Après avoir créé et publié un agent, vos clients peuvent utiliser le canevas de conversation web de l’agent pour interagir avec lui.
Vous pouvez également combiner le canevas personnalisé avec la configuration de votre agent pour démarrer automatiquement la conversation.
Enfin, vous pouvez changer le nom et l’icône de votre agent (quand il est partagé dans Microsoft Teams) directement à partir du portail.
Changer le nom et l’icône de l’agent
Important
Si votre agent est connecté à Omnicanal pour Customer Service, son nom est défini par la propriété Nom d’affichage dans l’inscription au portail Azure.
Vous pouvez changer le nom et l’icône de l’agent. Cela affectera l’icône dans tous les canaux sur lesquels vous publiez votre agent.
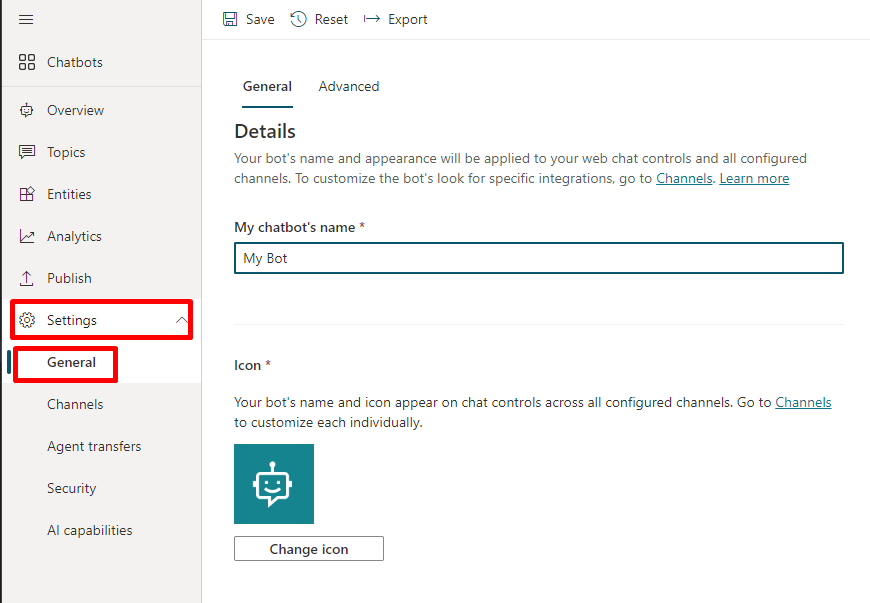
Dans le menu de navigation, sous Paramètres, sélectionnez Détails.
Changez le nom et l’icône de l’agent.
Passez en revue les recommandations sur les formats d’icônes Microsoft Teams.
Sélectionnez Enregistrer pour valider vos modifications.

Important
Après avoir mis à jour l’icône de votre agent, cela peut prendre jusqu’à 24 heures pour que la nouvelle icône apparaisse partout.
Extraire le point de terminaison du jeton
Pour personnaliser votre canevas, qu’il s’agisse du canevas par défaut ou d’un canevas personnalisé auquel vous vous connectez, vous devez récupérer les détails de votre agent.
