Fonctionnalités expérimentales dans Microsoft Edge DevTools
Microsoft Edge DevTools fournit un accès aux fonctionnalités expérimentales qui sont encore en cours de développement. Cet article répertorie et décrit les fonctionnalités expérimentales qui se trouvent dans :
- Dernière version du canal d’évaluation Canary de Microsoft Edge.
- Dernière version de la version stable de Microsoft Edge.
Tous les canaux de Microsoft Edge ont des fonctionnalités expérimentales. Vous pouvez obtenir les dernières fonctionnalités expérimentales à l’aide de la canal Microsoft Edge Canary. Pour afficher la liste complète des expériences disponibles dans votre version de Microsoft Edge, consultez la page Expériences des paramètres> dans DevTools.
Ces expériences peuvent être instables ou peu fiables et peuvent vous obliger à redémarrer DevTools.
Expériences activées par défaut
Les fonctionnalités expérimentales suivantes sont activées par défaut. Vous pouvez utiliser ces fonctionnalités immédiatement, sans modifier les paramètres. Vous pouvez désactiver ces fonctionnalités expérimentales par défaut, si nécessaire.
Activé par défaut dans Microsoft Edge Canary 125 :
- Résoudre des noms de variables dans des expressions à l’aide de mappages sources
- Définir tous les points d’arrêt avec empressement au démarrage
- Activer le sélecteur de page d’arrière-plan (par exemple, pour le débogage de préréglage)
- Panneau de remplissage automatique
- Enable webhint
- Afficher les problèmes dans les éléments
- Fichiers open source dans Visual Studio Code
- Panneau Activer les chargements spéculatifs dans le panneau Application
Activé par défaut dans Microsoft Edge Stable 123 :
- Résoudre des noms de variables dans des expressions à l’aide de mappages sources
- Définir tous les points d’arrêt avec empressement au démarrage
- Activer le sélecteur de page d’arrière-plan (par exemple, pour le débogage de préréglage)
- Afficher l’avertissement concernant l’auto-XSS lors du collage de code
- Enable webhint
- Afficher les problèmes dans les éléments
- Fichiers open source dans Visual Studio Code
- Afficher les résultats console.profile() dans le panneau Performances pour Node.js
- Panneau Activer les chargements spéculatifs dans le panneau Application
Activation ou désactivation d’une expérience
Les fonctionnalités expérimentales sont constamment mises à jour et peuvent entraîner des problèmes de performances. C’est l’une des raisons pour lesquelles vous souhaiterez peut-être désactiver une expérience.
Pour activer ou désactiver une expérience dans Microsoft Edge :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspect. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’outils main, cliquez sur le bouton Personnaliser et contrôler DevTools (
 ), puis cliquez sur le bouton Paramètres (
), puis cliquez sur le bouton Paramètres ( ). Ou appuyez sur Maj+ ?.
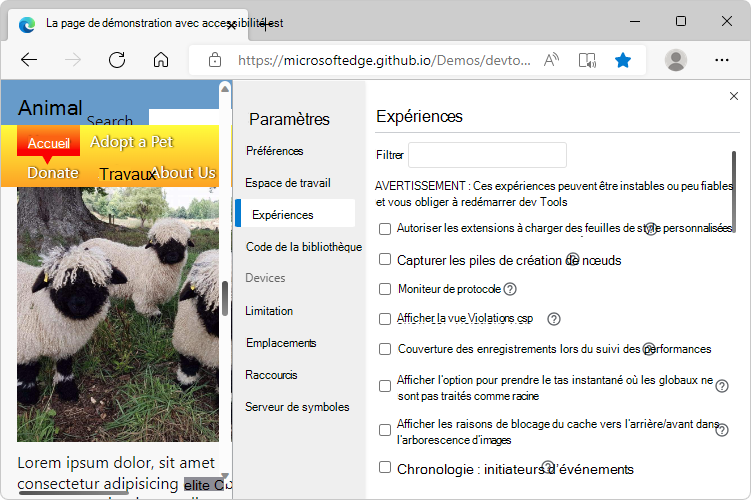
). Ou appuyez sur Maj+ ?.Sur le côté gauche du panneau Paramètres , sélectionnez la page Expériences :

Activez ou désactivez la case à cocher pour une expérience. Certaines expériences sont sélectionnées par défaut.
Cliquez sur Fermer (
 ) dans le coin supérieur droit des paramètres DevTools.
) dans le coin supérieur droit des paramètres DevTools.Cliquez sur le bouton Recharger DevTools .
Restauration des valeurs par défaut pour lesquelles les expériences sont sélectionnées
Pour restaurer les paramètres par défaut pour lesquels les fonctionnalités expérimentales sont activées :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspect. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’outils main, cliquez sur le bouton Paramètres (
 ). Ou appuyez sur Maj+ ?. Le panneau Paramètres s’ouvre, avec la page Préférences sélectionnée.
). Ou appuyez sur Maj+ ?. Le panneau Paramètres s’ouvre, avec la page Préférences sélectionnée.En bas de la page Préférences, cliquez sur le bouton Restaurer les valeurs par défaut et actualiser, puis cliquez sur Fermer (
 ).
).
Filtrage des expériences
Vous pouvez filtrer les fonctionnalités expérimentales par texte inclus dans le titre.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspect. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’outils main, cliquez sur le bouton Paramètres (
 ). Ou appuyez sur Maj+ ?. Le panneau Paramètres s’ouvre, avec la page Préférences sélectionnée.
). Ou appuyez sur Maj+ ?. Le panneau Paramètres s’ouvre, avec la page Préférences sélectionnée.Sur le côté gauche du panneau Paramètres , sélectionnez la page Expériences .
Cliquez dans la zone de texte Filtrer et entrez du texte, tel que chronologie. À mesure que vous tapez, seules les cases à cocher correspondantes s’affichent dans la page Expériences .
Pour mettre fin au filtrage, désactivez la zone de texte Filtrer .
Fournir des commentaires sur les expériences
Nous sommes impatients de connaître vos commentaires sur les fonctionnalités expérimentales. Pour nous faire part de vos commentaires, contactez l’équipe Microsoft Edge DevTools.
Liste des expériences
Les cases à cocher des expériences qui s’affichent dans la dernière version du canal d’aperçu Canary de Microsoft Edge sont répertoriées ci-dessous. La version Stable est également indiquée, après l’ajout ou la suppression de cases à cocher dans Canary.
Autoriser les extensions à charger des feuilles de style personnalisées
Certains modules complémentaires Microsoft Edge peuvent définir des thèmes de couleurs personnalisés pour DevTools. Si vous installez un module complémentaire qui définit un thème de couleur personnalisé pour DevTools, vous devez activer l’expérience Autoriser les extensions à charger des feuilles de style personnalisées pour afficher les thèmes du module complémentaire.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Capturer les piles de création de nœuds
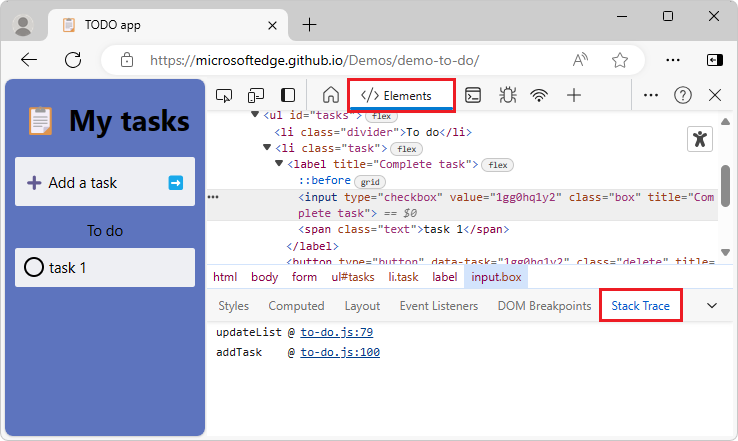
Pour capturer les traces de pile JavaScript lorsque des nœuds DOM sont ajoutés au DOM au moment de l’exécution, activez cette expérience. Cette expérience ajoute l’onglet Trace de pile dans l’outil Éléments , regroupé avec l’onglet Styles :

