Latihan - Menulis aplikasi dengan menggunakan Studio Templat
Template Studio for WPF adalah ekstensi Visual Studio yang mempercepat pembuatan aplikasi Windows Presentation Foundation (WPF) melalui pengalaman berbasis wizard. Proyek WPF yang dihasilkan berisi kode yang terbentuk dengan baik dan dapat dibaca yang menggabungkan fitur Windows terbaru sambil menerapkan pola dan praktik terbaik yang terbukti.
Apa yang dapat Anda lakukan dengan Template Studio?
Template Studio melakukan kerja keras membuat kode yang seharusnya Anda tulis secara manual setiap kali Anda mulai menulis aplikasi WPF. Selama Anda memiliki gambaran yang jelas tentang struktur aplikasi sebelum memulai, Anda dapat menggunakan wizard untuk melangkah selangkah demi selangkah melalui proses penambahan fitur dan tampilan ke proyek Anda. Setelah selesai, Anda dapat terus menambahkan kode yang mengimplementasikan fungsionalitas yang unik untuk proyek Anda.
Menginstal Studio Templat
Jika Anda menggunakan skrip penginstalan di modul Menginstal alat secara otomatis , Template Studio siap dan menunggu Anda. Jika Anda perlu menginstal alat sendiri, buka situs ekstensi Visual Studio ini dan pilih Unduh.
Membuat aplikasi dengan Studio Templat
Mari kita lihat proses pembuatan aplikasi hipotetis dengan menggunakan Template Studio. Jangan ragu untuk mengikuti di komputer Anda sendiri.
Pertama, mari kita buat sketsa fitur aplikasi. Ini dapat membantu secara harfiah membuat sketsa pada selembar kertas yang dimiliki aplikasi, dan cara tampilan saling terhubung. Untuk contoh ini, mari kita bayangkan kita membangun aplikasi prakiraan cuaca. Di akhir tutorial ini, kami memiliki kerangka aplikasi, siap bagi Anda untuk menambahkan fitur penting terkait cuaca.
Aplikasi kami akan:
- Gunakan kontrol Tampilan Navigasi untuk beralih di antara tampilan yang berbeda.
- Tampilkan simbol cuaca selama seminggu pada halaman kosong.
- Gunakan peta dalam kontrol WebView untuk menampilkan area prakiraan cuaca saat ini.
- Perlihatkan prakiraan rentang panjang dengan menggunakan format detail daftar.
- Sertakan halaman Pengaturan untuk mengizinkan pengguna mengubah pengaturan.
- Gunakan pemberitahuan untuk memperingatkan pengguna tentang cuaca berbahaya.
Sekarang setelah kami menentukan detail ini, kami siap menggunakan wizard Studio Templat untuk membuat proyek kami.
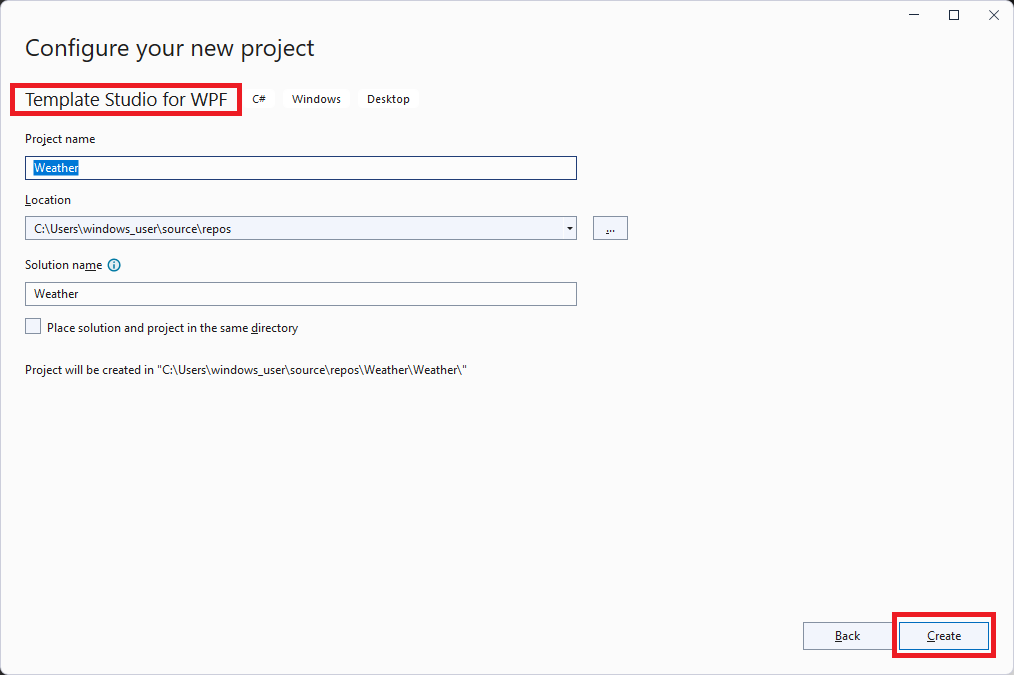
- Untuk membuka wizard Studio Templat, buat proyek di Visual Studio dengan memilih File>Proyek Baru.> Anda dapat menemukan Template Studio sebagai Template Studio untuk WPF.
