Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le moyen le plus simple de créer une nouvelle paire d’applications partenaires consiste à créer un répertoire de niveau supérieur pour contenir à la fois les applications de haut niveau et en temps réel, puis de créer les applications de haut niveau et en temps réel à leur tour.
Créer une application de haut niveau
Pour créer une application de haut niveau, commencez par le modèle HLCore Blank à partir de l’extension Visual Studio Code Azure Sphere et ajustez la configuration à votre projet en procédant comme suit :
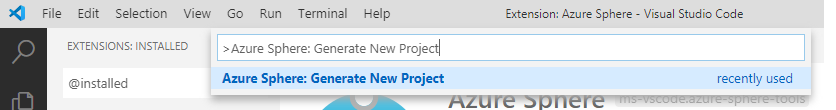
Démarrez Visual Studio Code. Sélectionnez Afficher>la palette de commandes, puis tapez Azure Sphere : Générer un nouveau projet.

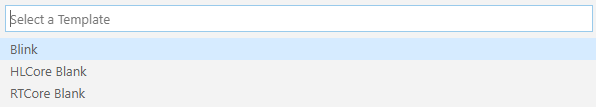
Choisissez HLCore Vide dans le menu Modèles.

Visual Studio Code affiche ensuite une fenêtre Explorateur de fichiers. Accédez au dossier dans lequel vous souhaitez placer l’application vide (ou sélectionnez Nouveau dossier et créez un répertoire de projet partenaire de niveau supérieur) et spécifiez un nom pour votre projet, par exemple NewHLApp. Visual Studio Code crée le dossier NewHLApp à l’emplacement sélectionné et génère les fichiers de build de l’application vide. Les messages de CMake doivent s’afficher.
Ouvrez le fichier CMakeLists.txt et spécifiez le dossier qui contient les définitions du matériel que vous utilisez. Par défaut, l’application HLCore Blank ne contient aucune définition matérielle. Vous pouvez trouver des exemples de définitions de matériel dans le référentiel d’exemples Azure Sphere ou en créer une comme décrit dans Définitions de matériel.
L’exemple suivant montre comment ajouter les exemples de définitions de matériel pour le Kit de développement Seeed Azure Sphere MT3620 :
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "sample_appliance.json")Cette ligne doit être insérée avant le début
azsphere_target_add_image_packagede la commande finale.
Vous pouvez également créer une application générale à partir de l’un des exemples Azure Sphere de haut niveau :
Clonez le référentiel d’exemples si vous ne l’avez pas déjà fait. Copiez l’un des dossiers d’application généraux et renommez-le pour votre projet.
Dans le fichier CMakeLists.txt, remplacez le nom du projet par le nom de votre nouveau dossier. Par exemple :
PROJECT(NewHLApp C)
Créer une application en temps réel
Pour créer une application en temps réel, commencez par le modèle RTCore Blank à partir de l’extension Visual Studio Code Azure Sphere et ajustez la configuration à votre projet en procédant comme suit :
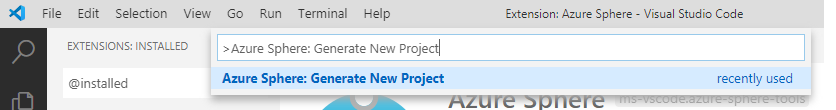
Démarrez Visual Studio Code. Sélectionnez Afficher>la palette de commandes, puis tapez Azure Sphere : Générer un nouveau projet.

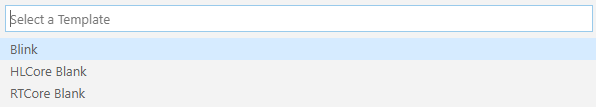
Choisissez RTCore Blank dans le menu Modèles.

Visual Studio Code affiche ensuite une fenêtre Explorateur de fichiers. Accédez au dossier contenant votre dossier d’application de haut niveau et spécifiez un nom pour votre projet, par exemple, NewRTApp. Visual Studio Code crée le dossier NewRTApp à l’emplacement sélectionné et génère les fichiers de build pour l’application vide. Les messages de CMake doivent s’afficher.
