Tutoriel : Bien démarrer avec ASP.NET Core SignalR
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Ce tutoriel explique les principes de base de la création d’une application en temps réel à l’aide de SignalR. Vous allez apprendre à effectuer les actions suivantes :
- Créez un projet web.
- Ajoutez la bibliothèque cliente SignalR.
- Créez un hub SignalR.
- Configurez le projet pour utiliser SignalR.
- Ajouter du code qui envoie des messages de n’importe quel client vers tous les clients connectés.
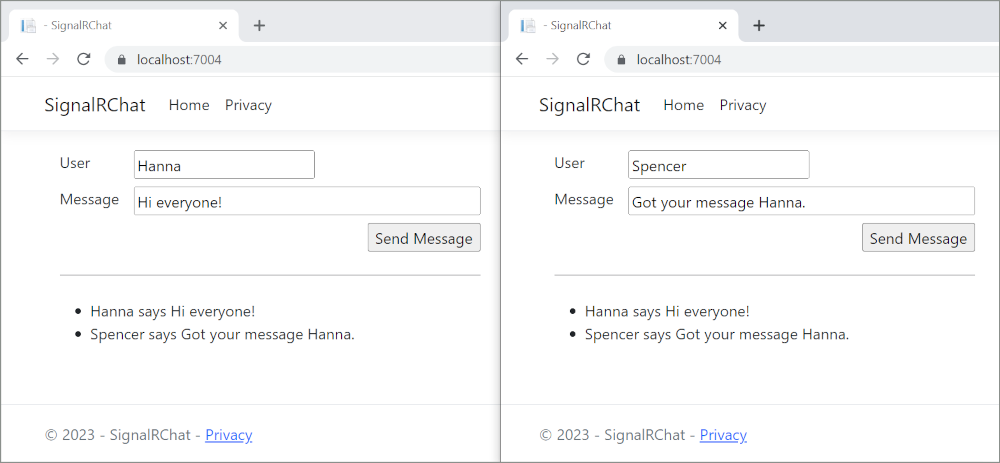
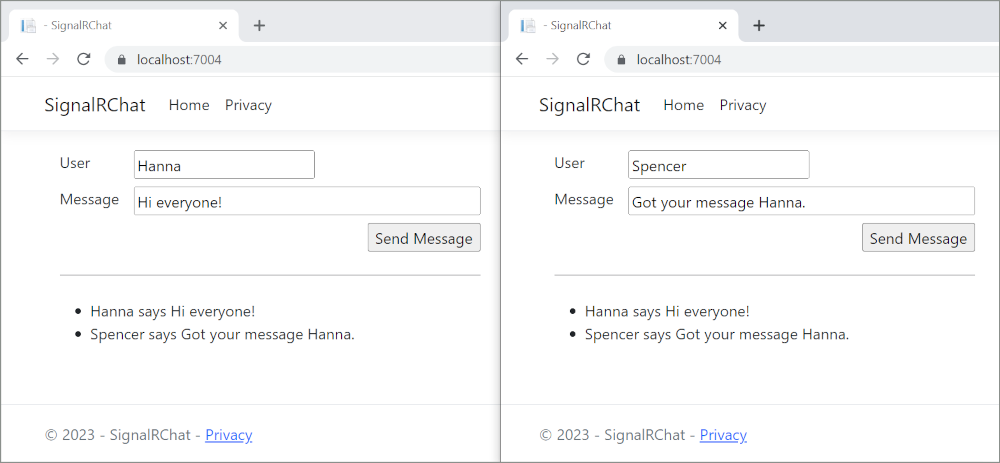
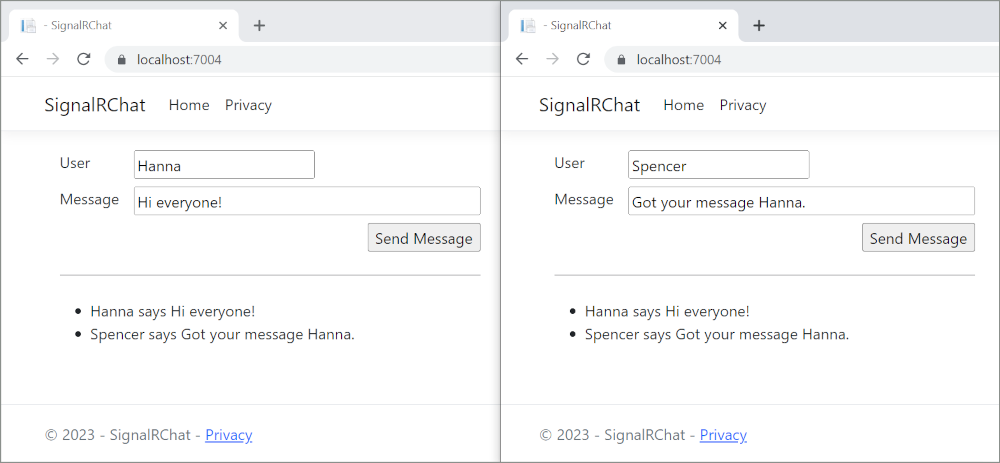
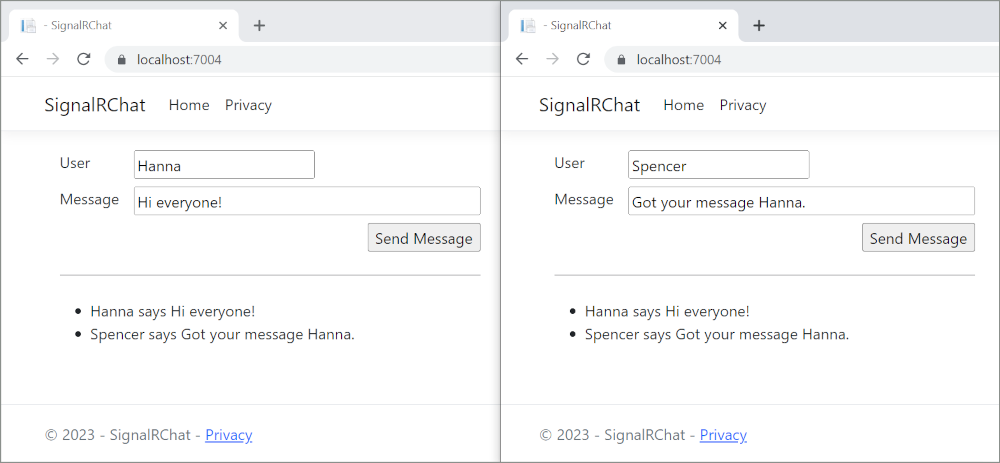
À la fin, vous disposerez d’une application de conversation opérationnelle :