- Beri nama aplikasi Anda Cuaca, dan pilih Buat untuk memulai wizard.

- Wizard Studio Templat terbuka.
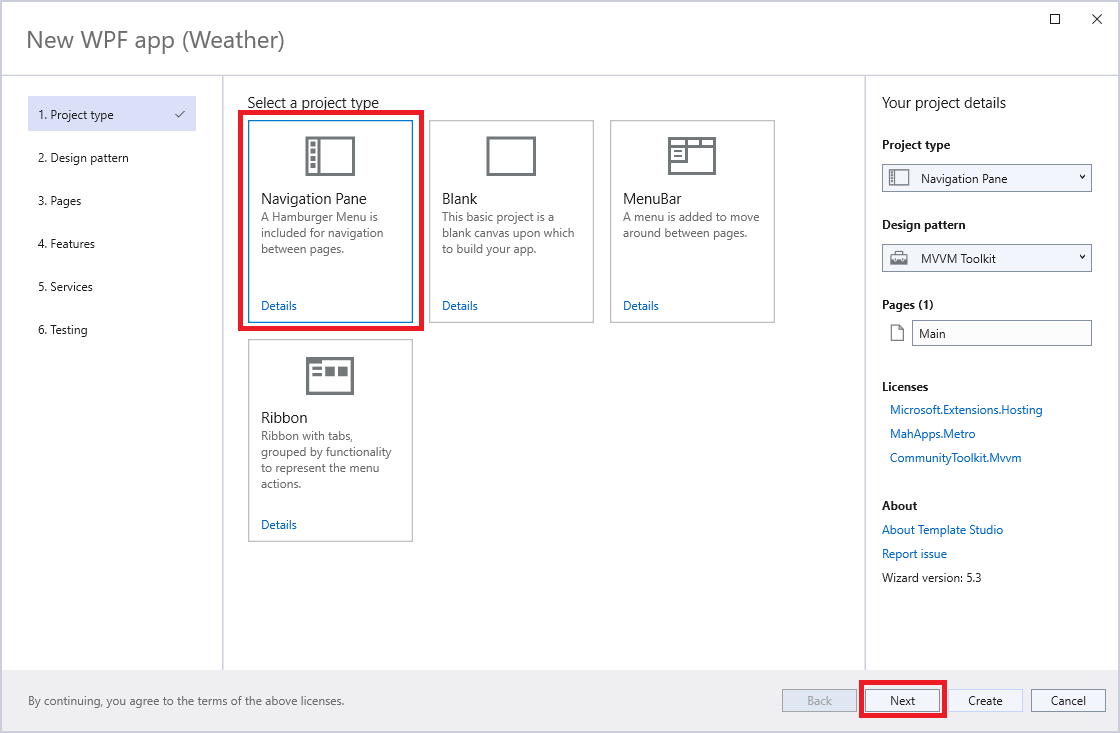
- Pada halaman Jenis proyek, pilihPanel Navigasi, lalu pilih Berikutnya.

- Pada halaman Pola desain , pilih Kode di belakang, lalu pilih Berikutnya.
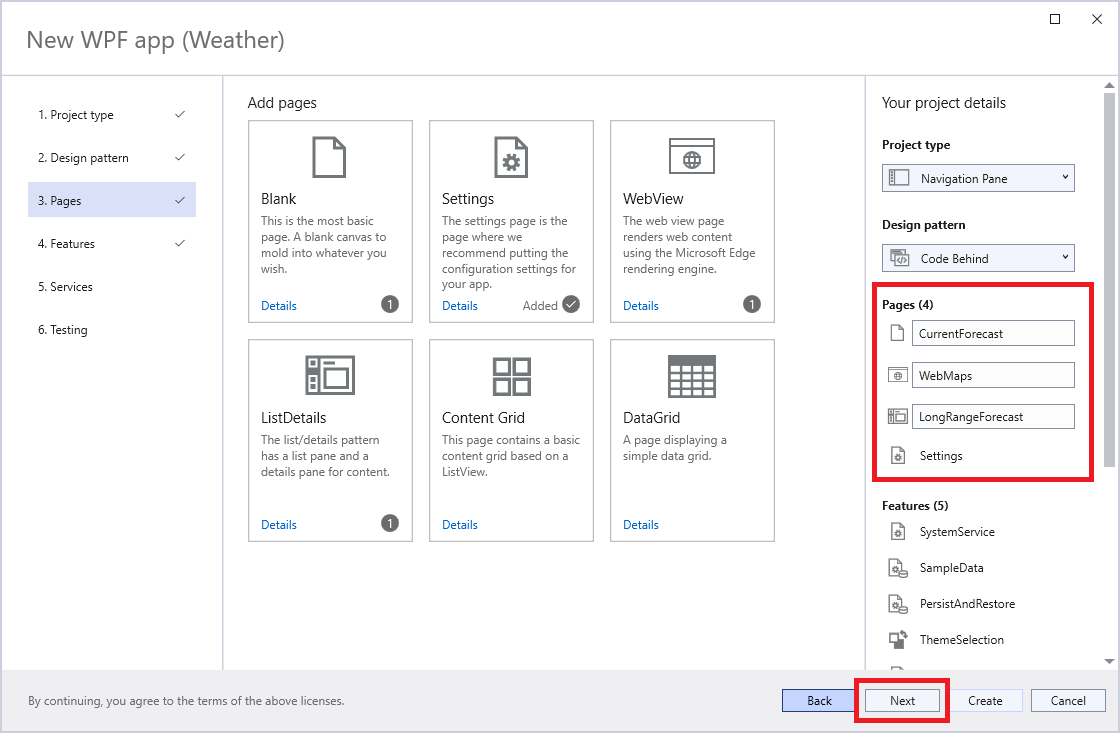
- Halaman Halaman adalah tempat hal-hal menjadi menarik. Setiap jenis halaman dapat ditambahkan ke aplikasi Anda. Anda dapat mengubah nama halaman dan urutan di panel di sebelah kanan. Anda dapat melihat bahwa halaman kosong yang disebut Utama ditambahkan secara default. Simbol cuaca kami ada di halaman ini, jadi ubah nama menjadi CurrentForecast.
- Sekarang tambahkan halaman WebView, halaman ListDetails, dan halaman Pengaturan.

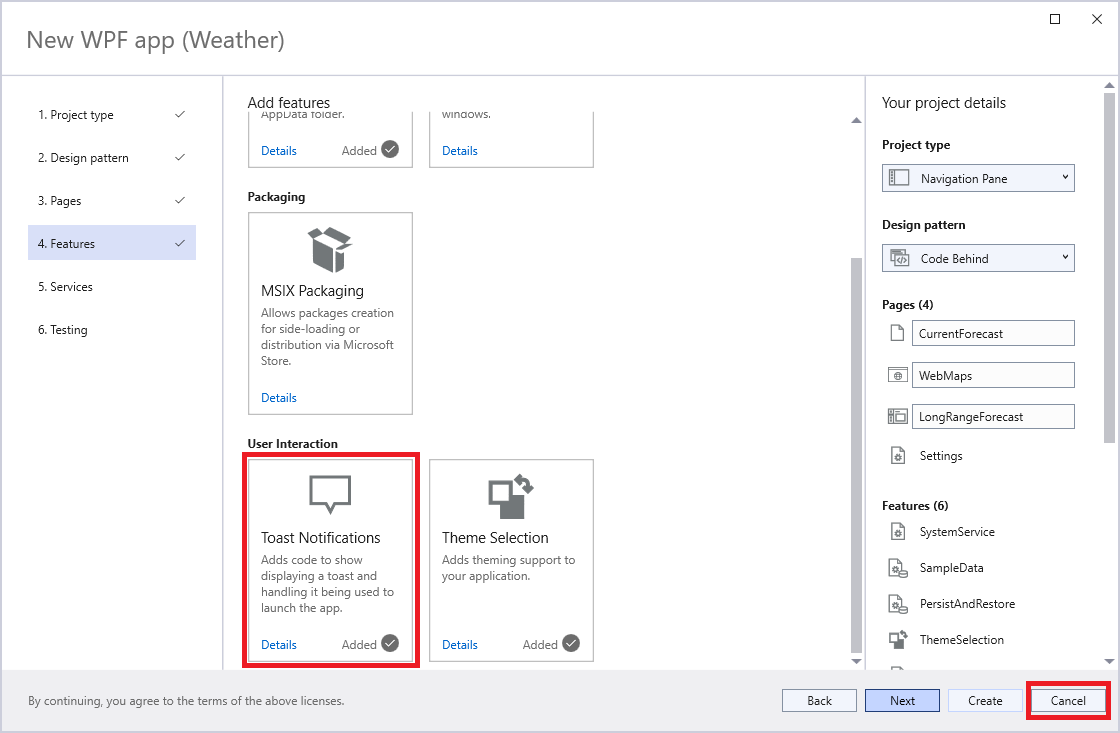
- Pilih Selanjutnya. Anda dapat menambahkan beberapa fitur Windows tingkat lanjut lainnya pada halaman Fitur . Untuk saat ini, tambahkan Pemberitahuan Toast.

- Untuk modul ini, lewati Layanan dan Pengujian. Pilih Buat untuk membuat proyek Anda.
- Untuk memuat beberapa informasi cuaca di kontrol WebView, buka Web Peta Page.xaml.cs di folder Tampilan dan ubah nilai string menjadi
DefaultUrlhttps://www.msn.com/en-us/weather/maps/cloud/in-Redmond,WA.
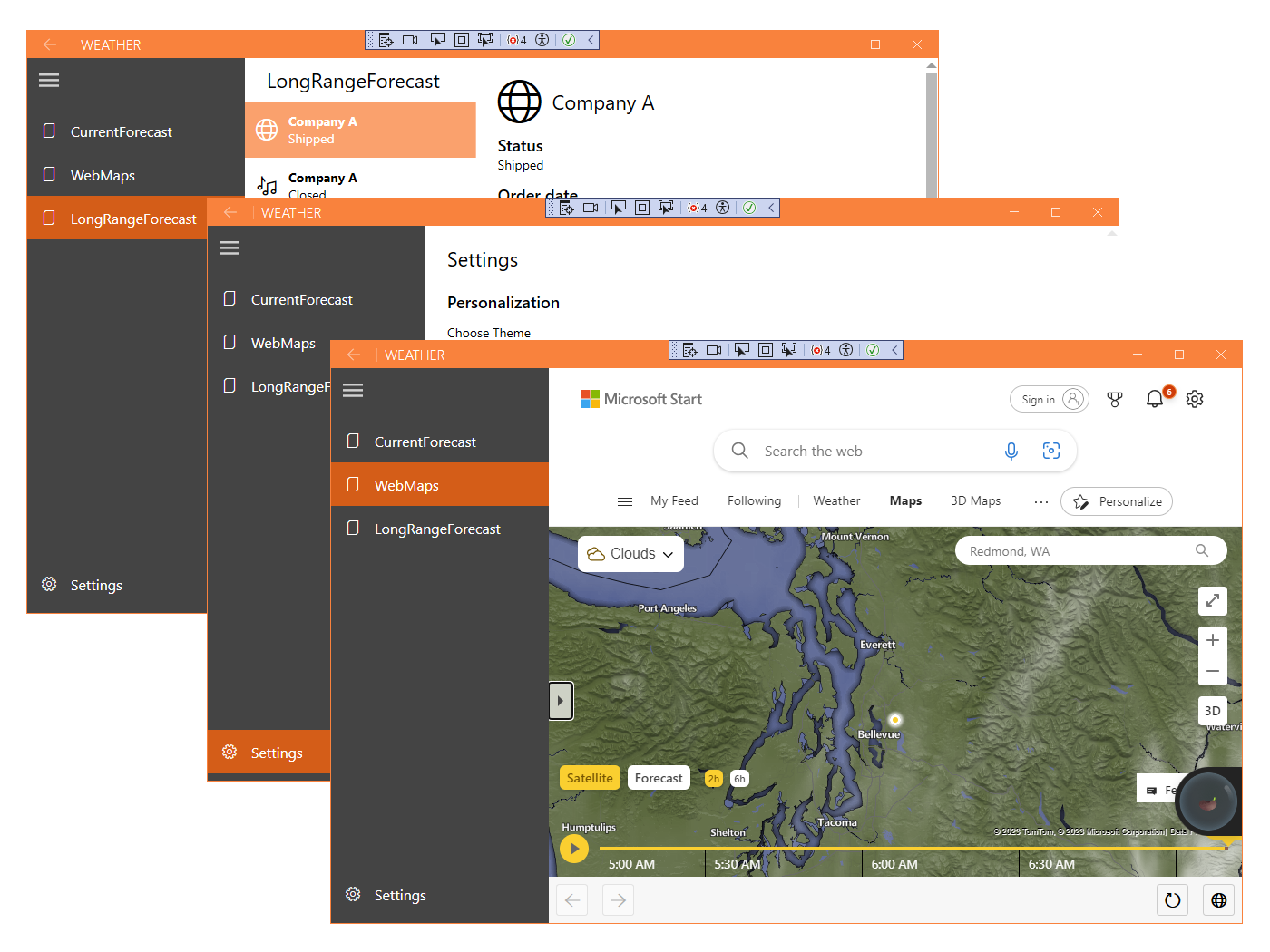
Setelah kode proyek dibuat, Anda dapat memilih Jalankan atau tombol F5 untuk membangun dan menjalankan proyek.

Anda dapat melihat bahwa Anda sudah memiliki aplikasi yang cukup mengesankan yang berfungsi. Yang perlu Anda lakukan adalah menambahkan fungsionalitas. Mudah!