Vous pouvez également créer une application en temps réel à partir de n’importe lequel des exemples Azure Sphere compatibles en temps réel :
Clonez le référentiel d’exemples si vous ne l’avez pas déjà fait. Copiez l’un des dossiers d’application généraux et renommez-le pour votre projet.
Dans le fichier CMakeLists.txt, remplacez le nom du projet par le nom de votre nouveau dossier. Par exemple :
PROJECT(NewRTApp C)
Configurer votre espace de travail pour le développement d’applications partenaires
Pour joindre efficacement votre application de haut niveau et votre application prenant en charge le temps réel pour le développement, combinez vos deux applications dans un espace de travail multi-racine unique comme suit :
Ouvrez le dossier d’application de haut niveau dans Visual Studio Code.
Sélectionnez Fichier>Ajouter un dossier à l’espace de travail, puis sélectionnez votre dossier d’application compatible en temps réel.
Sélectionnez Fichier>Enregistrer l’espace de travail sous..., puis enregistrez votre fichier dans le dossier qui contient à la fois les applications en temps réel et les applications de haut niveau.
Ouvrez votre fichier d’espace de travail dans un éditeur de texte et ajoutez les informations de lancement suivantes immédiatement après la
"settings"ligne :
"launch": {
"configurations": [{
"name": "Launch Azure Sphere Apps (All Cores)",
"type": "azurespheredbg",
"request": "launch",
"args": [],
"stopAtEntry": false,
"environment": [],
"externalConsole": true,
"partnerComponents": [],
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}],
"compounds": []
}
Pour plus d’informations sur les espaces de travail multi-racines, consultez la documentation de Visual Studio Code .
Créer une application de haut niveau
Pour créer une application de haut niveau, commencez par le modèle HLCore Blank à partir de l’extension Visual Studio Azure Sphere et ajustez la configuration à votre projet en procédant comme suit :
Démarrez Visual Studio et sélectionnez Créer un projet.
Tapez
Azure Spheredans la zone de recherche intitulée Rechercher des modèles. Sélectionnez Azure Sphere HLCore Blank dans la liste retournée, puis sélectionnez Suivant.Spécifiez un nom de projet (par exemple, NewHLApp), un emplacement de fichier projet et un nom de solution (qui peut être identique au nom du projet), puis sélectionnez Créer. Visual Studio crée le dossier NewHLpp à l’emplacement sélectionné et génère les fichiers de build pour l’application vide. Les messages de CMake doivent s’afficher.
Ouvrez le fichier CMakeLists.txt et spécifiez le dossier qui contient les définitions du matériel que vous utilisez. Par défaut, l’application HL Blank ne contient aucune définition matérielle. Vous pouvez trouver des exemples de définitions de matériel dans le référentiel d’exemples Azure Sphere ou en créer une comme décrit dans Définitions de matériel.
L’exemple suivant montre comment ajouter les exemples de définitions de matériel pour le Kit de développement Seeed Azure Sphere MT3620 :
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "sample_appliance.json")Cette ligne doit être insérée avant le début
azsphere_target_add_image_packagede la commande finale.
Vous pouvez également créer une application générale à partir de l’un des exemples Azure Sphere de haut niveau :
Clonez le référentiel d’exemples si vous ne l’avez pas déjà fait. Copiez l’un des dossiers d’application généraux et renommez-le pour votre projet.
Dans le fichier CMakeLists.txt, remplacez le nom du projet par le nom de votre nouveau dossier. Par exemple :
PROJECT(NewHLApp C)
Créer une application en temps réel
Pour créer une application en temps réel, commencez par le modèle RTCore Blank à partir de l’extension Visual Studio Azure Sphere et ajustez la configuration à votre projet en procédant comme suit :
Démarrez Visual Studio et sélectionnez Créer un projet.
Tapez
Azure Spheredans la zone de recherche intitulée Rechercher des modèles. Sélectionnez Azure Sphere RTCore Blank dans la liste renvoyée, puis sélectionnez Suivant.Spécifiez un nom de projet (par exemple, NewRTApp), un emplacement de fichier projet et le nom de la solution que vous avez utilisé pour votre application générale, puis sélectionnez Créer. Visual Studio crée le dossier NewRTApp à l’emplacement sélectionné et génère les fichiers de build pour l’application vide. Les messages de CMake doivent s’afficher.
