Vue d’ensemble de la bibliothèque d’interface utilisateur
La bibliothèque d’interface utilisateur vous permet de créer facilement des expériences utilisateur de communication moderne avec Azure Communication Services. Il vous donne une bibliothèque de composants d’interface utilisateur prêts pour la production que vous pouvez déposer dans vos applications :
Remarque
Pour obtenir une documentation détaillée sur la bibliothèque d’interface utilisateur web, consultez le Storybook de la bibliothèque d’interface utilisateur web. Vous y trouverez de la documentation conceptuelle, des guides de démarrage rapide et des exemples supplémentaires.
Composites. Ces composants sont des solutions clés en main qui implémentent des scénarios de communication courants. Vous pouvez ajouter rapidement des expériences d’appel vidéo ou de chat (disponibles uniquement via la bibliothèque d’interface utilisateur web) à vos applications. Les composites sont des composants d’ordre supérieur open source qui sont générés à l’aide de composants d’interface utilisateur.
Composants d’interface utilisateur. Ces composants sont open source et vous permettent de créer une expérience de communication personnalisée. Il existe des composants pour les appels et la conversation et peuvent être combinés pour créer des expériences.
Ces bibliothèques de client d’interface utilisateur utilisent toutes les ressources et le langage de conception Fluent de Microsoft. Fluent UI fournit une couche de base pour la bibliothèque d’interface utilisateur et est utilisé activement sur les produits Microsoft.
Conjointement aux composants IU, la bibliothèque d’interface utilisateur expose une bibliothèque de client avec état pour les appels et les conversations. Ce client est indépendant de toute infrastructure de gestion d’état spécifique et peut être intégré à des gestionnaires d’état courants comme Redux ou React Context. Cette bibliothèque de client avec état peut être utilisée avec les composants IU pour transmettre des propriétés et des méthodes afin que les composants IU restituent les données. Pour plus d’informations, consultez Vue d’ensemble du client avec état.
Remarque
Les composants et composites proposés dans la bibliothèque d’interface utilisateur sont également disponibles dans le Kit de conception pour Figma, ce qui vous permet de concevoir et de prototyper rapidement vos expériences d’appel et de conversation.
Vue d’ensemble des composites
Les composites sont des composants de niveau supérieur composés de composants IU qui fournissent des solutions clés en main pour les scénarios de communication courants à l’aide d’Azure Communication Services. Les développeurs peuvent facilement instancier le composite à l’aide d’un jeton d’accès d’Azure Communication Services et de la configuration requise attribuée à l’appel ou la conversation.
| Composite | Cas d'utilisation |
|---|---|
| CallwithChatComposite | Expérience en combinant les fonctionnalités d’appel et de conversation permettant aux utilisateurs de démarrer ou de rejoindre un appel et un fil de conversation. Dans l’expérience, l’utilisateur a la possibilité de communiquer à la fois à l’aide de la voix et de la vidéo, et d’accéder à un fil de conversation riche où les messages peuvent être échangés entre les participants. Il inclut la prise en charge de Teams Interop. |
| CallComposite | Appel de l’expérience qui permet aux utilisateurs de démarrer ou de rejoindre un appel. À l’intérieur de l’expérience, les utilisateurs peuvent configurer leurs appareils, participer à l’appel avec la vidéo et voir d’autres participants, y compris les participants avec activation vidéo. Pour Teams Interop, la fonctionnalité de lobbying est incluse pour permettre à l’utilisateur d’attendre d’être admis. |
| ChatComposite | Expérience de conversation dans laquelle l’utilisateur peut envoyer et recevoir des messages. Les événements de fil de conversation, comme la saisie, les lectures, les participants qui entrent dans la conversation ou la quittent, sont affichés à l’utilisateur dans le cadre du fil de conversation. |
Vue d’ensemble des composants IU
Les composants de l’interface utilisateur pure peuvent être utilisés pour les développeurs, pour composer des expériences de communication, de l’assemblage de vignettes vidéo dans une grille pour présenter des participants distants, pour organiser des composants en fonction des spécifications de vos applications. Les composants IU prennent en charge la personnalisation pour donner aux composants l’apparence correspondant au style et à la personnalisation d’une application.
| Zone | Composant | Description |
|---|---|---|
| Appel | Disposition de grille | Composant de grille pour organiser les vignettes vidéo dans une grille NxN |
| Vignette vidéo | Composant qui affiche le flux vidéo le cas échéant et un composant statique par défaut quand la vidéo n’est pas active | |
| Barre de contrôle | Conteneur pour organiser DefaultButtons pour qu’ils se raccordent à des actions d’appel spécifiques, comme la désactivation du micro ou le partage de l’écran | |
| Galerie vidéo | Composant de galerie vidéo clé en clé, qui change dynamiquement à mesure que les participants sont ajoutés | |
| Dialpad | Composant permettant de prendre en charge l’entrée du numéro de téléphone et les tonalités DTMF. | |
| Conversation | Fil de message | Conteneur permettant d’afficher les messages de conversation, les messages système et les messages personnalisés |
| Zone d’envoi | Composant d’entrée de texte avec un bouton Envoyer discret | |
| Indicateur d’état du message | Composant de confirmation de lecture à plusieurs états pour afficher l’état du message envoyé | |
| Indicateur de saisie | Composant de texte permettant d’afficher les participants en train de taper activement un message sur un fil de conversation | |
| Courant | Élément participant | Composant commun permettant d’afficher un participant d’un appel ou d’une conversation, notamment son avatar et nom d’affichage |
| Liste des participants | Composant commun permettant d’afficher la liste des participants d’un appel ou d’une conversation, notamment les avatars et noms d’affichage |
Installation de la bibliothèque d’interface utilisateur web
Les clients avec état font partie du package @azure/communication-react.
npm i --save @azure/communication-react
Quel artefact d’interface utilisateur convient le mieux à mon projet ?
Comprendre ces exigences vous aide à choisir la bibliothèque de client appropriée :
- Quel degré de personnalisation souhaitez-vous ? Les principales bibliothèques de client Azure Communication ne disposent pas d’une expérience utilisateur. Elles sont conçues pour vous permettre d’en créer une qui répond à vos besoins. Les composants de bibliothèque d’interface utilisateur fournissent des ressources d’interface utilisateur au prix d’une personnalisation limitée.
- Quelles plateformes ciblez-vous ? Les capacités varient d’une plateforme à l’autre.
Des détails sur la disponibilité des fonctionnalités dans la bibliothèque d’interface utilisateur sont disponibles ici, mais les compromis clés sont résumés dans le tableau suivant.
| Bibliothèque de cliente/SDK | Complexité de l’implémentation | Possibilité de personnalisation | Appel | Conversation | Interopérabilité avec Teams |
|---|---|---|---|---|---|
| Composants composites | Faible | Faible | ✔ | ✔ | ✔ |
| Composants de base | Moyennes | Moyenne | ✔ | ✔ | ✔ |
| Principales bibliothèques de client | Élevé | Élevé | ✔ | ✔ | ✔ |
Les composites sont des solutions clés en main qui implémentent des scénarios de communication courants. Vous pouvez ajouter des expériences d’appel vidéo à vos applications. Les composites sont des composants d’ordre supérieur open source qui réduisent le temps de développement et la complexité d’ingénierie.
Vue d’ensemble des composites
| Composite | Cas d'utilisation |
|---|---|
| CallComposite | Appel de l’expérience qui permet aux utilisateurs de démarrer ou de rejoindre un appel. Dans l’expérience, les utilisateurs peuvent configurer leurs appareils, participer à l’appel avec la vidéo et voir les autres participants, notamment ceux qui ont activé la vidéo. Pour l’interopérabilité Teams, CallComposite inclut une fonctionnalité de salon afin que les utilisateurs puissent attendre d’être admis. |
| ChatComposite | Le ChatComposite apporte une expérience de messagerie texte en temps réel aux utilisateurs. Plus précisément, les utilisateurs peuvent envoyer et recevoir un message de conversation avec des événements provenant de la saisie d’indicateurs et de la réception de lecture. En outre, les utilisateurs peuvent également recevoir des messages système comme les participants ajoutés ou supprimés et les modifications apportées au titre de la conversation. |
Scénarios composites pour les appels
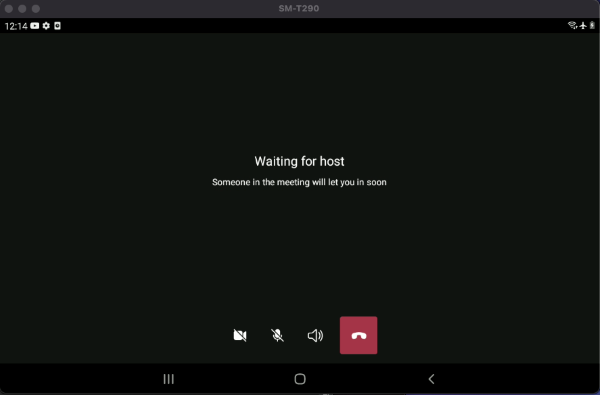
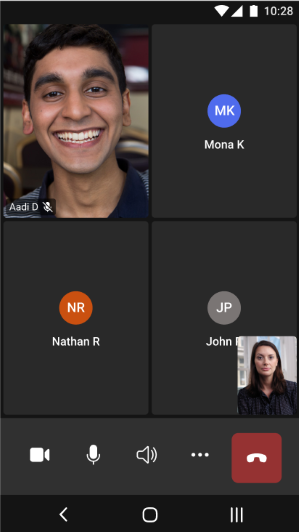
Participation à un appel vidéo/audio
Les utilisateurs peuvent se joindre à un appel en utilisant l’URL de la réunion Teams, ou ils peuvent configurer un appel Azure Communication Services. Cette approche offre une expérience plus simple, semblable à l’application Teams.

Expérience préalable à l’appel
En tant que participant à l’appel, vous pouvez fournir un nom et définir une configuration par défaut pour les appareils audio et vidéo. Ensuite, vous êtes prêt à passer à l’appel.

Expérience de l’appel
Le composite appelant fournit une expérience de bout en bout, optimise le temps de développement et se concentre sur une disposition propre.

L’expérience d’appel fournit toutes ces fonctionnalités dans un composant composite, ouvrant la voie à un développement plus rapide sans code complexe.
Qualité et sécurité
Les composites mobiles pour les appels sont initialisés au moyen de jetons d’accès Azure Communication Services.
En savoir plus
Si vous avez besoin de plus de détails sur les composites mobiles pour les appels, consultez Cas d’utilisation.
Scénarios composites pour les conversations
Important
Cette fonctionnalité d’Azure Communication Services est actuellement en préversion.
Ces interfaces de programmation d’applications et kits de développement logiciel (SDK) en préversion sont fournis sans contrat au niveau du service. Nous vous recommandons de ne pas les utiliser pour les charges de travail de production. Certaines fonctionnalités peuvent être limitées ou non prises en charge.
Pour plus d’informations, consultez Conditions d’utilisation supplémentaires relatives aux préversions de Microsoft Azure.
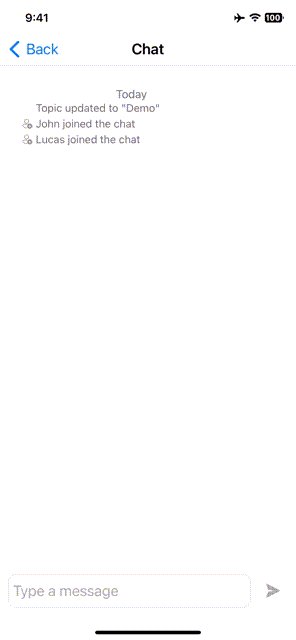
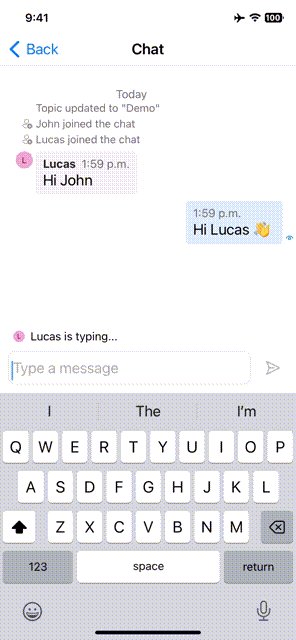
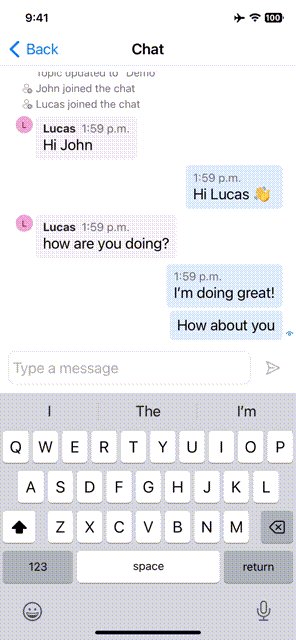
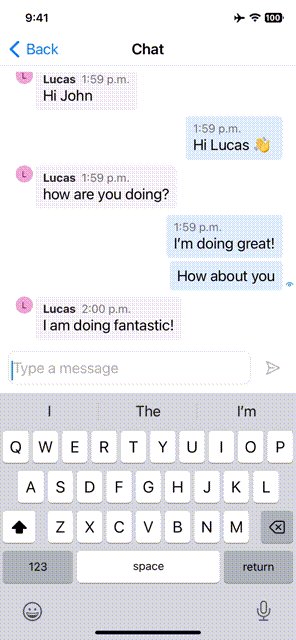
Expérience de conversation
Le ChatComposite offre des expériences de messagerie texte en temps réel. Avec la flexibilité et la scalabilité à l’esprit, le ChatComposite peut s’adapter à différentes dispositions ou vues de vos applications sans complexité. Vous pouvez également choisir de ne pas afficher la vue ChatComposite et de recevoir uniquement des notifications pour répondre à vos différents besoins métier.
| iOS | Android |
|---|---|

|

|
Qualité et sécurité
Comme pour CallComposite, le ChatComposite utilise également des jetons d’accès Azure Communication Services. Pour garantir que seuls les utilisateurs disposant d’une autorisation appropriée peuvent accéder à la conversation, leurs jetons d’utilisateur doivent être ajoutés à un thread de conversation valide avant de commencer l’expérience de conversation.
En savoir plus
Si vous avez besoin de plus de détails sur les composites mobiles pour les conversations, consultez Cas d’usage.
Quel artefact d’interface utilisateur convient le mieux à mon projet ?
Ces exigences vous aident à choisir la bonne bibliothèque client :
Quel degré de personnalisation souhaitez-vous ? Les principales bibliothèques de client Azure Communication Services ne disposent pas d’une expérience utilisateur. Elles sont conçues pour vous permettre d’en créer une qui répond à vos besoins. Les composants de bibliothèque d’interface utilisateur fournissent des ressources d’interface utilisateur au prix d’une personnalisation limitée.
Quelles plateformes ciblez-vous ? Les capacités varient d’une plateforme à l’autre.
Voici quelques compromis clés :
| Bibliothèque de cliente/SDK | Complexité de l’implémentation | Possibilité de personnalisation | Appel | Conversation | Interopérabilité de Teams |
|---|---|---|---|---|---|
| Composants composites | Faible | Faible | ✔ | ✔ | ✔ |
| Bibliothèques clientes principales | Élevé | Élevé | ✔ | ✔ | ✔ |
Pour plus d’informations sur la disponibilité des fonctionnalités dans la bibliothèque d’interface utilisateur, consultez les Cas d’utilisation de la bibliothèque d’interface utilisateur.