Rechercher et résoudre des problèmes à l’aide de l’outil Problèmes
L’outil Problèmes analyse automatiquement la page web actuelle, signale les problèmes regroupés par type et fournit une documentation pour expliquer et résoudre les problèmes.
L’outil Problèmes fournit des commentaires dans les catégories suivantes :
- Accessibilité.
- Compatibilité entre les navigateurs.
- Performance.
- Web Apps progressive.
- Sécurité.
- Autres.
Les commentaires dans l’outil Problèmes sont fournis par plusieurs sources, notamment la plateforme Chromium, Deque axe, les données de compatibilité du navigateur MDN et webhint. Pour plus d’informations sur ces sources de commentaires qui remplissent l’outil Problèmes , consultez :
Ouverture de l’outil Problèmes
Accédez à une page web qui contient les problèmes à résoudre. Par exemple, ouvrez la page de démonstration des tests d’accessibilité dans un nouvel onglet ou une nouvelle fenêtre.
Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. DevTools s’ouvre.
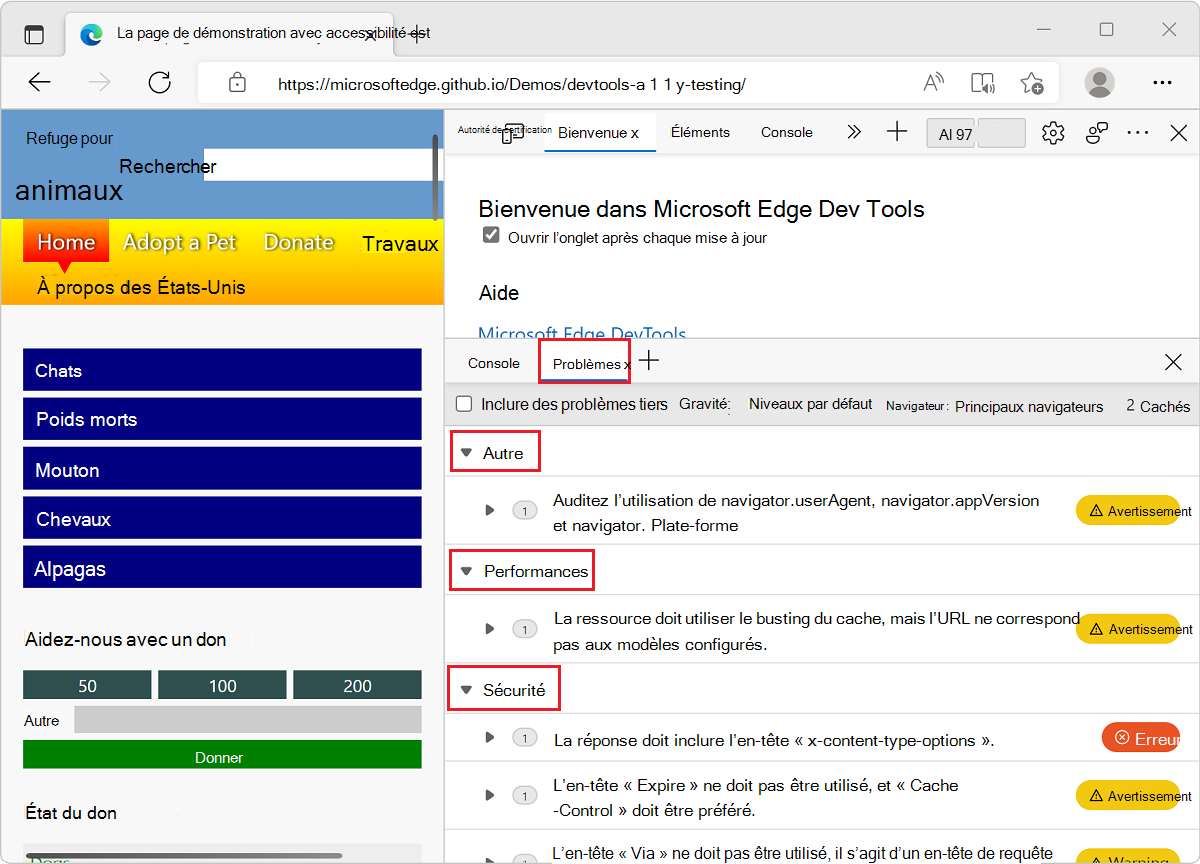
Dans la barre d’outils Affichage rapide en bas de DevTools, sélectionnez l’onglet Problèmes , qui est présent par défaut.