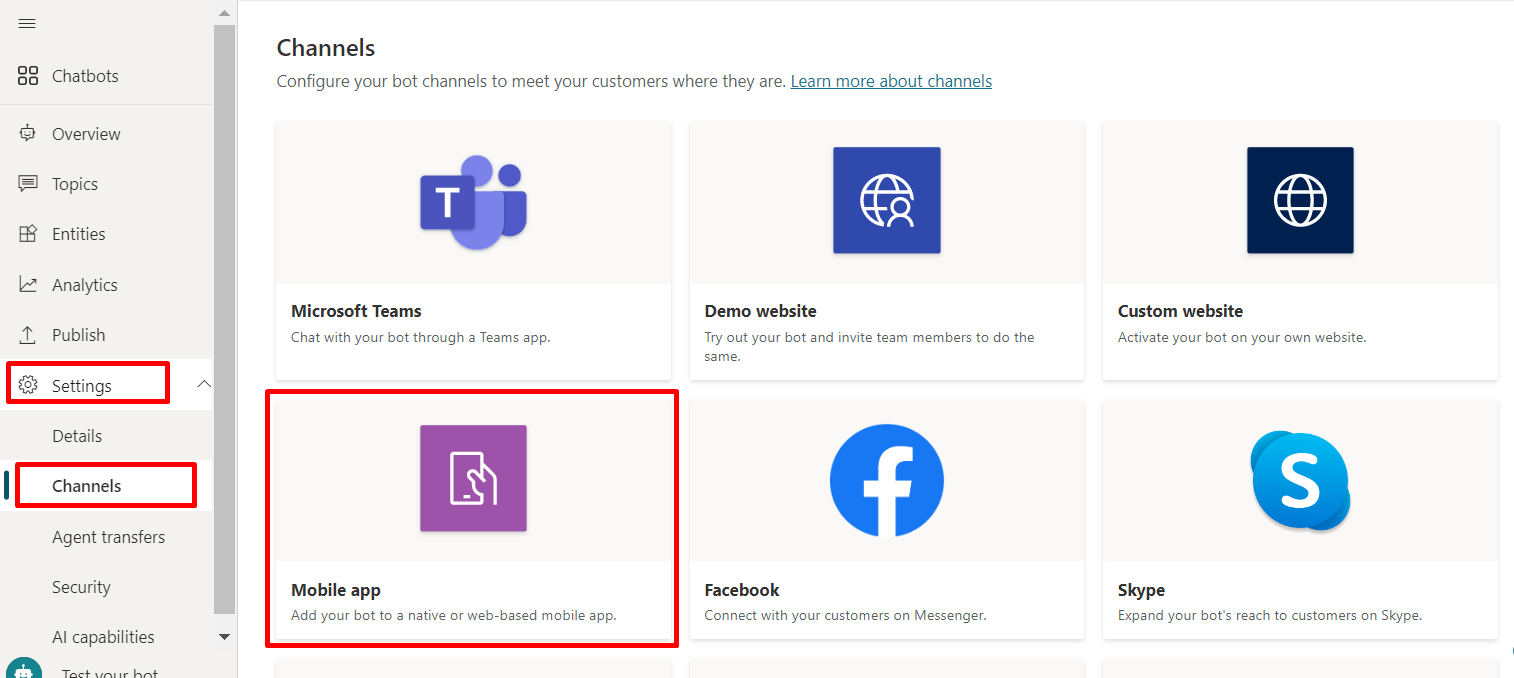
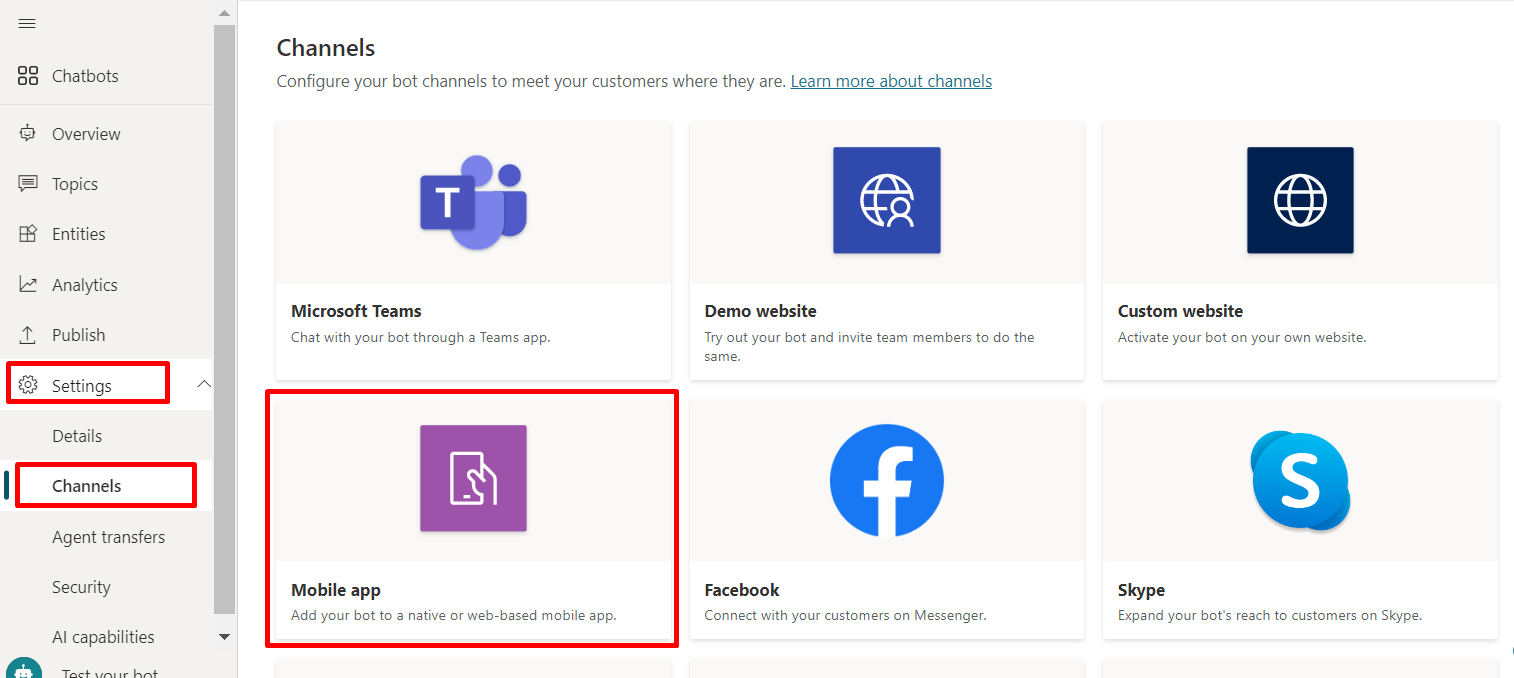
Dans le menu de navigation, sous Paramètres, sélectionnez Canaux.
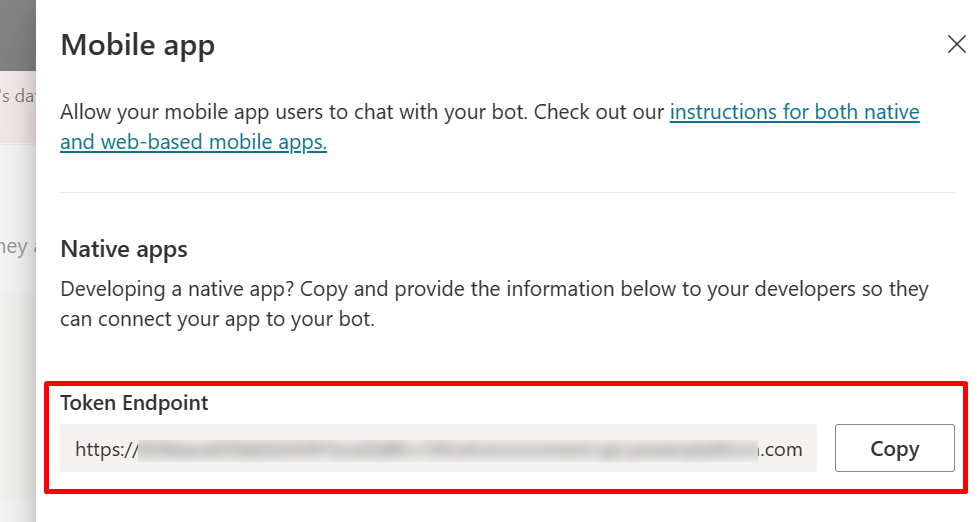
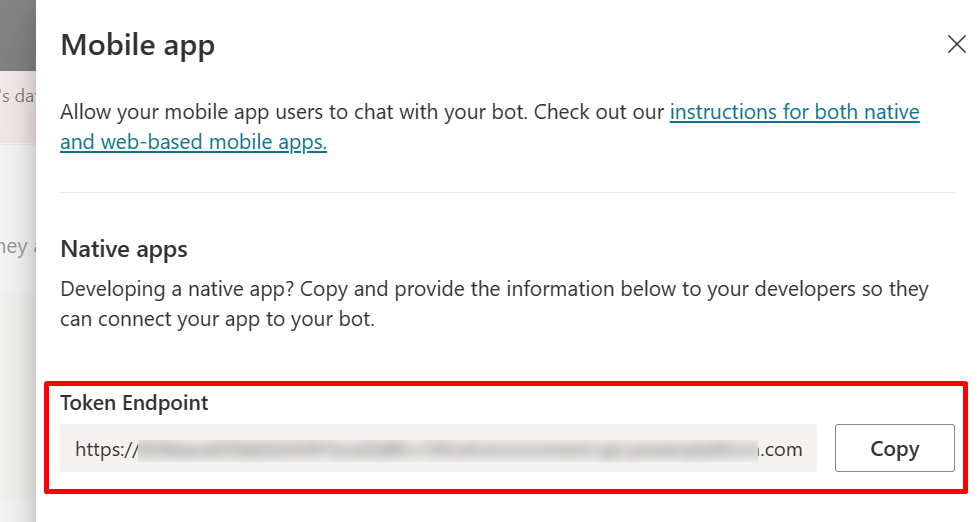
Sélectionnez Application mobile.

En regard de Point de terminaison de jeton, sélectionnez Copier.

Personnaliser le canevas par défaut (simple)
Configurez l’apparence du canevas de conversation avec quelques options de mise en forme CSS et JavaScript simples.
Tout d’abord, vous devez configurer l’endroit où vous déployez le canevas de votre agent.
Créez et publiez un agent.
Copiez et collez le code HTML ci-dessous et enregistrez-le en tant que index.html.
Vous pouvez également copier et coller le code ci-dessous dans l’éditeur d’essai HTML w3schools.com. Vous devrez toujours ajouter votre point de terminaison de jeton.
<!doctype html>
<html lang="en">
<head>
<title>Contoso Sample Web Chat</title>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
