Vue d’ensemble de DevTools
Le navigateur Microsoft Edge est fourni avec des outils de développement web intégrés, appelés Microsoft Edge DevTools. DevTools est un ensemble d’outils de développement web qui apparaît à côté d’une page web rendue dans le navigateur. DevTools offre un moyen puissant d’inspecter et de déboguer des pages web et des applications web. Vous pouvez même modifier des fichiers sources et créer des projets de site web, le tout dans l’environnement DevTools.
Avec DevTools, vous pouvez effectuer les opérations suivantes :
Inspectez, modifiez et modifiez les styles des éléments de la page web à l’aide d’outils dynamiques avec une interface visuelle. Inspectez l’emplacement où le navigateur a stocké le contenu pour construire la page web, y compris
.htmlles formats de fichiers ,.css.js, et.png.Émulez le comportement de votre site web sur différents appareils et simulez un environnement mobile avec des conditions réseau différentes. Inspectez le trafic réseau et voyez l’emplacement des problèmes.
Déboguez votre Code JavaScript à l’aide du débogage de point d’arrêt et avec la console dynamique. Recherchez les problèmes de mémoire et de rendu avec vos applications web.
Recherchez les problèmes d’accessibilité, de performances, de compatibilité et de sécurité dans vos produits, et utilisez DevTools pour résoudre les problèmes d’accessibilité détectés.
Utilisez un environnement de développement pour synchroniser les modifications dans DevTools avec le système de fichiers et à partir du web.
Ouvrir DevTools
Dans Microsoft Edge, vous pouvez ouvrir DevTools à l’aide de la souris ou du clavier, de l’une des manières suivantes. L’outil qui est ouvert dépend de la façon dont vous ouvrez DevTools.
Méthodes principales :
| Action | Outil obtenu |
|---|---|
| Cliquez avec le bouton droit sur un élément d’une page web, puis sélectionnez Inspecter. | L’outil Éléments , avec l’arborescence DOM développée pour afficher l’élément de page cliqué avec le bouton droit. |
| Appuyez sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). | Outil précédemment utilisé, ou outil d’accueil . |
| Appuyez sur F12. | Outil précédemment utilisé, ou outil d’accueil . |
Autres méthodes :
| Action | Outil obtenu |
|---|---|
| Dans la barre d’outils Microsoft Edge, sélectionnez Paramètres et bien plus ( |
Outil précédemment utilisé, ou outil d’accueil . |
| Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). | Outil Console . |
| Appuyez sur Ctrl+Maj+C (Windows, Linux) ou Cmd+Option+C (macOS). | L’outil Éléments , avec l’arborescence DOM développée pour afficher l’élément <body> . |
| Appuyez sur Maj+F10 pour ouvrir le menu contextuel. Pour sélectionner la commande Inspecter , appuyez sur Flèche vers le haut , puis sur Entrée. | L’outil Éléments , avec l’arborescence DOM développée pour afficher l’élément <html> . |
| Appuyez sur Tab ou Maj+Tab pour mettre le focus sur un élément de page. Appuyez ensuite sur Maj+F10 pour ouvrir le menu contextuel. Pour sélectionner la commande Inspecter , appuyez sur Flèche vers le haut , puis sur Entrée. | L’outil Éléments , avec l’arborescence DOM développée pour afficher l’élément de page prioritaire. |
Ouvrez DevTools en cliquant avec le bouton droit sur un élément dans une page web
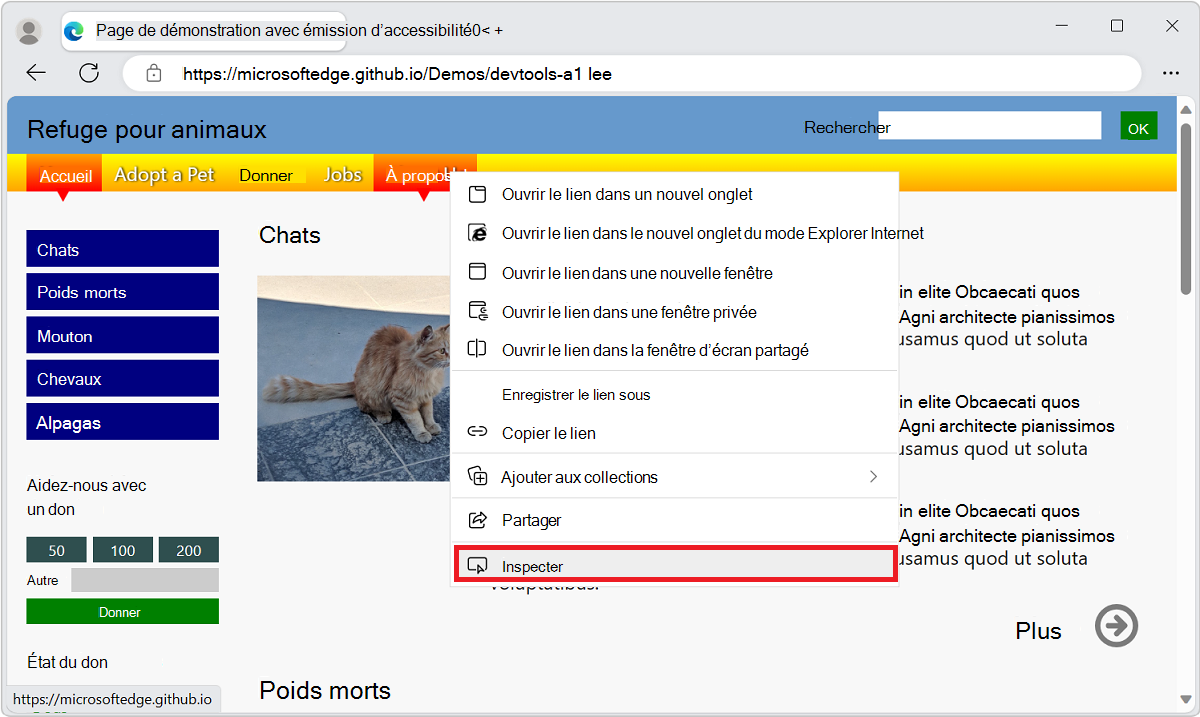
Un bon moyen d’ouvrir DevTools consiste à cliquer avec le bouton droit sur un élément d’une page web, puis à sélectionner Inspecter :

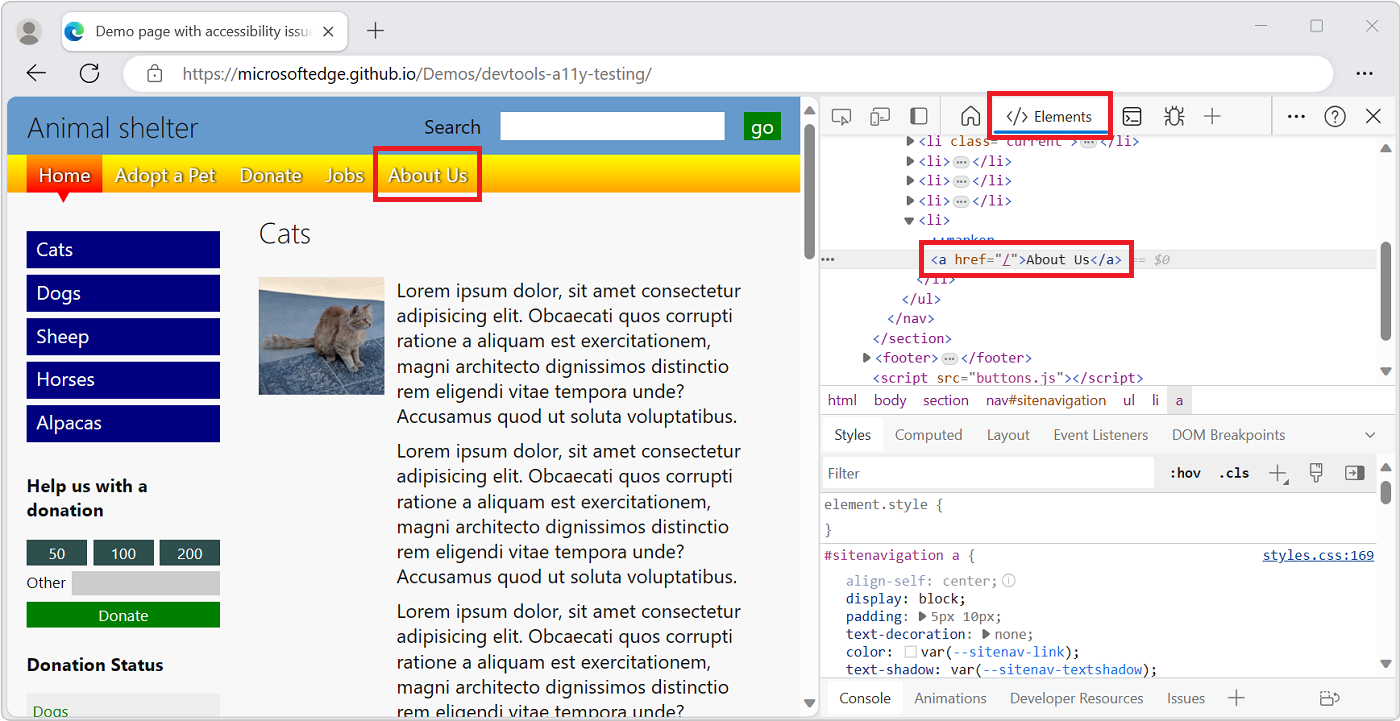
DevTools s’ouvre, avec l’élément cliqué avec le bouton droit mis en surbrillance dans l’arborescence DOM de l’outil Éléments :

Ouvrez DevTools à l’aide de la barre d’outils Microsoft Edge
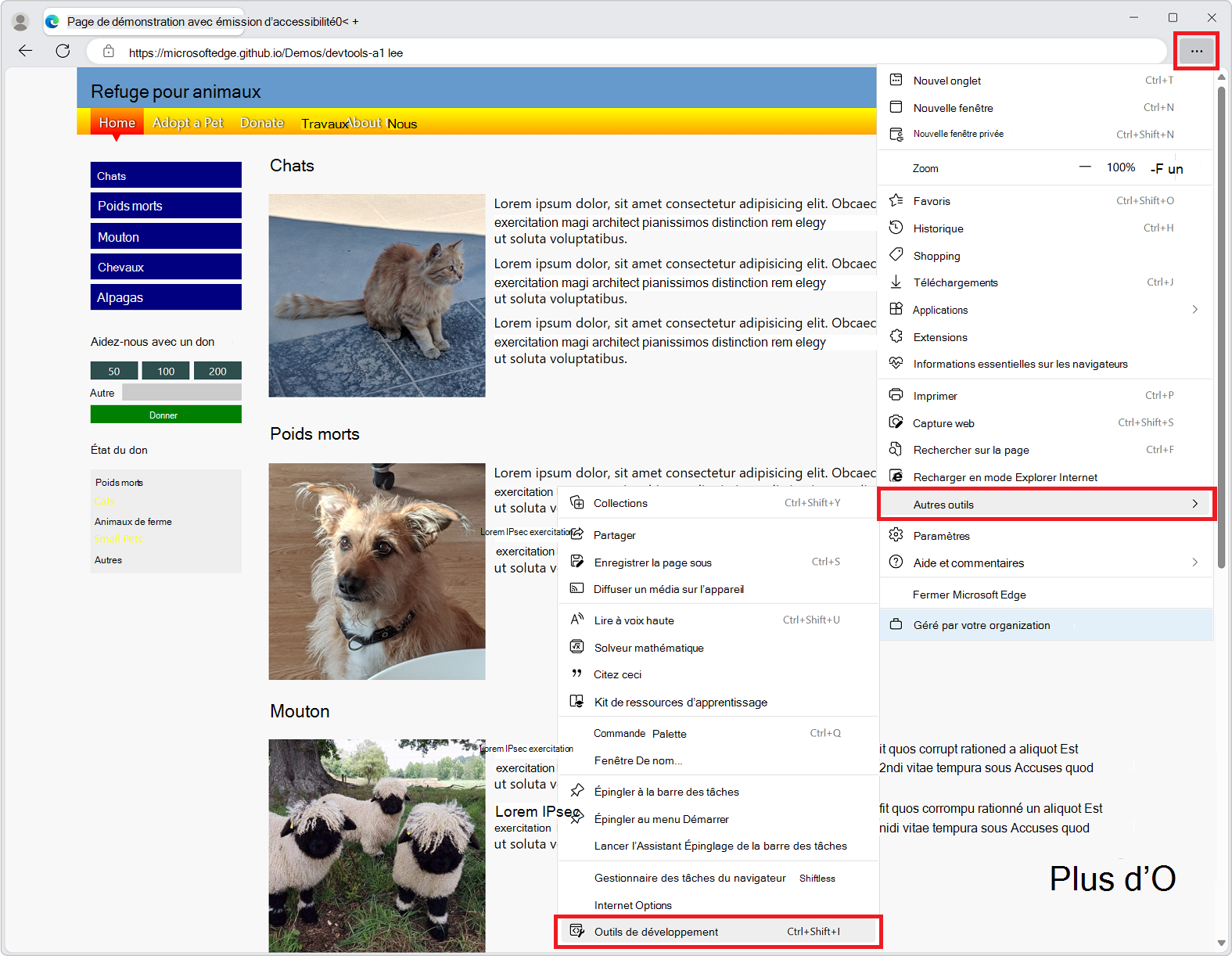
Dans la barre d’outils Microsoft Edge, sélectionnez Paramètres et plus (...) >Autres outils>Outils de développement :

