Procédure pas à pas guidée : vidéos de fonctionnalités sur la page d’accueil de votre intranet
La base de Stream (basée sur SharePoint) est d’avoir des fichiers vidéo stockés dans SharePoint, Microsoft Teams & Yammer avec la possibilité de créer des destinations qui présentent du contenu vidéo dans votre Viva Connections et l’intranet SharePoint. Pour plus d’informations générales, consultez Vue d’ensemble de la présentation de vidéos avec des composants WebPart, des pages, des sites & des portails.
Dans cet article, nous vous montrons les éléments d’un exemple de page d’accueil intranet à l’intérieur de Microsoft Teams à l’aide de Viva Connections pour vous inspirer et vous aider à apprendre à créer des vidéos dans votre propre intranet.
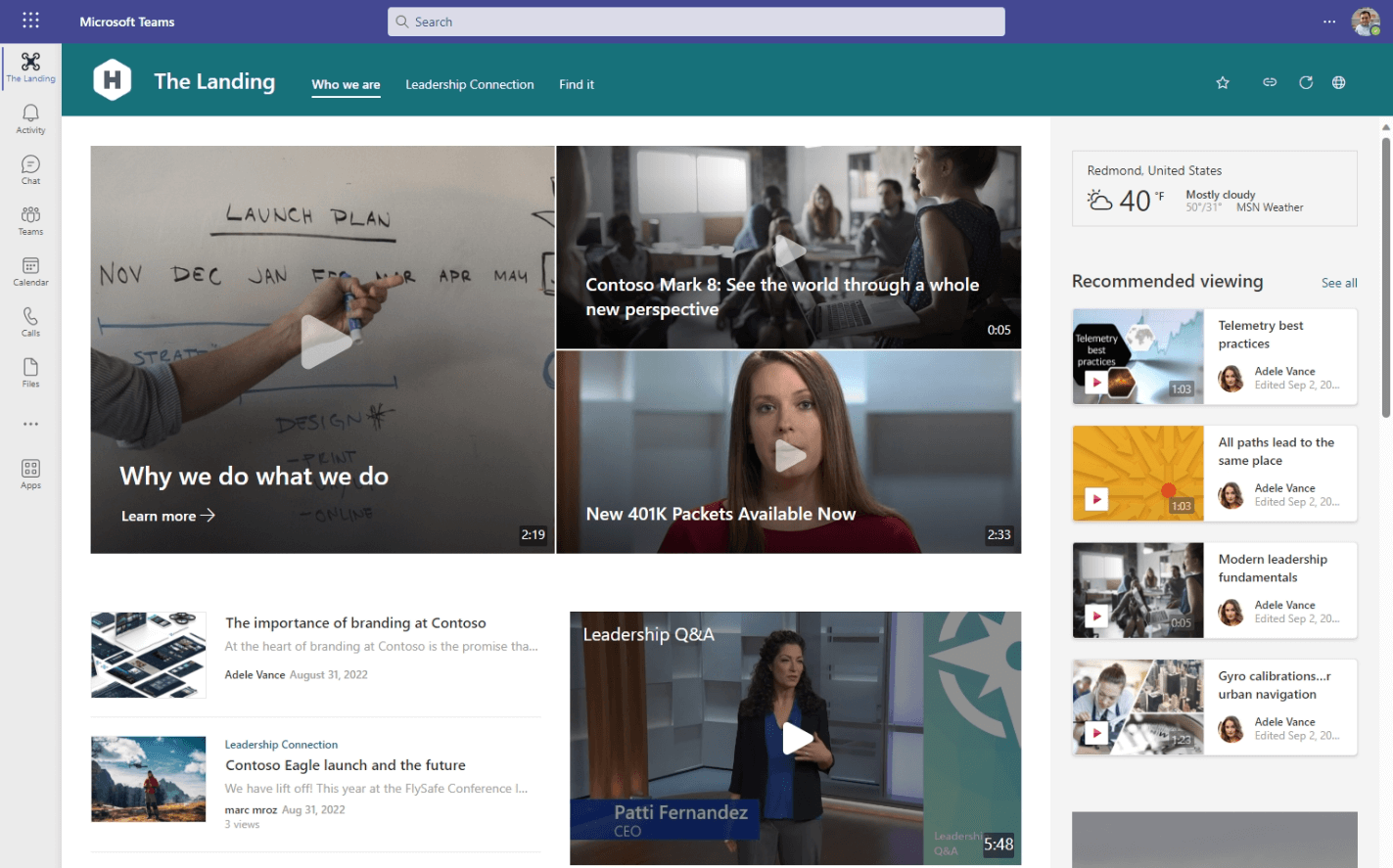
Exemple de page d’accueil intranet

