Gomb – MRTK3

A gomb lehetővé teszi, hogy a felhasználó azonnali műveletet aktiváljon. Ez a vegyes valóság egyik legalapozóbb összetevője, és a megfelelő és megbízható gombos interakciók biztosítása elengedhetetlen a minőségi vegyes valósági élményhez. Az MRTK a gombelőtagok két kategóriáját biztosítja: Vászonalapú és nem vászonalapú. Mindkét konfiguráció a PressableButton szkriptet használja, amely egy bővített alosztály StatefulInteractable , amely a gombokra jellemző viselkedéseket tartalmazza.
További információ a hibrid Canvas felhasználói felületi rendszer működéséről.
Példajelenetek
Ha a fejlesztési sablonprojektet használja, több példajelenet is elérhető, amelyek bemutatják az elérhető gombelőtagokat.
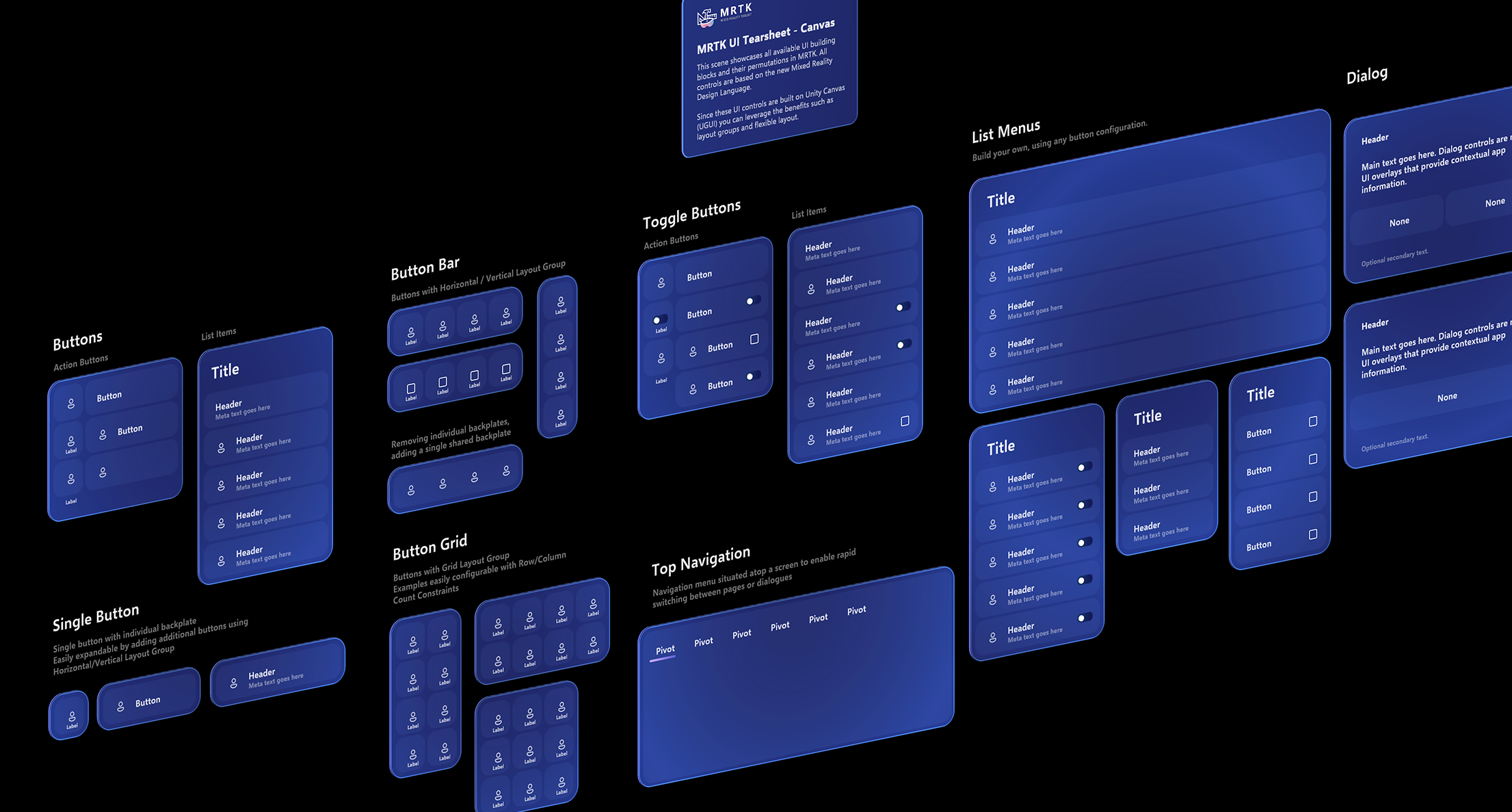
A CanvasUITearSheet.unity az MRTK-ban elérhető vászonalapú gombelőtag-változatokat jeleníti meg.