Prérequis
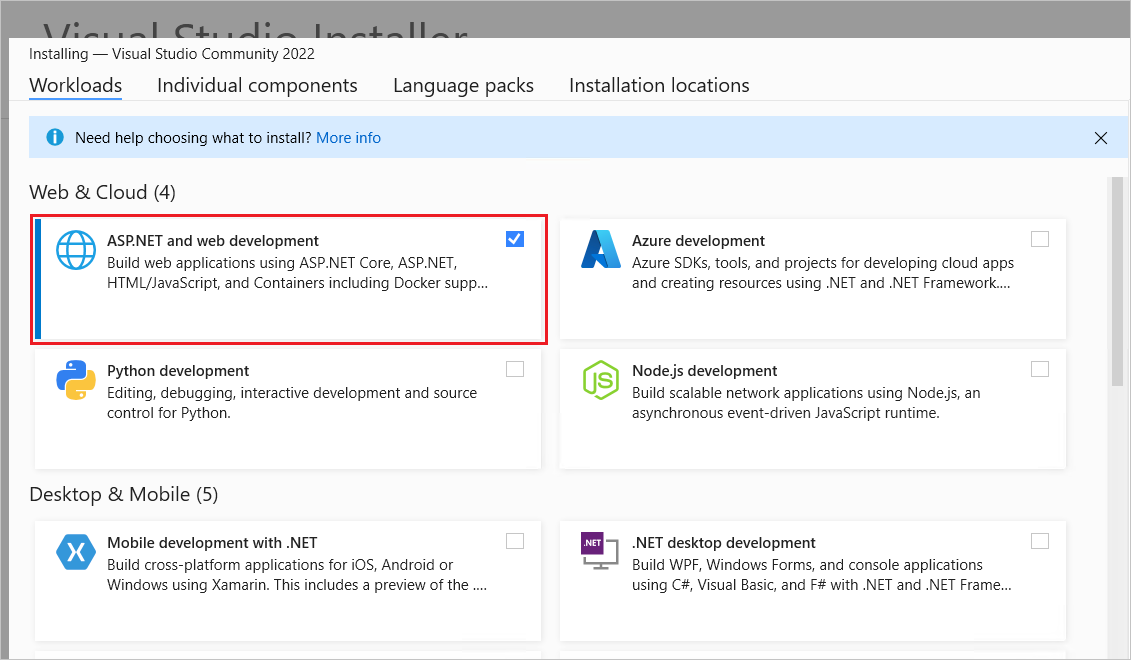
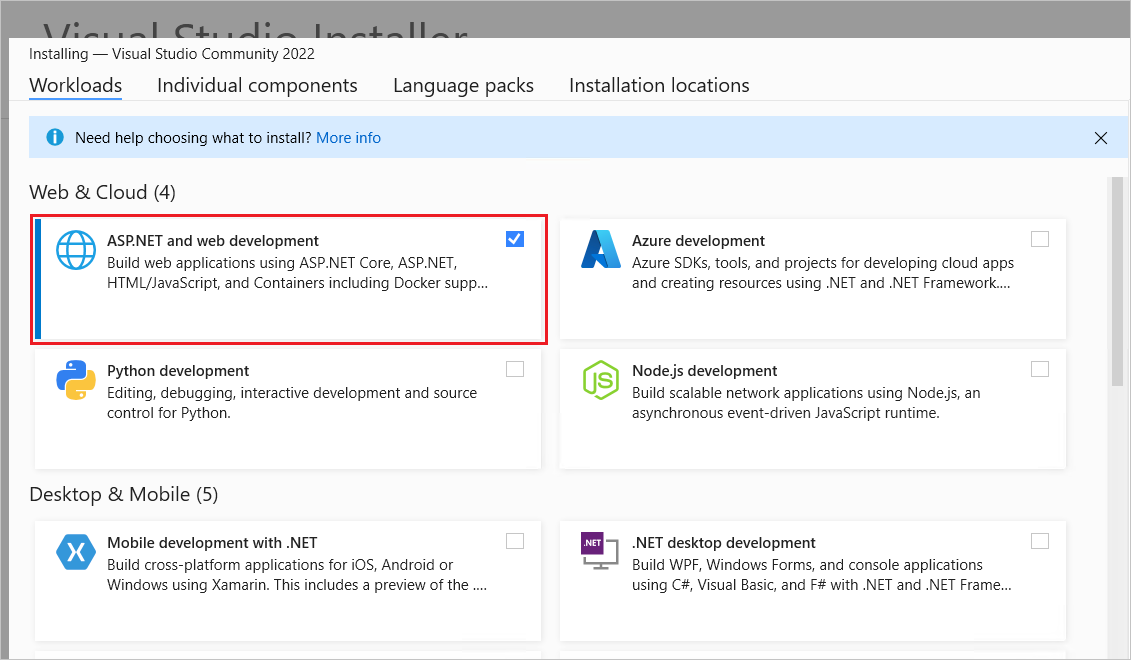
Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.

Créer un projet d’application web
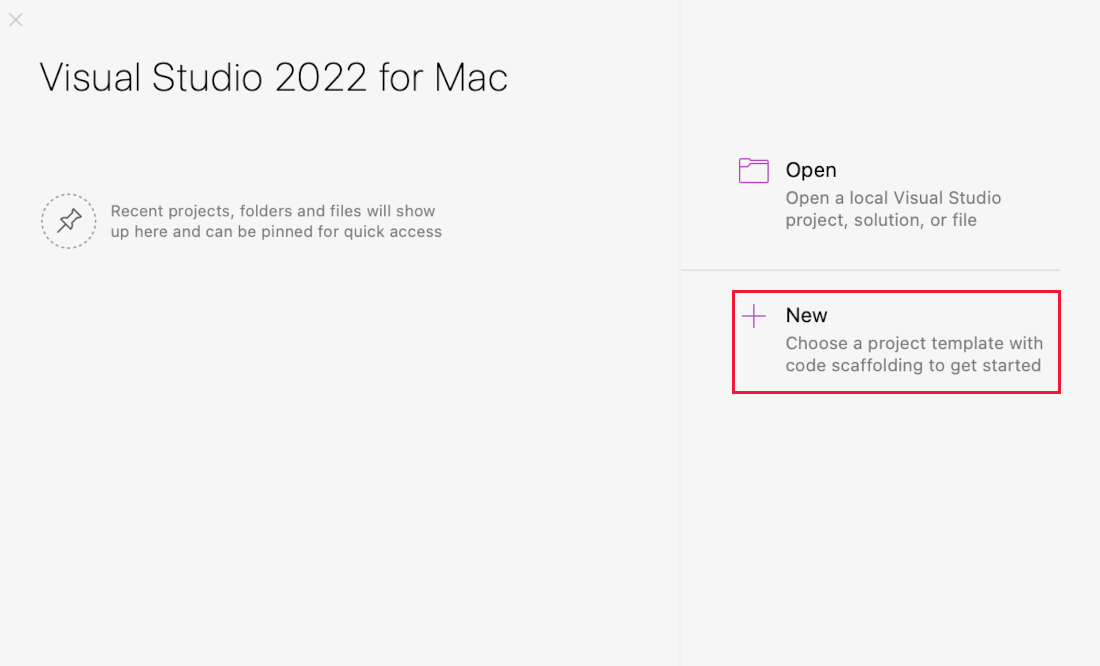
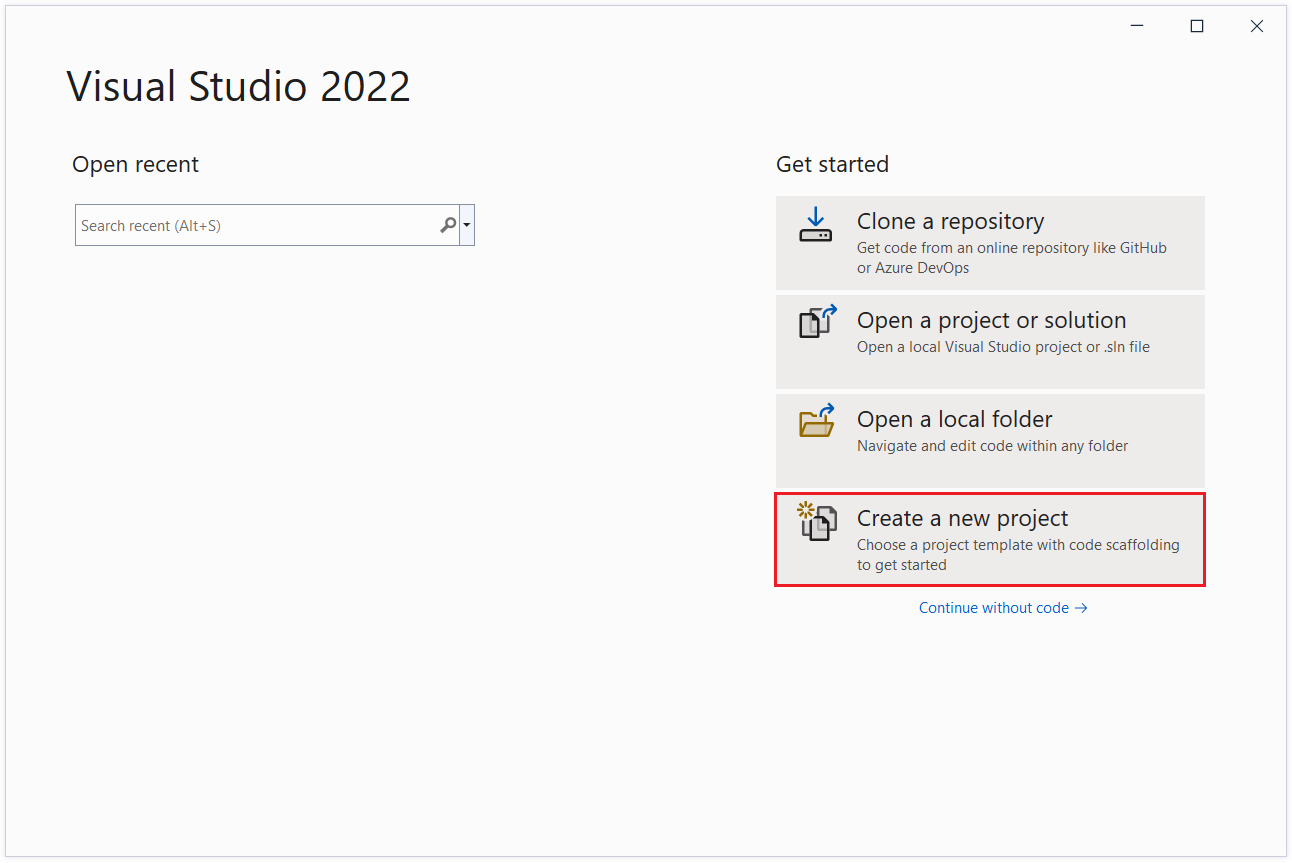
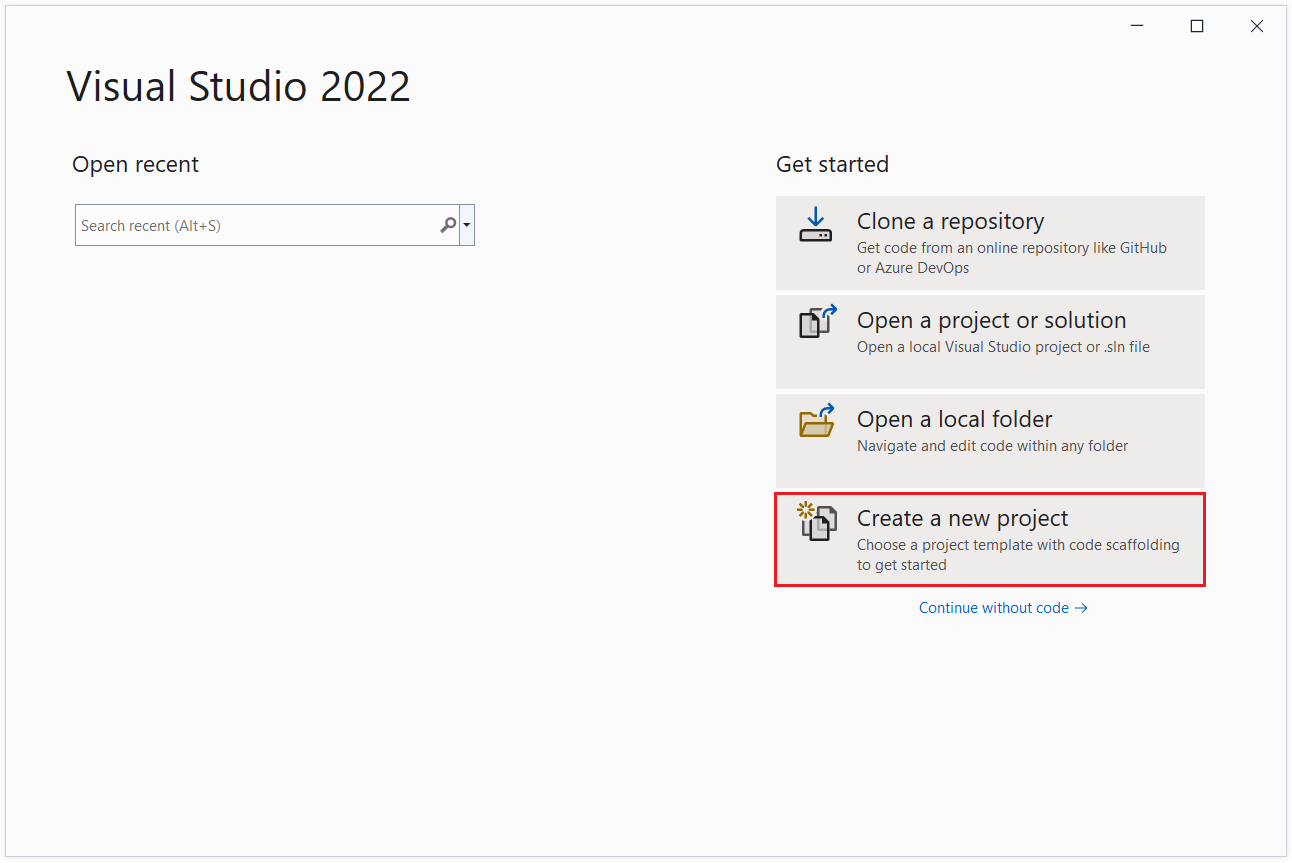
Démarrez Visual Studio 2022 et sélectionnez Créer un projet.

