esemény
AI-alkalmazások és -ügynökök létrehozása
márc. 17. 21 - márc. 21. 10
Csatlakozzon a meetup sorozathoz, hogy valós használati esetek alapján, skálázható AI-megoldásokat hozzon létre más fejlesztőkkel és szakértőkkel.
RegisztrációEzt a böngészőt már nem támogatjuk.
Frissítsen a Microsoft Edge-re, hogy kihasználhassa a legújabb funkciókat, a biztonsági frissítéseket és a technikai támogatást.
Ha rendelkezik meglévő mikroszolgáltatásokkal és .NET webalkalmazással, hozzáadhat hozzá .NET Aspire, és minden további funkciót és előnyt megkaphat. Ebben a cikkben .NET Aspire orkesztációt ad hozzá egy egyszerű, már meglévő .NET 9 projekthez. Megtudhatja, hogyan:
A .NET.NET Aspirehasználatához a következő helyi telepítésre van szükség:
További információ: .NET.NET Aspire beállítási és eszközök, valamint .NET.NET Aspire SDK.
Először szerezzük be a megoldás kódját:
Nyisson meg egy parancssort, és módosítsa a könyvtárakat arra a helyre, ahol a kódot tárolni szeretné.
A .NET 9 példamegoldás klónozásához használja a következő git clone parancsot:
git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
Ez a cikk egy .NET 9-megoldást használ három projekttel:
Product osztályt.Nyissa meg és kezdje el a projekt hibakeresését az alapértelmezett viselkedés vizsgálatához:
Indítsa el Visual Studio, majd válassza Fájl>>Projekt/megoldás megnyitása.
Keresse meg a klónozott megoldás legfelső szintű mappáját, válassza a eShopLite.sln, majd a Megnyitáslehetőséget.
A Megoldáskezelőkattintson a jobb gombbal az eShopLite megoldásra, majd válassza az Indítási projektek konfigurálásalehetőséget.
Válassza Több indítási projektlehetőséget.
A Művelet oszlopban válassza a Indítás lehetőséget mind a Termékek, mind az Áruház projektekhez.
Válassza OKlehetőséget.
A megoldás hibakereséséhez nyomja le F5 vagy válassza a Startlehetőséget.
Két oldal nyílik meg a böngészőben:
A hibakeresés leállításához zárja be a böngészőt.
Indítsa el Visual Studio Code, és nyissa meg a klónozott mappát. A terminálon, ahol klónozta az adattárat, futtassa a következő parancsot:
code .
Válassza a Futtatás és hibakeresés menüelemet, vagy nyomja le Ctrl+Shift+Dbillentyűkombinációt.
Válassza ki a hozzon létre egy launch.json fájlt hivatkozást.
Másolja és illessze be a következőt ebbe a fájlba: JSON, majd mentse el.
{
"version": "0.2.0",
"compounds": [
{
"name": "Run all",
"configurations": [
"Run products",
"Run store",
]
}
],
"configurations": [
{
"name": "Run products",
"type": "dotnet",
"request": "launch",
"projectPath": "${workspaceFolder}/Products/Products.csproj"
},
{
"name": "Run store",
"type": "dotnet",
"request": "launch",
"projectPath": "${workspaceFolder}/Store/Store.csproj"
}
]
}
A megoldás hibakereséséhez nyomja le F5 vagy válassza a Startlehetőséget.
Két oldal nyílik meg a böngészőben:
A hibakeresés leállításához zárja be a böngészőt, majd válassza a leállítása gombot kétszer (minden futó hibakeresési példány esetében egyszer).
Nyisson meg egy terminálablakot, és módosítsa a könyvtárakat az újonnan klónozott adattárba.
A Termékek alkalmazás elindításához futtassa a következő parancsot:
dotnet run --project ./Products/Products.csproj
Megnyílik egy böngészőlap, amely a termékek JSON értékét jeleníti meg.
Egy külön terminálablakban módosítsa ismét a könyvtárakat klónozott adattárra.