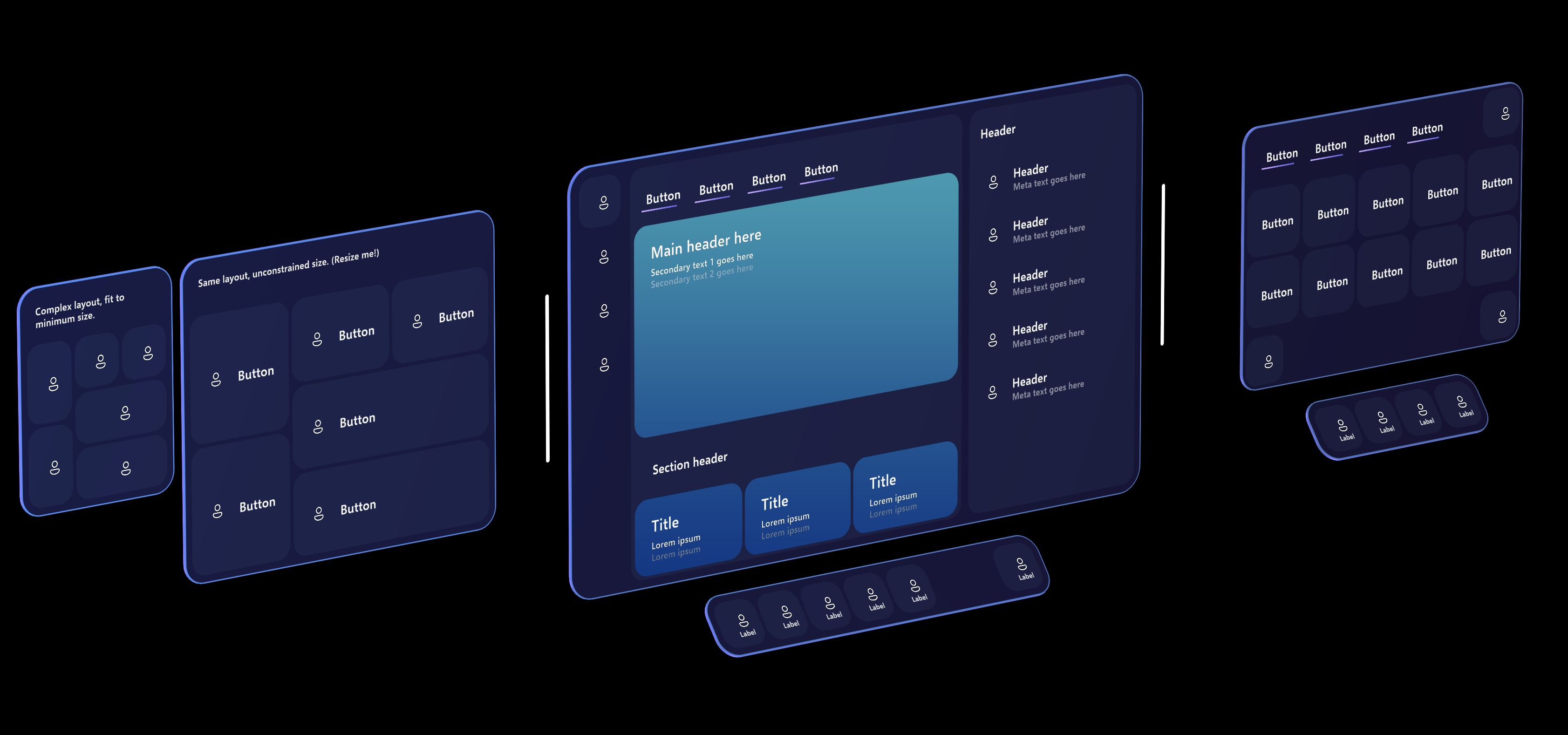
A CanvasExample.unity néhány példát mutat be a vászonalapú összetevőket használó nagyobb elrendezések létrehozására.