}
h1 {
color: whitesmoke;
font-family: Segoe UI;
font-size: 16px;
line-height: 20px;
margin: 0;
padding: 0 20px;
}
#banner {
align-items: center;
background-color: black;
display: flex;
height: 50px;
}
#webchat {
height: calc(100% - 50px);
overflow: hidden;
position: fixed;
top: 50px;
width: 100%;
}
</style>
</head>
<body>
<div>
<div id="banner">
<h1>Contoso agent name</h1>
</div>
<div id="webchat" role="main"></div>
</div>
<script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
<script>
(async function () {
const styleOptions = {
hideUploadButton: true
};
const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>');
const locale = document.documentElement.lang || 'en';
const apiVersion = tokenEndpointURL.searchParams.get('api-version');
const [directLineURL, token] = await Promise.all([
fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL))
.then(response => {
if (!response.ok) {
throw new Error('Failed to retrieve regional channel settings.');
}
return response.json();
})
.then(({ channelUrlsById: { directline } }) => directline),
fetch(tokenEndpointURL)
.then(response => {
if (!response.ok) {
throw new Error('Failed to retrieve Direct Line token.');
}
return response.json();
})
.then(({ token }) => token)
]);
const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token });
const subscription = directLine.connectionStatus$.subscribe({
next(value) {
if (value === 2) {
directLine
.postActivity({
localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone,
locale,
name: 'startConversation',
type: 'event'
})
.subscribe();
subscription.unsubscribe();
}
}
});
WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat'));
})();
</script>
</body>
</html>
Dans le fichier index.html que vous avez créé, entrez le point de terminaison de jeton à la ligne const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.