Indítsa el a Store alkalmazást az alábbi parancs futtatásával:
dotnet run --project ./Store/Store.csproj
A böngésző megnyit egy lapot, amely megjeleníti a webhely kezdőlapját. A bal oldali menüben válassza a Termékek lehetőséget a Webes API-ból beszerzett katalógus megtekintéséhez.
A hibakeresés leállításához zárja be a böngészőt, és nyomja le a Ctrl+C mindkét terminálon.
Regisztráljuk most az Store projektet, amely a webes felhasználói felületet valósítja meg, az .NET.NET Aspire orchestráció keretében.
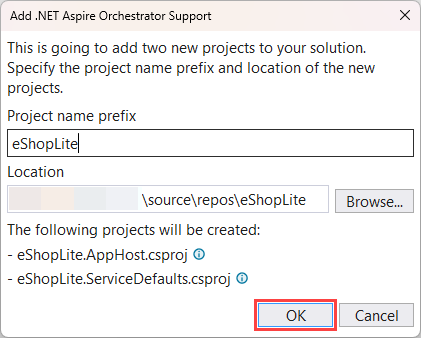
A Visual StudioMegoldáskezelő területén kattintson jobb gombbal a Store projektre, válassza a Hozzáadás, majd a .NET.NET Aspire Vezénylő Támogatás lehetőséget.
Az Add .NET.NET Aspire Orchestrator támogatási párbeszédpanelben kattintson az OKgombra.

Most két új projektnek kell lennie, mindkettőt hozzá kell adni a megoldáshoz:
Az eShopLite.AppHost projektben nyissa meg a Program.cs fájlt. Figyelje meg ezt a kódsort, amely regisztrálja a Store projektet a .NET.NET Aspire vezénylésben:
builder.AddProject<Projects.Store>("store");
További információ: AddProject.
Add hozzá a Termékek projektet a .NET.NET Aspire-hoz/-hez/-höz:
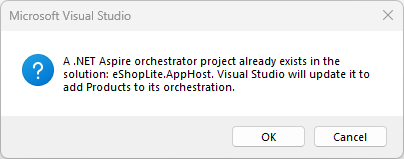
A Visual StudioMegoldáskezelőterületén kattintson a jobb gombbal a Termékek projektre, válassza a hozzáadása, majd a .NET.NET Aspire Orchestrator támogatásilehetőséget.
Egy párbeszédpanel, amely jelzi, hogy .NET.NET Aspire Orchestrator-projekt már létezik, válassza az OK, lehetőséget.

Az eShopLite.AppHost projektben nyissa meg a Program.cs fájlt. Figyelje meg ezt a kódsort, amely regisztrálja a Termékek projektet a .NET.NET Aspire koordinációban:
builder.AddProject<Projects.Products>("products");
Azt is megfigyelheti, hogy az eShopLite.AppHost projekt mostantól a Store és Termékek projektektől is függ.
A meglévő projektek vezényléséhez létre kell hoznia egy új alkalmazásgazda projektet. Ha új alkalmazásgazda projektet szeretne létrehozni az elérhető .NET Aspire sablonokból, használja a következő .NET CLI-parancsot:
dotnet new aspire-apphost -o eShopLite.AppHost
Adja hozzá a alkalmazásgazda projektet a meglévő megoldáshoz:
Adja hozzá a Store projektet projekthivatkozásként az alkalmazásgazda projekthez az alábbi .NET PARANCSSOR-paranccsal:
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Store/Store.csproj
Az alkalmazásgazdaprojekt létrehozása után létre kell hoznia egy új szolgáltatás alapértelmezett projektet. Új szolgáltatás alapértelmezési projekt létrehozásához az elérhető .NET Aspire sablonokból használja a következő .NET CLI parancsot:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
A projekt megoldáshoz való hozzáadásához használja a következő .NET parancssori felület parancsot:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Frissítse a alkalmazásgazda projektet, hogy projekthivatkozást adjon hozzá a Termékek projekthez:
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
A Store és a Termékek projekt projekteknek is hivatkozniuk kell a szolgáltatás alapértelmezettjeinek projektjére, hogy könnyen belefoglalhassák a szolgáltatás felfedezését. Ha az szolgáltatás alapértelmezett-projektre szeretne hivatkozni a Store projektben, használja a következő .NET parancssori felület parancsot:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
A
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
