Scorrimento dei controlli in un controllo CollectionView
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) CollectionView definisce due ScrollTo metodi che consentono di scorrere gli elementi nella visualizzazione. Uno degli overload scorre l'elemento in corrispondenza dell'indice specificato nella visualizzazione, mentre l'altro scorre l'elemento specificato nella visualizzazione. Entrambi gli overload hanno argomenti aggiuntivi che possono essere specificati per indicare al gruppo a cui appartiene l'elemento, la posizione esatta dell'elemento dopo il completamento dello scorrimento e se animare lo scorrimento.
CollectionView definisce un ScrollToRequested evento generato quando viene richiamato uno dei ScrollTo metodi. L'oggetto ScrollToRequestedEventArgs che accompagna l'evento ScrollToRequested ha molte proprietà, tra cui IsAnimated, ItemIndex, e ScrollToPosition. Queste proprietà vengono impostate dagli argomenti specificati nelle chiamate al ScrollTo metodo.
Definisce inoltre CollectionView un Scrolled evento generato per indicare che si è verificato lo scorrimento. L'oggetto ItemsViewScrolledEventArgs che accompagna l'evento Scrolled ha molte proprietà. Per altre informazioni, vedere Rilevare lo scorrimento.
CollectionView definisce inoltre una ItemsUpdatingScrollMode proprietà che rappresenta il comportamento di scorrimento di CollectionView quando vengono aggiunti nuovi elementi. Per altre informazioni su questa proprietà, vedere Controllare la posizione di scorrimento quando vengono aggiunti nuovi elementi.
Quando un utente scorre rapidamente per avviare uno scorrimento, è possibile controllare la posizione finale dello scorrimento in modo che gli elementi vengano visualizzati completamente. Questa funzionalità è nota come snapping, perché gli elementi si bloccano alla posizione quando lo scorrimento si arresta. Per altre informazioni, vedere Punti di ancoraggio.
CollectionView può anche caricare i dati in modo incrementale quando l'utente scorre. Per altre informazioni, vedere Caricare i dati in modo incrementale.
Suggerimento
L'inserimento di un CollectionView oggetto all'interno di può VerticalStackLayout arrestare lo CollectionView scorrimento e può limitare il numero di elementi visualizzati. In questo caso sostituire con VerticalStackLayout un oggetto Grid.
Rilevare lo scorrimento
CollectionView definisce un Scrolled evento generato per indicare che si è verificato lo scorrimento. La ItemsViewScrolledEventArgs classe , che rappresenta l'oggetto che accompagna l'evento Scrolled , definisce le proprietà seguenti:
HorizontalDelta, di tipodouble, rappresenta la modifica nella quantità di scorrimento orizzontale. Si tratta di un valore negativo quando si scorre verso sinistra e un valore positivo durante lo scorrimento a destra.VerticalDelta, di tipodouble, rappresenta la modifica nella quantità di scorrimento verticale. Si tratta di un valore negativo durante lo scorrimento verso l'alto e un valore positivo durante lo scorrimento verso il basso.HorizontalOffset, di tipodouble, definisce la quantità in base alla quale l'elenco viene spostato orizzontalmente dall'origine.VerticalOffset, di tipodouble, definisce la quantità in base alla quale l'elenco viene sfalsato verticalmente dall'origine.FirstVisibleItemIndex, di tipoint, è l'indice del primo elemento visibile nell'elenco.CenterItemIndex, di tipoint, è l'indice dell'elemento centrale visibile nell'elenco.LastVisibleItemIndex, di tipoint, è l'indice dell'ultimo elemento visibile nell'elenco.
L'esempio XAML seguente mostra un CollectionView oggetto che imposta un gestore eventi per l'evento Scrolled :
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
In questo esempio di codice, il OnCollectionViewScrolled gestore eventi viene eseguito quando viene generato l'evento Scrolled :
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Importante
L'evento Scrolled viene generato per gli scorrimenti avviati dall'utente e per gli scorrimenti a livello di codice.
Scorrere un elemento in corrispondenza di un indice nella visualizzazione
Un ScrollTo overload del metodo scorre l'elemento in corrispondenza dell'indice specificato nella visualizzazione. Dato un CollectionView oggetto denominato CollectionView, nell'esempio seguente viene illustrato come scorrere l'elemento in corrispondenza dell'indice 12 nella visualizzazione:
collectionView.ScrollTo(12);
In alternativa, è possibile scorrere un elemento in dati raggruppati nella visualizzazione specificando gli indici di elementi e gruppi. Nell'esempio seguente viene illustrato come scorrere il terzo elemento nel secondo gruppo in visualizzazione:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Nota
L'evento ScrollToRequested viene generato quando viene richiamato il ScrollTo metodo .
Scorrere un elemento nella visualizzazione
Un altro ScrollTo overload del metodo scorre l'elemento specificato nella visualizzazione. Dato un CollectionView oggetto denominato CollectionView, l'esempio seguente mostra come scorrere l'elemento Proboscis Monkey nella visualizzazione:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
In alternativa, è possibile scorrere un elemento in dati raggruppati nella visualizzazione specificando l'elemento e il gruppo. L'esempio seguente mostra come scorrere l'elemento Scimmia Proboscis nel gruppo Monkeys in visualizzazione:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Nota
L'evento ScrollToRequested viene generato quando viene richiamato il ScrollTo metodo .
Disabilitare l'animazione di scorrimento
Quando si scorre un elemento nella visualizzazione, viene visualizzata un'animazione di scorrimento. Tuttavia, questa animazione può essere disabilitata impostando l'argomento animate del ScrollTo metodo su false:
collectionView.ScrollTo(monkey, animate: false);
Posizione di scorrimento del controllo
Quando si scorre un elemento nella visualizzazione, è possibile specificare la posizione esatta dell'elemento dopo il completamento dello scorrimento con l'argomento position dei ScrollTo metodi . Questo argomento accetta un ScrollToPosition membro di enumerazione.
MakeVisible
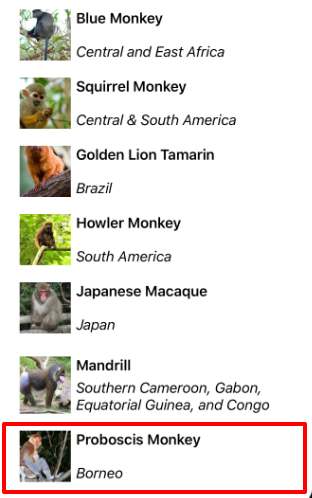
Il ScrollToPosition.MakeVisible membro indica che l'elemento deve essere scorrevole fino a quando non è visibile nella visualizzazione:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
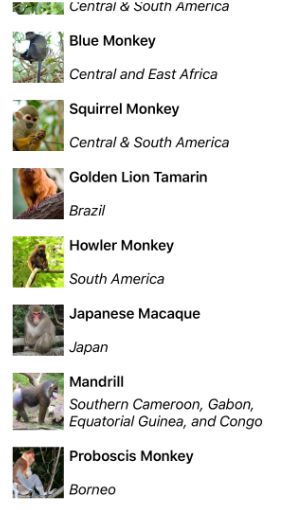
Questo codice di esempio comporta lo scorrimento minimo necessario per scorrere l'elemento nella visualizzazione:

Nota
Il ScrollToPosition.MakeVisible membro viene utilizzato per impostazione predefinita, se l'argomento position non viene specificato quando si chiama il ScrollTo metodo .
Inizio
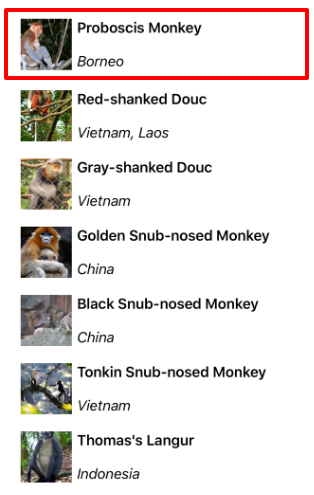
Il ScrollToPosition.Start membro indica che l'elemento deve essere scorrevole fino all'inizio della visualizzazione:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
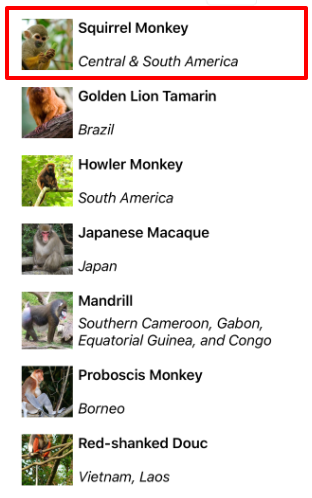
Questo codice di esempio determina lo scorrimento dell'elemento fino all'inizio della visualizzazione:

Center
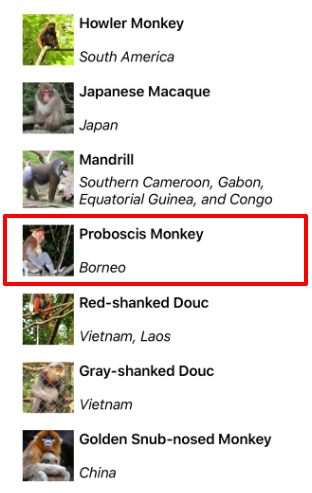
Il ScrollToPosition.Center membro indica che l'elemento deve essere scorrevole fino al centro della visualizzazione:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
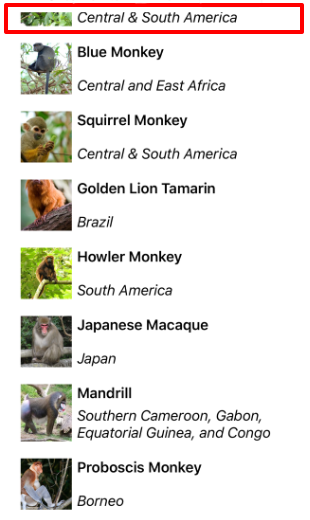
Questo codice di esempio determina lo scorrimento dell'elemento al centro della visualizzazione:

Fine
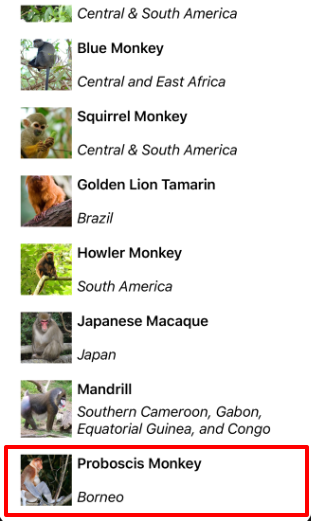
Il ScrollToPosition.End membro indica che l'elemento deve essere scorrevole fino alla fine della visualizzazione:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
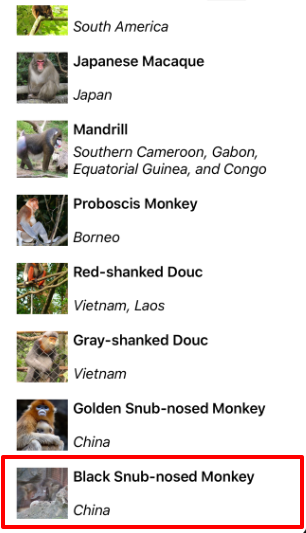
Questo codice di esempio determina lo scorrimento dell'elemento fino alla fine della visualizzazione:

Controllare la posizione di scorrimento quando vengono aggiunti nuovi elementi
CollectionView definisce una ItemsUpdatingScrollMode proprietà, supportata da una proprietà associabile. Questa proprietà ottiene o imposta un ItemsUpdatingScrollMode valore di enumerazione che rappresenta il comportamento di scorrimento di CollectionView quando vengono aggiunti nuovi elementi. L'enumerazione ItemsUpdatingScrollMode definisce i membri seguenti:
KeepItemsInViewmantiene il primo elemento nell'elenco visualizzato quando vengono aggiunti nuovi elementi.KeepScrollOffsetassicura che la posizione di scorrimento corrente venga mantenuta quando vengono aggiunti nuovi elementi.KeepLastItemInViewregola l'offset di scorrimento per mantenere l'ultimo elemento nell'elenco visualizzato quando vengono aggiunti nuovi elementi.
Il valore predefinito della ItemsUpdatingScrollMode proprietà è KeepItemsInView. Pertanto, quando i nuovi elementi vengono aggiunti a un CollectionView primo elemento dell'elenco rimarranno visualizzati. Per assicurarsi che l'ultimo elemento dell'elenco venga visualizzato quando vengono aggiunti nuovi elementi, impostare la ItemsUpdatingScrollMode proprietà su KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilità barra di scorrimento
CollectionView definisce HorizontalScrollBarVisibility le proprietà e VerticalScrollBarVisibility supportate dalle proprietà associabili. Queste proprietà ottengono o impostano un ScrollBarVisibility valore di enumerazione che rappresenta quando la barra di scorrimento orizzontale o verticale è visibile. L'enumerazione ScrollBarVisibility definisce i membri seguenti:
Defaultindica il comportamento predefinito della barra di scorrimento per la piattaforma ed è il valore predefinito per leHorizontalScrollBarVisibilityproprietà eVerticalScrollBarVisibility.Alwaysindica che le barre di scorrimento saranno visibili, anche quando il contenuto rientra nella visualizzazione.Neverindica che le barre di scorrimento non saranno visibili, anche se il contenuto non rientra nella visualizzazione.
Punti di ancoraggio
Quando un utente scorre rapidamente per avviare uno scorrimento, è possibile controllare la posizione finale dello scorrimento in modo che gli elementi vengano visualizzati completamente. Questa funzionalità è nota come snapping, perché gli elementi si bloccano alla posizione quando lo scorrimento si arresta ed è controllato dalle proprietà seguenti dalla ItemsLayout classe :
SnapPointsType, di tipoSnapPointsType, specifica il comportamento dei punti di ancoraggio durante lo scorrimento.SnapPointsAlignment, di tipoSnapPointsAlignment, specifica la modalità di allineamento dei punti di ancoraggio con gli elementi.
Queste proprietà sono supportate da BindableProperty oggetti , il che significa che le proprietà possono essere destinazioni di data binding.
Nota
Quando si verifica lo snapping, si verificherà nella direzione che produce la quantità minima di movimento.
Tipo di punti di ancoraggio
L'enumerazione SnapPointsType definisce i membri seguenti:
Noneindica che lo scorrimento non si blocca agli elementi.Mandatoryindica che il contenuto si blocca sempre al punto di ancoraggio più vicino a dove lo scorrimento si arresterebbe naturalmente, lungo la direzione dell'inerzia.MandatorySingleindica lo stesso comportamento diMandatory, ma scorre un solo elemento alla volta.
Per impostazione predefinita, la SnapPointsType proprietà è impostata su SnapPointsType.None, che garantisce che lo scorrimento non blocca gli elementi, come illustrato nello screenshot seguente:

Allineamento dei punti di ancoraggio
L'enumerazione SnapPointsAlignment definisce Starti membri , Centere End .
Importante
Il valore della SnapPointsAlignment proprietà viene rispettato solo quando la SnapPointsType proprietà è impostata su Mandatoryo MandatorySingle.
Inizio
Il SnapPointsAlignment.Start membro indica che i punti di ancoraggio sono allineati al bordo iniziale degli elementi.
Per impostazione predefinita, la proprietà SnapPointsAlignment è impostata su SnapPointsAlignment.Start. Tuttavia, per completezza, l'esempio XAML seguente mostra come impostare questo membro di enumerazione:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Quando un utente scorre rapidamente per avviare uno scorrimento, l'elemento superiore verrà allineato alla parte superiore della visualizzazione:

Center
Il SnapPointsAlignment.Center membro indica che i punti di ancoraggio sono allineati al centro degli elementi. L'esempio XAML seguente illustra come impostare questo membro di enumerazione:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Quando un utente scorre rapidamente per avviare uno scorrimento, l'elemento superiore verrà allineato al centro nella parte superiore della visualizzazione:

Fine
Il SnapPointsAlignment.End membro indica che i punti di ancoraggio sono allineati al bordo finale degli elementi. L'esempio XAML seguente illustra come impostare questo membro di enumerazione:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Il codice C# equivalente è il seguente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Quando un utente scorre rapidamente per avviare uno scorrimento, l'elemento inferiore verrà allineato alla parte inferiore della visualizzazione:

 Esplorare l'esempio
Esplorare l'esempio