Windows 8 アプリに広告を表示して収益化する方法
前回の記事で紹介したように、Windows ストア アプリには Windows ストアでアプリを販売する以外に、アプリ内に広告を表示して収益を得る手段が用意されています。
今回は、この Windows ストア アプリに広告を表示するための仕組み、Microsoft Advertising SDK について紹介します。
Microsoft Advertising SDK
Microsoft Advertising SDK ( 以降 Ad SDK ) は Windows ストア アプリに広告を表示するためのライブラリで、これを使用すると、マイクロソフトの営業さんが汗水たらして (夏場はとくに) 広告主から出稿してしていただいた広告が表示され、アプリの提供者に表示されたぶんの広告費が支払われます。
ちなみに Ad SDK の課金はインプレッション課金というもので、広告が表示されさえすれば売り上げが発生します。
他の広告モデルのように、ユーザーが広告をクリックしたり、リンク先でなにかを購入したりというアクションは必要ありません。(※)
(※) もちろん、広告が商品の購入アクションにつながったほうが広告料を後々上げられるようになるので、広告主の売り上げにつながるような効果的な露出をぜひ考えてみてください。
Ad SDK の入手とインストール
Windows 8.1 公開と同時にリリースされる Visual Studio 2013 にはあらかじめ Ad SDK が含まれています。
しかし、Windows 8 用 ストア アプリを開発むするための Visual Stodio 2012 には、既定の状態では Ad SDK は含まれないので、別途 Windows 8 用の Ad SDK を入手する必要があります。
なお、Ad SDK は無償の Visual Studio 2012 Express にもインストールして使用することができますのでご安心を。
インストールから Windows ストア アプリに広告を表示させるまでの具体的な手順は、以下の通りです。
Ads in Apps for Windows 8 の Web サイトを表示
Ads in Apps for Windows 8
https://adsinapps.microsoft.com/ja-jp同 Web サイト トップページの右上にある [Microsoft Advertising SDK ] と書かれたタイルをクリックして表示されるポップアップから [Microsoft Advertising SDK for Windows 8] のダウンロードリンクをクリックするか、ページの下のほうにある、以下のタイルのダウンロードアイコンをクリックします。
*.msi ファイルのダウンロードが開始されるので、ローカルにダウンロードして実行するか、面倒な人はダウンロード開始時に表示される [実行] ボタンをクリックしてインストールを行ってください。
インストールウィザードが開始されるので、各画面のガイドに従って操を行いインストールを完了してください。
インストールが完了すると、Windows ストア アプリのプロジェクトで Advertising SDK for Windows 8 が参照設定できるようになります。
Windows ストア アプリへの広告の表示
Ad SDK をインストールした後の、Windows ストア アプリへの広告の組み上方は、以下のページに詳しくまとめられています。
Developer Walkthroughs (Windows 8.1 Preview)
https://msdn.microsoft.com/en-US/library/dn284010(v=msads.10).aspx
上記ページの左側のツリーメニューには、各開発言語 (正しくは UI を構成するためのマークアップ) ごとにメニューがあり、
各リンク先では、ライブラリの参照設定の方法から、広告表示用のタグ (HTML)の記述 、あるいは広告表示用のコントロール (XAML) の貼り付け方法について、図入りで詳しく解説されています。
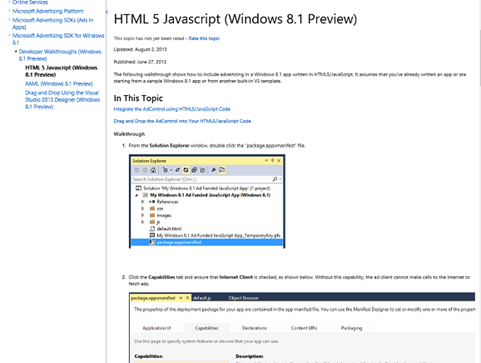
以下は HTML + JavaScript で作成されている Windows ストア アプリに Ad SDK を使用した広告を表示するまでの手順を説明するページの画面ショットです(画像をクリックすると実際のページに遷移します)。
広告を表示するためのテスト用 ID
広告を表示する際には以下の HTML タグの data-win-options 属性に書かれているように applicationId と adUnitId が必要になります。
applicationId は広告を表示したアプリを識別するための id で、adUnitId は表示する広告のサイズを指定するための id です。
<div id="myAd" style="position: absolute; top: 50px; left: 0px; width: 250px; height: 250px; z-index: 1" data-win-control="MicrosoftNSJS.Advertising.AdControl" data-win-options="{applicationId: 'd25517cb-12d4-4699-8bdc-52040c712cab', adUnitId: '10043105'}"> </div>
これら id は、広告を表示した際に発生する収益を受け取るのに必要で、正式なものは pubCenter で手続きを行い、自分の開発者 ID、アプリに紐づいた id を発行する必要があります。
Microsoft pubCenter
https://pubcenter.microsoft.com/
なお、表示する広告のサイズは CSS で表示の大きさを変えられますが、広告主は adUnitId に紐づいた大きさ (サイズ) で広告を購入しているので、既定のサイズより小さく表示するような設定は行わないでください。
またこれら id には開発/試験用の id が用意されているので、それらを使用して開発や試験を行うことができます。
Test Mode Values (Windows 8.1 Preview)
https://msdn.microsoft.com/en-US/library/dn284002(v=msads.10).aspx
広告が表示されない場合の処理について
Ad SDK では、ネットワークに接続されていない場合や、指定された adUnitId のサイズの広告がない場合、広告は表示されず例外 (エラー) がスローされます。
例外を適切に処理しないとアプリが終了してしまうので、アプリに Ad SDK の広告を組み込んだ際には必ず例外処理を適切に記述してください。
たとえば以下は、JavaScript での例外のハンドリングの例です。onErrorOccurred プロパティ (正確にはイベント) に errorLogger という名前の例外処理用の関数を指定しています。
<div id="liveAd" style="position: absolute; top:500px; left:0px; width:480px; height:80px" data-win-control="MicrosoftNSJS.Advertising.AdControl" data-win-options="{applicationId: '00000000-0000-0000-0000-000000000000', adUnitId: '10043105', onErrorOccurred: errorLogger }" > </div>
広告が配信されないなどの例外が発生した場合は関数 errorLogger が呼び出されるので、同関数内で例外発生時の処理を行います。
広告が表示されない場合の処理は、レイアウトを崩さないように代替え画像を表示する、広告を表示していたエリアを非表示にするなど様々な方法が考えられますが、収益化の機会を逃さないという意味で、サードパーティー製の広告を表示するというも良いでしょう。
こうしておけば、Ad SDK の広告が表示される際にはインプレッション課金で収益を得、Ad SDK の広告が配信されない際にはサードパーティーのアフィリエイト広告やクリック広告で収益を得ることができます。
まとめ
今回は Ad SDK こと Microsoft Advertising SDK の導入について紹介しました。
Ad SDK は、pubCrenter の登録こそ少々面倒ですが、一度登録してしまえばアプリに広告を表示して収益を得ることができますのでぜひお使いください。
ただし、いくら広告を表示できるようにしても、誰にも使われなければ収益は得られませんので、クォリティを高めるのはもちろんのこと、ユーザーが見つけやすいよう SEO も工夫してください。
また、アプリのユーザーが増えるよう、ぜひ、周囲の方々に Windows 8 をおすすめください (^^)