Après avoir activé l’expérience, vous pouvez la tester comme suit :
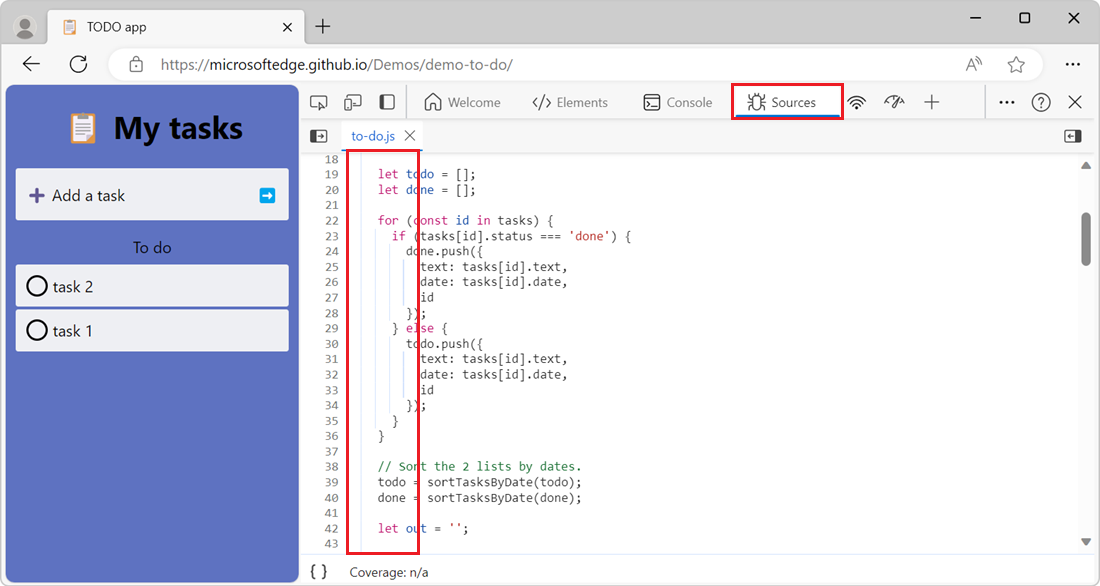
- Dans une nouvelle fenêtre ou un nouvel onglet, ouvrez une page web qui crée dynamiquement des nœuds DOM via JavaScript, comme l’application de démonstration TODO.
- Dans la page de démonstration rendue, créez un élément todo.
- Dans la page de démonstration affichée, cliquez avec le bouton droit sur le nouvel élément todo, puis sélectionnez Inspecter. DevTools s’ouvre et affiche l’outil Éléments .
- Cliquez sur l’onglet Trace de pile, qui est regroupé avec l’onglet Styles .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Moniteur de protocole
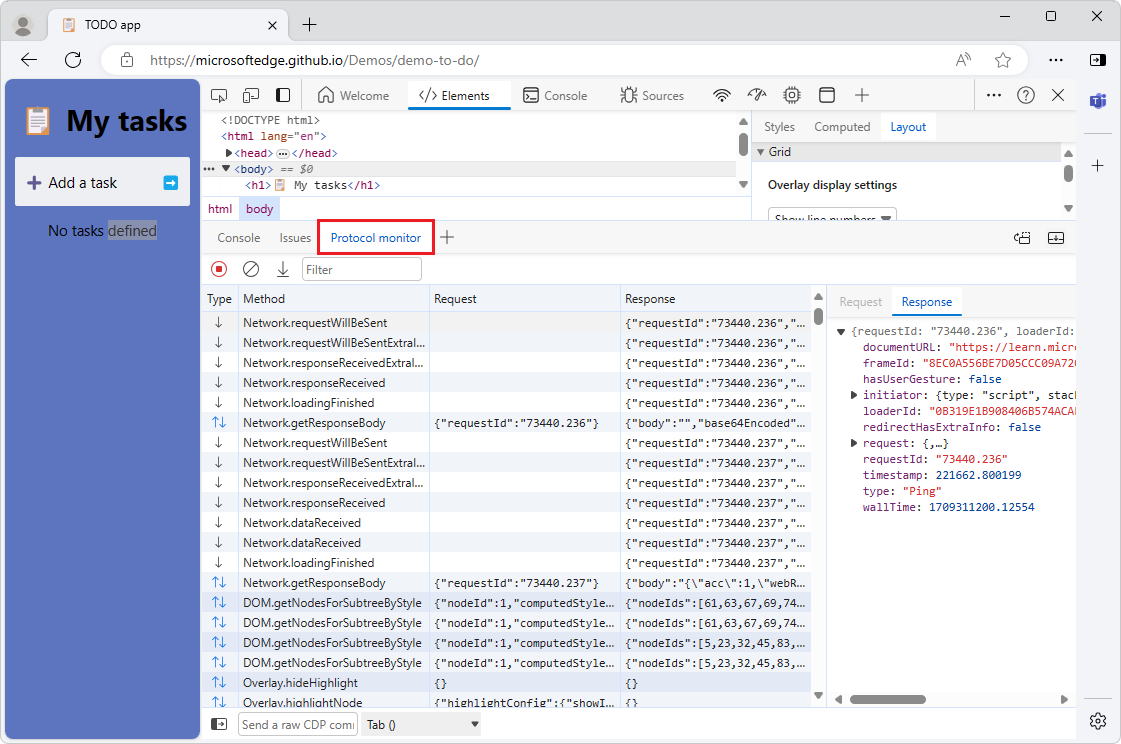
Rend l’outil de surveillance de protocole disponible dans DevTools :

L’outil Moniteur de protocole affiche les messages envoyés et reçus par DevTools pour déboguer la page inspectée. DevTools communique avec la page inspectée à l’aide du protocole CDP (Chrome DevTools Protocol).
Pour activer cette case à cocher, puis ouvrir l’outil Moniteur de protocole :
Cochez cette case Moniteur de protocole comme décrit dans Activer ou désactiver une expérience, ci-dessus.
Dans l’affichage rapide en bas de DevTools, cliquez sur le bouton Plus d’outils (+), puis sélectionnez Moniteur de protocole.
Vous pouvez également ouvrir le menu Commande, par exemple en appuyant sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS), puis tapez protocole dans la zone de texte. Sélectionnez ensuite Afficher le moniteur de protocole.
L’outil Moniteur de protocole s’affiche dans le panneau Affichage rapide en bas de DevTools.
Voir aussi :
- Utiliser le protocole CDP (Chrome DevTools Protocol) dans les applications WebView2
- [Expérimental] Moniteur de protocole dans Nouveautés de DevTools (Chrome 92).
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Option Afficher pour exposer des éléments internes dans des instantanés de tas
nouveau à partir de Microsoft Edge 105
Indique s’il faut afficher une case à cocher pour exposer des éléments internes dans des instantanés de tas dans l’outil Mémoire .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Dans les instantanés de tas, traitez la taille du magasin de stockage comme faisant partie de l’objet conteneur
nouveau à partir de Microsoft Edge 124
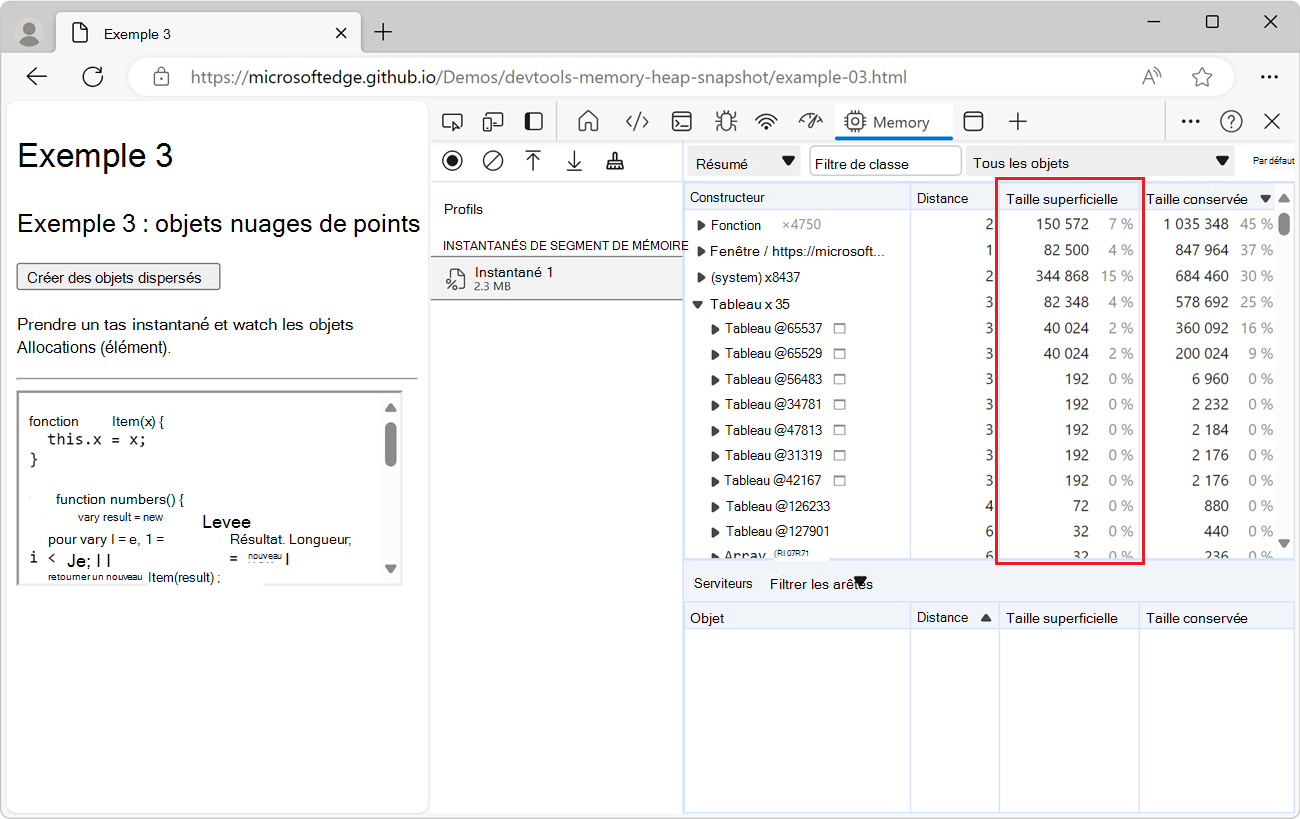
Configure la colonne Taille superficielle dans l’outil Mémoire pour signaler la taille entière des objets, y compris la taille du magasin de stockage de l’objet. Si cette expérience est activée, lorsque vous prenez un nouveau tas instantané, la colonne Taille superficielle inclut désormais la taille entière des objets :

