Gyakorlat – Az Azure Spatial Anchors használatának első lépései
Ebben a leckében megismerheti a következő lépésekhez szükséges lépéseket:
- Azure Spatial Anchors-munkamenet indítása és leállítása.
- Térbeli horgonyok létrehozása, feltöltése és letöltése egyetlen eszközön.
A modul előfeltételeinek teljesítése miatt már rendelkeznie kell egy Unity-projekttel, amely az OpenXR és az MRTK3 használatára van beállítva és konfigurálva. Nyissa meg a projektet, majd ellenőrizze, hogy a megfelelő képességek vannak-e kiválasztva:
- Lépjen a Project Gépház > Player > Publishing Gépház szerkesztéséhez>.
- Görgessen le a Képességek szakaszhoz, és jelölje ki a következőket, ha még nincs kijelölve:
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
Ha végzett, zárja be a Project Gépház ablakot, és folytassa a következő lépésekkel.
Beépített Unity-csomagok telepítése és az oktatóanyag-eszközök importálása
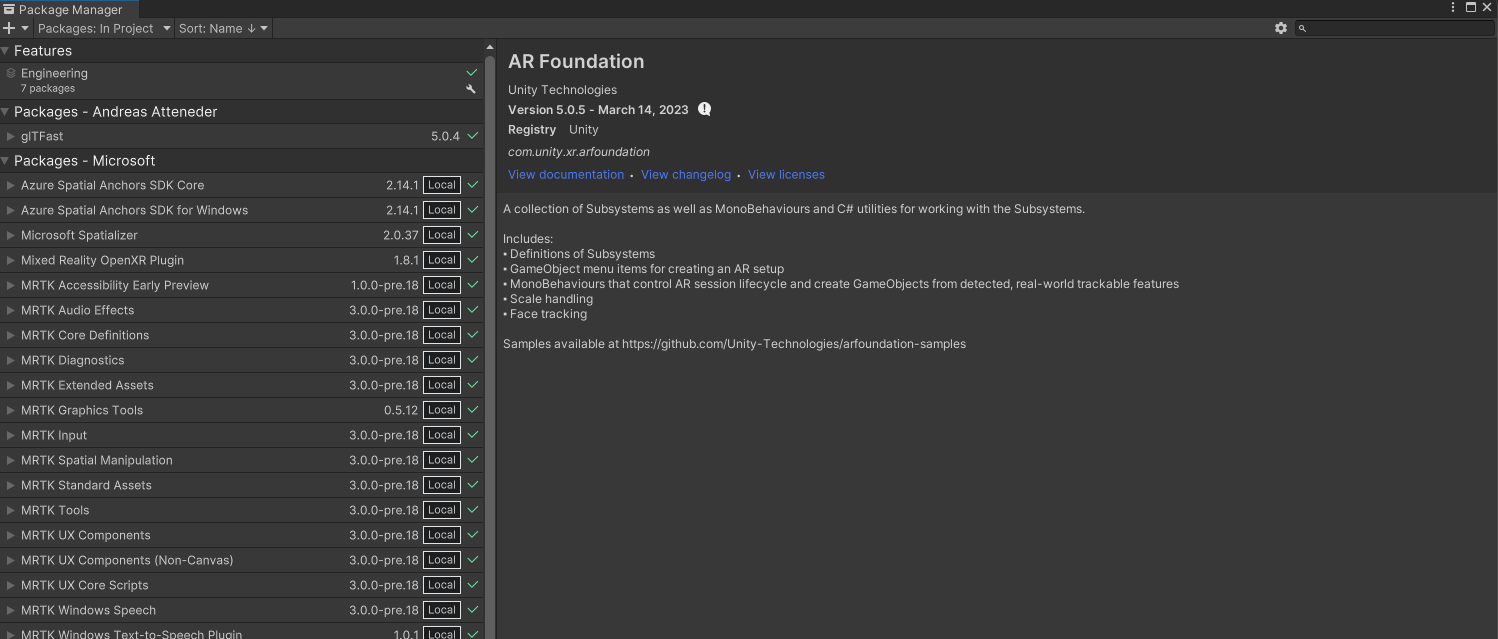
A menüsávon válassza az Ablak> Csomagkezelő lehetőséget.
