Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Le app in esecuzione nelle versioni di Windows con il supporto per le Live Tile hanno opzioni aggiuntive per la visualizzazione dell'icona della loro app all'interno delle Live Tile. Le app che scelgono di fornire immagini di riquadri devono fornire immagini per tutte le dimensioni dei riquadri in tutti i fattori di scala comuni.
Windows 10 October 2020 Update ha introdotto riquadri del menu Start con riconoscimento del tema, che selezionano il colore di sfondo del riquadro in base al tema dell'utente anziché usare il colore specificato nella sezione VisualElement del manifesto dell'applicazione. Le app possono comunque scegliere un colore adatto al colore di sfondo del riquadro per le versioni di Windows 10 precedenti a ottobre 2020.
Creazione di un riquadro a base di icone

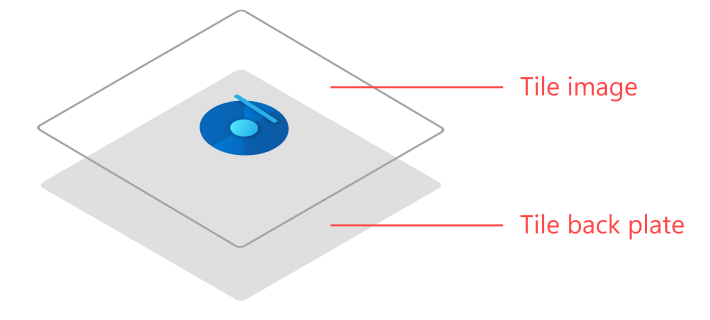
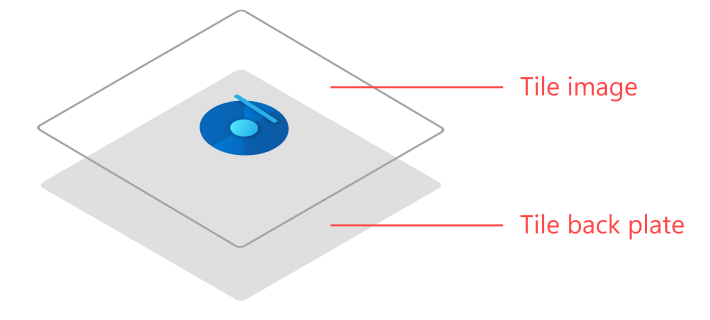
Il modo più semplice per avere un aspetto ottimale nei riquadri animati consiste nel visualizzare solo l'icona dell'app su uno sfondo trasparente. Questo è il modo "standard" per realizzare le piastrelle. Per ottenere questo aspetto, puoi creare immagini di riquadri con sfondi trasparenti o semplicemente consentire a Windows di visualizzare l'icona dell'app in un riquadro normale.
Creazione di un riquadro a smarginato completo

Se necessario, le app possono creare immagini a tutto schermo per i riquadri Live Tile per personalizzare completamente il riquadro. In genere, questa funzionalità viene usata dai giochi. Le applicazioni non di gioco in genere non devono usare riquadri senza margini, perché il riquadro risulterà fuori posto rispetto ai riquadri a icone "standard". I riquadri a tutto sfondo possono essere usati per ottenere diversi stili.

Le applicazioni che utilizzano un tile a tutto schermo possono rendere l'icona di qualsiasi dimensione scelta. Per fare ciò, basta impostare l'icona alla dimensione che desideri visualizzare quando viene mostrato il riquadro. Le icone dell'app non devono mai occupare il riquadro completo. Assicurarsi di usare almeno 16 margini% su ogni lato.

Alcune app, solitamente giochi, potrebbero voler visualizzare un'immagine a tutto schermo anziché un'icona. In questo caso, non usare i margini: l'immagine deve occupare tutto lo spazio disponibile.
