SharePoint Conference - Building a SharePoint Designer Mashup (Part Deux)
Hi everyone. For those of you who have been waiting on Part 2 of this blog, I am truly sorry. A valuable lesson that I've learned is - Don't break a blog article into multiple parts :) With that said, let's get right to it.
For those of you who need a refresher on Part 1 (and who can blame you), please go here.
Today, I will walk through the 2 remaining things that I demo'd at the SharePoint Conference.
- Building an advanced view with an ASP.NET calendar control and a data view
- Adding an MSN Weather RSS feed
I will be working off the same site and scenario that I used from Part 1, which is to build a SharePoint site to manage my golf course and golf shop business.
Demo #1 - Building an advanced view with an ASP.NET calendar control and a data view.
For the golf site that we are building, it would be great to create a view that allows us to easily check the scheduled tee times for our golf course based on a selected day. We have a standard Calendar list that already tracks all the scheduled tee times. (If you are following along for the first time, you can just add some sample items to a regular Calendar list)
Here are the steps:
- Create a new blank page in SharePoint Designer
- Attach default.master master page to the new page.
- Format->Master Page->Attach Master Page
- Select the default master page.
- In design view, select the PlaceHolderMain content region.
- Click on the OOUI button (arrow button that shows up when you select the region) and click "Create Custom Content"
- Inside the content region, insert an ASP.NET calendar control
- Bring up the Toolbox task pane
- Drag and drop the "Calendar" control, from the ASP.NET Controls section, into the design surface.
- Below the asp.net control, insert a data view of the Calendar list.
- Task Panes -> Data Source Library
- From the Data Source Library task pane, drop and drop the Calendar list into the page.
- Click the OOUI button in the data view to bring up the Common Data View Tasks menu.
- (optional) You can pick "Edit Columns" to modify the columns to display. (In my demo, I picked the Title and the Start Time.)
So far, you have inserted an asp.net Calendar control and a data view showing list data from the Calendar list. Next, we will create a parameter in the data view that will take in a value passed in by the ASP.NET Calendar control.
- Click the OOUI button of the data view and select Parameters.
- Click New Parameter.
- Give the parameter a name (ie. CalControl)
- Set Parameter Source to Control.
- Set Control ID to the ID of the Calendar asp.net control. By default, the ID is Calendar1.
- Hit OK
Now that you have the parameter set up, you want to add a filter to the data view in order to filter the scheduled tee times based on the date that a user selects from the ASP.NET Calendar control.
- Click the OOUI button of the data view and select Filter
- Check the Add XSLT Filtering checkbox and then click the Edit button.
- This will bring up the XPath Expression Builder dialog. Enter the following XPath expression:
- [ddwrt:FormatDate(string(@EventDate), 1033, 1) = ddwrt:FormatDate(string($CalControl), 1033, 1)]
- Hit OK.
For basic filtering, you generally do not need to write a custom XPath expression. The reason why we have to do it here is because the default date format returned by the ASP.Net Calendar control happens to be slightly different than the date format of the date/time field in the data view. Therefore, basic filtering won't return the right results. XPath expression gives you a more robust way to filter your data. In the expression above, we first formatted both date/time values to be of the same format before we made the comparison. If you are interested to learn more about filtering and formatting date values in a data view, please check out this earlier post.
Important note: In this example, the XSL filtering will be done at the presentation layer and not the data source layer. This can reduce performance of the data view, especially if there is large set of list data..
After setting the filter, there is one more step remaining. This is an advanced step that you can brag to your co-workers about :) When setting the parameter in the data view for the ASP.NET Calendar control, you may notice that we never had specify a property for the control that we selected. That's because we will automatically use the default property of whatever control you selected. This works out well in most scenarios. However, there are cases, like this one, where the default property of the control is actually not what we want to use. If that's the case, you can make an advance modification in the code to specify exactly what property you want. Let me show you how:
- Switch to Code View
- Do a search for 'CalControl' to locate the <ParameterBinding> tag for the CalControl parameter we set in the data view.
- For the Location value in the <ParameterBinding> tag, make the following change:
- Location="Control(Calendar1 , SelectedDate)"
- Note - SelectedDate is the property of the ASP.NET Calendar control for the date that a user selects.
- Now save the page.
- Browse to it.