Előtagok
A vászonalapú gombok rugalmasak és konfigurálhatók, és bármilyen méretre vagy méretre átméretezhetők. Ezért csak néhány gombelőtagot ad meg.
- Az EmptyButton lenyomható felületi/előlapi, holografikus hátlap- és ragyogáseffektust biztosít. Nincs szöveg, ikon, címke vagy egyéb tartalom. Ez olyan absztraktabb, gombszerű vezérlők, amelyek ennek az előfabnak a változataként hozhatók létre anélkül, hogy zavarják a szöveget vagy az ikon tartalmát.
- Az ActionButton egy egyszerű gomb, amely ikont, szöveget és címkét tartalmaz. Ezek az egyes összetevők engedélyezhetők vagy letilthatók, és az elrendezési rendszer ennek megfelelően fog alkalmazkodni.
A gombhoz további fejlesztések is hozzáadhatók, például a kapcsolókapcsoló jelzője. Az előtérrel való áthelyezésre nem szánt funkciókat a backplate összetevőhöz kell csatolni.

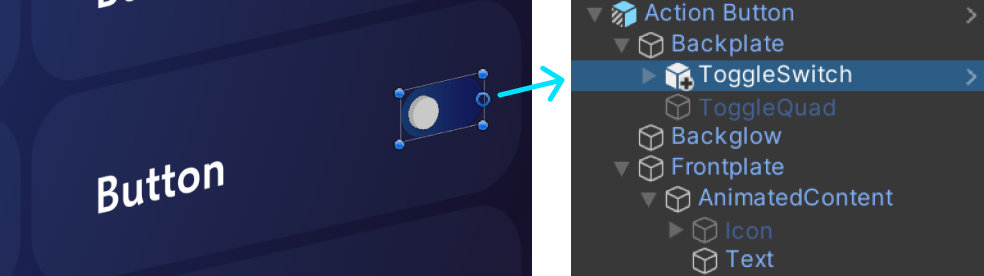
Struktúra
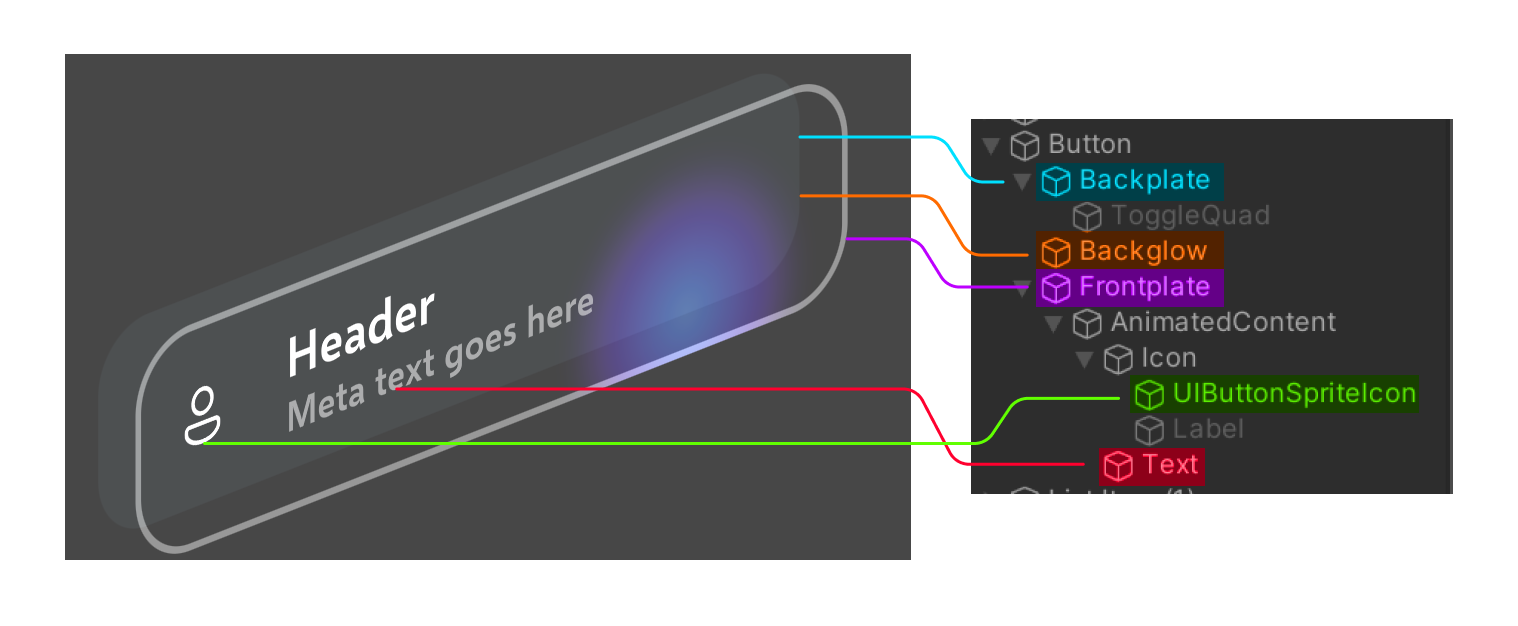
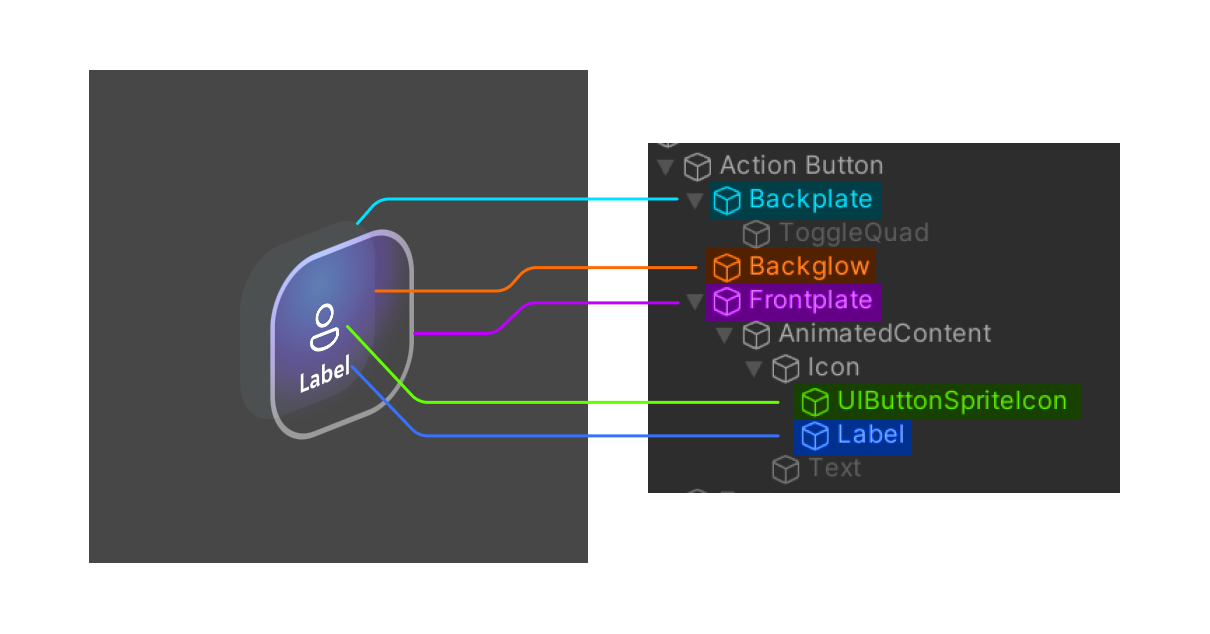
Az ActionButton különböző részei be- és kikapcsolhatók a gomb megjelenésének és viselkedésének testreszabásához. Két különböző konfigurációt boncoltunk fel, hogy a gomb előlapjának különböző részeit jelenítsük meg. A "backglow" nem látható ezekben a képernyőképeken, mivel a gomb nincs aktívan lenyomva.
Először is egy nagyobb konfiguráció, amelyben a fő Szöveg objektum aktív, és beágyazott stílusokkal jeleníti meg a fejlécet és a segédszöveget is.
 Másodszor, egy kisebb konfiguráció, ahol a aktív, hogy megjelenítse a művelet leírását az ikon alatt. A fő Szöveg objektum le van tiltva.
Másodszor, egy kisebb konfiguráció, ahol a aktív, hogy megjelenítse a művelet leírását az ikon alatt. A fő Szöveg objektum le van tiltva.

