Esercizio - Introduzione ad Ancoraggi nello spazio di Azure
In questa unità verrà illustrata la procedura necessaria per:
- Avviare e arrestare una sessione di Ancoraggi nello spazio di Azure.
- Creare, caricare e scaricare ancoraggi nello spazio in un singolo dispositivo.
Dopo aver completato i prerequisiti di questo modulo di apprendimento,è necessario avere già un progetto Unity impostato e configurato per OpenXR e MRTK3. Aprire il progetto, quindi verificare di disporre delle funzionalità appropriate selezionate:
- Passare a Modifica > Impostazioni del progetto > Lettore > Impostazioni di pubblicazione.
- Scorrere verso il basso fino alla sezione Funzionalità e, se non sono già selezionati, selezionare quanto segue:
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
Al termine, chiudere la finestra Impostazioni del progetto e continuare con i passaggi seguenti.
Installare i pacchetti Unity predefiniti e importare gli asset dell'esercitazione
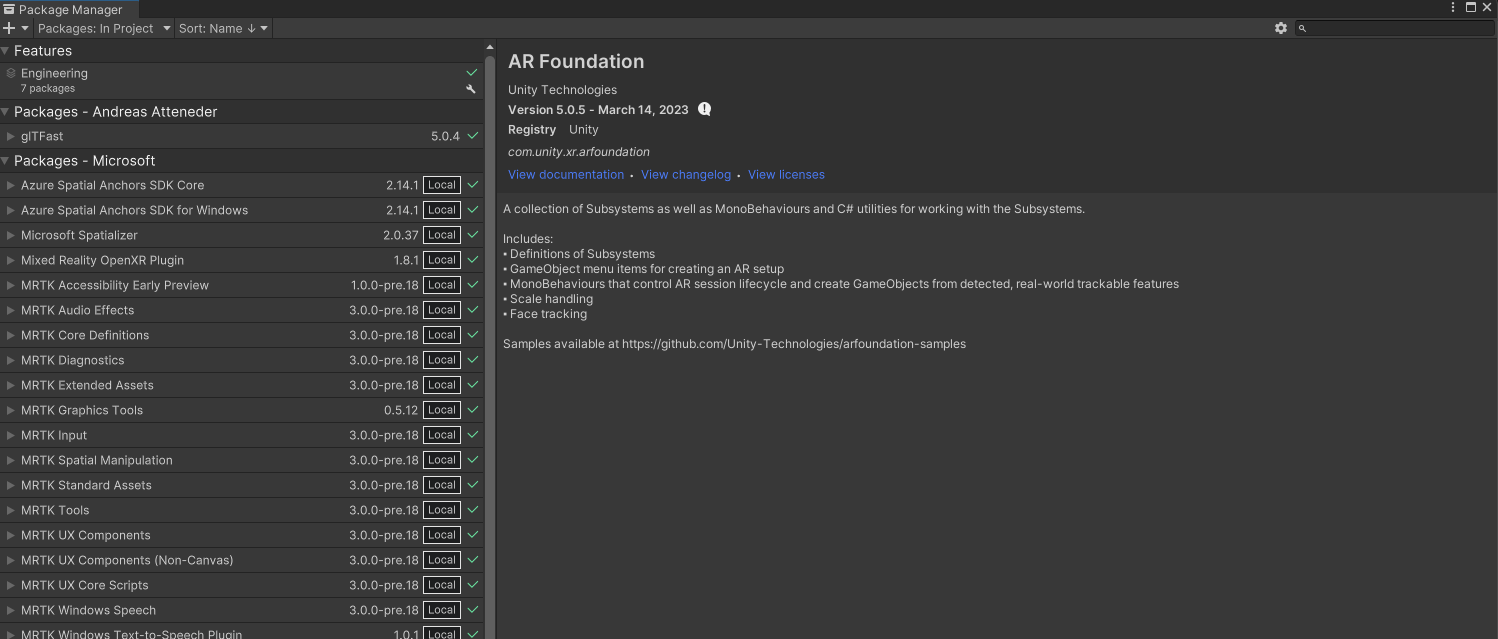
Nella barra dei menu, selezionareFinestra>Gestione pacchetti.
Verificare che sia installata la versione 5.0.3 o un'altra versione più recente di AR Foundation.

Importare gli asset dell'esercitazione
Aggiungere Ancoraggi nello spazio di Azure SDK V2.12 o la versione più recente al progetto seguendo questa esercitazione.
Scaricare e importare i pacchetti personalizzati di Unity seguenti in questo ordine:
- MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK.HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Nota
L'importazione di MRTK3 e ASA potrebbe causare errori quando la versione del pacchetto ARFoundation non corrisponde alla versione ARSubsystems importata. Fino a quando non è corretto, è possibile aggiungere manualmente com.unity.xr.arsubsystems versione 5.0.2 a Gestione pacchetti del progetto come soluzione alternativa.
Verrà visualizzato un avviso che indica che ARSubsystems è stato deprecato, ma è possibile ignorarlo. Se vengono visualizzati avvisi con codice CS0618 che indicano che "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" è obsoleto, è possibile ignorarli.
Preparare la scena
In questa sezione verrà preparata la scena aggiungendo alcuni dei prefab dell'esercitazione.
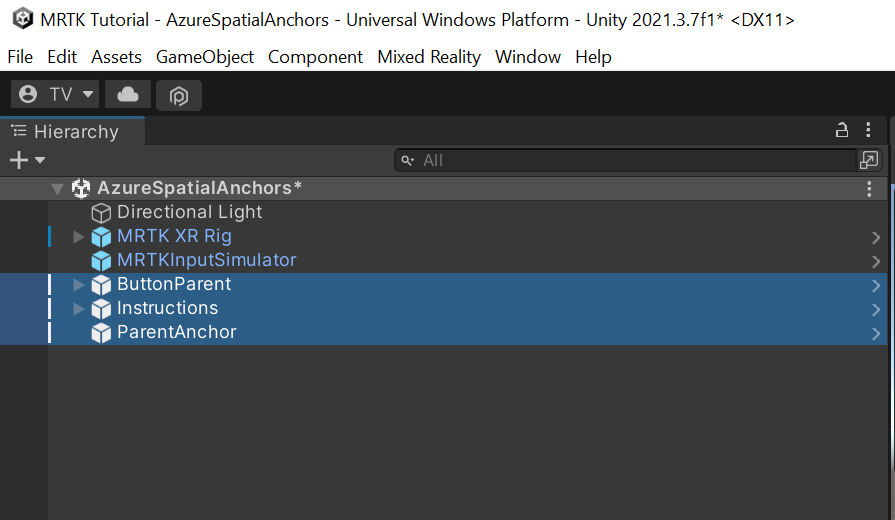
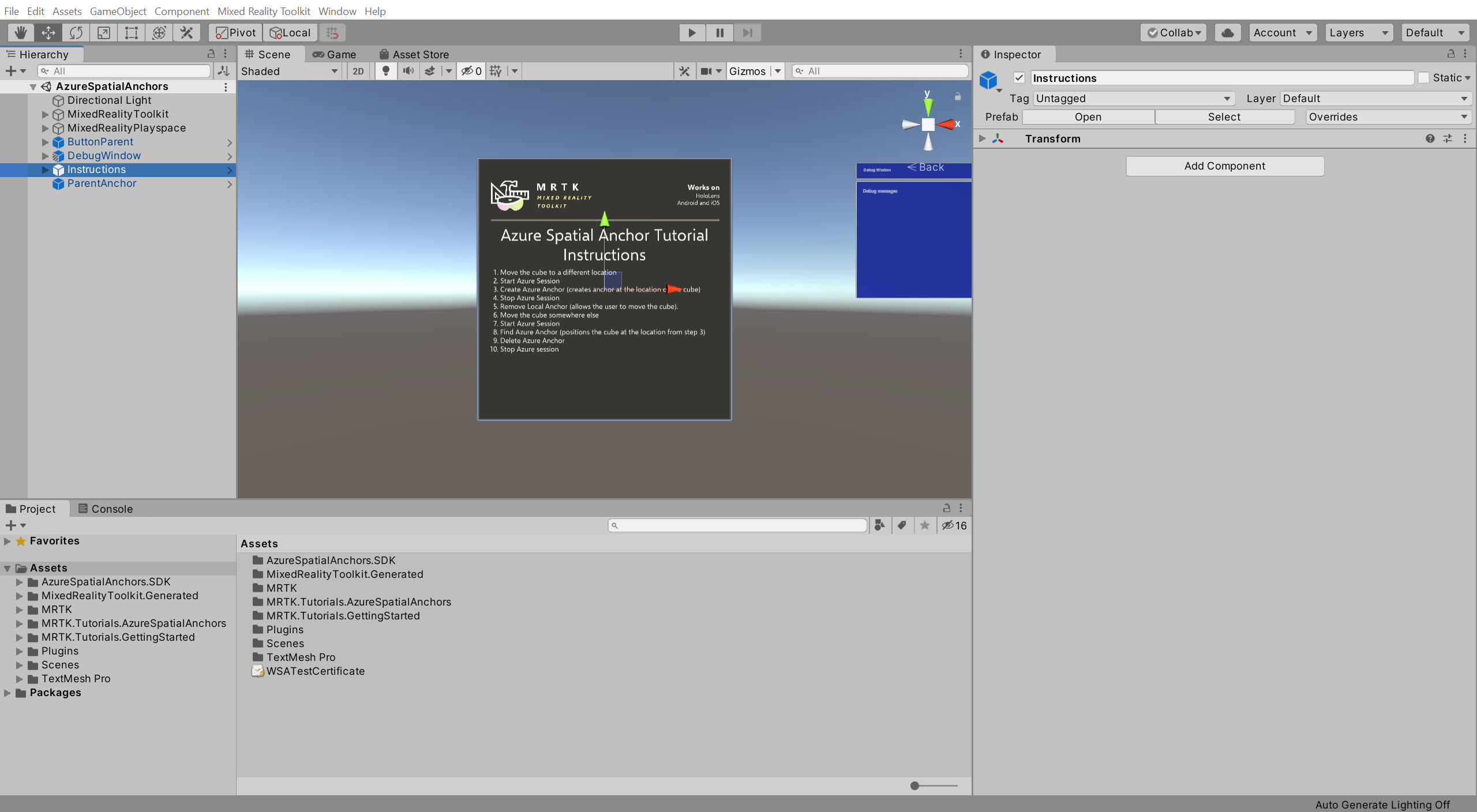
Nel riquadro Progetto passare a Asset>MRTK. Tutorials.AzureSpatialAnchors Prefabs> cartella, quindi trascinare i prefab seguenti nel riquadro Hierarchy (Gerarchia) per aggiungerli alla scena:
- Prefab ButtonParent
- Prefab Instructions
- Prefab ParentAnchor
- Modificare i valori Tranform/Position di ButtonParent nel modo seguente: X = 0.0, Y = 1.6, Z = 0.6
- Modificare i valori Tranform/Position di Istruzioni nel modo seguente: X = -0.8, Y = 2.0, Z = 2.0
- Cambiare i valori Tranform/Position di ParentAnchor come segue: X = -0,3, Y = 1,5, Z = 0,6

Suggerimento
Se si trovano le icone grandi nella scena (ad esempio, le icone "T" con cornice di grandi dimensioni) distraggono, è possibile nasconderle aprendo l'elenco a discesa Gizmos e disattivando la visualizzazione delle icone per singoli oggetti.
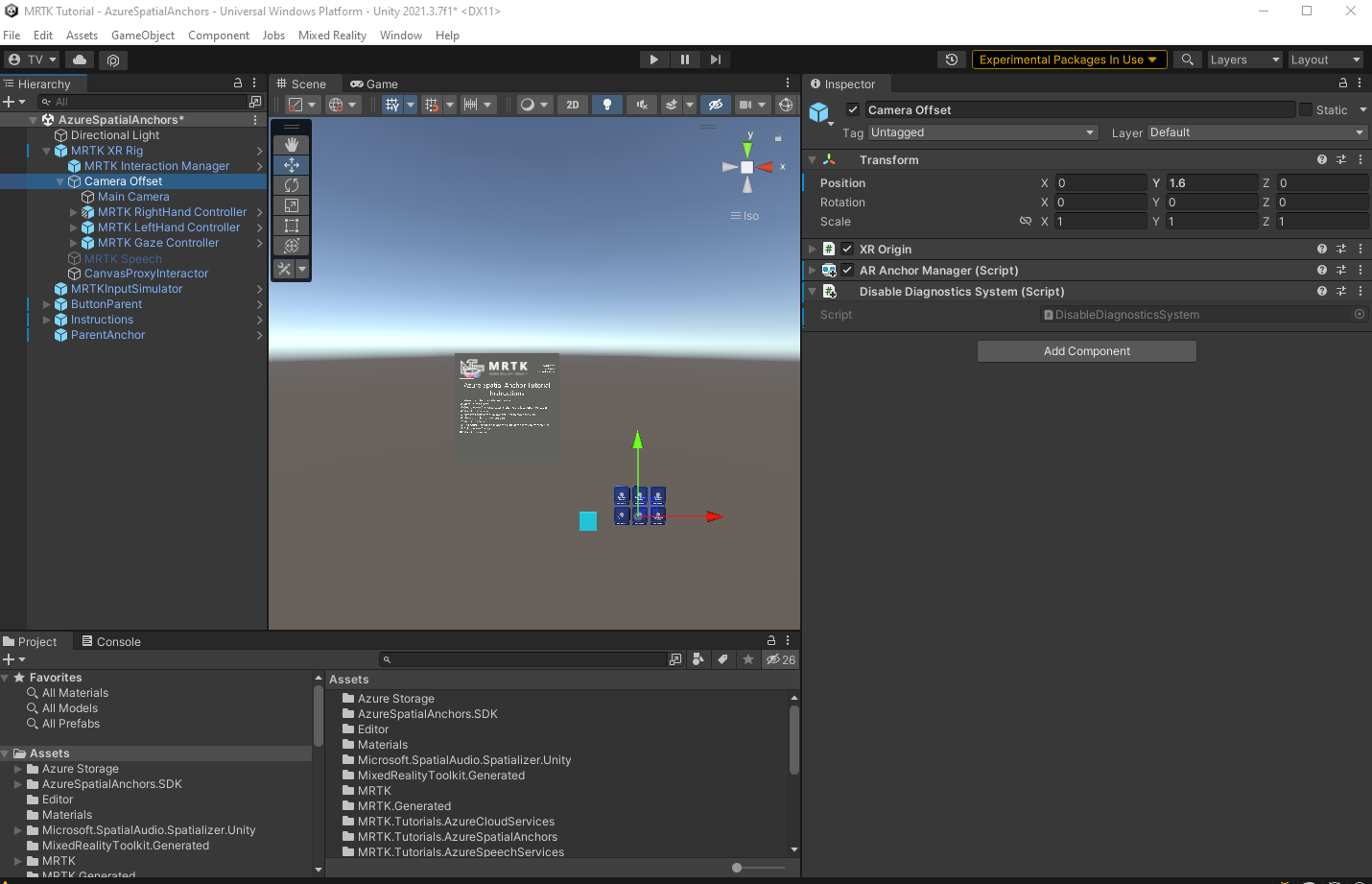
Nella finestra Gerarchia selezionare MRTK XR Rig> Fotocamera Offset.
Nel riquadro Controllo, usare il pulsante Aggiungi componente per aggiungere i componenti seguenti:
- AR Anchor Manager (Script)
- DisableDiagnosticsSystem (Script)
Nota
Quando si aggiunge il componente AR Reference Point Manager (Script), viene aggiunto automaticamente il componente XR Origin perché è richiesto dal componente AR Reference Point Manager (Script).

Configurare i pulsanti per il funzionamento della scena
In questa sezione verranno aggiunti gli script alla scena per creare una serie di eventi pulsante che illustrano le nozioni fondamentali sul comportamento degli ancoraggi locali e degli ancoraggi nello spazio di Azure in un'app.
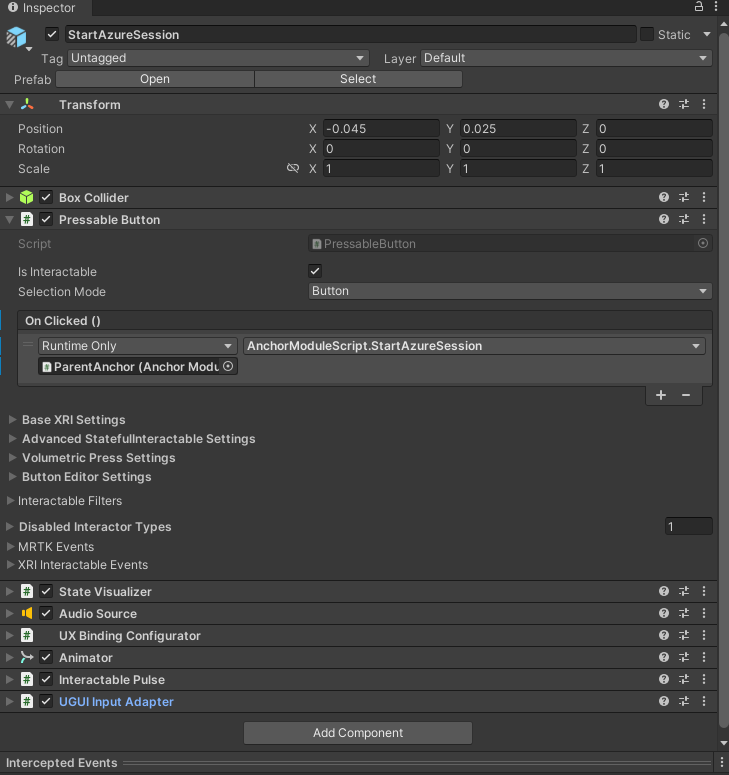
Nel riquadro Hierarchy (Gerarchia) espandere l'oggetto ButtonParent e selezionare il primo oggetto figlio StartAzureSession.
Nel riquadro Controllo passare al componente Pulsante attivabile. Ha un evento On Clicked ().
Nella Gerarchia, selezionare l'oggetto ParentAnchor, quindi trascinarlo nel campo Controllo e rilasciarlo nel campo Nessun (Oggetto) dell'evento al click ().
Selezionare l'elenco a discesa Nessuna funzione e selezionareAnchorModuleScript>StartAzureSession (). Questa funzione verrà eseguita quando viene attivato l'evento.

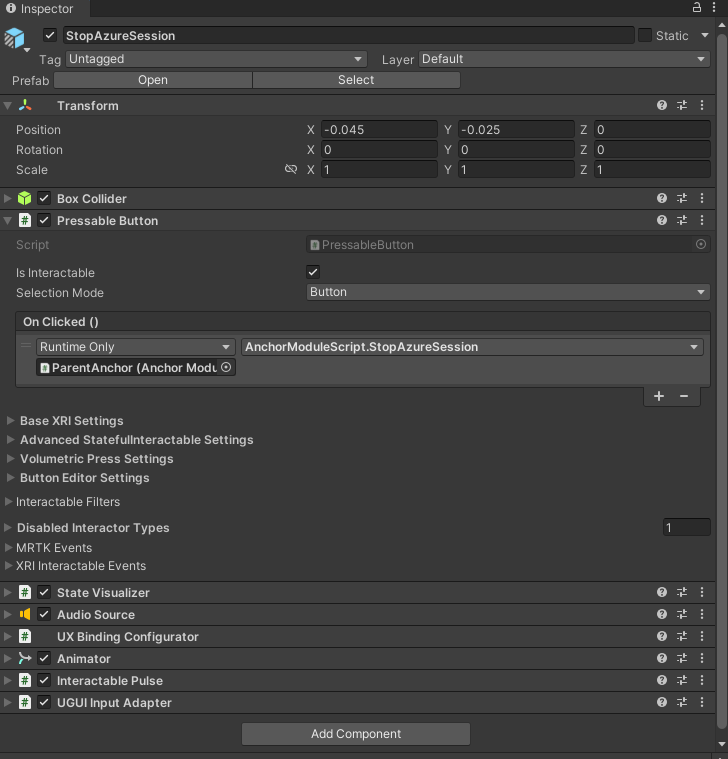
Nel riquadro Gerarchia nell'elenco figlio ButtonParent, selezionare StopAzureSession
Nel riquadro Controllo passare al componente Pulsante attivabile.
Nella gerarchia selezionare l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel campo Nessuno (oggetto) dell'evento On Clicked().
Selezionare l'elenco a discesa Nessuna funzione e selezionareAnchorModuleScript>StartAzureSession ().

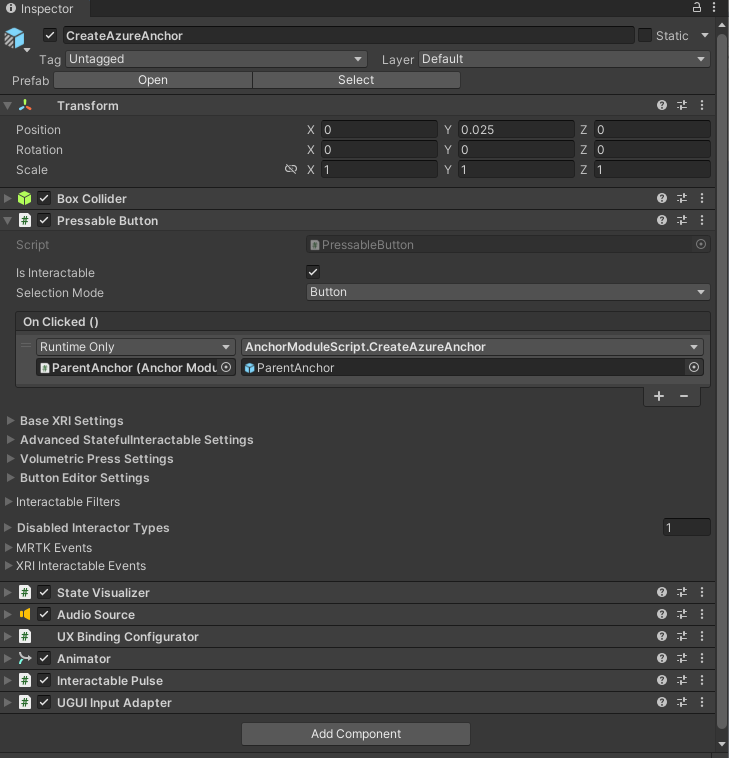
Nel riquadro Gerarchia nell'elenco figlio ButtonParent, selezionare CreateAzureAnchor.
Nel riquadro Controllo passare al componente Pulsante attivabile.
Nella gerarchia selezionare l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel campo Nessuno (oggetto) dell'evento On Clicked().
Selezionare l'elenco a discesa No Function (Nessuna funzione) e selezionare AnchorModuleScript>CreateAzureAnchor (CreaAzureAnchor).
Selezionare di nuovo l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel parametro AnchorModuleScript.CreateAzureAnchor.

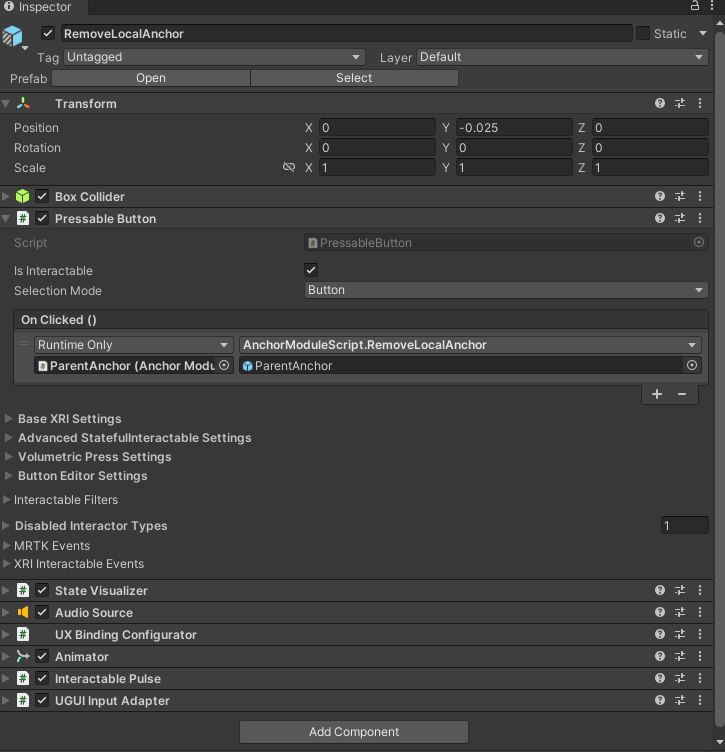
Nel riquadro Gerarchia nell'elenco figlio ButtonParent, selezionare RemoveLocalAnchor.
Nel riquadro Controllo passare al componente Pulsante attivabile.
Nella gerarchia selezionare l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel campo Nessuno (oggetto) dell'evento On Clicked().
Selezionare l'elenco a discesa No Function (Nessuna funzione), quindi selezionare AnchorModuleScript>RemoveLocalAnchor (RimuoviLocalAnchor).
Selezionare di nuovo l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel parametro AnchorModuleScript.RemoveLocalAnchor.

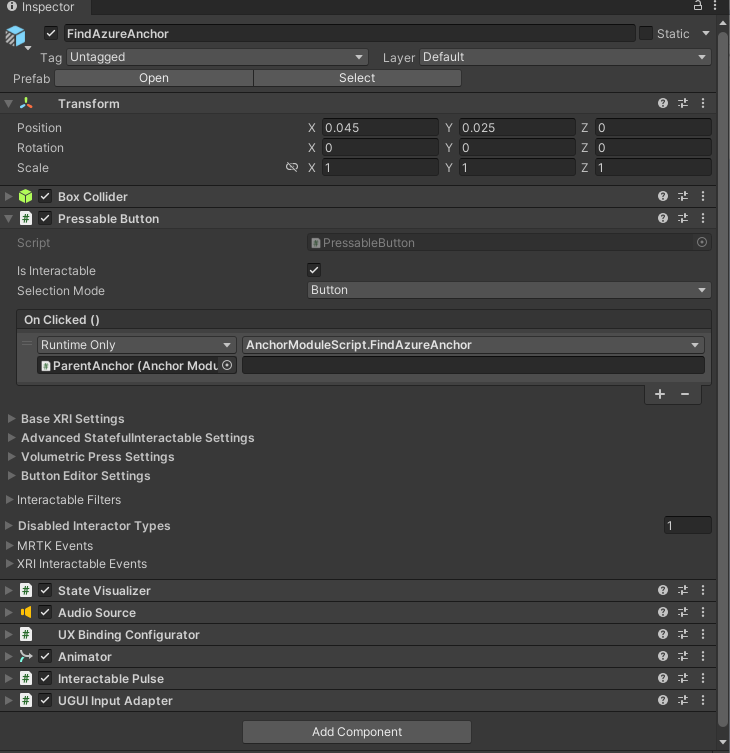
Nel riquadro Gerarchia nell'elenco figlio ButtonParent, selezionare FindAzureAnchor.
Nel riquadro Controllo passare al componente Pulsante attivabile.
Nella gerarchia selezionare l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel campo Nessuno (oggetto) dell'evento On Clicked().
Selezionare l'elenco a discesa Nessuna funzione, quindi selezionare AnchorModuleScript>FindAzureAnchor.

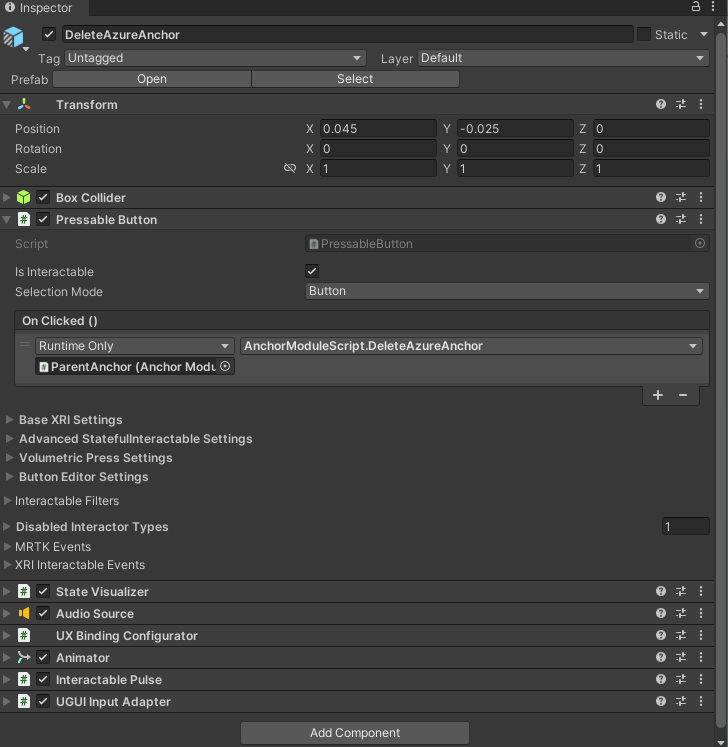
Nel riquadro Gerarchia nell'elenco figlio ButtonParent, selezionare DeleteAzureAnchor.
Nel riquadro Controllo passare al componente Pulsante attivabile.
Nella gerarchia selezionare l'oggetto ParentAnchor, quindi trascinarlo nel controllo e rilasciarlo nel campo Nessuno (oggetto) dell'evento On Clicked().
Selezionare l'elenco a discesa Nessuna funzione, quindi selezionare AnchorModuleScript>DeleteAzureAnchor.

Connettere la scena alla risorsa di Azure
Nel riquadro Hierarchy selezionare l'oggetto ParentAnchor.
Nel riquadro Inspector individuare il componente Spatial Anchor Manager (Script).
Configura la sezioneCredentials con le credenziali dell'account Ancoraggi nello spazio di Azure creato come parte dei prerequisiti per questa serie di esercitazioni:
- Nel campo Spatial Anchors Account ID incollare il valore dell'ID account dell'account Ancoraggi nello spazio di Azure.
- Nel campo Spatial Anchors Account Key incollare il valore della Chiave di accesso primaria o secondaria dell'account Ancoraggi nello spazio di Azure.
- Nel campo Spatial Anchors Account ID incollare il valore di Dominio account dell'account Ancoraggi nello spazio di Azure.

Provare i comportamenti di base di Ancoraggi nello spazio di Azure
Non è possibile eseguire Ancoraggi nello spazio di Azure in Unity. Per testare la funzionalità di Ancoraggi nello spazio di Azure è necessario compilare il progetto e distribuire l'app nel dispositivo.
Suggerimento
Per promemoria su come compilare e distribuire il progetto Unity in HoloLens 2, vedere l'articolo Building your application to HoloLens 2 starting at the (Facoltativo) Build and deploy the application (Compilazione e distribuzione dell'applicazione in HoloLens 2).
Quando l'app è in esecuzione nel dispositivo, seguire le istruzioni visualizzate nel pannello Istruzioni per l'esercitazione su ancoraggi nello spazio di Azure:
- Sposta il cubo in un'altra posizione.
- Avvia una sessione di Azure.
- Crea l'ancoraggio di Azure nella posizione del cubo.
- Arresta la sessione di Azure.
- Rimuove l'ancoraggio locale per consentire all'utente di spostare il cubo.
- Sposta il cubo altrove.
- Avvia una sessione di Azure.
- Trova l'ancoraggio di Azure per posizionare il cubo nella posizione del passaggio 3.
- Elimina l'ancoraggio di Azure.
- Arresta la sessione di Azure.
Attenzione
Ancoraggi nello spazio di Azure usa Internet per salvare e caricare i dati degli ancoraggi. Assicurarsi che il dispositivo sia connesso a Internet.