टेम्प्लेट संपादक का उपयोग करके ईमेल टेम्प्लेट कस्टमाइज़ करें
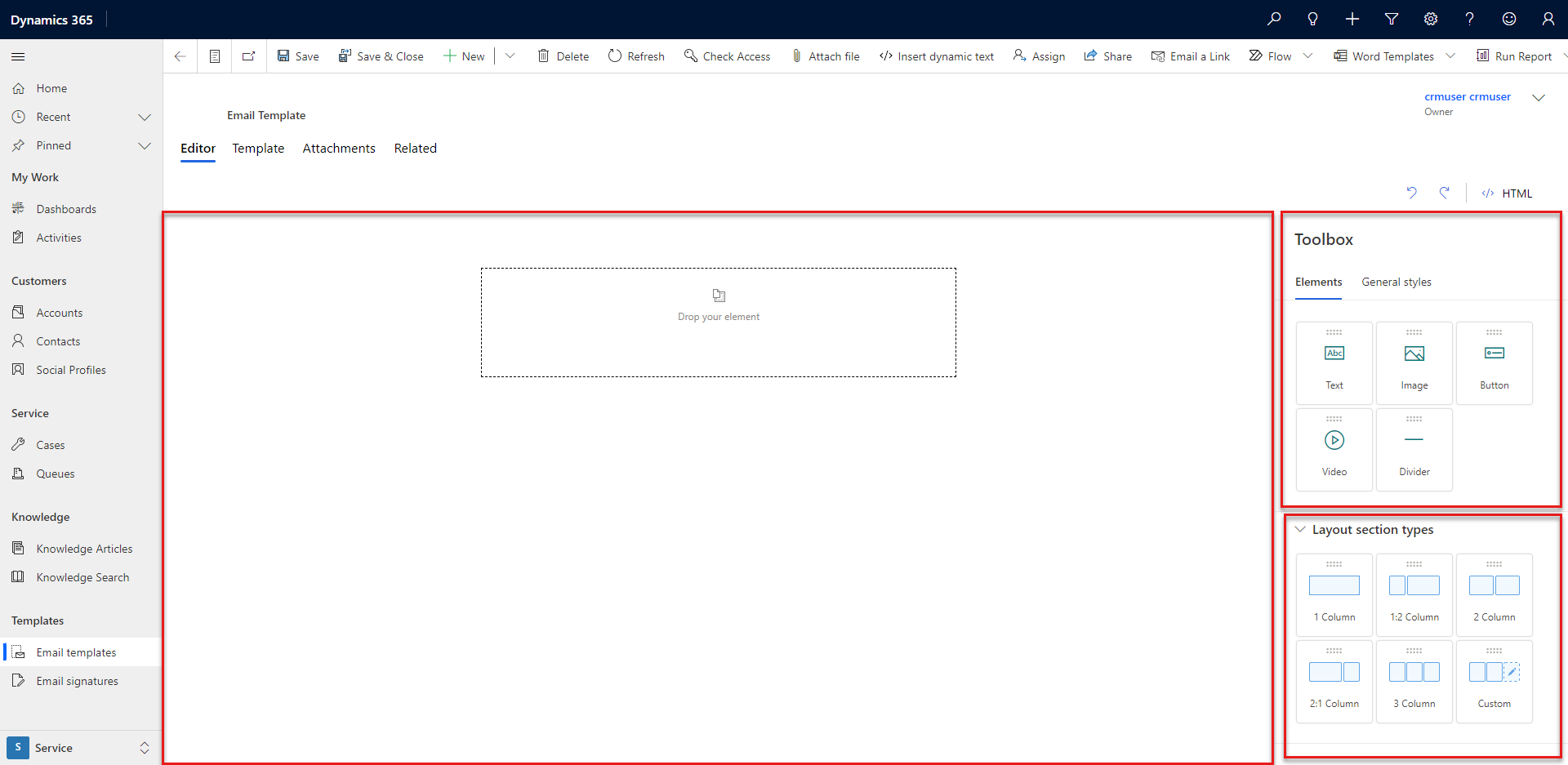
अनुकूलित ईमेल टेम्पलेट बनाने के लिए ईमेल टेम्पलेट प्रपत्र में संपादक टैब का उपयोग करें. संपादक टैब में तीन सेक्शन होते हैं:
- कैनवास डिज़ाइन करें
- उपकरण पट्टी
- लेआउट सेक्शन प्रकार

ईमेल टेम्पलेट मैनेज करें
डिज़ाइन कैनवास पर, आप कंटेंट को खींच सकते हैं, व्यवस्थित कर सकते हैं, दर्ज कर सकते हैं और हटा सकते हैं. डिफ़ॉल्ट रूप से, कैनवास में एक खाली एक-कॉलम लेआउट सेक्शन होता है.