Ellenőrizze, hogy az AR Foundation 5.0.3-s vagy legújabb verziója telepítve van-e.

Az oktatóanyag eszközeinek importálása
Az oktatóanyag követésével adja hozzá az Azure Spatial Anchors SDK V2.12-es vagy legújabb verzióját a projekthez.
Töltse le és importálja a következő Unity egyéni csomagokat ebben a sorrendben:
- MRTK. HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK. HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Megjegyzés:
Az MRTK3 és az ASA importálása hibákat okozhat, ha az ARFoundation-csomag verziója nem egyezik az importált ARSubsystems-verzióval. A javításig manuálisan is hozzáadhatja a com.unity.xr.arsubsystems 5.0.2-es verzióját a projekt Csomagkezelő kerülő megoldásként.
Figyelmeztetést kap az ARSubsystems elavultságára, de figyelmen kívül hagyhatja. Ha a "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" feliratú CS0618-figyelmeztetések elavultak, ezeket is figyelmen kívül hagyhatja.
A jelenet előkészítése
Ebben a szakaszban az oktatóanyag előtagjainak hozzáadásával készíti elő a jelenetet.
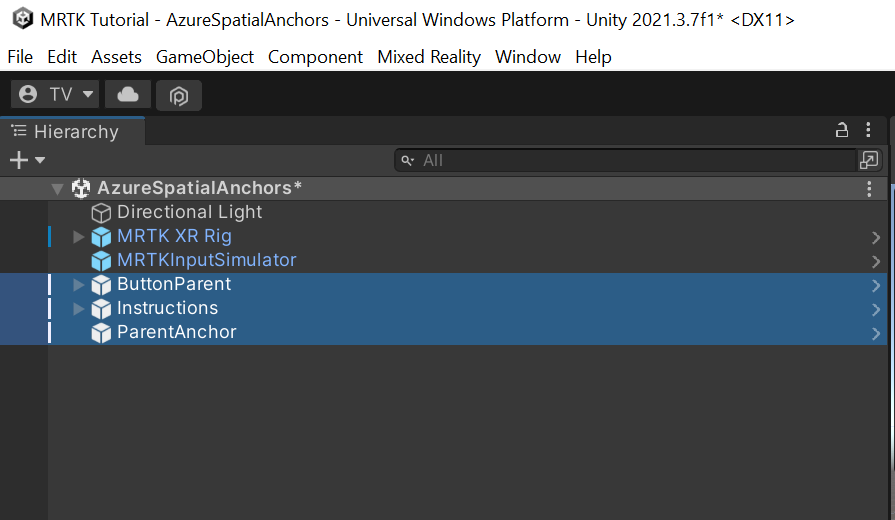
A Projekt panelen nyissa meg az Eszközök>MRTK-t. Tutorials.AzureSpatialAnchors>Prefabs mappa, majd húzza a következő előfabákat a Hierarchia panelre, hogy hozzáadja őket a jelenethez:
- ButtonParent előtagok
- Utasítások előtagok
- ParentAnchor-előfabs
- Módosítsa a ButtonParent Tranform/Position értékeit a következőre: X = 0,0, Y = 1,6, Z = 0,6
- Módosítsa az utasítások Tranform/Position értékeit a következőre: X = -0,8, Y = 2,0, Z = 2,0
- Módosítsa a ParentAnchor Tranform/Position értékeit a következőre: X = -0,3, Y = 1,5, Z = 0,6

Tipp.
Ha a jelenetben lévő nagy ikonokat (például a nagy keretes "T" ikonokat) zavarónak találja, elrejtheti őket a Gizmos legördülő menü megnyitásával és az egyes objektumok ikonjainak megjelenítésének kikapcsolásával.