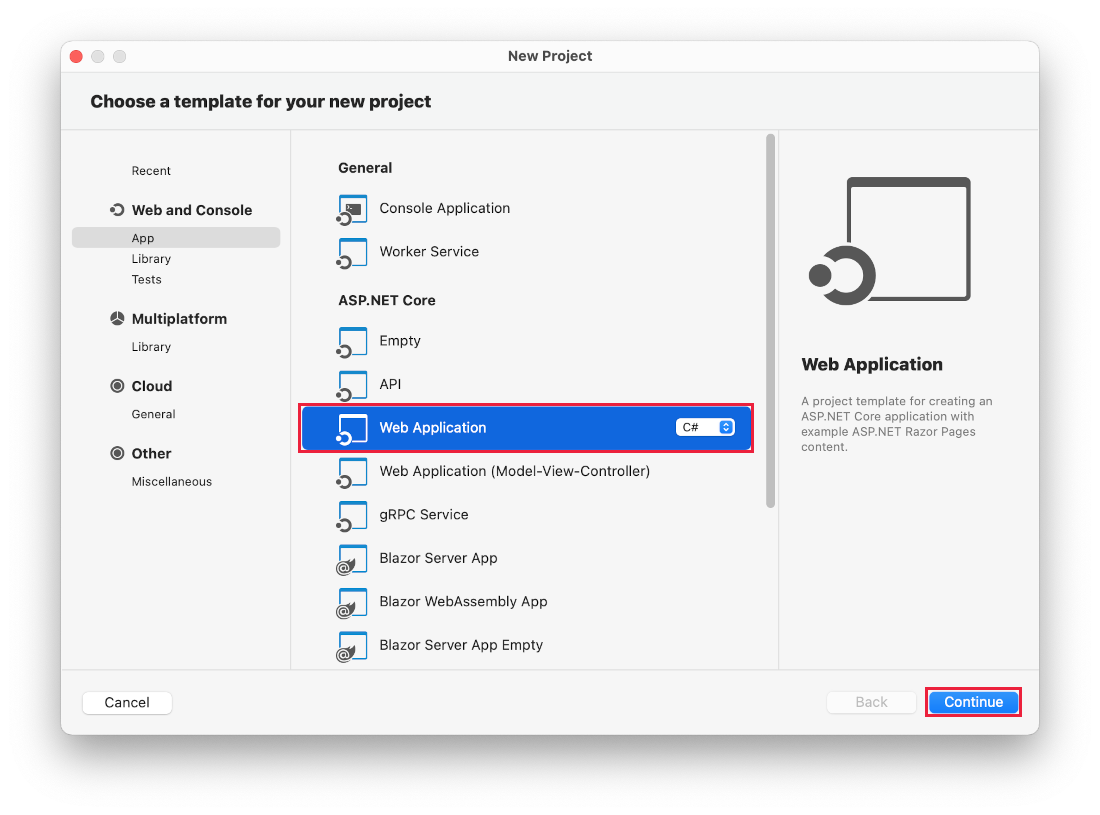
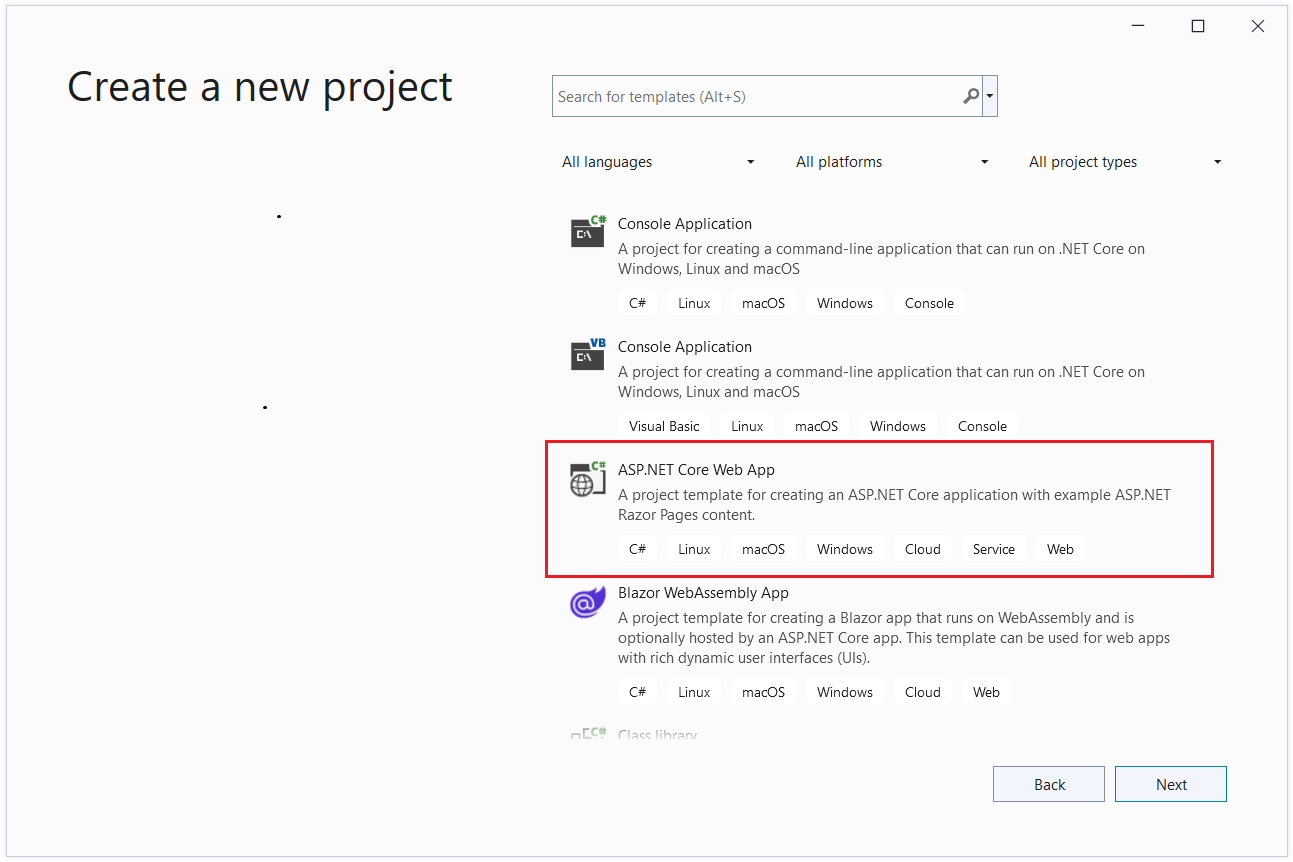
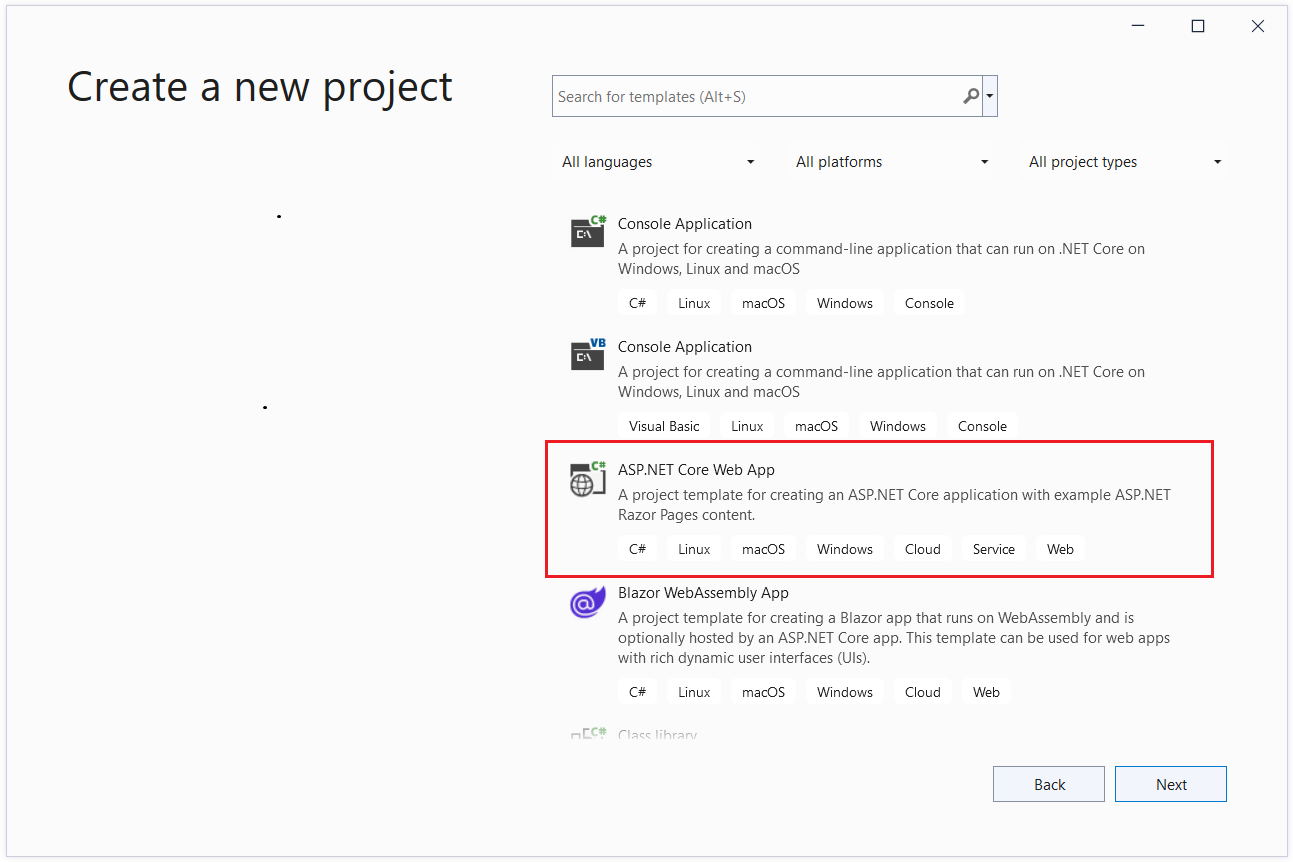
Dans la boîte de dialogue Créer un projet, sélectionnez Application web ASP.NET Core (Razor pages), puis Suivant.