Si le panneau Affichage rapide n’est pas affiché, sélectionnez Personnaliser et contrôler DevTools (...), puis sélectionnez Activer/désactiver le panneau Affichage rapide (Échap). Si la barre d’outils Affichage rapide n’a pas l’onglet Problèmes , dans la barre d’outils Affichage rapide , cliquez sur le bouton Autres outils (+), puis sélectionnez Problèmes.
L’outil Problèmes regroupe les problèmes en catégories, telles que Accessibilité, Performances, Sécurité et Autres :

Autres façons d’ouvrir l’outil Problèmes
Dans la barre d’activité ou dans la barre d’outils Affichage rapide , cliquez sur le bouton Autres outils (+), puis sélectionnez Problèmes.
Dans l’outil Éléments , dans l’arborescence DOM, recherchez un nom d’élément souligné ondulé, appuyez longuement sur Maj , puis cliquez sur l’élément. Vous pouvez également cliquer avec le bouton droit sur un élément souligné ondulé, puis sélectionner Afficher les problèmes. Consultez Problèmes d’ouverture à partir de l’arborescence DOM ci-dessous.
Outil Placement des problèmes : Affichage rapide ou Barre d’activités
Par défaut, par exemple dans le menu Commandes, l’outil Problèmes s’ouvre dans le panneau Affichage rapide . Vous pouvez l’ouvrir dans la barre d’activité ou la déplacer vers la barre d’activité :
- Dans la barre d’outils Affichage rapide , cliquez avec le bouton droit sur l’onglet Inspecter , puis sélectionnez Déplacer vers la barre d’activité supérieure ou Déplacer vers la barre d’activité gauche.
Les problèmes sont classés automatiquement par gravité
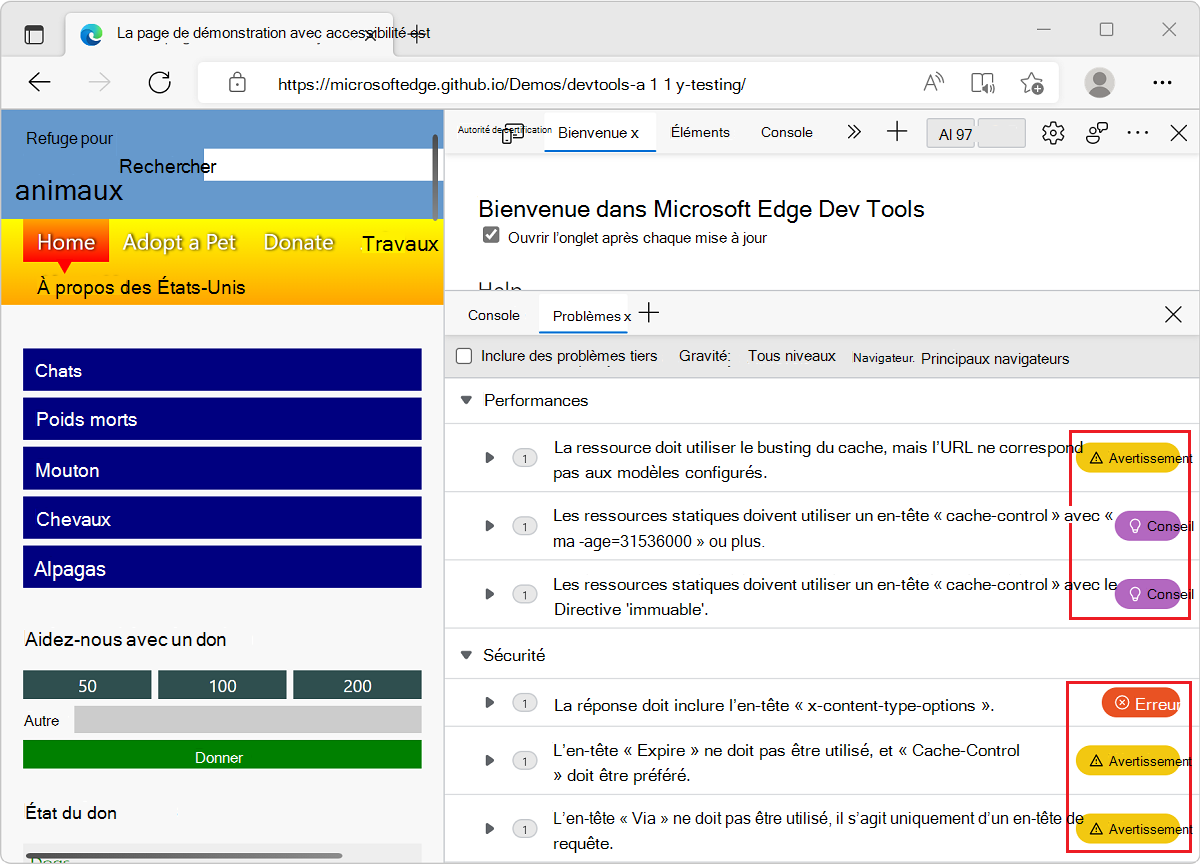
Dans chaque catégorie de problèmes, les erreurs sont d’abord répertoriées, puis les avertissements, puis les conseils :

La liste déroulante Gravité détermine si les éléments Avertissements, Erreurs, Conseils et Informations sont répertoriés. Consultez Filtrer les problèmes par gravité ci-dessous.
Développer les entrées dans l’outil Problèmes
L’outil Problèmes présente une documentation supplémentaire et des correctifs recommandés à appliquer à chaque problème. Pour développer un problème afin d’obtenir ces informations supplémentaires :
Ouvrez une page web et l’outil Problèmes , comme décrit ci-dessus.
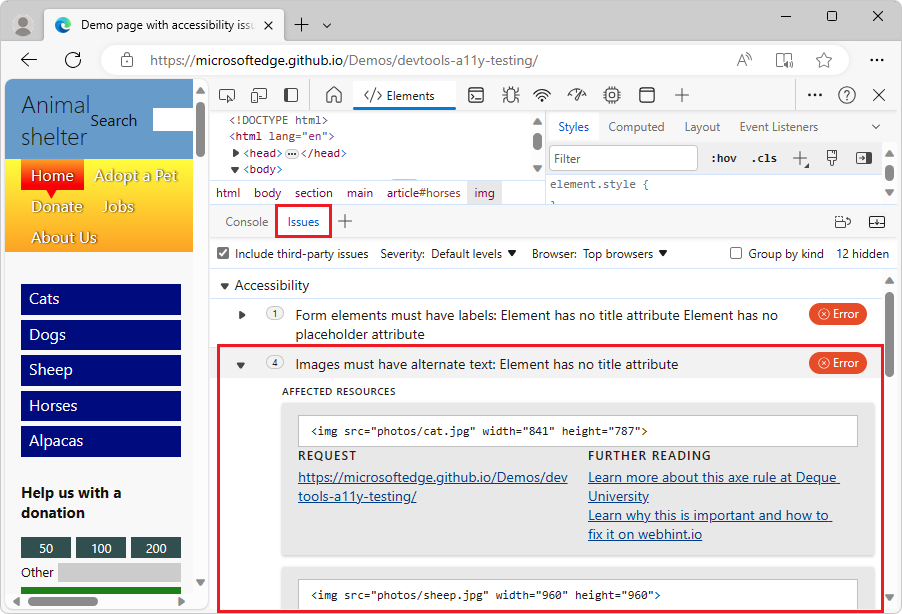
Sélectionnez un problème. Le problème se développe pour afficher les détails :

Chaque problème affiché comporte les composants suivants :
Titre décrivant le problème.
Description fournissant davantage de contexte et des solutions proposées.
Section RESSOURCES AFFECTÉES qui établit un lien vers des ressources dans DevTools, telles que l’outil Éléments, Sources ou Réseau .
Liens vers d’autres documents.
Afficher les problèmes dans le contexte d’un outil associé
Un problème dans l’outil Problèmes peut inclure un ou plusieurs liens qui ouvrent différents outils, tels que l’outil Éléments, Sources ou Réseau . Vous pouvez ouvrir l’un de ces outils pour effectuer des étapes de résolution des problèmes supplémentaires.
Pour ouvrir un outil lié à partir d’une entrée dans l’outil Problèmes :
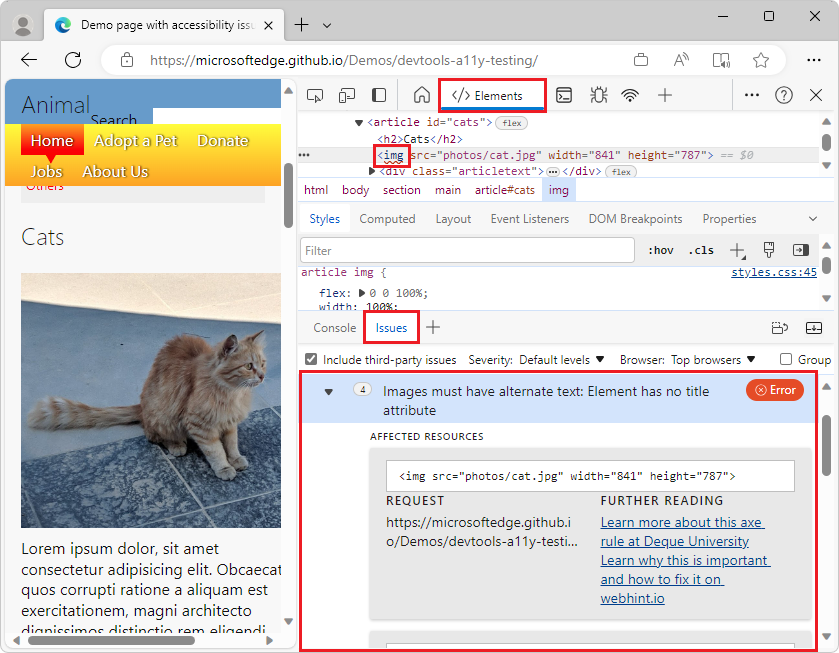
Comme décrit ci-dessus, ouvrez une page web, ouvrez DevTools, sélectionnez l’outil Problèmes , puis développez un problème.
Dans la section RESSOURCES AFFECTÉES , dans un lien Ouvrir dans , cliquez sur le nom de l’outil, par exemple Réseau :

La ressource affectée s’affiche dans l’outil indiqué.
Problèmes d’ouverture à partir de l’arborescence DOM
Si un élément a un problème associé, l’arborescence DOM de l’outil Éléments affiche un soulignement ondulé sous le nom de l’élément. Cliquez avec le bouton droit sur l’élément, puis sélectionnez Afficher les problèmes. Vous pouvez également appuyer longuement sur Maj , puis cliquer sur l’élément avec le soulignement ondulé.
Pour afficher un problème pour les éléments avec des soulignements ondulés dans l’arborescence DOM :
Ouvrez une page web. Par exemple, ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
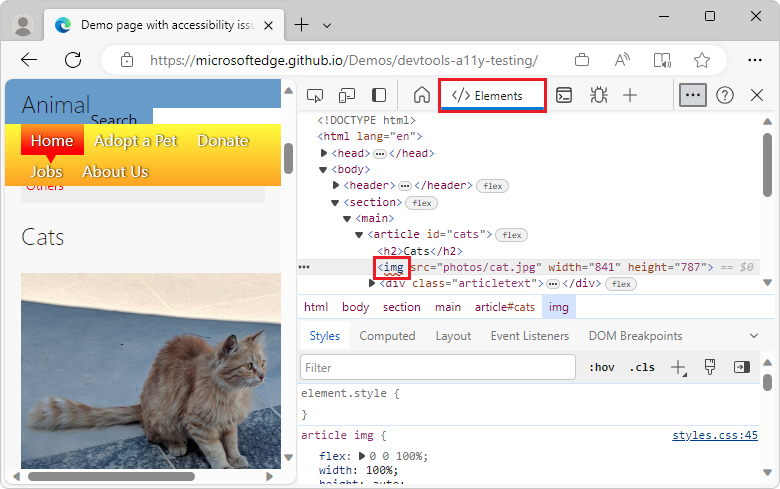
Dans DevTools, sélectionnez l’onglet Éléments (
 ).
).Dans l’arborescence DOM, développez
<body><main>><article id="cats"><section><img>>>>. L’élément<img>start-tag a un soulignement ondulé :
Pointez sur l’élément
<img>start-tag. Une info-bulle affiche des informations sur le problème.Cliquez avec le bouton droit sur l’élément
<img>, puis sélectionnez Afficher les problèmes. Vous pouvez également appuyer longuement sur Maj , puis cliquer sur l’élément . L’outil Problèmes s’ouvre et affiche les problèmes associés à cet élément :
Problèmes de filtrage
Pour réduire le nombre de problèmes affichés dans l’outil Problèmes , vous pouvez filtrer la liste par gravité, navigateur et origine.
Filtrer les problèmes par gravité
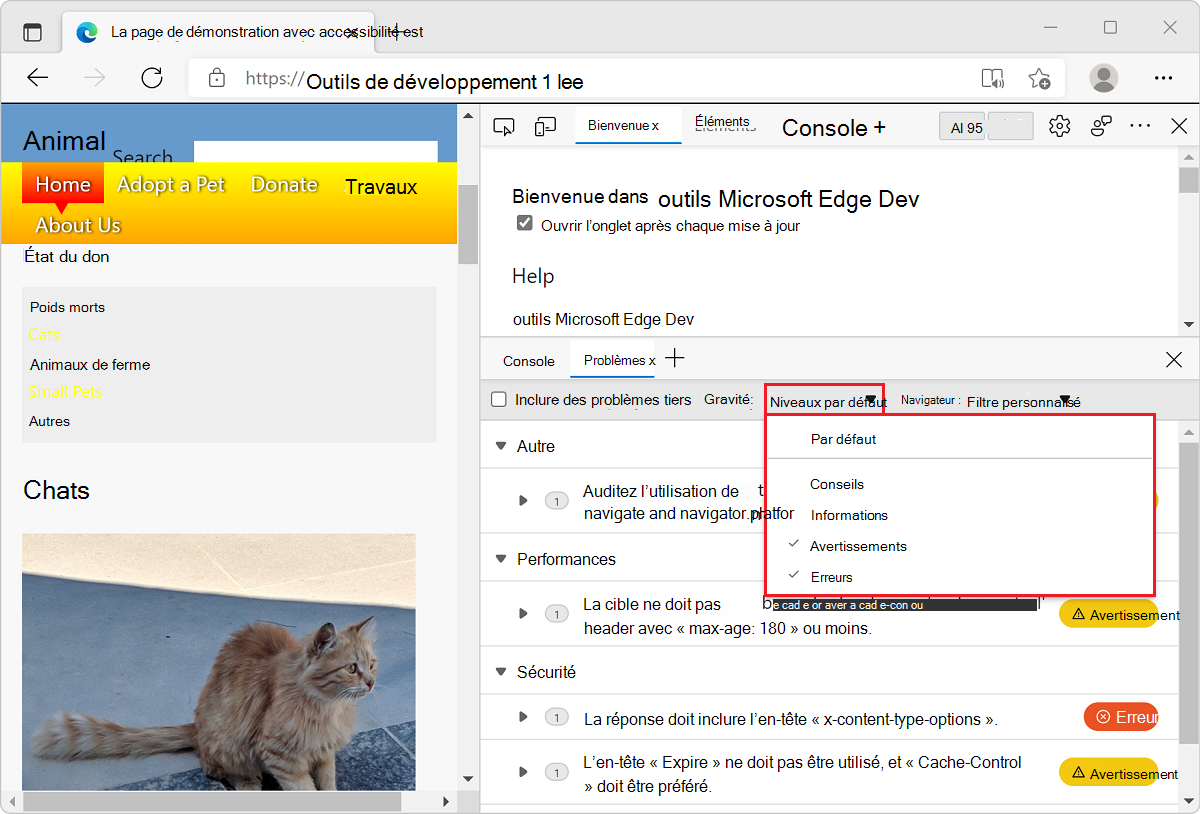
Par défaut, seules les erreurs et les avertissements sont affichés. Pour afficher les problèmes qui ont d’autres niveaux de gravité :
- Dans la liste déroulante Gravité , sélectionnez un certain nombre de niveaux de gravité : Conseils, Informations, Avertissements ou Erreurs :

Pour revenir à l’affichage uniquement des avertissements et des erreurs, sélectionnez Niveaux par défaut.
Filtrer les problèmes par navigateur
Les problèmes qui appartiennent à la catégorie Compatibilité peuvent également être filtrés par navigateur. Par défaut, les navigateurs suivants sont testés :
- Edge
- Chrome
- Firefox
- Safari
- Safari iOS
- Chrome pour Android
- Firefox pour Android
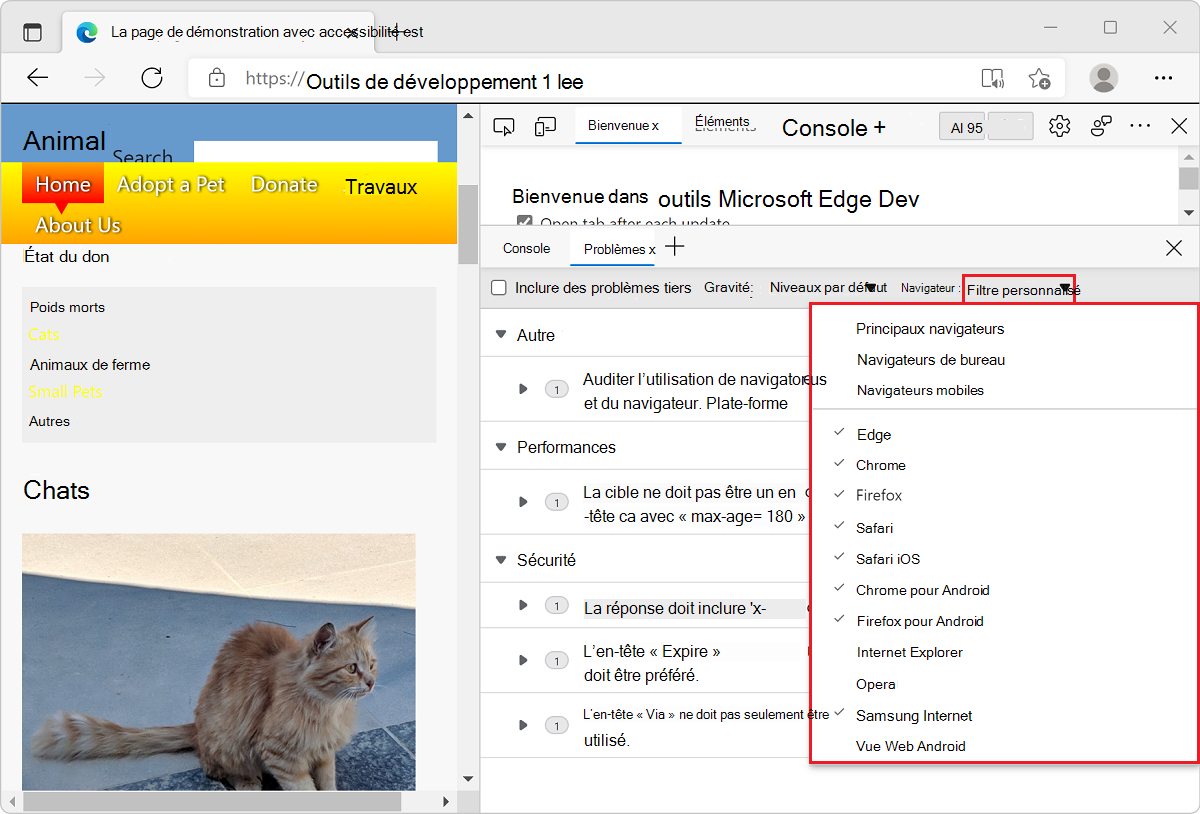
Pour modifier la liste des navigateurs testés pour des problèmes de compatibilité :
- Cliquez sur Principaux navigateurs.
- Sélectionnez l’un des ensembles de catégories de navigateurs : Principaux navigateurs, Navigateurs de bureau, Navigateurs mobiles.
- Vous pouvez également sélectionner un nombre quelconque de navigateurs individuels dans la liste.
- Cliquez sur Régénérer les problèmes pour mettre à jour les problèmes de compatibilité en fonction des navigateurs sélectionnés.

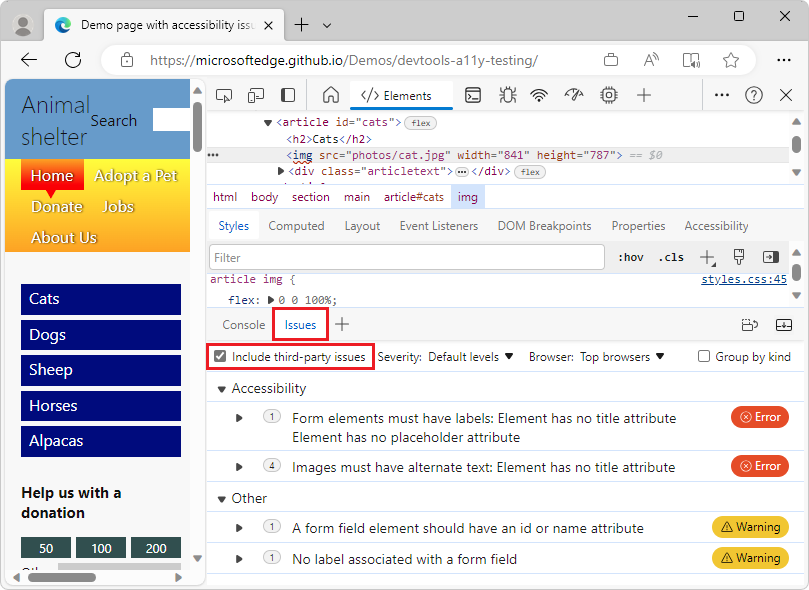
Filtrer les problèmes par origine
Par défaut, l’outil Problèmes répertorie uniquement les problèmes liés au code de la page web actuelle. Pour inclure également les problèmes causés par des bibliothèques ou des frameworks tiers chargés par la page web, cochez la case Inclure les problèmes tiers :

Voir également
Remarque
Certaines parties de cette page sont des modifications fondées sur le travail créé et partagé par Google et utilisées conformément aux conditions décrites dans la licence internationale 4,0 d’attribution créative.
La page d’origine se trouve ici et est créée par Sam Dutton (Developer Advocate).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.