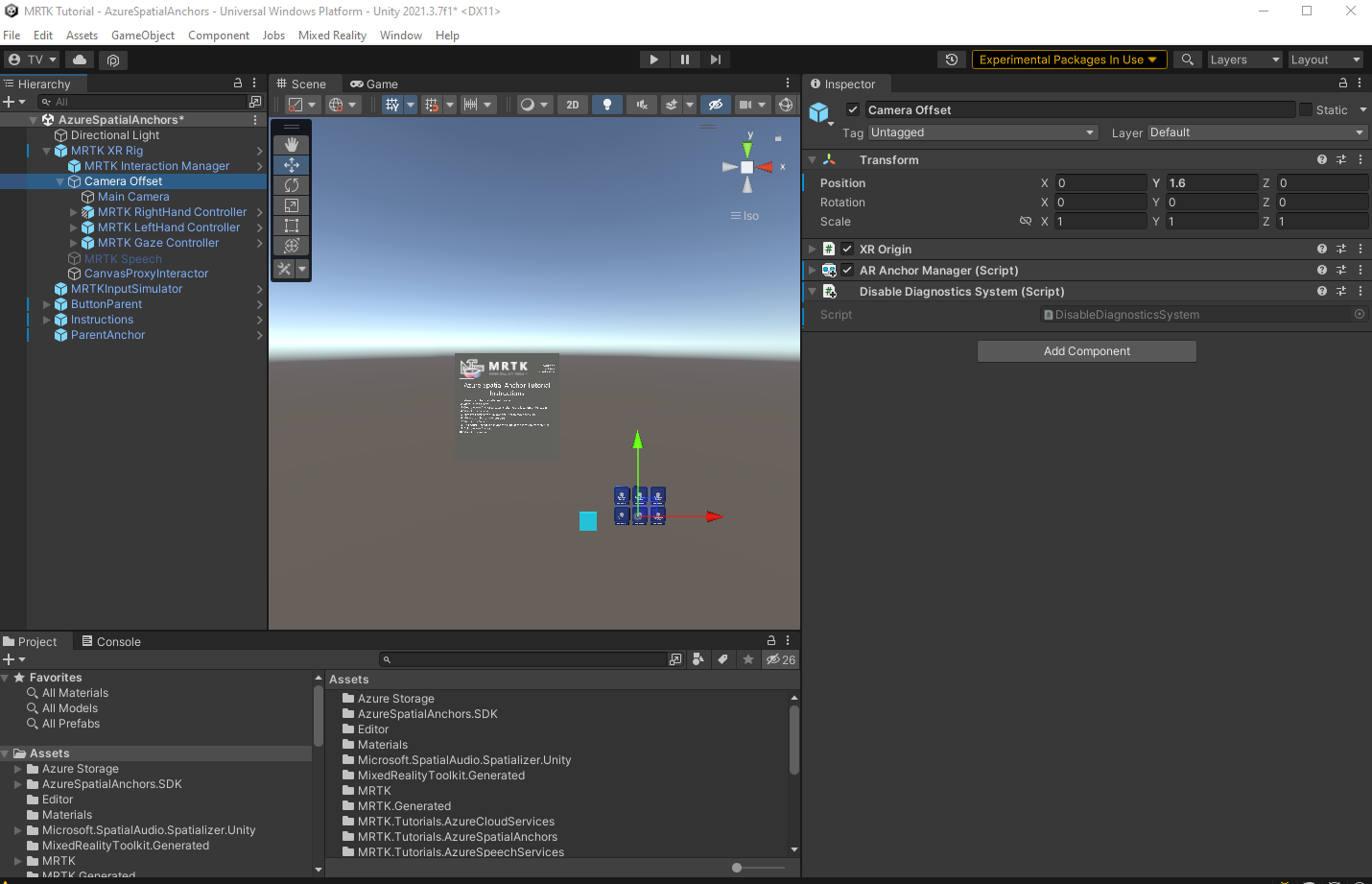
A Hierarchia ablakban válassza az MRTK XR Rig> Kamera Eltolás lehetőséget.
A Felügyelő panelen az Összetevő hozzáadása gombbal adja hozzá a következő összetevőket:
- AR Horgonykezelő (szkript)
- DisableDiagnosticsSystem (szkript)
Megjegyzés:
Az AR Anchor Manager (Script) összetevő hozzáadásakor a rendszer automatikusan hozzáadja az XR Origin összetevőt, mert az AR Anchor Manager (Script) összetevőnek szüksége van rá.

A gombok konfigurálása a jelenet üzemeltetéséhez
Ebben a szakaszban szkripteket fog hozzáadni a jelenethez, hogy gombesemények sorozatát hozza létre, amelyek bemutatják a helyi horgonyok és a térbeli horgonyok alkalmazásbeli viselkedésének alapjait.
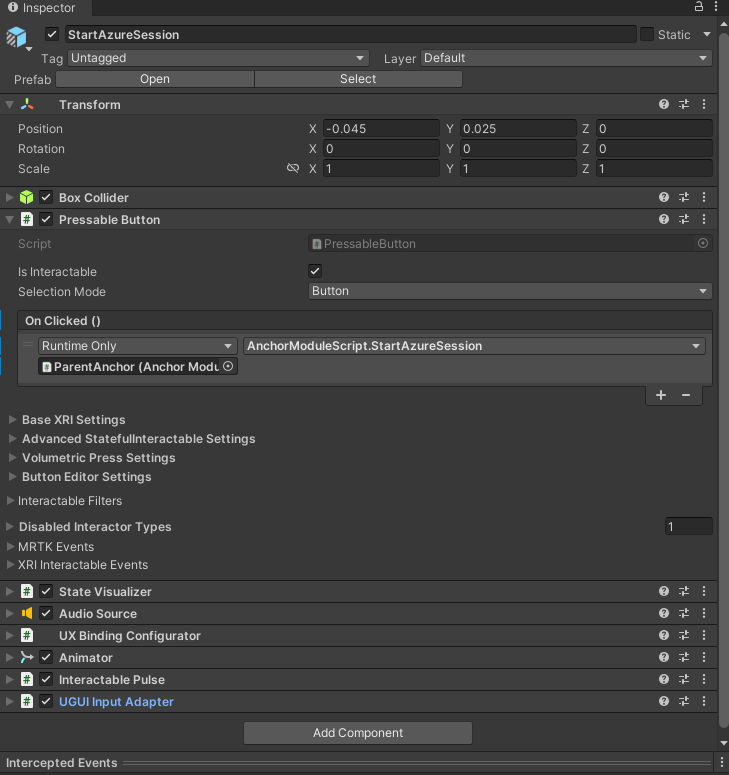
A Hierarchia panelen bontsa ki a ButtonParent objektumot, és válassza ki az első gyermekobjektumot, a StartAzureSessiont.
A Felügyelő panelen lépjen a Lenyomható gomb összetevőre. Van egy Kattintásra () eseménye.
A hierarchiában jelölje ki a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze a Kattintásra() esemény Nincs (Objektum) mezőjébe.
Válassza a Nincs függvény legördülő menüt, majd válassza az AnchorModuleScript>StartAzureSession ()lehetőséget. Ez a függvény az esemény aktiválásakor lesz végrehajtva.

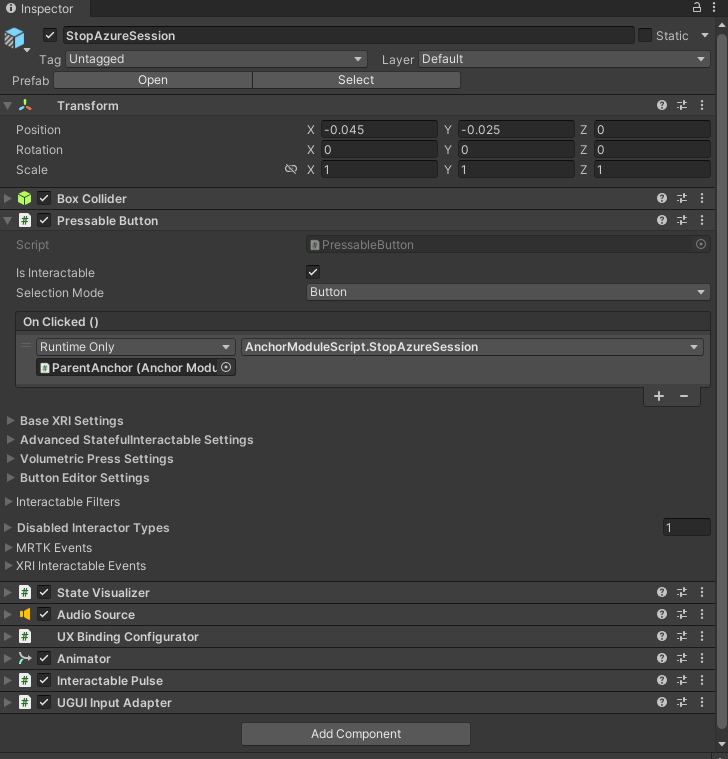
A ButtonParent gyermeklistában a Hierarchia panelen válassza a StopAzureSession lehetőséget
A Felügyelő panelen lépjen a Lenyomható gomb összetevőre.