Ouvrez index.html à l’aide d’un navigateur moderne (par exemple, Microsoft Edge) pour ouvrir l’agent dans le canevas personnalisé.
Testez l’agent pour garantir de recevoir des réponses de lui et vérifier son bon fonctionnement.
Si vous rencontrez des problèmes, vérifiez que vous avez publié votre agent et que le point de terminaison de votre jeton a été inséré au bon endroit. Il doit être placé après le signe égal (=) sur la ligne const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>" et être entouré de guillemets doubles (").
Personnaliser l’icône, la couleur d’arrière-plan et le nom de l’agent
Une fois que le canevas personnalisé fonctionne avec votre agent, vous pouvez y apporter des modifications.
Vous pouvez utiliser les options JavaScript styleOptions pour configurer un certain nombre de styles prédéfinis.
Consultez Personnalisation du chat web pour obtenir des liens vers le fichier defaultStyleOptions.js et plus d’informations sur ce que vous pouvez personnaliser et à quoi cela ressemblera.
Changer l’icône de l’agent
Mettez à jour le fichier index.html avec l’exemple de code suivant :
const styleOptions = {
accent: '#00809d',
botAvatarBackgroundColor: '#FFFFFF',
botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg',
botAvatarInitials: 'BT',
userAvatarImage: 'https://avatars.githubusercontent.com/u/661465'
};
Remplacez les images de l’agent et de l’avatar de l’utilisateur par les images de votre entreprise.
Si vous n’avez pas d’URL d’image, vous pouvez utiliser à la place une chaîne d’image codée en Base64.
Changer la couleur d’arrière-plan
Mettez à jour le fichier index.html avec l’exemple de code suivant :
const styleOptions = {
backgroundColor: 'lightgray'
};
Changez backgroundColor en la couleur de votre choix. Vous pouvez utiliser les noms de couleur CSS standard, des valeurs RVB ou HEX.
Changer le nom de l’agent
Mettez à jour le texte <h1> dans le fichier index.html avec ce qui suit :
<body>
<div id="banner">
<h1><img src="contosocopilot-teams.png"> Contoso agent name</h1>
</div>
Modifiez le texte en fonction du nom que vous souhaitez donner à votre agent. Vous pouvez également insérer une image, mais vous devrez peut-être la mettre en forme pour vous assurer qu’elle tient dans la section d’en-tête.
Personnaliser et héberger votre canevas de conversation (avancé)
Vous pouvez connecter votre agent Copilot Studio avec un canevas personnalisé hébergé en tant qu’application web autonome. Cette option est la meilleure si vous avez besoin d’intégrer un iFrame sur plusieurs pages Web.
Notes
L’hébergement d’un canevas personnalisé nécessite du développement logiciel. Les instructions présentées ici sont destinées aux professionnels de l’informatique expérimentés, tels que les administrateurs informatiques ou les développeurs qui ont une bonne compréhension des outils de développement, des utilitaires et des IDE.