Par défaut, la colonne Taille superficielle de l’outil Mémoire inclut uniquement la taille de l’objet lui-même. La taille superficielle est la taille du tas JavaScript qui est directement détenu par un objet. La taille superficielle d’un objet est généralement petite, car un objet JavaScript stocke souvent uniquement sa description de l’objet, et non les valeurs, dans la mémoire directement détenue de l’objet. La plupart des objets JavaScript stockent leurs valeurs dans un magasin de stockage qui se trouve ailleurs dans le tas JavaScript et exposent uniquement un petit objet wrapper sur la partie du tas JavaScript qui appartient directement à l’objet. Par exemple, les instances JavaScript Array stockent le contenu du tableau dans un magasin de stockage, qui est un emplacement de mémoire distinct qui n’est pas inclus dans la taille superficielle du tableau.
Voir aussi :
- Configurez la colonne Taille superficielle pour inclure la taille entière d’un objet dans Enregistrer des instantanés de tas à l’aide de l’outil Mémoire.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer temporairement JavaScript Profiler
nouveau à partir de Microsoft Edge 114
Active temporairement l’outil JavaScript Profiler (onglet) dans DevTools. L’outil JavaScript Profiler sera déconseillé. Pour enregistrer les profils de processeur JavaScript, utilisez plutôt l’outil Performances .
Voir aussi :
État :
- Cette case à cocher n’est pas présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Désactiver temporairement les marqueurs de mise en retrait
nouveau à partir de Microsoft Edge 122
Désactive temporairement les marqueurs de retrait dans l’outil Sources . Les marqueurs de retrait sont les lignes verticales qui indiquent le niveau de retrait du code :

Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Résoudre des noms de variables dans des expressions à l’aide de mappages sources
Utilise les mappages sources pour mapper automatiquement les noms de variables d’origine aux noms de variables minifiés lors de l’évaluation des expressions.
Cette case à cocher affecte la console et l’onglet de la barre latérale Espion dans l’outil Sources .
Voir aussi :
- Mettez en correspondance le code traité avec votre code source original, pour le débogage.
- Mappage du code minifié à votre code source pour afficher le code lisible dans Vue d’ensemble de l’outil Sources.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Définir tous les points d’arrêt avec empressement au démarrage
Définit tous les points d’arrêt définis possibles au démarrage.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer un nouvel algorithme de contraste perceptif avancé (APCA) en remplaçant le ratio de contraste précédent et les recommandations AA/AAA
L’Algorithme de contraste perceptuel avancé (APCA) remplace le taux de contraste des instructions AA/AAA dans le sélecteur de couleur. Le sélecteur de couleurs est utilisé dans l’onglet Styles de l’outil Éléments.
APCA est une nouvelle manière de calculer le contraste. Cette méthode est basée sur des recherches modernes sur la perception des couleurs. Par rapport aux directives AA/AAA, l’algorithme APCA dépend davantage du contexte. Le contraste se calcule en fonction des propriétés spatiales suivantes du texte, de la couleur et du contexte.
- Propriétés spatiales du texte qui incluent le poids et la taille de la police.
- Propriétés spatiales de la couleur qui incluent le contraste perçu entre le texte et l’arrière-plan.
- Propriétés spatiales de contexte qui incluent la lumière ambiante, l’environnement et l’objectif prévu.
Voir aussi :
- Nouveau calcul de contraste de couleur - Algorithme avancé de contraste perceptuel (APCA) dans Nouveautés de DevTools (Microsoft Edge 89).
- Modifier les couleurs avec le sélecteur de couleurs dans Référence des fonctionnalités CSS.
- Tester le contraste de couleur de texte à l’aide de la Color Picker
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer l’arborescence d’accessibilité complète dans le panneau Éléments
Ajoute un bouton Basculer vers l’arborescence d’accessibilité dans l’outil Éléments qui bascule entre l’arborescence DOM et l’arborescence d’accessibilité. L’étiquette du bouton bascule en mode Basculer vers l’arborescence DOM.
Si cette case Expérience est décochée, l’outil Éléments ne dispose pas du bouton :

Si cette case Expérience est cochée, l’outil Éléments dispose du bouton :

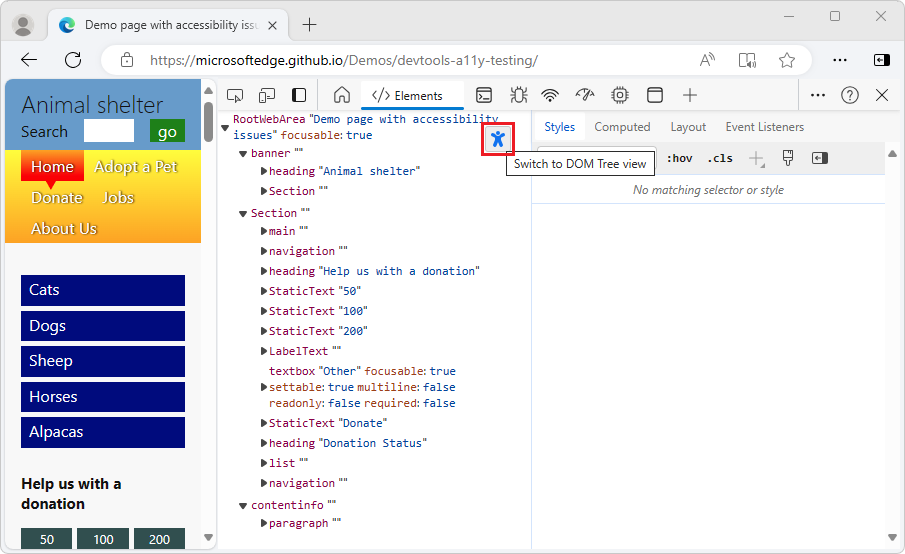
L’arborescence d’accessibilité dans l’outil Éléments :