A hierarchiában jelölje ki a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze a Kattintásra() esemény Nincs (Objektum) mezőjébe.
Válassza a Nincs függvény legördülő menüt, majd válassza az AnchorModuleScript>StopAzureSession ()lehetőséget.

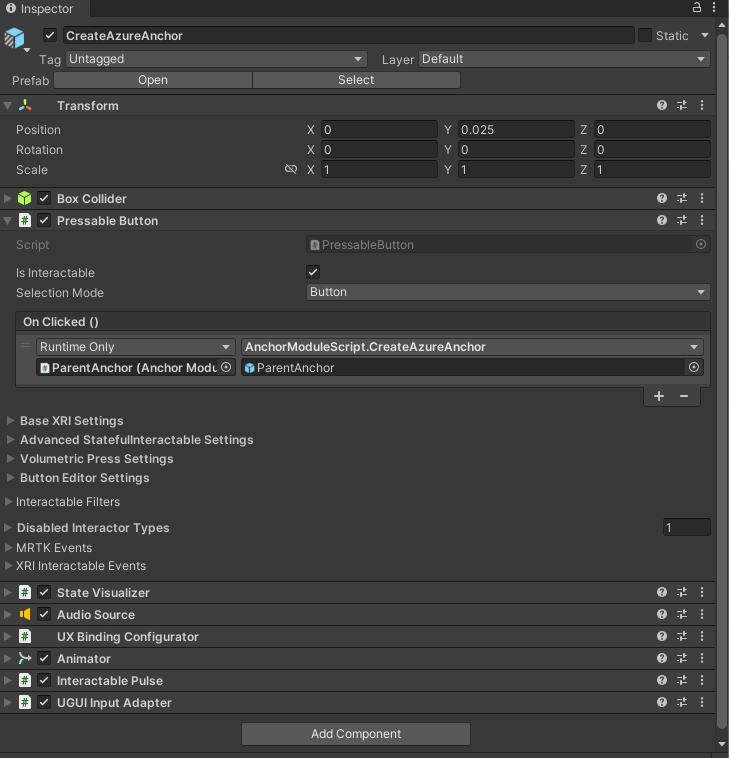
A ButtonParent gyermeklistában a Hierarchia panelen válassza a CreateAzureAnchor lehetőséget.
A Felügyelő panelen lépjen a Lenyomható gomb összetevőre.
A hierarchiában jelölje ki a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze a Kattintásra() esemény Nincs (Objektum) mezőjébe.
Válassza a Nincs függvény legördülő menüt, és válassza az AnchorModuleScript>CreateAzureAnchor lehetőséget.
Jelölje ki ismét a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze el az AnchorModuleScript.CreateAzureAnchor paraméterben.