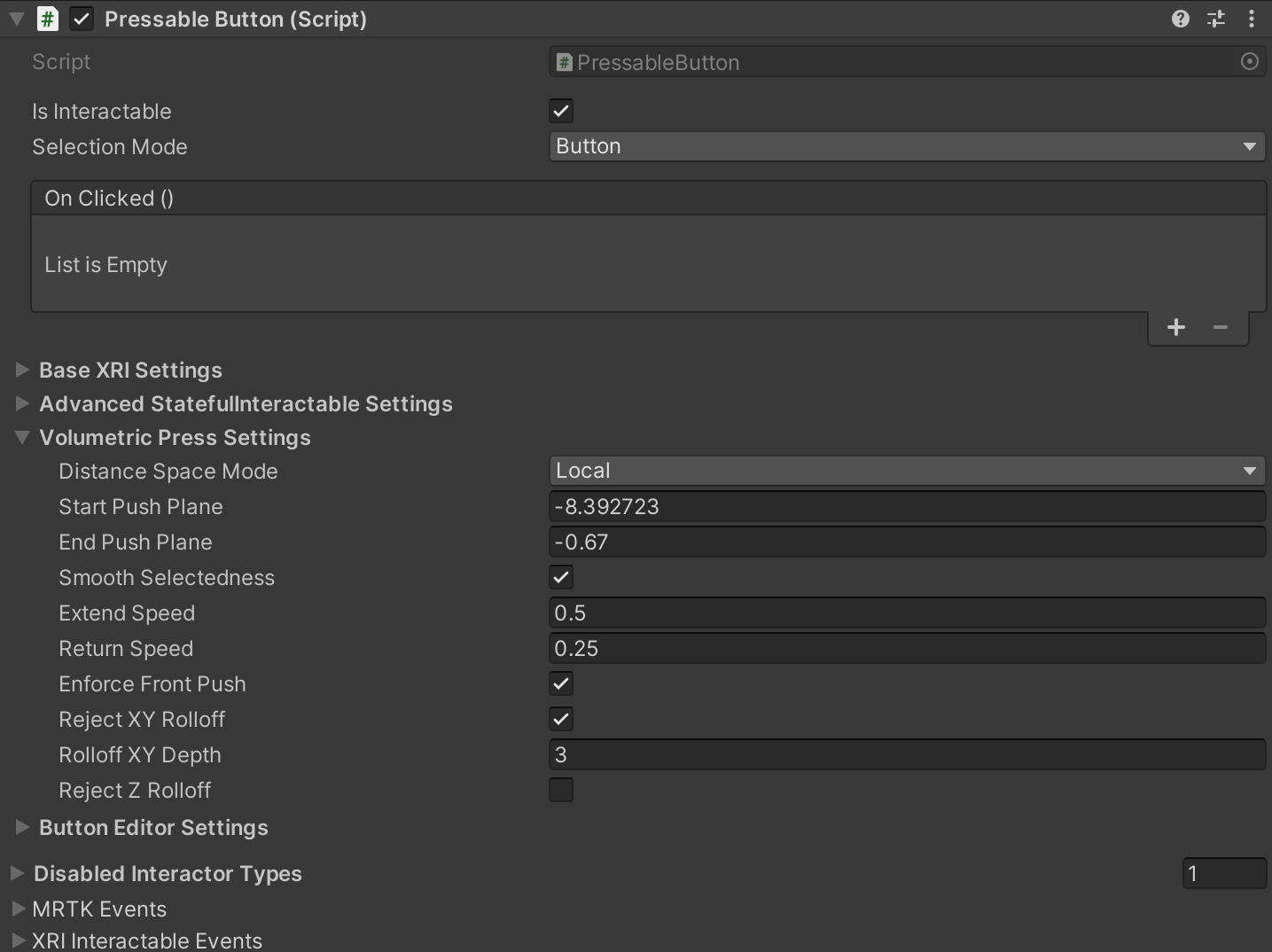
PressableButton Osztály
A PressableButton osztály a gombokra jellemző új és felül bírált függvényekből származik StatefulInteractable . Az Inspectorben konfigurálhatja a kötetnyomóhoz kapcsolódó beállításokat a többi konfigurálható beállítás mellett a fájlból StatefulInteractable.

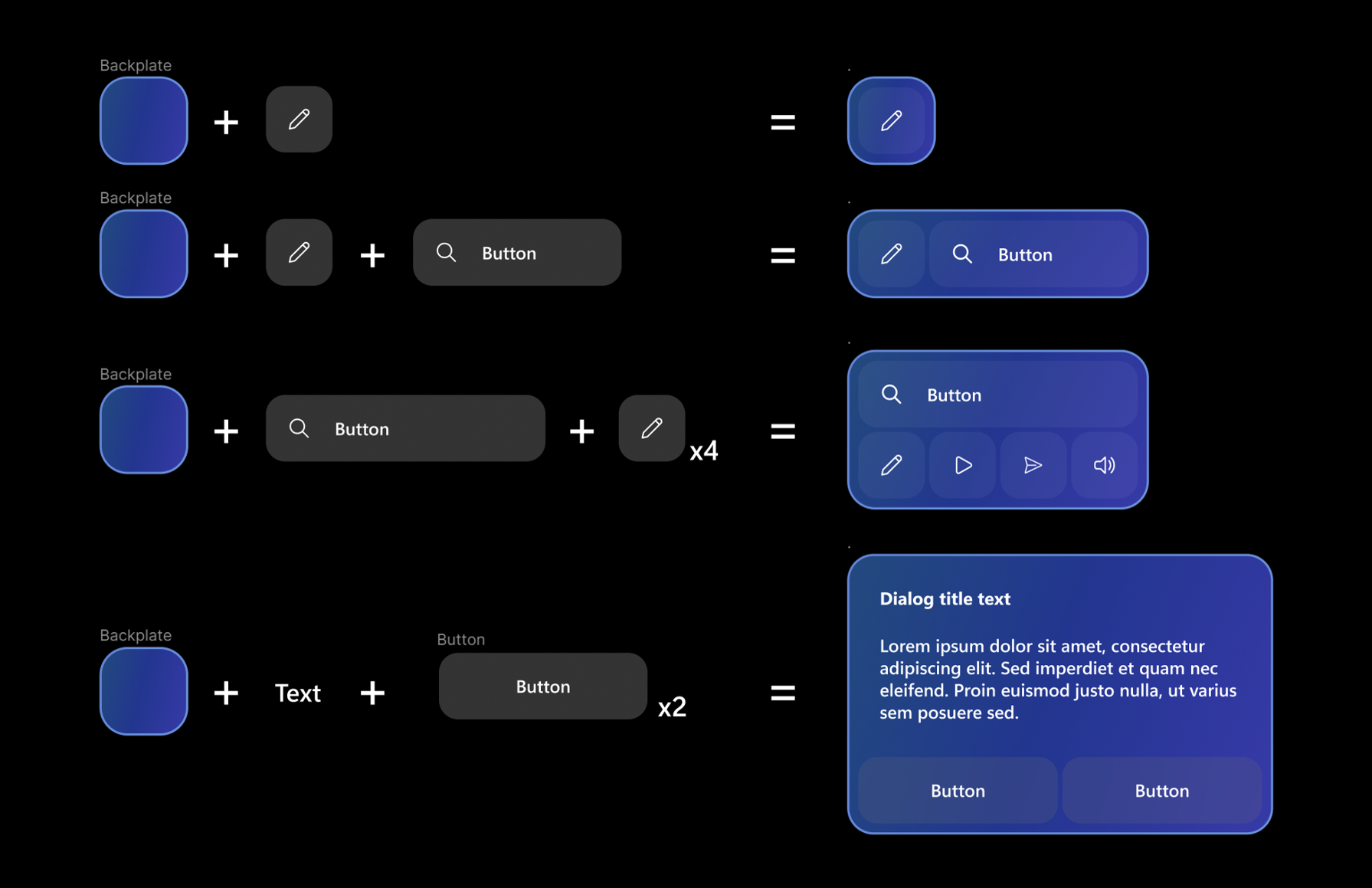
Felhasználói felület létrehozása gombokkal
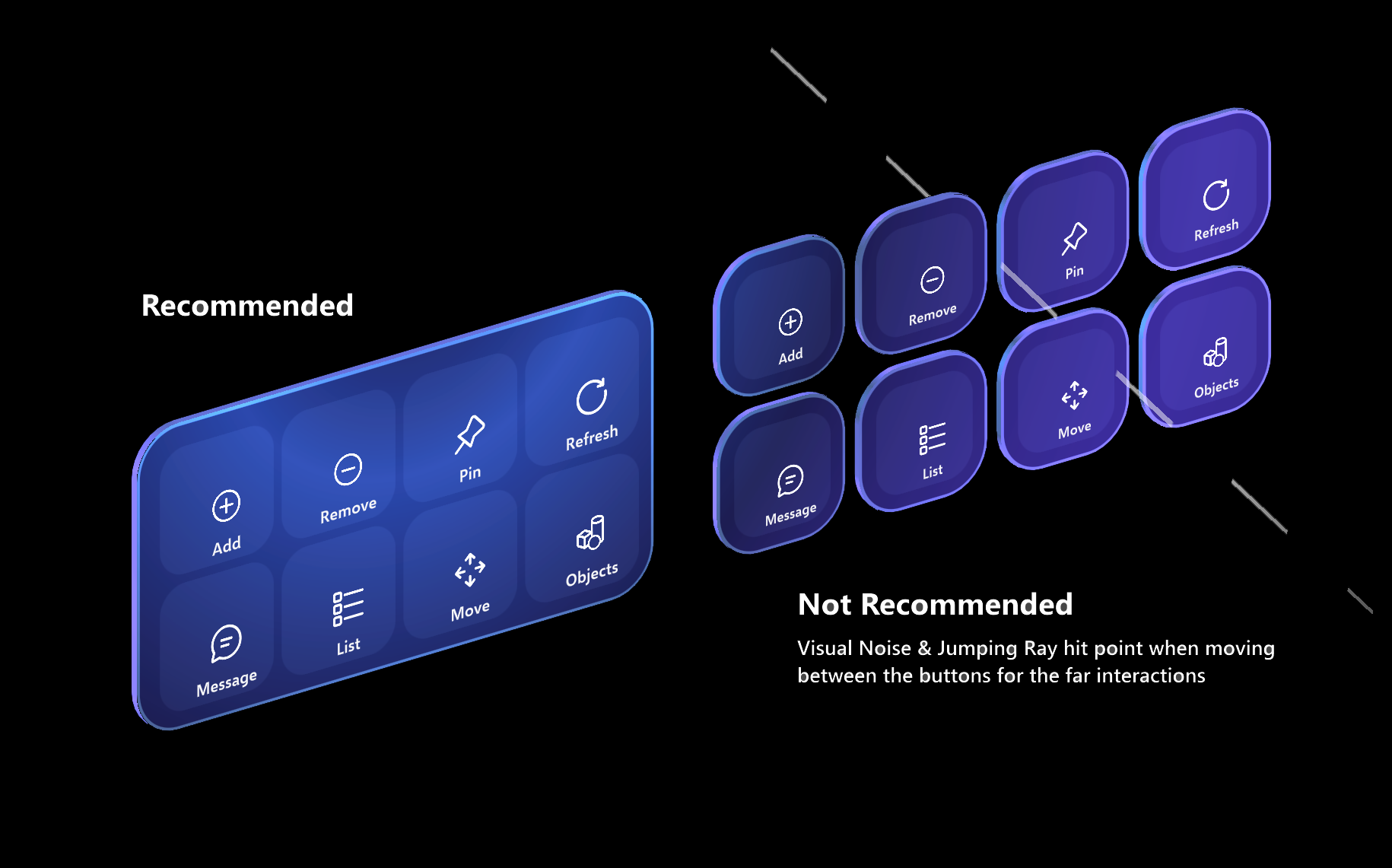
Ha több gombot tartalmazó menüt vagy felhasználói felületi panelt hoz létre, javasoljuk, hogy használjon megosztott backplate geometriát. Egy megosztott hátlap használatával csökkenthetjük a vizuális zajt és javíthatjuk a használhatóságot. Íme néhány példa a megosztott backplate-ra helyezett gombok elhelyezésére.



További összetevők
Referenciaként íme néhány további összetevő, amelyek a gombvizualizációk és -funkciók aspektusainak kezeléséért felelősek:
- A gomb kiválasztásakor megfigyelt vizuális első lemez impulzusát egy
InteractablePulseösszetevő kezeli. - A gomb ikonja mrtk ikonra állítható a használatával
FontIconSelector. - A
RectTransformColliderFitterválaszthatóan a Canvas gombokon is használható, hogy illeszkedjen aBoxColliderparancshozRectTransform. Ez az összetevő alapértelmezés szerint le van tiltva a teljesítmény szempontjából.