Voir aussi :
- Tester l’accessibilité à l’aide de l’onglet Accessibilité
- Arborescence d’accessibilité complète dans l’outil Éléments dans Nouveautés de DevTools (Microsoft Edge 90).
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activez le nouvel outil Police Rédacteur dans le volet Styles.
Consultez Activer l’outil Police Rédacteur dans le volet Styles ci-dessous.
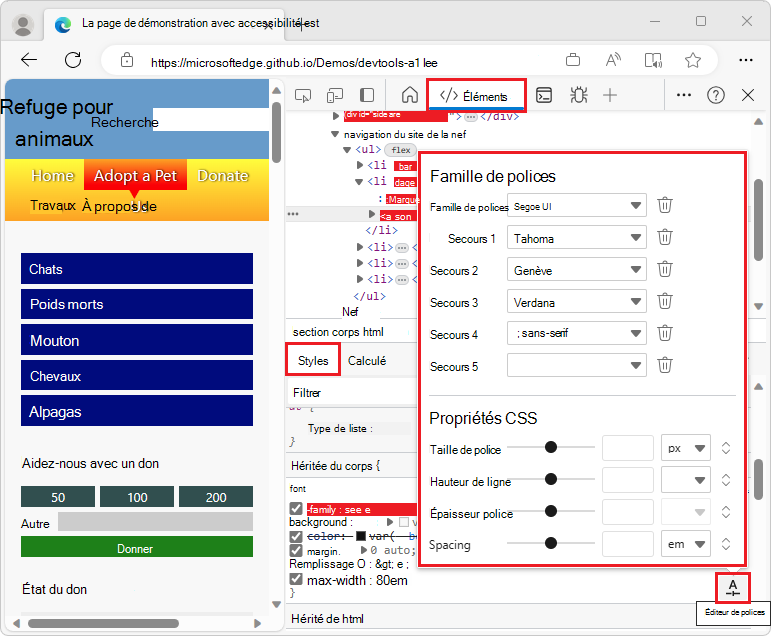
Activer l’outil Police Rédacteur dans le volet Styles
Vous pouvez utiliser le visuel Police Rédacteur pour modifier les polices. Utilisez-la pour définir des polices et des caractéristiques de police. Le visuel Police Rédacteur vous aide à effectuer les opérations suivantes :
- Basculer entre les unités concernant différentes propriétés de police
- Basculer entre les mots clés de différentes propriétés de police
- Convertir des unités
- Générer un code CSS précis
Pour utiliser le visuel Police Rédacteur :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspect. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’outils main, sélectionnez l’onglet Éléments. Si l’onglet Éléments n’est pas visible, cliquez sur le bouton Plus d’onglets (
 ) ou sur le bouton Plus d’outils (
) ou sur le bouton Plus d’outils ( ).
).Sous l’onglet Styles, sélectionnez l’icône Police Rédacteur.

Certains canaux de navigateur ont l’étiquette de case à cocher Activer la nouvelle police Rédacteur outil dans le volet Styles.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer le rapport automatique des problèmes de contraste via le panneau Problèmes
Active la création de rapports automatiques sur les problèmes de contraste dans l’outil Problèmes .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer les fonctionnalités de cookies expérimentales
Active les fonctionnalités de cookies expérimentales.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Synchroniser les modifications CSS dans le volet Styles
Indique s’il faut synchroniser les modifications CSS sous l’onglet Styles de l’outil Éléments .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Met en surbrillance un nœud ou un attribut en violation dans l’arborescence DOM du panneau Éléments
nouveau à partir de Microsoft Edge 106
Met en surbrillance un nœud ou un attribut en violation dans l’arborescence DOM de l’outil Éléments .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Regrouper les sources dans des arborescences créées et déployées
nouveau à partir de Microsoft Edge 104
Détermine s’il faut regrouper les ressources dans des arborescences Créées et Déployées distinctes sous l’onglet Page de l’outil Sources . Cette fonctionnalité de l’outil Sources vous permet de regrouper les fichiers sources dans deux dossiers selon qu’il s’agit des suivants :
- Fichiers sources d’origine (créés, c’est-à-dire les fichiers avec vos modifications locales).
- Fichiers de production (fichiers déployés sur le serveur web après la compilation et le regroupement des fichiers sources).
Voir aussi :
- Utilisation de l’onglet Page pour explorer les ressources qui construisent la page web actuelle dans Vue d’ensemble de l’outil Sources.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Masquer le code ignoré dans l’arborescence des sources
nouveau à partir de Microsoft Edge 106
Dans l’arborescence de l’outil Sources , omet le code inclus dans la liste Ignorer.
Voir aussi :
- Ajouter des scripts de contenu à la liste Ignorer
- Liste d’ignorer améliorée
- Amélioration du paramètre Ignorer la liste
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Mettre en surbrillance les propriétés DOM importantes dans la visionneuse Propriétés de l’objet
nouveau à partir de Microsoft Edge 105
Si vous activez cette case à cocher, les propriétés DOM importantes sont mises en surbrillance sous l’onglet Propriétés d’outils tels que l’outil Éléments , pour l’élément d’arborescence DOM actuellement sélectionné. Cette nouvelle expérience rend les propriétés principales plus faciles à voir. Certaines propriétés apparaissent en gras, tandis que d’autres apparaissent en gras et comportent une icône de star à côté d’elles.
Cette mise en surbrillance est utile, car en JavaScript, les objets héritent d’objets parents, qui eux-mêmes héritent d’autres ancêtres, ce qui équivaut parfois à des centaines de propriétés. Cette expérience vous aide à trouver les propriétés main.
La visionneuse Propriétés de l’objet se trouve dans plusieurs outils, notamment Éléments, Sources, Console et Réseau. Il fournit une arborescence des propriétés des objets.
Dans l’outil Éléments
Pour afficher la visionneuse Propriétés de l’objet dans l’outil Éléments :
Cliquez avec le bouton droit sur un élément dans une page web, puis sélectionnez Inspecter. DevTools s’ouvre, avec l’élément page sélectionné dans l’arborescence DOM de l’outil Éléments .
Dans l’outil Éléments , sélectionnez l’onglet Propriétés , qui est regroupé avec l’onglet Styles .
L’onglet Propriétés contient la liste des propriétés de l’élément sélectionné.
Voir aussi :
Dans l’outil Sources
Pour afficher la visionneuse Propriétés de l’objet dans l’outil Sources :
Ouvrez un
.jsfichier.Définissez un point d’arrêt sur une ligne de code dans le
.jsfichier.Suspendez le débogueur à cette ligne en exécutant le code sur la page web.
Les propriétés de l’objet sont affichées dans la section Étendue de la barre latérale droite. Consultez Afficher et modifier des propriétés et des variables dans les fonctionnalités de débogage JavaScript.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer le sélecteur de page d’arrière-plan (par exemple, pour le débogage de préréglage)
nouveau à partir de Microsoft Edge 114
Active le sélecteur de page d’arrière-plan, par exemple pour le débogage de préréglage.
Voir aussi :
- Vue d’ensemble et chronologies de la migration vers Manifeste V3 - Workers de service au lieu des pages d’arrière-plan, pour les extensions Microsoft Edge.
- chrome.runtime : récupère la page d’arrière-plan.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Afficher l’avertissement concernant l’auto-XSS lors du collage de code
nouveau à partir de Microsoft Edge 117
Affiche un avertissement concernant l’écriture de scripts intersites lorsque du code est collé dans la console. Si cette case à cocher est activée, lorsque vous essayez initialement de coller du code dans l’outil Console, un message d’avertissement s’affiche :
« Avertissement : Ne collez pas de code que vous ne comprenez pas ou que vous n’avez pas vérifié vous-même dans la console DevTools. Cela peut permettre aux attaquants de voler votre identité ou de prendre le contrôle de votre ordinateur. Tapez « Autoriser le collage » ci-dessous pour autoriser le collage. »
Après avoir entré allow pasting dans la console, vous pouvez coller du code dans la session DevTools actuelle et dans les sessions ultérieures.
Voir aussi :
- Self-XSS sur Wikipédia.
État :
- Cette case à cocher n’est pas présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
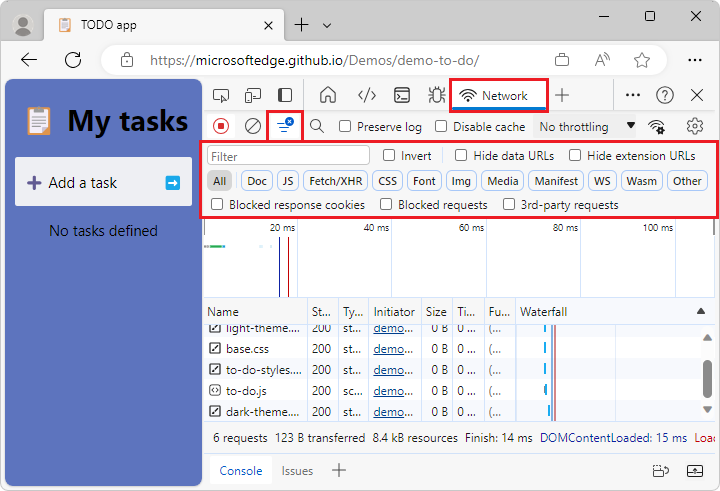
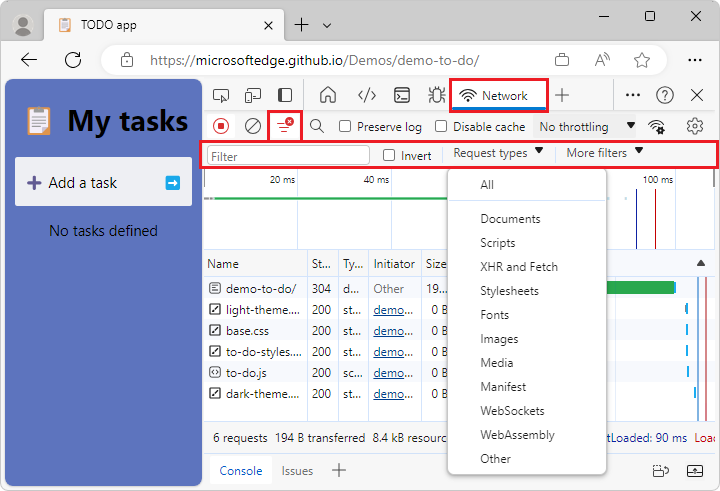
Nouvelle conception de la barre de filtre dans le panneau réseau
nouveau à partir de Microsoft Edge 120
Dans l’outil Réseau , la barre de filtre a été repensée :
- Les boutons sont remplacés par une liste déroulante Types de requêtes .
- Les cases à cocher sont remplacées par une liste déroulante Plus de filtres .
Barre de filtre avec cette case à cocher désactivée :