Éléments vidéo sur cette page d’accueil intranet :
- Configuration générale
- Vidéos en tant qu’éléments de héros organisés
- Vidéos tendances : vidéos de votre organization qui ont beaucoup de vues au cours des dernières semaines
- Affichage recommandé : ensemble de vidéos destinées à vos téléspectateurs
- Vidéo incorporée
Configuration générale
Cet article suppose que vous avez déjà configuré votre intranet intelligent avec SharePoint et Viva Connections. Une fois cette opération effectuée, vous pouvez utiliser les exemples ci-dessous pour créer une vidéo dans votre page d’accueil intranet.
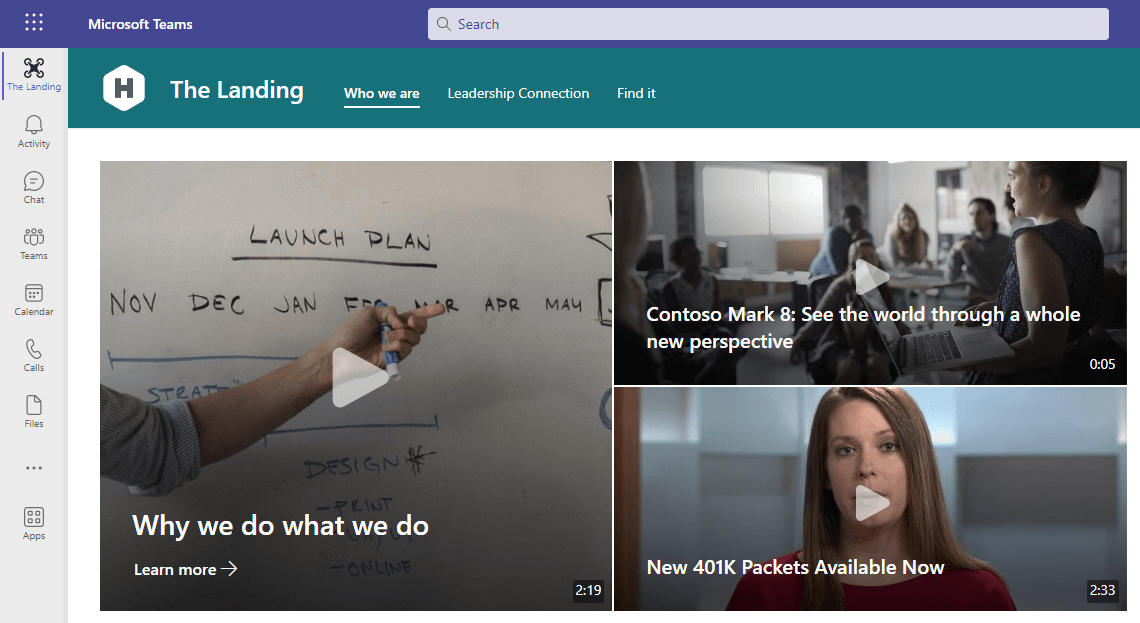
Vidéos en tant qu’éléments de héros organisés
En haut de notre page intranet, nous utilisons le composant WebPart Hero pour organiser un ensemble de liens vers du contenu important pour nos employés. Avec le composant WebPart Hero, vous pouvez créer un lien vers des articles d’actualités, des vidéos, des documents ou tout type de lien de votre choix. Étant donné que dans Stream (basé sur SharePoint) les vidéos sont égales à d’autres types de contenu, vous pouvez combiner des vidéos avec d’autres contenus dans votre organization.

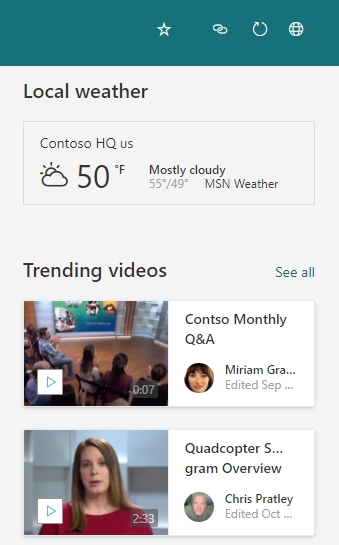
Vidéos tendances
Dans la barre latérale de notre page Internet, nous utilisons le composant WebPart Contenu en surbrillance configuré pour afficher les deux vidéos les plus populaires sur l’ensemble de notre organization. Les utilisateurs peuvent voir ce qui a été le plus vu au cours des dernières semaines et sélectionner le lien « Tout voir » pour accéder à des vidéos plus tendance.

Nous avons configuré le composant WebPart Contenu mis en surbrillance en définissant...
- Source vers Tous les sites
- Taper dans vidéos
- Trier partendance
- Disposition engrille
- Afficher ce nombre d’éléments à la fois à 2
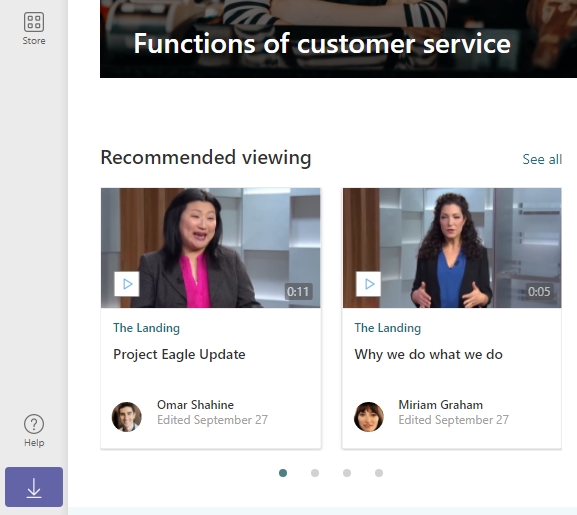
Affichage recommandé
Sur notre page Internet, nous utilisons également un autre composant WebPart Contenu en surbrillance configuré pour extraire des vidéos de direction que nous voulons que nos employés watch.

Nous avons configuré le composant WebPart Contenu mis en surbrillance en définissant...
- Source pour Sélectionner des sites et choisi notre site « Connexion à la direction » utilisé par l’équipe de direction de notre organization
- Taper dans vidéos
- Trier parsur Le plus récent
- Disposition en filmtrip
- Afficher jusqu’à ce nombre d’éléments à la fois à 8
Vidéo incorporée
Au milieu de la page, nous avons incorporé une vidéo afin que nos employés puissent watch la vidéo directement inline dans la page. Pour incorporer la vidéo, nous utilisons le composant WebPart Fichier et média.

Nous avons configuré le composant WebPart Fichier et média par...
- Chargement de notre vidéo sur un site SharePoint
- Sélection de notre vidéo chargée à partir de la configuration du composant WebPart
Voir aussi
Plus d’informations sur Stream (sur SharePoint)