UIElement.KeyboardAccelerators Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient la collection de combinaisons de touches qui appellent une action à l’aide du clavier.
Les accélérateurs sont généralement affectés aux boutons ou aux éléments de menu.

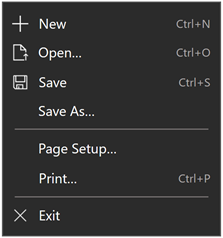
Exemple de menu montrant les raccourcis clavier pour différents éléments de menu
public:
property IVector<KeyboardAccelerator ^> ^ KeyboardAccelerators { IVector<KeyboardAccelerator ^> ^ get(); };IVector<KeyboardAccelerator> KeyboardAccelerators();public IList<KeyboardAccelerator> KeyboardAccelerators { get; }var iVector = uIElement.keyboardAccelerators;Public ReadOnly Property KeyboardAccelerators As IList(Of KeyboardAccelerator)Valeur de propriété
Collection d’objets KeyboardAccelerator .
Configuration requise pour Windows
| Famille d’appareils |
Windows 10 Fall Creators Update (introduit dans 10.0.16299.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v5.0)
|
Exemples
Ici, nous spécifions des raccourcis clavier pour un ensemble de boutons (nous spécifions une info-bulle pour Button1, qui remplace le comportement d’affichage de l’accélérateur de clavier par défaut).
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>
Dans cet exemple, nous spécifions des raccourcis clavier pour un ensemble d’objets MenuFlyoutItem et ToggleMenuFlyoutItem. L’accélérateur du clavier s’affiche dans le menu volant du contrôle.
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
Contrôlez le comportement de la présentation à l’aide de la propriété KeyboardAcceleratorPlacementMode , qui accepte deux valeurs : Auto ou Hidden.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Dans certains cas, vous devrez peut-être présenter une info-bulle par rapport à un autre élément (généralement un objet conteneur). Par exemple, un contrôle Pivot qui affiche l’info-bulle d’un PivotItem avec l’en-tête Pivot.
Ici, nous montrons comment utiliser la propriété KeyboardAcceleratorPlacementTarget pour afficher la combinaison de touches d’accélérateur de clavier pour un bouton Enregistrer avec le conteneur Grid au lieu du bouton.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Remarques
Comme les raccourcis clavier ne sont généralement pas décrits directement dans l’interface utilisateur de votre application UWP, vous pouvez améliorer la détectabilité par le biais d’info-bulles, qui s’affichent automatiquement lorsque l’utilisateur déplace le focus sur, appuie de façon prolongée ou pointe le pointeur de la souris sur un contrôle. L’info-bulle peut identifier si un contrôle a un raccourci clavier associé et, le cas échéant, quelle est la combinaison de touches d’accélérateur.
Windows 10, version 1703, a introduit les raccourcis clavier. Toutefois, ces raccourcis n’étaient pas affichés avec l’interface utilisateur de leurs contrôles correspondants.
À compter de Windows 10, version 1803, lorsque les KeyboardAccelerators sont déclarés, les contrôles présentent les combinaisons de touches correspondantes par défaut dans une info-bulle (sauf si elles sont associées aux objets MenuFlyoutItem et ToggleMenuFlyoutItem).
Notes
La spécification d’une info-bulle remplace ce comportement.
Pour les objets MenuFlyoutItem et ToggleMenuFlyoutItem), l’accélérateur clavier s’affiche avec le texte volant.
Si plusieurs accélérateurs sont définis pour un contrôle, le premier accélérateur inscrit est présenté.
Selon le contrôle, vous pouvez remplacer la chaîne de combinaison de touches par défaut associée à un raccourci clavier à l’aide des propriétés de remplacement de texte. Consultez MenuFlyoutItem.KeyboardAcceleratorTextOverride, AppBarButton.KeyboardAcceleratorTextOverride et AppBarToggleButton.KeyboardAcceleratorTextOverride.
Une touche d’accélérateur peut être une seule touche, telle que F1 - F12 et Échap, ou une combinaison de touches (Ctrl + Maj + B ou Ctrl C) qui appellent une commande. Elles diffèrent des touches d’accès (mnémoniques), qui sont généralement modifiées avec la touche Alt et activent simplement une commande ou un contrôle.
Un accélérateur peut être exécuté même si l’élément associé à l’accélérateur n’est pas visible. Par exemple, un élément de la collection CommandBar.SecondaryCommands de CommandBar peut être appelé à l’aide d’un accélérateur sans développer le menu de dépassement de capacité et afficher l’élément.
Par défaut, un accélérateur a une étendue globale. Toutefois, vous pouvez limiter l’étendue à l’aide de KeyboardAccelerator.ScopeOwner ou désactiver complètement un accélérateur à l’aide de KeyboardAccelerator.IsEnabled.