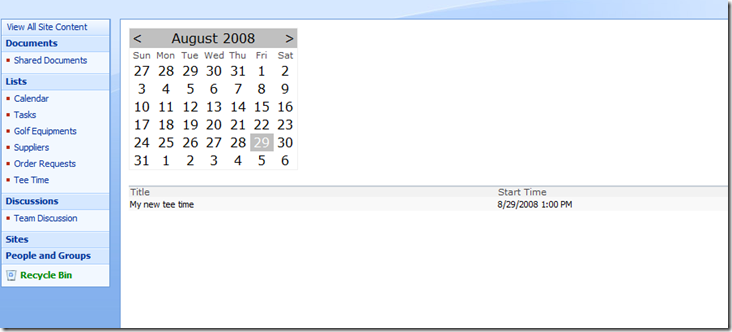
Congratulations! You have just created a rich view that leverages an ASP.NET control and the data view to help you better manage the scheduled tee times for your golf course. The page should look something like this:
Demo #2 - Adding an MSN Weather RSS feed
For those of you who golf, you know how important of a role the weather plays into all this. For the page we just built, we're going to take it one step further and add an MSN Weather RSS feed to display weather for the upcoming week.
Here are the steps:
- Visit https://weather.msn.com/ on your favorite browser.
- Enter the zip code (ie. 98121)
- Click on the RSS feed button

- Copy the URL of the RSS feed (ie. https://weather.msn.com/RSS.aspx?wealocations=wc:USWA0395&weadegreetype=F)
- Open up a page in SharePoint Designer (we can just use the page that we worked on in the previous demo)
- Bring up the Data Source Library (Task Panes -> Data Source Library)
- Expand the Server-side Scripts section.
- Click on Connect to a script or RSS Feed link.
- Paste the URL above in the Enter URL to a server-side script text box.
- Hit OK.
You have just created a data source to the MSN Weather RSS Feed. You should see RSS.aspx on weather.msn.com in the Data Source Library task pane.
- Drag and drop the new RSS Feed data source into the page
- Click on the OOUI button of the newly inserted data view
- Select Edit Columns.
- Remove all columns except for description.
- Back in design view, select one of the xsl values of the description field.
- Click on the OOUI button of the xsl:value to bring up the Common xsl:value-of Tasks menu.
- For the Format as: dropdown, change it from Text to Rich Text.
- Hit Yes to confirm. (Because this data is coming from MSN, we can trust it)
- Save and browse the page.
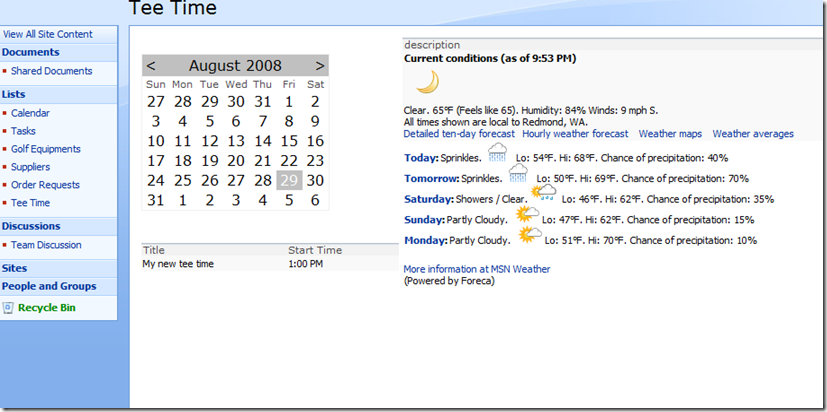
With just a few simple steps, you have now added an RSS Feed that displays the weather for the upcoming week in Seattle. Your page should look something like this:
I hope you guys find this blog post useful. Until next time! Cheers.
