Latihan - terbitkan aplikasi web Anda dan terapkan dengan GitHub Action
Anda sekarang siap untuk memublikasikan aplikasi Anda ke Azure. Gunakan instans Windows kotak pasir untuk menghosting aplikasi web Anda. Menggunakan ekstensi Visual Studio Code Azure membantu menyederhanakan proses.
Buat aplikasi web di Azure
Sekarang saatnya untuk menjalankan aplikasi Anda di Azure. Anda perlu membuat aplikasi Azure App Service dan menyebarkan kode Anda.
Membuat paket dan aplikasi App Service
Dua langkah proses membuat aplikasi App Service: Pertama buat paket, lalu aplikasi.
Nama paket hanya perlu unik dalam langganan Anda, sehingga Anda dapat menggunakan nama yang sama dengan yang anda gunakan: keyvault-exercise-plan. Namun, nama aplikasi ini harus unik secara global, jadi Anda harus memilih nama Anda sendiri.
Di Azure Cloud Shell, jalankan perintah berikut untuk membuat paket App Service.
az appservice plan create \
--name pwa-exercise-plan \
--sku FREE \
--location centralus \
--resource-group [your resource group]
Selanjutnya, jalankan perintah berikut ini untuk membuat Aplikasi Web yang menggunakan paket App Service yang baru saja Anda buat.
az webapp create \
--plan pwa-exercise-plan \
--runtime "node|10.6" \
--resource-group [your resource group] \
--name <your-unique-app-name>
Buat Tindakan GitHub untuk menyebarkan aplikasi Anda
Anda sekarang perlu membuat tindakan GitHub untuk membuat aplikasi setiap kali Anda mendorong kode baru ke dalamnya, dan menyambungkan kode ke aplikasi web yang Anda buat di Azure. Ada dua langkah yang terlibat dalam proses ini.
Pertama, buat dua folder berlapis di akar aplikasi Anda yang disebut
.github/workflows. Diworkflowfolder, tambahkan file yang disebutdeploy.yml. File ini akan diambil oleh tindakan GitHub secara otomatis sebagai alur kerja setelah Anda menerapkannya ke GitHub. Tambahkan kode berikut kedeploy.yml.on: push: branches: - master env: AZURE_WEBAPP_NAME: 'trickyimages' # set this to your application's name AZURE_WEBAPP_PACKAGE_PATH: 'dist' # set this to the path to your web app project, for Vue.js it's dist NODE_VERSION: '10.x' # set this to the node version to use jobs: build-and-deploy: name: Build and Deploy runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Use Node.js ${{ env.NODE_VERSION }} uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build, and test run: | # Build and test the project, then # deploy to Azure Web App. npm install npm run build --if-present npm run test --if-present - name: 'Deploy to Azure WebApp' uses: azure/webapps-deploy@v1 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} publish-profile: ${{ secrets.PORTAL_PUBLISH_PROFILE }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}Edit file ini untuk mengatur nama aplikasi ke nama yang Anda berikan pada aplikasi web Anda di Azure.
Sambungkan aplikasi Anda untuk GitHub menggunakan kunci
Anda akan membuat kunci rahasia baru di GitHub untuk membuat handshake antara Azure dan GitHub.
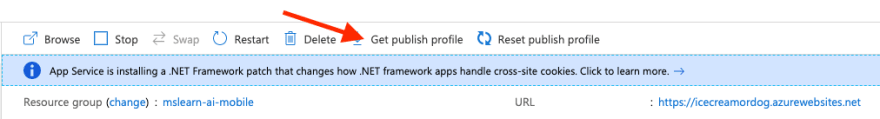
Buka portal Microsoft Azure tempat aplikasi web Anda dihosting. Pilih Dapatkan Profil Terbitkan untuk mengunduh file.

Di repositori GitHub Anda, buka Pengaturan > Rahasia. Salin dan tempel konten file tersebut ke dalam Rahasia baru dengan nama PORTAL_PUBLISH_PROFILE, dan simpan.
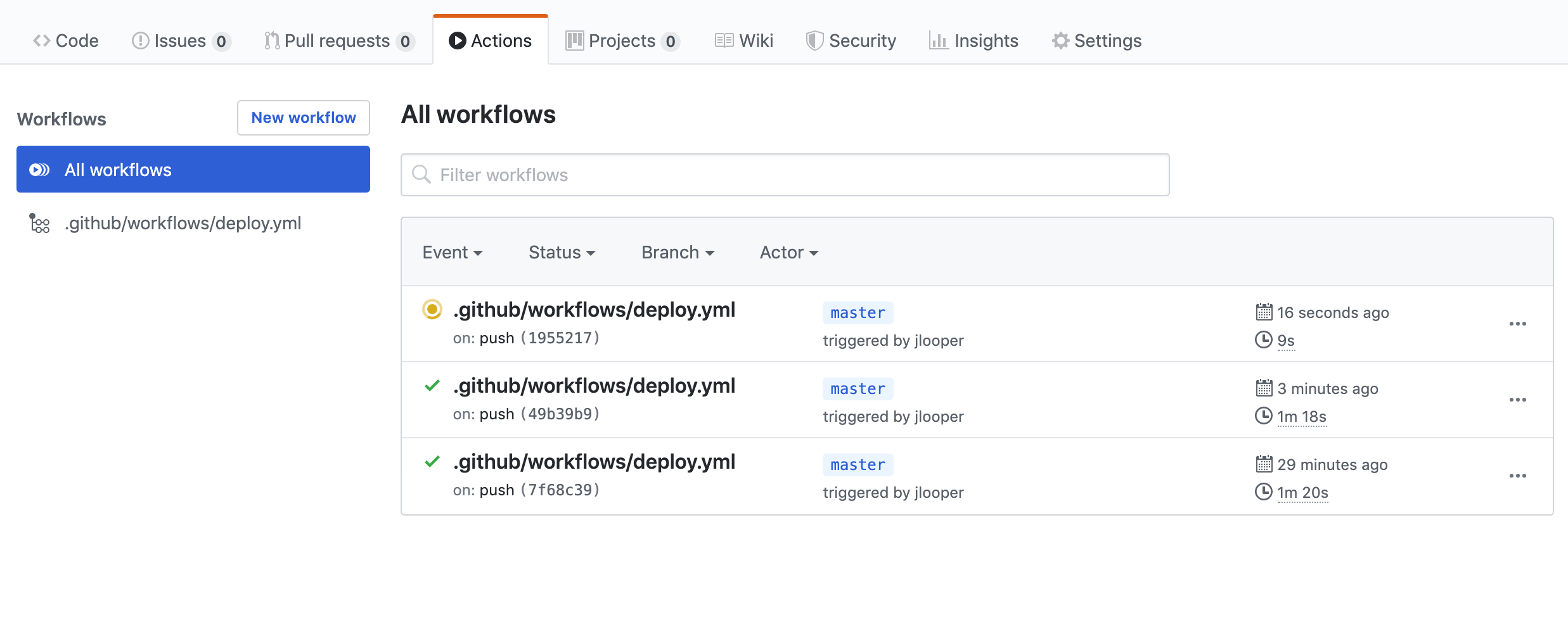
Sekarang, saat Anda mendorong kode baru ke repositori, tindakan GitHub Anda akan membuat dan menerbitkan basis kode baru dan aplikasi web Anda akan di-refresh.

Cobalah dengan model baru untuk melihat perubahan terjadi secara otomatis.