Disposer de DevTools automatiquement ouvert lorsque vous ouvrez un nouvel onglet
Pour que DevTools s’ouvre automatiquement chaque fois que vous ouvrez un nouvel onglet dans le navigateur :
Sur la ligne de commande, ouvrez Microsoft Edge, en passant l’indicateur
--auto-open-devtools-for-tabs, comme suit :Invite de commandes Windows :
start msedge --auto-open-devtools-for-tabsWindows PowerShell :
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs"Terminal macOS :
/Applications/Microsoft\ Edge.app/Contents/MacOS/Microsoft\ Edge --auto-open-devtools-for-tabsinterpréteur de commandes bash sur Linux :
microsoft-edge --auto-open-devtools-for-tabs
Désactivation de l’augmentation du démarrage
Important: Il ne doit pas y avoir de processus Microsoft Edge en cours d’exécution lors du lancement via auto-open-devtools-for-tabs. Vous devrez donc peut-être désactiver l’augmentation du démarrage dans edge://settings/system.
La fonctionnalité d’amélioration du démarrage conserve un processus Microsoft Edge minimal en cours d’exécution en arrière-plan. Cela interfère avec la auto-open-devtools-for-tabs fonctionnalité et doit être désactivé pour l’utiliser. Pour plus d’informations, consultez Obtenir de l’aide sur l’amélioration du démarrage.
Désactivation du raccourci clavier F12
Pour éviter d’appuyer sur F12 pour ouvrir DevTools :
Dans Microsoft Edge, accédez à
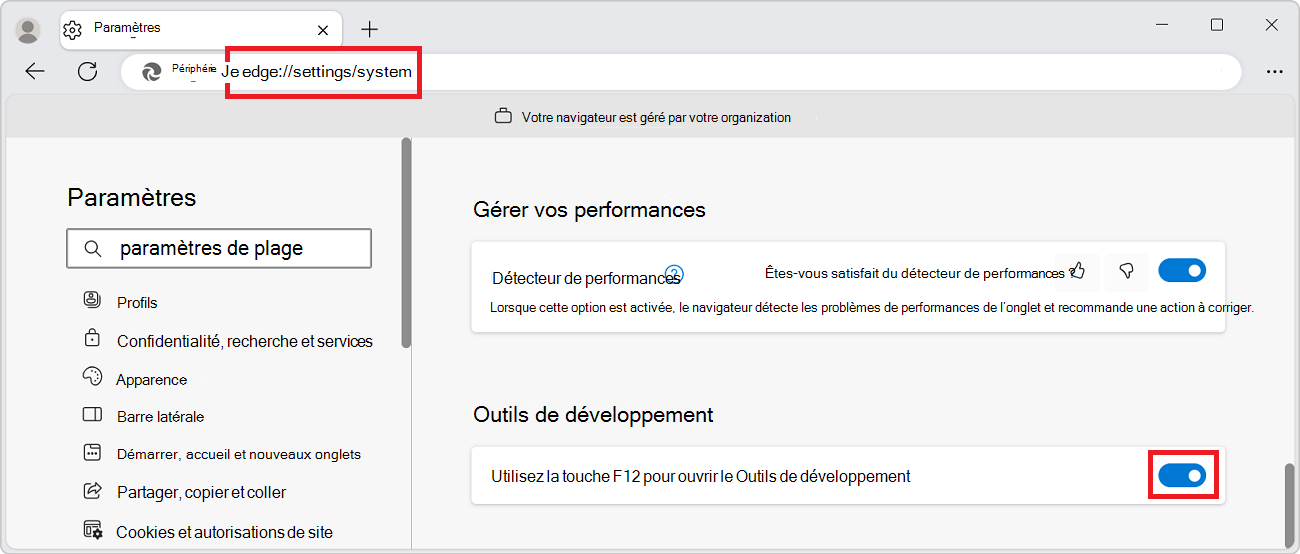
edge://settings/system.Faites défiler jusqu’à la section Outils de développement, puis désactivez la touche Utiliser la touche F12 pour ouvrir le bouton bascule Outils de développement.

Prise en charge du clavier
Vous pouvez interagir avec DevTools à l’aide de la souris ou du clavier. Les raccourcis clavier fournissent un moyen rapide d’accéder aux fonctionnalités et sont nécessaires pour l’accessibilité. Divers outils sont de plus en plus accessibles via le clavier et les technologies d’assistance telles que les lecteurs d’écran.
Consultez Raccourcis clavier et Parcourir DevTools avec une technologie d’assistance.
Modifier l’emplacement d’ancrage de DevTools dans le navigateur
Vous pouvez ancrer DevTools à droite, à gauche ou en bas du navigateur, ou le détacher dans une fenêtre distincte. Consultez Modifier le positionnement de DevTools (Undock, Dock to bottom, Dock to left) (Undock, Dock to bottom, Dock to left).
Zoom avant ou arrière DevTools
L’interface utilisateur DevTools est implémentée à l’aide de HTML et CSS, comme les pages web, afin que vous puissiez effectuer un zoom avant et arrière à l’aide des raccourcis clavier standard. Les niveaux de zoom pour DevTools et la page rendue sont indépendants.
Pour zoomer sur la partie DevTools du navigateur :
- Si le focus n’est pas déjà mis sur DevTools, cliquez quelque part dans DevTools.
- Appuyez sur Ctrl++ ou Ctrl+- (Windows ou Linux). Vous pouvez également appuyer sur Commande++ ou Commande+- (macOS).

Pour zoomer sur la page rendue, cliquez sur la page, puis utilisez les mêmes raccourcis clavier que ci-dessus.
Pour restaurer le zoom à 100 % :
- Assurez-vous que le focus se trouve sur la partie souhaitée du navigateur, DevTools ou la page rendue.
- Appuyez sur Ctrl+0 ou Ctrl+NumPad0 (Windows ou Linux) ou Sur Commande+0 (macOS).
Pour zoomer sur les paramètres DevTools :
- Dans Paramètres DevTools, cliquez sur Fermer (x) en haut à droite.
- Modifiez le niveau de zoom de DevTools, comme décrit ci-dessus.
- Cliquez sur le bouton Paramètres (
 ).
).
Pour zoomer DevTools à l’aide du menu Commandes :
- Cliquez sur le bouton de menu Personnaliser et contrôler DevTools (
 ), puis sélectionnez Exécuter la commande.
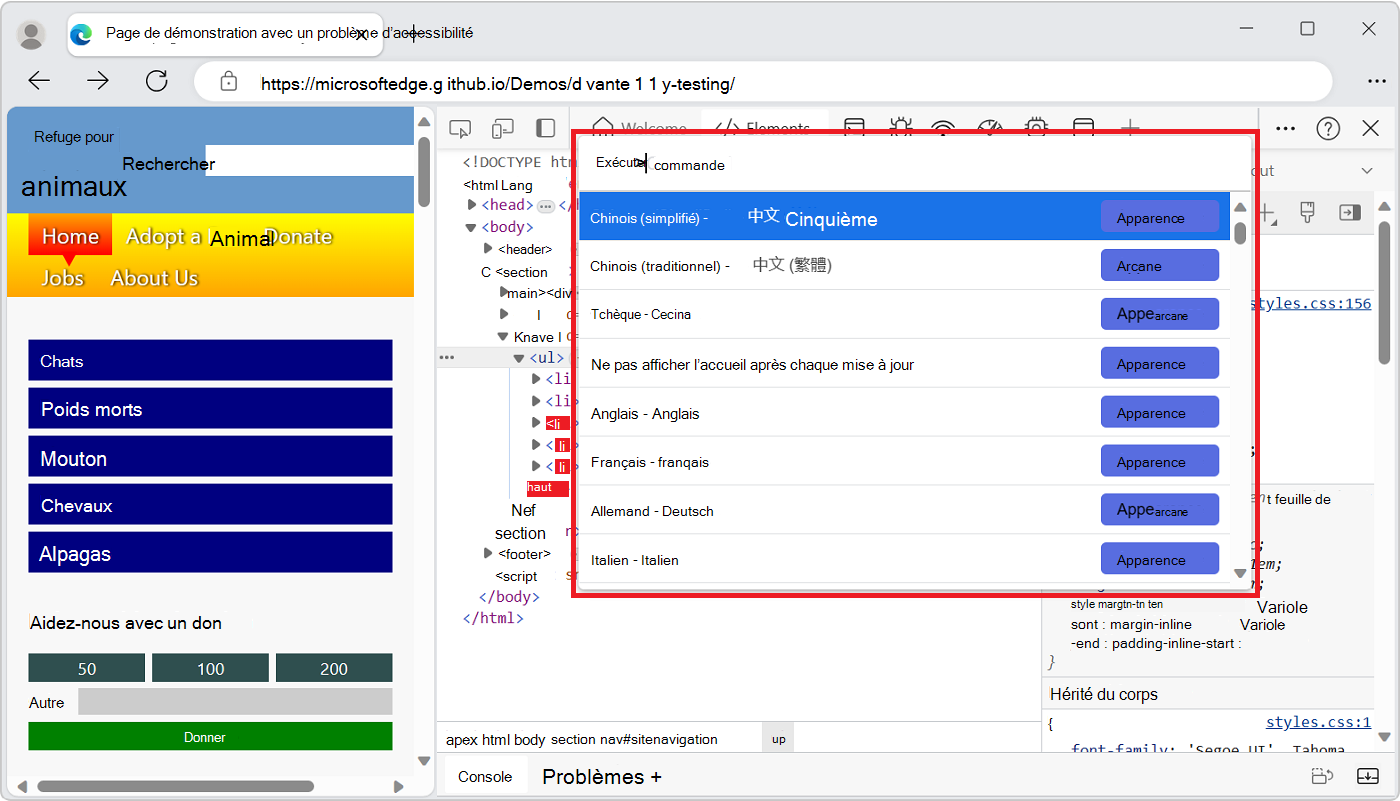
), puis sélectionnez Exécuter la commande. - Dans le menu Commandes, commencez à taper zoom, puis sélectionnez une commande de zoom :
- Réinitialiser le niveau de zoom
- Zoom avant
- Zoom arrière
Vue d’ensemble de l’interface utilisateur
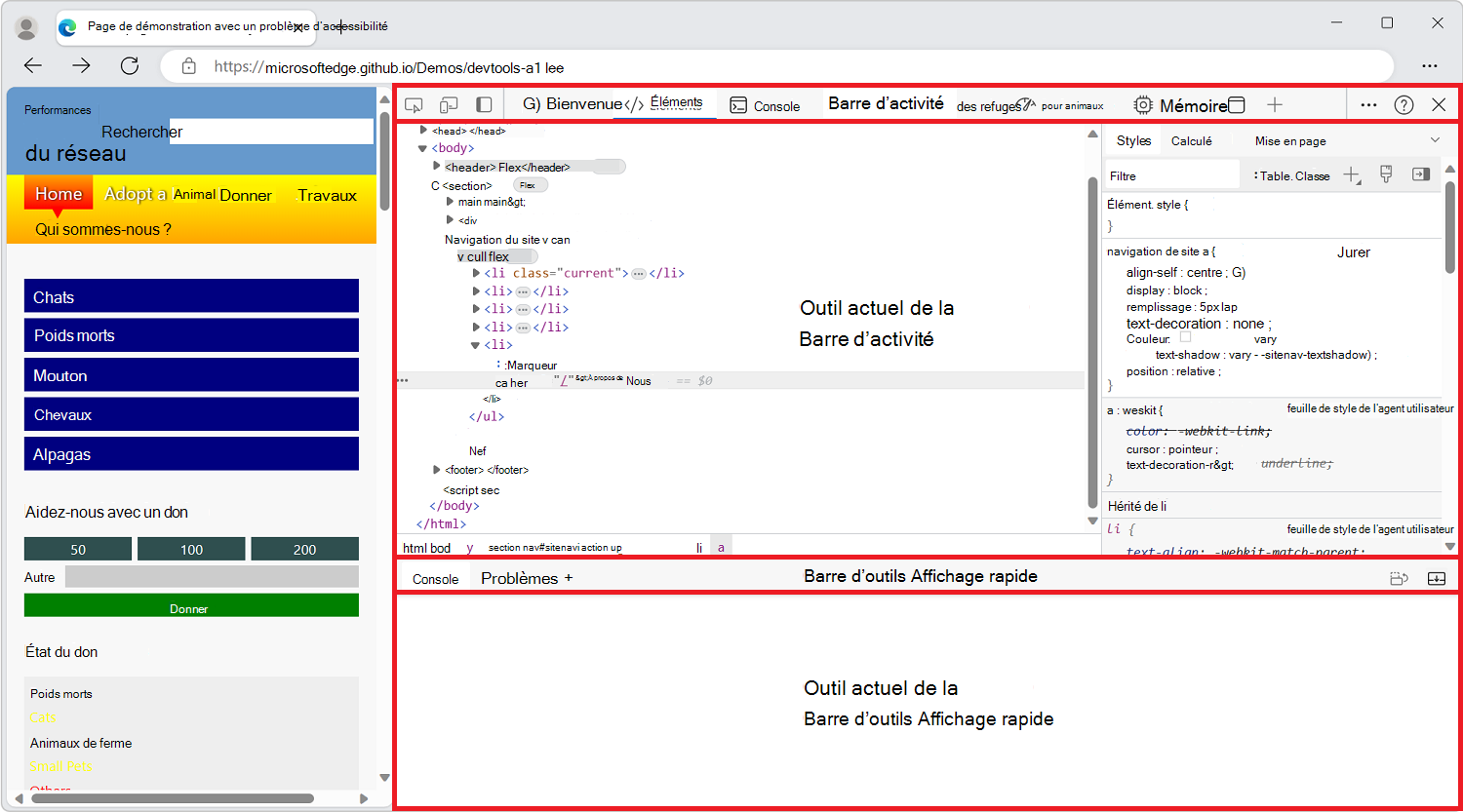
L’interface utilisateur DevTools comporte les zones main suivantes :
La barre d’activité en haut ou sur le côté gauche, qui contient des icônes permettant d’accéder aux outils, aux paramètres, à la documentation, etc.
- La zone d’outils actuelle, où s’affiche l’outil actuellement sélectionné dans la barre d’activité .
La barre d’outils Affichage rapide , en bas, qui contient les onglets utilisés pour accéder aux outils.
- La zone d’outils inférieure, où s’affiche l’outil actuellement sélectionné dans la barre d’outils Affichage rapide .