Greg
Comments
Anonymous
September 05, 2008
PingBack from http://blog.a-foton.ru/2008/09/sharepoint-conference-building-a-sharepoint-designer-mashup-part-deux/Anonymous
September 08, 2008
What about the MSN example if we are behind proxy and have to give username and password?Anonymous
September 09, 2008
Top News Stories Interview: Microsoft Leads in Localisation (TradeArabia) Localisation or ArabisationAnonymous
September 26, 2008
Hi, How do you remove the text "description" (which is a column header) at the top of the weather web part?Anonymous
December 26, 2008
I am trying to use '>' or '<' operator in order to filter data based on date range. However, soon as I use anything beside '=' operator, I do not get any results back. Any sugguestion?Anonymous
January 05, 2009
Top News Stories CommBank Rolls Out Office 2007 (ZDNet) The Commonwealth Bank of Australia has completedAnonymous
March 04, 2009
Is there a way to get this to work with reoccuring events?Anonymous
March 22, 2009
Hi, I've tried the steps in the blog but it doesn't seem to work. My calendar entries in SharePoint don't show up in the page. Neither are my events highlighted in the calendar. Hereby my code. Any hints what I'm doing wrong? <%@ Page Language="C#" masterpagefile="~masterurl/default.master" title="Untitled 1" inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" meta:progid="SharePoint.WebPartPage.Document" %> <%@ Register tagprefix="WebPartPages" namespace="Microsoft.SharePoint.WebPartPages" assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register tagprefix="SharePoint" namespace="Microsoft.SharePoint.WebControls" assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <asp:Content id="Content1" runat="server" contentplaceholderid="PlaceHolderMain"> <asp:Calendar runat="server" id="Calendar1"> </asp:Calendar> <WebPartPages:DataFormWebPart runat="server" IsIncluded="True" FrameType="None" NoDefaultStyle="TRUE" ViewFlag="0" Title="Calendar" ListName="{0B8ADD35-5194-4F5F-8674-37B181FA5371}" Default="FALSE" DisplayName="Calendar" __markuptype="vsattributemarkup" __WebPartId="{802E5381-6A5E-4C27-94E7-6DC682036A02}" id="g_802e5381_6a5e_4c27_94e7_6dc682036a02" showwithsampledata="false" __AllowXSLTEditing="true" WebPart="true" Height="" Width=""> <DataSources> <SharePoint:SPDataSource runat="server" DataSourceMode="List" UseInternalName="true" selectcommand="<View></View>" id="Calendar2"><SelectParameters><WebPartPages:DataFormParameter Name="ListID" ParameterKey="ListID" PropertyName="ParameterValues" DefaultValue="0B8ADD35-5194-4F5F-8674-37B181FA5371"/></SelectParameters><DeleteParameters><WebPartPages:DataFormParameter Name="ListID" ParameterKey="ListID" PropertyName="ParameterValues" DefaultValue="0B8ADD35-5194-4F5F-8674-37B181FA5371"/></DeleteParameters><UpdateParameters><WebPartPages:DataFormParameter Name="ListID" ParameterKey="ListID" PropertyName="ParameterValues" DefaultValue="0B8ADD35-5194-4F5F-8674-37B181FA5371"/></UpdateParameters><InsertParameters><WebPartPages:DataFormParameter Name="ListID" ParameterKey="ListID" PropertyName="ParameterValues" DefaultValue="0B8ADD35-5194-4F5F-8674-37B181FA5371"/></InsertParameters></SharePoint:SPDataSource> </DataSources> <ParameterBindings> <ParameterBinding Name="dvt_apos" Location="Postback;Connection"/> <ParameterBinding Name="UserID" Location="CAMLVariable" DefaultValue="CurrentUserName"/> <ParameterBinding Name="Today" Location="CAMLVariable" DefaultValue="CurrentDate"/> <ParameterBinding Name="ListID" Location="None" DefaultValue="0B8ADD35-5194-4F5F-8674-37B181FA5371"/> <ParameterBinding Name="CalControl" Location="Control(Calendar1, SelectedDate)" DefaultValue=""/> </ParameterBindings> <datafields>@Title,Meeting Name;@Location,Location;@EventDate,Start Time;@EndDate,End Time;@Description,Description;@fAllDayEvent,All Day Event;@fRecurrence,Recurrence;@WorkspaceLink,Workspace;@Workspace_x0020_Link,Workspace Link;@Workspace_x0020_Url,Workspace Url;@ID,ID;@ContentType,Content Type;@Modified,Modified;@Created,Created;@Author,Created By;@Editor,Modified By;@_UIVersionString,Version;@Attachments,Attachments;@File_x0020_Type,File Type;@FileLeafRef,Name (for use in forms);@FileDirRef,Path;@FSObjType,Item Type;@_HasCopyDestinations,Has Copy Destinations;@_CopySource,Copy Source;@ContentTypeId,Content Type ID;@_ModerationStatus,Approval Status;@_UIVersion,UI Version;@Created_x0020_Date,Created;@FileRef,URL Path;</datafields> <XSL> <xsl:stylesheet xmlns:x="http://www.w3.org/2001/XMLSchema" xmlns:d="http://schemas.microsoft.com/sharepoint/dsp" version="1.0" exclude-result-prefixes="xsl msxsl