Visualizzatore anteprima XAML per Xamarin.Forms
Visualizzare il Xamarin.Forms rendering dei layout durante la digitazione
Avviso
Xaml Previewer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio per Mac versione 8.8 e sostituito dalla funzionalità Ricaricamento rapido XAML in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Altre informazioni sui Ricaricamento rapido XAML sono disponibili nella documentazione.
Panoramica
L'anteprima XAML mostra come verrà visualizzata la Xamarin.Forms pagina XAML in iOS e Android. Quando si apportano modifiche al codice XAML, le anteprime verranno visualizzate immediatamente insieme al codice. Il visualizzatore anteprima XAML è disponibile in Visual Studio e Visual Studio per Mac.
Introduzione
Visual Studio 2019
È possibile aprire l'anteprima XAML facendo clic sulle frecce nel riquadro della doppia visualizzazione. Per modificare il comportamento predefinito della doppia visualizzazione, usare la finestra di dialogo Strumenti > Opzioni > Xamarin >Xamarin.Forms XAML Previewer . In questa finestra di dialogo è possibile selezionare la visualizzazione documento predefinita e l'orientamento diviso.
Quando si apre un file XAML, l'editor aprirà le dimensioni complete o accanto all'anteprima, in base alle impostazioni selezionate nella finestra di dialogo Strumenti Opzioni > Xamarin >Xamarin.Forms XAML Previewer.> Tuttavia, la suddivisione può essere modificata per ogni file nella finestra dell'editor.
Controlli di anteprima XAML
Scegli se vuoi visualizzare il codice, il visualizzatore anteprima XAML o entrambi selezionando questi pulsanti nel riquadro della doppia visualizzazione. Il pulsante centrale scambia il lato dell'anteprima e il codice:
È possibile modificare se lo schermo è suddiviso verticalmente o orizzontalmente o comprimere completamente un riquadro:
Abilitare o disabilitare il visualizzatore anteprima XAML
Puoi disattivare l'anteprima XAML nella finestra di dialogo Strumenti > Opzioni > anteprima XAML XamarinXamarin.Forms>selezionando Editor XML predefinito come editor XAML predefinito. In questo modo vengono disattivati anche struttura documento, pannello proprietà e casella degli strumenti XAML. Per riattivare l'anteprima XAML e gli strumenti, modificare l'editor XAML predefinito in Xamarin.Forms Anteprima.
Visual Studio per Mac
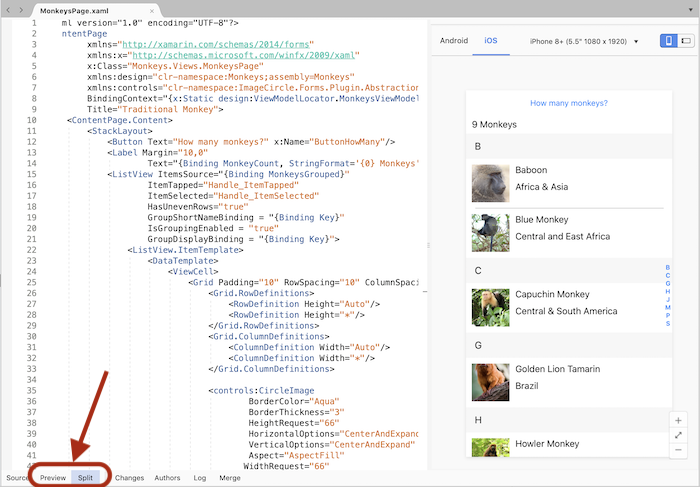
Il pulsante Anteprima viene visualizzato nell'editor quando si apre una pagina XAML. Mostrare o nascondere l'anteprima premendo i pulsanti Anteprima o Dividi nella parte inferiore sinistra di qualsiasi finestra del documento XAML:
Nota
Nelle versioni precedenti di Visual Studio per Mac, il pulsante Anteprima si trova in alto a destra della finestra.
Abilitare o disabilitare l'anteprima XAML
Puoi disattivare l'anteprima XAML nella finestra di dialogo XAML Preferenze > editor > di testo di Visual Studio > selezionando Editor XML predefinito come editor XAML predefinito. In questo modo vengono disattivati anche struttura documento, pannello proprietà e casella degli strumenti XAML. Per riattivare l'anteprima XAML e gli strumenti, modificare l'editor XAML predefinito in Xamarin.Forms Anteprima.
Opzioni del visualizzatore di anteprima XAML
Le opzioni nella parte superiore del riquadro di anteprima sono:
- Android : mostra la versione Android della schermata
- iOS: mostra la versione iOS della schermata (Nota: se usi Visual Studio in Windows, devi essere associato a un Mac per usare questa modalità)
- Dispositivo - Elenco a discesa di dispositivi Android o iOS, inclusa la risoluzione e le dimensioni dello schermo
- Verticale (icona): usa l'orientamento verticale per l'anteprima
- Orizzontale (icona): usa l'orientamento orizzontale per l'anteprima
Rilevare la modalità progettazione
La proprietà statica DesignMode.IsDesignModeEnabled indica se l'applicazione è in esecuzione nel visualizzatore di anteprima. Usandolo, è possibile specificare il codice che verrà eseguito solo quando l'applicazione è o non è in esecuzione nel visualizzatore di anteprima:
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Questa proprietà è utile se si inizializza una libreria nel costruttore della pagina che non riesce a essere eseguita in fase di progettazione.
Risoluzione dei problemi
Controllare i problemi seguenti e i forum di Xamarin, se l'anteprima non funziona.
Il visualizzatore anteprima XAML non visualizza o visualizza un errore
- L'avvio dell'anteprima può richiedere del tempo. Verrà visualizzato "Inizializzazione del rendering" fino a quando non è pronto.
- Provare a chiudere e riaprire il file XAML.
- Assicurarsi che la
Appclasse abbia un costruttore senza parametri. - Controllare la Xamarin.Forms versione: deve essere almeno Xamarin.Forms 3.6. È possibile eseguire l'aggiornamento alla versione più recente Xamarin.Forms tramite NuGet.
- Controllare l'installazione di JDK: l'anteprima di Android richiede almeno JDK 8.
- Provare a eseguire il wrapping di tutte le classi inizializzate nel code-behind C# della pagina in
if (!DesignMode.IsDesignModeEnabled).
Il rendering dei controlli personalizzati non viene eseguito
Provare a compilare il progetto. L'anteprima mostra la classe di base del controllo se non esegue il rendering del controllo o se l'autore del controllo ha rifiutato esplicitamente il rendering in fase di progettazione. Per altre informazioni, vedere Eseguire il rendering di controlli personalizzati nel visualizzatore anteprima XAML.