Memposisikan Bentuk
Topik ini menjelaskan VML, fitur yang tidak digunakan lagi pada Windows Internet Explorer 9. Halaman web dan aplikasi yang mengandalkan VML harus dimigrasikan ke SVG atau standar lain yang didukung secara luas.
Catatan
Pada Desember 2011, topik ini telah diarsipkan. Akibatnya, itu tidak lagi dipertahankan secara aktif. Untuk informasi selengkapnya, lihat Konten yang Diarsipkan. Untuk informasi, rekomendasi, dan panduan mengenai versi Windows Internet Explorer saat ini, lihat Pusat Pengembang Internet Explorer.
Anda telah mempelajari cara menggambar dan mewarnai bentuk di halaman Web menggunakan VML. Dalam topik ini, Anda akan menggunakan VML untuk memposisikan grafik dengan tepat di halaman Web.
VML menggunakan sintaks yang sama yang ditentukan di bagian Model Kotak dan Model Penyajian VisualCSS2 untuk memosisikan bentuk di halaman Web. Anda dapat menggunakan statis, relatif, atau absolut untuk menentukan di mana titik dasar berada di halaman Web. Anda kemudian dapat menggunakan atribut gaya atas dan kiri untuk menentukan offset dari titik dasar tempat kotak penampung untuk bentuk akan diposisikan.
Anda juga dapat menggunakan z-index untuk menentukan urutan z bentuk pada halaman Web.
Selain itu, VML menyediakan rotasi dan balik untuk memutar atau membalik bentuk.
Dalam topik ini:
static
Gaya posisi default bersifat statis, yang menginstruksikan browser untuk memosisikan bentuk pada titik saat ini (titik dasar) dalam aliran teks dan mengabaikan pengaturan di atribut gaya atas dan kiri .
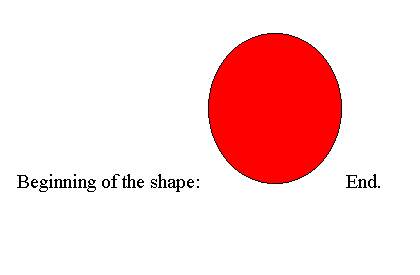
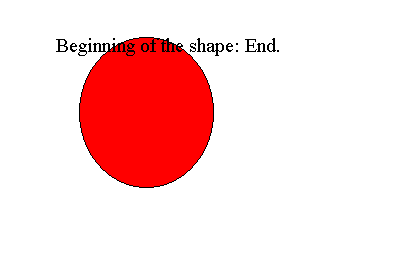
Misalnya, dalam representasi VML berikut, oval merah diposisikan segera setelah teks "Awal bentuk:", seperti yang ditunjukkan pada gambar berikut:

<body>
Beginning of the shape:
<v:oval style='width:80pt;height:90pt' fillcolor="red" />
End.
</body>
Relatif
Mengatur atribut gaya posisi ke "relatif" memungkinkan Anda menempatkan kotak yang berisi dengan offset dari titik saat ini (titik dasar) dalam aliran teks. Offset ditentukan oleh pengaturan di atribut gaya atas dan kiri . Ketahuilah bahwa kotak yang berisi yang diposisikan sebagai relatif membutuhkan ruang dalam aliran teks.
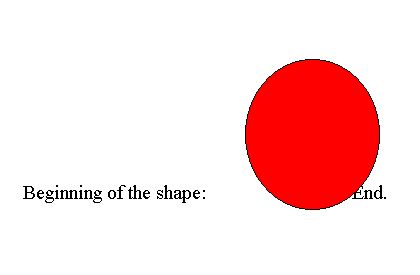
Misalnya, dalam representasi VML berikut, oval merah diposisikan 20 poin dari kiri dan 10 poin dari relatif atas ke titik saat ini dalam aliran teks, seperti yang ditunjukkan pada gambar berikut:

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt;width:80pt;
height:90pt;' fillcolor="red" />
End.
</body>
Mutlak
Mengatur atribut gaya posisi ke "absolut" memungkinkan Anda menempatkan kotak yang berisi jarak yang tepat dari sudut kiri atas (titik dasar) elemen induknya (elemen yang diposisikan yang berisi bentuk). Ketahuilah bahwa kotak yang berisi yang diposisikan sebagai absolut tidak memakan ruang dalam aliran teks.
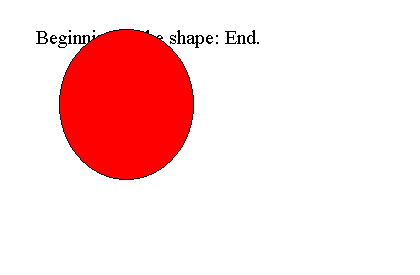
Misalnya, dalam representasi VML berikut, oval merah terkandung dalam <body> elemen (seluruh halaman Web); oleh karena itu, titik dasar berada di sudut kiri atas halaman Web. Kotak berisi untuk oval diposisikan tepat 20 titik dari kiri dan 10 titik dari atas, relatif terhadap sudut kiri atas halaman Web, seperti yang diperlihatkan dalam gambar berikut:

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt
width:80pt; height:90pt;' fillcolor="red" />
End.
</body>
z-index
Dimungkinkan untuk memposisikan bentuk yang tumpang tindih dengan bentuk lain. Biasanya, grafik yang tercantum terakhir dalam kode HTML muncul di atas.
Di VML, Anda dapat mengontrol urutan z dengan menggunakan atribut gaya indeks z . Nilai atribut ini bisa nol, bilangan bulat positif, atau bilangan bulat negatif. Grafik yang memiliki nilai indeks z yang lebih besar ditampilkan di atas grafik yang memiliki nilai indeks z yang lebih kecil. Ketika kedua grafik memiliki nilai indeks z yang sama, grafik yang tercantum terakhir dalam kode HTML muncul di atas.
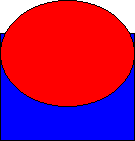
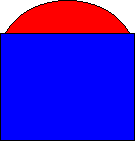
Misalnya, dalam representasi VML berikut, oval merah ditampilkan di atas persegi panjang biru. Ini karena nilai indeks z dari oval merah lebih besar dari nilai indeks z persegi panjang biru.

<v:oval
style='position:relative;left:10pt;top:20pt;width:100pt; height:80pt;z-index: 1'
fillcolor="red" />
<v:rect style='position:relative;left:10pt;top:45pt;width:100pt; height:80pt; z-index:0' fillcolor="blue" />
Jika Anda mengubah indeks z, seperti yang ditunjukkan dalam representasi VML berikut, oval merah akan bergerak di belakang persegi panjang biru.

<v:oval
style='position:relative;left:10pt;top:20pt;width:100pt; height:80pt;z-index:0'
fillcolor="red" />
<v:rect style='position:relative;left:10pt;top:45pt;width:100pt; height:80pt;z-index:1'
fillcolor="blue" />
Jika Anda menyediakan bilangan bulat negatif, Anda dapat menggunakan indeks z untuk memosisikan grafik di belakang alur teks normal, seperti yang ditunjukkan pada representasi VML berikut.

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt;z-index:-1;
width:80pt;height:90pt;' fillcolor="red" />
End.
</body>
Rotasi
Anda dapat menggunakan atribut gaya rotasi untuk menentukan berapa derajat yang Anda inginkan untuk mengaktifkan sumbunya. Nilai positif menunjukkan rotasi searah jajar; nilai negatif menunjukkan rotasi berlawanan jajar.
Misalnya, jika Anda menentukan gaya='... rotasi:90', Anda dapat memutar bentuk 90 derajat searah jajaran.
Flip
Anda dapat menggunakan atribut gaya balik untuk membalik bentuk pada sumbu x atau y sesuai dengan tabel berikut:
| Nilai | Deskripsi |
|---|---|
| x | Balikkan bentuk yang diputar tentang sumbu y (balikkan x ordinat) |
| y | Balikkan bentuk yang diputar tentang sumbu x (balikkan ordinat y) |
Kedua x dan y dapat ditentukan dalam properti flip.
Misalnya, jika Anda mengetik style='... flip:x y', Anda akan membalik bentuk pada sumbu x dan y.
Ringkasan
Berdasarkan apa yang telah Anda pelajari, Anda bisa memposisikan bentuk dengan tepat di halaman Web dengan mengikuti langkah-langkah berikut:
- Tentukan di mana Anda ingin bentuk muncul di halaman Web, dan ukuran bentuk.
- Tentukan style='position:relative (atau relative)' untuk menentukan titik dasar.
- Gunakan kiri dan atas untuk menentukan offset dari titik dasar.
- Gunakan lebar dan tinggi untuk menentukan ukuran kotak yang berisi untuk bentuk tersebut.
- Gunakan z-index untuk menentukan urutan z bentuk.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
 Kembali ke atas
Kembali ke atas