Visual Studio 2013 で Android、iOS のアプリを開発するためのアドイン
Professional 以上のエディションの Visual Studio 2013 では、Visual Studio 2013 Update 2 を適用し、アドインであるMulti-Device Hybrid Apps をインストールすることにより Apache CORDOVA を使用した Android、iOS 用アプリを開発することができます。
今回は Visual Studio 2013 Update 2 用のアドイン Multi-Device Hybrid Apps について紹介します。

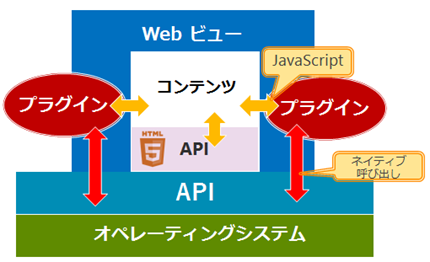
(Multi-Device Hybrid Apps の構成)
Multi-Device Hybrid Apps とは
Multi-Device Hybrid Apps は Professional 以上のエディションの Visual Studio 2013 で Apache CORDOVA を使用して Android、iOS アプリの開発を可能とするためのアドインです。
Visual Studio 2013 の提供する強力なコード補完機能、デバッグ機能を使用して Android、iOS (および Windows 8 と Windows Phone 8.0) のアプリを開発することができます。
Multi-Device Hybrid Apps が提供する機能は以下の図のとおりです。

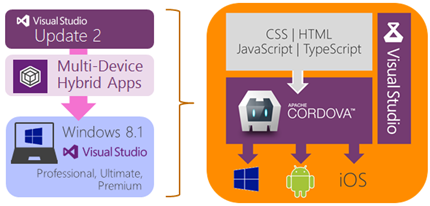
(Multi-Device Hybrid Apps が提供する機能)
※Windows 8、Windows Phone 8.1 については割愛
開発のターゲットとなるプラットフォーム
- Android 4+ (4.4 にもっとも最適な開発エクスペリエンスが提供されます)
- iOS 6 & 7
- Windows 8.0 (ストアアプリ)
- Windows Phone 8.0
ビルド
- Android : 〇
- iOS : ×
- Windows 8 : 〇
- Windows Phone 8.0 : 〇
[Mac OS 用 アプリのビルドについて]
現状、iOS 用アプリは Windows 上でビルドすることはできません。Multi-Device Hybrid Apps で開発したソースをビルドして App Store に公開するには、Mac OS X Mavericks 上の Xcode 5.1 でコンパイルするか、Mac OS 上にインストールしたリモートビルド用のエージェントを使用してビルドを行う必要があります。iOS アプリのリモートビルドの詳細な方法については以下のドキュメントを参照してください。
Documentation Multi-Device Hybrid Apps for Visual Studio
https://go.microsoft.com/fwlink/?LinkID=397716
デバッグ
Cordova アプリの開発に Visual Studio がもたらす利点は、アプリの種類およびデバイス、 プラットフォーム全体を横断するシームレスかつ共通化されたツール類です。しかしながら現リリース (CTP1.1) の Multi-Device Hybrid Apps では、すべてのデバイス、プラットフォームで同じ Visual Studio デバッガ機能を利用することができません。
デバッガのサポート状況は以下の通りです。
Visual Studio デバッガサポート
- Android 4.4 : 〇
- Android < 4.4 : ×
- iOS 6 & 7 : ×
- Windows 8 (ストア アプリ) : 〇
- Windows Phone 8.0 : ×
(※) Visual Studio デバッガーは Ripple や Android 4.4 エミュレーターまたはデバイスでの最初のページの読み込み前に発生するブレークポイントでは停止されません。ただし、ブラウザー (Ripple) を更新または JavaScript コンソールから "window.location.reload()" を実行したあとではこれらのブレークポイントにヒットします。
アウトプット ウインドウでの JS コンソール メッセージ
- Android 4.4 : 〇
- Android < 4.4 : 〇
- iOS 6 & 7 : ×
- Windows 8 (ストア アプリ) : 〇
- Windows Phone 8.0 : ×
エミュレーター
Multi-Device Hybrid Apps にはエミュレーターとして Apache Ripple がインストールされます。Apache Ripple エミュレーターは Chrome のような WebKit ブラウザー内部の Web アプリケーションとして実行されます。CORDOVA 環境では、複数のデバイスとプラットフォームのシミュレートし、位置情報やデバイスの向きのような、CORDOVA プラグイン コアの基本的な機能をサポートします。
