Guida introduttiva: Creare una funzione Go o Rust in Azure con Visual Studio Code
In questo articolo si usa Visual Studio Code per creare una funzione del gestore personalizzata che risponde alle richieste HTTP. Dopo aver testato il codice in locale, verrà distribuito nell'ambiente serverless di Funzioni di Azure.
I gestori personalizzati possono essere usati per creare funzioni in qualsiasi linguaggio o runtime eseguendo un processo server HTTP. Questo articolo supporta sia Go che Rust.
Le procedure illustrate in questa guida di avvio rapido comportano l'addebito di qualche centesimo (USD) o meno nell'account Azure.
Configurare il tuo ambiente
Prima di iniziare, verificare che siano soddisfatti i requisiti seguenti:
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Visual Studio Code in una delle piattaforme supportate.
Estensione Funzioni di Azure per Visual Studio Code.
Go, versione più recente consigliata. Usare il comando
go versionper controllare la versione in uso.
Installare o aggiornare Core Tools
L'estensione Funzioni di Azure per Visual Studio Code si integra con Funzioni di Azure Core Tools in modo da poter eseguire ed eseguire il debug delle funzioni in locale in Visual Studio Code usando il runtime di Funzioni di Azure. Prima di iniziare, è consigliabile installare Core Tools in locale o aggiornare un'installazione esistente per usare la versione più recente.
In Visual Studio Code selezionare F1 per aprire il riquadro comandi e quindi cercare ed eseguire il comando Funzioni di Azure: Install or Update Core Tools.
Questo comando avvia un'installazione basata su pacchetti della versione più recente di Core Tools.
Creare il progetto locale
In questa sezione si usa Visual Studio Code per creare un progetto di gestori personalizzati Funzioni di Azure locale. Più avanti in questo articolo verrà pubblicato il codice della funzione in Azure.
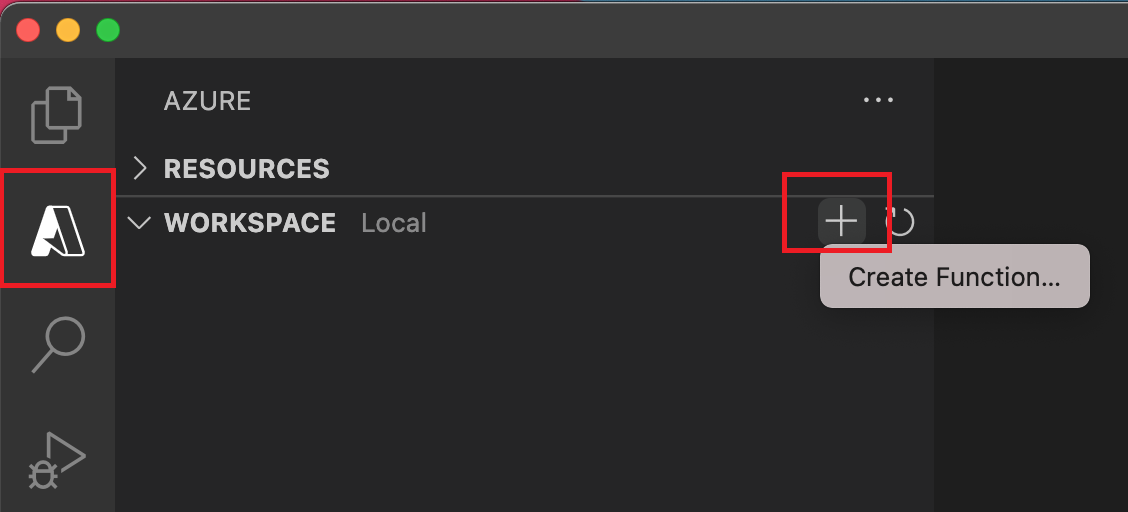
Scegliere l'icona di Azure nella barra attività. Nell'area Area di lavoro (locale) selezionare il + pulsante, scegliere Crea funzione nell'elenco a discesa. Quando richiesto, scegliere Crea nuovo progetto.

