Windows Store App Settings Flyout
Prerequisites
Please read the following articles first:
- Guidelines for app settings (Windows Store apps)
- Quickstart: Adding app settings using Windows Runtime
In this post, I’ll be walking through how to create a custom UI for settings (required for C#, C++, and VB) that satisfies the UX design requirements.
UI & UX
- The settings window may be invoked from the left side of the screen if the system's text direction is right-to-left (like Arabic)
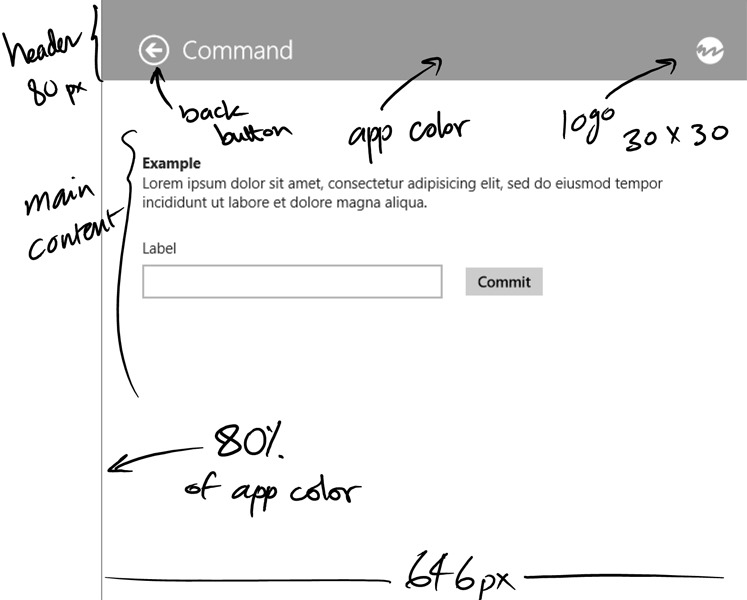
- The width of the settings flyout has to be either 346px (narrow) or 646px (wide). The screenshot below shows a wide one, while the right side pane of my blog shows a narrow one.
- Its height has to be 100% of the screen
- The header is 80px high and houses the following:
- A back button
- A title that displays the invoked settings command
- The app’s small logo (30px by 30px). The background
- The header’s background must match the start tile’s background (from the manifest)
- The flyout’s border must be darker than the header’s background (80% of its value). For instance, the background color in the example below is #999999, so the boarder color is rgb(0.8 * 99, 0.8 * 99, 0.8 * 99), which is rounded to #797979
- The background of the main content area must be white. This can cause a problem if your app requests the dark theme; The text foreground color is white in the dark them, which renders it invisible when the background color is white. To request the light theme, set RequestedTheme="Light"
- If you must use the dark theme, you will have to style the controls you’re going to use in the settings flyout to make them use dark foreground colors
- Settings muse be committed and reflected in the app before the users dismissed the flyout
- The flyout must be light-dismissible (closes when it loses focus)
- Both of the header’s and content’s controls must be animated
- Displayed strings have to be localized

Download
I posted the code as a sample at: https://code.msdn.microsoft.com/windowsapps/Settings-Flyout-eceaafea
Comments
Anonymous
October 20, 2012
Nice..really deserves 5 star rating .. Senior :)Anonymous
October 20, 2012
Thank you!Anonymous
October 10, 2013
Can we use this code in windows 8 not 8.1 , and will the guideline allows us to use Right Flyout with English language (Not Right to left as Arabic).Anonymous
October 11, 2013
Shivam, yes, this example works with Windows 8. I think the guideline didn't change regarding the direction.Anonymous
October 28, 2013
The comment has been removedAnonymous
October 29, 2013
The comment has been removedAnonymous
November 26, 2013
Most of the code works fine under 8.1. However, I can't get the controls (other than the header) in the flyout to show. Also the height drops to default. The style height of '*' also seems not to function. I had to modify Position() with this.Height = Window.Current.Bounds.Height; to correct that - which I'm pretty sure is not according to standards.Anonymous
November 26, 2013
Solved my own problem for controls not showing. It was purely a colour problem. Your code is fine in that regard on 8.1 but the 80% did not get used.Anonymous
December 17, 2014
Can anybody tell me the step by step procedure of Windows Store App Settings Flyout with a example. or pls post link so that i can know about this. Thanks.