Gyakorlat – UWP-alkalmazás írása

Univerzális Windows-platform (UWP) a Visual Studióban egy olyan technológia, amellyel egyetlen alkalmazás futtatható bármilyen eszközön: asztali gépen, laptopon, táblagépen, Xboxon, Surface Hubon vagy HoloLens-eszközön. Sok hasonlóság van a UWP fejlesztése és a Windows megjelenítési alaprendszer (WPF) fejlesztése között, de vannak apró különbségek is. Ez az oktatóanyag ezeket a különbségeket ismerteti, és ez az UWP programozás világának első lépése.
Ebben a leckében:
- Új UWP-projekt létrehozása a Visual Studióval.
- Adjon hozzá felhasználói felületet és kódelemeket a projekthez a "hello world" program szórakoztató változatának létrehozásához. A "Hello ott!" szöveg és a szegély színe véletlenszerűen változik minden alkalommal, amikor a "Hello" gombot választja.
- Megtudhatja, hogyan állíthat be tulajdonságokat és hozhat létre eseményeket.
Megjegyzés:
Feltételezzük, hogy a Windows és a Visual Studio 2022 használatával állította be a számítógépet a Bevezetés a Windows 10 fejlesztésébe című learn modulban leírtak szerint.
UWP "Say hello" oktatóanyag
A projekt létrehozása
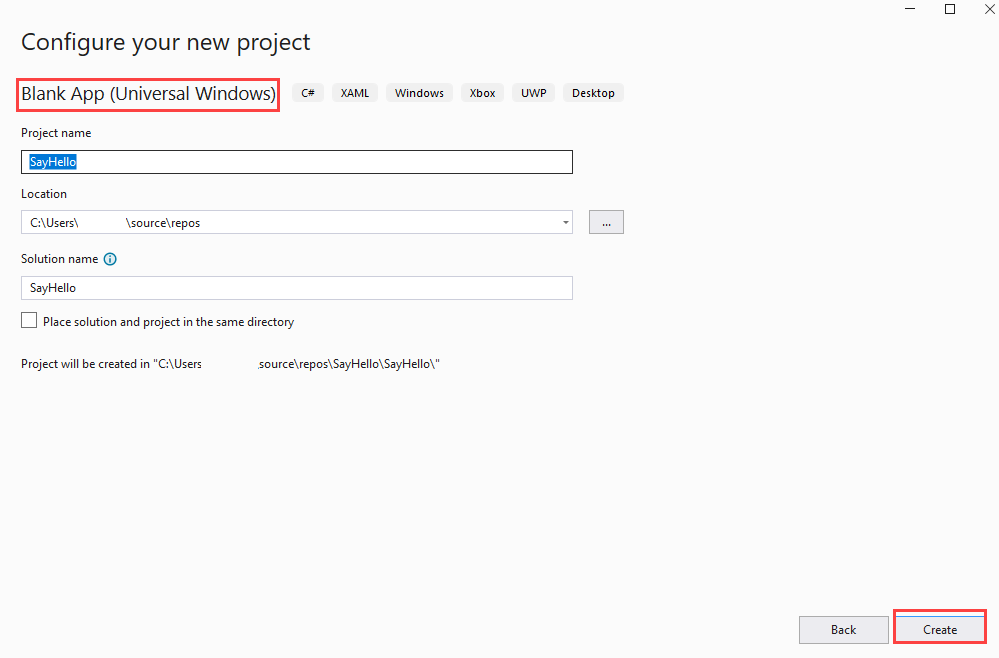
Nyissa meg a Visual Studiót, és válassza az Új>projekt fájlja>lehetőséget a menüből. Ezután válassza a C#-ot projektnyelvként. Ezután válassza ki az Üres alkalmazás (Univerzális Windows) projekttípust. A Név mezőbe írjon be egy olyan rövid nevet, mint a SayHello. Ha elkészült, válassza a Létrehozás lehetőséget .
Megjegyzés:
Csak akkor válassza az OK gombot, ha az Új Univerzális Windows-platform Projekt párbeszédpanel megjeleníti az UWP cél- és minimális verzióinak kiválasztására vonatkozó beállításokat. A projekt alapértelmezett kijelölései jól működnek.

