Créer une application Avalonia avec Azure Mobile Apps
Avalonia vous permet de créer des applications gui .NET pour Windows, macOS, Linux, iOS, Android et Web Assembly à partir d’une base de code unique. Ce tutoriel vous montre comment ajouter un service back-end basé sur le cloud à une application de bureau Windows Avalonia à l’aide d’Azure Mobile Apps et d’un back-end d’application mobile Azure. Vous allez créer un back-end d’application mobile et une application Todo list simple qui stocke les données d’application dans Azure.
Vous devez suivre ce tutoriel avant tous les autres didacticiels Avalonia sur l’utilisation d’Azure Mobile Apps.
Prérequis
Pour terminer ce tutoriel, vous avez besoin de ce qui suit :
- Visual Studio 2022 avec les charges de travail suivantes.
- Développement web et ASP.NET
- Développement Azure
- Développement .NET Desktop
- Extension Avalonia pour Visual Studio.
- Un compte Azure.
- Interface de ligne de commande Azure.
- Connectez-vous avec
az loginet sélectionnez un abonnement approprié avant de commencer.
- Connectez-vous avec
- (Facultatif) Azure Developer CLI.
Bien que Avalonia prenne en charge la création sur Mac ou Windows, ce tutoriel suppose que vous utilisez Windows et Visual Studio 2022. Nous vous recommandons de suivre le tutoriel Avalonia pour vous familiariser avec le processus de développement d’Avalonia.
Télécharger l’exemple d’application
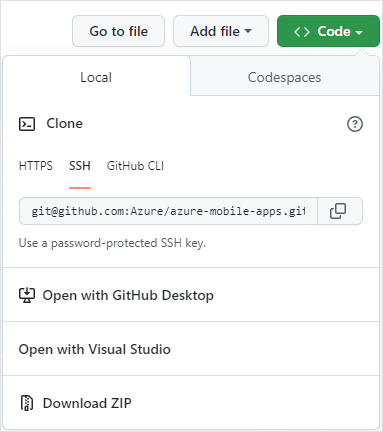
Ouvrez le référentiel azure-mobile-apps dans votre navigateur.
Ouvrez la liste déroulante Code , puis sélectionnez Télécharger le fichier ZIP.

Une fois le téléchargement terminé, ouvrez votre dossier Téléchargements et recherchez le
azure-mobile-apps-main.zipfichier.Cliquez avec le bouton droit sur le fichier téléchargé, puis sélectionnez Extraire tout....
Si vous préférez, vous pouvez utiliser PowerShell pour développer l’archive :
C:\Temp> Expand-Archive azure-mobile-apps-main.zip
Les exemples se trouvent dans le dossier d’exemples dans les fichiers extraits. L’exemple de démarrage rapide est nommé TodoApp. Vous pouvez ouvrir l’exemple dans Visual Studio en double-cliquant sur le TodoApp.sln fichier.