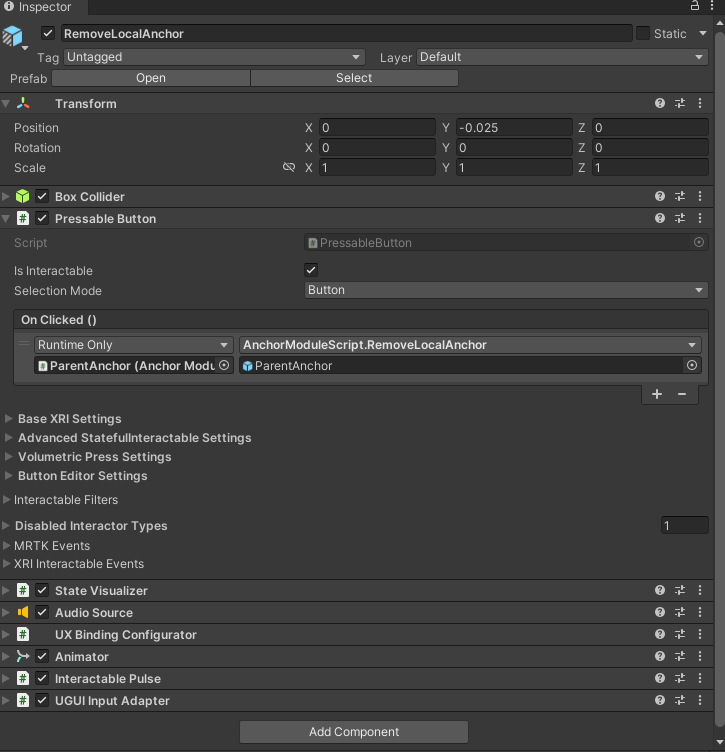
A ButtonParent gyermeklistában a Hierarchia panelen válassza a RemoveLocalAnchor lehetőséget.
A Felügyelő panelen lépjen a Lenyomható gomb összetevőre.
A hierarchiában jelölje ki a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze a Kattintásra() esemény Nincs (Objektum) mezőjébe.
Válassza a Nincs függvény legördülő menüt, majd válassza az AnchorModuleScript>RemoveLocalAnchor lehetőséget.
Jelölje ki ismét a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze el az AnchorModuleScript.RemoveLocalAnchor paraméterben.

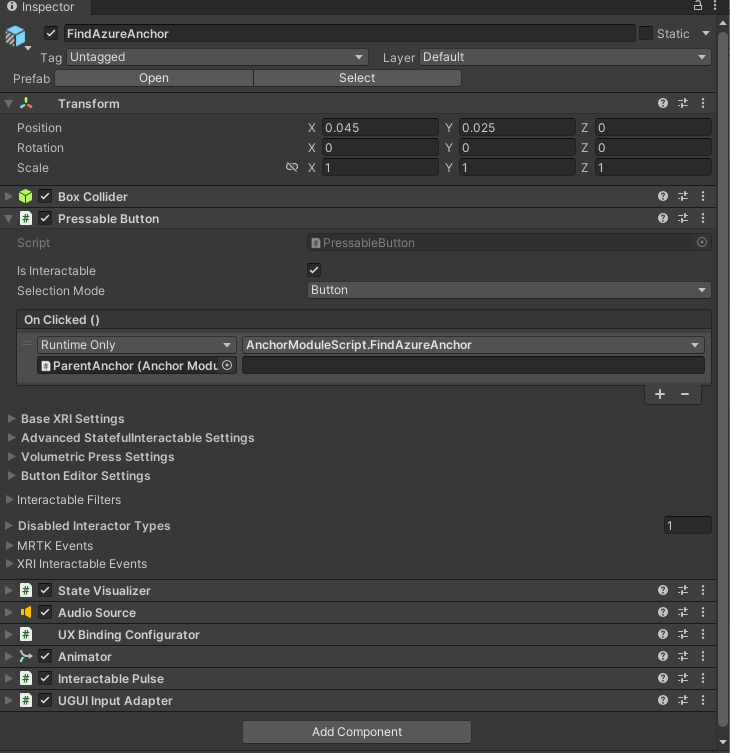
A ButtonParent gyermeklistában a Hierarchia panelen válassza a FindAzureAnchor lehetőséget.
A Felügyelő panelen lépjen a Lenyomható gomb összetevőre.
A hierarchiában jelölje ki a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze a Kattintásra() esemény Nincs (Objektum) mezőjébe.
Válassza a Nincs függvény legördülő menüt, majd válassza az AnchorModuleScript>FindAzureAnchor lehetőséget.

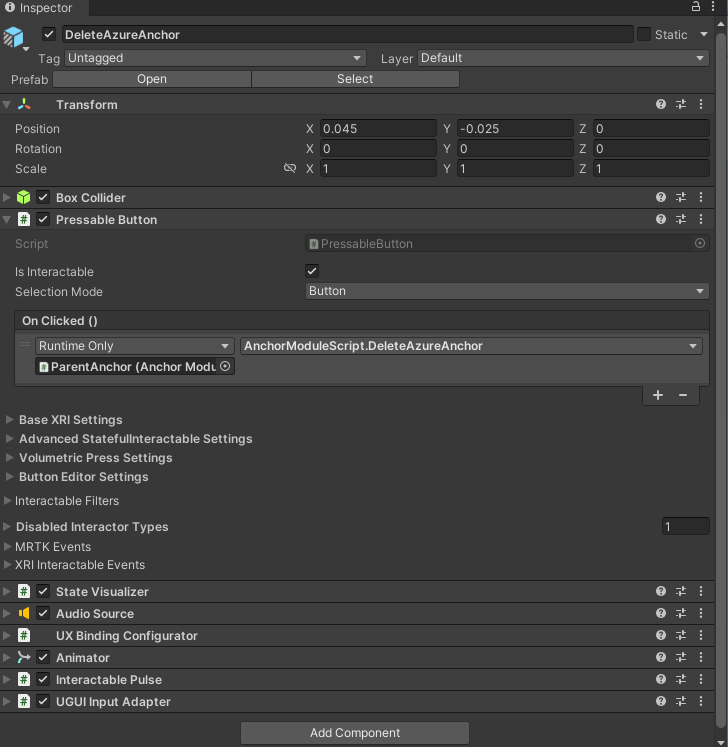
A ButtonParent gyermeklistában a Hierarchia panelen válassza a DeleteAzureAnchor lehetőséget.
A Felügyelő panelen lépjen a Lenyomható gomb összetevőre.
A hierarchiában jelölje ki a ParentAnchor objektumot, majd húzza a Felügyelőre, és helyezze a Kattintásra() esemény Nincs (Objektum) mezőjébe.
Válassza a Nincs függvény legördülő menüt, majd válassza az AnchorModuleScript>DeleteAzureAnchor lehetőséget.

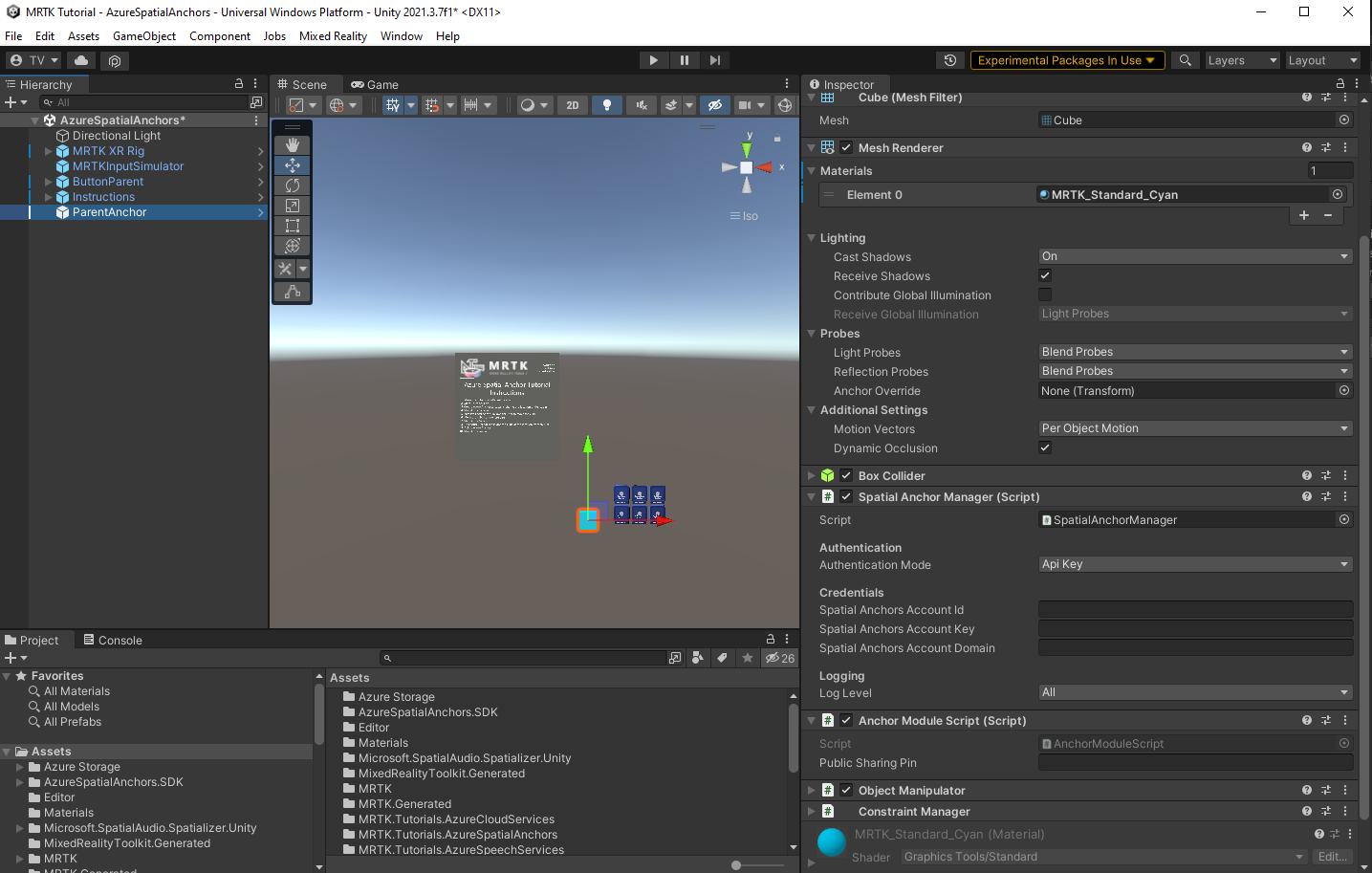
Csatlakozás a jelenetet az Azure-erőforrásba
A Hierarchia panelen válassza ki a ParentAnchor objektumot.
Az Inspector panelen keresse meg a Spatial Anchor Manager (Script) összetevőt.
Konfigurálja a Hitelesítő adatok szakaszt az oktatóanyag-sorozat előfeltételeinek részeként létrehozott Azure Spatial Anchors-fiók hitelesítő adataival:
- A Térbeli horgonyok fiókazonosító mezőjébe illessze be a fiókazonosító értékét az Azure Spatial Anchors-fiókból.
- A Térbeli horgonyok fiókkulcs mezőben illessze be az elsődleges vagy másodlagos hozzáférési kulcs értékét az Azure Spatial Anchors-fiókból.
- A Térbeli horgonyok fióktartomány mezőjébe illessze be a Fióktartomány értékét az Azure Spatial Anchors-fiókból.

Az Azure Spatial Anchors alapszintű viselkedésének kipróbálása
Az Azure Spatial Anchors nem futtatható a Unityben. Az Azure Spatial Anchors funkcióinak teszteléséhez létre kell készítenie a projektet, és üzembe kell helyeznie az alkalmazást az eszközén.
Tipp.
A Unity-projekt HoloLens 2-ben való buildelésére és üzembe helyezésére vonatkozó emlékeztetőért tekintse meg az alkalmazás létrehozása a HoloLens 2-ben című cikket, amely a (választható) buildelésről és az alkalmazás üzembe helyezéséről szóló szakaszból indul ki.
Amikor az alkalmazás fut az eszközön, kövesse az Azure Spatial Anchor oktatóanyagának útmutatása panelen megjelenő képernyőn megjelenő utasításokat:
- Helyezze át a kockát egy másik helyre.
- Azure-munkamenet indítása.
- Hozzon létre egy Azure-horgonyt a kocka helyén.
- Állítsa le az Azure-munkamenetet.
- Távolítsa el a helyi horgonyt, hogy a felhasználó áthelyezhesse a kockát.
- Vigye a kockát máshová.
- Azure-munkamenet indítása.
- Keresse meg az Azure horgonyt, hogy a kockát a 3. lépésben a helyhez helyezze.
- Törölje az Azure horgonyt.
- Állítsa le az Azure-munkamenetet.
Figyelem
Az Azure Spatial Anchors az internetet használja a horgonyadatok mentéséhez és betöltéséhez. Győződjön meg arról, hogy az eszköz csatlakozik az internethez.