Amikor megnyílik a projekt, érdemes meggyőződni arról, hogy a Megoldáskezelő és a Tulajdonságok ablaktáblák meg vannak nyitva. Alapértelmezés szerint a Visual Studio jobb oldalán találhatók. Ha nem láthatók, nyissa meg a Nézet menüt, és jelölje ki mindkettőt.
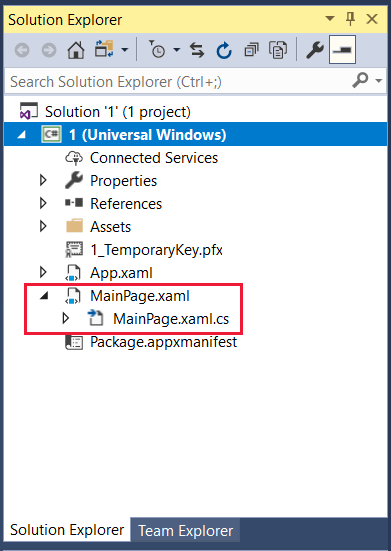
A Megoldáskezelő győződjön meg arról, hogy megjelenik a két fájl neve, amelyen dolgozunk: MainPage.xaml és annak kód mögötti fájlja, a MainPage.xaml.cs. Nyissa meg a MainPage.xaml lehetőséget.

A felhasználói felület tervezése
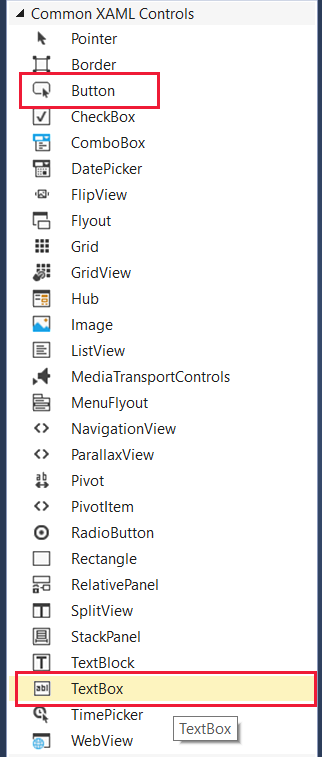
Ha az Eszközkészlet panel még nincs megnyitva, válassza a Nézet menüt, majd az Eszközkészlet lehetőséget. Az Eszközkészletben válassza a Common XAML Controls (Általános XAML-vezérlők) lehetőséget.