Barre de filtre avec cette case à cocher sélectionnée :

Voir aussi :
- Filtrez les ressources dans Inspecter l’activité réseau.
- Filtrer les demandes dans informations de référence sur les fonctionnalités réseau.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer l’affichage de remplissage automatique
nouveau à partir de Microsoft Edge 121
L’étiquette de cette case à cocher a été changée de l’affichage Activer le remplissage automatique en panneau de remplissage automatique. Consultez le panneau Remplissage automatique ci-dessous.
État :
- Cette case à cocher n’est pas présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
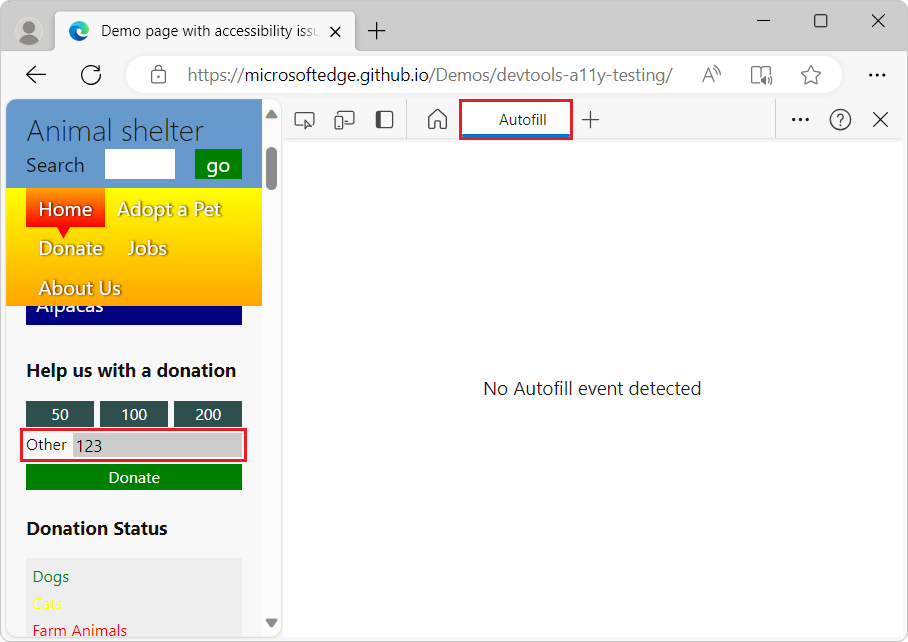
Panneau de remplissage automatique
nouveau à partir de Microsoft Edge 125
Ajoute un outil de remplissage automatique à DevTools pour enregistrer différents événements déclenchés par le navigateur lorsqu’un utilisateur remplit un formulaire à l’aide de la fonctionnalité de remplissage automatique du navigateur. Par exemple, lorsque le navigateur mémorise votre adresse et la remplit automatiquement dans un champ d’adresse.

Voir aussi :
- Remplissage automatique dans le livre blanc sur la confidentialité de Microsoft Edge.
- Remplissage automatique dans Vue d’ensemble des fonctionnalités et API WebView2.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123, sous la forme Activer la vue de remplissage automatique.
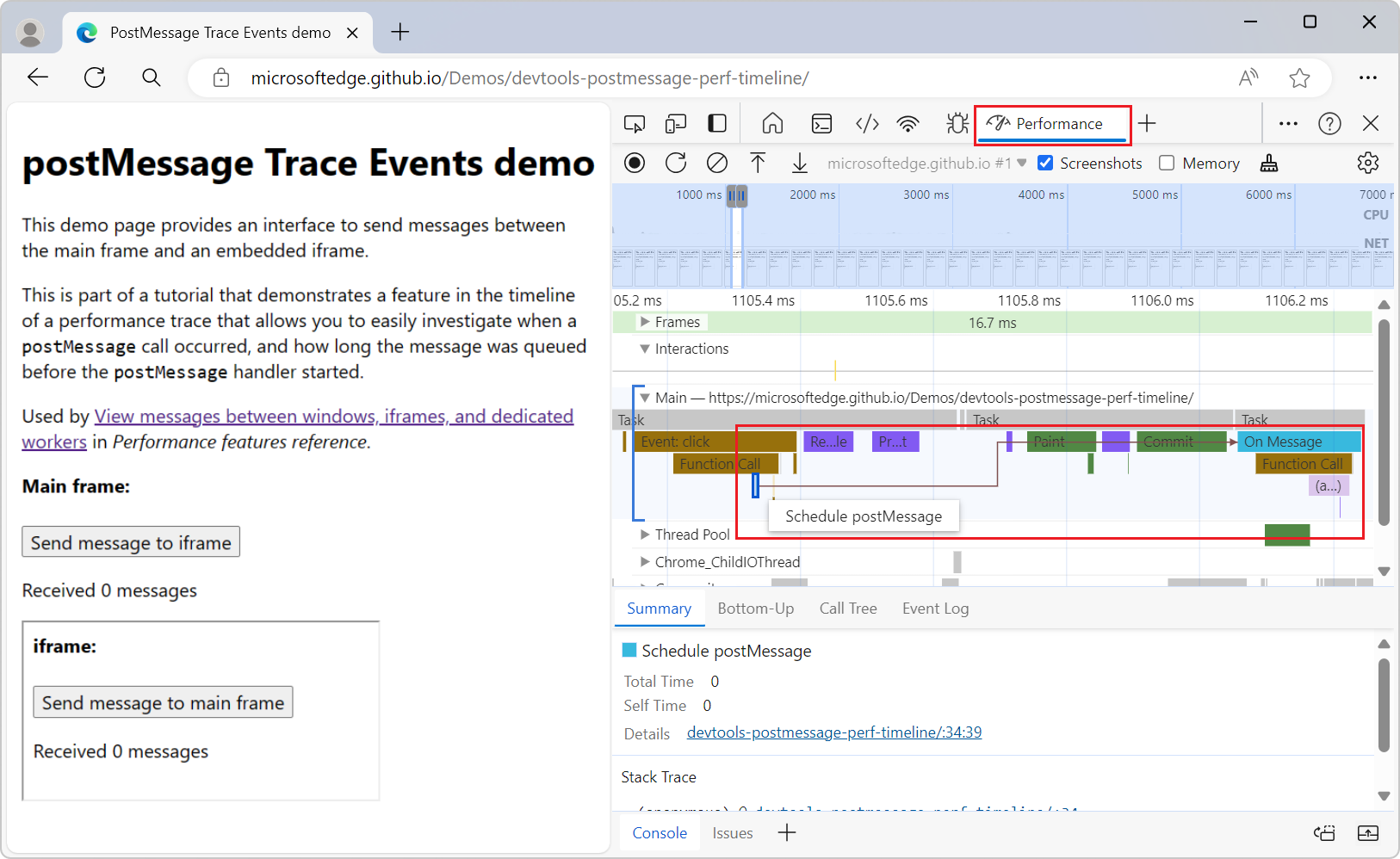
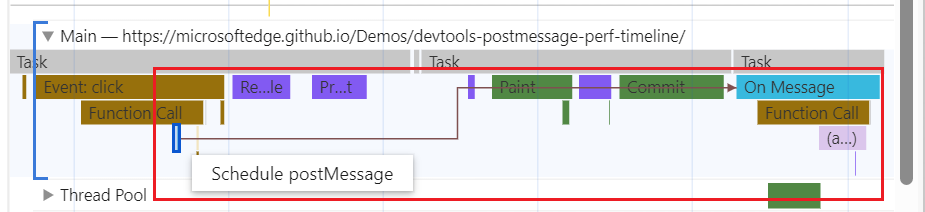
Chronologie : afficher les flux de distribution et de gestion postMessage
nouveau à partir de Microsoft Edge 124
Cette expérience améliore la section Principale de l’outil Performance pour vous aider à identifier rapidement les postMessage événements et les gestionnaires, en faisant la distinction entre les événements déclenchés par la postMessage méthode et les autres événements affichés dans l’outil Performance. Cette expérience vous permet d’examiner les problèmes de performances liés à la publication de messages sur différents threads d’une application, afin d’afficher les messages entre les fenêtres, les iframes et les workers dédiés.
Sans cette expérience, les événements déclenchés par la distribution et la gestion des messages entre les threads d’une application apparaissent comme des événements d’appel de fonction de script générique. Avec cette expérience activée :
postMessageles événements dispatch s’affichent sous la forme Schedule postMessage.postMessageLes événements de gestionnaire s’affichent sous la forme On Message :

