ContentControl.Content Propriété
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le contenu d'un ContentControl.
public:
property System::Object ^ Content { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
public object Content { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.Content : obj with get, setPublic Property Content As ObjectObjet qui contient le contenu du contrôle. La valeur par défaut est null.
- Attributs
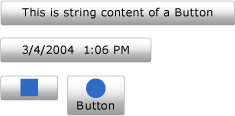
L’exemple suivant montre comment créer quatre Button contrôles avec Content la valeur définie sur l’un des éléments suivants :
Remarque
Bien que la version XAML (Extensible Application Markup Language) de l’exemple puisse utiliser les <Button.Content> balises autour du contenu de chaque bouton, il n’est pas nécessaire. Pour plus d’informations, consultez vue d’ensemble xaml (WPF).
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
// Create a Button with a string as its content.
Button stringContent = new Button();
stringContent.Content = "This is string content of a Button";
// Create a Button with a DateTime object as its content.
Button objectContent = new Button();
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
objectContent.Content = dateTime1;
// Create a Button with a single UIElement as its content.
Button uiElementContent = new Button();
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
uiElementContent.Content = rect1;
// Create a Button with a panel that contains multiple objects
// as its content.
Button panelContent = new Button();
StackPanel stackPanel1 = new StackPanel();
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Button";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
panelContent.Content = stackPanel1;
' Add a string to a button.
Dim stringContent As New Button()
stringContent.Content = "This is string content of a Button"
' Add a DateTime object to a button.
Dim objectContent As New Button()
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
objectContent.Content = dateTime1
' Add a single UIElement to a button.
Dim uiElementContent As New Button()
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
uiElementContent.Content = rect1
' Add a panel that contains multpile objects to a button.
Dim panelContent As New Button()
Dim stackPanel1 As New StackPanel()
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Button"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
panelContent.Content = stackPanel1
L’illustration suivante montre les quatre boutons créés dans l’exemple précédent.

Étant donné que la Content propriété est de type Object, il n’existe aucune restriction sur ce que vous pouvez placer dans un ContentControl. La Content valeur est affichée par un ContentPresenter, qui se trouve dans le ContentControlControlTemplate . Chaque ContentControl type dans WPF a une ContentPresenter valeur par défaut ControlTemplate. Pour plus d’informations sur la façon dont les ContentPresenter affichages sont affichés Content, consultez ContentPresenter.
| Champ d’identificateur | ContentProperty |
Propriétés de métadonnées définies sur true |
Aucun |
<object Content="content"/>
<object> content</object>
Content
Texte ou objet unique.
| Produit | Versions |
|---|---|
| .NET Framework | 3.0, 3.5, 4.0, 4.5, 4.5.1, 4.5.2, 4.6, 4.6.1, 4.6.2, 4.7, 4.7.1, 4.7.2, 4.8 |
| Windows Desktop | 3.0, 3.1, 5, 6, 7 |