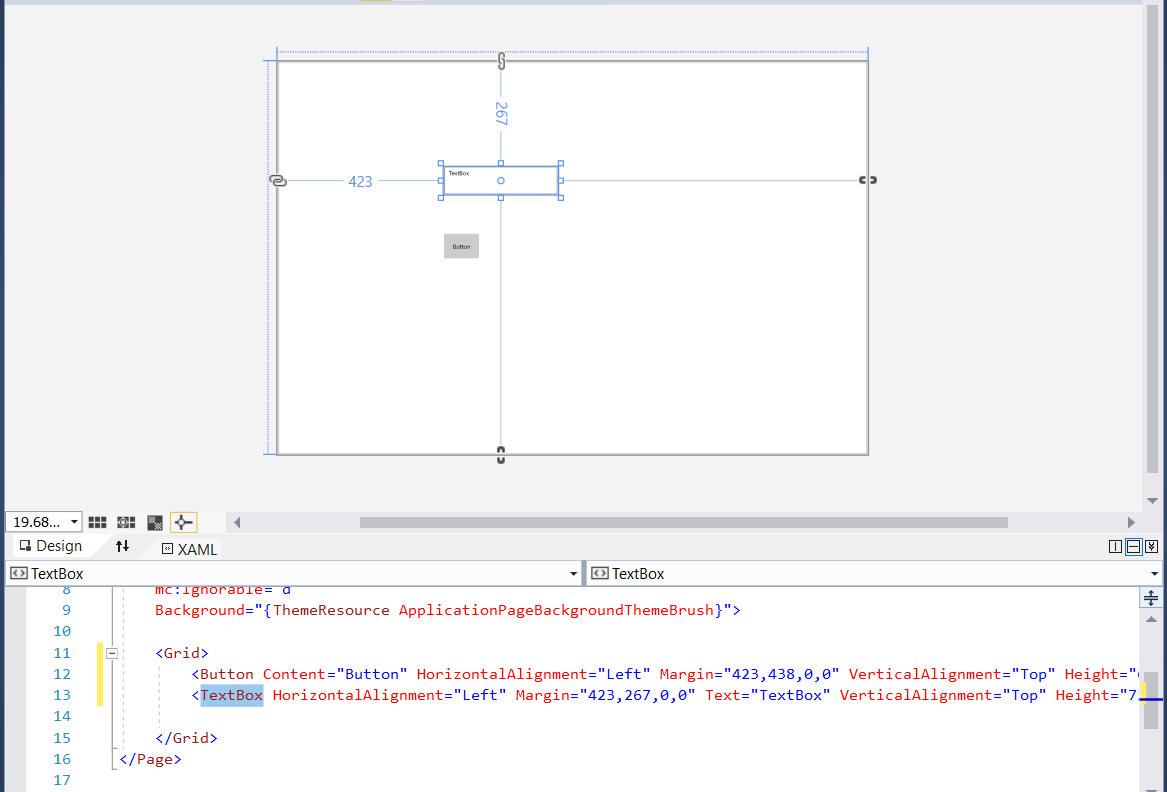
Húzza a gombot a tervező elrendezésének alsó részére. Ezután húzzon egy Szövegdobozt az elrendezés felső részére, és húzza ki egy kicsit a sarkait, hogy az itt láthatónak tűnjön:

Megjegyzés:
Figyelje meg, hogyan lesznek hozzáadva a gomb- és eszközkészlet-bejegyzések a Rácshoz>< az elrendezés alatt megjelenő XAML-definícióban.
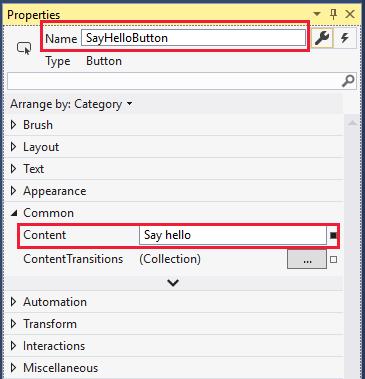
Most meg szeretnénk adni néhány tulajdonságot ezeken a felhasználói felületi elemeken. Jelölje ki a gombot, hogy tulajdonságai megjelenjenek a Tulajdonságok panelen. Módosítsa a nevet egy egyszerűre, például SayHelloButtonra, és módosítsa a Tartalmat (a Common kibontásával) a Say Hello névre.