Choisir un exemple à personnaliser
Nous vous recommandons de commencer par l’un de ces exemples conçus sur mesure pour fonctionner avec Copilot Studio :
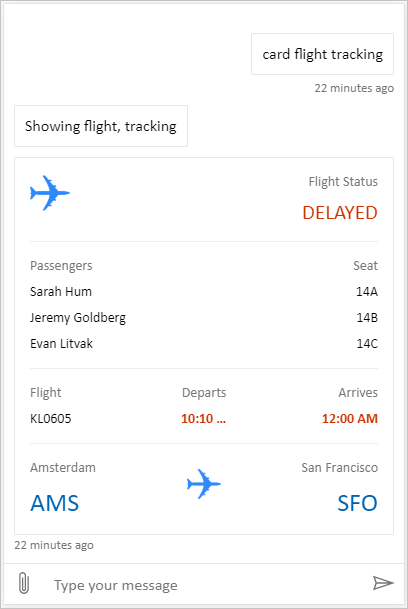
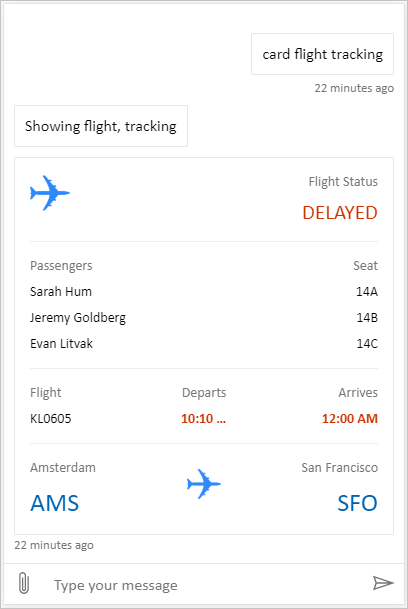
Pack complet est un canevas personnalisé capable d’afficher tout le contenu riche de Copilot Studio. Par exemple :

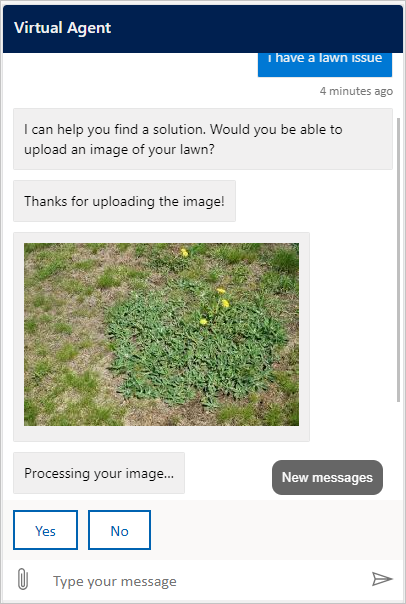
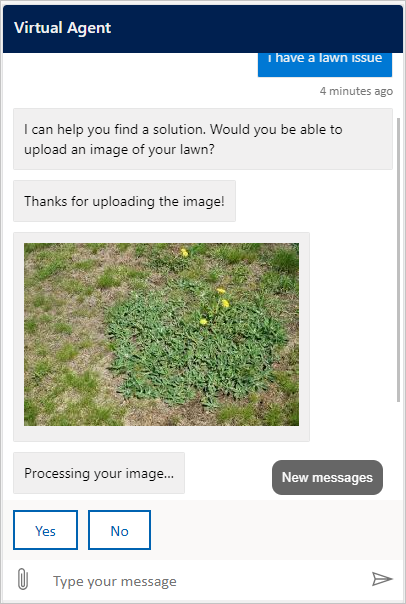
Emplacement et chargement de fichiers est un canevas personnalisé capable d’obtenir l’emplacement d’un utilisateur et de l’envoyer à un agent Copilot Studio. Par exemple :

Ou bien, vous pouvez choisir parmi d’autres exemples de canevas de chat Web fournis par Bot Framework.
Personnaliser le canevas à l’aide des styleSetOptions
Comme pour la personnalisation du canevas par défaut, vous pouvez utiliser les styleSetOptions pour personnaliser votre canevas. Toutes les propriétés personnalisables sont répertoriées dans defaultStyleOptions.js. Pour plus d’informations sur ce que vous pouvez personnaliser et à quoi cela ressemble, consultez la section Personnalisation d’une conversation Web.
Déployer votre canevas personnalisé
Afin d’héberger votre canevas personnalisé, déployez tous les fichiers dans une application Web.