Eventi
Creare app e agenti di intelligenza artificiale
17 mar, 21 - 21 mar, 10
Partecipa alla serie meetup per creare soluzioni di intelligenza artificiale scalabili basate su casi d'uso reali con altri sviluppatori ed esperti.
Iscriviti subitoQuesto browser non è più supportato.
Esegui l'aggiornamento a Microsoft Edge per sfruttare i vantaggi di funzionalità più recenti, aggiornamenti della sicurezza e supporto tecnico.
Il posizionamento preciso dei controlli nel form è una priorità elevata per molte applicazioni. Il designer di Windows Forms in Visual Studio offre numerosi strumenti di layout per completare questa operazione. Tre delle proprietà più importanti sono le proprietà Margin, Paddinge AutoSize, presenti in tutti i controlli Windows Form.
La proprietà Margin definisce lo spazio intorno al controllo che mantiene gli altri controlli a una distanza specificata dai suoi bordi.
La proprietà Padding definisce lo spazio all'interno di un controllo che mantiene il contenuto del controllo, ad esempio il valore della proprietà Text, a una distanza specificata dai bordi del controllo.
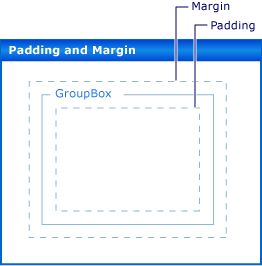
Nella figura seguente vengono mostrate le proprietà Padding e Margin su un controllo.

La proprietà AutoSize indica a un controllo di dimensionarsi automaticamente al proprio contenuto. Non si ridimensionerà per essere inferiore al valore della sua proprietà Size originale e terrà conto del valore della sua proprietà Padding.
Avrai bisogno di Visual Studio per completare questa procedura dettagliata.
In Visual Studio, creare un progetto di applicazione Windows denominato LayoutExample.
Selezionare il modulo nella Progettazione di Windows Form.
È possibile impostare la distanza predefinita tra i controlli usando la proprietà Margin. Quando si sposta un controllo abbastanza vicino a un altro controllo, verrà visualizzata una linea di allineamento che mostra i margini per i due controlli. Il controllo che stai spostando si allineerà anche alla distanza definita dai margini.
Trascinare due controlli Button dalla casella degli strumenti nel form.
Selezionare uno dei controlli Button e spostarlo vicino all'altro fino a quando non vengono quasi toccati.
Osservare la linea di allineamento visualizzata tra di esse. Questa distanza è la somma dei valori Margin dei due controlli. Il controllo che stai spostando si allinea a questa distanza. Per informazioni dettagliate, vedere Procedura dettagliata: Disposizione dei controlli nei Windows Forms tramite snaplines.
Modificare la proprietà Margin di uno dei controlli espandendo la voce Margin nella finestra Proprietà e impostando la proprietà All su 20.
Selezionare uno dei controlli Button e spostarlo vicino all'altro.
La linea di allineamento che definisce la somma dei valori del margine è più lunga e il controllo si blocca a una distanza maggiore dall'altro controllo.
Modifica la proprietà Margin del controllo selezionato espandendo la voce Margin nella finestra Proprietà e impostando la proprietà Top su 5.
Spostare il controllo selezionato sotto l'altro controllo e osservare che la linea di allineamento è più breve. Spostare il controllo selezionato a sinistra dell'altro controllo e osservare che la snapline mantiene il valore osservato nel passaggio 4.
È possibile impostare ognuno degli aspetti della proprietà Margin, Left, Top, Right, Bottom, su valori diversi oppure impostarli tutti sullo stesso valore con la proprietà All.
Per ottenere il layout preciso necessario per la tua applicazione, i tuoi controlli conterranno spesso controlli figlio. Quando si desidera specificare la prossimità del bordo del controllo figlio al bordo del controllo padre, utilizzare la proprietà Padding del controllo padre insieme alla proprietà Margin del controllo figlio. La proprietà Padding viene utilizzata anche per controllare la prossimità del contenuto di un controllo, ad esempio la proprietà Text di un controllo Button, ai relativi bordi.
Trascinare un controllo Button dalla casella degli strumenti e sul form.
Modificare il valore della proprietà AutoSize del controllo di Button in true.
Modificare la proprietà
Il controllo si espande per fare spazio alla nuova imbottitura.
Trascinare un controllo GroupBox dalla casella degli strumenti nel form. Trascinare un controllo Button dalla casella degli strumenti nel controllo GroupBox. Posizionare il controllo Button in modo che sia a filo con l'angolo inferiore destro del controllo GroupBox.
Osservare le linee di allineamento visualizzate mentre il controllo Button si avvicina al bordo inferiore e a quello destro del controllo GroupBox. Queste linee di allineamento corrispondono alla proprietà Margin del Button.
Modificare la proprietà Padding del controllo GroupBox espandendo la voce Padding nella finestra Proprietà e impostando la proprietà All su 20.
Selezionare il controllo Button all'interno del controllo GroupBox e spostarlo al centro di GroupBox.
Le linee di allineamento vengono visualizzate a una distanza maggiore dai bordi del controllo GroupBox. Questa distanza corrisponde alla somma della proprietà Margin del controllo Button e della proprietà Padding del controllo GroupBox.
In alcune applicazioni, le dimensioni di un controllo non saranno le stesse in fase di esecuzione rispetto a quanto fossero in fase di progettazione. Il testo di un controllo Button, ad esempio, può essere tratto da un database e la sua lunghezza non è nota in anticipo.
Quando la proprietà AutoSize è impostata su true, il controllo verrà ridimensionato in base al proprio contenuto. Per altre informazioni, vedere Panoramica della proprietà AutoSize.
Trascina un controllo Button dalla casella degli strumenti sul form.
Modificare il valore della proprietà AutoSize del controllo Button a true.
Modificare la proprietà Text del controllo Button in Questo pulsante ha una stringa lunga per la proprietà Text.
Quando si esegue il commit della modifica, il controllo Button viene ridimensionato per adattarsi al nuovo testo.
Trascinare un altro controllo Button dalla casella degli strumenti sul tuo modulo.
Modificare la proprietà Text del controllo Button in "Questo pulsante ha una stringa lunga per la relativa proprietà Text."
Quando si conferma la modifica, il controllo Button non viene ridimensionato e il testo risulta tagliato dal bordo destro del controllo.
Modificare la proprietà Padding espandendo la voce Padding di nella finestra Proprietà e impostando la proprietà All su 5.
Il testo all'interno del controllo viene ritagliato su tutti e quattro i lati.
Modificare la proprietà AutoSize del controllo Button in true.
Il controllo Button viene ridimensionato in modo da includere l'intera stringa. Inoltre, è stato aggiunto del padding intorno al testo, portando all'espansione del controllo Button in tutte e quattro direzioni.
Trascina un controllo Button dalla Toolbox sul form. Posizionarlo nell'angolo inferiore destro del form.
Modificare il valore della proprietà AutoSize del controllo di Button in true.
Impostare la proprietà Anchor del controllo Button su Right, Bottom.
Modifica la proprietà Text del controllo Button in "Questo pulsante ha una stringa lunga per la sua proprietà Testo."
Quando si esegue il commit della modifica, il controllo Button si ridimensiona verso sinistra. In generale, il ridimensionamento automatico porterà a un aumento delle dimensioni di un controllo nella direzione opposta all'impostazione della proprietà Anchor.
Alcuni controlli supportano la proprietà AutoSizeMode, che offre un controllo più granulare sul comportamento di ridimensionamento automatico di un controllo.
Trascina un controllo Panel dalla casella degli strumenti sul modulo.
Impostare il valore della proprietà AutoSize del controllo Panel su true.
Trascinare un controllo Button dalla casella degli strumenti nel controllo Panel.
Posizionare il controllo Button vicino all'angolo inferiore destro del controllo Panel.
Selezionare il controllo Panel e trascinare il quadratino di ridimensionamento inferiore destro. Ridimensiona il controllo Panel in modo che possa essere ingrandito o rimpicciolito.
Impostare il valore della proprietà AutoSizeMode del controllo Panel su GrowAndShrink.
Il controllo Panel si dimensiona per racchiudere il controllo Button. Non è possibile ridimensionare il controllo Panel.
Trascinare il controllo Button verso l'angolo superiore sinistro del controllo Panel.
Il controllo Panel viene ridimensionato in base alla nuova posizione del controllo Button.
Esistono molte altre funzionalità di layout per la disposizione dei controlli nelle applicazioni Windows Form. Ecco alcune combinazioni che è possibile provare:
Compilare un modulo usando un controllo TableLayoutPanel. Per informazioni dettagliate, consultare Procedura dettagliata: Disposizione dei controlli nei Windows Forms tramite un oggetto TableLayoutPanel. Provare a modificare i valori della proprietà Padding del controllo TableLayoutPanel, nonché della proprietà Margin dei controlli figlio.
Prova lo stesso esperimento utilizzando un controllo FlowLayoutPanel. Per informazioni dettagliate, vedere Procedura dettagliata: Disposizione dei controlli nei Windows Form tramite FlowLayoutPanel.
Sperimentare l'ancoraggio dei controlli secondari in un controllo Panel. La proprietà Padding è una realizzazione più generale della proprietà DockPadding e puoi verificare che sia così inserendo un controllo figlio in un controllo Panel e impostando la proprietà Dock del controllo figlio su Fill. Impostare la proprietà Padding del controllo Panel su vari valori e prendere nota dell'effetto.
Feedback su .NET Desktop feedback
.NET Desktop feedback è un progetto di open source. Selezionare un collegamento per fornire feedback:
Eventi
Creare app e agenti di intelligenza artificiale
17 mar, 21 - 21 mar, 10
Partecipa alla serie meetup per creare soluzioni di intelligenza artificiale scalabili basate su casi d'uso reali con altri sviluppatori ed esperti.
Iscriviti subitoFormazione
Modulo
Personalizzare il layout nelle pagine XAML di .NET MAUI - Training
Creare interfacce utente coerenti su dispositivi diversi usando i tipi di layout StackLayout e Grid.