अपने टेम्पलेट में आइटम जोड़ने के लिए आपके पास कुछ अलग-अलग तरीके हैं.
टूलबॉक्स से किसी तत्व को कैनवास पर खींचें. नीला रंग इंगित करता है कि तत्व उपयुक्त स्थान पर है और इसे गिराया जा सकता है.
टूलबॉक्स यालेआउट सेक्शन का प्रकार में एक तत्व का चयन करें. कैनवास पर जोड़ें आइकन दिखाई देता है. तत्व जोड़ने के लिए आइकन का चयन करें.
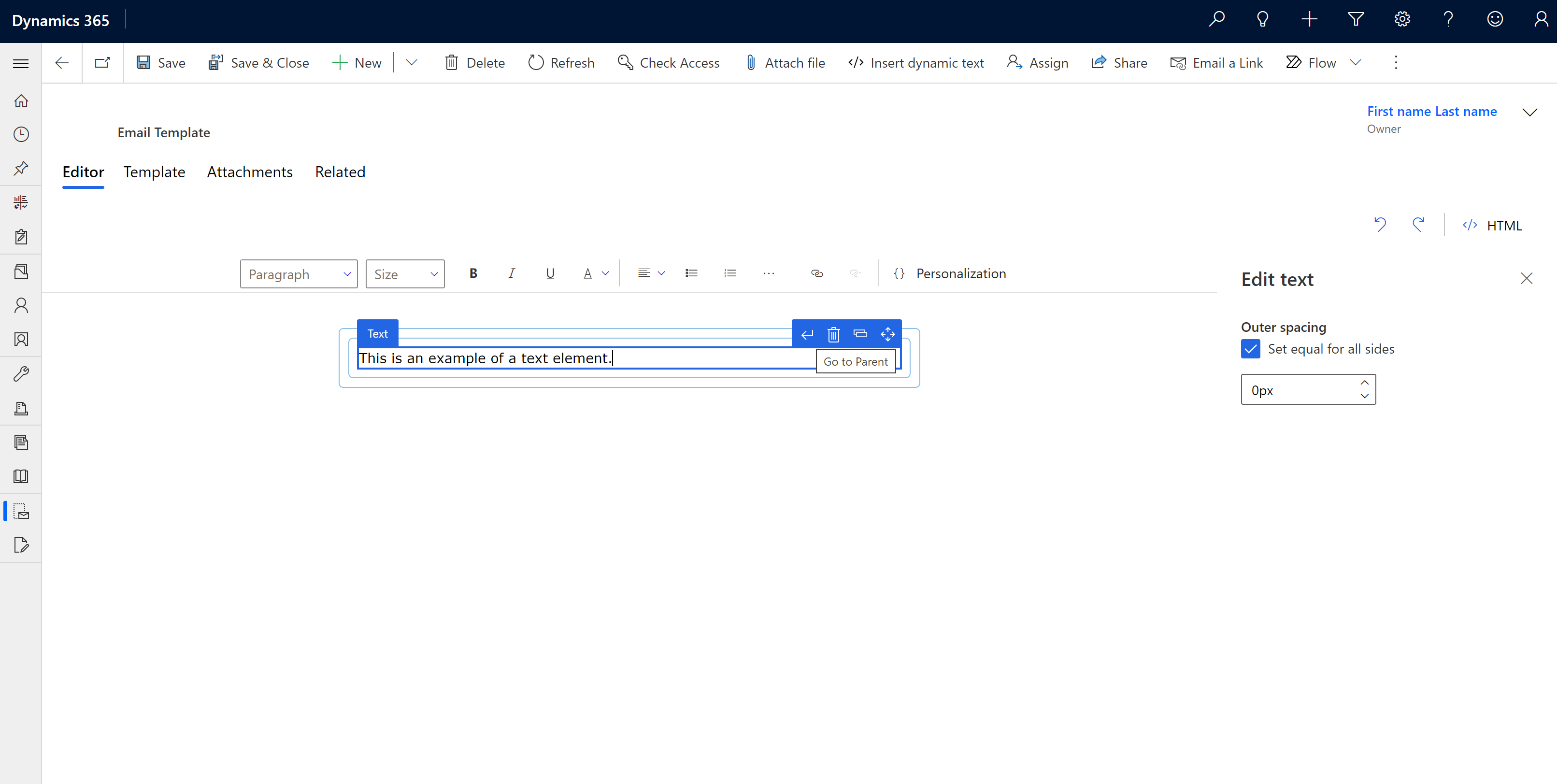
आप उस सेक्शन या कॉलम की पहचान करने के लिए पैरेंट के पास जाएँ चुन सकते हैं जिसमें तत्व एम्बेडेड है.