Vous pouvez également créer une application en temps réel à partir de n’importe lequel des exemples Azure Sphere compatibles en temps réel :
Clonez le référentiel d’exemples si vous ne l’avez pas déjà fait. Copiez l’un des dossiers d’application compatibles en temps réel et renommez-le pour votre projet.
Dans le fichier CMakeLists.txt, remplacez le nom du projet par le nom de votre nouveau dossier. Par exemple :
PROJECT(NewRTApp C)
Créer un fichier de lancement Visual Studio de niveau supérieur
Pour utiliser simultanément des applications partenaires, vous souhaitez autoriser Visual Studio à déboguer en plusieurs cœurs. Vous pouvez l’activer en créant un fichier launch.vs.json dans le dossier de niveau supérieur contenant les deux dossiers d’application partenaire. Ce fichier doit avoir un contenu similaire à ce qui suit :
{
"version": "0.2.1",
"defaults": {},
"configurations": [
{
"type": "azurespheredbg",
"name": "Azure Sphere Apps (All Cores)",
"project": "PartnerAppsHL/CMakeLists.txt",
"DebugBuildStepBuildAll": "true",
"workingDirectory": "${workspaceRoot}",
"applicationPath": "${debugInfo.target}",
"imagePath": "${debugInfo.targetImage}",
"targetCore": "AnyCore",
"partnerComponents": [ "0cc81b35-08dd-4d65-b318-5fa73a4ff6b1", "a9d25f0a-807e-4cb9-80e8-80fee5a1bcb4" ]
}
]
}
La "project" ligne doit contenir le chemin d’accès relatif au fichier CMakeLists.txt de l’application de haut niveau, et la "partnerComponents" ligne doit avoir les ID de composant des deux applications partenaires.
Une fois que vous avez créé ce fichier launch.vs.json de niveau supérieur, vous pouvez ouvrir Visual Studio dans le dossier de niveau supérieur et vous verrez l’option Applications Azure Sphere (Tous les cœurs) dans le menu Sélectionner l’élément de démarrage .
Créer un fichier CMakeWorkspaceSettings.json
Si vous utilisez Visual Studio 2022, version 17.1 ou ultérieure, et que vous avez un projet avec plusieurs racines, comme l’exemple IntercoreComms, vous devez ajouter un fichier CMakeWorkspaceSettings.json au dossier de niveau supérieur du projet. Le fichier comporte deux entrées : une pour spécifier que la build CMake est activée et l’autre contenant les chemins d’accès aux plusieurs racines. Par exemple, pour l’exemple IntercoreComms, le fichier CMakeWorkspaceSettings.json contient le contenu suivant :
{
"enableCMake": true,
"sourceDirectory": [ "IntercoreComms_HighLevelApp", "IntercoreComms_RTApp_MT3620_BareMetal" ]
}
Les chemins d’accès sont spécifiés par rapport au dossier contenant le fichier CMakeWorkspaceSettings.json.
Créer une application de haut niveau
Pour créer une application de haut niveau, commencez par l’un des exemples Azure Sphere de haut niveau :
Clonez le référentiel d’exemples si vous ne l’avez pas déjà fait. Copiez l’un des dossiers d’application généraux et renommez-le pour votre projet.
Dans le fichier CMakeLists.txt, remplacez le nom du projet par le nom de votre nouveau dossier. Par exemple :
PROJECT(NewHLApp C)
Créer une application en temps réel
Le moyen le plus simple de créer une application compatible en temps réel consiste à commencer par l’exemple HelloWorld_RTApp_MT3620_BareMetal et à ajuster la configuration à votre projet en procédant comme suit :
Clonez le référentiel d’exemples si vous ne l’avez pas déjà fait. Copiez le dossier HelloWorld_RTApp_MT3620_BareMetal et renommez-le pour votre projet.
Dans le fichier CMakeLists.txt, remplacez le nom du projet par le nom de votre nouveau dossier. Par exemple :
PROJECT(NewRTApp C)
Structure de fichiers de base des applications Azure Sphere
Quelle que soit la façon dont vous créez votre application, toutes les applications Azure Sphere partagent les fichiers principaux suivants :
- Code source de l’application dans un ou plusieurs fichiers. Actuellement, seul le code source du langage C est pris en charge.
- Fichiers de build CMake. CMakeLists.txt est obligatoire. CMake, avec l’utilitaire de génération légère ninja, est utilisé pour contrôler le processus de génération de l’application Azure Sphere.
- Fichier manifeste d’application décrivant les fonctionnalités disponibles pour l’application.
Les applications de haut niveau ont généralement au moins trois autres fichiers :
- Un fichier applibs-versions.h pour spécifier les niveaux de version de différentes API Azure Sphere
- Deux fichiers de définition de matériel (une version modifiable au format JSON et un fichier en langage C généré à partir de celui-ci) qui fournissent un moyen pratique de faire référence aux composants matériels dans votre code. Avec un ensemble cohérent de fichiers de définition de matériel, vous pouvez écrire du code source indépendant du matériel, puis générer des images d’application pour un matériel spécifique en re-ciblant simplement le fichier de définition matérielle approprié dans votre fichier CMakeLists.txt.
Les applications prenant en charge le temps réel ajoutent au moins un autre fichier : un fichier linker.ld pour spécifier précisément où les différents composants de l’application doivent être chargés sur le cœur en temps réel.
Écrire votre code d’application de haut niveau
- Écrivez votre code d’application de haut niveau en utilisant les exemples d’applications de haut niveau Azure Sphere comme guides. Les rubriques suivantes décrivent des scénarios d’implémentation spécifiques :
- Utiliser des périphériques dans une application de haut niveau
- Se connecter aux services web
- Utiliser wolfSSL pour les connexions TLS
- Gérer les certificats
- Comprendre l’utilisation de la mémoire
- Différer les mises à jour de l’appareil
- Gérer l’heure et utiliser l’horloge en temps réel
- Utiliser le stockage de l’appareil
- Communiquer avec une application compatible en temps réel
- Gérer l’état de mise hors tension
- Définir des profils d’alimentation
- Effectuer une découverte de service
- Dans le fichierCMakeLists.txt :
- Spécifier la révision des outils du Kit de développement logiciel (SDK) Azure Sphere
- Spécifier l’ensemble d’API cible
- Spécifier le matériel cible
- Dans le fichier app_manifest.json :
- Définissez sur
Namele nom de votre projet. - Ajoutez toutes les fonctionnalités spécifiques à l’application dont votre code a besoin, telles que les ressources matérielles ou les connexions. Si l’application de haut niveau communique avec une application en temps réel, ajoutez l’ID de composant de l’application de haut niveau à la
AllowedApplicationConnectionsfonctionnalité.
- Définissez sur
Si vous souhaitez déployer votre application RTApp en même temps qu’une application partenaire de haut niveau, ajoutez l’ID de composant du partenaire au champ partnerComponents de la section configurations du fichier launch.vs.json (Visual Studio) ou .vscode/launch.json (Visual Studio Code) :
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]
Écrire votre code RTApp
- Écrivez votre code RTApp en utilisant les exemples d’application en temps réel Azure Sphere comme guides. Les rubriques suivantes décrivent des scénarios d’implémentation spécifiques :
- Dans le fichier app_manifest.json :
- Définissez sur
Namele nom de votre projet, - Définir sur
ApplicationType"RealTimeCapable" - Ajoutez toutes les fonctionnalités spécifiques à l’application dont votre code a besoin, telles que les ressources matérielles ou les connexions. Si l’application RTApp communique avec une application de haut niveau, ajoutez l’ID de composant de l’application de haut niveau à la
AllowedApplicationConnectionsfonctionnalité.
- Définissez sur
Si vous souhaitez déployer votre application RTApp en même temps qu’une application partenaire de haut niveau, ajoutez l’ID de composant du partenaire au champ partnerComponents de la section configurations du fichier launch.vs.json (Visual Studio) ou .vscode/launch.json (Visual Studio Code) :
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]