ddwrt" xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime" xmlns:asp="http://schemas.microsoft.com/ASPNET/20" xmlns:__designer="http://schemas.microsoft.com/WebParts/v2/DataView/designer" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" xmlns:SharePoint="Microsoft.SharePoint.WebControls" xmlns:ddwrt2="urn:frontpage:internal"> <xsl:output method="html" indent="no"/> <xsl:decimal-format NaN=""/> <xsl:param name="dvt_apos">'</xsl:param> <xsl:param name="ListID">0B8ADD35-5194-4F5F-8674-37B181FA5371</xsl:param> <xsl:param name="CalControl" /> <xsl:variable name="dvt_1_automode">0</xsl:variable> <xsl:template match="/"> <xsl:call-template name="dvt_1"/> </xsl:template> <xsl:template name="dvt_1"> <xsl:variable name="dvt_StyleName">Table</xsl:variable> <xsl:variable name="Rows" select="/dsQueryResponse/Rows/Row[ddwrt:FormatDate(string(@EventDate), 1033, 1) = ddwrt:FormatDate(string($CalControl), 1033, 1)]"/> <table border="0" width="100%" cellpadding="2" cellspacing="0"> <tr valign="top"> <xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1"> <th class="ms-vh" width="1%" nowrap="nowrap"></th> </xsl:if> <th class="ms-vh" nowrap="nowrap">Meeting Name</th> <th class="ms-vh" nowrap="nowrap">Start Time</th> <th class="ms-vh" nowrap="nowrap">End Time</th> <th class="ms-vh" nowrap="nowrap">Modified By</th> <th class="ms-vh" nowrap="nowrap">Modified</th> </tr> <xsl:call-template name="dvt_1.body"> <xsl:with-param name="Rows" select="$Rows"/> </xsl:call-template> </table> </xsl:template> <xsl:template name="dvt_1.body"> <xsl:param name="Rows"/> <xsl:for-each select="$Rows"> <xsl:call-template name="dvt_1.rowview"/> </xsl:for-each> </xsl:template> <xsl:template name="dvt_1.rowview"> <tr> <xsl:if test="position() mod 2 = 1"> <xsl:attribute name="class">ms-alternating</xsl:attribute> </xsl:if> <xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1"> <td class="ms-vb" width="1%" nowrap="nowrap"> <span ddwrt:amkeyfield="ID" ddwrt:amkeyvalue="ddwrt:EscapeDelims(string(@ID))" ddwrt:ammode="view"></span> </td> </xsl:if> <td class="ms-vb"> <xsl:value-of select="@Title"/> </td> <td class="ms-vb"> <xsl:value-of select="ddwrt:FormatDate(string(@EventDate), 1033, 5)"/> </td> <td class="ms-vb"> <xsl:value-of select="ddwrt:FormatDate(string(@EndDate), 1033, 5)"/> </td> <td class="ms-vb"> <xsl:value-of select="@Editor" disable-output-escaping="yes"/> </td> <td class="ms-vb"> <xsl:value-of select="ddwrt:FormatDate(string(@Modified), 1033, 5)"/> </td> </tr> </xsl:template></xsl:stylesheet> </XSL> </WebPartPages:DataFormWebPart> </asp:Content>Anonymous
April 16, 2009
The calendar trick is really neat! However, it doesn't show recurring events for any particular date except the first occurrence of the event. Is there a way to get it to show each instance of a recurring event if you click a subsequent recurring event's date on the min-calendar?Anonymous
April 27, 2009
Do you know how I can get it to default to today without having to click on the date on the calendar?Anonymous
May 20, 2009
First off, this site is a savior! Such great info and tutorials, thank you so much! Is there a way to have the calendar directly link to the data source library? We're wanting to implement a calendar on our home page and I'd like for the end user to click on the day and then be taken to the actual calendar. Right now, I have it set up similar to your example but I alsohave the data source connected to a web part. The issue is it requires two to three clicks before you actually get to the individual event. Any thoughts?Anonymous
June 03, 2009
I used Demo#1 as a guideline and it works great. However we wanted to go one step further and set the SelectionMode of the calendar control to DayWeekMonth to filter the list for a range of dates. We do parameterbinding with: <ParameterBinding Name="FilterDates" Location="Control(Calendar1,SelectedDates)" DefaultValue=""/> Notice the 's' of SelectedDates. Which should return a collection (http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.calendar.selecteddates.aspx). The problem seems to be that we can't access the individual members of the collection. If we use: <xsl:value-of select="string($FilterDates)" /> then the following is displayed on our web page: System.Web.UI.WebControls.SelectedDatesCollection Any suggestions?Anonymous
December 16, 2009
I have tried to add the RSS as a 'Server Side Script' but I am getting an error The server returned a non-specific error when trying to get data from the data source'. I updated the webconfig file thinking this would correct the problem. However this hasn't worked. Can someone help......please.Anonymous
April 14, 2010
The comment has been removed