Cette expérience vous permet d’examiner quand un postMessage appel s’est produit et combien de temps le message a été mis en file d’attente avant le démarrage du postMessage gestionnaire. Les événements de distribution sont liés aux événements de gestionnaire par des flèches d’initiateur qui s’affichent lorsque vous cliquez sur l’un ou l’autre type d’événement :

Voir aussi :
- Informations de référence sur les fonctionnalités de performances
- Informations de référence sur les événements d’enregistrement des performances
- démonstration des événements de trace postMessage (rendu)
- démonstration des événements de trace postMessage (code source)
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher n’est pas présente dans Microsoft Edge Stable 123.
Activer la trace d’enregistrement et de chargement avec des annotations dans le panneau de performances
nouveau à partir de Microsoft Edge 125
Ajoute la possibilité de conserver les modifications suivantes apportées aux fichiers de trace dans l’outil Performance et de les réappliquer lors de l’importation des traces :
Modifications apportées à l’aide de la barre de navigation. Cette fonctionnalité vous permet de rogner et de vous concentrer sur les parties les plus pertinentes d’une trace. Consultez Barre de navigation dans la chronologie dans Nouveautés de DevTools (Chrome 122).
Modifications apportées en cliquant avec le bouton droit sur une piste. Cette fonctionnalité vous permet de fusionner et de masquer les entrées superflues ou non pertinentes d’une trace, en nettoyant les graphiques de flammes et les arbres. Consultez Masquer les fonctions et leurs enfants dans le graphique de flamme dans Nouveautés de DevTools (Chrome 124).
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher n’est pas présente dans Microsoft Edge Stable 123.
Journaliser les exceptions non interceptée devTools dans la console
Détermine s’il faut journaliser les exceptions non interceptée DevTools dans l’outil Console .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
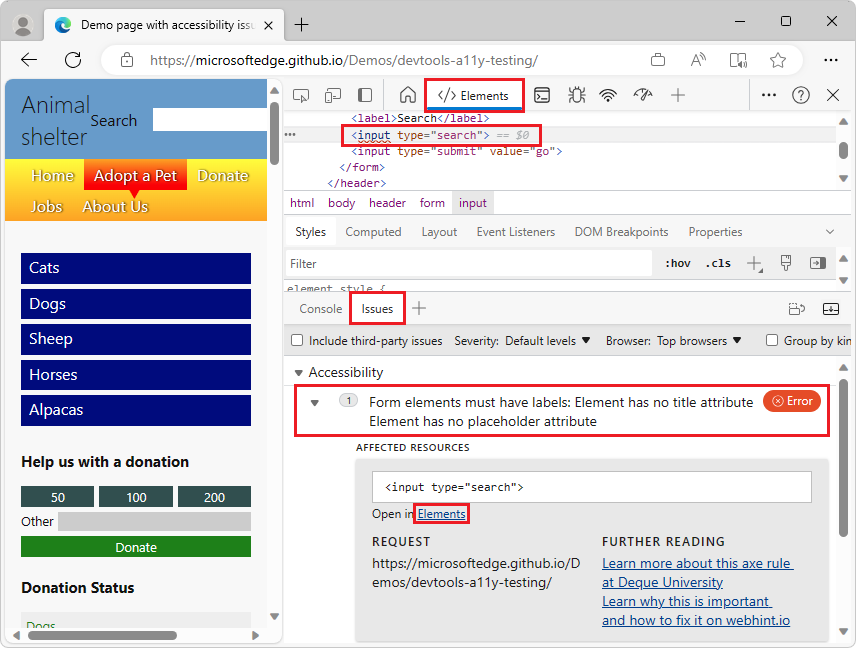
Enable webhint
webhint est un outil open source qui fournit des commentaires en temps réel pour les sites web et les pages web locales. Le type de commentaires fourni par webhint inclut :
- Accessibilité
- Compatibilité entre navigateurs
- Sécurité
- Niveau de performance
- Web Apps progressif (PWA)
- Autres problèmes courants liés au développement web
L’expérience webhint affiche des commentaires webhint dans l’outil Problèmes. Sélectionnez un problème pour afficher la documentation sur la solution et une liste des ressources affectées sur votre site web. Sélectionnez un lien de ressource pour ouvrir l’outil approprié, tel que Réseau, Sources ou Éléments :

Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Afficher les problèmes dans les éléments
Affiche les erreurs de syntaxe sous forme de soulignements ondulés sous les nœuds DOM dans l’outil Éléments .
Voir aussi :
- Les soulignements ondulés mettent en évidence les problèmes de code et les améliorations apportées à l’outil Élémentsdans Nouveautés de DevTools (Microsoft Edge 91).
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
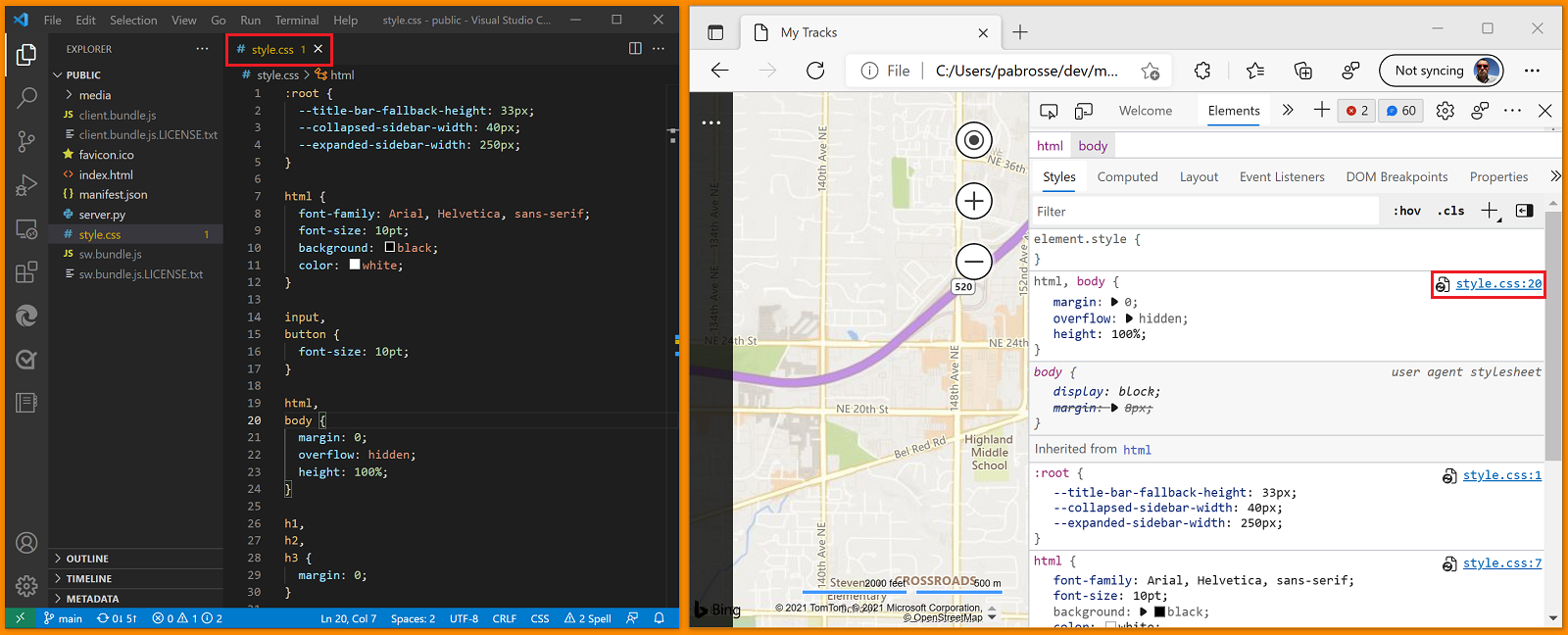
Fichiers open source dans Visual Studio Code
L’expérience Fichiers open source dans Visual Studio Code remplace l’éditeur de code de l’outil Sources par Visual Studio Code, pour la modification des fichiers locaux. Lorsque vous activez cette expérience, les Outils de développement détectent quand vous modifiez un fichier local et vous invitent à sélectionner un dossier à utiliser comme espace de travail.
Lorsque vous sélectionnez un dossier à utiliser comme espace de travail, la sélection d’un lien vers un fichier dans DevTools ouvre le fichier dans Visual Studio Code. Dans les versions précédentes de Microsoft Edge, cette action a ouvert le fichier dans l’éditeur de code de l’outil Sources dans DevTools.

Toutes les modifications que vous apportez dans DevTools modifient désormais le fichier sur le disque dur et synchronisent en direct avec Visual Studio Code.
Voir aussi :
- Ouverture de fichiers sources dans Visual Studio Code : configuration de votre espace de travail.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer la limitation adaptative du processeur
nouveau à partir de Microsoft Edge 114
Active la limitation adaptative du processeur.
Voir aussi :
- Limitez le processeur lors de l’enregistrement dans référence des fonctionnalités de performances.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Ignorer la liste des trames JavaScript sur la chronologie
Indique s’il faut inclure du code figurant dans la liste Ignorer dans les trames JavaScript, dans l’outil Performance .
Voir aussi :
- Présentation de l’outil Performance
- Ajouter des scripts de contenu à la liste Ignorer
- Liste d’ignorer améliorée
- Amélioration du paramètre Ignorer la liste
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Profil de tas en direct
Contrôle s’il faut mettre à jour le profil de tas en direct.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Chronologie du profileur de tas d’échantillonnage
Détermine s’il faut afficher le profileur de tas d’échantillonnage chronologie dans l’outil Performance.
Voir aussi :
- Présentation de l’outil Performance
- Enregistrer des instantanés de segment de mémoire à l’aide de l’outil Mémoire
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Chronologie : suivi de l’invalidation
Contrôle s’il faut afficher le suivi d’invalidation dans l’outil Performance .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Chronologie : afficher tous les événements
Contrôle s’il faut afficher tous les événements dans l’outil Performance .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Chronologie : Statistiques des appels d’exécution V8 sur la chronologie
Détermine s’il faut afficher les statistiques d’appel du runtime V8 dans l’outil Performances . V8 est le moteur JavaScript utilisé par Microsoft Edge.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Afficher les résultats console.profile() dans le panneau Performances pour Node.js
nouveau à partir de Microsoft Edge 109
Affiche les console.profile() résultats dans l’outil Performance pour Node.js.
console.profile() peut être utilisé dans la console DevTools (ou dans votre code) pour démarrer un profil JavaScript, puis vous pouvez utiliser pour l’arrêter console.profileEnd() . Une fois terminé, vous pouvez voir l’enregistrement de votre profil dans l’outil JavaScript Profiler .
Il s’agit d’un moyen programmatique d’enregistrer l’exécution de JavaScript, qui peut être utile dans certaines situations de débogage des performances.
Lorsque DevTools est utilisé pour déboguer des processus qui s’exécutent dans Node.js, cette expérience met à la disposition de l’outil performance tout ce qui console.profile est généré.
Voir aussi :
État :
- Cette case à cocher n’est pas présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Chronologie : Activer la fonctionnalité de configuration de suivi qui peut réorganiser ou masquer une piste dans le graphique de flammes
nouveau à partir de Microsoft Edge 125
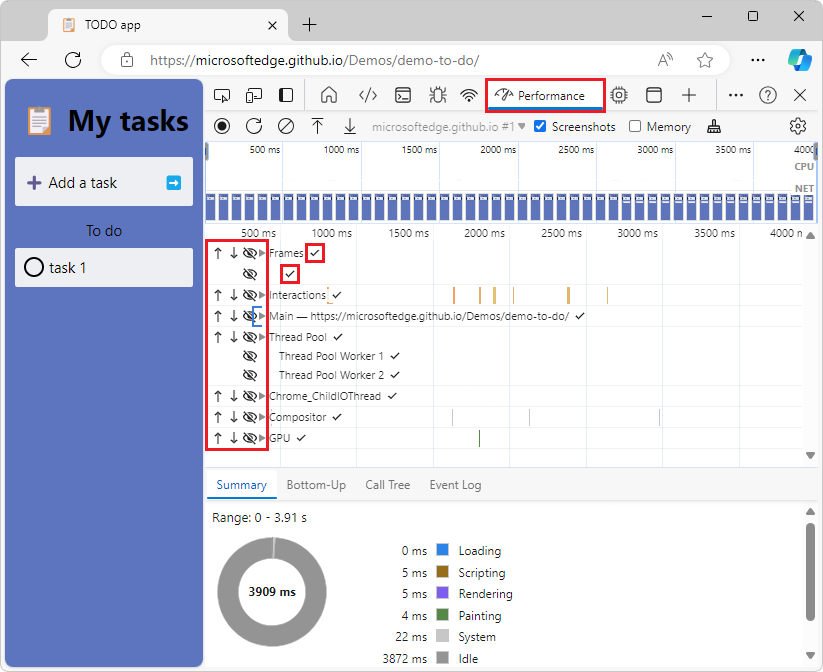
Active la fonctionnalité de configuration de piste, qui vous permet de choisir les pistes visibles dans l’outil Performance et l’ordre dans lequel elles apparaissent :