A Store és Termékek projektekben frissítse a Program.cs fájlokat, és közvetlenül a var builder = WebApplication.CreateBuilder(args); sor után adja hozzá a következő sort:
builder.AddServiceDefaults();
Nyissa meg a Program.cs projekt fájlját, és cserélje le a tartalmát a következő C#-kódra:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
Az előző kód:
DistributedApplicationBuilder-példányt.Ezen a ponton mindkét projekt .NET.NET Aspire vezénylés része, de a Store projektnek a Termékek háttércímre kell támaszkodnia .NET.NET Aspireszolgáltatásfelderítésikeresztül. A szolgáltatásfelderítés engedélyezéséhez nyissa meg a Program.cs fájlt az eShopLite.AppHost projektben, és frissítse a kódot, hogy a builder a Termékek projektre mutató hivatkozást adjon hozzá:
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products);
builder.Build().Run();
Az előző kód azt fejezi ki, hogy a Store projekt a Termékek projekttől függ. További információ: .NET.NET Aspire alkalmazásgazda: Referenciaerőforrások. Ez a hivatkozás a Termékek projekt futásidejű címének felderítésére szolgál. Emellett a Store projekt külső HTTP-végpontok használatára van konfigurálva. Ha később úgy dönt, hogy telepíti ezt az alkalmazást, szüksége lesz a WithExternalHttpEndpoints hívására annak biztosításához, hogy az nyilvános legyen a külvilág számára.
Ezután frissítse a appsettings.json a Store projektjében a következő JSON-re:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
A két végpont címei mostantól a „products” nevet használják, amelyet hozzáadtak a vezérlőhöz az alkalmazásgazda. Ezek a nevek a Termékek projekt címének felderítésére szolgálnak.
Kezdjük el a megoldást, és vizsgáljuk meg a .NET.NET Aspire által biztosított új viselkedést.
Megjegyzés
Vegye észre, hogy az eShopLite.AppHost projekt az új indítási projekt.
Törölje a korábban létrehozott launch.json fájlt, az már nem szolgál célként. Ehelyett indítsa el a alkalmazásgazda projektet, amely a többi projektet vezényli:
Indítsa el a alkalmazásgazda projektet az alábbi parancs futtatásával:
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csproj
Megjegyzés
Ha Docker Desktop (vagy Podman) nem fut, hibaüzenet jelenik meg. Indítsa el az OCI-kompatibilis tárolómotort, és próbálkozzon újra.
Gratulálunk, .NET.NET Aspire orkestrációt adott hozzá a már meglévő webalkalmazásához. Mostantól hozzáadhat .NET Aspire integrációkat, és a .NET Aspire eszközzel egyszerűsítheti a natív felhőbeli webalkalmazás-fejlesztést.
.NET Aspire-visszajelzés
A(z) .NET Aspire egy nyílt forráskód projekt. Visszajelzés adásához válasszon egy hivatkozást:
esemény
AI-alkalmazások és -ügynökök létrehozása
márc. 17. 21 - márc. 21. 10
Csatlakozzon a meetup sorozathoz, hogy valós használati esetek alapján, skálázható AI-megoldásokat hozzon létre más fejlesztőkkel és szakértőkkel.
RegisztrációOktatás
Modul
.NET Aspire-projekt létrehozása - Training
Megtudhatja, hogyan hozhat létre natív felhőbeli alkalmazásokat az alapoktól, vagy hogyan adhat vezénylést egy meglévő alkalmazáshoz a .NET Aspire verem használatával a .NET 8-ban.
Tanúsítvány
Microsoft Certified: Azure Developer Associate - Certifications
A Microsoft Azure-ban végpontok közötti megoldásokat hozhat létre az Azure Functions létrehozásához, webalkalmazások implementálásához és kezeléséhez, az Azure Storage használatával történő megoldások fejlesztéséhez stb.