अपने ईमेल टेम्पलेट को निजीकृत करने के लिए HTML का चयन करें। हम निम्नलिखित दिशानिर्देशों की अनुशंसा करते हैं:
- सुनिश्चित करें कि आप मौजूदा मेटा टैग न हटाएँ।
- आप स्टाइल टैग के अंदर CSS और बॉडी टैग के अंदर HTML सामग्री जोड़ सकते हैं।
इस टेम्पलेट पर कोई नया लेआउट सेक्शन जोड़ें
लेआउट सेक्शन को लेआउट सेक्शन प्रकार बॉक्स से कैनवास पर खींचें.
किसी लेआउट को संशोधित करने के लिए, उसे चुनें, और फिर लेआउट संपादित करें चुनें. आप लेआउट की रिक्ति, शैली, पृष्ठभूमि का रंग और छवि बदल सकते हैं. आप लेआउट में कॉलम की संख्या और प्रत्येक कॉलम की चौड़ाई भी बदल सकते हैं.
किसी कॉलम का स्वरूप बदलने के लिए, उसका चयन करें, और फिर कॉलम संपादित करें चुनें. आप कॉलम की रिक्ति, शैली, पृष्ठभूमि का रंग और छवि बदल सकते हैं.
टेम्पलेट में एक तत्व जोड़ें
आप अपने ईमेल टेम्पलेट को अनुकूलित करने के लिए टूलबॉक्स में तत्व टैब में डिज़ाइन तत्वों का उपयोग कर सकते हैं:
पाठ: अपने टेम्पलेट में पाठ कंटेंट जोड़ें. प्लेसहोल्डर टेक्स्ट को अपने कंटेंट से बदलें. डायनामिक पाठ डालने या कंटेंट को प्रारूपित करने के लिए फ़्लोटिंग टूलबार का उपयोग करें.
नोट
जब आप पाठ तत्व का चयन करते हैं, तो रिच टेक्स्ट एडिटर टूलबार की निम्नलिखित क्षमताएँ समर्थित नहीं होती हैं.
- वैयक्तिकरण. सामग्री को वैयक्तिकृत करने के लिए इन्सर्ट डायनेमिक टेक्स्ट एडिटर का उपयोग करें.
- छवि सम्मिलित करें. कॉलम में छवि जोड़ने के लिए छवि तत्व का इस्तेमाल करें.
- लिंक के लिए ट्रैकिंग
- तालिकाएँ सम्मिलित करना
- यदि आप अन्य स्रोतों से स्वरूपित सामग्री पेस्ट करते हैं, तो पाठ की फ़ॉन्ट शैली और आकार का पता नहीं चलता है.
छवि: अपने टेम्पलेट में छवि जोड़ें. छवि प्लेसहोल्डर का चयन करें, और फिर छवि संपादित करें चुनें और छवि अपलोड करें या छवि का URL निर्दिष्ट करें. आप छवि के आकार और संरेखण को भी संशोधित कर सकते हैं.
बटन: अपने टेम्पलेट में बटन जोड़ें. बटन का चयन करें, और फिर बटन संपादित करें चुनें और जब उपयोगकर्ता बटन का चयन करता है तो खोलने के लिए URL दर्ज करें. आप बटन का लेबल, लेबल फ़ॉन्ट, रंग और दिखावट भी बदल सकते हैं.
डिवाइडर: टेम्पलेट को बॉर्डर वाले सेक्शन में विभाजित करें. एक डिवाइडर का चयन करें, और फिर डिवाइडर संपादित करें चुनें और डिवाइडर का रूप, रंग, चौड़ाई, संरेखण, और रिक्ति बदलें.
लेआउट की चौड़ाई, फ़ॉन्ट, फ़ॉन्ट आकार, पृष्ठभूमि और टेक्स्ट रंग बदलने के लिए सामान्य शैलियाँ टैब का उपयोग करें.
भी देखें
डायनामिक टेक्स्ट सम्मिलित करने के साथ कंटेंट को वैयक्तिकृत करें
मॉडल-चालित ऐप्स में ईमेल टेम्प्लेट कैसे बनाएँ
बेहतर ईमेल टेम्पलेट संपादक पृष्ठ सक्षम करें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).