Android OS の Web view についてご存じのとおり、Webkit は Apple Safari、Google Chrome のレンダリングエンジンとして使用されていたので、iOS、Android アプリのテストに使用するには理にかなっているのですが、現在では Chrome のレンダリングエンジンは Blink に代わっています。Blink は Webkit をフォームして作ったものなので、ある程度の挙動は同じかもしれませんが、完全に同じではないということを意識したほうが良いでしょう。
ちなみに Android OS の既定の Web ブラウザーは Chrome ではなくて Android ブラウザですが、4.3 からは Chromium ベースだそうですので Chrome と同じと考え良いと思います。
<参考>
Migrating to WebView in Android 4.4
https://developer.android.com/guide/webapps/migrating.html
Apache Ripple は、Android と iOS 上で動作するアプリのオーサリングと検証の第一歩を簡単かつ迅速に提供しますが、Ripple は、iOS シミュレータのように、そのエミュレーションにおいて決して完全ではありません。「Web View (WebKit)での動作検証 + 基本的な CORDOVA コア API のテスト」くらいにとらえておくが良いでしょう。よって、完全な検証は実機で、少なくともネイティブのエミュレーターで行うことをお勧めします。
CORDOVA について
CORDOVA は、HTML + JavaScript でクロス プラットフォーム開発を行うための開発フレームワークです。以前は、PhoneGap という名前で呼ばれていました。
いまでも Adobe 社がリリースする CORDOVA は PhoneGap という名前がついています。
では、おなじものに違う名前がついているのはどうしてでしょう?
PhoneGap から CORDOVA へ
もともとPhoneGapは Nitobi 社が開発・公開していましたが、2011年10月2日に Adobe 社に買収されます。そのタイミングで PhoneGap のソースコードは Apacheに寄贈されます。それ以降、Apache で開発が行われるようになりますが、「PhoneGap」という名前は Adobe 社の商標となり、PhoneGapという名称はAdobe 以外使用できなくなりました。
Apacheに寄贈されたソースコードは、当初 Apache Callback プロジェクトと呼ばれていましたが、その後名称が変更されて Apache Cordova プロジェクトとなりました。現在、PhoneGap は Adobe 社がリリースする Cordova のディストリビューションの 1 つという位置づけになりました。
CORDOVA アプリの構造
CORDOVA アプリは、各プラットフォームが提供する Web View コントロールの中で動作し、プラットフォームの API は CORDOVA が用意したプラグインを介して使用します。
Apache CORDOVA が用意している API については以下のドキュメントをご覧ください。
Apache Cordova API Documentation
https://cordova.apache.org/docs/ja/2.2.0/
プラグインは自分で作ることもできますが、各プラットフォームのごとに、そのプラットフォームのネイティブコードで開発する必要があります。
また、サードパーティー製のさまざまなプラグインも公開されているので、それらを使ってみるのも良いでしょう。
まとめ
今回の記事では Multi-Device Hybrid Apps の概要について紹介しました。次回の記事では Multi-Device Hybrid Apps のインストールについて紹介します。
Comments
Anonymous
June 29, 2014
インストール方法を投稿しましたよ。 Visual Studio 2013 への Multi-Device Hybrid Apps アドインのインストール blogs.msdn.com/.../visual-studio-2013-multi-device-hybrid-apps.aspxAnonymous
July 02, 2014
「Hello World」を表示するまでの手順を投稿しましたよ。 Muiti-Device Hybrid Apps を使った Android、iOS アプリの開発 blogs.msdn.com/.../muiti-device-hybrid-apps-android-ios.aspxAnonymous
February 12, 2015
Multi-Device Hybrid Apps は CTP3 のタイミングで、名前が Visual Studio Tools for Apache Cordova に変更になりました。 Window 7 上の Visual Studio 2013 でも使用可能となり、Windows 8.1、Windows Phone 8.1 のアプリも開発可能になりました。 また、ドキュメントも日本語のしっかりしたものが用意されましたので、ご一読くださいませ。 msdn.microsoft.com/.../dn771545.aspxAnonymous
March 10, 2015
おもしろそうですね。日本語のドキュメントも提供を開始したみたいですし、ぜひトライしてみたいです。その時は参考にさせて貰いますね! クールアプリ(http://www.coolapp.jp/)