Dans la boîte de dialogue Configurer votre nouveau projet, entrez SignalRChat pour Nom du projet. Il est important de nommer le projet SignalRChat, y compris la mise en majuscule, afin que les espaces de noms correspondent au code du tutoriel.
Cliquez sur Suivant.
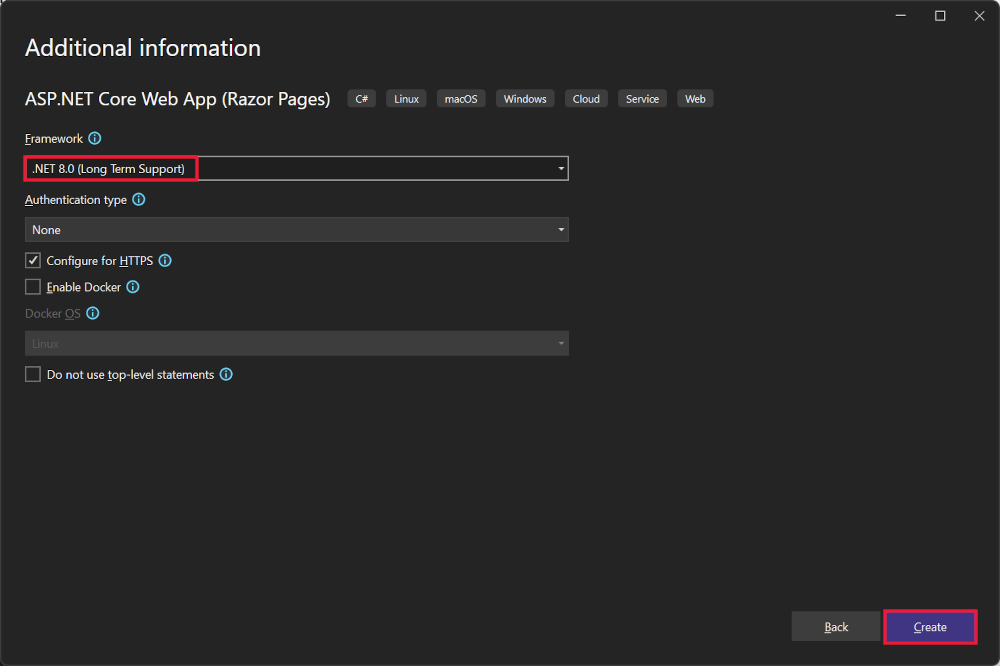
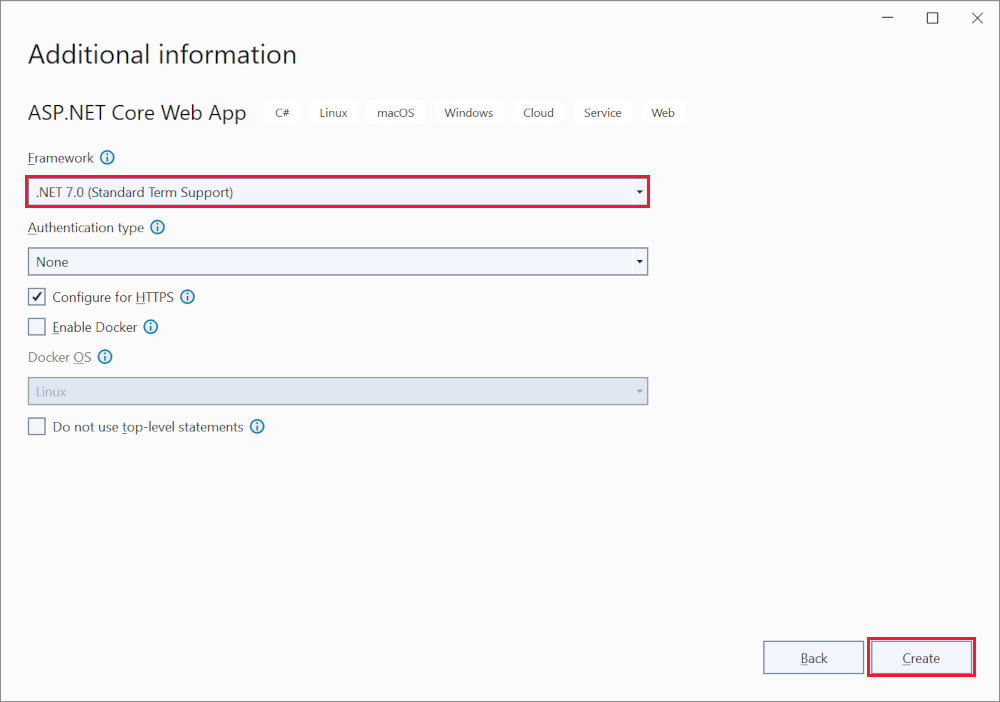
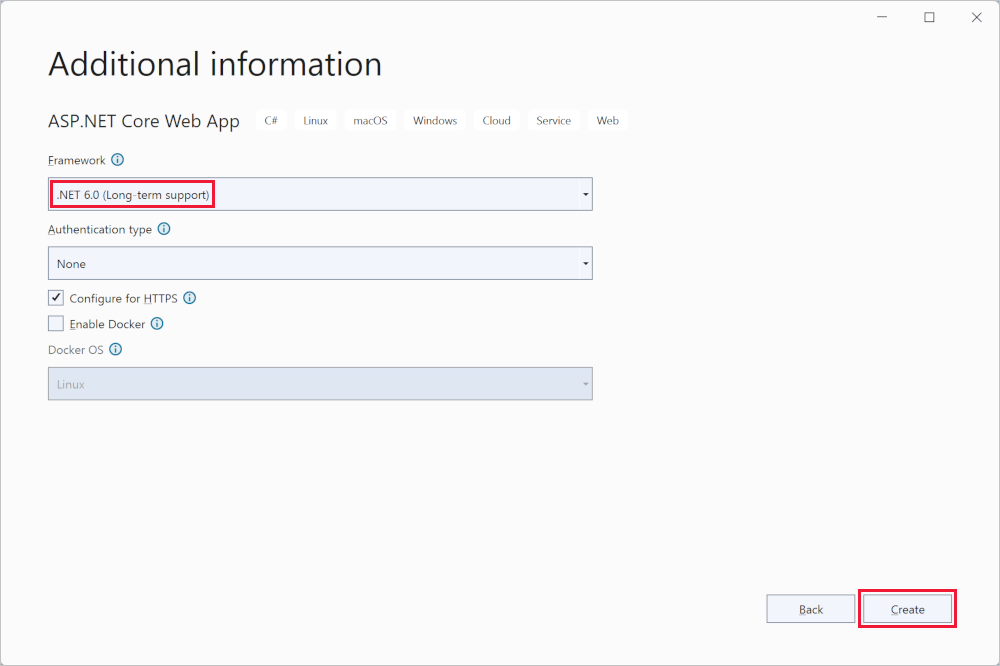
Dans la fenêtre de dialogue Informations supplémentaires, sélectionnez .NET 8.0 (prise en charge à long terme), puis sélectionnez Créer.

Ajouter la bibliothèque cliente SignalR
La bibliothèque de serveurs SignalR est incluse dans l’infrastructure partagée ASP.NET Core. La bibliothèque cliente JavaScript n’est pas incluse automatiquement dans le projet. Pour ce tutoriel, utiliser le gestionnaire de bibliothèque (LibMan) pour obtenir la bibliothèque de client à partir de unpkg. unpkgest un réseau de distribution de contenu rapide et global pour tout ce qui se trouve sur npm.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>Bibliothèque côté client.
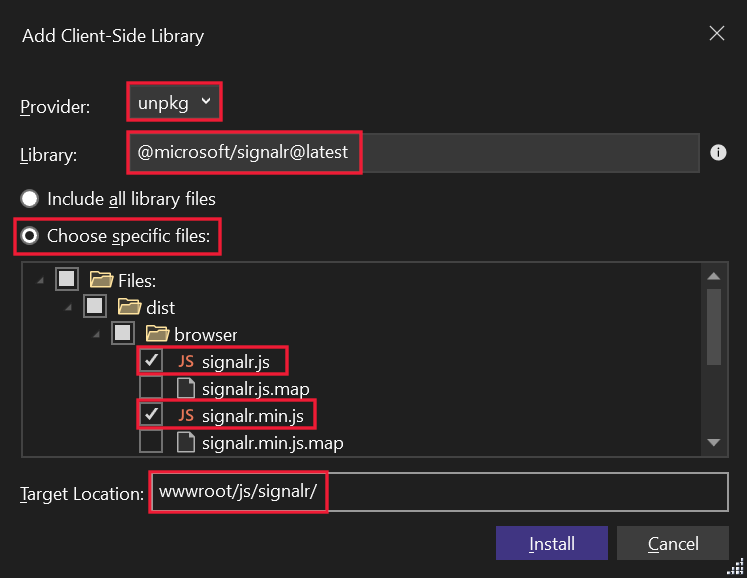
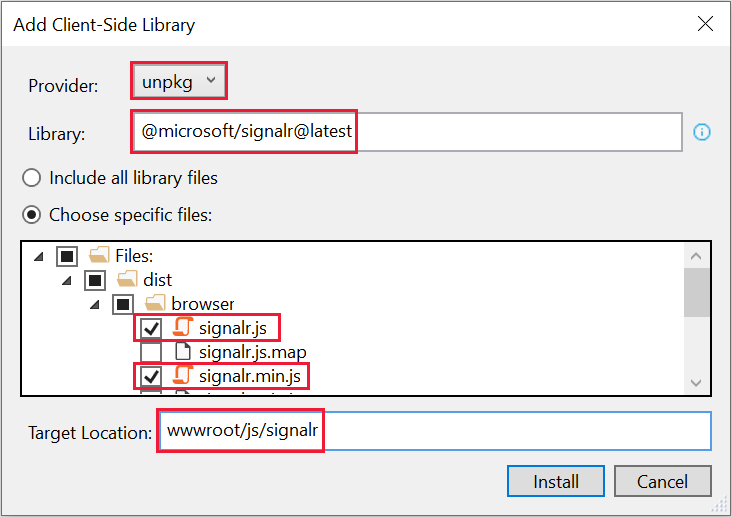
Dans la boîte de dialogue Ajouter une bibliothèque côté client :
- Sélectionnez unpkg pour fournisseur
- Entrez
@microsoft/signalr@latestpour bibliothèque. - Sélectionnez Choisir des fichiers spécifiques, développez le dossier dist/browser, puis sélectionnez
signalr.jsetsignalr.min.js. - Définissez Emplacement cible sur
wwwroot/js/signalr/. - Sélectionnez Installer.