Scegliere il percorso della directory per l'area di lavoro del progetto e scegliere Seleziona. È necessario creare una nuova cartella o scegliere una cartella vuota per l'area di lavoro del progetto. Non scegliere una cartella di progetto che fa già parte di un'area di lavoro.
Quando richiesto, immettere le informazioni seguenti:
Prompt Selezione Selezionare un linguaggio per il progetto di funzione Scegliere Custom Handler.Selezionare un modello per la prima funzione del progetto Scegliere HTTP trigger.Specificare un nome di funzione Digitare HttpExample.Livello di autorizzazione Scegliere Anonymous, che consente a chiunque di chiamare l'endpoint della funzione. Per informazioni sul livello di autorizzazione, vedere Chiavi di autorizzazione.Selezionare la modalità di apertura del progetto Scegliere Open in current window.Usando queste informazioni, Visual Studio Code genera un progetto di Funzioni di Azure con un trigger HTTP. È possibile visualizzare i file di progetto locali in Explorer.
Creare e compilare la funzione
Il file function.json nella cartella HttpExample dichiara una funzione trigger HTTP. Per completare la funzione, aggiungere un gestore e compilarlo in un eseguibile.
Premere CTRL+N (Cmd + N in macOS) per creare un nuovo file. Salvarlo come handler.go nella radice dell'app per le funzioni (nella stessa cartella di host.json).
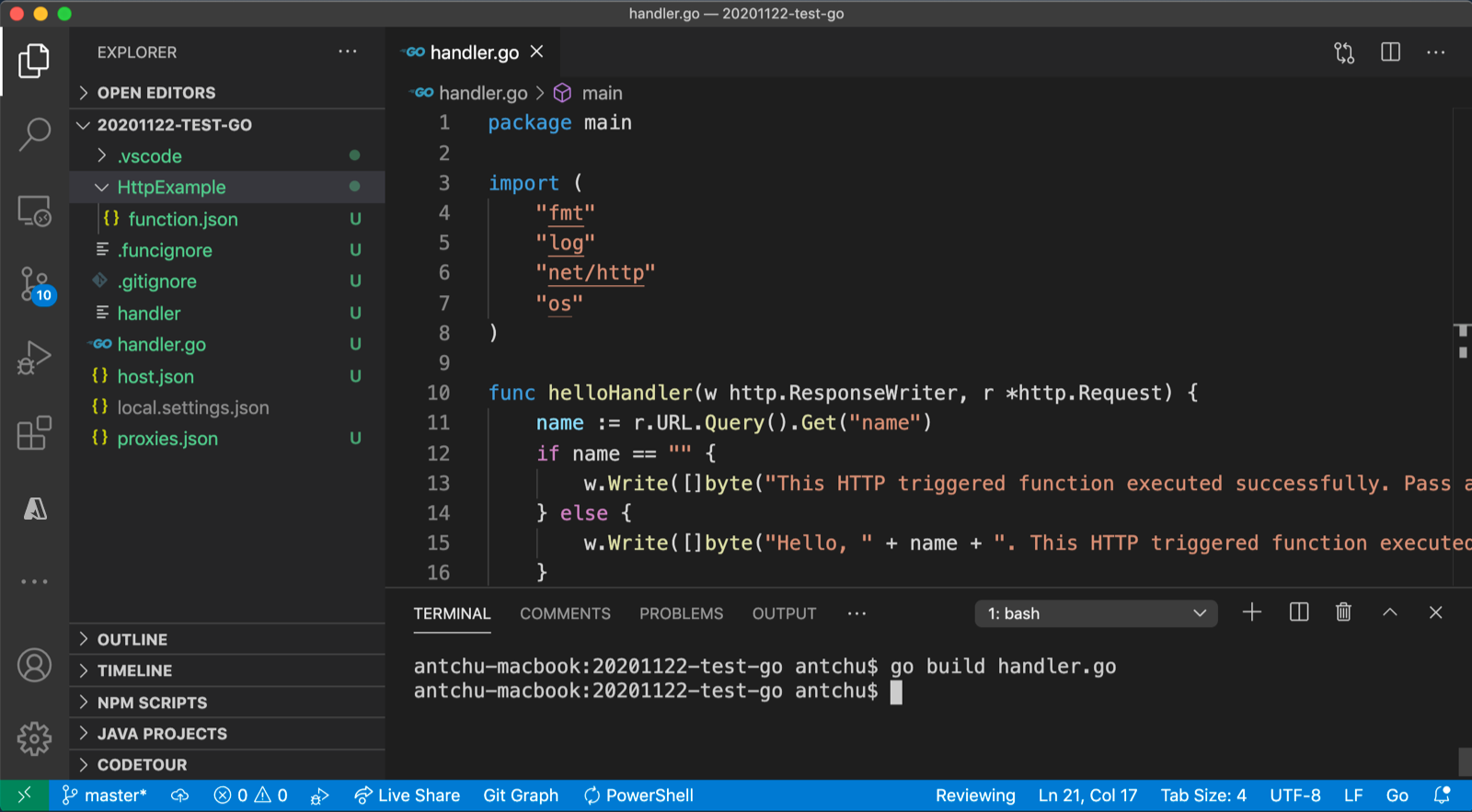
In handler.go aggiungere il codice seguente e salvare il file. Questo è il gestore personalizzato Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Premere CTRL+ MAIUSC + ' o selezionare Nuovo terminale dal menu Terminale per aprire un nuovo terminale integrato in VS Code.
