会社のブランドを構成する
ユーザーが企業イントラネットまたは Web ベースのアプリケーションに対して認証を行うと、Microsoft Entra ID によって ID およびアクセス管理 (IAM) サービスが提供されます。 これらすべてのエクスペリエンスに適用される会社のブランド化を追加して、ユーザーに一貫したサインイン エクスペリエンスを作成できます。
既定のサインイン エクスペリエンスは、テナントへのすべてのサインインに適用されるグローバルな外観です。 設定をカスタマイズする前に、既定の Microsoft ブランド化がサインイン ページに表示されます。 この既定のエクスペリエンスは、カスタムの背景画像または色、ファビコン、レイアウト、ヘッダー、フッターでカスタマイズできます。 カスタム CSS ファイルをアップロードすることもできます。
Note
[サインインの状態を維持しますか?] プロンプトを管理する方法については、「サインイン状態の維持' プロンプトを管理する」の記事を参照してください。
前提条件
カスタム ブランドを追加するには、次のいずれかのライセンスが必要です。
Microsoft Entra ID のワールドワイド インスタンスを使用している中国のお客様が、Microsoft Entra ID P1 または P2 エディションを使用できます。 中国の 21Vianet が運営する Azure サービスでは、Microsoft Entra ID P1 または P2 エディションは現在サポートされていません。
組織ブランド化管理者ロールは、会社のブランド化をカスタマイズするために必要な最小限のロールです。
開始する前に
すべてのブランド要素は省略可能です。 既定の設定は、変更されていない場合は保持されます。 たとえば、バナー ロゴを指定し、背景画像を指定しなかった場合、サインイン ページには、そのロゴと、接続先のサイト (Microsoft 365 など) の既定の背景画像が表示されます。 さらに、サインイン ページのブランド情報は、個人用 Microsoft アカウントに継承されることはありません。 ユーザーまたはゲストが個人用 Microsoft アカウントを使用して認証した場合、サインイン ページには組織のブランド情報は反映されません。
画像の要件とそのファイル サイズの要件はさまざまです。 Microsoft Entra 管理センターで会社のブランド化プロセスを確認し、必要な画像要件を収集することをお勧めします。 場合により、フォト エディターを使用して適切なサイズの画像を作成する必要があります。 すべての画像に推奨される画像タイプは PNG ですが、JPG も使用できます。
Microsoft Entra の会社のブランド化で Microsoft Graph を使用します。 会社のブランド化は、/beta エンドポイントと organizationalBranding リソースの種類で Microsoft Graph を使用して表示および管理できます。 詳細については、組織のブランド化 API のドキュメントを参照してください。
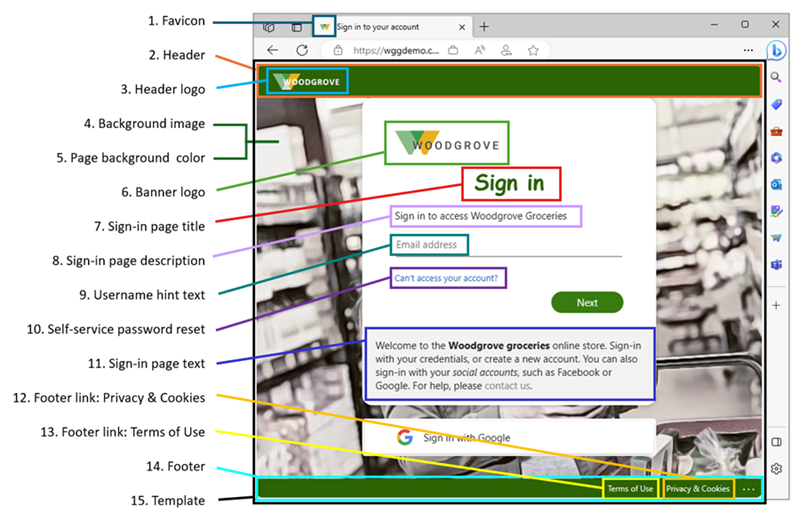
ブランド要素を、次の例に表示します。 テキストの説明は、画像の後に示しています。
- ファビコン: Web ブラウザー タブの左側に表示される小さなアイコン。
- ヘッダー: ヘッダー ログの後ろにある、サインイン ページの上部全体の領域。
- ヘッダー ロゴ: サインイン ページの左上隅に表示されるロゴ。
- 背景画像: サインイン ボックスの背後にある領域全体。
- ページ背景色: サインイン ボックスの背後にある領域全体。
- バナー ロゴ: サインイン ボックスの上部に表示されるロゴ
- サインイン ページのタイトル: バナー ロゴの下に表示される大きなテキスト。
- サインイン ページの説明: サインイン ページを説明するテキスト。
- ユーザー名のヒントとテキスト: ユーザーが情報を入力する前に表示されるテキスト。
- セルフサービス パスワード リセット: パスワード リセット用にサインイン ページのテキスト下に追加できるリンク。
- サインイン ページのテキスト: ユーザー名フィールドの下に追加できるテキスト。
- フッター リンク: プライバシーと Cookie: プライバシー情報用に右下隅に追加できるリンク。
- フッター: 使用条件: 使用条件の情報を追加できるページの右下隅のテキスト。
- フッター: プライバシーと使用条件に関する情報用のページの下部全体の領域。
- テンプレート: ページとサインイン ボックスのレイアウト。
会社のブランド化プロセスを操作する方法
ヒント
この記事の手順は、開始するポータルに応じて若干異なる場合があります。
Microsoft Entra 管理センターに組織ブランド化管理者としてサインインします。
[ID]>[ユーザー エクスペリエンス]>[会社のブランド化] を参照します。
- 現在、カスタマイズされたサインイン エクスペリエンスがある場合は、[編集] ボタンを使用できます。
サインイン エクスペリエンス プロセスは、セクションにグループ化されます。 各セクションの最後で、[確認と作成] ボタンを選択して選択した内容を確認し、変更を送信するか、[次へ] ボタンを選択して次のセクションに移動します。
![カスタム ブランド化の構成ページの下部にある [確認と作成] ボタンと [次へ: レイアウト] ボタンのスクリーンショット。](media/how-to-customize-branding/customize-branding-buttons.png)
基本
Favicon: Web ブラウザー タブに表示されるロゴの PNG または JPG を選択します。
- 画像サイズ: 32 x 32 px
- 最大ファイル サイズ: 5 KB

背景画像: PNG または JPG を選択して、サインイン ページにメイン画像として表示します。 この画像は、ウィンドウ サイズに応じて拡大縮小およびトリミングされますが、サインイン プロンプトによって部分的にブロックされる可能性があります。
- 画像サイズ: 1920 x 1080 px
- 最大ファイル サイズ: 300 KB
ページの背景色: 接続が遅いために背景画像を読み込めなかった場合は、選択した背景色が代わりに表示されます。
Layout
ビジュアル テンプレート: テンプレートまたはカスタム CSS ファイルを使用してサインイン ページのレイアウトをカスタマイズします。
- 2 つのテンプレート (全画面表示または部分的な画面の背景) のいずれかを選択します。 全画面表示の背景は背景画像を隠す可能性があるため、背景画像が重要な場合は、部分的な画面の背景を選択します。
- ヘッダーとフッターのオプションの詳細は、プロセスの次の 2 つのセクションで設定されます。
![[レイアウト] タブのスクリーンショット。](media/how-to-customize-branding/layout-visual-templates.png)
カスタム CSS: カスタム CSS ファイルをアップロードして、ページの Microsoft の既定のスタイルを置き換えます。
- CSS テンプレートをダウンロードします。
- 「CSS テンプレート リファレンス ガイド」を参照してください。
ヘッダー
ヘッダーを有効にしていない場合は、[レイアウト] セクションに移動し、[ヘッダーの表示] を選択します。 有効にしたら、サインイン ページのヘッダーに表示する PNG または JPG を選択します。
- 画像サイズ: 245 x 36 ピクセル
- 最大ファイル サイズ: 10 KB

フッター
フッターを有効にしていない場合は、[レイアウト] セクションに移動し、[フッターの表示] を選択します。 有効にしたら、次の設定を調整します。
'プライバシー Cookie' を表示する: このオプションは既定で選択され、Microsoft のプライバシーと Cookie リンクが表示されます。
既定の Microsoft リンクを非表示にするには、このオプションをオフにします。 必要に応じて、独自の 表示テキスト と URL を指定します。 テキストとリンクは、プライバシーと Cookie に関連している必要はありません。
'使用条件' を表示する: このオプションも既定で選択され、Microsoft の '使用条件' リンクが表示されます。
既定の Microsoft リンクを非表示にするには、このオプションをオフにします。 必要に応じて、独自の 表示テキスト と URL を指定します。 テキストとリンクは、使用条件に関連している必要はありません。
重要
既定の Microsoft の '使用条件' リンクは、条件付きアクセスの使用条件と同じではありません。 ここで条件を確認しても、それらの使用条件に同意したわけではありません。
![[フッター] セクションでのブランド化のカスタマイズのスクリーンショット。](media/how-to-customize-branding/customize-branding-footer.png)
サインイン フォーム
バナー ロゴ: バナー サイズのロゴ (短くて幅が広い) の PNG または JPG イメージ ファイルを選択して、サインイン ページに表示します。
- 画像サイズ: 245 x 36 ピクセル
- 最大ファイル サイズ: 50 KB
正方形のロゴ (ライト テーマ): 明るい色のテーマを使用しているブラウザーで使用するロゴの正方形の PNG または JPG イメージ ファイルを選択します。 このロゴは、Microsoft Entra Web インターフェイスと Windows で組織を表すために使用されます。
- 画像サイズ: 240 x 240 px
- 最大ファイル サイズ: 50 KB
正方形のロゴ (ダーク テーマ): 暗い色のテーマを使用しているブラウザーで使用するロゴの正方形の PNG または JPG イメージ ファイルを選択します。 このロゴは、Microsoft Entra Web インターフェイスと Windows で組織を表すために使用されます。 ロゴが明るい背景および暗い背景に適している場合、暗いテーマのロゴを追加する必要はありません。
- 画像サイズ: 240 x 240 px
- 最大ファイル サイズ: 50 KB
ユーザー名ヒント テキスト: サインイン ページのユーザー名入力フィールドにヒント テキストを入力します。 ゲストが同じサインイン ページを使用する場合、ここではヒント テキストを使用しないことをお勧めします。
サインイン ページのテキスト: サインイン ページの下部に表示するテキストを入力します。 このテキストを使用して、ヘルプ デスクの電話番号や法的声明などの追加情報を伝達できます。 このページはパブリックであるため、ここでは機密情報を提供しないでください。 このテキストは Unicode にする必要があり、1024 文字以下にする必要があります。
新しい段落を開始するには、Enter キーを 2 回押します。 また、テキストの書式設定を変更して、太字、斜体、下線、またはクリック可能なリンクを含めることもできます。 テキストに書式設定を追加するには、次の構文を使用します。
- ハイパーリンク:
[text](link) - 太字:
**text**または__text__ - 斜体:
*text*または_text_ - 下線:
++text++
重要
サインイン ページのテキストに追加されたハイパーリンクは、デスクトップ アプリケーションやモバイル アプリケーションなどのネイティブ環境では、テキストとしてレンダリングされます。
- ハイパーリンク:
セルフサービス パスワード リセット:
- セルフサービス パスワード リセット (SSPR) を表示する: SSPR を有効にするチェック ボックスをオンにします。
- 共通 URL: ユーザーがパスワードをリセットする接続先 URL を入力します。 この URL は、ユーザー名とパスワードのコレクション画面に表示されます。
- ユーザー名コレクションの表示テキスト: 既定のテキストを独自のカスタム ユーザー名コレクション テキストに置き換えます。
- パスワード コレクションの表示テキスト: 既定のテキストを独自のカスタム パスワード コレクション テキストに置き換えます。
確認
使用可能なすべてのオプションが 1 つのリストに表示されるため、カスタマイズした内容や既定の設定のままにした内容を確認できます。 完了したら、[作成] ボタンを選択します。
既定のサインイン エクスペリエンスが作成されたら、[編集] ボタンを選択して変更を加えます。 作成後に既定のサインイン エクスペリエンスを削除することはできませんが、すべてのカスタム設定を削除することはできます。
ブラウザー言語でサインイン エクスペリエンスをカスタマイズする
特定のブラウザー言語に対してブランド化要素をカスタマイズすることで、そのブラウザー言語を使用してサインインするユーザー向けにパーソナライズされたサインイン エクスペリエンスを作成できます。 このカスタマイズは、既定のブランド化に対して行われたすべての構成をオーバーライドします。 要素に変更を加えない場合は、既定の要素が表示されます。
Microsoft Entra 管理センターに組織ブランド化管理者としてサインインします。
[ID]>[ユーザー エクスペリエンス]>[会社のブランド化] を参照します。
ブラウザーの言語を追加するを選択します。
エクスペリエンスをカスタマイズするプロセスは、ドロップダウン リストから [言語] を選択する点を除き、既定のサインイン エクスペリエンスと同じです。 既定のサインイン エクスペリエンスと同じ領域にカスタム テキストを追加することをお勧めします。
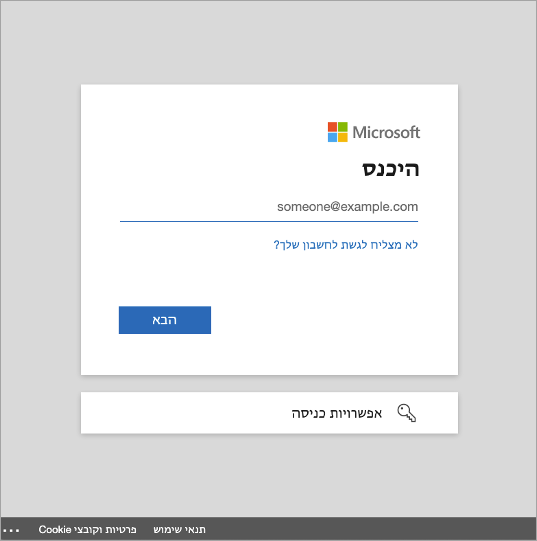
Microsoft Entra ID では、右から左に読むアラビア語やヘブライ語などの言語に対して右から左への機能がサポートされています。 レイアウトは、ユーザーのブラウザー設定に基づいて自動的に調整されます。

ユーザー エクスペリエンス
組織のテナント固有のアプリケーションで、サインイン ページをカスタマイズ場合には、考慮すべきシナリオがいくつかあります。
サービスとしてのソフトウェア (SaaS) とマルチテナント アプリケーション
Microsoft、サービスとしてのソフトウェア (SaaS)、マルチテナント アプリケーション (https://myapps.microsoft.com または https://outlook.com など) の場合、カスタマイズされたサインイン ページは、ユーザーがメール アドレスまたは電話番号を入力し、[次へ] ボタンを選択した後にのみ表示されます。
ホーム領域検出
一部の Microsoft アプリケーションでは、認証用にホーム領域検出がサポートされています。 これらのシナリオでは、顧客が Microsoft Entra の一般的なサインイン ページにサインインすると、Microsoft Entra ID では顧客のユーザー名を使用して、サインインする場所を判別できます。
カスタム URL、whr クエリの文字列パラメーター、またはドメイン変数からアプリケーションにアクセスする顧客の場合には、メールアドレスまたは電話番号を追加した後だけでなく、初期サインイン画面で会社のブランド化が適用できます。 たとえば、whr=contoso.com がアプリのカスタム URL に表示されます。 ホーム領域検出とドメインのパラメーターが含まれていると、最初のサインイン手順で会社のブランド化がすぐに表示されます。 その他のドメイン ヒントを含めることができます。
次の例では、contoso.com を独自のテナント名または検証済みドメイン名に置き換えてください。
- Microsoft Outlook の場合
https://outlook.com/contoso.com - Microsoft 365 の SharePoint の場合
https://contoso.sharepoint.com - マイ アプリ ポータルの場合
https://myapps.microsoft.com/?whr=contoso.com - セルフサービス パスワード リセット
https://passwordreset.microsoftonline.com/?whr=contoso.com
B2B シナリオ
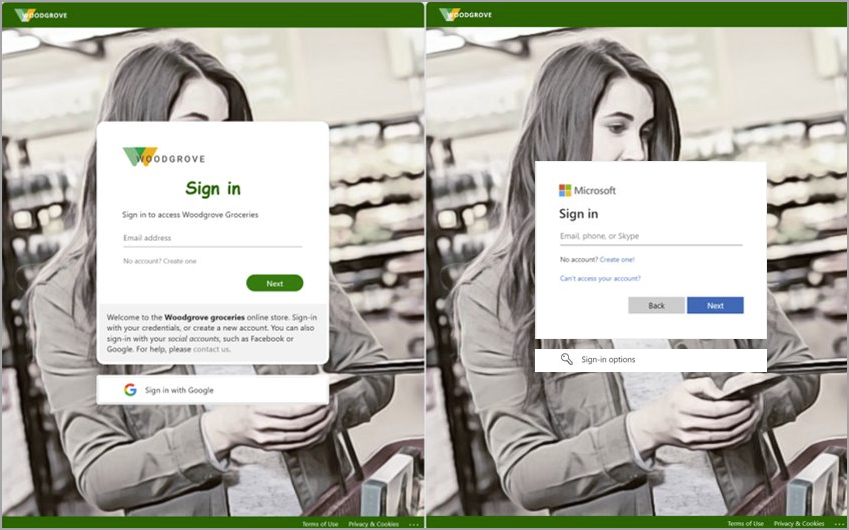
テナント間サインインを実行する B2B コラボレーション エンド ユーザーの場合、カスタム ブランド化が指定されていない場合でも、ホーム テナントのブランド化が表示されます。
次の例では、Woodgrove Groceries の会社のブランド化が、Woodgrove のロゴ、フォント、カスタム テキストで左側に表示されています。 右側の例では、ユーザーのホーム テナントの既定のブランド化が表示されます。 既定のブランド化では、Microsoft のロゴ、フォント、テキストが表示されます。


![サイド メニューで [会社のブランド化] が強調表示され、[構成] ボタンが表示されているカスタム ブランド ランディング ページのスクリーンショット。](media/how-to-customize-branding/customize-branding-getting-started.png)