Chiavi di accesso di VisualElement in Windows
I tasti di scelta rapida sono tasti di scelta rapida che migliorano l'usabilità e l'accessibilità delle app nella piattaforma UWP (Universal Windows Platform) (UWP) offrendo agli utenti un modo intuitivo per spostarsi e interagire rapidamente con l'interfaccia utente visibile dell'app tramite una tastiera anziché tramite tocco o mouse. Sono combinazioni del tasto ALT e di uno o più tasti alfanumerici, in genere premuti in sequenza. I tasti di scelta rapida sono supportati automaticamente per i tasti di scelta che usano un singolo carattere alfanumerico.
I suggerimenti per i tasti di scelta sono badge mobili visualizzati accanto ai controlli che includono i tasti di scelta. Ogni suggerimento per i tasti di scelta contiene i tasti alfanumerici che attivano il controllo associato. Quando un utente preme il tasto ALT, vengono visualizzati i suggerimenti per i tasti di scelta.
Questa piattaforma UWP specifica viene usata per specificare una chiave di accesso per un oggetto VisualElement. Viene utilizzata in XAML impostando la VisualElement.AccessKey proprietà associata su un valore alfanumerico e, facoltativamente, impostando la VisualElement.AccessKeyPlacement proprietà associata su un valore dell'enumerazione AccessKeyPlacement , la VisualElement.AccessKeyHorizontalOffset proprietà associata a un doubleoggetto e la VisualElement.AccessKeyVerticalOffset proprietà associata a un doubleoggetto :
<TabbedPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<ContentPage Title="Page 1"
windows:VisualElement.AccessKey="1">
<StackLayout Margin="20">
...
<Switch windows:VisualElement.AccessKey="A" />
<Entry Placeholder="Enter text here"
windows:VisualElement.AccessKey="B" />
...
<Button Text="Access key F, placement top with offsets"
Margin="20"
Clicked="OnButtonClicked"
windows:VisualElement.AccessKey="F"
windows:VisualElement.AccessKeyPlacement="Top"
windows:VisualElement.AccessKeyHorizontalOffset="20"
windows:VisualElement.AccessKeyVerticalOffset="20" />
...
</StackLayout>
</ContentPage>
...
</TabbedPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var page = new ContentPage { Title = "Page 1" };
page.On<Windows>().SetAccessKey("1");
var switchView = new Switch();
switchView.On<Windows>().SetAccessKey("A");
var entry = new Entry { Placeholder = "Enter text here" };
entry.On<Windows>().SetAccessKey("B");
...
var button4 = new Button { Text = "Access key F, placement top with offsets", Margin = new Thickness(20) };
button4.Clicked += OnButtonClicked;
button4.On<Windows>()
.SetAccessKey("F")
.SetAccessKeyPlacement(AccessKeyPlacement.Top)
.SetAccessKeyHorizontalOffset(20)
.SetAccessKeyVerticalOffset(20);
...
Il VisualElement.On<Windows> metodo specifica che questa piattaforma verrà eseguita solo nel piattaforma UWP (Universal Windows Platform). Il VisualElement.SetAccessKey metodo , nello spazio dei Xamarin.Forms.PlatformConfiguration.WindowsSpecific nomi , viene usato per impostare il valore della chiave di accesso per .VisualElement Il VisualElement.SetAccessKeyPlacement metodo, facoltativamente, specifica la posizione da utilizzare per visualizzare il suggerimento per i tasti di scelta, con l'enumerazione AccessKeyPlacement che fornisce i valori possibili seguenti:
Auto– indica che il posizionamento del suggerimento per i tasti di scelta sarà determinato dal sistema operativo.Top: indica che il suggerimento per il tasto di scelta verrà visualizzato sopra il bordo superiore diVisualElement.Bottom: indica che il suggerimento per il tasto di scelta verrà visualizzato sotto il bordo inferiore diVisualElement.Right: indica che il suggerimento per il tasto di scelta verrà visualizzato a destra del bordo destro dell'oggettoVisualElement.Left– indica che il suggerimento per il tasto di scelta verrà visualizzato a sinistra del bordo sinistro dell'oggettoVisualElement.Center– indica che il suggerimento per il tasto di scelta verrà visualizzato sovrapposto al centro diVisualElement.
Nota
In genere, il posizionamento della Auto descrizione chiave è sufficiente, che include il supporto per le interfacce utente adattive.
I VisualElement.SetAccessKeyHorizontalOffset metodi e VisualElement.SetAccessKeyVerticalOffset possono essere usati per un controllo più granulare della posizione del suggerimento per i tasti di scelta. L'argomento del SetAccessKeyHorizontalOffset metodo indica la distanza per spostare il suggerimento del tasto di scelta verso sinistra o destra e l'argomento al metodo indica la distanza per spostare la descrizione del tasto di scelta verso l'alto o verso il SetAccessKeyVerticalOffset basso.
Nota
Gli offset della descrizione chiave di accesso non possono essere impostati quando il posizionamento del tasto di scelta è impostato Auto.
Inoltre, i GetAccessKeymetodi , GetAccessKeyPlacementGetAccessKeyHorizontalOffset, e GetAccessKeyVerticalOffset possono essere usati per recuperare un valore della chiave di accesso e la relativa posizione.
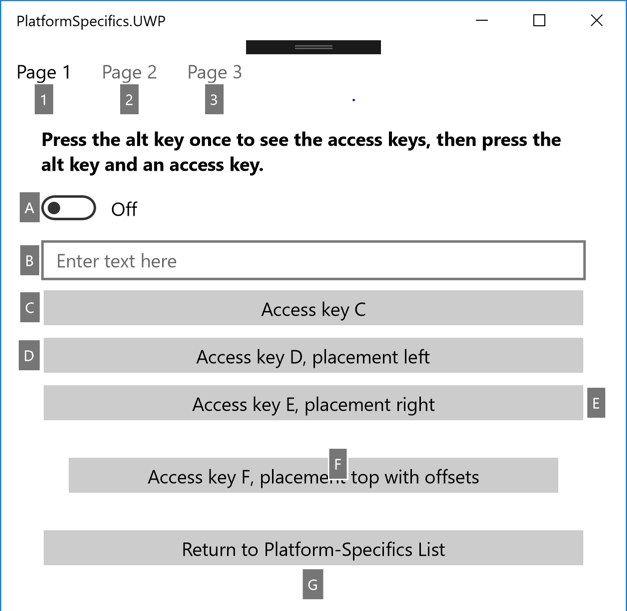
Il risultato è che i suggerimenti per i tasti di scelta possono essere visualizzati accanto a tutte VisualElement le istanze che definiscono i tasti di scelta premendo ALT:

Quando un utente attiva un tasto di scelta, premendo ALT seguito dal tasto di scelta, verrà eseguita l'azione predefinita per .VisualElement Ad esempio, quando un utente attiva la chiave di accesso in un Switchoggetto , l'oggetto Switch viene attivato o disattivato. Quando un utente attiva il tasto di scelta su un Entryoggetto , ottiene lo Entry stato attivo. Quando un utente attiva la chiave di accesso in un Buttonoggetto , viene eseguito il gestore eventi per l'evento Clicked .
Avviso
Per impostazione predefinita, quando viene visualizzata una finestra di dialogo modale, tutti i tasti di scelta definiti nella pagina dietro la finestra di dialogo possono comunque essere attivati. Tuttavia, la logica personalizzata può essere scritta per disabilitare le chiavi di accesso in questo scenario. Questa operazione può essere ottenuta gestendo l'evento Dispatcher.AcceleratorKeyActivated nella MainPage classe del progetto UWP e nel gestore eventi impostando la Handled proprietà degli argomenti dell'evento su true quando viene visualizzata una finestra di dialogo modale.
Per altre informazioni sulle chiavi di accesso, vedere Chiavi di accesso.
 Scaricare l'esempio
Scaricare l'esempio