LibMan crée un dossier wwwroot/js/signalr et copie les fichiers sélectionnés.
Créez un hub SignalR
Un hub est une classe servant de pipeline global qui gère les communications client-serveur.
Dans le dossier de projet SignalRChat, créez un dossier Hubs.
Dans le dossier Hubs, créez la classe ChatHub avec le code suivant :
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub hérite de la classe SignalRHub. La classe Hub gère les connexions, les groupes et la messagerie.
La méthode SendMessage peut être appelée par un client connecté afin d’envoyer un message à tous les clients. Le code client JavaScript qui appelle la méthode est indiqué plus loin dans le didacticiel. Le code SignalR est asynchrone afin de fournir une scalabilité maximale.
Configurer SignalR
Le serveur SignalR doit être configuré pour transmettre des requêtes SignalR à SignalR. Ajoutez le code mis en surbrillance suivant au fichier Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Le code mis en surbrillance précédent ajoute SignalR aux systèmes d’injection de dépendances et de routage ASP.NET Core.
Ajouter du code client SignalR
Remplacez le contenu dans Pages/Index.cshtml par le code suivant :
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Le balisage précédent :
- Crée des zones de texte et un bouton Envoyer.
- Crée une liste avec
id="messagesList"pour afficher les messages reçus à partir du hub SignalR. - Inclut des références de script à SignalR et le code de l’application
chat.jsest créé à l’étape suivante.
Dans le dossier wwwroot/js, créez un fichier chat.js avec le code suivant :
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript précédent :
- Crée et lance une connexion.
- Ajoute au bouton Envoyer un gestionnaire qui envoie des messages au hub.
- Ajoute à l’objet de connexion un gestionnaire qui reçoit des messages à partir du hub et les ajoute à la liste.
Exécuter l’application
Sélectionnez Ctrl+F5 pour exécuter l’application sans débogage.
Copiez l’URL à partir de la barre d’adresse, ouvrez un autre onglet ou instance du navigateur, puis collez l’URL dans la barre d’adresse.
Choisissez un des navigateurs, entrez un nom et un message, puis sélectionnez le bouton Envoyer le message.
Le nom et le message sont affichés instantanément dans les deux pages.

Conseil
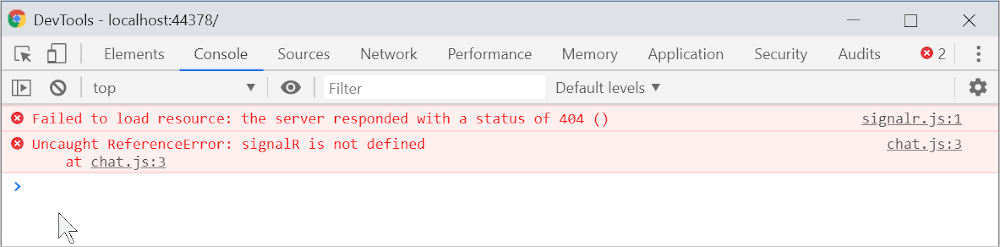
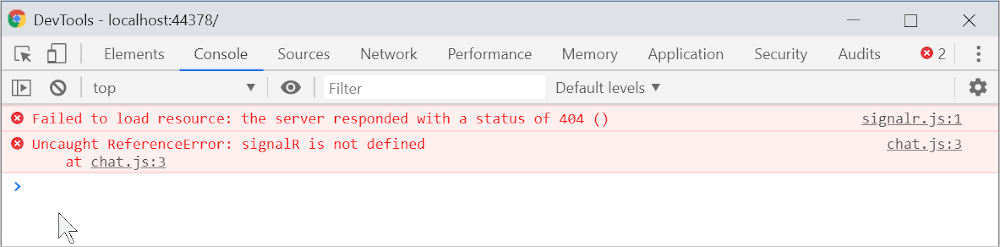
Si l’application ne fonctionne pas, ouvrez vos outils de développement (F12) de navigateur et accédez à la console. Recherchez les erreurs possibles liées au code HTML et JavaScript. Par exemple, si signalr.js a été placé dans un dossier différent de celui dirigé, la référence à ce fichier ne fonctionnera pas, ce qui entraîne une erreur 404 dans la console.
 Si une erreur
Si une erreur ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY se produit dans Chrome, exécutez les commandes suivantes pour mettre à jour le certificat de développement :
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET. Pour plus d’informations sur Azure SignalR Service, consultez Qu’est-ce qu’Azure SignalR Service ?.
Étapes suivantes
Ce tutoriel explique les principes de base de la création d’une application en temps réel à l’aide de SignalR. Vous allez apprendre à effectuer les actions suivantes :
- Créez un projet web.
- Ajoutez la bibliothèque cliente SignalR.
- Créez un hub SignalR.
- Configurez le projet pour utiliser SignalR.
- Ajouter du code qui envoie des messages de n’importe quel client vers tous les clients connectés.
À la fin, vous disposerez d’une application de conversation opérationnelle :

Prérequis
Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.

Créer un projet d’application web
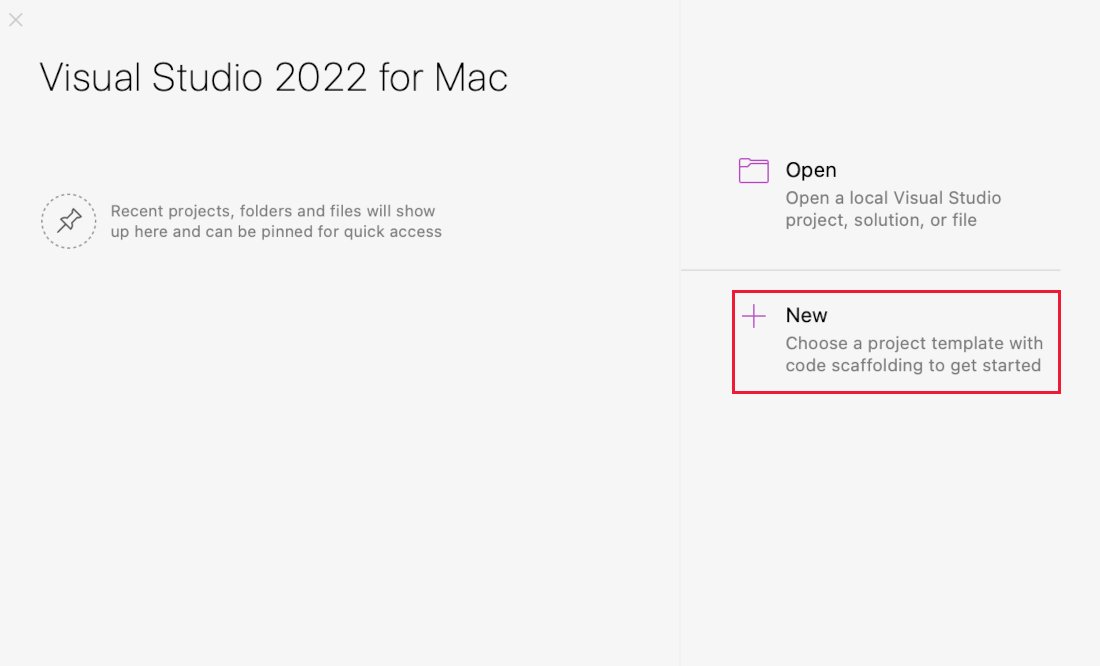
Démarrez Visual Studio 2022 et sélectionnez Créer un projet.

Dans la boîte de dialogue Créer un nouveau projet, sélectionnez ASP.NET Core Web App, puis Suivant.

Dans la boîte de dialogue Configurer votre nouveau projet, entrez SignalRChat pour Nom du projet. Il est important de nommer le projet SignalRChat, y compris la mise en majuscule, afin que les espaces de noms correspondent au code du tutoriel.
Cliquez sur Suivant.
Dans la boîte de dialogue Informations supplémentaires, sélectionnez .NET 7.0 (prise en charge à terme standard), puis Créer.