Par défaut, la barre d’activité contient les outils suivants :
Bouton bascule De l’outil Inspecter (
 ).
).Bouton de l’outil d’émulation
 ).
).Outil d’accueil (
 ).
).Outil Éléments (
 ).
).Outil console (
 ).
).Outil Sources (
 ).
).Outil réseau (
 ).
).Outil de performances (
 ).
).Outil Mémoire (
 ).
).Outil d’application (
 ).
).
Par défaut, la barre d’outils Affichage rapide contient les outils suivants :
Outil console (
 ).
).Outil Problèmes (
 ).
).
Dans la barre d’activité, les onglets outils contiennent le nom et l’icône de l’outil, ou simplement l’icône de l’outil, selon la largeur de la fenêtre DevTools. Si la fenêtre est suffisamment large, le nom et l’icône de l’outil s’affichent. Si la fenêtre est trop étroite, seule l’icône de l’outil s’affiche et le nom de l’outil s’affiche lorsque vous pointez sur l’icône de l’outil.
Si la barre d’activité se trouve sur le côté gauche de la fenêtre DevTools, seules les icônes d’outil s’affichent verticalement et les noms des outils apparaissent lorsque vous pointez sur les icônes de l’outil.
Modifier l’emplacement de la barre d’activité
Par défaut, la barre d’activité s’affiche horizontalement en haut de la fenêtre DevTools. Pour optimiser l’espace d’écran utilisable dans une variété de tailles et d’emplacements de fenêtre DevTools, vous pouvez modifier l’emplacement de la barre d’activité sur le côté gauche de la fenêtre DevTools ou à définir automatiquement en fonction de l’emplacement d’ancrage de la fenêtre DevTools.
La barre d’activité peut se trouver dans l’un des emplacements suivants :
Haut (par défaut) : la barre d’activité est toujours horizontale.
Côté gauche : la barre d’activité est toujours verticale.
Adapter à l’emplacement d’ancrage : la barre d’activité est dans une orientation horizontale ou verticale en fonction de l’emplacement d’ancrage de DevTools.
Lorsque DevTools est ancré à gauche ou à droite de la fenêtre du navigateur, la barre d’activité est verticale.
Lorsque DevTools est ancré sur le côté inférieur de la fenêtre du navigateur ou non dans sa propre fenêtre, la barre d’activité est horizontale.
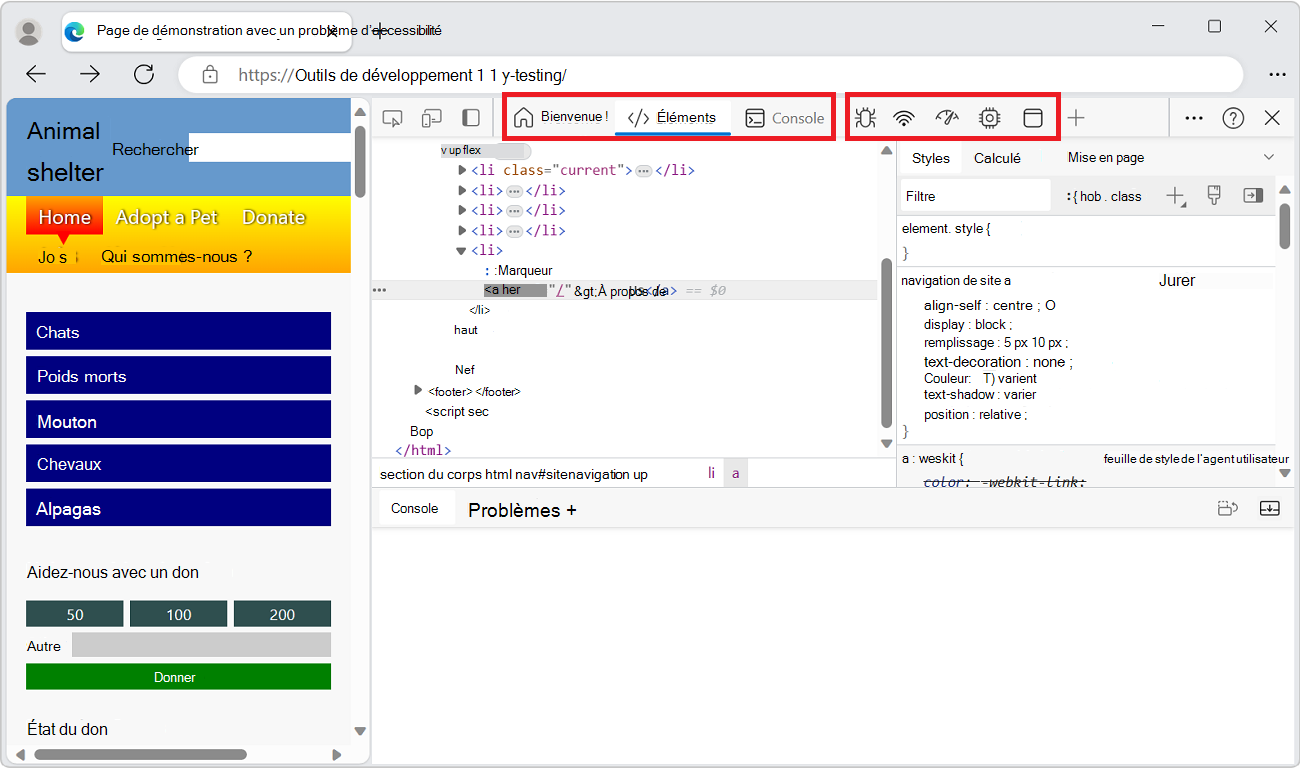
Lorsque la barre d’activité est horizontale, les noms des outils apparaissent en regard des icônes d’outil s’il y a suffisamment d’espace pour les afficher.
S’il n’y a pas assez d’espace pour afficher tous les noms d’outils, la barre d’activité horizontale affiche certains onglets avec des icônes et des noms d’outils, et d’autres onglets avec des icônes qui ont une info-bulle à la place :

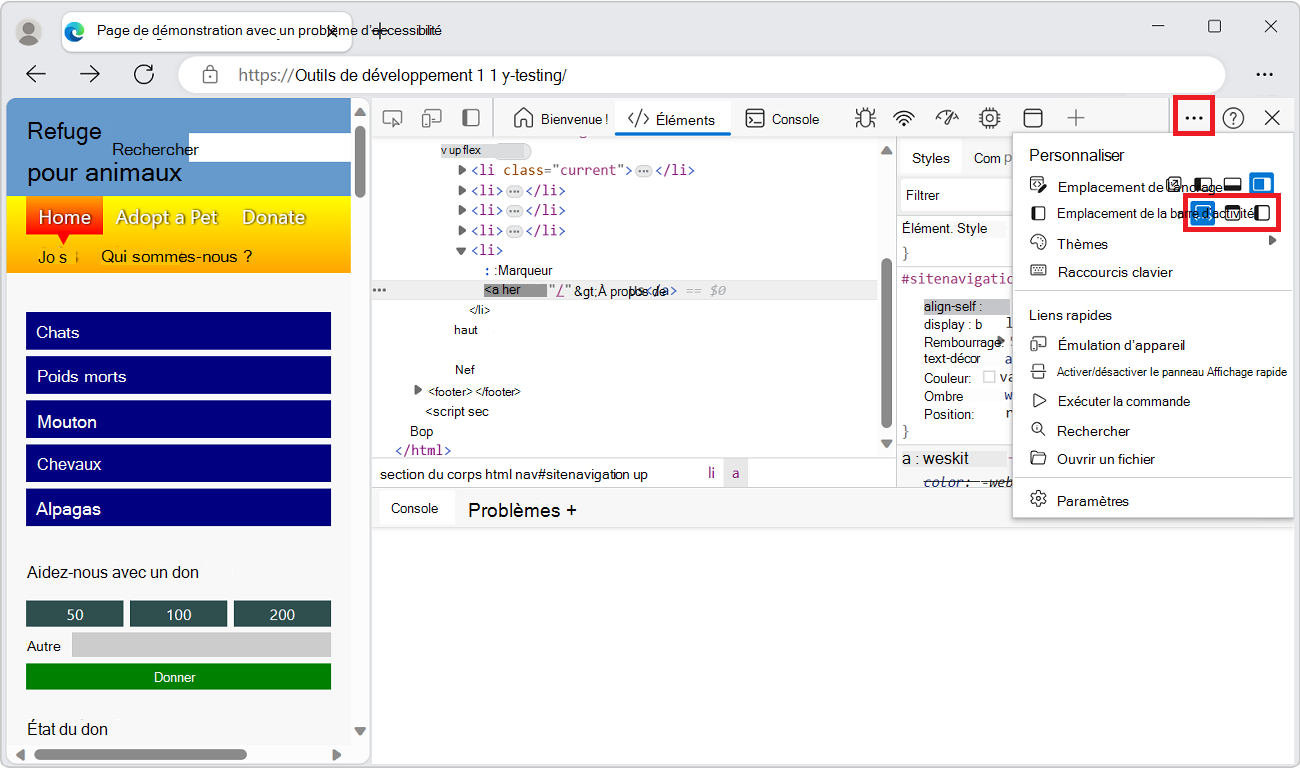
Pour modifier l’emplacement de la barre d’activité, effectuez l’une des opérations suivantes :
Cliquez sur le bouton Personnaliser et contrôler DevTools (
 ), puis sélectionnez un emplacement dans l’emplacement de la barre d’activités :
), puis sélectionnez un emplacement dans l’emplacement de la barre d’activités :
Dans la barre d’activité, cliquez sur Déplacer la barre d’activité vers la gauche (
 ) ou Déplacer la barre d’activité vers le haut (
) ou Déplacer la barre d’activité vers le haut ( ).
).Utilisez le menu Commandes. Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS), entrez la barre d’activité des mots, puis sélectionnez Déplacer la barre d’activité vers la gauche ou Déplacer la barre d’activité vers le haut. Consultez Conseil d’alimentation : utiliser le menu commandes.
Modifier l’emplacement de l’affichage rapide
Par défaut, le panneau Affichage rapide se trouve en bas de DevTools. Vous pouvez également placer le panneau Affichage rapide sur le côté droit de DevTools.
Pour afficher le panneau Affichage rapide , appuyez sur Échap.
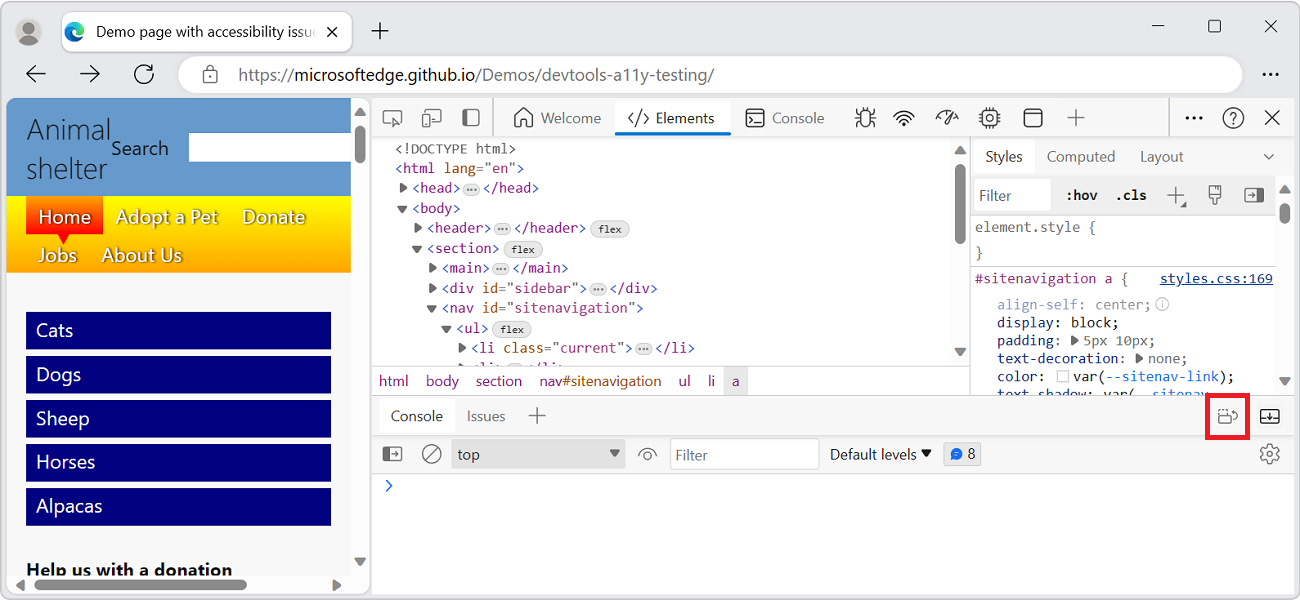
Pour modifier l’emplacement du panneau Affichage rapide , dans la barre d’outils Affichage rapide , cliquez sur le bouton Dock Quick View à droite ou sur le bouton Dock Quick View en bas (![]() ) :
) :

Fonctionnalités de la barre d’activité
DevTools vous permet d’inspecter, de déboguer et de modifier le site web actuellement affiché dans le navigateur. La plupart des outils affichent les modifications en direct. Les mises à jour dynamiques rendent les outils utiles pour affiner l’apparence et la navigation ou les fonctionnalités d’une page web sans avoir à l’actualiser ou à la créer.
Panneaux d’outils à onglets contenant des onglets et des pages
Outre l’outil Inspecter et l’émulation d’appareil, DevTools est divisé en un ensemble d’outils à onglets, tels que l’outil Éléments , l’outil Console et l’outil Sources . Dans le menu Commandes, les outils sont appelés panneaux. L’onglet d’un outil contient un panneau qui contient l’interface utilisateur de l’outil.
Onglets de niveau supérieur :
Les outils sont organisés en un ensemble d’onglets dans la barre d’activité et dans la barre d’outils Affichage rapide . La plupart des outils sont également appelés panneaux. Un panneau est l’interface utilisateur interne d’un outil. Un outil a un onglet qui peut être présent dans la barre d’activité et la barre d’outils Affichage rapide .
Onglets de niveau inférieur :
Dans le panneau de certains outils, il existe un ou plusieurs ensembles d’onglets (volets à onglets). Par exemple, l’outil Éléments contient un ensemble d’onglets qui inclut styles, écouteurs d’événements et onglets Accessibilité . Pour les autres outils, le panneau de l’outil comporte des pages répertoriées sur le côté gauche.
Barre d’activité et barre d’outils Affichage rapide
Il existe deux barres d’outils : la barre d’activité en haut de DevTools et la barre d’outils Affichage rapide en bas lorsque vous appuyez sur Échap.
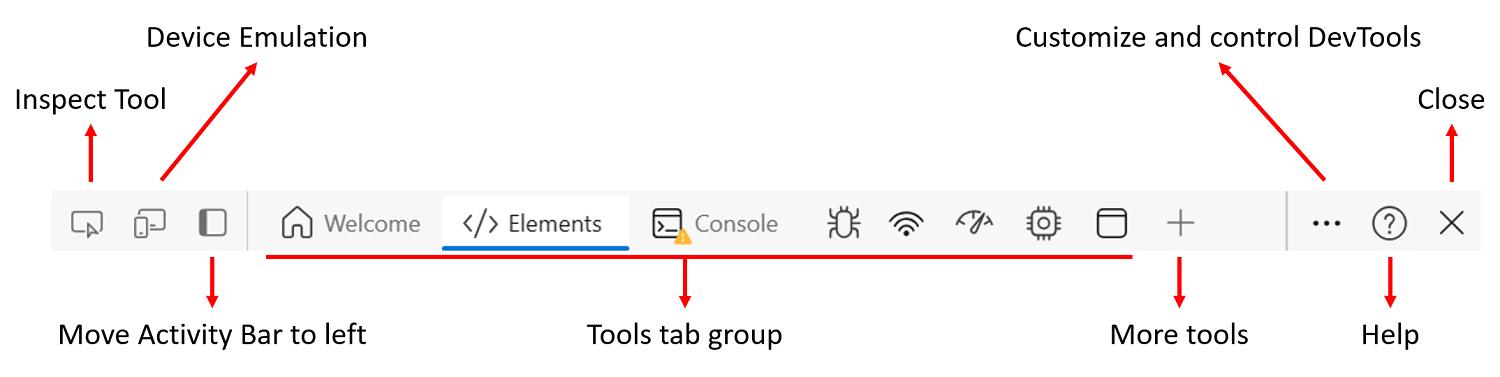
La barre d’activité contient les fonctionnalités suivantes :
- Outils d’icône :
- Bouton bascule De l’outil Inspecter (
 ).
). - Bouton Émulation d’appareil (
 ).
).
- Bouton bascule De l’outil Inspecter (
Onglets d’outils :
- Outil de bienvenue .
- Outil Éléments . Permanent.
- Outil console . Permanent.
- Outil Sources . Permanent.
- Outil réseau .
- Outil de performances .
- Outil mémoire .
- Outil d’application .
Icônes:
- Bouton Déplacer la barre d’activité vers la gauche (
 ).
). - Bouton Plus d’outils (
 ).
). - Bouton de menu Personnaliser et contrôler DevTools (
 ).
). - Bouton Aide (
 ).
). - Proche Bouton DevTools (
 ).
).
- Bouton Déplacer la barre d’activité vers la gauche (

Les fonctionnalités de la barre d’activités sont décrites ci-dessous.
Épingler et réorganiser des outils dans la barre d’activité
Outre les outils Éléments, Console et Sources permanents, vous pouvez contrôler les outils qui apparaissent dans la barre d’activité pour personnaliser DevTools afin de vous concentrer sur vos activités actuelles.
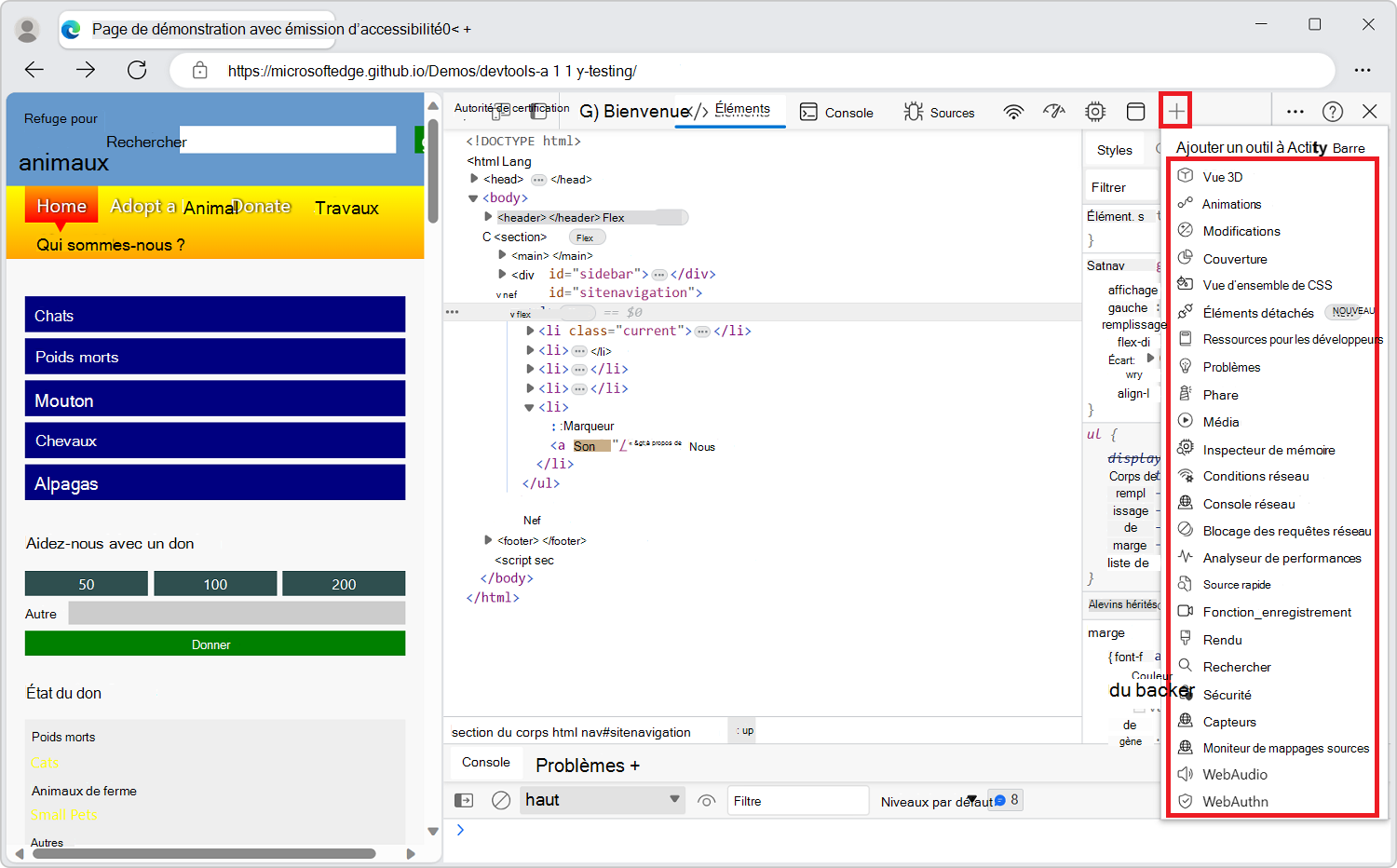
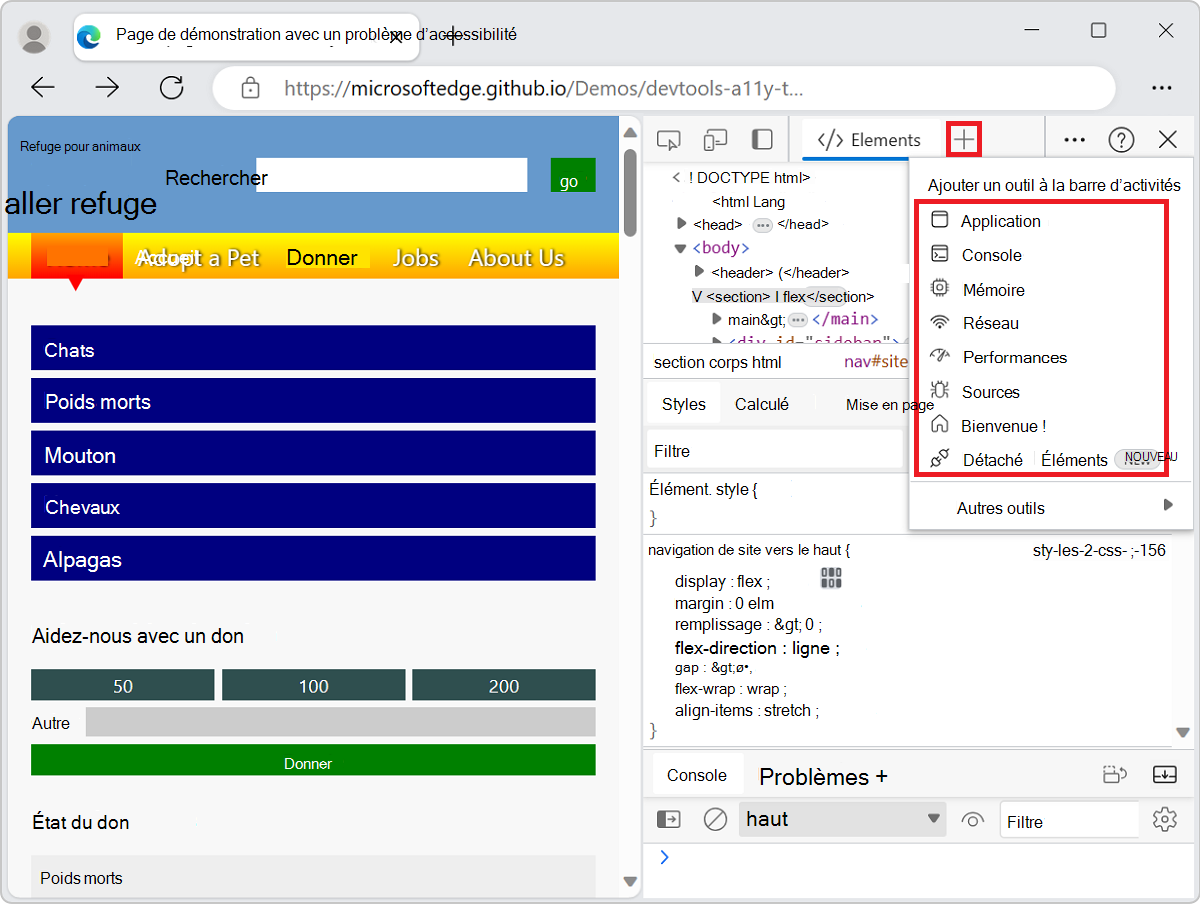
Cliquez sur Autres outils (+) pour répertorier tous les outils disponibles :

Sélectionnez un outil pour l’épingler à la barre d’activité. L’outil est ensuite présent dans la barre d’activité chaque fois que DevTools est ouvert.
S’il n’y a pas assez d’espace dans la barre d’activité pour afficher tous les outils épinglés, certains outils peuvent déborder dans le menu Plus d’outils :

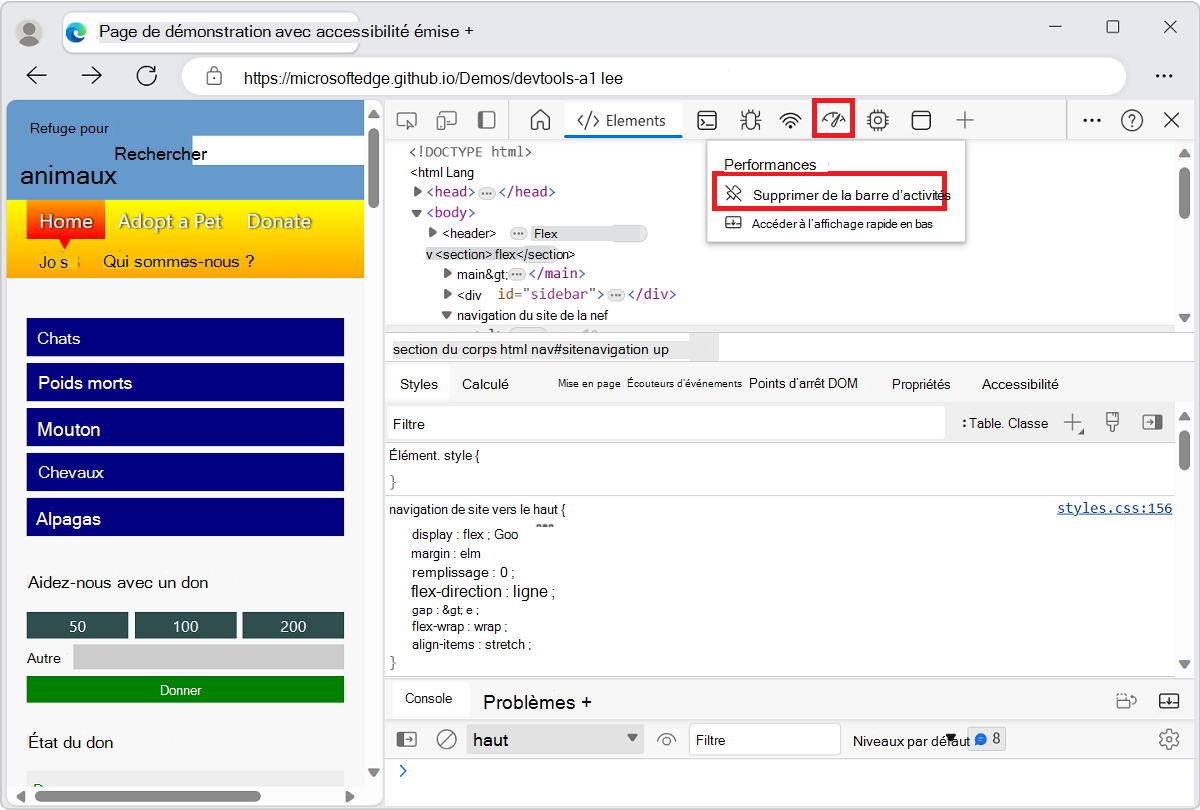
Pour désépingler un outil de la barre d’activité, cliquez avec le bouton droit sur l’onglet de l’outil, puis sélectionnez Supprimer de la barre d’activité :

Outil Inspecter
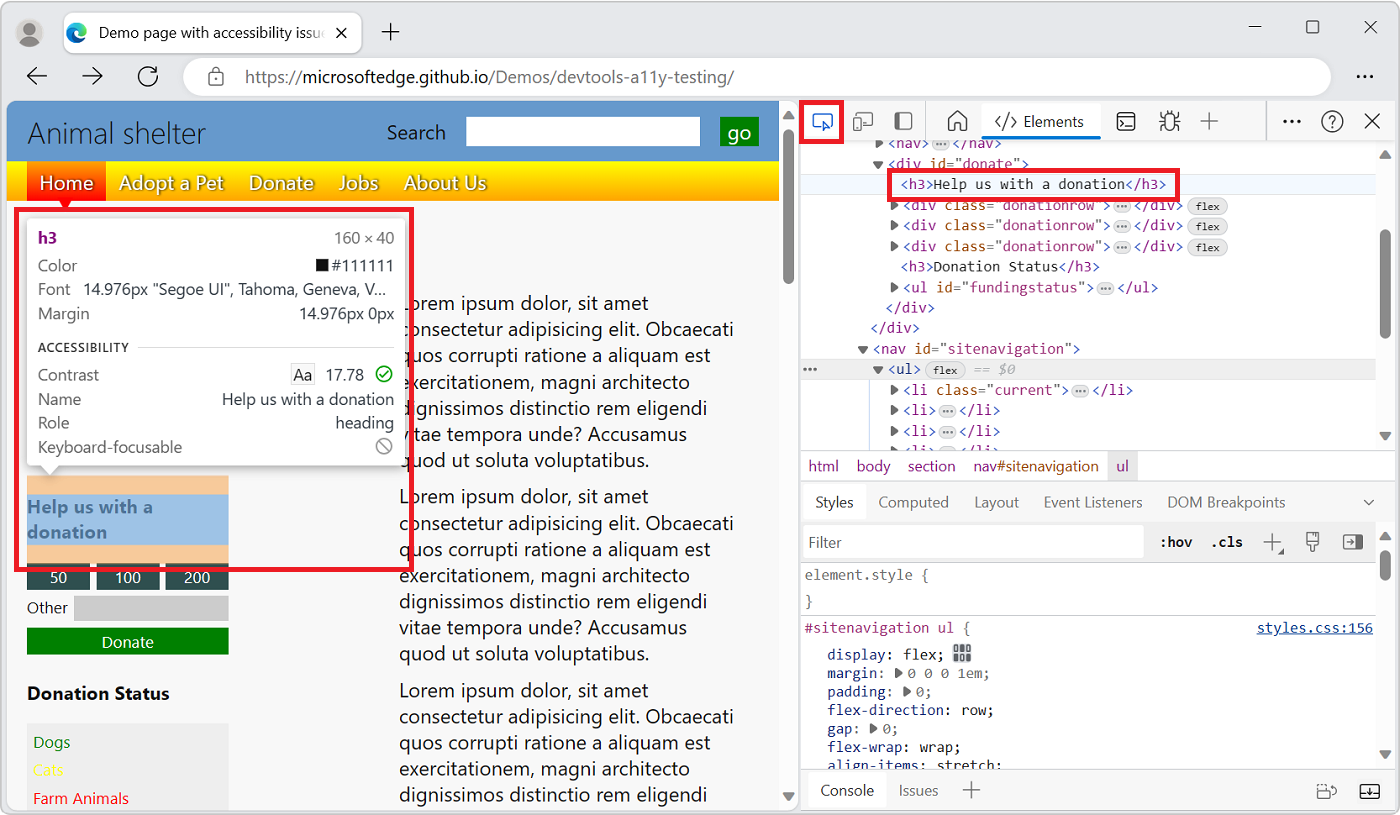
Quand vous cliquez sur le bouton Inspecter l’outil (![]() ), vous pouvez sélectionner un élément sur la page web actuelle. Pendant que l’outil Inspecter est actif, vous pouvez déplacer votre souris sur différentes parties de la page web pour obtenir des informations détaillées sur les éléments de page, ainsi qu’une superposition multicolore qui montre les dimensions de la disposition, le remplissage et la marge de l’élément de page.
), vous pouvez sélectionner un élément sur la page web actuelle. Pendant que l’outil Inspecter est actif, vous pouvez déplacer votre souris sur différentes parties de la page web pour obtenir des informations détaillées sur les éléments de page, ainsi qu’une superposition multicolore qui montre les dimensions de la disposition, le remplissage et la marge de l’élément de page.

Émulation d’appareil
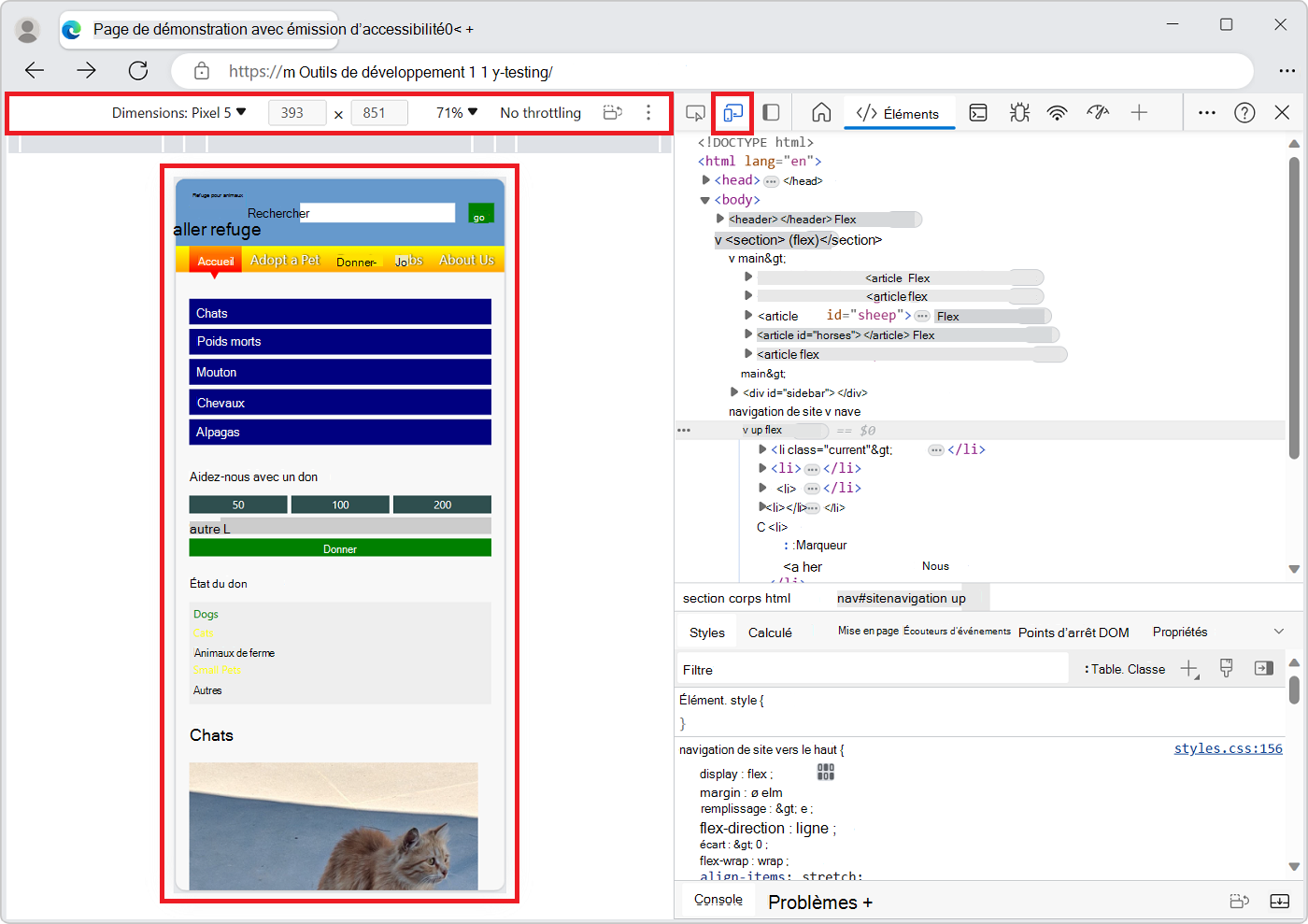
Cliquez sur le bouton Émulation de ![]() d’appareil) pour afficher le site web actuel en mode émulé. L’outil d’émulation d’appareil vous permet d’exécuter et de tester la réaction de votre produit lorsque vous redimensionnez le navigateur. Il vous donne également une estimation de la disposition et du comportement sur un appareil mobile.
d’appareil) pour afficher le site web actuel en mode émulé. L’outil d’émulation d’appareil vous permet d’exécuter et de tester la réaction de votre produit lorsque vous redimensionnez le navigateur. Il vous donne également une estimation de la disposition et du comportement sur un appareil mobile.

Consultez Émuler des appareils mobiles (émulation d’appareil).
Outil de bienvenue
Inclut des informations sur les nouvelles fonctionnalités de DevTools, comment contacter l’équipe et fournit des informations sur certaines fonctionnalités.
Outil Éléments
Vous permet d’inspecter, de modifier et de déboguer vos fichiers HTML et CSS. Vous pouvez modifier dans l’outil tout en affichant les modifications en direct dans le navigateur.
L’outil Éléments est toujours présent dans la barre d’activité.
Outil console
Dans l’outil Console , vous pouvez :
- Affichez et filtrez les messages journalisés à partir de requêtes réseau ou à partir d’instructions de journal JavaScript.
- Entrez des instructions JavaScript à évaluer en temps réel. Les expressions sont évaluées dans le contexte actuel, par exemple lorsque le débogueur JavaScript dans l’outil Sources est suspendu à un point d’arrêt.
L’outil Console est toujours présent dans la barre d’activité et dans la barre d’outils Affichage rapide .
Consultez Console.
Outil Sources
L’outil Sources est un éditeur de code et un débogueur JavaScript. Vous pouvez modifier des projets, gérer des extraits de code et déboguer votre projet actuel.
L’outil Sources est toujours présent dans la barre d’activité.
Outil réseau
L’outil Réseau vous permet de surveiller et d’inspecter les demandes ou les réponses du cache du réseau et du navigateur. Vous pouvez filtrer les demandes et les réponses en fonction de vos besoins et simuler différentes conditions réseau.
Consultez Inspecter l’activité réseau.
Outil de performances
Consultez Présentation de l’outil Performance.
Outil mémoire
Consultez Résoudre les problèmes de mémoire.
Outil d’application
Consultez Afficher, modifier et supprimer des cookies.
Bouton Autres outils
Pour ajouter un outil à la barre d’activité, cliquez sur le bouton Plus d’outils (![]() ).
).
Personnaliser et contrôler le menu DevTools
Le bouton Personnaliser et contrôler DevTools (![]() ) ouvre un menu déroulant pour :
) ouvre un menu déroulant pour :
- Ancrer DevTools.
- Ancrer la barre d’activité.
- Sélectionnez un thème.
- Afficher les raccourcis clavier.
- Modifier les paramètres DevTools.
- Ouvrez l’émulation de l’appareil.
- Activez le panneau Affichage rapide .
- Exécutez une commande.
- Recherchez du code.
- Ouvrez un fichier.
Bouton Aide
Le bouton Aide (![]() ) ouvre un menu déroulant qui donne accès à la documentation DevTools, aux notes de publication et à l’outil Commentaires (
) ouvre un menu déroulant qui donne accès à la documentation DevTools, aux notes de publication et à l’outil Commentaires (![]() ).
).
Pour envoyer une connexion avec l’équipe Microsoft Edge DevTools afin de signaler des problèmes, des problèmes ou suggérer des idées, cliquez sur le bouton Commentaires . La boîte de dialogue Envoyer des commentaires s’ouvre. Entrez des informations pour décrire ce qui s’est passé et incluez une capture d’écran. Consultez Contacter l’équipe Microsoft Edge DevTools.
Bouton Fermer DevTools
Cliquez sur le bouton Fermer DevTools (![]() ) dans le coin supérieur droit de DevTools pour fermer DevTools et utiliser toute la fenêtre pour afficher la page web active.
) dans le coin supérieur droit de DevTools pour fermer DevTools et utiliser toute la fenêtre pour afficher la page web active.
Fonctionnalités de la barre d’outils Affichage rapide
Utilisez le panneau Affichage rapide pour ouvrir un deuxième outil en dessous ou à droite de l’outil déjà sélectionné dans la barre d’activités :
Sélectionnez un outil dans la barre d’activité.
Dans la barre d’outils Affichage rapide , cliquez sur Autres outils (+), puis sélectionnez un autre outil dans la liste.
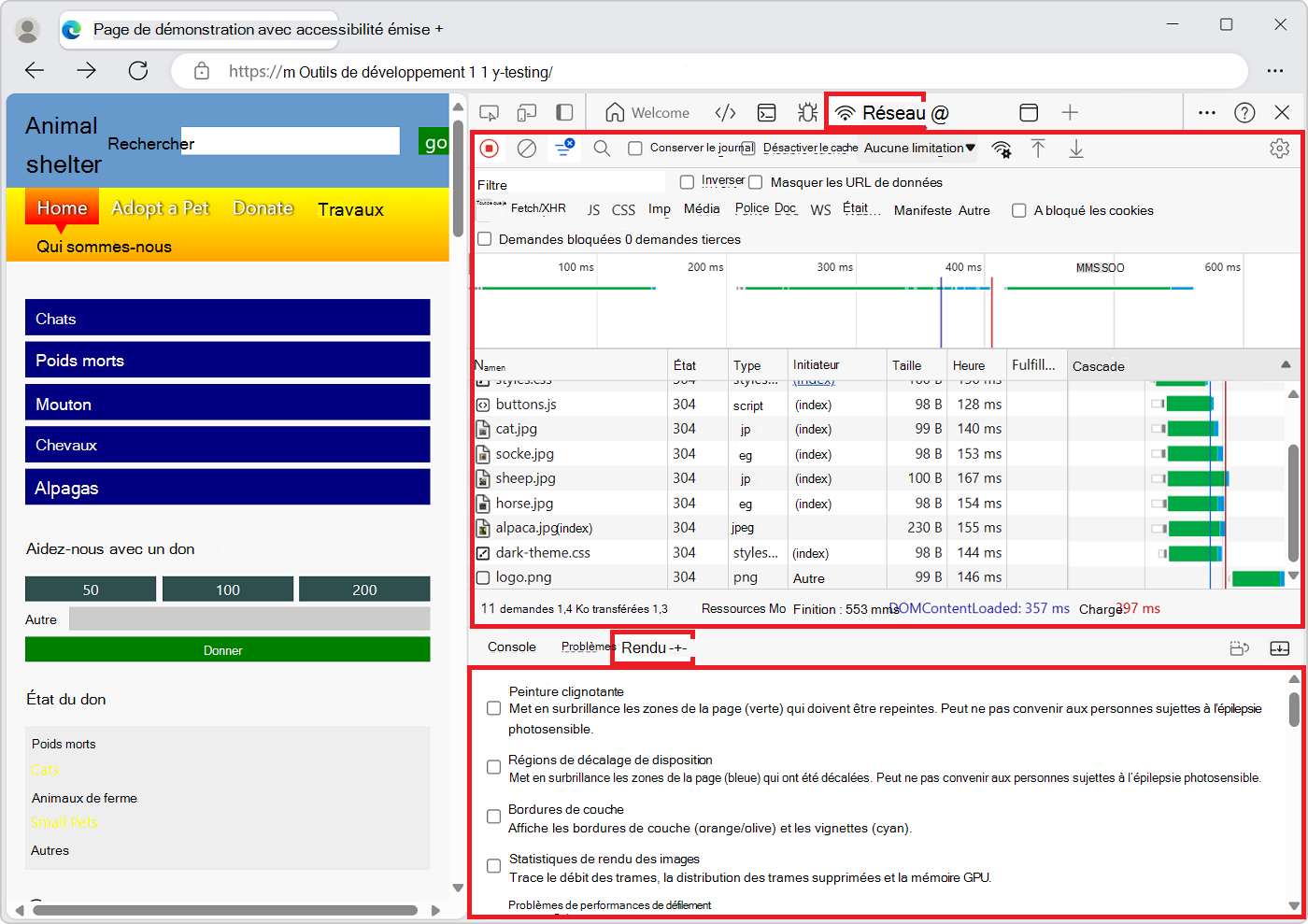
Par exemple, ouvrez l’outil Rendu dans le panneau Affichage rapide , sous l’outil Réseau ouvert dans la barre d’activité :

Pour masquer ou développer l’affichage rapide, cliquez sur Réduire l’affichage rapide (![]() ) ou Développer l’affichage rapide (
) ou Développer l’affichage rapide (![]() ), ou appuyez sur la touche Échap .
), ou appuyez sur la touche Échap .
Vue d’ensemble de tous les outils
Pour obtenir un résumé de chaque outil, consultez Vue d’ensemble de tous les outils dans À propos de la liste des outils.
Outil, onglet ou panneau
Les mots « tool », « tab » et « panel » sont quelque peu interchangeables. Dans le menu Commandes, les outils sont appelés panneaux ; Par exemple, l’outil Éléments est appelé panneau Éléments . Pour basculer vers l’outil Éléments , cliquez sur l’onglet Éléments . Un bouton Plus d’outils (+) et une liste sont utilisés pour sélectionner les outils, également appelés panneaux.
Vous pouvez personnaliser chacun des outils, et le contenu d’un outil peut changer en fonction du contexte.
À propos de la barre d’activité et des outils d’affichage rapide
Le bouton Plus d’outils (+) s’affiche à la fois dans la barre d’activité et dans la barre d’outils Affichage rapide . Lorsque vous ouvrez un outil à partir de la liste Plus d’outils qui se trouve dans la barre d’activité, l’outil apparaît dans la barre d’activité. Lorsque vous ouvrez un outil à partir de la liste Autres outils de la barre d’outils Affichage rapide , l’outil est ouvert dans le panneau Affichage rapide .
| Tâche | Étapes |
|---|---|
| Ouvrir un outil dans la barre d’activités en haut de DevTools | Dans la barre d’activités en haut de DevTools, cliquez sur Autres outils (+), puis sélectionnez un outil. |
| Ouvrir un outil dans la barre d’outils Affichage rapide | Lorsque DevTools a le focus, appuyez sur Échap pour afficher la barre d’outils Affichage rapide si elle n’est pas encore affichée. Dans la barre d’outils Affichage rapide , cliquez sur le bouton Plus d’outils (+), puis sélectionnez un outil. |
| Déplacer un outil de la barre d’outils Affichage rapide vers la barre d’activité | Lorsque DevTools a le focus, appuyez sur Échap pour afficher l’affichage rapide. Dans la barre d’outils Affichage rapide , cliquez avec le bouton droit sur l’onglet de l’outil, puis sélectionnez Déplacer vers la barre d’activité supérieure ou Déplacer vers la barre d’activité gauche. |
| Déplacer un outil de la barre d’activité vers la barre d’outils Affichage rapide | Dans la barre d’activité, cliquez avec le bouton droit sur l’onglet de l’outil, puis sélectionnez Déplacer vers l’affichage rapide inférieur ou Déplacer vers l’affichage rapide du côté. |
| Ouvrir un outil dans sa barre d’outils par défaut (Barre d’activité ou Affichage rapide) | Lorsque DevTools a le focus, ouvrez le menu Commandes en appuyant sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS). Tapez le nom de l’outil, puis sélectionnez une commande Afficher <l’outil> . |
En plus des outils Barre d’activités et Affichage rapide , DevTools inclut les outils suivants :
- Outil Inspecter . Consultez Utiliser l’outil Inspecter pour détecter les problèmes d’accessibilité en pointant sur la page web.
- Outil Émulation d’appareil . Consultez Émuler des appareils mobiles (émulation d’appareil).
- Menu commande. Consultez Exécuter des commandes avec le menu de commandes Microsoft Edge DevTools.
Voir aussi
Conseil d’alimentation : utiliser le menu Commandes
DevTools fournit de nombreuses fonctionnalités et fonctionnalités à utiliser avec votre site web. Vous pouvez accéder aux différentes parties de DevTools de plusieurs façons, mais souvent, un moyen rapide consiste à utiliser le menu de commandes.

Dans le menu Commandes, les outils sont appelés « panneaux » ; Par exemple, l’outil Éléments est appelé panneau Éléments . Pour basculer vers l’outil Éléments , sélectionnez l’onglet Éléments .
Pour ouvrir le menu commande, effectuez l’une des opérations suivantes :
- Cliquez sur le bouton Personnaliser et contrôler DevTools (
 ), puis sélectionnez Exécuter la commande.
), puis sélectionnez Exécuter la commande. - Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS).
Le menu Commandes vous permet de taper des commandes pour afficher, masquer ou exécuter des fonctionnalités dans DevTools.
- Cliquez sur le bouton Personnaliser et contrôler DevTools (
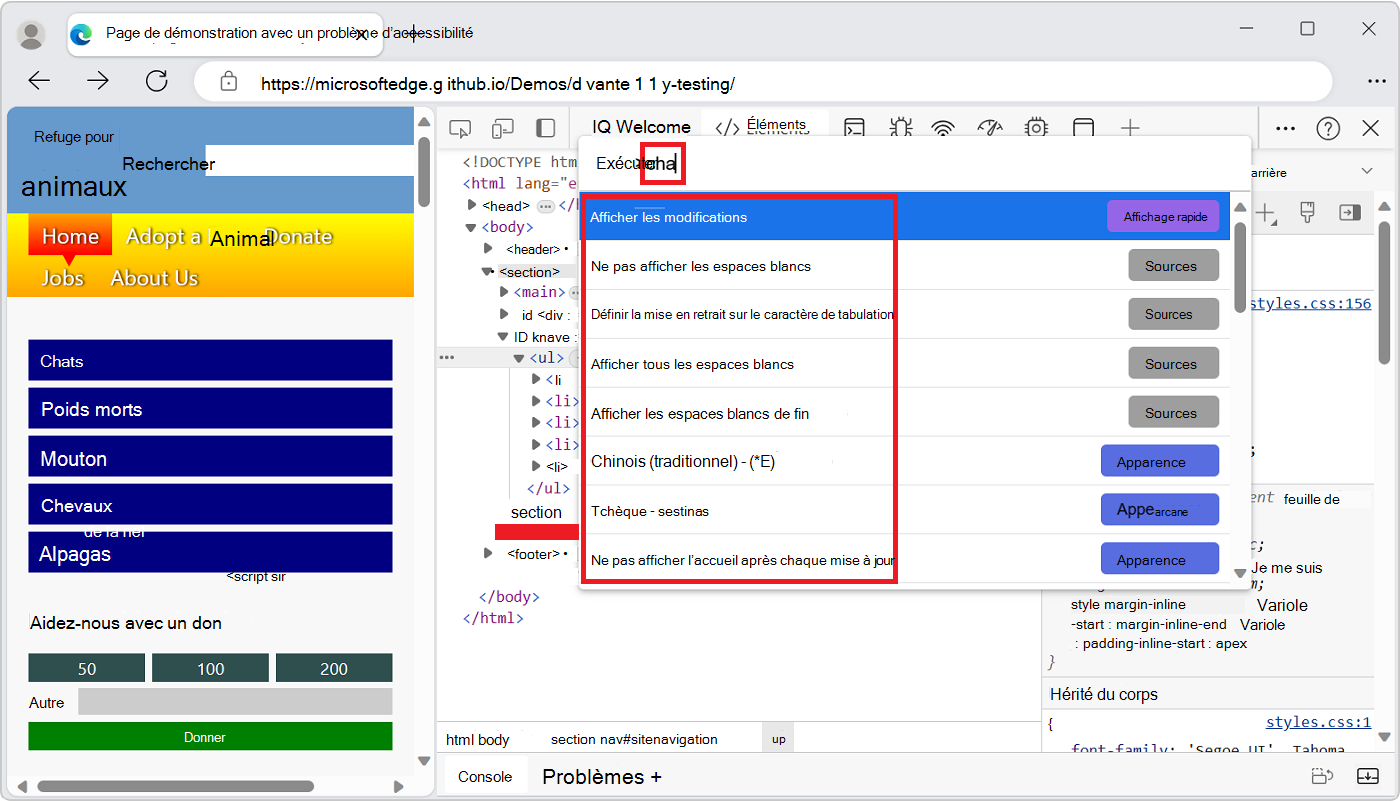
Dans le menu Commandes, commencez à taper le nom d’un outil, tel que les modifications, puis sélectionnez une commande Afficher , telle que Afficher les modifications. Le menu Commandes affiche les commandes correspondantes :

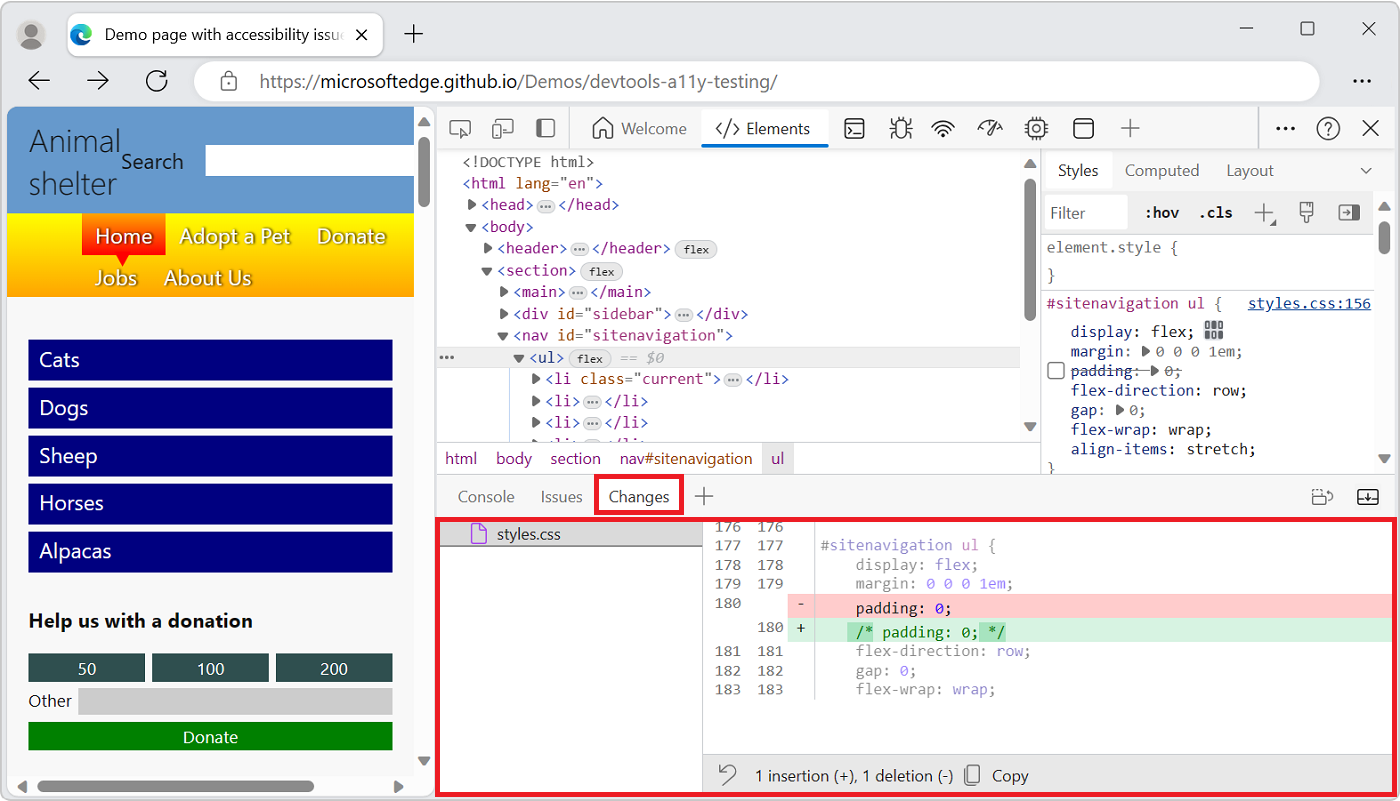
Appuyez sur Entrée pour sélectionner une commande Afficher, telle que Afficher les modifications. L’outil sélectionné s’ouvre dans le panneau Affichage rapide , en bas :

L’outil Modifications est utile lorsque vous modifiez css. Dans cet exemple, le menu Commandes offre une alternative rapide à la sélection d’autres outils (+), puis à la sélection des modifications. Cet exemple fournit également une alternative à la modification d’un
.jsfichier dans l’outil Sources , puis en cliquant avec le bouton droit et en sélectionnant Modifications locales.
Voir aussi Exécuter des commandes avec le menu Microsoft Edge DevTools Command.
Personnalisation de DevTools
Vous pouvez personnaliser DevTools pour répondre à vos besoins en fonction de votre façon de travailler. Pour modifier les paramètres, cliquez sur le bouton Personnaliser et contrôler DevTools (![]() ), puis sélectionnez Paramètres (
), puis sélectionnez Paramètres (![]() ), ou appuyez sur F1.
), ou appuyez sur F1.
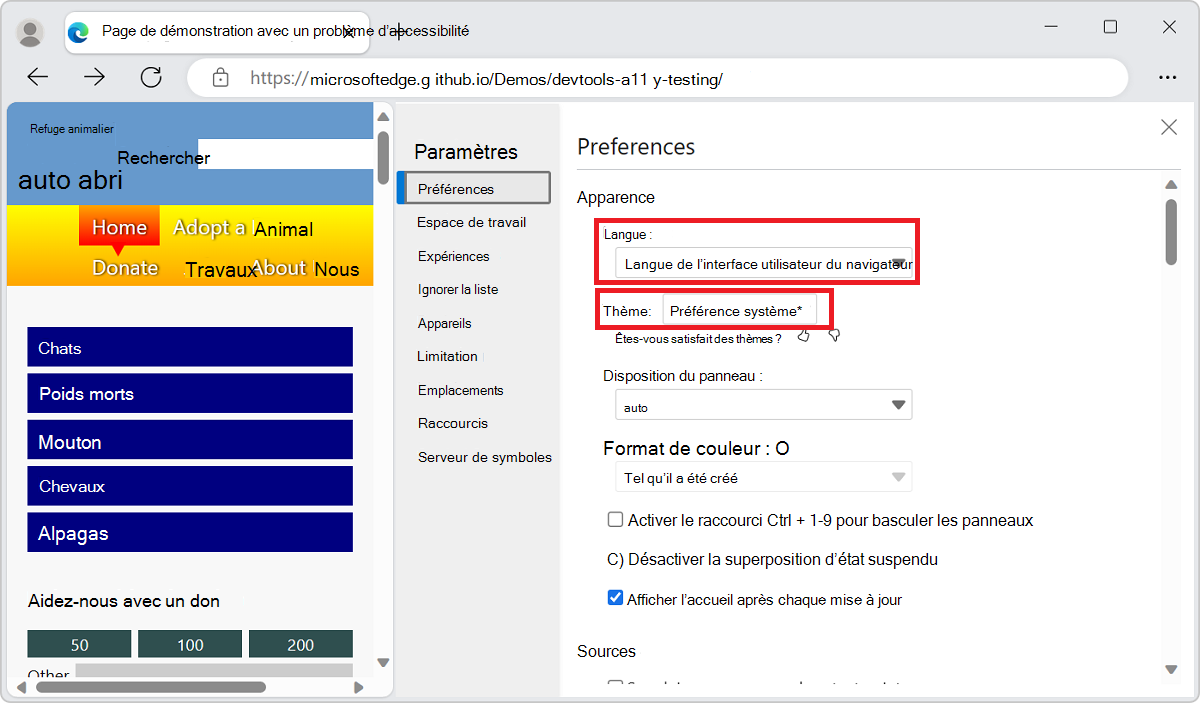
Dans la page Préférences des paramètres>, vous pouvez modifier plusieurs parties de DevTools. Par exemple, vous pouvez utiliser le paramètre langue de l’interface utilisateur du navigateur pour utiliser la même langue dans DevTools que celle utilisée dans votre navigateur. Pour un autre exemple, utilisez le paramètre Thème pour modifier le thème de couleur de DevTools.

Vous pouvez également modifier les paramètres des fonctionnalités avancées, telles que :
- Ajouter des fichiers locaux à un espace de travail.
- Filtrez le code de la bibliothèque à l’aide de la liste Ignorer.
- Définissez les appareils que vous souhaitez inclure dans le mode de simulation et de test de l’appareil. Pour plus d’informations, consultez Émuler des appareils mobiles (émulation d’appareil).
- Sélectionnez un profil de limitation réseau .
- Définissez des emplacements simulés.
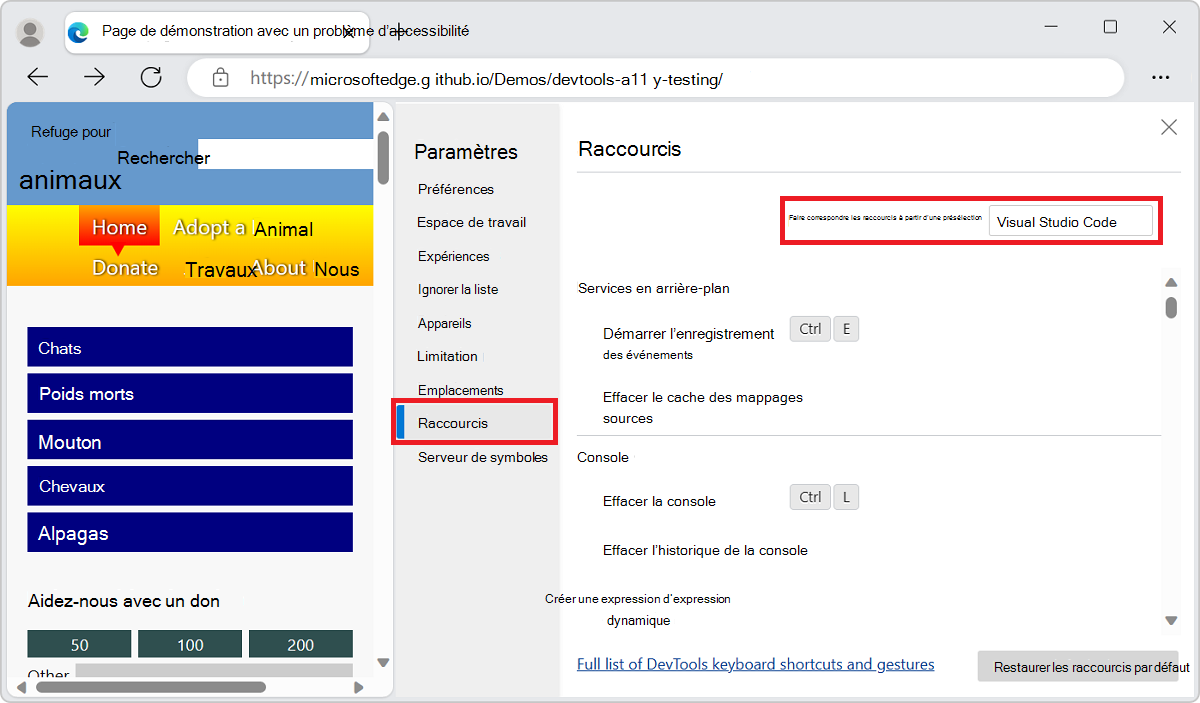
- Personnaliser les raccourcis clavier. Par exemple, pour utiliser les mêmes raccourcis dans DevTools que dans Visual Studio Code, sélectionnez Faire correspondre les raccourcis à partir deVisual Studio Code prédéfini>.

Essayer des fonctionnalités expérimentales
L’équipe DevTools fournit de nouvelles fonctionnalités sous forme d’expériences dans DevTools. Vous pouvez activer ou désactiver chacune des expériences. Pour afficher la liste complète des fonctionnalités expérimentales dans Microsoft Edge DevTools, dans DevTools, sélectionnez Paramètres (![]() ), puis Expériences.
), puis Expériences.
Pour afficher un aperçu des dernières fonctionnalités à venir dans DevTools, téléchargez Microsoft Edge Canary, qui se génère tous les soirs.
Voir aussi :
Voir aussi
- À propos de la liste des outils
- Inspecter et modifier la page web actuelle
- Émuler le comportement de votre produit sur différents appareils
- Inspecter, ajuster et modifier les styles des éléments
- Déboguer votre code JavaScript
- Console en direct
- Problèmes d’accessibilité, de performances, de compatibilité et de sécurité
- Inspecter le trafic réseau
- Inspecter l’emplacement où le navigateur a stocké le contenu
- Évaluer les performances
- Problèmes de mémoire
- Problèmes de rendu
- Utiliser un environnement de développement
- Synchroniser les modifications dans DevTools avec le système de fichiers
- Remplacer les fichiers à partir du web