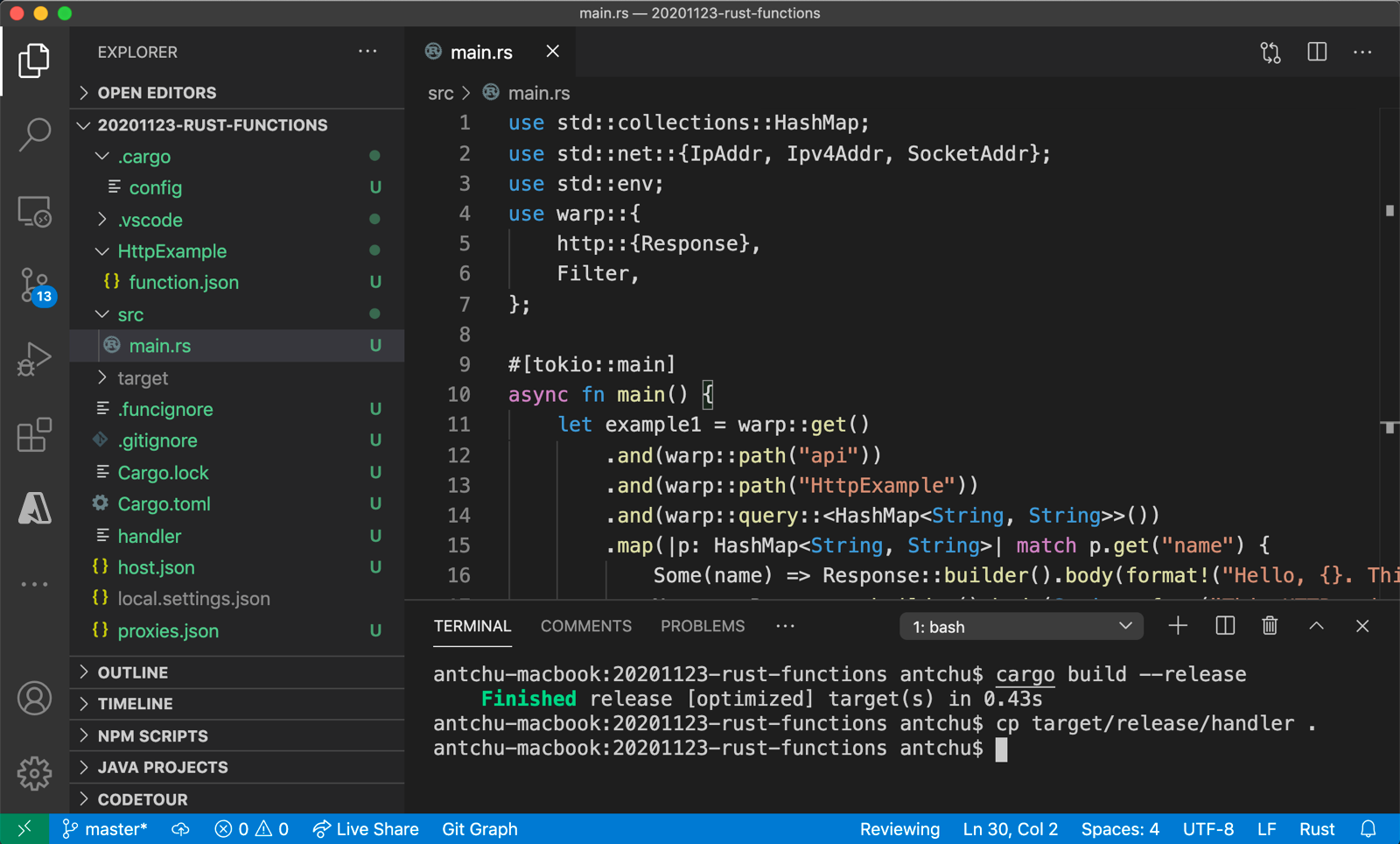
Compilare il gestore personalizzato usando il comando seguente. Un file eseguibile denominato
handler(handler.exein Windows) viene restituito nella cartella radice dell'app per le funzioni.go build handler.go
Configurare l'app per le funzioni
L'host della funzione deve essere configurato per eseguire il file binario del gestore personalizzato all'avvio.
Aprire host.json.
customHandler.descriptionNella sezione impostare il valore didefaultExecutablePathsuhandler(in Windows, impostarlo suhandler.exe).customHandlerNella sezione aggiungere una proprietà denominataenableForwardingHttpRequeste impostarne il valore sutrue. Per le funzioni costituite solo da un trigger HTTP, questa impostazione semplifica la programmazione consentendo di usare una richiesta HTTP tipica anziché il payload della richiesta del gestore personalizzato.Verificare che la
customHandlersezione sia simile a questo esempio. Salvare il file."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
L'app per le funzioni è configurata per avviare l'eseguibile del gestore personalizzato.
Eseguire la funzione in locale
È possibile eseguire questo progetto nel computer di sviluppo locale prima di eseguire la pubblicazione in Azure.
Nel terminale integrato avviare l'app per le funzioni usando Funzioni di Azure Core Tools.
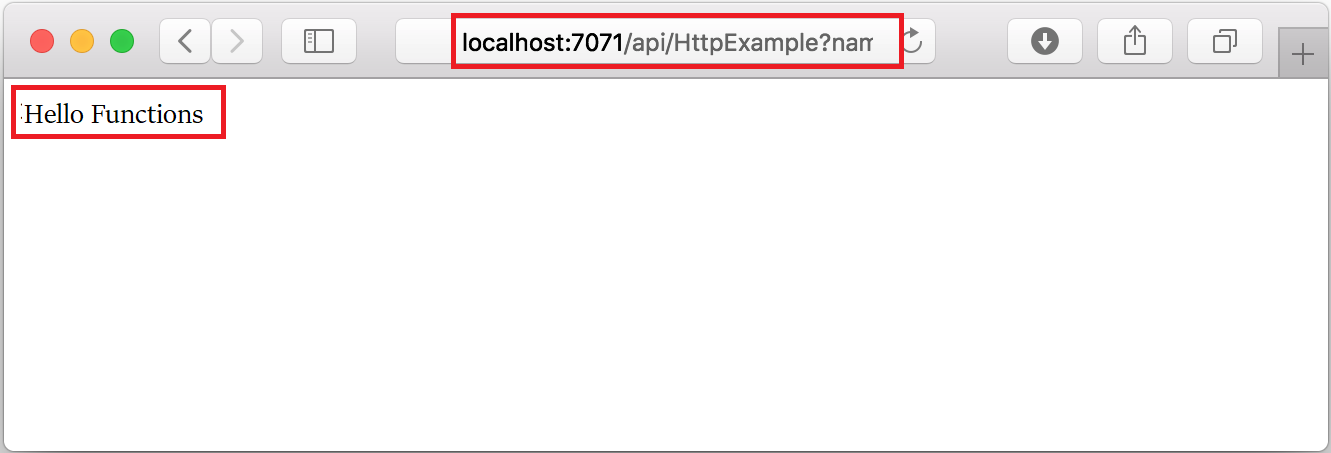
func startCon Core Tools in esecuzione, passare all'URL seguente per eseguire una richiesta GET, che include la stringa di query
?name=Functions.http://localhost:7071/api/HttpExample?name=FunctionsViene restituita una risposta simile alla seguente in un browser:

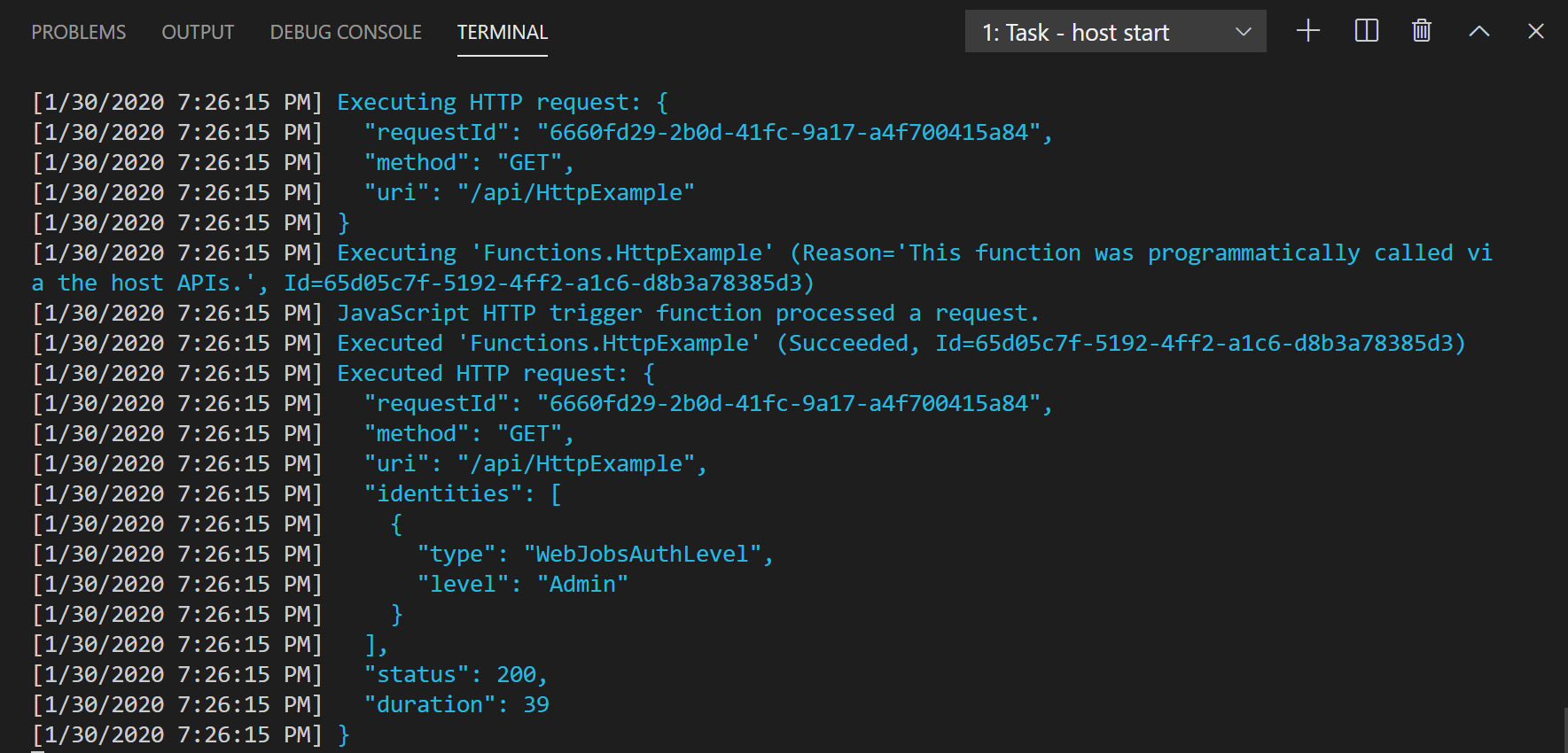
Le informazioni sulla richiesta sono visualizzate nel pannello Terminale.

Premere CTRL+C per arrestare Core Tools.
Dopo aver verificato la corretta esecuzione della funzione nel computer locale, è possibile usare Visual Studio Code per pubblicare il progetto direttamente in Azure.
Accedere ad Azure
Prima di poter creare risorse di Azure o pubblicare l'app, è necessario accedere ad Azure.
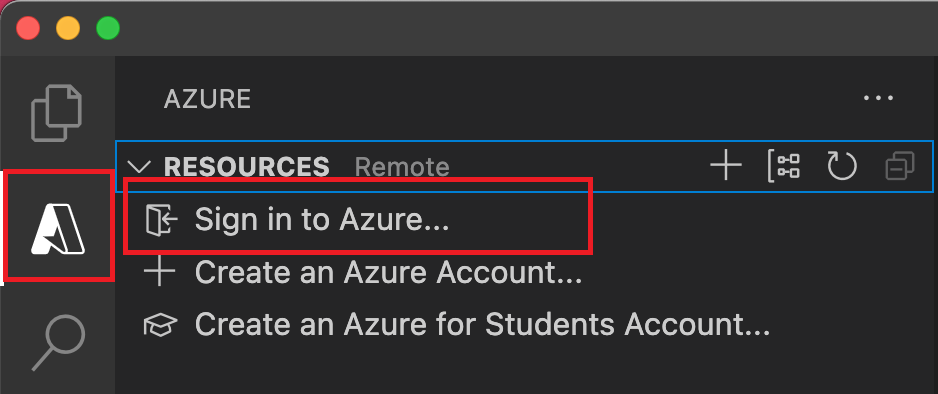
Se non è già stato eseguito l'accesso, scegliere l'icona di Azure nella barra attività. Quindi nell'area Risorse scegliere Accedi ad Azure....

Se si è già connessi e si possono visualizzare le sottoscrizioni esistenti, passare alla sezione successiva. Se non si ha ancora un account Azure, scegliere Crea un account Azure. Gli studenti possono scegliere Crea un account Azure for Students...
Quando viene visualizzata la richiesta nel browser, scegliere l'account Azure e accedere con le credenziali corrispondenti. Se si crea un nuovo account, è possibile accedere dopo la creazione dell'account.
Dopo avere eseguito l'accesso, è possibile chiudere la nuova finestra del browser. Le sottoscrizioni che appartengono all'account Azure vengono visualizzate nella barra laterale.
Compilare il gestore personalizzato per Azure
In questa sezione si pubblica il progetto in Azure in un'app per le funzioni che esegue Linux. Nella maggior parte dei casi, è necessario ricompilare il file binario e modificare la configurazione in modo che corrisponda alla piattaforma di destinazione prima di pubblicarla in Azure.
Nel terminale integrato compilare il gestore in Linux/x64. Viene creato un file binario denominato
handlernella radice dell'app per le funzioni.
Creare l'app per le funzioni in Azure
In questa sezione viene creata un'app per le funzioni e le risorse correlate nella sottoscrizione di Azure.
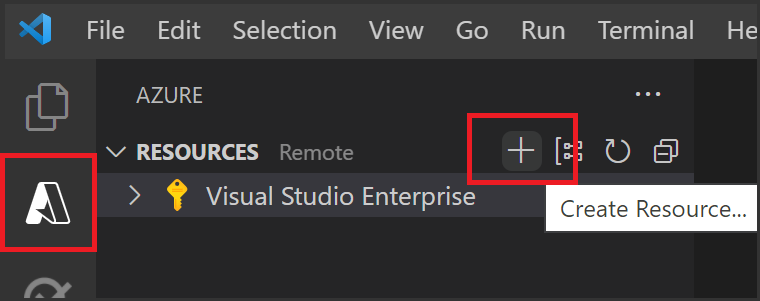
Scegliere l'icona di Azure nella barra attività. Nell'area Risorse selezionare quindi l'icona + e scegliere l'opzione Crea app per le funzioni in Azure .

Quando richiesto, immettere le informazioni seguenti:
Prompt Selezione Selezionare la sottoscrizione scegliere la sottoscrizione da usare. Questo problema non verrà visualizzato quando si dispone di una sola sottoscrizione visibile in Risorse. Immettere un nome univoco globale per l'app per le funzioni digitare un nome valido in un percorso URL. Il nome digitato viene convalidato per assicurarsi che sia univoco in Funzioni di Azure. Selezionare uno stack di runtime Scegliere Gestore personalizzato. Selezionare un percorso per le nuove risorse per prestazioni ottimali, scegliere un'area vicina. L'estensione mostra lo stato delle singole risorse durante la creazione in Azure nel pannello Azure: Log attività.

Al termine della creazione, nella sottoscrizione vengono create le risorse di Azure seguenti. Le risorse sono denominate in base al nome dell'app per le funzioni:
- Gruppo di risorse, che è un contenitore logico per le risorse correlate.
- Un account Archiviazione di Azure standard, che mantiene lo stato e altre informazioni sui progetti.
- Un'app per le funzioni, che fornisce l'ambiente per l'esecuzione del codice della funzione. Un'app per le funzioni consente di raggruppare le funzioni come un'unità logica per semplificare la gestione, la distribuzione e la condivisione delle risorse all'interno dello stesso piano di hosting.
- Un piano servizio app, che definisce l'host sottostante per l'app per le funzioni.
- Un'istanza di Application Insights connessa all'app per le funzioni, che tiene traccia dell'utilizzo delle funzioni nell'app.
Dopo la creazione dell'app per le funzioni e dopo l'applicazione del pacchetto di distribuzione viene visualizzata una notifica.
Suggerimento
Per impostazione predefinita, le risorse di Azure richieste dall'app per le funzioni vengono create in base al nome dell'app per le funzioni specificato. Per impostazione predefinita, vengono creati anche nello stesso nuovo gruppo di risorse con l'app per le funzioni. Se si desidera personalizzare i nomi di queste risorse o riutilizzare le risorse esistenti, è necessario pubblicare il progetto con opzioni di creazione avanzate.
Distribuire il progetto in Azure
Importante
La distribuzione in un'app per le funzioni esistente sovrascrive sempre il contenuto di tale app in Azure.
Nell'area Risorse dell'attività di Azure individuare la risorsa dell'app per le funzioni appena creata, fare clic con il pulsante destro del mouse sulla risorsa e scegliere Distribuisci nell'app per le funzioni....
Quando viene richiesto di sovrascrivere le distribuzioni precedenti, selezionare Distribuisci per distribuire il codice della funzione nella nuova risorsa dell'app per le funzioni.
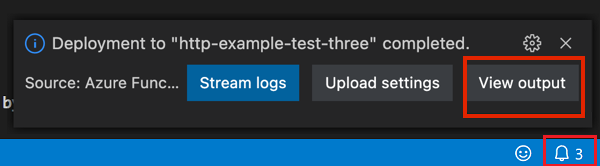
Al termine della distribuzione, selezionare Visualizza output per visualizzare i risultati della creazione e della distribuzione, incluse le risorse di Azure create. Se non si riesce a visualizzare la notifica, selezionare l'icona della campana nell'angolo in basso a destra per visualizzarla di nuovo.

Eseguire la funzione in Azure
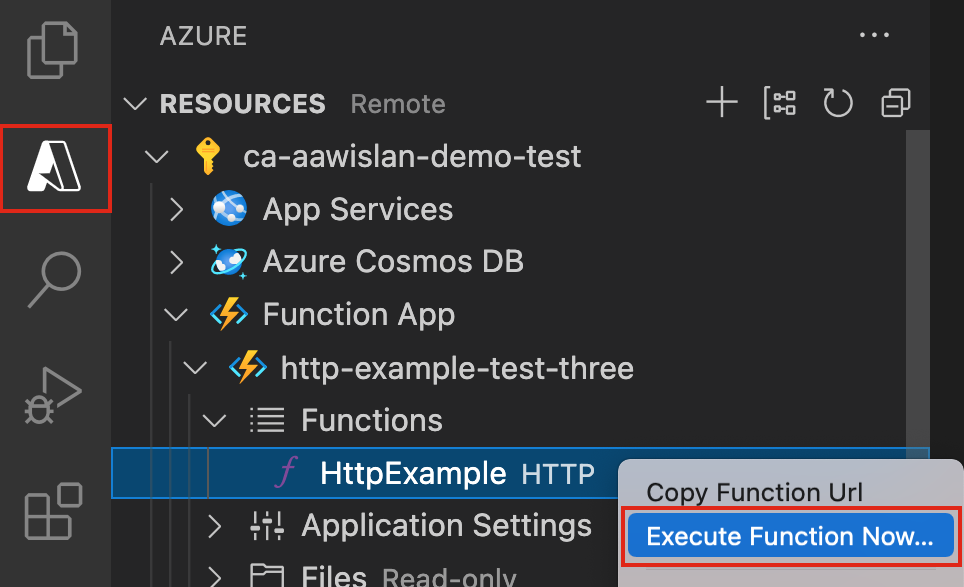
Tornare all’area Risorse nella barra laterale, espandere la sottoscrizione, la nuova app per le funzioni e Funzioni. Fare clic con il pulsante destro del mouse (Windows) o CTRL - (macOS) sulla funzione
HttpExamplee scegliere Execute Function Now... (Esegui funzione adesso).
In Immettere il corpo della richiesta viene visualizzato il valore
{ "name": "Azure" }del corpo del messaggio di richiesta. Premere INVIO per inviare il messaggio di richiesta alla funzione.Quando la funzione viene eseguita in locale e restituisce una risposta, in Visual Studio Code viene generata una notifica.
Pulire le risorse
Per continuare con il passaggio successivo e aggiungere alla funzione un'associazione alla coda di Archiviazione di Azure, sarà necessario mantenere tutte le risorse esistenti per poterle riutilizzare.
In caso contrario, seguire questa procedura per eliminare l'app per le funzioni e le risorse correlate per evitare l'addebito di costi aggiuntivi.
In Visual Studio Code premere F1 per aprire il riquadro comandi. Nel riquadro comandi cercare e selezionare
Azure: Open in portal.Scegliere l'app per le funzioni e premere INVIO. La pagina dell'app per le funzioni viene aperta nel portale di Azure.
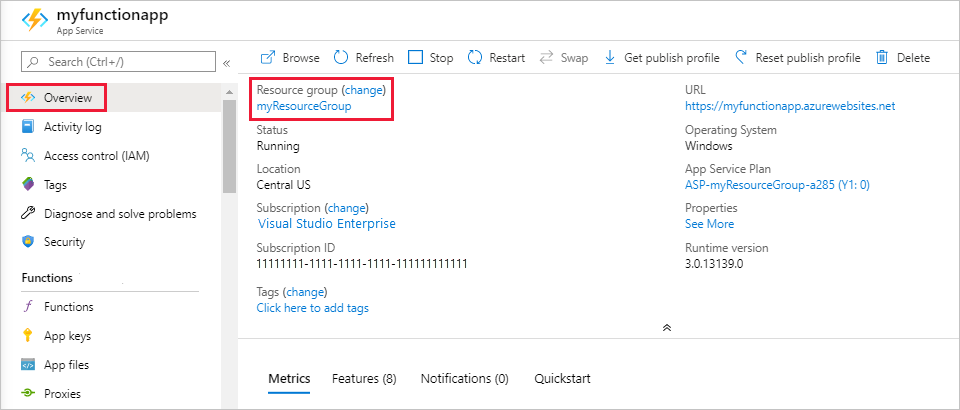
Nella scheda Panoramica selezionare il collegamento accanto a Gruppo di risorse.

Nella pagina Gruppo di risorse esaminare l'elenco delle risorse incluse e verificare che siano quelle da eliminare.
Selezionare Elimina gruppo di risorse e seguire le istruzioni.
L'eliminazione potrebbe richiedere alcuni minuti. Al termine, viene visualizzata una notifica per pochi secondi. È anche possibile selezionare l'icona a forma di campana nella parte superiore della pagina per visualizzare la notifica.
Per altre informazioni sui costi delle funzioni, vedere Stima dei costi del piano a consumo.