Megjegyzés:
Figyelje meg, hogy a Név tulajdonság hogyan lesz hozzáadva az elrendezés alatt megjelenő XAML-definíció gombbejegyzéséhez . Az XAML-definíció automatikusan frissül a tervező tulajdonságainak módosításakor.
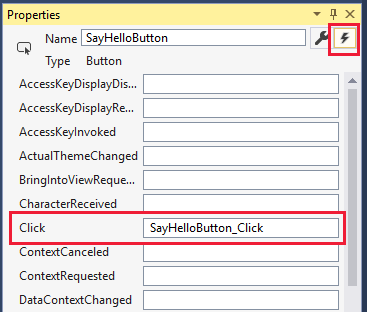
Egy eseményt kell csatolnunk a gombhoz. Kiválaszthatja magát a gombot, de ez csak akkor működik, ha a tervező elrendezése a szükséges állapotban van. Az esemény megadásának egy bizonyosabb módja az adott felhasználói felület elemhez elérhető események megnyitása. Ehhez válassza a Tulajdonságok panelen látható ikont, majd válassza ki a Kattintás esemény bejegyzését. Ezzel automatikusan létrehozza a megnevezett eseményt SayHelloButton_Click, hozzáadja a megfelelő kódbevitelt a MainPage.xaml.cs fájlhoz, és megnyitja a fájlt.

Még nem írjuk be a kódot, ezért válassza a MainPage.xaml lehetőséget a fő nézetben. Egyelőre dolgozik tovább a felhasználói felületen.
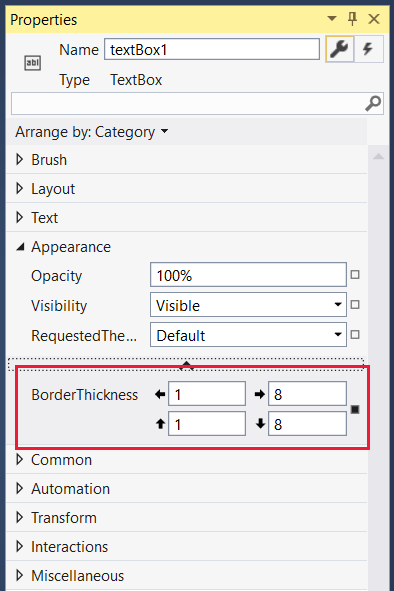
Jelölje ki a tervezőben létrehozott szövegdobozt a tulajdonságainak megjelenítéséhez. A szövegdoboz tulajdonságain számos módosítást hajtunk végre. Ha az események megjelennek a Tulajdonságok panelen, a név melletti kulcs ikont választva térjen vissza az elnevezett tulajdonságokhoz.
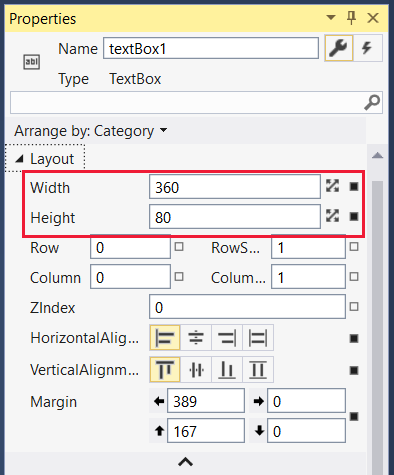
Módosítsa a Név bejegyzést szövegmező1 értékre, majd az Elrendezés tulajdonságai között módosítsa a Szélesség és a Magasság 360, illetve 80 értékre.

Az Elrendezés szakasz összecsukása.
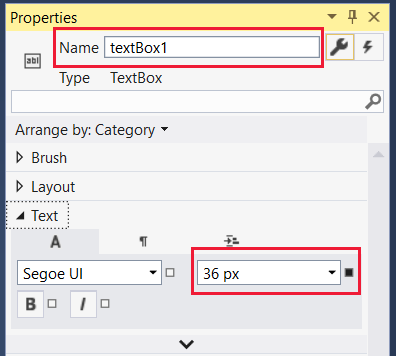
A Szövegméret listában módosítsa a pontméretet 36-ra: valami szép és látható!

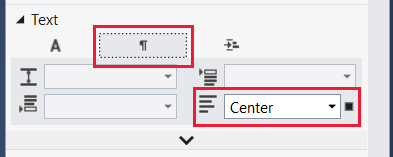
Az A címkével ellátott betűtípus lap alapértelmezés szerint meg van nyitva a Szöveg szakaszhoz. Jelölje ki a bekezdés ikont, és módosítsa az igazítást középre.