Ajouter la bibliothèque cliente SignalR
La bibliothèque de serveurs SignalR est incluse dans l’infrastructure partagée ASP.NET Core. La bibliothèque cliente JavaScript n’est pas incluse automatiquement dans le projet. Pour ce tutoriel, utiliser le gestionnaire de bibliothèque (LibMan) pour obtenir la bibliothèque de client à partir de unpkg. unpkgest un réseau de distribution de contenu rapide et global pour tout ce qui se trouve sur npm.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>Bibliothèque côté client.
Dans la boîte de dialogue Ajouter une bibliothèque côté client :
- Sélectionnez unpkg pour fournisseur
- Entrez
@microsoft/signalr@latestpour bibliothèque. - Sélectionnez Choisir des fichiers spécifiques, développez le dossier dist/browser, puis sélectionnez
signalr.jsetsignalr.min.js. - Définissez Emplacement cible sur
wwwroot/js/signalr/. - Sélectionnez Installer.

LibMan crée un dossier wwwroot/js/signalr et copie les fichiers sélectionnés.
Créez un hub SignalR
Un hub est une classe servant de pipeline global qui gère les communications client-serveur.
Dans le dossier de projet SignalRChat, créez un dossier Hubs.
Dans le dossier Hubs, créez la classe ChatHub avec le code suivant :
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub hérite de la classe SignalRHub. La classe Hub gère les connexions, les groupes et la messagerie.
La méthode SendMessage peut être appelée par un client connecté afin d’envoyer un message à tous les clients. Le code client JavaScript qui appelle la méthode est indiqué plus loin dans le didacticiel. Le code SignalR est asynchrone afin de fournir une scalabilité maximale.
Configurer SignalR
Le serveur SignalR doit être configuré pour transmettre des requêtes SignalR à SignalR. Ajoutez le code mis en surbrillance suivant au fichier Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Le code mis en surbrillance précédent ajoute SignalR aux systèmes d’injection de dépendances et de routage ASP.NET Core.
Ajouter du code client SignalR
Remplacez le contenu dans Pages/Index.cshtml par le code suivant :
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Le balisage précédent :
- Crée des zones de texte et un bouton Envoyer.
- Crée une liste avec
id="messagesList"pour afficher les messages reçus à partir du hub SignalR. - Inclut des références de script à SignalR et le code de l’application
chat.jsest créé à l’étape suivante.
Dans le dossier wwwroot/js, créez un fichier chat.js avec le code suivant :
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript précédent :
- Crée et lance une connexion.
- Ajoute au bouton Envoyer un gestionnaire qui envoie des messages au hub.
- Ajoute à l’objet de connexion un gestionnaire qui reçoit des messages à partir du hub et les ajoute à la liste.
Exécuter l’application
Sélectionnez Ctrl+F5 pour exécuter l’application sans débogage.
Copiez l’URL à partir de la barre d’adresse, ouvrez un autre onglet ou instance du navigateur, puis collez l’URL dans la barre d’adresse.
Choisissez un des navigateurs, entrez un nom et un message, puis sélectionnez le bouton Envoyer le message.
Le nom et le message sont affichés instantanément dans les deux pages.

Conseil
Si l’application ne fonctionne pas, ouvrez vos outils de développement (F12) de navigateur et accédez à la console. Recherchez les erreurs possibles liées au code HTML et JavaScript. Par exemple, si signalr.js a été placé dans un dossier différent de celui dirigé, la référence à ce fichier ne fonctionnera pas, ce qui entraîne une erreur 404 dans la console.
 Si une erreur
Si une erreur ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY se produit dans Chrome, exécutez les commandes suivantes pour mettre à jour le certificat de développement :
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET. Pour plus d’informations sur Azure SignalR Service, consultez Qu’est-ce qu’Azure SignalR Service ?.
Étapes suivantes
Ce tutoriel explique les principes de base de la création d’une application en temps réel à l’aide de SignalR. Vous allez apprendre à effectuer les actions suivantes :
- Créez un projet web.
- Ajoutez la bibliothèque cliente SignalR.
- Créez un hub SignalR.
- Configurez le projet pour utiliser SignalR.
- Ajouter du code qui envoie des messages de n’importe quel client vers tous les clients connectés.
À la fin, vous disposerez d’une application de conversation opérationnelle :

Prérequis
- Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.
- SDK .NET 6.0
Créer un projet d’application web
Démarrez Visual Studio 2022 et sélectionnez Créer un projet.

Dans la boîte de dialogue Créer un nouveau projet, sélectionnez ASP.NET Core Web App, puis Suivant.

Dans la boîte de dialogue Configurer votre nouveau projet, entrez SignalRChat pour Nom du projet. Il est important de nommer le projet SignalRChat, y compris la mise en majuscule, afin que les espaces de noms correspondent au code du tutoriel.
Sélectionnez Suivant.
Dans la boîte de dialogue Informations supplémentaires, sélectionnez .NET 6.0 (prise en charge à long terme), puis sélectionnez Créer.

Ajouter la bibliothèque cliente SignalR
La bibliothèque de serveurs SignalR est incluse dans l’infrastructure partagée ASP.NET Core. La bibliothèque cliente JavaScript n’est pas incluse automatiquement dans le projet. Pour ce tutoriel, utiliser le gestionnaire de bibliothèque (LibMan) pour obtenir la bibliothèque de client à partir de unpkg. unpkgest un réseau de distribution de contenu rapide et global pour tout ce qui se trouve sur npm.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>Bibliothèque côté client.
Dans la boîte de dialogue Ajouter une bibliothèque côté client :
- Sélectionnez unpkg pour fournisseur
- Entrez
@microsoft/signalr@latestpour bibliothèque. - Sélectionnez Choisir des fichiers spécifiques, développez le dossier dist/browser, puis sélectionnez
signalr.jsetsignalr.min.js. - Définissez Emplacement cible sur
wwwroot/js/signalr/. - Sélectionnez Installer.

LibMan crée un dossier wwwroot/js/signalr et copie les fichiers sélectionnés.
Créez un hub SignalR
Un hub est une classe servant de pipeline global qui gère les communications client-serveur.
Dans le dossier de projet SignalRChat, créez un dossier Hubs.
Dans le dossier Hubs, créez la classe ChatHub avec le code suivant :
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub hérite de la classe SignalRHub. La classe Hub gère les connexions, les groupes et la messagerie.
La méthode SendMessage peut être appelée par un client connecté afin d’envoyer un message à tous les clients. Le code client JavaScript qui appelle la méthode est indiqué plus loin dans le didacticiel. Le code SignalR est asynchrone afin de fournir une scalabilité maximale.
Configurer SignalR
Le serveur SignalR doit être configuré pour transmettre des requêtes SignalR à SignalR. Ajoutez le code mis en surbrillance suivant au fichier Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Le code mis en surbrillance précédent ajoute SignalR aux systèmes d’injection de dépendances et de routage ASP.NET Core.
Ajouter du code client SignalR
Remplacez le contenu dans Pages/Index.cshtml par le code suivant :
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Le balisage précédent :
- Crée des zones de texte et un bouton Envoyer.
- Crée une liste avec
id="messagesList"pour afficher les messages reçus à partir du hub SignalR. - Inclut des références de script à SignalR et le code de l’application
chat.jsest créé à l’étape suivante.
Dans le dossier wwwroot/js, créez un fichier chat.js avec le code suivant :
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript précédent :
- Crée et lance une connexion.
- Ajoute au bouton Envoyer un gestionnaire qui envoie des messages au hub.
- Ajoute à l’objet de connexion un gestionnaire qui reçoit des messages à partir du hub et les ajoute à la liste.
Exécuter l’application
Appuyez sur Ctrl+F5 pour exécuter l’application sans débogage.
Copiez l’URL à partir de la barre d’adresse, ouvrez un autre onglet ou instance du navigateur, puis collez l’URL dans la barre d’adresse.
Choisissez un des navigateurs, entrez un nom et un message, puis sélectionnez le bouton Envoyer le message.
Le nom et le message sont affichés instantanément dans les deux pages.