Pour configurer les pistes :
- Activez cette expérience.
- Accédez à une page web dans une nouvelle fenêtre ou un nouvel onglet, tel que https://microsoftedge.github.io/Demos/demo-to-do/.
- Dans l’outil Performances , cliquez sur le bouton Enregistrer en haut à gauche pour démarrer un nouvel enregistrement des performances.
- Interagir avec la page web ; par exemple, ajoutez une nouvelle tâche dans la démonstration Todo.
- Arrêtez l’enregistrement.
- Dans l’outil Performance , pointez sur une piste, telle que Réseau, Interactions ou Main. Le bouton Suivre la configuration (icône de stylet) s’affiche à gauche de la piste pointée.
- Cliquez sur le bouton Suivre la configuration (icône de stylet). L’écran de configuration du suivi s’ouvre.
- Sur l’écran de configuration de la piste , pour modifier l’ordre des pistes, cliquez sur une icône de flèche haut ou de flèche bas. Ou, pour afficher ou masquer une piste, cliquez sur l’icône en forme d’œil sur une piste pour la désactiver.
- Pour confirmer la nouvelle configuration de piste, cliquez sur l’icône de coche à droite d’une piste. L’enregistrement des performances s’affiche, avec la nouvelle configuration de piste.
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher n’est pas présente dans Microsoft Edge Stable 123.
Chronologie : Activer les extensions basées sur le minutage utilisateur
nouveau à partir de Microsoft Edge 125
Active les extensions qui personnalisent l’apparence des événements de minutage utilisateur dans l’outil Performance .
Voir aussi :
- Référence des fonctionnalités de performances
- Informations de référence sur les événements d’enregistrement des performances
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher n’est pas présente dans Microsoft Edge Stable 123.
Activer les points d’arrêt d’instrumentation
Indique s’il faut s’arrêter aux points d’arrêt de test. Cette expérience rend les points d’arrêt plus fiables.
Voir aussi :
- Activer la synchronisation sur les points d’arrêt d’instrumentation
- La première fois que les fichiers sources sont chargés, les points d’arrêt peuvent ne pas se déclencher
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Utiliser les informations d’étendue des mappages sources
nouveau à partir de Microsoft Edge 118
Indique s’il faut utiliser les informations d’étendue des mappages sources.
Voir aussi :
- Mettez en correspondance le code traité avec votre code source original, pour le débogage.
- Mappage du code minifié à votre code source pour afficher le code lisible dans Vue d’ensemble de l’outil Sources.
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Panneau Activer les chargements spéculatifs dans le panneau Application
nouveau à partir de Microsoft Edge 121
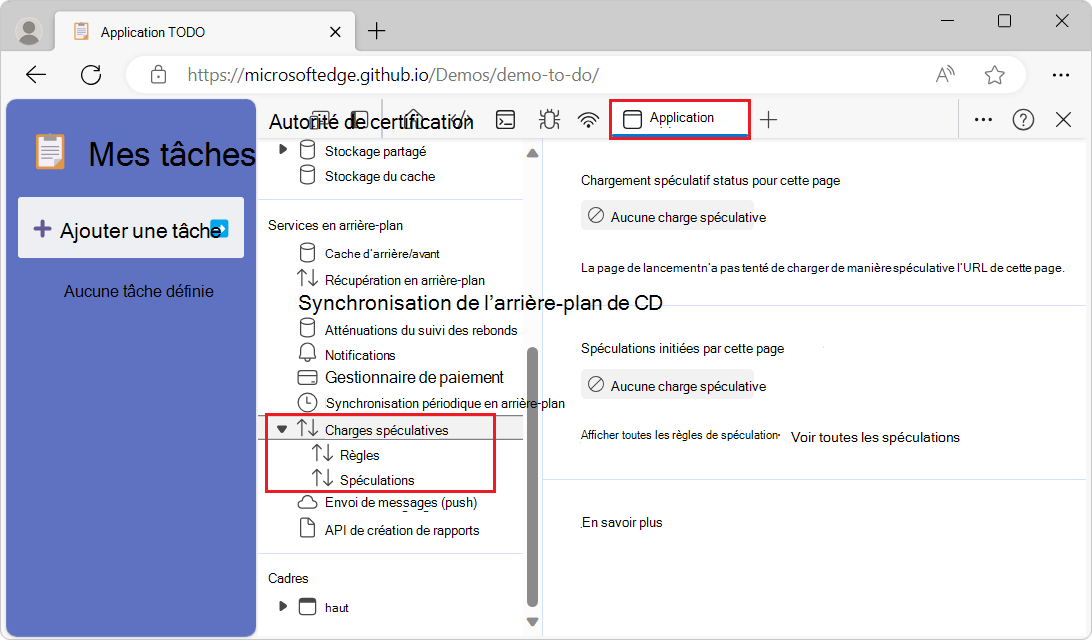
Ajoute une page Chargements spéculatifs dans la section Services d’arrière-plan de l’outil Application , y compris une page Règles et une page Spéculations :

L’API Règles de spéculation peut être utilisée pour indiquer par programmation à Microsoft Edge de pré-afficher certaines pages. Cela est utile, car les pages pré-rendues sont presque instantanées. Le navigateur pré-affiche, de manière masquée, les pages suivantes auxquelles un utilisateur est susceptible d’accéder, tandis que l’utilisateur est toujours sur la page active.
La page Chargements spéculatifs répertorie les règles de spéculation que l’auteur web a définies dans la page web. La page fournit des informations de débogage qui indiquent si une règle a été réellement utilisée, montrant si une page particulière a été pré-restituée.
La page Règles comporte des colonnes :
- Ensemble de règles
- Statut
La page Spéculations contient des colonnes :
- URL
- Action
- Ensemble de règles
- Statut
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer l’arborescence des compartiments de stockage dans le panneau Application
nouveau à partir de Microsoft Edge 118
Indique s’il faut activer l’arborescence des compartiments de stockage dans l’outil Application .
Voir aussi :
État :
- Cette case à cocher est présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.
Activer le menu contextuel qui permet de modifier des arborescences dans le graphique de flammes
nouveau à partir de Microsoft Edge 121
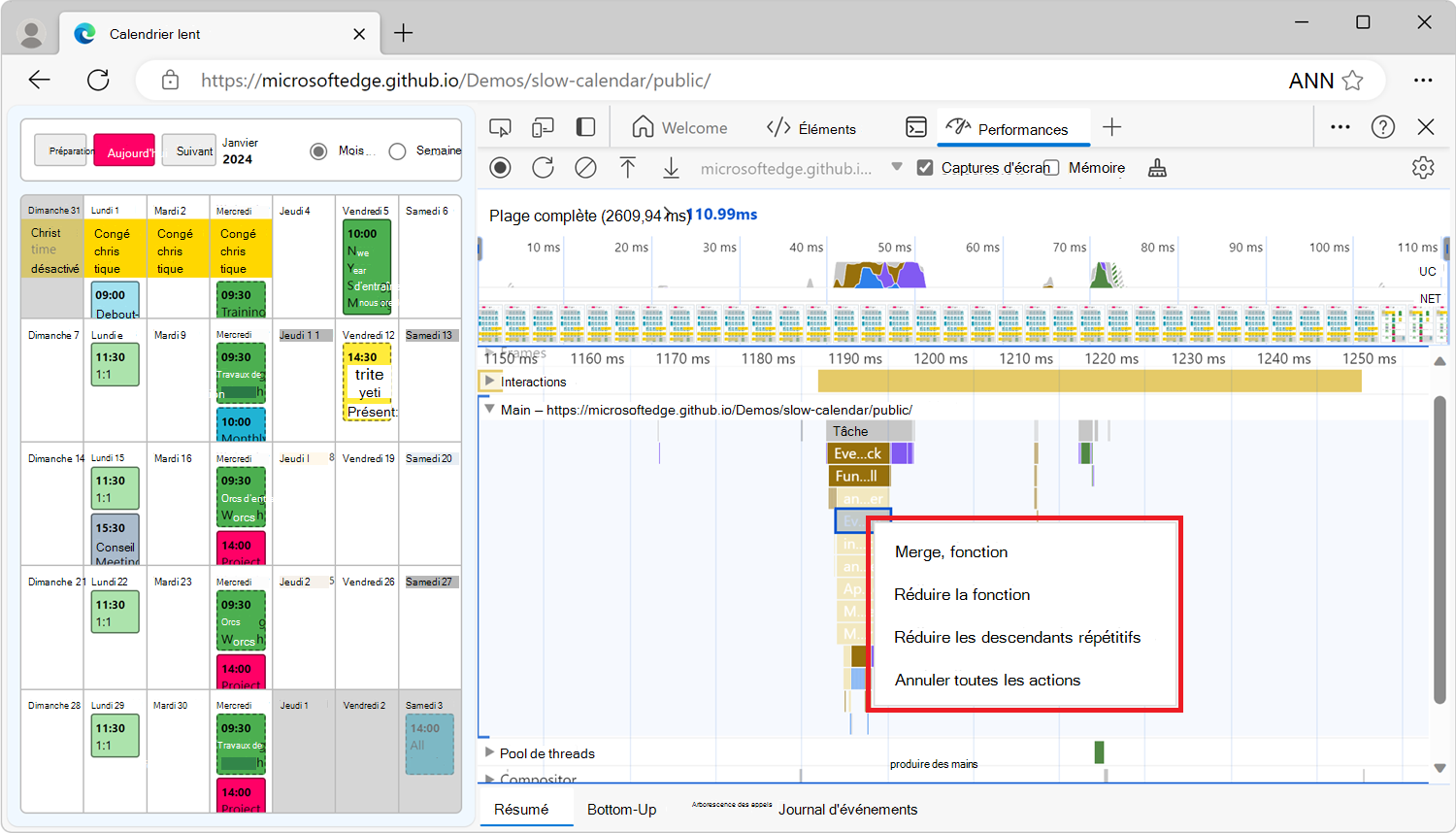
Ajoute un menu contextuel qui permet de modifier des arborescences dans le graphique à flammes de l’outil Performance . Une fois cette expérience activée, vous pouvez cliquer avec le bouton droit sur des événements dans le graphique à flammes de l’outil Performance et modifier le graphique à cet emplacement :

Le menu contextuel peut avoir les éléments de menu suivants, en fonction du contexte :
- Merge, fonction
- Réduire la fonction
- Réduire les descendants répétitifs
- Annuler la fonction de réduction
- Annuler la réduction des descendants répétitifs
- Annuler toutes les actions
- Charger le profil
- Enregistrer le profil
Voir aussi :
- Recherchez le goulot d’étranglement dans Présentation de l’outil Performances.
- Affichez main’activité des threads dans Informations de référence sur les fonctionnalités de performances.
État :
- Cette case à cocher n’est pas présente dans Microsoft Edge Canary 125.
- Cette case à cocher est présente dans Microsoft Edge Stable 123.