A Szöveg szakasz összecsukása és a Megjelenés kibontása. A teljes lista megjelenítéséhez válassza a közzétett megjelenési tulajdonságok listájának alján található lefelé mutató nyilat. Módosítsa a szegély vastagságát 1-re a bal és a felső szegélynél, a jobb és az alsó szegélynél pedig 8-ra. Most a doboz egy kicsit csepp árnyék effektust!

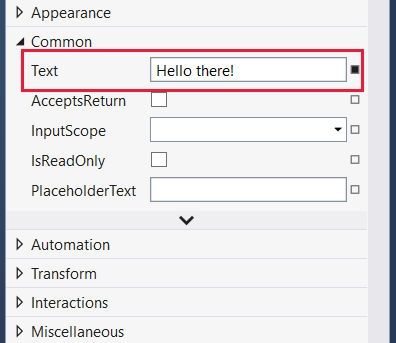
A Megjelenés összecsukása és a Common kibontása. Írja be a szövegdoboz szövegét: valami olyan barátságos, mint a Hello ott!.

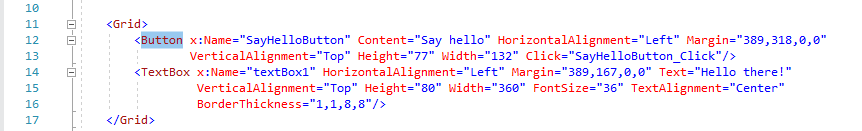
Már majdnem elkészült az alkalmazás felhasználói felületi elemeivel. Az <XAML-fájl Rács> bejegyzésének a következőképpen kell kinéznie:

Megjegyzés:
A rekord esetében igen, közvetlenül szerkesztheti az XAML-t, módosíthatja a numerikus értékeket, vagy akár teljes felhasználói felületi elemeket is hozzáadhat. Ebben az oktatóanyagban nem fogjuk ezt megtenni.
A kód írása
Most már áttérhetünk a felhasználói felületről az alkalmazás kódjába. Ideje újra megnyitni a MainPage.xaml.cs fájlt. Válassza ki a fájlt a fő nézet fölött vagy a Megoldáskezelő. A MainPage osztálynak a következőképpen kell kinéznie:
public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }Győződjön meg arról, hogy minden szükséges utasítással rendelkezünk. Ellenőrizze, hogy rendelkezik-e az alábbiakval, és ha nem, adja hozzá őket. Győződjön meg arról, hogy a Windows.UI; utasítás létezik. Ha befejezte a fájl szerkesztését, a Visual Studio által a projekt létrehozásakor tartalmazott utasítások használatával eltávolíthatja a szükségtelen elemeket. A fel nem használt névterek szürke színnel jelennek meg.
using System; using Windows.UI; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Media;Az alkalmazás véletlenszerű színnel jeleníti meg a hello szöveget minden egyes gomb kijelölésekor. Ezért hozzá kell adnunk egy osztályszintű Véletlenszerű objektumot és a GetRandomBytes metódust, amely véletlenszerűen kitölti az RGB-beállításokként használt értékeket. Másolja és illessze be a kódot, vagy írja be saját maga, hogy a MainPage osztály így nézzen ki:
public sealed partial class MainPage : Page { private Random rand; public MainPage() { this.InitializeComponent(); rand = new Random(); } private byte[] GetRandomBytes(int n) { // Fill an array of bytes of length "n" with random numbers. var randomBytes = new byte[n]; rand.NextBytes(randomBytes); return randomBytes; } private void SayHelloButton_Click(object sender, RoutedEventArgs e) { } }Végül meg kell hívnunk a GetRandomBytes függvényt a gombkattintási eseményből, véletlenszerű színt kell létrehoznunk a visszaadott bájttömbből, majd módosítani kell a szövegdoboz tulajdonságait erre a színre. A befejezett SayHelloButton_Click metódusnak a következőképpen kell kinéznie:
private void SayHelloButton_Click(object sender, RoutedEventArgs e) { byte[] rgb = GetRandomBytes(3); // Create a solid color brush using the three random numbers. var randomColorBrush = new SolidColorBrush(Color.FromArgb(255, rgb[0], rgb[1], rgb[2])); // Set both the text color and the text box border to the random color. textBox1.BorderBrush = randomColorBrush; textBox1.Foreground = randomColorBrush; }A kód ellenőrzéséhez vegyen igénybe egy-két másodpercet. Ha valami pirossal van aláhúzva, valami nem helyes. Lehet, hogy egy hibásan írt szó vagy egy kódrészlet, ahol nem szabadna.
Futtatás
Fordítsuk le és futtassuk a programot!
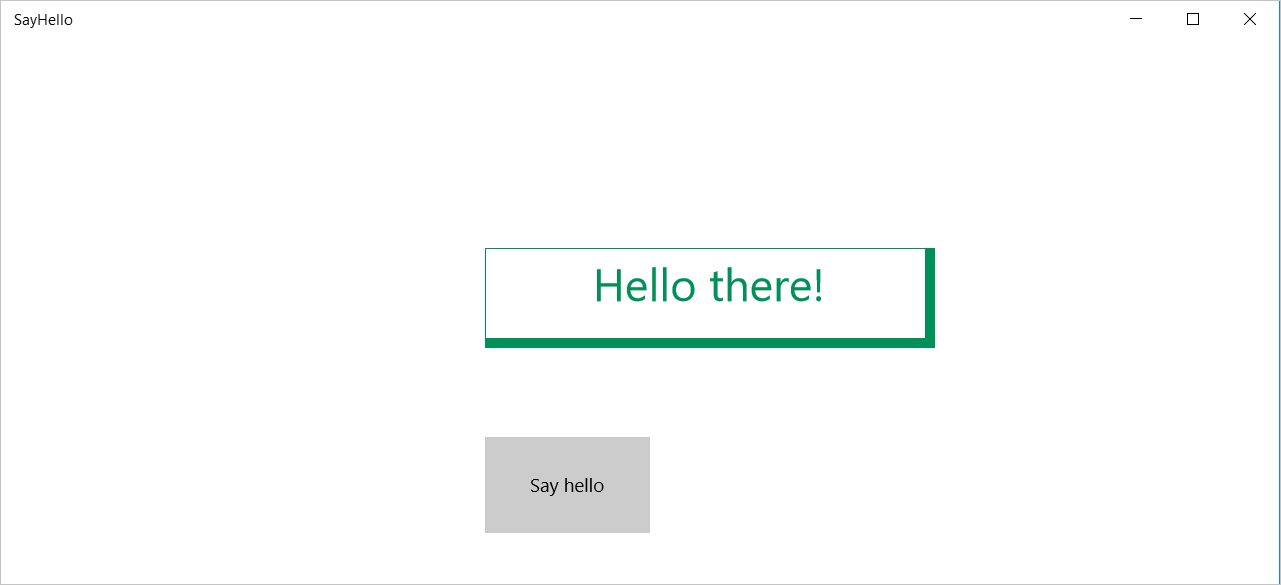
A Visual Studióban a Hibakeresés menüben válassza az Indítás hibakeresés nélkül lehetőséget, vagy egyszerűen válassza az F5 billentyűt. Ha mindent helyesen adott meg, az alábbihoz hasonló futó alkalmazást kell látnia:

A "Hello ott!" szöveg és a szegély véletlenszerű színre váltásához kattintson többször a "Hello ott!" gombra.
Ha ez az, amit látsz, akkor jól csináld! Befejezte ezt az oktatóanyagot. Ha nem, gondosan gondolja át újra a kód és a felhasználói felület tulajdonságbeállításait valamiért, ami nem megy.