Memvisualisasikan data pemetaan dengan SDK web Azure Maps
SDK web Azure Maps memiliki berbagai alat yang dapat Anda gunakan untuk memvisualisasikan data spasial pada peta interaktif di halaman web. Sebelum kita mulai menambahkan peta ke halaman web, mari kita lihat beberapa kemampuan SDK.
Merender peta
SDK web Azure Maps memiliki kontrol peta JavaScript interaktif yang dapat Anda tambahkan ke halaman web. Peta digambar (dirender) dengan menggunakan sistem koordinat proyeksi Spherical Mercator, standar untuk aplikasi pemetaan berbasis web. Sistem ini merentangkan peta di Kutub Utara dan Kutub Selatan untuk membuat peta persegi yang dapat digambar di layar. Akibat dari perentangan tersebut adalah semakin jauh dari ekuator Anda bergerak, semakin merentang peta yang muncul. Di peta, negara atau wilayah, seperti Greenland, misalnya, muncul secara substansial lebih besar dari sebenarnya.
Peta dapat dirender dalam gaya yang berbeda. Gaya-gaya ini meliputi:
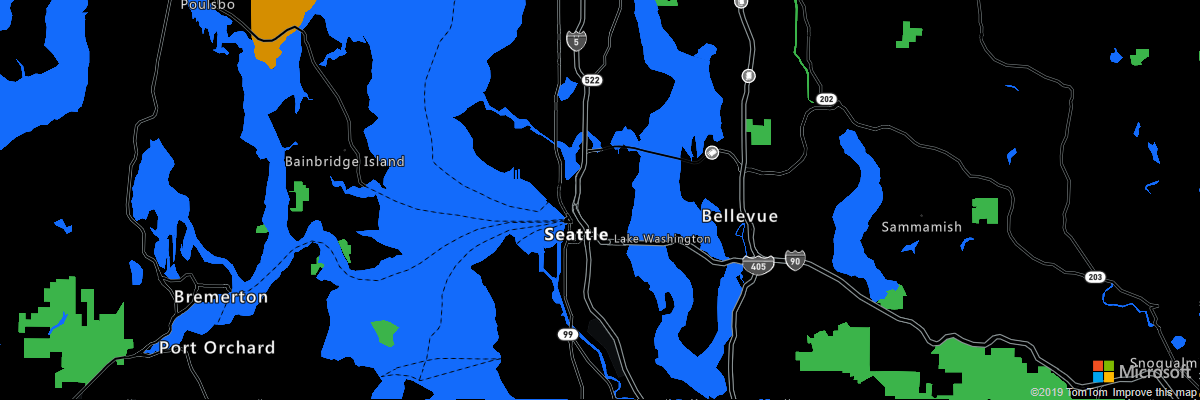
Jalan: Gaya peta standar yang menampilkan jalan dan fitur alami dan buatan, dengan label fitur.

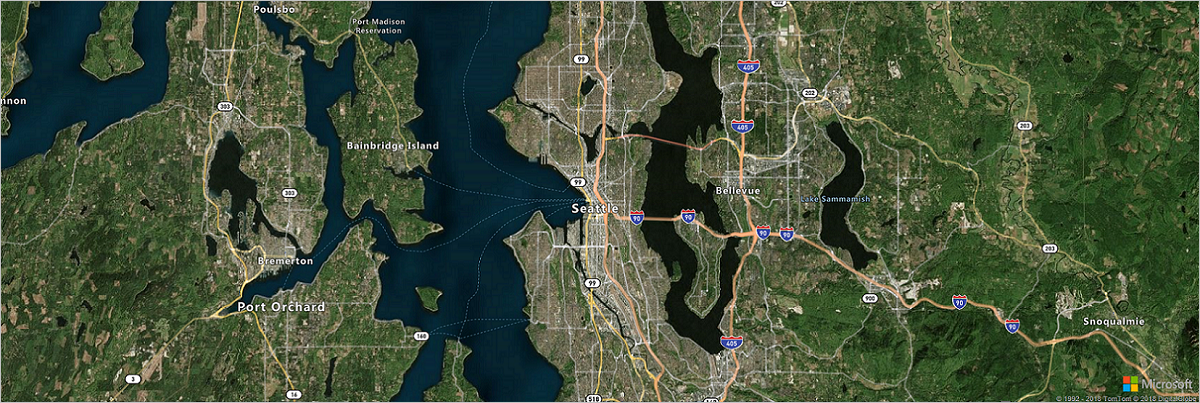
Satelit: Kombinasi citra satelit dan udara.

Satelit dengan label jalan: Kombinasi citra satelit dan udara, dengan overlay jalan dan label.

Kontras tinggi: Peta jalan gelap dengan kontras yang lebih tinggi daripada gaya peta lainnya.

Gaya lainnya dijelaskan dalam gaya peta Azure Maps didukung.
Berpindah-pindah di sekitar peta
Anda dapat mengonfigurasi kontrol Azure Maps agar sepenuhnya interaktif, sehingga pengguna dapat memperbesar tampilan, memindahkan, memutar, dan memiringkan tampilan peta. Saat tampilan diperbesar dan di miring, peta dapat menampilkan representasi 3D dari bentuk bangunan. Bergerak di sekitar peta dengan menggunakan mouse, trackpad, atau layar sentuh. Kontrol peta mendukung pencubitan untuk memperbesar tampilan dan menyeret untuk memosisikan ulang peta. Kontrol peta memiliki kontrol memperbesar tampilan, kompas, nada, dan pemilih gaya yang dapat Anda aktifkan dan tampilkan di peta.
Anda dapat mengatur navigasi peta di kode aplikasi Anda. Misalnya, Anda dapat mengatur tampilan ke lokasi tertentu. Anda dapat menonaktifkan atau mengaktifkan kapabilitas navigasi pengguna di pengaturan untuk kontrol peta.
Lapisan
Anda dapat menambah peta dengan menambahkan lapisan. Lapisan memvisualisasikan objek data di atas peta. Dalam aplikasi yang Anda buat, Anda menggunakan lapisan pada peta untuk memvisualisasikan data kualitas udara.
Saat Anda membuat aplikasi yang menggunakan kontrol peta, Anda dapat memilih dari berbagai jenis lapisan. Semua jenis lapisan merender sumber data yang berisi data GeoJSON atau petak peta vektor mapbox. Kita membahas GeoJSON nanti dalam modul ini.
Berikut adalah beberapa jenis lapisan yang dapat Anda gunakan dengan peta:
Lapisan simbol: Lapisan simbol menempatkan ikon pin atau ikon kustom yang dimuat dari file gambar di lokasi tertentu di peta. Misalnya, ikon yang berbeda mungkin menunjukkan lokasi berbagai jenis dukungan sosial di kota, seperti bank makanan atau tempat penampungan tunawisma.
Lapisan gelembung: Lapisan gelembung menempatkan gelembung melingkar di lokasi di peta. Anda dapat mengonfigurasi gelembung untuk mewakili data dengan mengubah tampilannya, seperti ukuran dan warna. Misalnya, selama pandemi, ukuran gelembung yang berbeda mungkin menunjukkan jumlah orang yang terjangkit penyakit, dengan warna yang mencerminkan tingkat kematian yang berbeda.
Peta panas: Lapisan peta panas mewakili kepadatan data. Peta panas menggunakan berbagai warna untuk menampilkan area "titik panas" di peta. Misalnya, Anda dapat menggunakan peta panas untuk menunjukkan risiko relatif gempa bumi yang terjadi di suatu lokasi. "Panas" untuk lokasi akan didasarkan pada jumlah dan kekuatan gempa bumi di lokasi itu di masa lalu.
Sumber data menentukan lokasi fitur dalam lapisan. Sumber data mungkin juga menyediakan data yang dapat Anda gunakan untuk mengonfigurasi kontrol pada lapisan. Misalnya, gambar apa yang akan ditampilkan atau seberapa besar untuk membuat gelembung.
Di pelajaran ini, Anda mempelajari tentang SDK web Azure Maps, termasuk gaya, navigasi, dan lapisan. Selanjutnya, Anda membuat akun Azure Peta, sehingga Anda dapat menggunakan SDK web di aplikasi web.