Événements
Créer des applications et des agents IA
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Dans un scénario simple maître-détail, vous disposez d’un ItemsControl lié à des données, tel qu’une ListBox. En fonction de la sélection de l’utilisateur, vous affichez plus d’informations sur l’élément sélectionné. Cet exemple montre comment implémenter ce scénario.
Dans cet exemple, People est une ObservableCollection<T> de classes Person. Cette classe Person contient trois propriétés : FirstName, LastNameet HomeTown, toutes de type string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
Le ContentControl utilise la DataTemplate suivante qui définit la façon dont les informations d’un Person sont présentées :
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
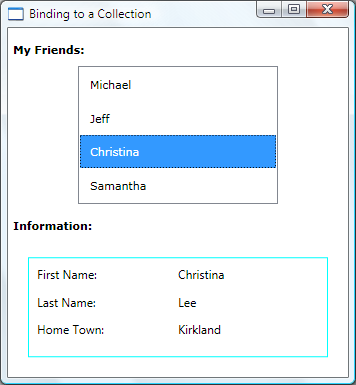
Voici une capture d’écran de ce que l’exemple produit. La ContentControl affiche les autres propriétés de la personne sélectionnée.
Liaison 
Les deux éléments à remarquer dans cet exemple sont les suivants :
Les ListBox et les ContentControl sont liés à la même source. Les propriétés Path des deux liaisons ne sont pas spécifiées, car les deux contrôles se lient à l'objet de collection entier.
Vous devez définir la propriété IsSynchronizedWithCurrentItem sur true pour que cela fonctionne. La définition de cette propriété garantit que l’élément sélectionné est toujours défini comme CurrentItem. Sinon, si la ListBox obtient ses données d’un CollectionViewSource, il synchronise automatiquement la sélection et la devise.
Notez que la classe Person remplace la méthode ToString comme suit. Par défaut, le ListBox appelle ToString et affiche une représentation sous forme de chaîne de chaque objet dans la collection liée. C’est pourquoi chaque Person apparaît sous la forme d’un prénom dans le ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Commentaires sur .NET Desktop feedback
.NET Desktop feedback est un projet open source. Sélectionnez un lien pour fournir des commentaires :
Événements
Créer des applications et des agents IA
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantEntrainement
Module
Créer une interface utilisateur qui se sert de la liaison de données dans .NET MAUI. - Training
Créer une interface utilisateur avec la liaison de données. Votre interface utilisateur est automatiquement mise à jour en fonction des données les plus récentes, tandis que les données sont mises à jour suite aux modifications apportées à l’interface utilisateur.
Documentation
Vue d’ensemble des modèles de données - WPF .NET Framework
Explorez la flexibilité du modèle de création de modèles de création de modèles qui définissent la présentation de vos données dans Windows Presentation Foundation (WPF).
Comment : spécifier la source de liaison - WPF .NET Framework
Découvrez comment spécifier la source de liaison via cet exemple dans Windows Presentation Foundation (WPF).
Comment rendre les données disponibles pour la liaison de données en XAML - WPF .NET Framework
Découvrez les différentes façons dont vous pouvez rendre les données disponibles en fonction des besoins de votre application dans Windows Presentation Foundation (WPF).