Générateur d’aperçu XAML pour Xamarin.Forms
Afficher vos Xamarin.Forms dispositions affichées au fur et à mesure de la frappe
Avertissement
Le xaml Previewer a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio pour Mac version 8.8, et remplacé par la fonctionnalité de Rechargement à chaud XAML dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. Pour en savoir plus sur les Rechargement à chaud XAML, consultez la documentation.
Vue d’ensemble
L’aperçu XAML vous montre à quoi ressemblera votre Xamarin.Forms page XAML sur iOS et Android. Lorsque vous apportez des modifications à votre code XAML, vous les verrez prévisualisés immédiatement en même temps que votre code. Le générateur d’aperçu XAML est disponible dans Visual Studio et Visual Studio pour Mac.
Prise en main
Visual Studio 2019
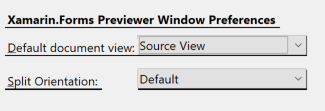
Vous pouvez ouvrir l’aperçu XAML en cliquant sur les flèches du volet d’affichage fractionné. Si vous souhaitez modifier le comportement par défaut de l’affichage fractionné, utilisez la boîte de dialogue Outils > Options > Xamarin >Xamarin.Forms XAML Previewer . Dans cette boîte de dialogue, vous pouvez sélectionner l’affichage de document par défaut et l’orientation de fractionnement.
Lorsque vous ouvrez un fichier XAML, l’éditeur s’ouvre en taille réelle ou en regard de l’aperçu, en fonction des paramètres sélectionnés dans la boîte de dialogue Options > Outils > Xamarin >Xamarin.Forms XAML Previewer. Toutefois, le fractionnement peut être modifié pour chaque fichier dans la fenêtre de l’éditeur.
Contrôles de préversion XAML
Choisissez si vous souhaitez voir votre code, le générateur d’aperçu XAML ou les deux en sélectionnant ces boutons dans le volet en mode fractionné. Le bouton central permute le côté de l’aperçu et de votre code :
Vous pouvez modifier si l’écran est fractionné verticalement ou horizontalement, ou réduire un volet :
Activer ou désactiver l’éditeur d’aperçu XAML
Vous pouvez désactiver l’aperçu XAML dans la boîte de dialogue Options > outils > Xamarin >Xamarin.Forms XAML Previewer en sélectionnant Éditeur XML par défaut comme éditeur XAML par défaut. Cela désactive également la structure du document, le panneau de propriétés et la boîte à outils XAML. Pour réactiver l’outil d’aperçu XAML et ces outils, remplacez votre Éditeur Xamarin.FormsXAML par Previewer.
Visual Studio pour Mac
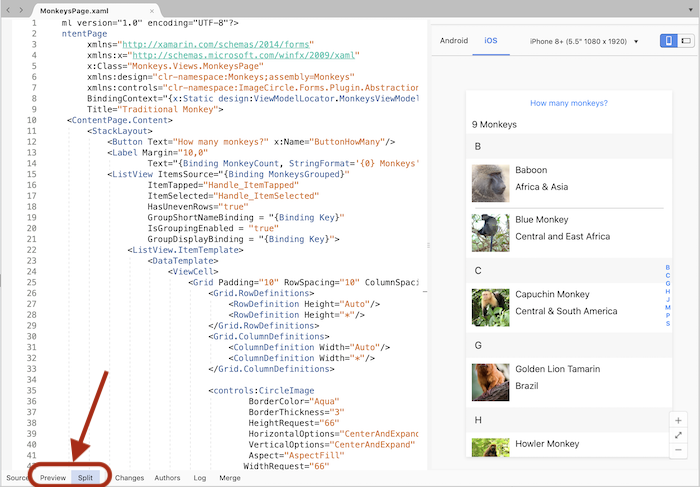
Le bouton Aperçu s’affiche dans l’éditeur lorsque vous ouvrez une page XAML. Affichez ou masquez le générateur d’aperçu en appuyant sur les boutons Aperçu ou Fractionner en bas à gauche d’une fenêtre de document XAML :
Notes
Dans les versions antérieures de Visual Studio pour Mac, le bouton Aperçu se trouvait en haut à droite de la fenêtre.
Activer ou désactiver l’éditeur d’aperçu XAML
Vous pouvez désactiver l’aperçu XAML dans la boîte de dialogue XAML Éditeur > de texte des préférences > visual Studio > en sélectionnant Éditeur XML par défaut comme éditeur XAML par défaut. Cela désactive également la structure du document, le panneau de propriétés et la boîte à outils XAML. Pour réactiver l’outil d’aperçu XAML et ces outils, remplacez votre Éditeur Xamarin.FormsXAML par Previewer.
Options de l’aperçu XAML
Les options situées en haut du volet d’aperçu sont les suivantes :
- Android : afficher la version Android de l’écran
- iOS : affiche la version iOS de l’écran (Remarque : si vous utilisez Visual Studio sur Windows, vous devez être associé à un Mac pour utiliser ce mode)
- Appareil : liste déroulante des appareils Android ou iOS, y compris la résolution et la taille de l’écran
- Portrait (icône) : utilise l’orientation portrait pour l’aperçu
- Paysage (icône) : utilise l’orientation paysage pour la préversion
Détecter le mode création
La propriété statique DesignMode.IsDesignModeEnabled vous indique si l’application est en cours d’exécution dans l’aperçueur. En l’utilisant, vous pouvez spécifier du code qui s’exécutera uniquement lorsque l’application est ou n’est pas en cours d’exécution dans l’aperçueur :
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Cette propriété est utile si vous initialisez une bibliothèque dans votre constructeur de page qui ne s’exécute pas au moment du design.
Dépannage
Vérifiez les problèmes ci-dessous et les forums Xamarin si l’aperçu ne fonctionne pas.
L’aperçu XAML n’affiche pas ou affiche une erreur
- Le démarrage de l’aperçu peut prendre un certain temps : vous verrez « Initialisation du rendu » jusqu’à ce qu’il soit prêt.
- Essayez de fermer et de rouvrir le fichier XAML.
- Vérifiez que votre
Appclasse a un constructeur sans paramètre. - Vérifiez votre Xamarin.Forms version : elle doit être au moins Xamarin.Forms 3.6. Vous pouvez effectuer une mise à jour vers la dernière Xamarin.Forms version via NuGet.
- Vérifiez votre installation du JDK : l’aperçu d’Android nécessite au moins le JDK 8.
- Essayez d’encapsuler toutes les classes initialisées dans le code C# de la page dans
if (!DesignMode.IsDesignModeEnabled).
Les contrôles personnalisés ne sont pas rendus
Essayez de créer votre projet. L’aperçueur affiche la classe de base du contrôle si elle ne parvient pas à restituer le contrôle, ou si le créateur du contrôle a choisi de ne pas afficher le rendu au moment de la conception. Pour plus d’informations, consultez Render Custom Controls in the XAML Previewer.


 l’aperçu dans Les
l’aperçu dans Les