Conseil
Si l’application ne fonctionne pas, ouvrez vos outils de développement (F12) de navigateur et accédez à la console. Recherchez les erreurs possibles liées au code HTML et JavaScript. Par exemple, si signalr.js a été placé dans un dossier différent de celui dirigé, la référence à ce fichier ne fonctionnera pas, ce qui entraîne une erreur 404 dans la console.
 Si une erreur
Si une erreur ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY se produit dans Chrome, exécutez les commandes suivantes pour mettre à jour le certificat de développement :
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET. Pour plus d’informations sur Azure SignalR Service, consultez Qu’est-ce qu’Azure SignalR Service ?.
Étapes suivantes
Ce tutoriel explique les principes de base de la création d’une application en temps réel à l’aide de SignalR. Vous allez apprendre à effectuer les actions suivantes :
- Créez un projet web.
- Ajoutez la bibliothèque cliente SignalR.
- Créez un hub SignalR.
- Configurez le projet pour utiliser SignalR.
- Ajouter du code qui envoie des messages de n’importe quel client vers tous les clients connectés.
À la fin, vous disposerez d’une application de conversation opérationnelle :

Prérequis
- Visual Studio 2019 version 16.4 ou ultérieure avec la charge de travail Développement ASP.NET et web
- Kit SDK .NET Core 3.1
Créer un projet d’application web
- Dans le menu, sélectionnez Fichier > Nouveau projet.
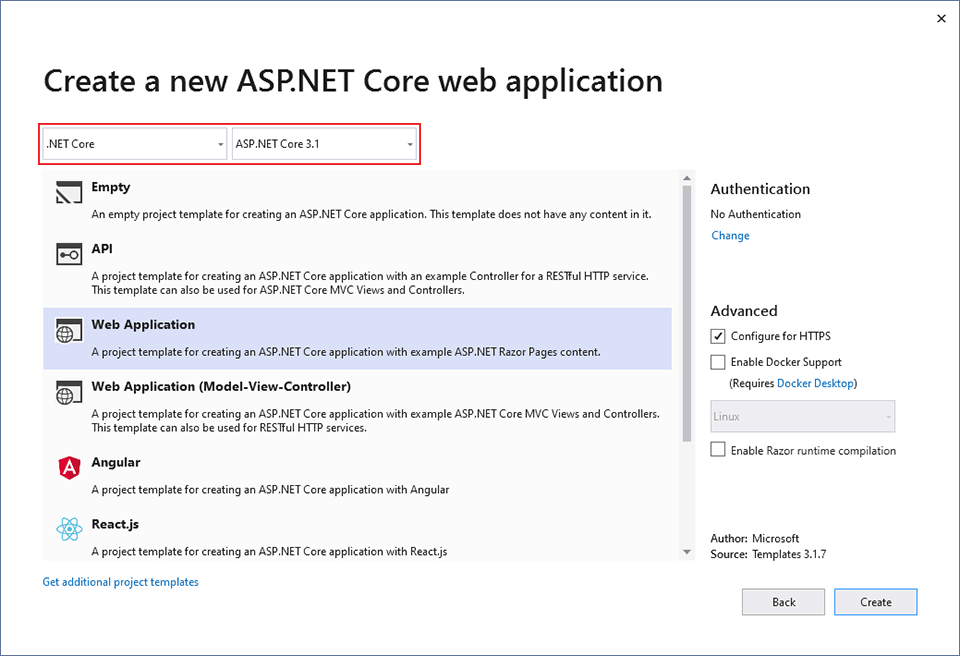
- Dans la boîte de dialogue Créer un projet, sélectionnez Application web ASP.NET Core, puis Suivant.
- Dans la boîte de dialogue Configurer votre nouveau projet, sélectionnez SignalRChat, puis Créer.
- Dans la boîte de dialogue Créer une application web ASP.NET Core, sélectionnez .NET Core et ASP.NET Core 3.1.
- Sélectionnez Application web pour créer un projet qui utilise Razor Pages, puis Créer.

Ajouter la bibliothèque cliente SignalR
La bibliothèque de serveur SignalR est incluse dans l’infrastructure partagée ASP.NET Core 3.1. La bibliothèque cliente JavaScript n’est pas incluse automatiquement dans le projet. Pour ce tutoriel, vous utilisez le gestionnaire de bibliothèque (LibMan) pour obtenir la bibliothèque de client à partir de unpkg. unpkg est un réseau de distribution de contenu (CDN) qui peut fournir tout ce qui est trouvé dans npm, le gestionnaire de package Node.js.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>Bibliothèque côté client.
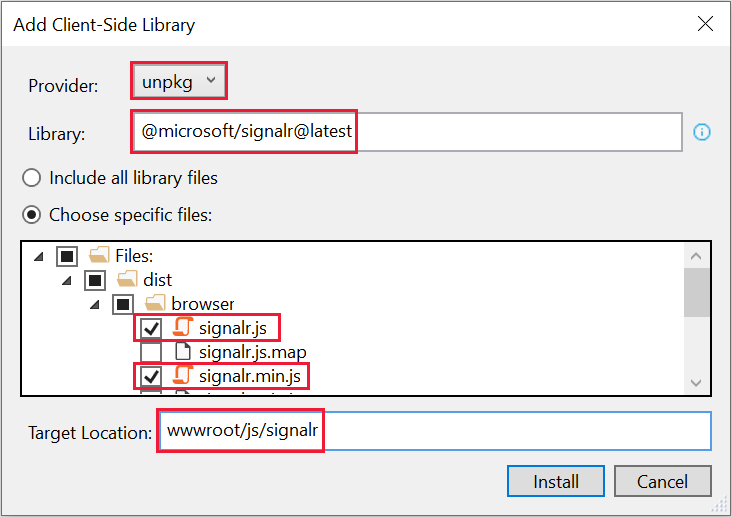
- Dans la boîte de dialogue Ajouter une bibliothèque côté Client, pour Fournisseur sélectionnez unpkg.
- Pour Bibliothèque, entrez
@microsoft/signalr@latest. - Sélectionnez Choisir des fichiers spécifiques, développez le dossier dist/browser, puis sélectionnez
signalr.jsetsignalr.min.js. - Définissez Emplacement cible sur wwwroot/js/signalr/
- Sélectionnez Installer

LibMan crée un dossier wwwroot/js/signalr et y copie les fichiers sélectionnés.
Créez un hub SignalR
Un hub est une classe servant de pipeline global qui gère les communications client-serveur.
- Dans le dossier de projet SignalRChat, créez un dossier Hubs.
- Dans le dossier Hubs, créez un fichier
ChatHub.csavec le code suivant :
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
La classe ChatHub hérite de la classe SignalRHub. La classe Hub gère les connexions, les groupes et la messagerie.
La méthode SendMessage peut être appelée par un client connecté afin d’envoyer un message à tous les clients. Le code client JavaScript qui appelle la méthode est indiqué plus loin dans le didacticiel. Le code SignalR est asynchrone afin de fournir une scalabilité maximale.
Configurer SignalR
Le serveur SignalR doit être configuré pour transmettre des requêtes SignalR à SignalR.
Ajoutez le code en surbrillance suivant à
Startup.cs:using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Ces modifications ajoutent SignalR aux systèmes de routage et d’injection de dépendances ASP.NET Core.
Ajouter du code client SignalR
Remplacez le contenu dans
Pages/Index.cshtmlpar le code suivant :@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Le code précédent :
- Crée des zones de texte pour le nom et le texte du message, ainsi qu’un bouton Envoyer.
- Crée une liste avec
id="messagesList"pour afficher les messages reçus à partir du hub SignalR. - Inclut des références de script à SignalR et le code d’application
chat.jsque vous créez à l’étape suivante.
Dans le dossier wwwroot/js, créez un fichier
chat.jsavec le code suivant :"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Le code précédent :
- Crée et lance une connexion.
- Ajoute au bouton Envoyer un gestionnaire qui envoie des messages au hub.
- Ajoute à l’objet de connexion un gestionnaire qui reçoit des messages à partir du hub et les ajoute à la liste.
Exécuter l’application
- Appuyez sur Ctrl+F5 pour exécuter l’application sans débogage.
- Copiez l’URL à partir de la barre d’adresse, ouvrez un autre onglet ou instance du navigateur, puis collez l’URL dans la barre d’adresse.
- Choisissez un des navigateurs, entrez un nom et un message, puis sélectionnez le bouton Envoyer le message. Le nom et le message sont affichés instantanément dans les deux pages.

Conseil
Si l’application ne fonctionne pas, ouvrez vos outils de développement (F12) de navigateur et accédez à la console. Vous pouvez observer des erreurs liées à votre code HTML et JavaScript. Par exemple, supposez que vous placez
signalr.jsdans un dossier autre que celui stipulé. Dans ce cas, la référence à ce fichier ne fonctionnera pas et vous verrez une erreur 404 dans la console.
Si vous obtenez l’erreur ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY dans Chrome, exécutez ces commandes pour mettre à jour votre certificat de développement :
dotnet dev-certs https --clean dotnet dev-certs https --trust
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET.