Ajouter un flux Viva Engage à une page SharePoint
S’APPLIQUE À : 2013
2013  2016
2016  2019
2019  Édition d’abonnement
Édition d’abonnement  SharePoint dans Microsoft 365
SharePoint dans Microsoft 365
Vous pouvez choisir le type de flux Viva Engage à inclure.
| Type | Description | Exemple |
|---|---|---|
| Groupe | Flux pour un groupe | Sur une page intranet d’équipe. |
| Rubrique | Toutes les conversations marquées d’une seule rubrique | Sur une page d’avantages sur un intranet, affichez toutes les conversations marquées avec #EmployeeDiscount. |
| Utilisateur | Toutes les conversations qui incluent des messages de l’utilisateur spécifié | Sur une page d’annuaire pour l’utilisateur. |
| Mon flux | Flux d’accueil de l’utilisateur | Sur la page Mon site ou d’accueil d’un utilisateur. La version Incorporée de Mon flux affiche des messages légèrement différents de ceux inclus dans les flux d’accueil disponibles dans Viva Engage web, de bureau ou mobile. Dans Incorporer mon flux, les utilisateurs verront les messages de tous les threads des groupes dont ils sont membres et de tous les threads du groupe Toute la société. Dans Viva Engage web, de bureau et mobile, les utilisateurs peuvent sélectionner Les flux Découverte, Tous ou Suivi, mais ceux-ci ne sont pas disponibles dans Incorporer. Le type de flux Incorporer mon flux/Accueil est le plus proche du flux Tout, mais n’inclut pas les publications publiques dans les groupes publics auxquels elles n’appartiennent pas. |
| Open Graph | Connecter un fichier spécifique ou un autre objet OpenGraph à Viva Engage | Collecte de la page de commentaires sur une proposition. |
Pour chaque type de flux, vous pouvez sélectionner des options, notamment la taille de la zone affichant le flux et si l’arrière-plan est sombre ou clair.
Le processus comporte trois étapes :
- Étape 1 : Collectez les informations d’identification pour le groupe, la rubrique ou l’utilisateur à partir de Viva Engage.
- Étape 2 : Générez le code à incorporer à l’aide de l’outil de configuration Viva Engage Embed.
- Étape 3 : Incorporer le code dans un composant WebPart Éditeur de script sur la page SharePoint. Vous aurez besoin d’un composant WebPart de 400 pixels ou plus.
Lorsque le widget Viva Engage est incorporé dans une page SharePoint, le flux spécifié s’affiche si l’utilisateur est connecté. Si l’utilisateur n’est pas connecté, il est invité à se connecter.
Étape 1 : Collecter les informations de flux à partir de Viva Engage
La façon dont vous collectez les informations de flux dépend du type de flux que vous sélectionnez.
Collecter les informations de flux de groupe à partir de Viva Engage
Il existe deux options :
Obtenez l’intégralité du widget à partir de la page de groupe dans Viva Engage
Remarque : ce code utilise les paramètres par défaut pour le flux de Viva Engage incorporé.
- Accédez au groupe dans Viva Engage, puis sous Options d’accès en bas du volet gauche, sélectionnez Incorporer ce flux dans votre site.
- Copiez le code.
Obtenir l’ID de flux de groupe à utiliser avec l’outil de configuration Viva Engage Embed
- À l’aide de Viva Engage dans un navigateur web, accédez au groupe.
- Copiez l’ID de flux à partir de l’URL. Par exemple, dans cette URL, https://www.yammer.com/contoso.com/#/threads/inGroup?type=in_group& feedId=1170863, copiez 1170863.
Collecter des informations de flux de rubriques à partir de Viva Engage
- À l’aide de Viva Engage dans un navigateur web, recherchez la rubrique en entrant #topic_name dans la zone De recherche. Par exemple, si vous recherchez toutes les conversations marquées avec la balise EmployeeVolunteering, recherchez #EmployeeVolunteering.
- Sélectionnez la rubrique, examinez l’URL et copiez l’ID de la rubrique. Par exemple, dans cette URL, https://www.yammer.com/contoso.com/topics/2084748#/Threads/AboutTopic?type=about_topic& feedId=2084748, copiez 2084748.
Collecter les informations de flux utilisateur à partir de Viva Engage
- À l’aide de Viva Engage dans un navigateur web, cliquez sur l’icône ou le nom de la personne de n’importe où dans Viva Engage.
- Copiez l’ID utilisateur à partir de l’URL. Par exemple, dans cette URL, https://www.yammer.com/contoso.com/#/users/1906364copiez 1906364.
##Step 2 : Générer le code du widget à l’aide de l’outil de configuration Viva Engage Embed
Accédez à l’outil de configuration Viva Engage Incorporer, à l’adresse [https://www.yammer.com/widget/configure] (https://go.microsoft.com/fwlink/p/?LinkId=507500).