Déployer le back-end dans Azure
Remarque
Si vous avez déjà déployé le back-end à partir d’un autre démarrage rapide, vous pouvez utiliser le même back-end et ignorer cette étape.
Pour déployer le service principal, nous allons :
- Provisionnez azure App Service et Azure SQL Database sur Azure.
- Utilisez Visual Studio pour déployer le code de service sur azure App Service nouvellement créé.
Utiliser Azure Developer CLI pour effectuer toutes les étapes
L’exemple TodoApp est configuré pour prendre en charge Azure Developer CLI. Pour effectuer toutes les étapes (approvisionnement et déploiement) :
- Installez Azure Developer CLI.
- Ouvrez un terminal et remplacez le répertoire par le dossier contenant le
TodoApp.slnfichier. Ce répertoire contientazure.yamlégalement . - Exécutez
azd up.
Si vous n’êtes pas déjà connecté à Azure, le navigateur démarre pour vous demander de vous connecter. Vous êtes alors invité à utiliser un abonnement et une région Azure. Azure Developer CLI provisionne ensuite les ressources nécessaires et déploie le code de service dans la région Azure et l’abonnement de votre choix. Enfin, Azure Developer CLI écrit un fichier approprié Constants.cs pour vous.
Vous pouvez exécuter la azd env get-values commande pour afficher les informations d’authentification SQL si vous souhaitez accéder directement à la base de données.
Si vous avez effectué les étapes avec Azure Developer CLI, passez à l’étape suivante. Si vous ne souhaitez pas utiliser Azure Developer CLI, suivez les étapes manuelles.
Créez des ressources sur Azure.
Ouvrez un terminal et remplacez le répertoire par le dossier contenant le
TodoApp.slnfichier. Ce répertoire contientazuredeploy.jsonégalement .Vérifiez que vous êtes connecté et sélectionné un abonnement à l’aide d’Azure CLI.
Créez un autre groupe de ressources :
az group create -l westus -g quickstartCette commande crée le
quickstartgroupe de ressources dans la région USA Ouest. Vous pouvez sélectionner n’importe quelle région souhaitée, ce qui vous permet de créer des ressources. Veillez à utiliser le même nom et la même région où qu’ils soient mentionnés dans ce didacticiel.Créez les ressources à l’aide d’un déploiement de groupe :
az deployment group create -g quickstart --template-file azuredeploy.json --parameters sqlPassword=MyPassword1234Choisissez un mot de passe fort pour votre mot de passe SQL Administration istrator. Vous en avez besoin ultérieurement lors de l’accès à la base de données.
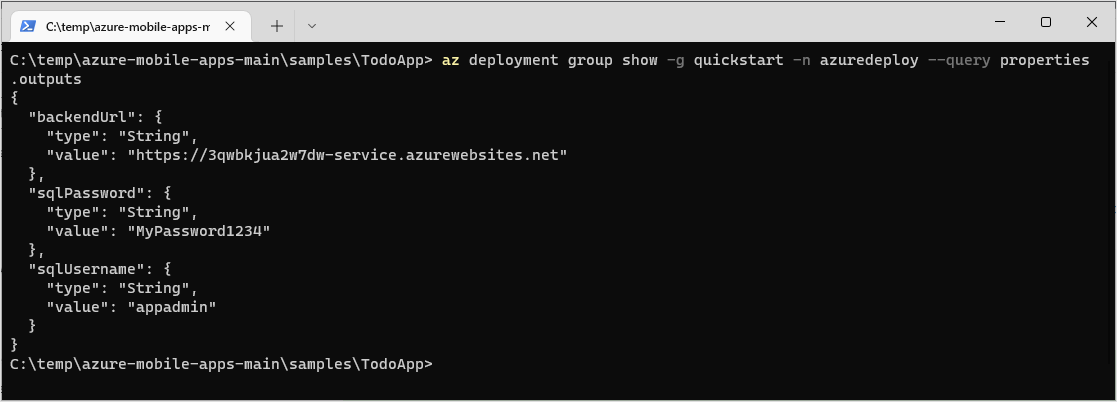
Une fois le déploiement terminé, obtenez les variables de sortie, car celles-ci contiennent des informations importantes dont vous avez besoin ultérieurement :
az deployment group show -g quickstart -n azuredeploy --query properties.outputsVoici un exemple de sortie :

Notez chacune des valeurs des sorties pour une utilisation ultérieure.
Publier le code du service
Ouvrez l'TodoApp.sln dans Visual Studio.
Dans le volet de droite, sélectionnez l’Explorateur de solutions.
Cliquez avec le bouton droit sur le
TodoAppService.NET6projet, puis sélectionnez Définir comme projet de démarrage.Dans le menu supérieur, sélectionnez Générer la publication>de TodoAppService.NET6.
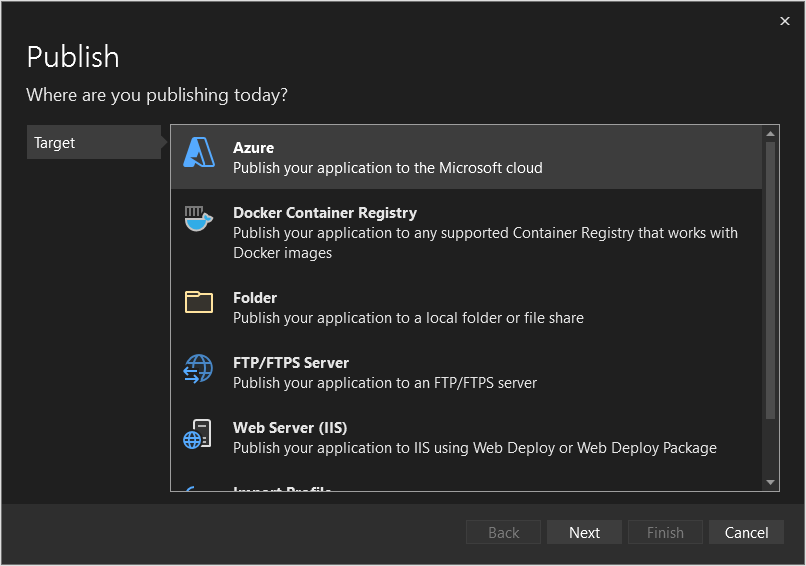
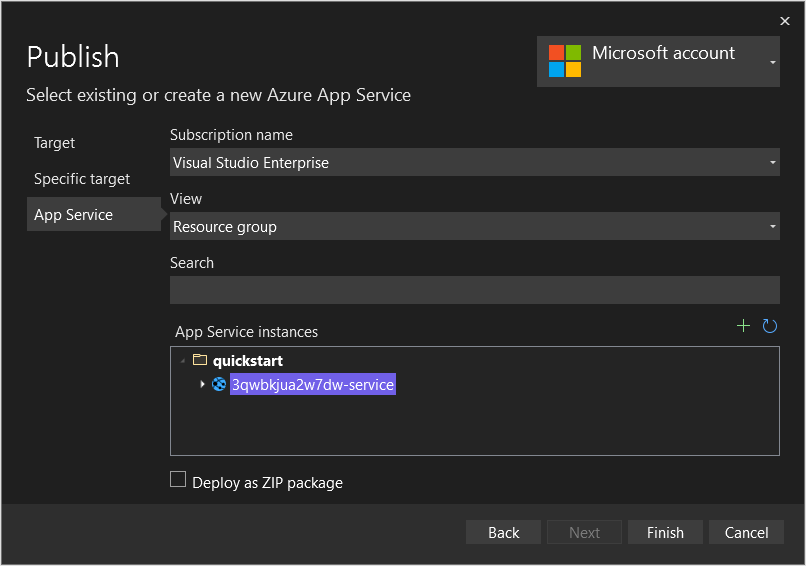
Dans la fenêtre Publier , sélectionnez Cible : Azure, puis appuyez sur Suivant.

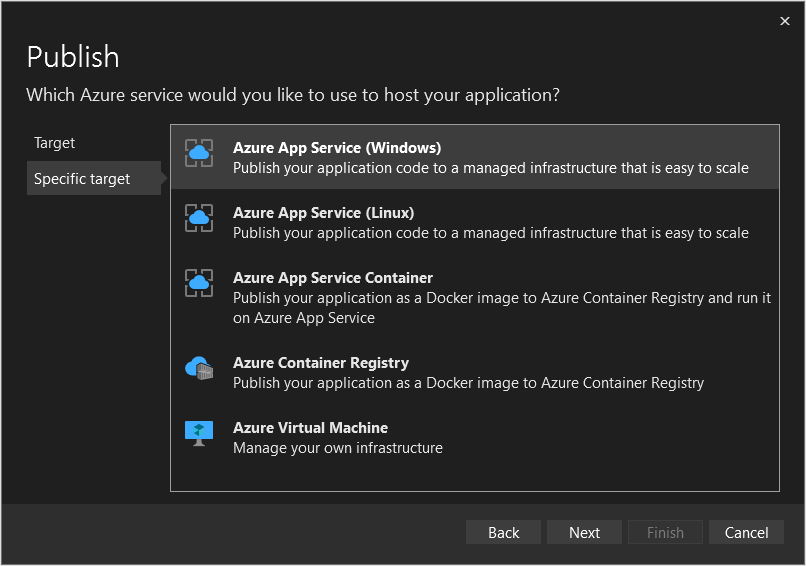
Sélectionnez une cible spécifique : Azure App Service (Windows), puis appuyez sur Suivant.

Si nécessaire, connectez-vous et sélectionnez un nom d’abonnement approprié.
Vérifiez que l’affichage est défini sur Groupe de ressources.
Développez le
quickstartgroupe de ressources, puis sélectionnez App Service créé précédemment.
Cliquez sur Terminer.
Une fois le processus de création de profil de publication terminé, sélectionnez Fermer.
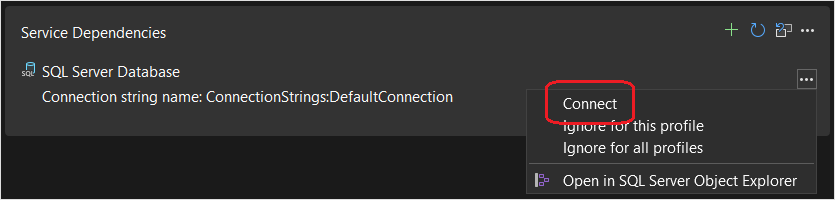
Recherchez les dépendances de service et sélectionnez les points triples en regard de la base de données SQL Server, puis sélectionnez Connecter.

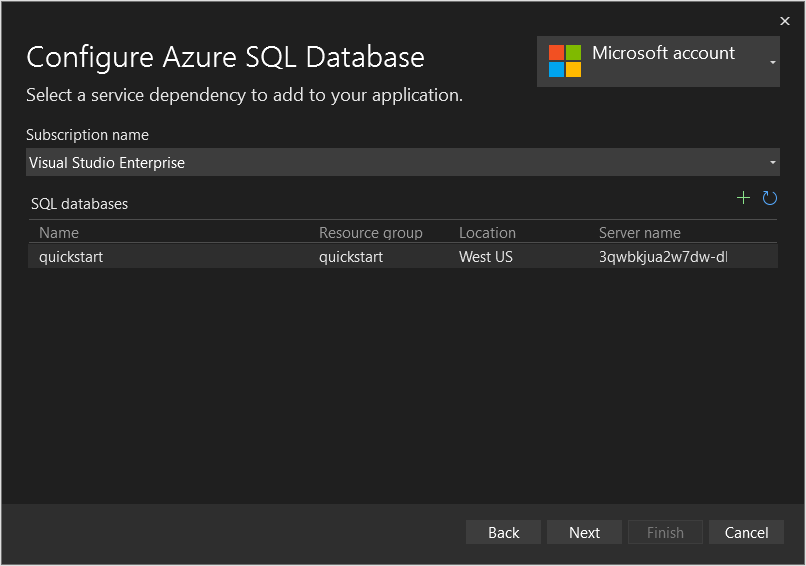
Sélectionnez Azure SQL Database, puis sélectionnez Suivant.
Sélectionnez la base de données de démarrage rapide, puis sélectionnez Suivant.

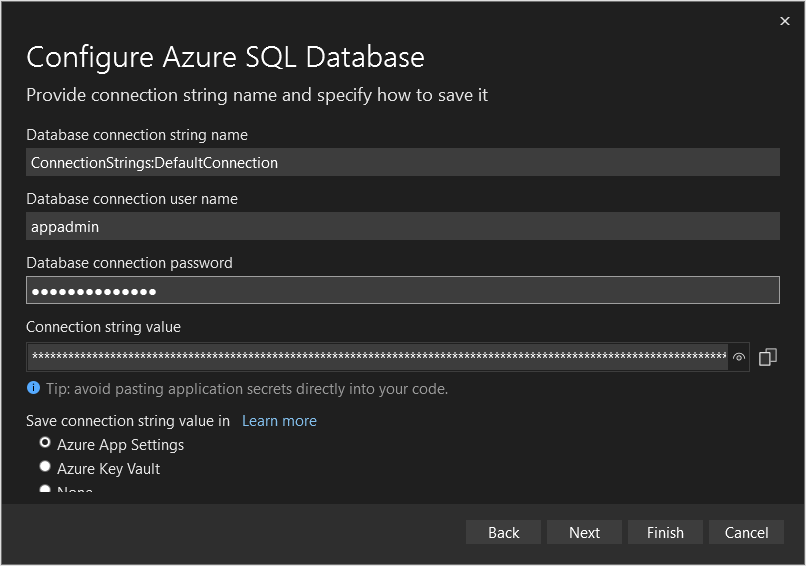
Renseignez le formulaire à l’aide du nom d’utilisateur et du mot de passe SQL qui se trouvaient dans les sorties du déploiement, puis sélectionnez Suivant.

Cliquez sur Terminer.
Sélectionnez Fermer une fois terminé.
Sélectionnez Publier pour publier votre application sur Azure App Service que vous avez créé précédemment.

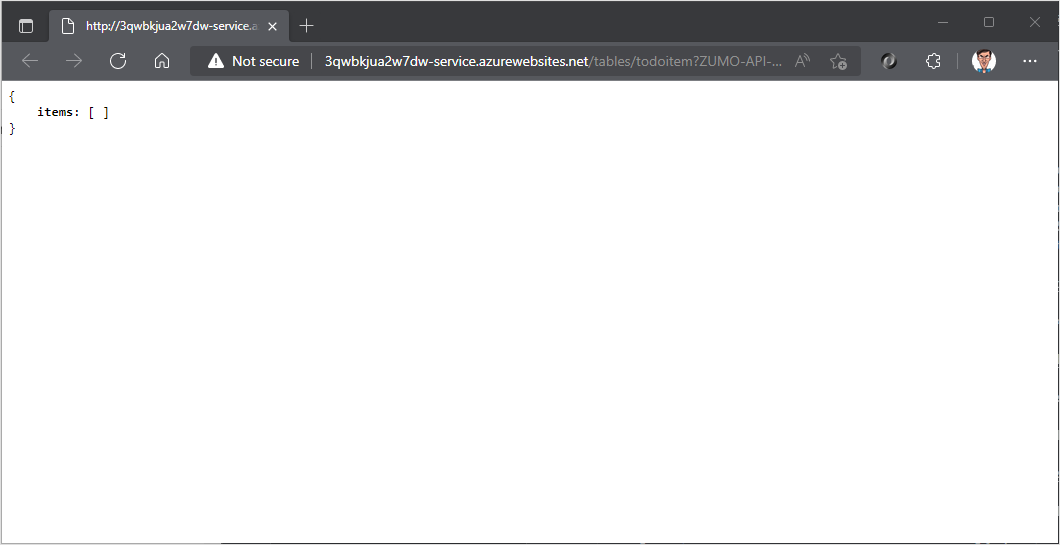
Une fois le service principal publié, un navigateur est ouvert. Ajoutez
/tables/todoitem?ZUMO-API-VERSION=3.0.0à l’URL :
Configurer l’exemple d’application
Votre application cliente doit connaître l’URL de base de votre back-end afin qu’elle puisse communiquer avec elle.
Si vous avez utilisé
azd uppour provisionner et déployer le service, leConstants.csfichier a été créé pour vous et vous pouvez ignorer cette étape.
Développez le
TodoApp.Dataprojet.Cliquez avec le bouton droit sur le
TodoApp.Dataprojet, puis sélectionnez Ajouter>une classe....Entrez
Constants.csle nom, puis sélectionnez Ajouter.
Ouvrez le fichier et copiez le
Constants.cs.examplecontenu (Ctrl-A, suivi de Ctrl-C).Basculez vers
Constants.cs, mettez en surbrillance tout le texte (Ctrl-A), puis collez le contenu à partir de l’exemple de fichier (Ctrl-V).Remplacez l’URL
https://APPSERVICENAME.azurewebsites.netprincipale de votre service.namespace TodoApp.Data { public static class Constants { /// <summary> /// The base URI for the Datasync service. /// </summary> public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net"; } }Vous pouvez obtenir l’URL principale de votre service à partir de l’onglet Publier . Vérifiez que vous utilisez une URL https .
Enregistrez le fichier. (Ctrl-S).
Générer et exécuter l’exemple d’application
Dans l’Explorateur de solutions, développez le
othersdossier.Cliquez avec le bouton droit sur le projet
TodoApp.AvaloniaUI, puis sélectionnez Définir comme projet de démarrage.Dans la barre supérieure, sélectionnez la configuration de l’UC et la cible TodoApp.AvaloniaUI :

Appuyez sur F5 pour générer et exécuter le projet.
Une fois l’application démarrée, vous verrez une liste vide avec une zone de texte. Vous pouvez :
Entrez du texte, puis appuyez sur l’icône + pour ajouter l’élément.
Définissez ou désactivez la zone case activée pour marquer n’importe quel élément comme terminé.
Appuyez sur l’icône d’actualisation pour recharger les données à partir du service.

Étapes suivantes
Poursuivez le didacticiel en ajoutant l’authentification à l’application.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour