Impostazione del controllo mappa interattivo in un'app canvas
Il controllo mappa è un controllo premium che sfrutta al meglio le funzionalità geospaziali native di Power Apps. Contiene molte proprietà che consentono di ingrandire, inclinare, spostare, ruotare e interagire con una mappa in un'esperienza completa. Nella mappa è possibile inserire dati nonché mostrare segnaposti, itinerari e punti di tragitto da varie origini dati. È possibile anche visualizzare vari stili di mappa, come vista di strade, vista satellitare e opzioni a contrasto elevato.
Questo controllo può ricevere input da altri controlli nell'app, come il controllo Input indirizzo, ma visualizza una posizione in base ai dati di latitudine e longitudine. Può anche ricevere dati di input tramite un'API, sebbene non la tecnica API non sia trattata in questa unità (cercare un collegamento nella sezione Riepilogo).
Dopo aver aggiunto il controllo mappa all'app canvas, si potrà accedere a molte proprietà con cui interagire tramite il menu Proprietà o le formule Power fx. In questa lezione si otterranno informazioni su molte di queste proprietà e sulla relativa impostazione.
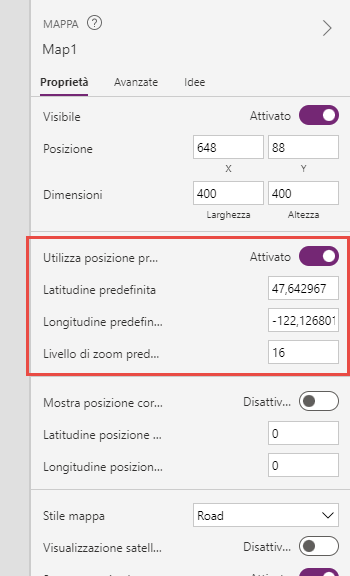
Lo screenshot seguente è un esempio di controllo mappa aggiunto a un'app canvas che mostra il pannello Proprietà a destra, con alcune delle opzioni di configurazione disponibili.
Quando si abilita la funzionalità Utilizza posizione predefinita, la mappa inizia automaticamente in una determinata posizione quando viene caricata la prima volta, il che assicura un'esperienza utente coerente. Se abilitata, la mappa viene sempre visualizzata nella posizione specificata nei campi latitudine e longitudine predefiniti con il livello di zoom predefinito.
La mappa può mostrare automaticamente la posizione corrente dell'utente sulla mappa interattiva quando si imposta il campo CurrentLocation su true e si usano le impostazioni Location.Latitude e Location.Longitude nelle rispettive proprietà CurrentLocationLatitude e CurrentLocationLongitude.
Per abilitare questa funzione, attivare Mostra posizione corrente e disattivare Utilizza posizione predefinita.
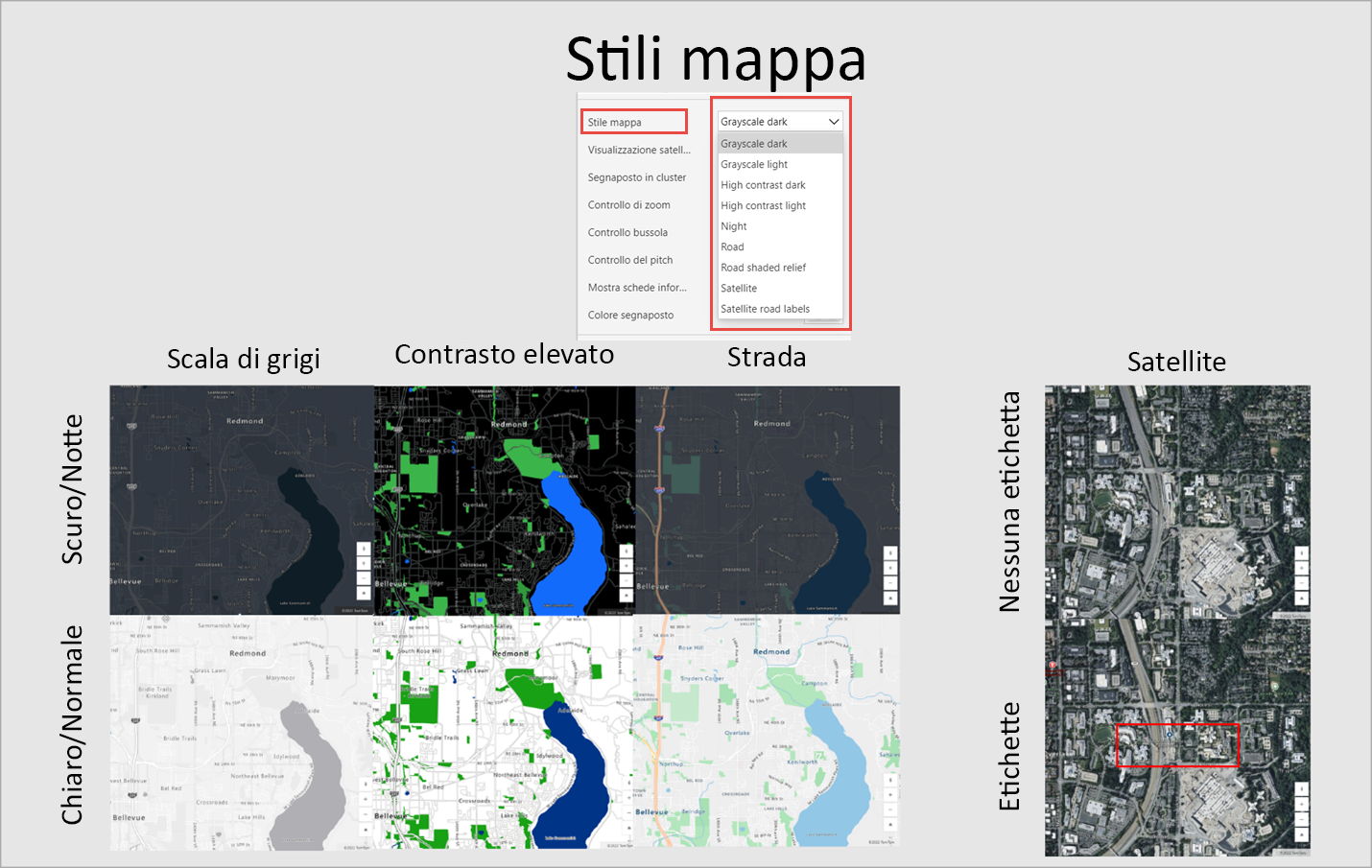
In base ai requisiti dell'applicazione o della posizione in cui viene usato, il controllo mappa può visualizzare l'immagine in viste diverse. Ad esempio, è possibile usare una visualizzazione satellite per vedere gli edifici e le strade veri e propri così come appaiono con o senza le relative informazioni applicate. In alternativa, la mappa può mostrare una versione digitale in modalità scura o chiara con tre diversi tipi di strade. Alcune visualizzazioni potrebbero essere più adatte per lo spostamento, mentre altre potrebbero essere ottimali per l'accessibilità o la ricerca.
Nel controllo mappa sono incorporati controlli come Zoom, Bussola e Pitch che è possibile abilitare in modo che gli utenti dell'app canvas possano visualizzare la posizione da prospettive diverse.
È possibile assegnare origini dati alle mappe tramite la proprietà Items. Un'origine dati che contiene coordinate consente di inserire segnaposti nella mappa. È possibile usare questa funzionalità per casi d'uso aziendali come i luoghi di consegna, le sedi dei clienti e altro ancora.
Quando si selezionano icone per i diversi segnaposto in un'origine dati, è possibile scegliere tra i segnaposto di Microsoft Azure.
Per i segnaposto presenti su una mappa, è possibile visualizzare informazioni associate a quel segnaposto per fornire informazioni specifiche del canvas. A tale scopo, puntare sui segnaposto o selezionarli a seconda della configurazione in Mostra schede informazioni e nei campi selezionati per la visualizzazione. È possibile impostare il colore dei segnaposto per l'intero controllo nelle proprietà o dall'origine dati per ogni singolo segnaposto.
Se più segnaposto sono vicini tra loro, è possibile usare la configurazione Segnaposto in cluster per raggruppare tutti i segnaposto finché gli utenti non regolano lo zoom per visualizzare meglio quei segnaposto.
Nella prossima unità viene illustrata l'interazione di questo controllo con altri controlli.