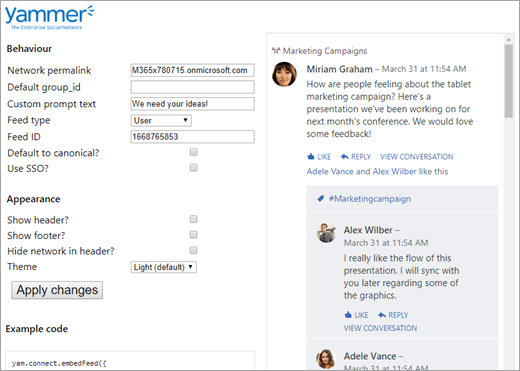
Sélectionnez les options de comportement :
Lien permanent réseau : votre nom de domaine pour les Viva Engage, telles que Contoso.com ou Contoso.onmicrosoft.com.
Group_id par défaut : uniquement nécessaire pour les flux d’utilisateurs et de rubriques. Il spécifie quel groupe doit être la valeur par défaut pour les nouvelles publications des pieds incorporés.
Texte d’invite personnalisé : invite que les utilisateurs verront lorsqu’un groupe ou un type de flux est sélectionné. Si ce champ n’est pas renseigné, l’invite par défaut « Sur quoi travaillez-vous ? » s’affiche.
Type de flux : sélectionnez l’une des options suivantes :
Groupe : flux pour un groupe.
Mon flux : flux d’accueil de l’utilisateur
Rubrique : Toutes les conversations marquées d’une seule rubrique.
Utilisateur : toutes les conversations qui incluent des messages de l’utilisateur spécifié.
Ouvrir Graph : utilisez cette option pour afficher toutes les conversations relatives à un objet OpenGraph spécifique, tel qu’un fichier, un dossier ou une image. Il peut également être utilisé pour incorporer un bouton J’aime ou Suivre sur la page. Pour plus d’informations sur l’insertion de ces boutons, consultez Incorporer dans le Centre de développement Viva Engage.
ID de flux : ID que vous avez identifié à l’étape 2 ci-dessus pour le groupe, la rubrique ou l’utilisateur Viva Engage spécifique. Ce champ doit être laissé vide si vous sélectionnez Mon flux comme type de flux.
Valeur par défaut : canonique Utilisez cette option uniquement si vous avez des réseaux externes. Si un utilisateur bascule vers un réseau externe à partir d’un flux de Viva Engage incorporé dans une page SharePoint, si cette option est activée, lorsque l’utilisateur retourne à la page SharePoint, il commence par voir son réseau d’accueil. Si cette option est désactivée, l’utilisateur accède directement au réseau externe.
Utiliser l’authentification unique : configurer la redirection vers votre fournisseur d’identité. Le domaine répertorié dans le champ Network lien permanent doit être configuré pour la fédération dans Microsoft 365. Pour plus d’informations sur cette option, consultez Incorporer dans le Centre de développement Viva Engage.
Sélectionnez les options Apparence . Les options d’en-tête et de pied de page s’appliquent uniquement à certains types de flux. L’aperçu vous indique s’il s’applique au type de flux que vous avez sélectionné. - Afficher l’en-tête : affiche un en-tête sur la page. Le contenu de l’en-tête dépend du paramètre Masquer le réseau dans l’en-tête . - Afficher le pied de page : affiche un pied de page affichant le nom de la personne et un lien de déconnexion . - Masquer le réseau dans l’en-tête : s’il est sélectionné, l’en-tête inclut **Viva Engage conversations ». S’il n’est pas sélectionné, l’en-tête affiche le nom de la société - Thème : Utiliser un arrière-plan clair ou sombre pour les conversations Viva Engage incorporées. Cela ne fonctionne pas dans tous les navigateurs.
Si vous avez sélectionné un flux Open Graph, sélectionnez les options des paramètres OpenGraph .
- OpenGraphURL URL à laquelle vous souhaitez vous connecter Viva Engage.
- Type OpenGraph Type d’objet : Page, Audio, Service, Document, Fichier, Dossier, mage, Personne, Lieu, Projet, Équipe ou Vidéo.
- Afficher l’aperçu
- Récupérer des métadonnées
- Marquer comme « privé »
- Ignorer l’URL canonique
Cliquez sur Appliquer. Vous verrez un aperçu de ce qui sera incorporé.
Copiez le code affiché sous Exemple de code.

Étape 3 : Placer le widget incorporé Viva Engage dans une page SharePoint
- Dans la page SharePoint où vous souhaitez obtenir le code, sélectionnez Modifier la page.
- Sélectionnez l’emplacement sur la page où vous souhaitez que ces informations apparaissent.
- Sous l’onglet Insertion , sélectionnez Code incorporé.
N’oubliez pas que certains scénarios sont sensibles aux attaques clickjacking lorsque des pages web sont affichées dans un cadre. S’il s’agit d’un problème pour vous, contactez votre équipe de support technique.
Voir aussi
Concepts
Intégrer Viva Engage aux environnements SharePoint Server locaux