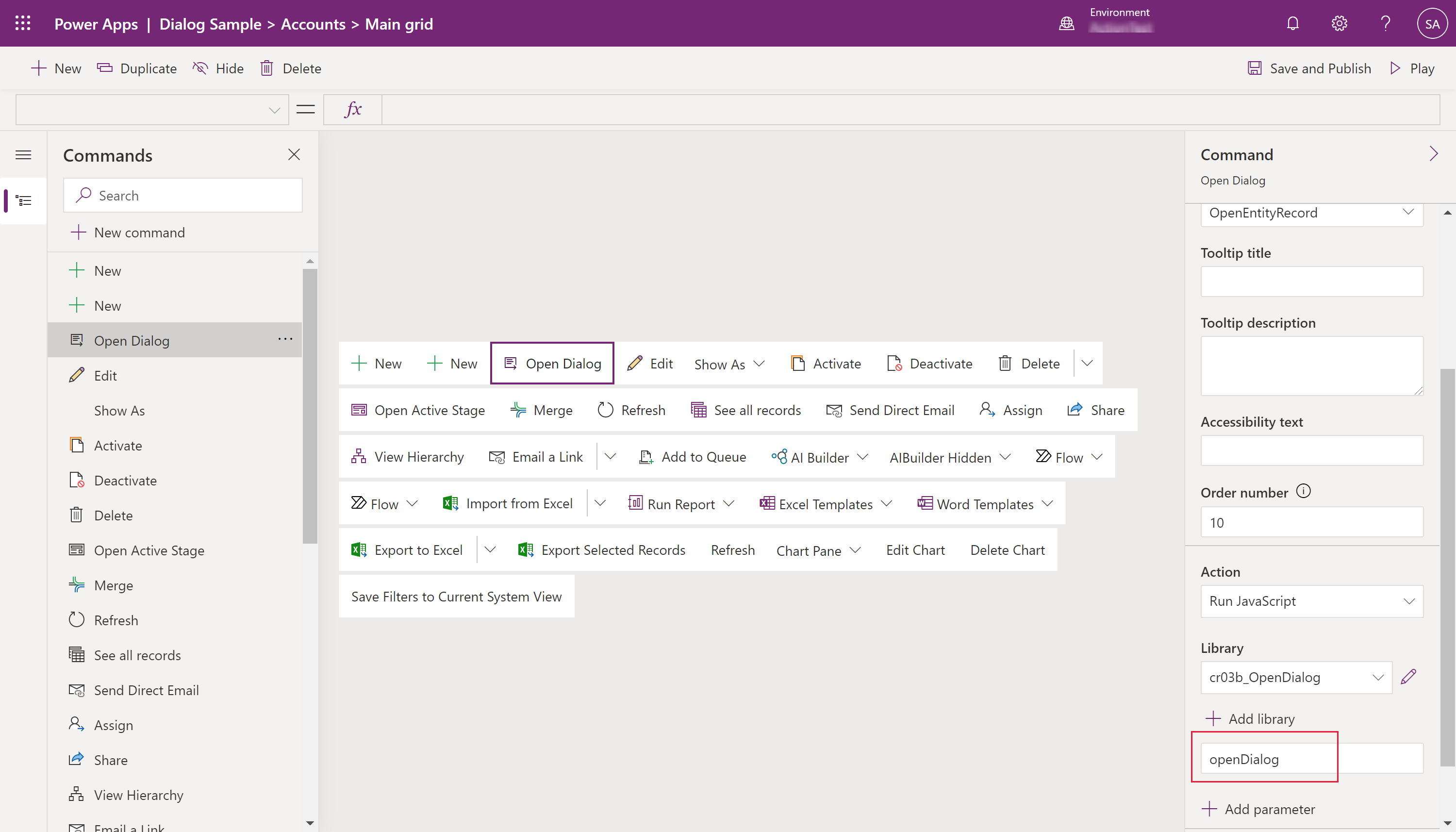
Valitse Lisää JavaScript-kirjasto -ikkunassa edellisissä vaiheissa luotu kirjasto ja valitse sitten Lisää.
Vihje
Jos verkkoresurssia ei löydy, kirjoita nimi Haku-ruutuun.

Anna Komento-ominaisuuksien ruudussa JavaScriptin funktion nimi. Tässä esimerkissä annetaan openDialog.

Valinnaisesti Näkyvyys-logiikkaa voidaan muuttaa.
Valitse Tallenna ja julkaise.
Katso myös
Mallipohjaisen sovelluksen mukautetun sivun suunnitteleminen
Siirtyminen mukautetulle sivulle asiakkaan ohjelmointirajapinnan avulla
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle